More Related Content
Viewers also liked
PDF
PDF
PDF
PDF
PDF
PDF
PDF
PDF
PDF
PDF
PDF
PDF
PDF
PDF
PDF
PDF
PDF
PDF
PDF
PDF
Similar to Ajax
PDF
PDF
PDF
PDF
Hokuriku.NET ASP.NET MVC 入門 2 回目 1.編集機能を実装 PDF
Contact Form 7 よくあるカスタマイズ PDF
Trust form (お問い合わせフォームプラグイン)について PDF
PDF
HTML5など社内勉強会 Vol.5 - 入門JavaScript [非同期通信] PDF
PDF
PDF
Pro aspnetmvc3framework chap19 PDF
PDF
これからHTML5を書く人のためのセキュリティ - HTML5など勉強会 PDF
PDF
PPTX
PDF
PDF
CR5とJavaScriptによるウェブアプリの作り方 PDF
More from Jun Chiba
PDF
プログラミングを疑似体験できるパズル型カードゲーム「フローチャートパズル」の説明資料 PDF
プロジェクトマネジメントを疑似体験できるボードゲーム研修「プロジェクトテーマパーク」説明資料 PDF
チームビルディングに使えるコンセンサスゲーム「砂漠からの脱出 オンライン版」の説明資料 PDF
チームビルディングに使えるコンセンサスゲーム「雪山での遭難 オンライン版」の説明資料 PDF
【2025年版】新入社員研修で使える楽しくかつ、学びのあるビジネスゲーム7選(ゲーム研修) PDF
チームビルディングに使えるコンセンサスゲーム「砂漠からの脱出 カード版」の説明資料 PDF
チームビルディングに使えるコンセンサスゲーム「雪山での遭難 カード版」の説明資料 PDF
営業を疑似体験できるビジネスゲーム研修「ヒアリングチャレンジ カード版」の説明資料 PDF
営業を疑似体験できるビジネスゲーム「ヒアリングチャレンジ オンライン」の説明資料 PDF
ストレスマネジメントを疑似体験できるゲーム型メンタルヘルス研修「ストマネ」説明資料 PDF
ペーパータワーを拡張した経営シミュレーションゲーム「ペーパータワーforビジネス」説明資料 PDF
アウトドアでできるチームビルディング研修用ビジネスゲーム「ロゲイニングカード」説明資料 PDF
ダイバーシティ&インクルージョンを体験できる異文化コミュニケーションゲーム「バーンガ」の説明資料 PDF
チームビルディングに使える危機管理コンセンサスゲーム「船長の決断 オンライン版」の説明資料 PDF
チームビルディングに使える企業向けドミノレンタルサービス「ドミノ倒しゲーム」の説明資料 PDF
チームビルディングに使える危機管理コンセンサスゲーム「船長の決断 カード版」の説明資料 PDF
ビジネスマナーをゲーム形式で疑似体験できる研修「マナーストーリーカード版」の説明資料 PDF
ジグソーメソッドを用いた情報整理グロープワーク「モンスタービルディング」の説明資料 PDF
ジグソーメソッドを用いた地図作成を目的とした情報整理ゲーム「ジグソータウン」の説明資料 PPTX
ビジネスマナーをゲーム形式で疑似体験できる研修「マナーストーリーオンライン版」の説明資料 Ajax
- 1.
1
Copyright (c) 株式会社HEARTQUAKE All rights reserved .
Ajaxによるデータ連携
ここからはHTMLとPHPを連携させ、⼊入⼒力力されたメールアドレスに
メールを送るなどの⾼高度度な処理理を⾏行行っていきましょう。
その際にAjaxと呼ばれる⾮非同期通信技術を利利⽤用すると
ユーザーによって画⾯面の遷移がない、スムーズなシステムを
実現することができます。
- 2.
2
Copyright (c) 株式会社HEARTQUAKE All rights reserved .
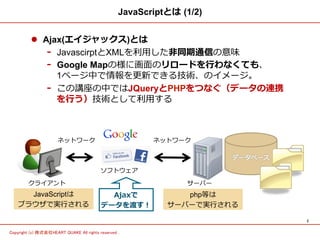
JavaScriptとは (1/2)
l Ajax(エイジャックス)とは
- JavascirptとXMLを利利⽤用した⾮非同期通信の意味
- Google Mapの様に画⾯面のリロードを⾏行行わなくても、
1ページ中で情報を更更新できる技術、のイメージ。
- この講座の中ではJQueryとPHPをつなぐ(データの連携
を⾏行行う)技術として利利⽤用する
サーバークライアント
ネットワーク ネットワーク
ソフトウェア
php等は
サーバーで実⾏行行される
JavaScriptは
ブラウザで実⾏行行される
Ajaxで
データを渡す!
- 3.
3
Copyright (c) 株式会社HEARTQUAKE All rights reserved .
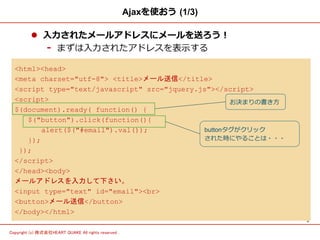
Ajaxを使おう (1/3)
l ⼊入⼒力力されたメールアドレスにメールを送ろう!
- まずは⼊入⼒力力されたアドレスを表⽰示する
<html><head>
<meta charset="utf-8"> <title>メール送信</title>
<script type="text/javascript" src="jquery.js"></script>
<script>
$(document).ready( function() {
$("button").click(function(){
alert($("#email").val());
});
});
</script>
</head><body>
メールアドレスを入力して下さい。
<input type="text" id="email"><br>
<button>メール送信</button>
</body></html>
お決まりの書き⽅方
buttonタグがクリック
された時にやることは・・・
- 4.
4
Copyright (c) 株式会社HEARTQUAKE All rights reserved .
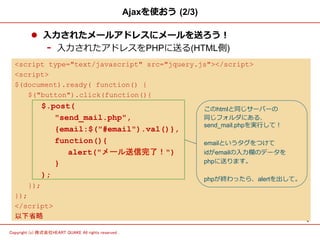
Ajaxを使おう (2/3)
l ⼊入⼒力力されたメールアドレスにメールを送ろう!
- ⼊入⼒力力されたアドレスをPHPに送る(HTML側)
<script type="text/javascript" src="jquery.js"></script>
<script>
$(document).ready( function() {
$("button").click(function(){
$.post(
"send_mail.php",
{email:$("#email").val()},
function(){
alert("メール送信完了!")
}
);
});
});
</script>
以下省略
このhtmlと同じサーバーの
同じフォルダにある、
send_mail.phpを実⾏行行して!
emailというタグをつけて
idがemailの⼊入⼒力力欄のデータを
phpに送ります。
phpが終わったら、alertを出して。
- 5.
5
Copyright (c) 株式会社HEARTQUAKE All rights reserved .
Ajaxを使おう (3/3)
l ⼊入⼒力力されたメールアドレスにメールを送ろう!
- ⼊入⼒力力されたアドレスを受けとってメールを送る(PHP側)
<?php
mb_language("japanese");
mb_internal_encoding("utf8");
mb_send_mail(
$_POST["email"],
"you got mail",
"from PHP",
"From:info@heart-quake.com”
);
?>
mb_send_mailは
宛先 , 件名 , 本⽂文 , 差出⼈人
の順番で記述する
※詳しくはPHPの資料料参照
$_POST[”JQueryでつけたタグ名”]
※POSTは⼤大⽂文字!
と書くことでHTMLからデータを受け取る
ことができる。
- 6.




![5
Copyright (c) 株式会社HEART QUAKE All rights reserved .
Ajaxを使おう (3/3)
l ⼊入⼒力力されたメールアドレスにメールを送ろう!
- ⼊入⼒力力されたアドレスを受けとってメールを送る(PHP側)
<?php
mb_language("japanese");
mb_internal_encoding("utf8");
mb_send_mail(
$_POST["email"],
"you got mail",
"from PHP",
"From:info@heart-quake.com”
);
?>
mb_send_mailは
宛先 , 件名 , 本⽂文 , 差出⼈人
の順番で記述する
※詳しくはPHPの資料料参照
$_POST[”JQueryでつけたタグ名”]
※POSTは⼤大⽂文字!
と書くことでHTMLからデータを受け取る
ことができる。](https://image.slidesharecdn.com/ajax-140326054721-phpapp02/85/Ajax-5-320.jpg)
