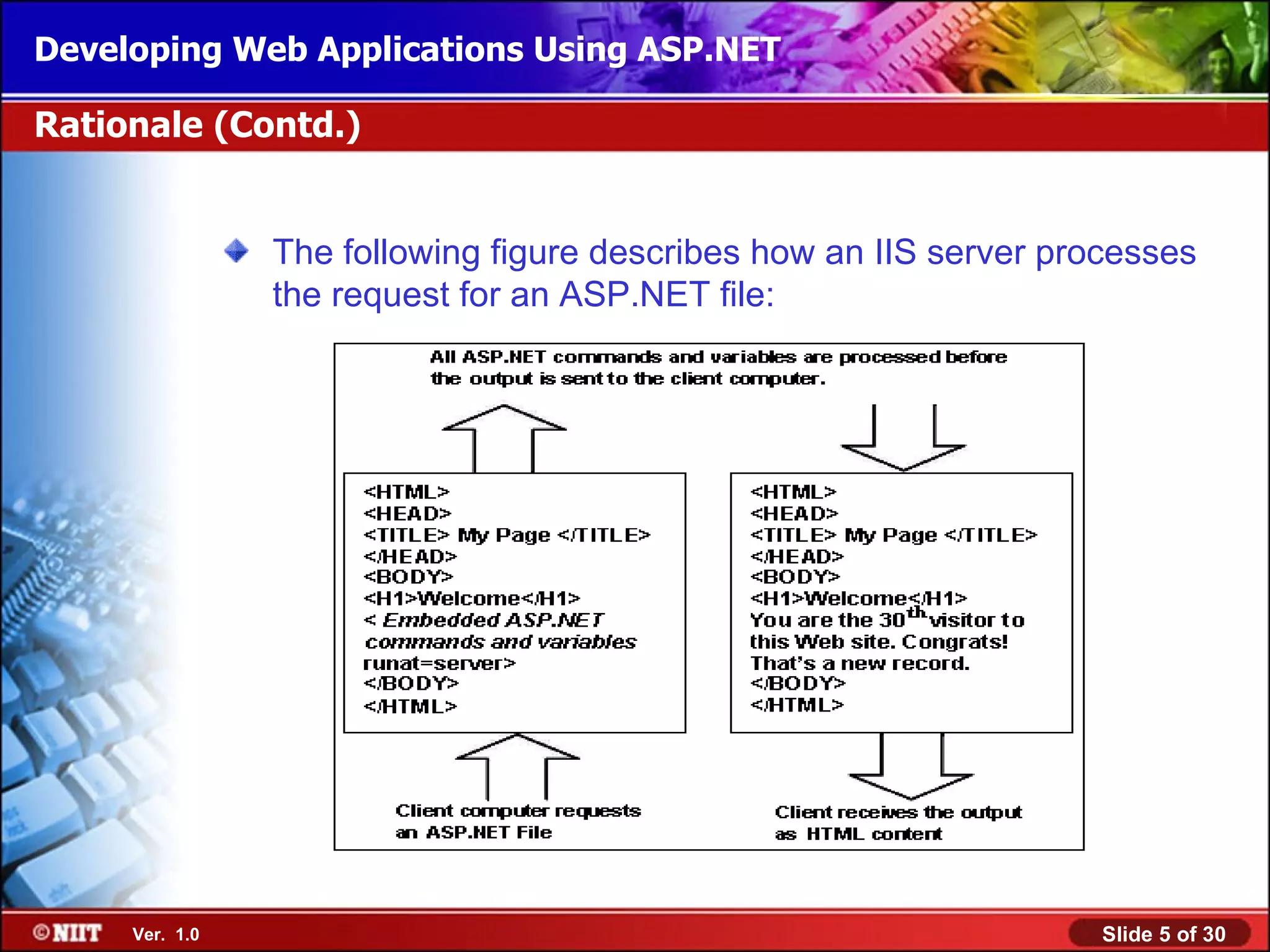
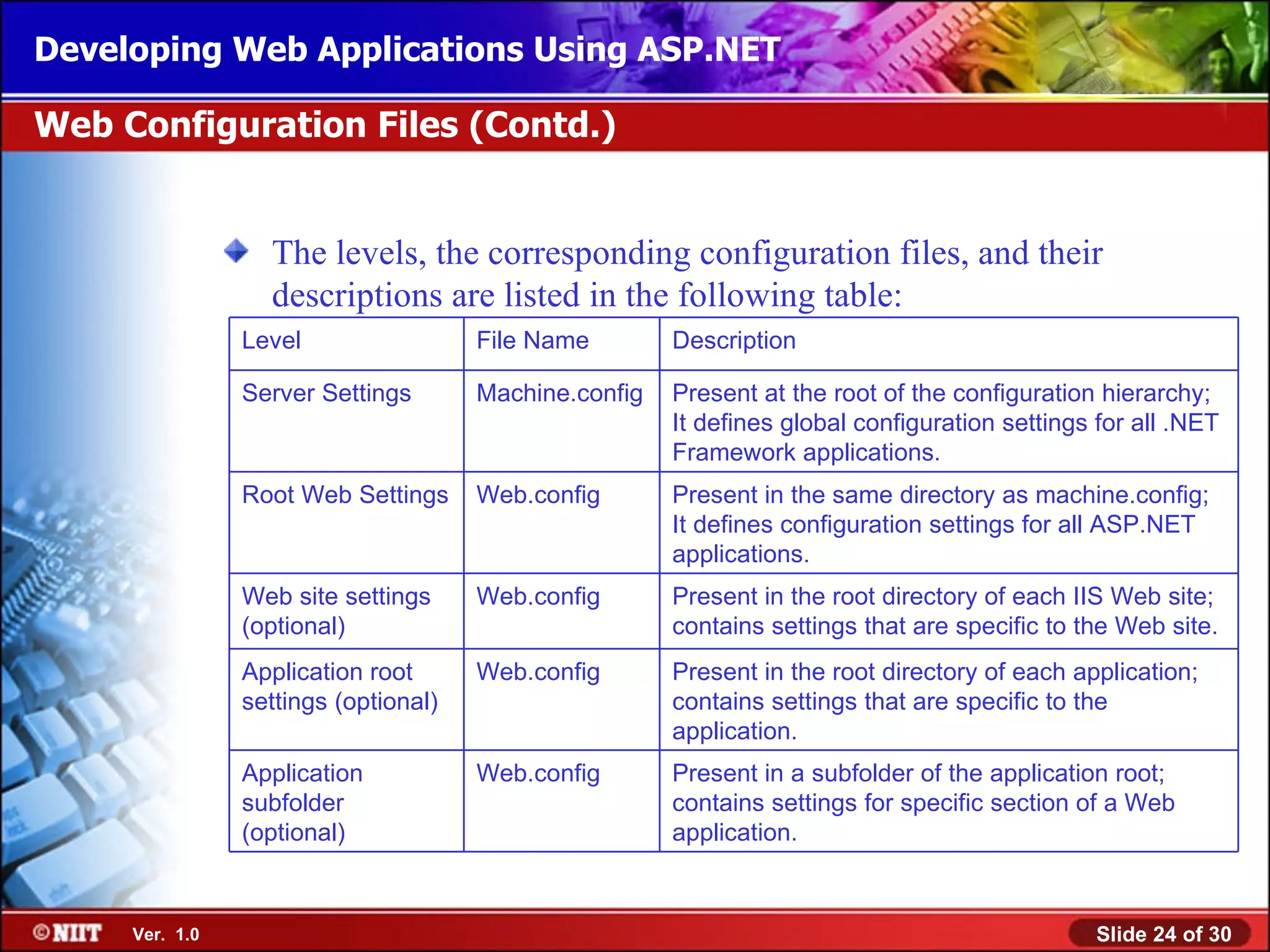
Developing Web Applications Using ASP.NET discusses creating dynamic web applications using ASP.NET. It describes ASP.NET as a web application framework that allows developers to build dynamic websites and web applications. The document outlines different types of web applications that can be created with Visual Studio, and how ASP.NET provides advantages like accessing backend databases and tool support through Visual Studio. It also covers key ASP.NET concepts like the code behind model, default event handling, and using configuration files to control web application settings.