1. The document summarizes a meetup about developing graphics with WebGL. It discusses WebGL and how it allows 3D rendering in browsers using OpenGL ES and JavaScript.
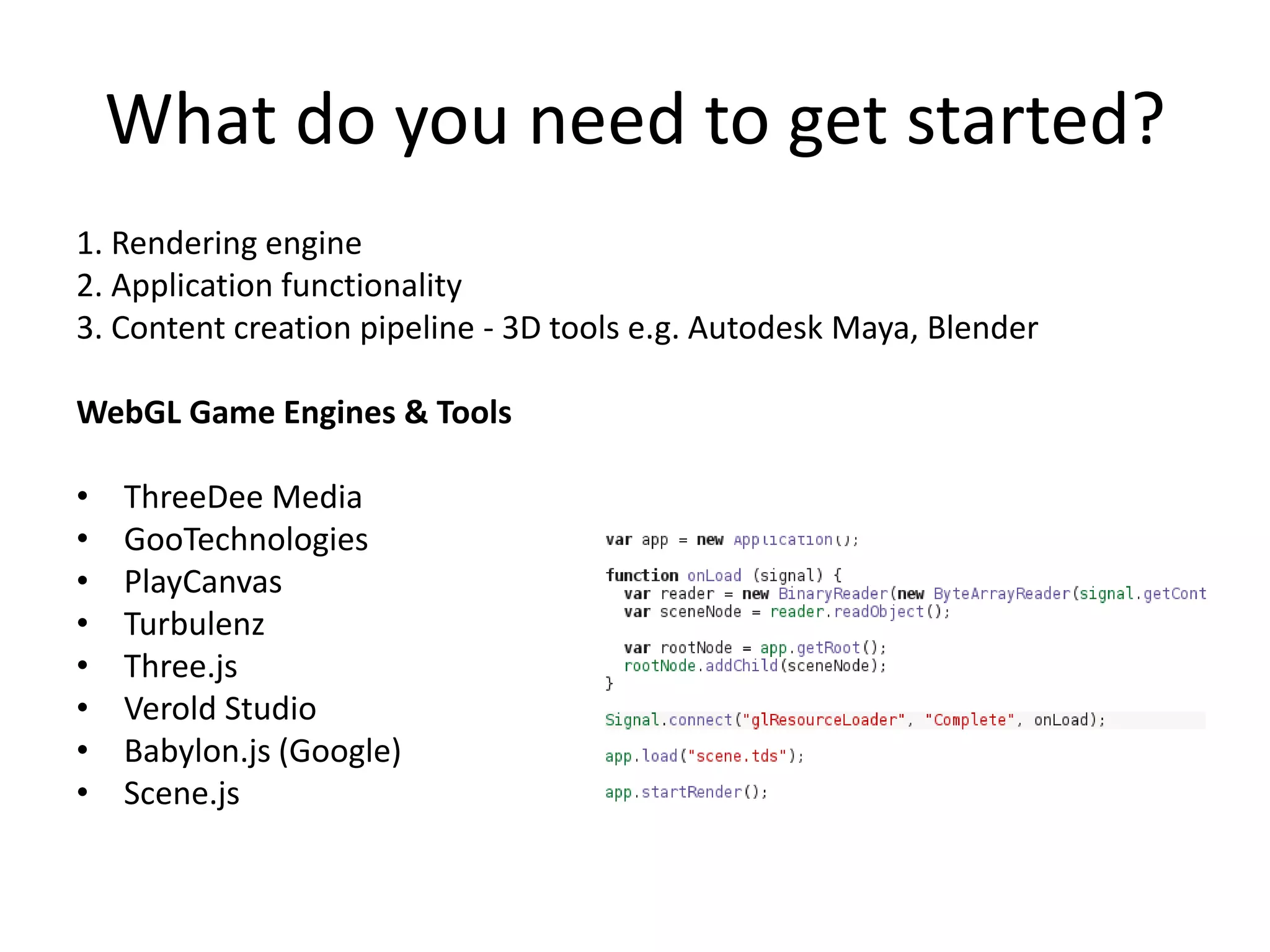
2. It then provides information about the company ThreeDee Media and their WebGL framework and tools. Examples of what can be done with WebGL are shown.
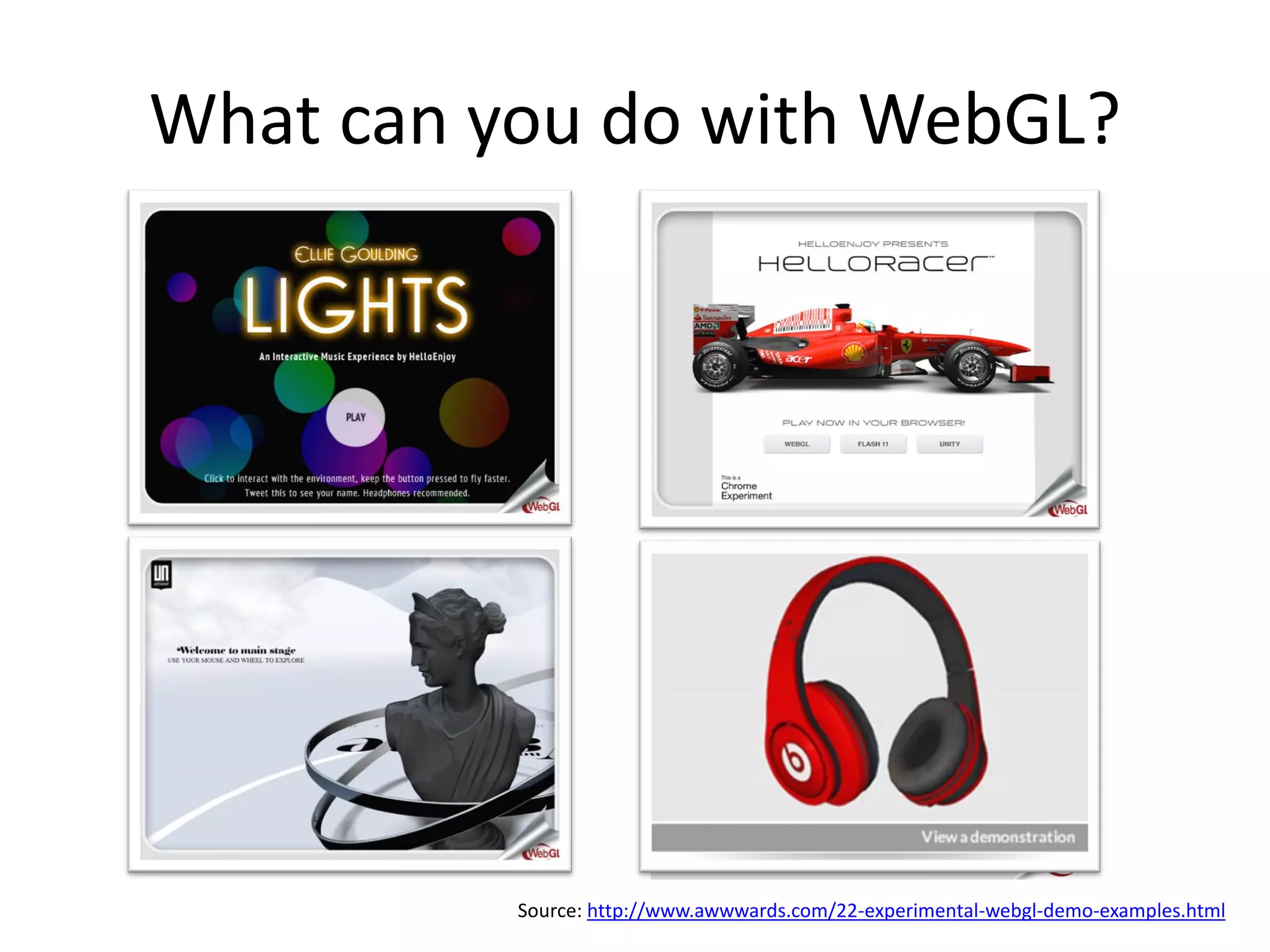
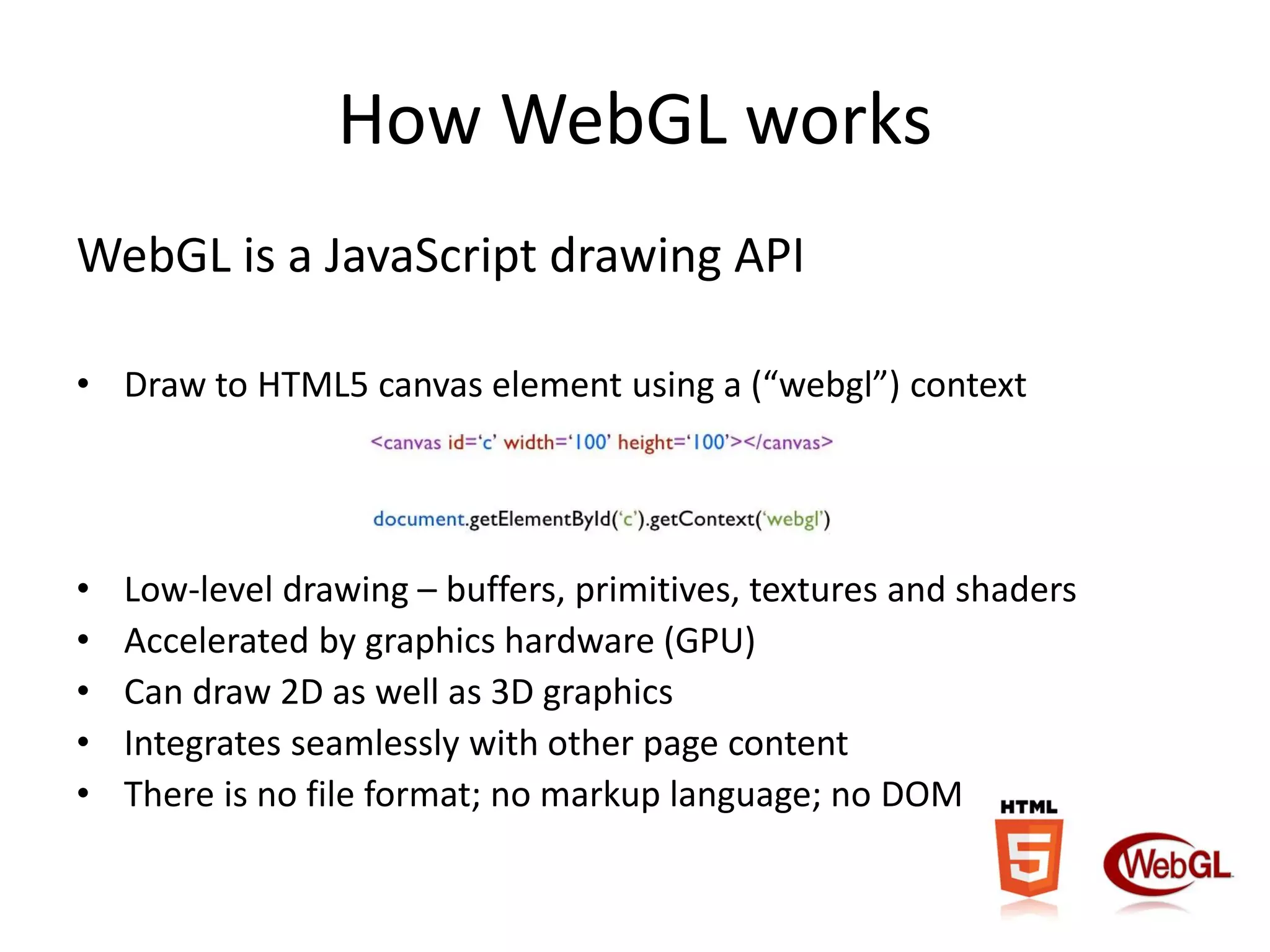
3. The document outlines how WebGL works, integrating 3D graphics with HTML5 pages using WebGL contexts on canvas elements. It discusses why one would use WebGL for rich internet experiences with hardware-accelerated 3D.