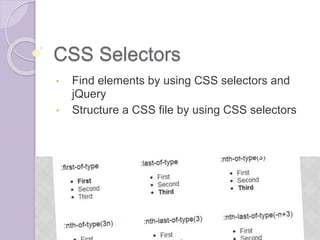
CSS Selectors
•Download as PPTX, PDF•
0 likes•253 views
This document discusses using CSS selectors to style HTML elements. It covers choosing the correct selector to reference an element, defining element, style, and attribute selectors, and finding elements using pseudo-elements and pseudo-classes like :before and :first-child. The goal is to learn how to control and differentiate the styling of elements using CSS selectors.
Report
Share
Report
Share

Recommended
How Style Sheets Work

This document provides an overview of cascading style sheets (CSS) including benefits, how they work, writing rules, example rules, providing measurements, attaching style sheets externally, embedded, and inline. It also covers inheritance, the box model, selectors, and references for further CSS information.
Pur4932 project 1

This document provides an overview of the buyer persona Julie Daniels, an employee at a Chipotle location in Gainesville, Florida who has worked there for five years while attending the University of Florida. Key details provided include that Julie is female, between 18-30 years old, earns $10,000 annually, and lives in the suburbs. Her goals as a Chipotle employee are to maintain customer satisfaction, work at a fast pace to prevent long lines, and ensure each order is delivered correctly. Common challenges she faces include running out of guacamole sauce and remaining calm under pressure.
Internship Presentation - Anupa MAD13026

This document discusses two organizations - KKPKP and SWaCH - that work with waste pickers in Pune, India. KKPKP is a trade union for waste pickers that aims to establish their role and rights. SWaCH is a cooperative run by waste pickers that provides door-to-door waste collection. The document then describes a study on KKPKP's implementation of a 25% reservation for waste picker children under India's Right to Education Act and SWaCH's initiative to increase sales of sanitary disposal bags. The study aimed to assess the effectiveness of the reservation provision and understand issues facing waste picker families regarding education. Key findings included a disconnect with beneficiaries and various implementation problems with
Solid waste management ppt

The document discusses solid waste management. It defines different types of solid waste and their effects. It describes concepts of waste management including reduce, reuse and recycle. Methods of solid waste storage, collection, transport, disposal and technologies are explained. Recommendations are made to improve waste management through increased public awareness, prohibiting littering, and moving from open dumping to sanitary landfilling.
Basic-CSS-tutorial

The document provides an overview of basic CSS (Cascading Style Sheets) concepts including what CSS is, why it is used, CSS syntax, selectors like element, class, ID and pseudo selectors, and common CSS properties for styling elements like color, background, fonts, text, lists, and borders. CSS is used to control the presentation and layout of HTML documents and is linked to HTML pages through <link> or <style> tags in the <head> section.
Basic-CSS-tutorial

This document provides an overview of basic CSS (Cascading Style Sheets) concepts and syntax. It explains that CSS is used to specify the presentation of HTML elements, including color, font, layout and more. It also covers CSS syntax including selectors, style blocks and properties, and provides examples of common CSS properties like color, background, font, text, lists and borders.
Basic css-tutorial

The document provides an overview of basic CSS concepts including what CSS is, why it's used, CSS syntax, selectors like element, class, ID and pseudo selectors, and common CSS properties for styling like color, background, fonts, text, lists, and borders. CSS is used to control the presentation and layout of HTML documents and allows separation of HTML semantic content from visual design.
CSS Basic Introduction, Rules, And Tips

This document provides an introduction to CSS (Cascading Style Sheets) including CSS syntax, selectors, and tips. CSS is used to describe how HTML elements are displayed on different mediums and can control layout across multiple web pages. CSS syntax uses selectors to target HTML elements for styling. Selectors can be simple like element names, ids, or classes, or more complex like combinators, pseudo-classes, pseudo-elements, or attributes. Common selectors include id, class, universal, and grouping selectors.
Recommended
How Style Sheets Work

This document provides an overview of cascading style sheets (CSS) including benefits, how they work, writing rules, example rules, providing measurements, attaching style sheets externally, embedded, and inline. It also covers inheritance, the box model, selectors, and references for further CSS information.
Pur4932 project 1

This document provides an overview of the buyer persona Julie Daniels, an employee at a Chipotle location in Gainesville, Florida who has worked there for five years while attending the University of Florida. Key details provided include that Julie is female, between 18-30 years old, earns $10,000 annually, and lives in the suburbs. Her goals as a Chipotle employee are to maintain customer satisfaction, work at a fast pace to prevent long lines, and ensure each order is delivered correctly. Common challenges she faces include running out of guacamole sauce and remaining calm under pressure.
Internship Presentation - Anupa MAD13026

This document discusses two organizations - KKPKP and SWaCH - that work with waste pickers in Pune, India. KKPKP is a trade union for waste pickers that aims to establish their role and rights. SWaCH is a cooperative run by waste pickers that provides door-to-door waste collection. The document then describes a study on KKPKP's implementation of a 25% reservation for waste picker children under India's Right to Education Act and SWaCH's initiative to increase sales of sanitary disposal bags. The study aimed to assess the effectiveness of the reservation provision and understand issues facing waste picker families regarding education. Key findings included a disconnect with beneficiaries and various implementation problems with
Solid waste management ppt

The document discusses solid waste management. It defines different types of solid waste and their effects. It describes concepts of waste management including reduce, reuse and recycle. Methods of solid waste storage, collection, transport, disposal and technologies are explained. Recommendations are made to improve waste management through increased public awareness, prohibiting littering, and moving from open dumping to sanitary landfilling.
Basic-CSS-tutorial

The document provides an overview of basic CSS (Cascading Style Sheets) concepts including what CSS is, why it is used, CSS syntax, selectors like element, class, ID and pseudo selectors, and common CSS properties for styling elements like color, background, fonts, text, lists, and borders. CSS is used to control the presentation and layout of HTML documents and is linked to HTML pages through <link> or <style> tags in the <head> section.
Basic-CSS-tutorial

This document provides an overview of basic CSS (Cascading Style Sheets) concepts and syntax. It explains that CSS is used to specify the presentation of HTML elements, including color, font, layout and more. It also covers CSS syntax including selectors, style blocks and properties, and provides examples of common CSS properties like color, background, font, text, lists and borders.
Basic css-tutorial

The document provides an overview of basic CSS concepts including what CSS is, why it's used, CSS syntax, selectors like element, class, ID and pseudo selectors, and common CSS properties for styling like color, background, fonts, text, lists, and borders. CSS is used to control the presentation and layout of HTML documents and allows separation of HTML semantic content from visual design.
CSS Basic Introduction, Rules, And Tips

This document provides an introduction to CSS (Cascading Style Sheets) including CSS syntax, selectors, and tips. CSS is used to describe how HTML elements are displayed on different mediums and can control layout across multiple web pages. CSS syntax uses selectors to target HTML elements for styling. Selectors can be simple like element names, ids, or classes, or more complex like combinators, pseudo-classes, pseudo-elements, or attributes. Common selectors include id, class, universal, and grouping selectors.
CSS Basic Introduction

This document provides an introduction to CSS (Cascading Style Sheets) including CSS syntax, selectors, and tips. CSS is used to describe how HTML elements are displayed on different mediums and can control layout and styles across multiple web pages. CSS syntax uses selectors to target HTML elements for styling and declaration blocks to set property values. Selectors can be simple like element, id, or class selectors, or more complex like combinator, pseudo-class, pseudo-element, or attribute selectors. Common selectors include id selectors using #, class selectors using ., universal selectors using *, and grouping selectors.
Basic css

This document provides an introduction to CSS (Cascading Style Sheets), covering topics such as:
- What CSS is and why it's used
- How to reference a CSS stylesheet from an HTML document
- CSS syntax including selectors, properties, and values
- Common CSS tags, properties, and positioning techniques
- Tools for inspecting and debugging CSS
Web 2 | CSS - Cascading Style Sheets

The document discusses Cascading Style Sheets (CSS), which is a stylesheet language used to describe the presentation of HTML and XML documents. CSS describes how elements should be rendered on screen, paper, speech, or other media. CSS declarations contain a property and value pair that applies styles to elements, and CSS rules combine selectors and declarations. CSS rules can be defined internally, externally, or inline. CSS properties control elements' appearance, including colors, fonts, dimensions, positioning, and more. The cascade, inheritance, specificity, and box model determine which styles get applied.
Session 02 - Object Identification - Part 1

In this session you will learn:
Object Identification in IDE
Multi Browser Testing
Locating by Identifier
Locating by ID
Locating by Name
Locating by Xpath
Locating by Xpath
Locating hyperlinks by link text
Locating by CSS Selector
Hierarchy for locating elements
Classroom Exercises
Lesson 3 - HTML & CSS Part 2

This document summarizes key concepts in HTML/CSS including:
- CSS syntax using selectors like p, id, and class to style elements
- The three types of CSS styles: inline, embedded and external
- CSS properties like display, position, float, and clear that control element positioning and flow
Angular JS

The document provides an overview of HTML5, CSS, JavaScript, AngularJS, Git, and a demo application that teaches AngularJS development in steps. It explains key concepts like HTML structure, tags and attributes, CSS selectors and styles, JS variables, arrays, objects, and functions, Angular data binding, modules, controllers, filters, and directives. It also demonstrates how to set up an Angular app, manipulate the DOM with JS, install and use Git for version control, and check out branches in the demo app that implement features in stages.
Css lecture notes

This document discusses Cascading Style Sheets (CSS) and how they can be used to control the style and layout of web documents. CSS allows for a consistent look across multiple platforms, division of labor between design and coding teams, and user control over formatting. CSS rules use selectors to target specific elements and properties to set styles like colors, fonts, sizes, and positioning. CSS handles inheritance of styles and prioritizes rules based on specificity. Styles can position elements outside of normal flow using relative, float, and absolute positioning.
CSS.pdf

This document provides an introduction to CSS (Cascading Style Sheets) including motivation for separating presentation from semantics, CSS syntax, the box model, fonts, text formatting, normal flow layout, and positioning elements outside of normal flow. Key points covered include using selectors to target elements, the rule cascade for determining applied styles, inheritance of property values, and properties for formatting fonts, backgrounds, colors, and positioning boxes.
Cascading Style Sheet | CSS

This tutorial covers all the basics of CSS. This is a quick guide to CSS.Anyone having understanding of HTML can easily learn CSS in 10 minutes with this video tutorial. It covers all the basics of Style Sheets in Web designing.
For more detail you can also visit our Tech Blogs at https://msatechnosoft.in/blog/tech-blogs
Caffeinated Style Sheets

Have you ever been frustrated by the limitations of CSS? In this talk, Tommy will explore ways that simple JavaScript functions can immensely increase the scope of what CSS can do. You’ll learn how to think about these functions, how to write them, and what they can help you accomplish.
CSS-part-1.ppt

Cascading Style Sheets (CSS) is used to describe the presentation of HTML documents including defining sizes, spacing, fonts, colors, layout, etc. CSS separates presentation from content to improve accessibility, flexibility and reusability. There are different ways to apply CSS including inline styles within HTML elements, internal styles within the <style> tag, and external stylesheets linked via the <link> tag. Key benefits of CSS include faster page loads, increased accessibility, and easier maintenance of page styling across many pages by changing a single CSS file.
Intro to css

CSS (Cascading Style Sheets) is a language for styling and formatting web pages. It allows developers to control the layout and presentation of HTML documents, saving time by applying styles across multiple pages at once. CSS rules contain selectors that target HTML elements, properties that define what is styled, and values that determine how it is styled. There are three main ways to define CSS - inline, internal, and external stylesheets. External is considered best practice as it allows styling multiple pages with one CSS file. CSS selectors like ID, class, and pseudo-selectors are used to target specific elements for styling.
Introduction to CSS

CSS (Cascading Style Sheets) is a rule-based language that applies styling to HTML elements. There are three main ways to apply CSS styles: inline styles, internal style sheets within <style> tags in the <head>, and external style sheets linked via <link> tags. CSS controls elements' properties like color, font size, width, and more using selectors, declarations, and properties. Common selectors include element selectors that style all elements of a type, and ID selectors that target elements with unique IDs. CSS separates structure from presentation, allowing for easier maintenance and interchangeable styling.
Beginners css tutorial for web designers

This is the CSS Tutorial for Beginners that teach the basics of CSS. This tutorial will show the basic structure of a CSS style and will show 3 different methods to apply styles.
Web 102 INtro to CSS

This document provides an overview of CSS (Cascading Style Sheets) and how to style HTML elements. It defines CSS, explains how CSS works with HTML to style web pages, and provides examples of CSS selectors, properties and common techniques. The document also recaps HTML elements and structure, and outlines learning objectives around basic web design with HTML and CSS.
CSS introduction

Cascading Style Sheets (CSS) is used to format and lay out web documents. CSS works with HTML and JavaScript. CSS uses rules and selectors to style elements by changing properties like colors, sizes, and positioning. A style sheet contains rules with selectors that match HTML tags and attributes. The declaration block then sets property values. Common properties include width, background color, text alignment, and borders. Selectors target elements by type, ID, class, and placement. Examples demonstrate styling navigation bars and clouds. The presentation concludes with a Q&A.
Girl Develop It Cincinnati: Intro to HTML/CSS Class 2

The document provides instructions for downloading Aptana Studio and provides a brandery airport code. It includes the following information:
1. It instructs readers to download Aptana Studio from the provided URL if they have not already done so.
2. It provides a brandery airport code of "brandery123".
3. The document does not contain any other information.
More Related Content
Similar to CSS Selectors
CSS Basic Introduction

This document provides an introduction to CSS (Cascading Style Sheets) including CSS syntax, selectors, and tips. CSS is used to describe how HTML elements are displayed on different mediums and can control layout and styles across multiple web pages. CSS syntax uses selectors to target HTML elements for styling and declaration blocks to set property values. Selectors can be simple like element, id, or class selectors, or more complex like combinator, pseudo-class, pseudo-element, or attribute selectors. Common selectors include id selectors using #, class selectors using ., universal selectors using *, and grouping selectors.
Basic css

This document provides an introduction to CSS (Cascading Style Sheets), covering topics such as:
- What CSS is and why it's used
- How to reference a CSS stylesheet from an HTML document
- CSS syntax including selectors, properties, and values
- Common CSS tags, properties, and positioning techniques
- Tools for inspecting and debugging CSS
Web 2 | CSS - Cascading Style Sheets

The document discusses Cascading Style Sheets (CSS), which is a stylesheet language used to describe the presentation of HTML and XML documents. CSS describes how elements should be rendered on screen, paper, speech, or other media. CSS declarations contain a property and value pair that applies styles to elements, and CSS rules combine selectors and declarations. CSS rules can be defined internally, externally, or inline. CSS properties control elements' appearance, including colors, fonts, dimensions, positioning, and more. The cascade, inheritance, specificity, and box model determine which styles get applied.
Session 02 - Object Identification - Part 1

In this session you will learn:
Object Identification in IDE
Multi Browser Testing
Locating by Identifier
Locating by ID
Locating by Name
Locating by Xpath
Locating by Xpath
Locating hyperlinks by link text
Locating by CSS Selector
Hierarchy for locating elements
Classroom Exercises
Lesson 3 - HTML & CSS Part 2

This document summarizes key concepts in HTML/CSS including:
- CSS syntax using selectors like p, id, and class to style elements
- The three types of CSS styles: inline, embedded and external
- CSS properties like display, position, float, and clear that control element positioning and flow
Angular JS

The document provides an overview of HTML5, CSS, JavaScript, AngularJS, Git, and a demo application that teaches AngularJS development in steps. It explains key concepts like HTML structure, tags and attributes, CSS selectors and styles, JS variables, arrays, objects, and functions, Angular data binding, modules, controllers, filters, and directives. It also demonstrates how to set up an Angular app, manipulate the DOM with JS, install and use Git for version control, and check out branches in the demo app that implement features in stages.
Css lecture notes

This document discusses Cascading Style Sheets (CSS) and how they can be used to control the style and layout of web documents. CSS allows for a consistent look across multiple platforms, division of labor between design and coding teams, and user control over formatting. CSS rules use selectors to target specific elements and properties to set styles like colors, fonts, sizes, and positioning. CSS handles inheritance of styles and prioritizes rules based on specificity. Styles can position elements outside of normal flow using relative, float, and absolute positioning.
CSS.pdf

This document provides an introduction to CSS (Cascading Style Sheets) including motivation for separating presentation from semantics, CSS syntax, the box model, fonts, text formatting, normal flow layout, and positioning elements outside of normal flow. Key points covered include using selectors to target elements, the rule cascade for determining applied styles, inheritance of property values, and properties for formatting fonts, backgrounds, colors, and positioning boxes.
Cascading Style Sheet | CSS

This tutorial covers all the basics of CSS. This is a quick guide to CSS.Anyone having understanding of HTML can easily learn CSS in 10 minutes with this video tutorial. It covers all the basics of Style Sheets in Web designing.
For more detail you can also visit our Tech Blogs at https://msatechnosoft.in/blog/tech-blogs
Caffeinated Style Sheets

Have you ever been frustrated by the limitations of CSS? In this talk, Tommy will explore ways that simple JavaScript functions can immensely increase the scope of what CSS can do. You’ll learn how to think about these functions, how to write them, and what they can help you accomplish.
CSS-part-1.ppt

Cascading Style Sheets (CSS) is used to describe the presentation of HTML documents including defining sizes, spacing, fonts, colors, layout, etc. CSS separates presentation from content to improve accessibility, flexibility and reusability. There are different ways to apply CSS including inline styles within HTML elements, internal styles within the <style> tag, and external stylesheets linked via the <link> tag. Key benefits of CSS include faster page loads, increased accessibility, and easier maintenance of page styling across many pages by changing a single CSS file.
Intro to css

CSS (Cascading Style Sheets) is a language for styling and formatting web pages. It allows developers to control the layout and presentation of HTML documents, saving time by applying styles across multiple pages at once. CSS rules contain selectors that target HTML elements, properties that define what is styled, and values that determine how it is styled. There are three main ways to define CSS - inline, internal, and external stylesheets. External is considered best practice as it allows styling multiple pages with one CSS file. CSS selectors like ID, class, and pseudo-selectors are used to target specific elements for styling.
Introduction to CSS

CSS (Cascading Style Sheets) is a rule-based language that applies styling to HTML elements. There are three main ways to apply CSS styles: inline styles, internal style sheets within <style> tags in the <head>, and external style sheets linked via <link> tags. CSS controls elements' properties like color, font size, width, and more using selectors, declarations, and properties. Common selectors include element selectors that style all elements of a type, and ID selectors that target elements with unique IDs. CSS separates structure from presentation, allowing for easier maintenance and interchangeable styling.
Beginners css tutorial for web designers

This is the CSS Tutorial for Beginners that teach the basics of CSS. This tutorial will show the basic structure of a CSS style and will show 3 different methods to apply styles.
Web 102 INtro to CSS

This document provides an overview of CSS (Cascading Style Sheets) and how to style HTML elements. It defines CSS, explains how CSS works with HTML to style web pages, and provides examples of CSS selectors, properties and common techniques. The document also recaps HTML elements and structure, and outlines learning objectives around basic web design with HTML and CSS.
CSS introduction

Cascading Style Sheets (CSS) is used to format and lay out web documents. CSS works with HTML and JavaScript. CSS uses rules and selectors to style elements by changing properties like colors, sizes, and positioning. A style sheet contains rules with selectors that match HTML tags and attributes. The declaration block then sets property values. Common properties include width, background color, text alignment, and borders. Selectors target elements by type, ID, class, and placement. Examples demonstrate styling navigation bars and clouds. The presentation concludes with a Q&A.
Girl Develop It Cincinnati: Intro to HTML/CSS Class 2

The document provides instructions for downloading Aptana Studio and provides a brandery airport code. It includes the following information:
1. It instructs readers to download Aptana Studio from the provided URL if they have not already done so.
2. It provides a brandery airport code of "brandery123".
3. The document does not contain any other information.
Similar to CSS Selectors (20)
Cascading style sheets, Introduction to web programming

Cascading style sheets, Introduction to web programming
Girl Develop It Cincinnati: Intro to HTML/CSS Class 2

Girl Develop It Cincinnati: Intro to HTML/CSS Class 2
CSS Selectors
- 1. CSS Selectors • Find elements by using CSS selectors and jQuery • Structure a CSS file by using CSS selectors
- 2. Agenda Choose the correct selector to reference an element. Define element, style, and attribute selectors. Find elements by using pseudo-elements and pseudo- classes (for example, :before, :first-line, :first-letter, :target, :lang, :checked, :first-child)Reference elements correctly. Implement inheritance; override inheritance by using !important Style an element based on pseudo-elements and pseudo- classes (for example, :before, :first-line, :first-letter, :target, :lang, :checked, :first-child). http://www.w3schools.com/cssref/css_selectors.asp
- 3. Goal and Objective How can control the style of the our html elements using CSS selectors. how we can differentiate element or using different style for elements of the same type.
Editor's Notes
- Use multiple points, if necessary.
