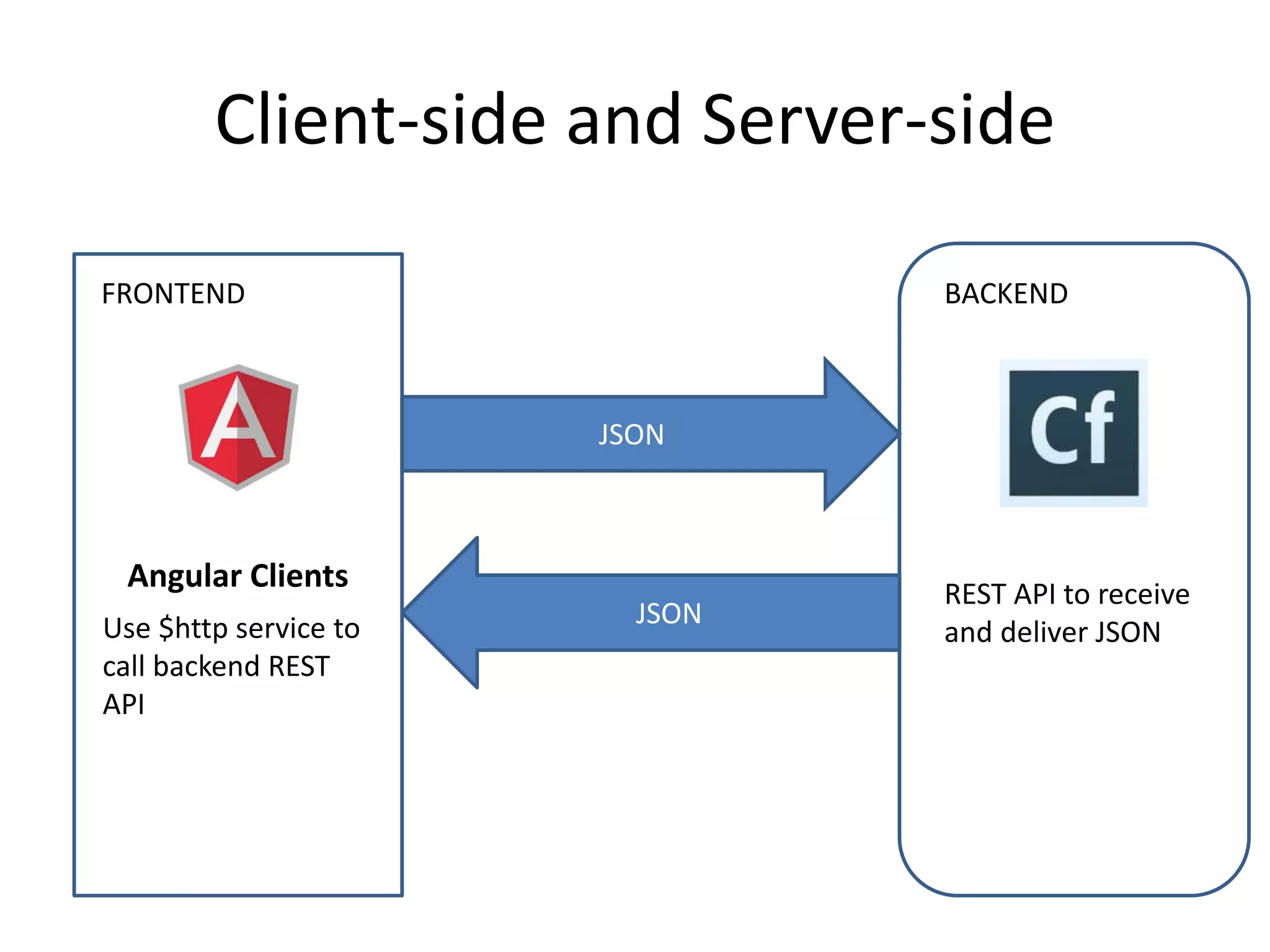
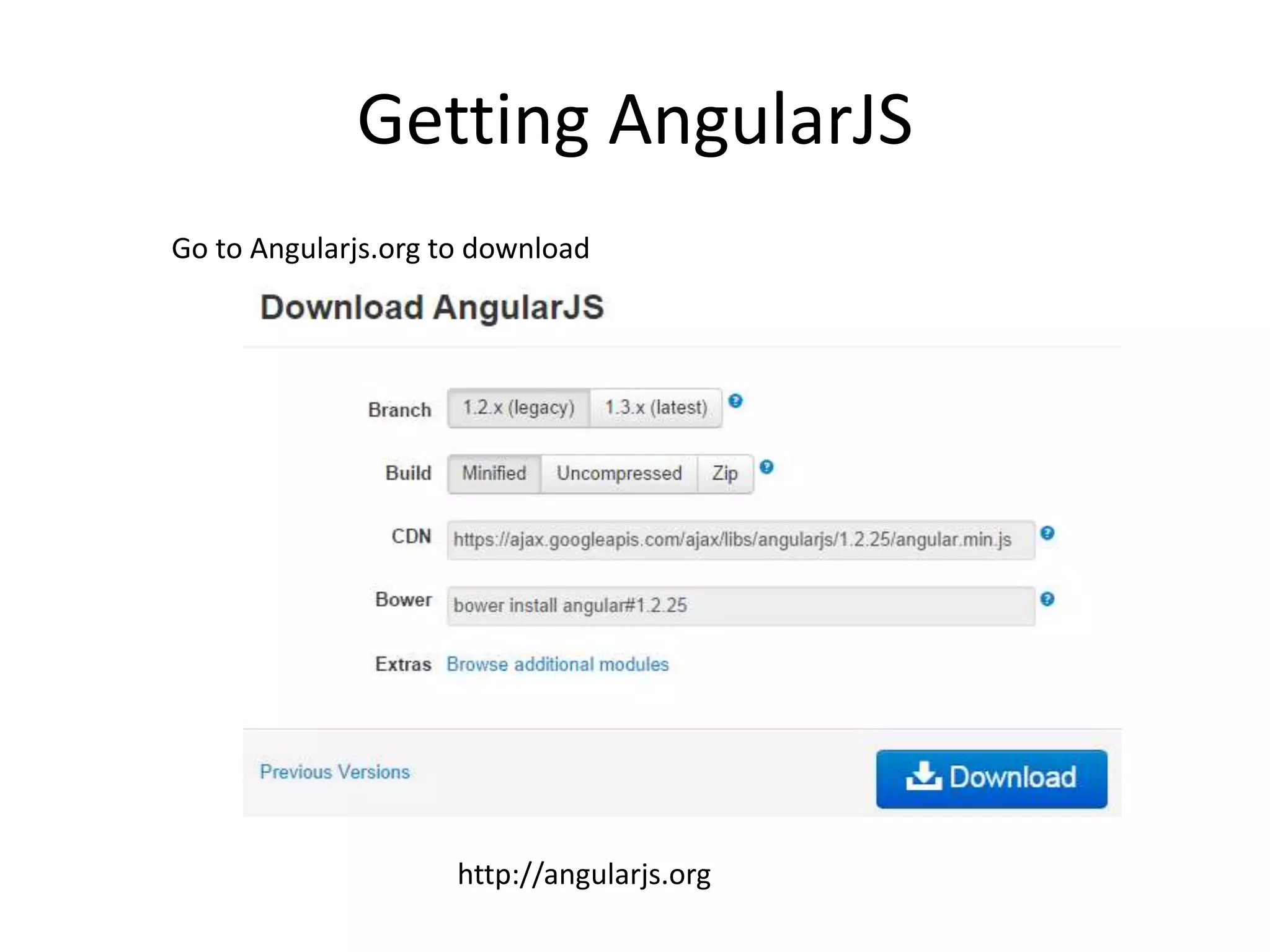
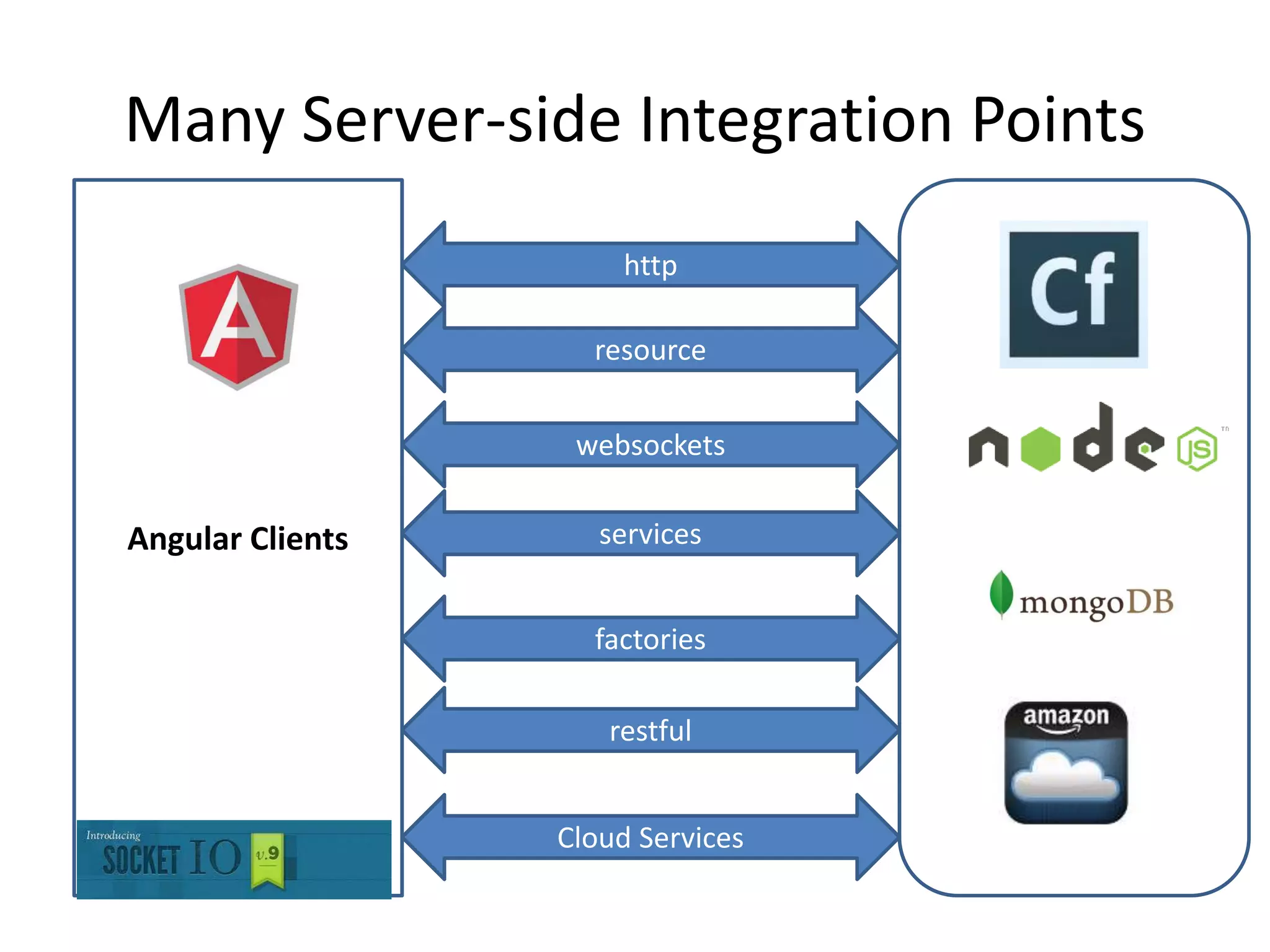
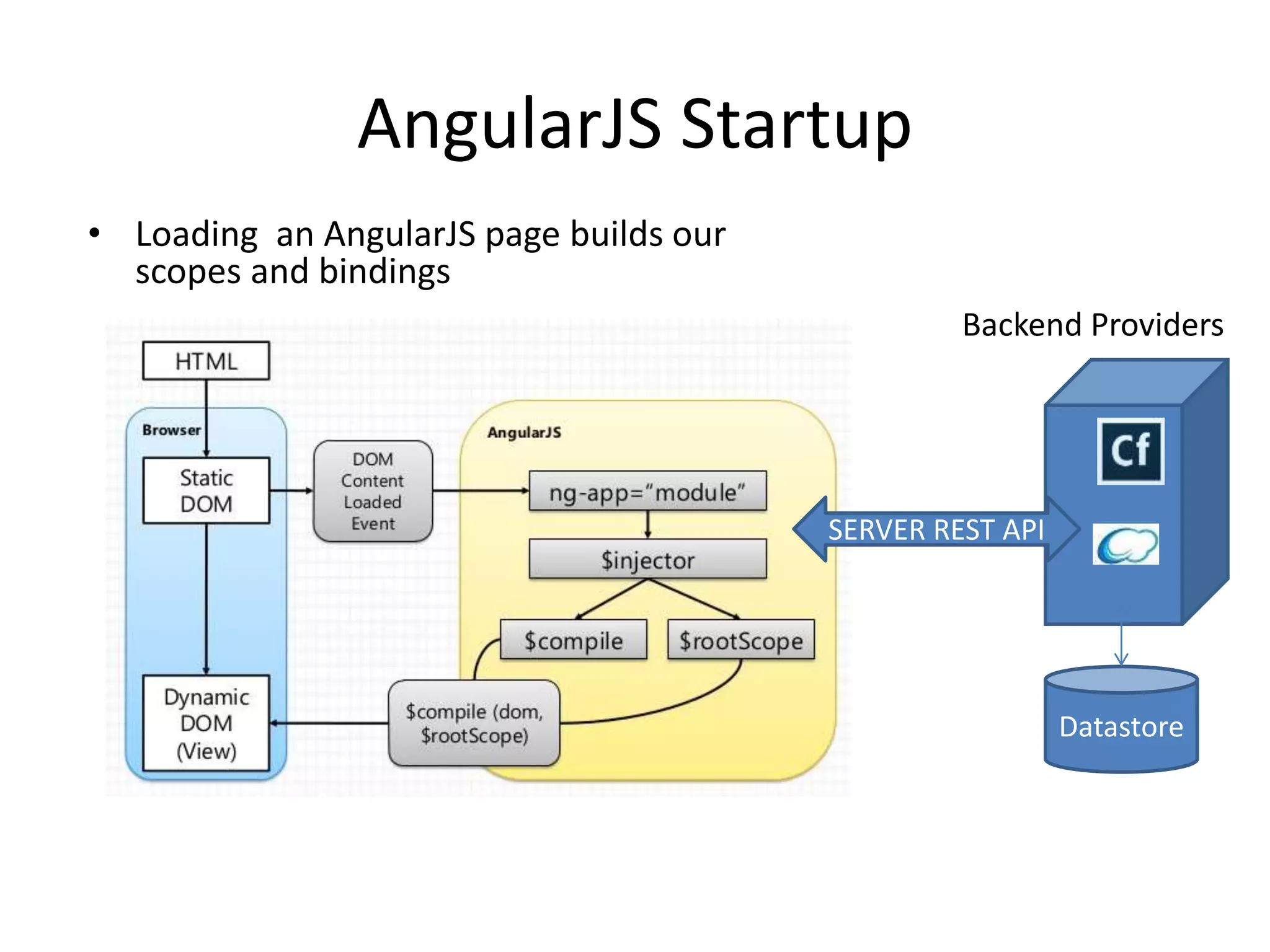
The document provides an overview of building applications using ColdFusion and AngularJS. It discusses requirements for a player registration application using ColdFusion as the server-side and AngularJS as the client-side framework. It covers building the ColdFusion REST API, core AngularJS features used in the client, and integrating the two by calling the ColdFusion API from AngularJS.





































![ngModel and Form Bindings
$scope.search = '';
$scope.player = {};
$scope.player['securitytoken'] = '' ;
$scope.player['playerfirstname'] = 'Mike';
$scope.player['playerlastname'] = 'Smith'; .
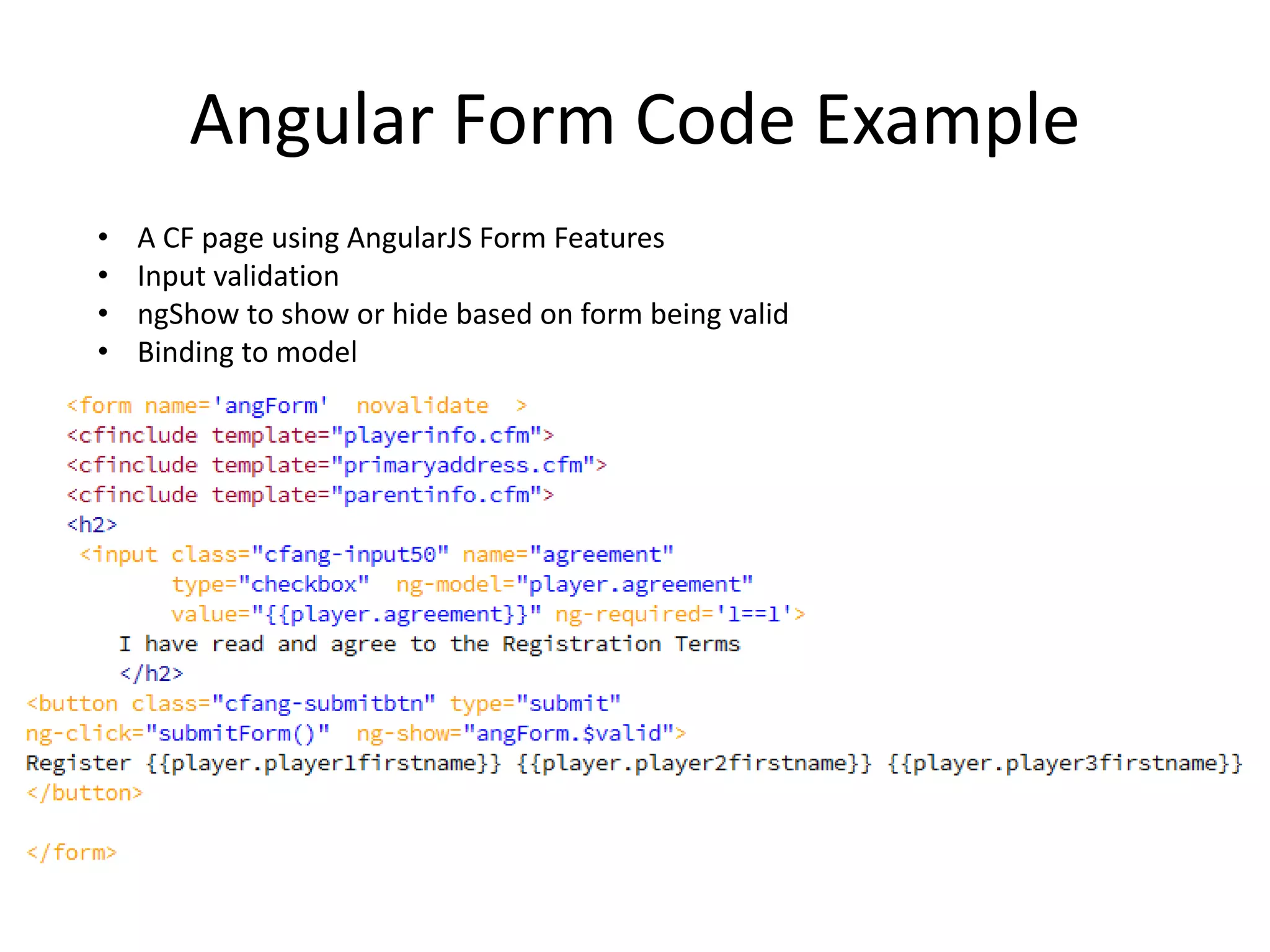
Binding to the model in a form input
<input class="cfang-input cfang-input100"
name="playerlastname" type="text"
ng-model="player.playerlastname“
value="{{player.playerlastname}}" placeholder="Last Name"
ng-required='1==1' >](https://image.slidesharecdn.com/coldfusion11andangularjsbasicscfsummit2014-141022122704-conversion-gate01/75/Building-ColdFusion-And-AngularJS-Applications-38-2048.jpg)