The document provides an overview of AngularJS dependency injection and the $provide service. It explains the differences between providers, factories, services, values, constants, and decorators. It describes how $provide registers these items in the providerCache and instanceCache and instantiates them lazily through the $injector. Circular dependencies can cause errors since items point to each other before being fully instantiated.





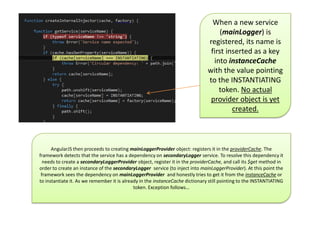
![Provider
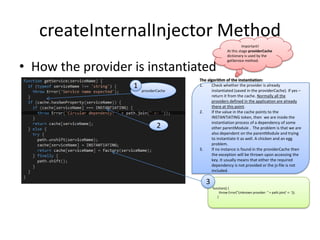
function provider(name, provider_) {
if (isFunction(provider_) || isArray(provider_)) {
provider_ = providerInjector.instantiate(provider_);
}
if (!provider_.$get) {
throw Error('Provider ' + name + ' must define $get factory method.');
}
return providerCache[name + providerSuffix] = provider_;
}
•
•
The name parameter is a string containing the name of the provider
The provider_ parameter must be one of the following three types:
1.
2.
3.
A function that returns an object with a $get method.
An array. In this case the last element of this array is always a function (cf. 1-st item of the list) or an object which has the $get method. All
the previous items of the array are treated as arguments to be injected upon the provider instantiation.
An object containing the method $get.](https://image.slidesharecdn.com/angularjsinjectorprovide-131210051626-phpapp01/85/AngularJs-provide-API-internals-circular-dependency-problem-6-320.jpg)


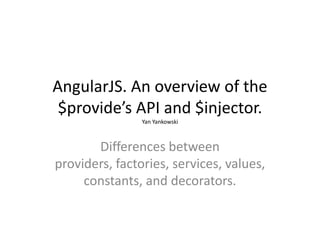
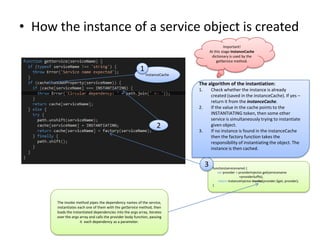
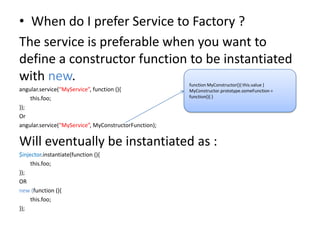
![Service
function service(name, constructor) {
return factory(name, ['$injector', function($injector) {
return $injector.instantiate(constructor);
}]);
}
• uses $injector for instantiation;
• uses constructor function for instantiation – it
means that the service function is treated as a
constructor;](https://image.slidesharecdn.com/angularjsinjectorprovide-131210051626-phpapp01/85/AngularJs-provide-API-internals-circular-dependency-problem-9-320.jpg)



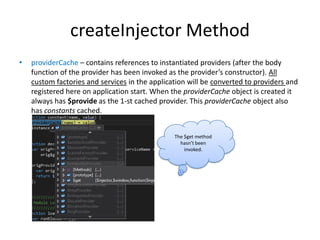
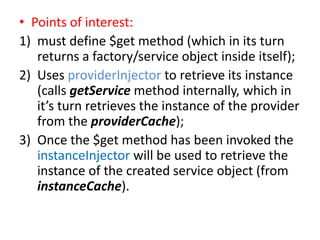
![Constant
function constant(name, value) {
providerCache[name] = value;
instanceCache[name] = value;
}
Important!
Both providerCache[constantName] and
instanceCache[constantName] point to
the same instance, which means that the
constant is equally usable during the
config and run stages..
• The constant object value can be accessed and used
during the configuration phase of the application. The
method $get of the providers hasn’t yet been called at
this stage, but the constants don’t need $get to be
called – they are already fully instantiated. So the
constants are the only objects inside the application
scope able to provide custom functionality at this
stage.](https://image.slidesharecdn.com/angularjsinjectorprovide-131210051626-phpapp01/85/AngularJs-provide-API-internals-circular-dependency-problem-13-320.jpg)



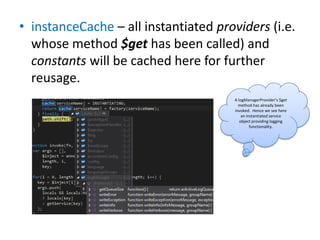
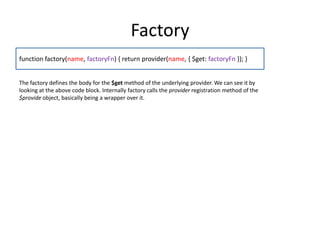
![What exactly leads to circular
dependency exception.
• Suppose we have the following code:
window.mainApp = angular.module("mainApp", []);
mainApp.run(["mainLogger", function (mainLogger) {
mainLogger.log();
}]);
mainApp.service("mainLogger", [" secondaryLogger", function (secondaryLogger) {
this.log = function() {
console.log(); };
}]);
mainApp.service("secondaryLogger", ["mainLogger", function (mainLogger) {
this.log = function () { console.log(); };
}]);
Both services here are dependent on each other.](https://image.slidesharecdn.com/angularjsinjectorprovide-131210051626-phpapp01/85/AngularJs-provide-API-internals-circular-dependency-problem-17-320.jpg)