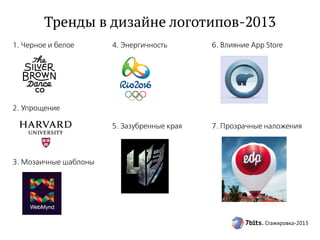
Документ охватывает историю веб-дизайна от его зарождения в 1969 году до современных тенденций 2013 года, включая развитие браузеров и ключевые изменения в дизайне. В нем рассматриваются тренды веб-дизайна, такие как минимализм и адаптивный дизайн, а также особенности дизайна логотипов. Описаны различные уровни ассоциаций в дизайне, от мгновенных рефлексов до логических и бессознательных связей.