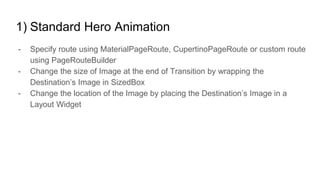
The document provides an overview of animation in mobile applications using Flutter, emphasizing its importance in enhancing user interaction. It discusses various animation types, such as tween animations and physics-based animations, alongside key components like animation controllers and tickers for managing animations. Additionally, it highlights the hero widget for shared element transitions between screens, detailing how it operates during route navigation in Flutter apps.