This document provides an overview of JavaScript, including:
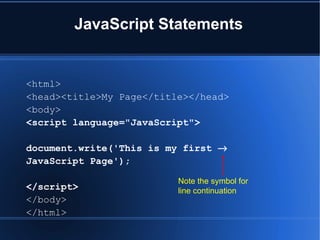
- JavaScript is a client-side scripting language designed for web pages that enhances HTML with dynamic and interactive features.
- It was initially developed by Netscape as LiveScript but was renamed JavaScript and standardized along with Java.
- JavaScript can react to events, validate data, detect the browser, create cookies, and read/write HTML elements.
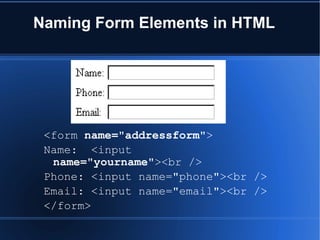
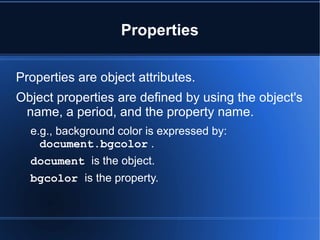
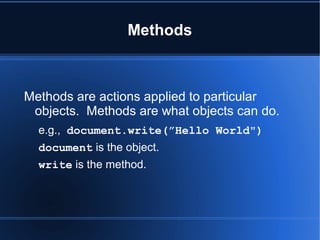
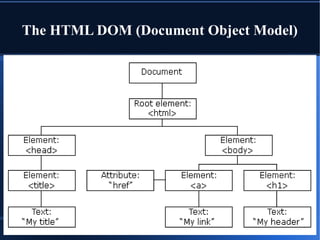
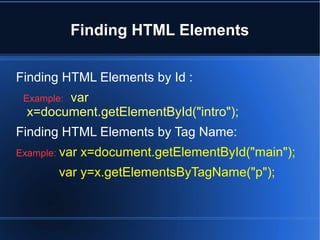
- Key JavaScript concepts covered include objects, properties, methods, functions, values, variables, and the HTML DOM for finding and manipulating elements.



















![JavaScript RegExp Object
var dob_regex = /^([0-9]){2}(/){1}([0-9]){2}(/)([0-9]){4}$/; //DD/MM/YYYY
var email_regex = /^[a-zA-Z0-9._-]+@([a-zA-Z0-9.-]+.)+[a-zA-Z0-9.-]{2,4}$/;
// email address
var username_regex = /^[w.-]+$/;
// allowed characters: any word . -,
( w ) represents any word character (letters, digits, and the underscore _ ),
equivalent to [a-zA-Z0-9_]
var num_regex = /^d+$/; // numeric digits only
var password_regex = /^[A-Za-zd]{6,8}$/;
// any upper/lowercase characters and digits, between 6 to 8 characters in total
var phone_regex = /^(d{3]) d{3}-d{4}$/; // (xxx) xxx-xxxx](https://image.slidesharecdn.com/jsppt-130805114623-phpapp02/85/Js-ppt-20-320.jpg)