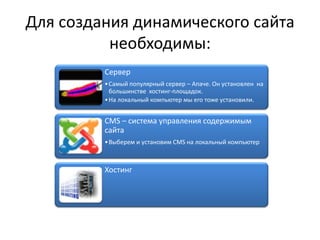
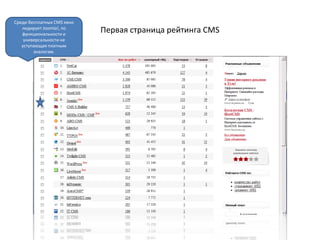
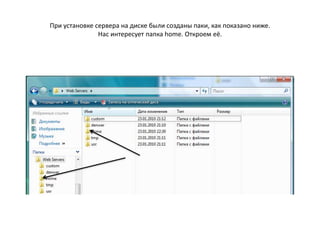
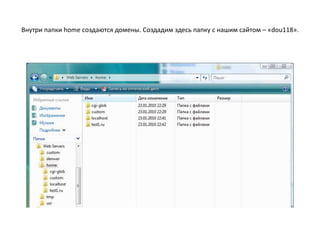
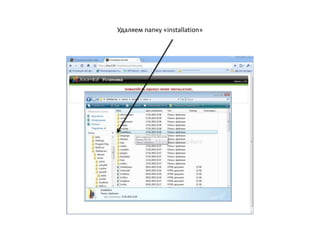
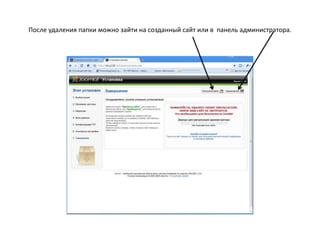
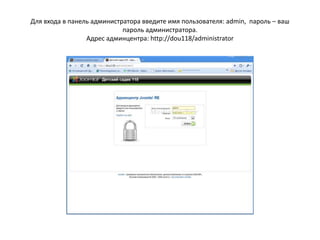
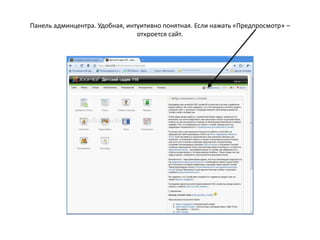
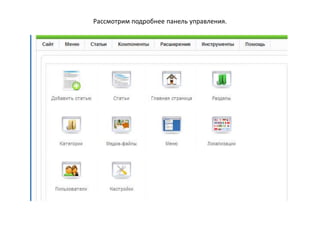
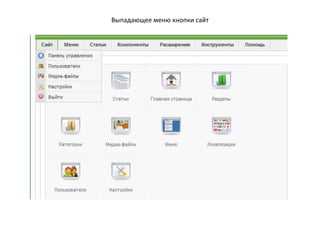
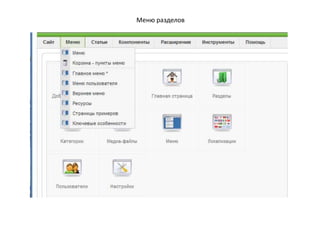
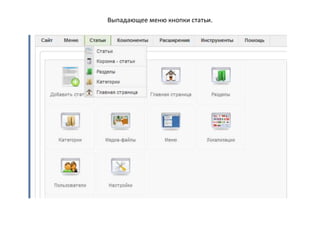
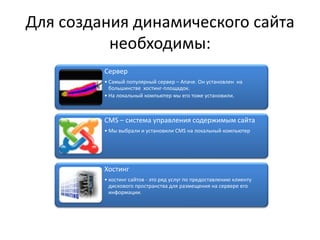
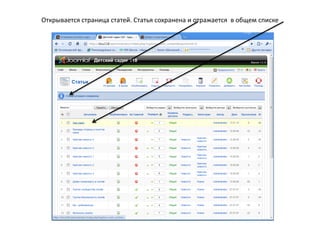
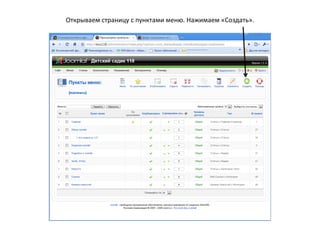
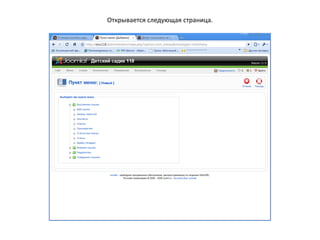
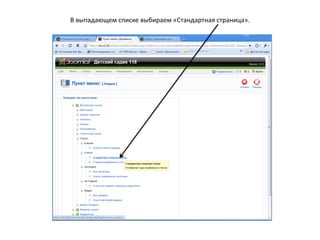
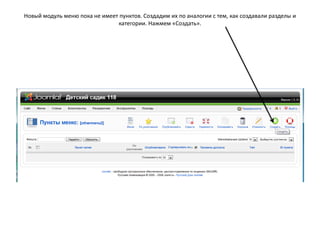
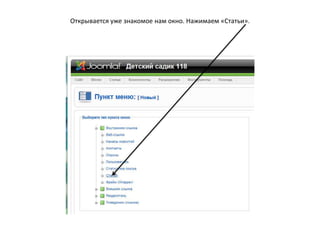
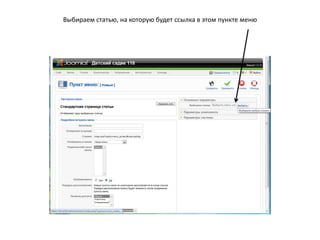
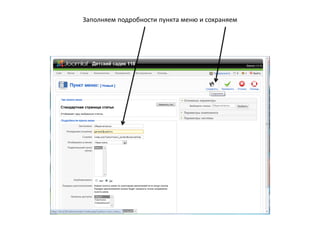
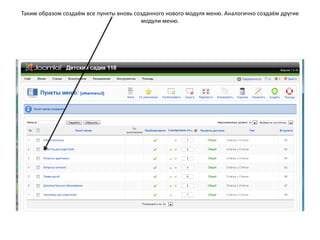
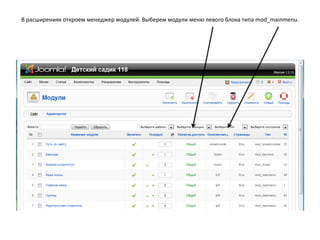
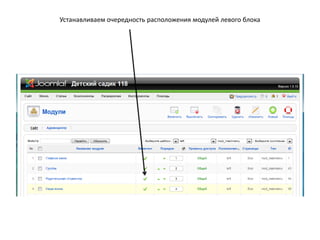
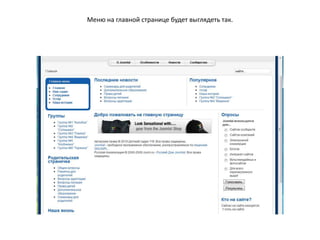
Документ представляет собой руководство по созданию сайта для дошкольного образовательного учреждения, подходящее для неподготовленной аудитории. Он охватывает основные этапы работы, включая подготовку, настройку сервера, выбор подходящей CMS (например, Joomla!) и создание контента, таким образом, что делается акцент на доступности и простоте создания сайта. В документе также подчеркиваются преимущества динамических сайтов по сравнению со статическими.