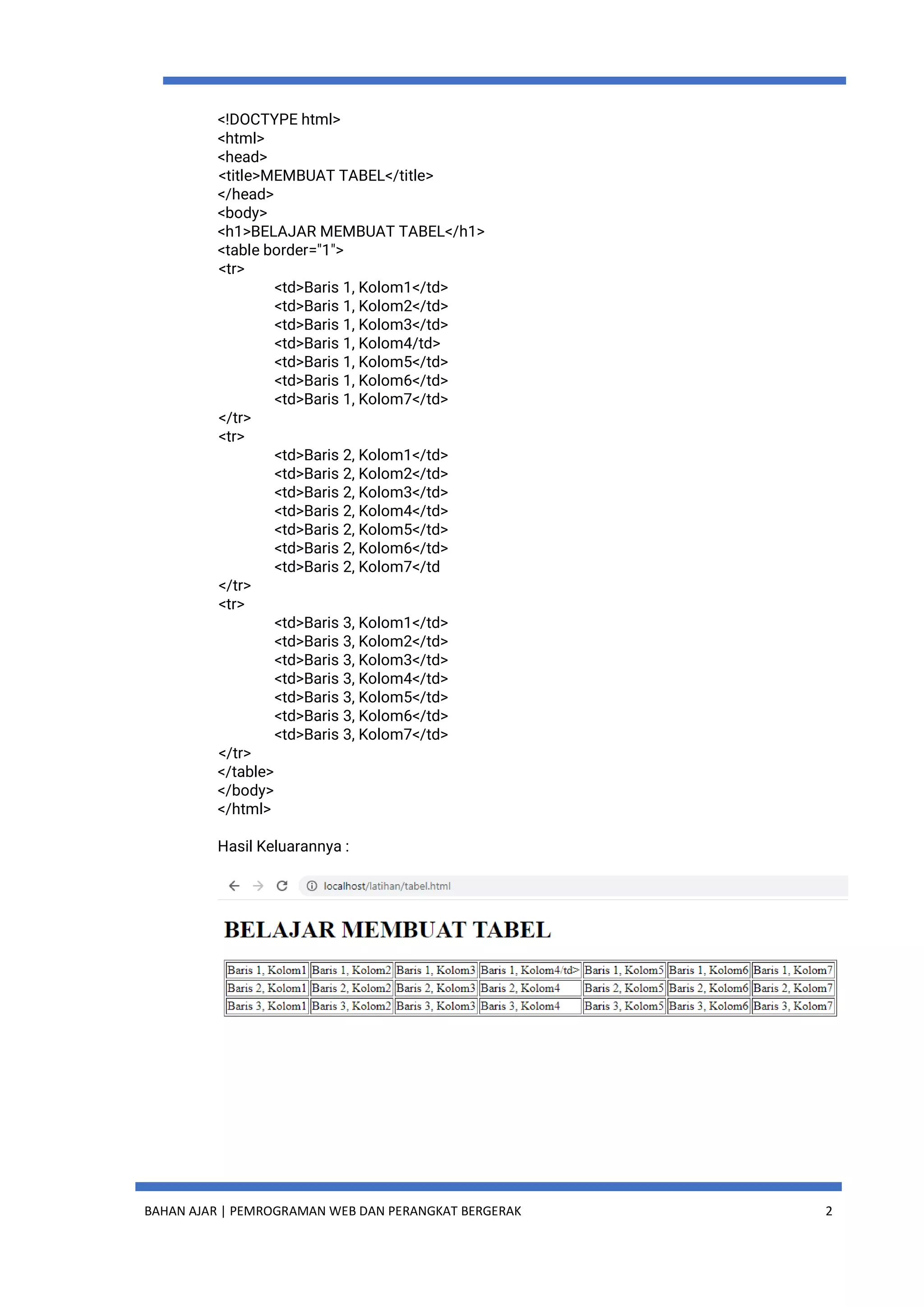
1. Bab ini membahas format tabel dan tampilan multimedia pada halaman web dengan menggunakan HTML. Terdapat tag-tag khusus untuk membuat tabel seperti <table>, <tr>, <td> dan atribut-atribut seperti colspan, rowspan. Ada juga tag untuk menambahkan gambar, audio dan video.