More Related Content
Similar to ใบความรู้ที่ 2เครื่องมือตแต่งภาพ
Similar to ใบความรู้ที่ 2เครื่องมือตแต่งภาพ (20)
More from Nimanong Nim (20)
ใบความรู้ที่ 2เครื่องมือตแต่งภาพ
- 1. 163
ใบความรู้ ประกอบแผนการจัดการเรียนรู้ ที่ 2
เรื่อง การตกแต่ งภาพ
ใช้ เครื่องมือ Paint Tool
ในการสร้างภาพกราฟิ กบนคอมพิวเตอร์ จะมีการทางาน 2 ส่ วนที่แตกต่างกัน คือ
การระบายสี ภาพ (Painting) เป็ นกระบวนการที่เปลี่ยนสี ภาพในแต่ละพิกเซล เมื่อเปลี่ยนสี
ภาพไปแล้ว ไม่สามารถใช้การ Selection หรื อการเคลื่อนย้ายสี น้ ีไปลงยังตาแหน่งใหม่ได้
การวาดภาพ (Drawing) เป็ นการวาดให้เป็ นรู ปทรงต่าง ๆ หรื อกาหนดให้เป็ นรู ปทรง
เรขาคณิ ตก็ได้ ลายเส้นที่เกิดขึ้นไม่ได้ผลต่อพิกเซลของภาพ สามารถย่อและปรับขนาดของภาพได้
โดยภาพไม่แตก (กรรมวิธีแบบ Vector) สามารถใช้การ Selection หรื อเคลื่อนย้ายลายเส้นต่าง ๆ ได้
การใช้ ปุ่ม Healing Brush Tool
Healing Brush Tool เป็ นเครื่ องมือใช้สาหรับทาการแก้ไขรอยด่าง หรื อริ้ วรอยต่าง ๆ
บนภาพ
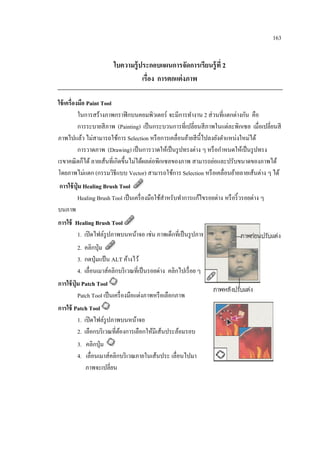
การใช้ Healing Brush Tool
1. เปิ ดไฟล์รูปภาพบนหน้าจอ เช่น ภาพเด็กที่เป็ นรู ปภาพเก่า
2. คลิกปุ่ ม
3. กดปุ่ มแป้ น ALT ค้างไว้
4. เลื่อนเมาส์คลิกบริ เวณที่เป็ นรอยด่าง คลิกไปเรื่ อย ๆ
การใช้ ปุ่ม Patch Tool
Patch Tool เป็ นเครื่ องมือแต่งภาพหรื อเลือกภาพ
การใช้ Patch Tool
1. เปิ ดไฟล์รูปภาพบนหน้าจอ
2. เลือกบริ เวณที่ตองการเลือกให้มีเส้นประล้อมรอบ
้
3. คลิกปุ่ ม
4. เลื่อนเมาส์คลิกบริ เวณภายในเส้นประ เลื่อนไปมา
ภาพจะเปลี่ยน
- 2. 164
การใช้ ปุ่มเครื่องมือ Color Replacement Tool
Color Replacement Tool เป็ นเครื่ องมือเปลี่ยนแปลง แก้ไข ลบสี ส่วนที่ไม่ตองการของภาพ
้
วิธีการใช้ ปุ่มเครื่องมือ Color Replacement Tool
1. เปิ ดไฟล์รูปภาพบนหน้าจอ เช่น ภาพที่ดวงตามีสีแดง
2. คลิกปุ่ ม
3. เลื่อนเมาส์คลิกบริ เวณดวงตาที่มีสีแดง
4. สี ที่ตาสี แดงจะถูกลบหายไป
การใช้ ปุ่มเครื่องมือ Brush Tool
่ ั
Brush Tool เป็ นเครื่ องมือระบายสี ใช้เหมือนพูกนสี หรื อวาด ลงบนรู ปภาพ การใช้ปุ่ม
เครื่องมือ Brush Tool
1. เปิ ดไฟล์รูปภาพบนหน้าจอ
2. คลิกปุ่ ม
3. คลิกเมาส์ระบายสี ตามต้องการบนรู ปภาพ
Tool Options bar ของ Brush Tool
4. คลิก ปรับขนาดของ
Brush: 11
5. ปรับ Opacity: 35 %
ค่ามากจะโปร่ งแสงน้อย
6. ทดลองวาดเส้น Brush
- 3. 165
การระบายแบบพ่นสี
1.
2.
3.
4.
5.
6.
7.
8.
คลิกปุ่ ม
บนแถบเครื่ องมือ Tool Option Bar ให้จมลง
่ ั
คลิก Brush : เลือกรู ปแบบของหัวพูกน
่ ั ้
เลือกรู ปแบบหัวพูกนที่ตองการ
คลิกบนรู ปภาพที่ตองการปรับแต่ง
้
คลิกปรากฏรายการ คลิกรายการ Assorted Brushes
่ ั
คลิกปุ่ ม Append เพิมรู ปแบบของพูกน
่
่ ั
คลิกเลื่อน Scroll box ดูรูปแบบของหัวพูกนแบบพิเศษ
คลิกเมาส์พ้ืนว่าง หรื อบนรู ปภาพที่ตองการปรับแต่ง
้
รู ปแสดงภาพจากหัวพู่กนแบบพ่ นหมึก
ั
การนาภาพมาสร้ างหัวพู่กน
ั
1. เปิ ดไฟล์ภาพบนหน้าจอ
2. คลิกเมนู Image --> Image Size
3. กาหนด Width : 60 Height : 66
4. คลิก OK ภาพจะขนาดเล็กลง
5. คลิกเมนู Edit --> Define Brush
- 4. 166
6. ตั้งชื่อ Brush1
7. คลิกปุ่ ม OK
8. พิสูจน์ เลื่อน Scroll ลงด้านล่างสุ ด
่ ั
9. จะปรากฏรู ปแบบหัวพูกนที่สร้างใหม่
การใช้ ปุ่มเครื่องมือ Pencil Tool
Pencil Tool เป็ นเครื่ องมือใช้ในการระบายสี และเก็บรายละเอียดในส่ วนประกอบ
ขอบภาพลักษณะของเส้นที่เกิดจาก Pencil Tool จะเป็ นเส้นคม มีขอบที่ชดเจน
ั
วิธีการใช้ Pencil Tool
1. เปิ ดไฟล์รูปภาพบนหน้าจอ
2. คลิกปุ่ ม
ค้างไว้ จะปรากฏรู ปแบบ
3. คลิกรายการ Pencil Tool
4. กาหนด Master Diameter ค่าของเส้นผ่าศูนย์กลางได้ต้ งแต่
ั
0-999 พิกเซล
5. กาหนด Hardness กาหนดความหนาแน่นของพิกเซล
ตั้งแต่จุดศูนย์กลางถึงขอบค่าเป็ น % คือ 0 - 100 %
6. เลื่อนเมาส์คลิกบริ เวณที่ตองการวาด
้
- 5. 167
ตัวอย่าง กาหนดค่า Master Diameter
รู ปที่ 7.2 ค่า Master Diameter
ต่า เส้นผ่าศูนย์กลางเล็ก
ตัวอย่าง กาหนดค่า Hardness
การใช้ ปุ่มเครื่องมือ Clone Stamp Tool
Clone Stamp Tool เป็ นเครื่ องมือใช้ในการทาสาเนาของภาพ เพื่อคัดลอกส่ วนหนึ่งส่ วนใด
ของภาพได้ท้ งในไฟล์ภาพเดียวกันหรื อต่างไฟล์ มีวธีการทาสาเนาได้ 2 วิธี คือ
ั
ิ
1. Clone Stamp Tool การทาสาเนาแบบหนึ่งต่อหนึ่ง
2. Pattern Stamp Tool การทาสาเนาภาพแบบหนึ่งต่อจานวนมาก
การใช้ Clone Stamp Tool
1. เปิ ดไฟล์รูปภาพบนหน้าจอ
2. คลิกปุ่ ม
3. กดปุ่ ม Alt ค้างไว้ ตัวชี้เมาส์เปลี่ยนเป็ นรู ป
4. คลิกเมาส์ตาแหน่งที่ตองการให้เป็ นตาแหน่งเริ่ มต้น ตัวชี้เมาส์เปลี่ยนเป็ นรู ป
้
5. เลื่อนเมาส์วางตาแหน่งใหม่ ลากไปมาจะปรากฏภาพเหมือนต้นแบบ
- 6. 168
การใช้ Pattern Stamp Tool
Pattern Stamp Tool เป็ นเครื่ องมือใช้สาหรับทาสาเนา Pattern โดยมีวธีคร่ าว ๆ คือต้อง
ิ
สร้าง Pattern ก่อน หลังจากนั้นจึงทาสาเนาภาพได้ตามความต้องการ
การใช้ Pattern Stamp Tool
1. เปิ ดไฟล์รูปภาพบนหน้าจอ
2. ทา Pattern โดยการใช้
3. คลิกเมนู Edit -->Define Pattern
4. ปรากฏหน้าต่าง Pattern name
5. พิมพ์ชื่อ Pattern 1
6. คลิกปุ่ ม OK จะเป็ นการ Save Pattern เก็บไว้
7. คลิกปุ่ ม
ค้างไว้ ปรากฏรู ปแบบ
8. คลิก
9. คลิก Pattern : เลือกรู ป
- 7. 169
10 คลิกปุ่ มระบายจะได้ภาพดอกไม้หลายดอก
11. หรื อคลิกเมนู Edit-->Fill-->Pattern
12. คลิกเลือก Pattern
13. คลิก OK
14. จะปรากฏรู ปดอกไม้หลายดอก
รู ปที่ 7.7 ภาพจากการสร้ าง Pattern
การใช้ History Brush Tool
้
History Brush Tool เป็ นเครื่ องมือการกูภาพเดิมกลับคืน ภาพที่ลบ ระบายสี หรื อกระทา
บางสิ่ งลงไปสามารถเรี ยก ภาพที่มีสถานการณ์เดิมกลับคืนมาด้วย
การใช้ History Brush Tool
1. เปิ ดไฟล์รูปภาพบนหน้าจอ
2. คลิกเมนู Filter --> Blur -->Gausian Blur
3. ปรากฏหน้าต่าง Gaussian Blur
4. คลิก
กาหนดค่าความเบลอ
Radius: 3.3 pixels
5. คลิก OK
6. คลิกปุ่ ม
7. คลิกเมาส์บริ เวณที่ตองการให้ชดเจน
้
ั
รู ปที่ 7.8 ภาพหลังการใช้ History Brush Tool
- 8. 170
การใช้ Art History Brush Tool
Art History Brush Tool ช่วยในการระบายสี ภาพให้มีลกษณะเหมือนภาพวาด การกาหนด
ั
ความแตกต่างของ Style และ Tolerance
การใช้ Art History Brush Tool
1. เปิ ดไฟล์รูปภาพบนหน้าจอ
2. คลิกปุ่ ม
3. คลิกเลือก
ค้างไว้ปรากฏรู ป
่
4. กาหนดค่าต่าง ๆ ที่มีอยูใน Art History Brush Options
่ ั
- Brush เลือกขนาดของหัวพูกน
- Mode เป็ นการกาหนดโหมดพิเศษของสี
- Opacity ค่าตามแรงกดที่วดได้ ทาให้การระบายสี ในส่ วนนั้นมีขนาดสี เข้มขึ้น
ั
- Style
กาหนดรู ปแบบความคมชัดของการระบายสี
- Area
ใส่ ค่า เพื่อกาหนดขอบเขตพื้นที่ที่จะถูกระบาย
- Tolerance กาหนดขอบเขตของการระบายสี
5. คลิกเมาส์ระบายพื้นรู ปภาพบริ เวณที่ตองการ
้
รู ปที่ 7.9 ภาพหลังการใช้ Art History Brush Tool
- 9. 171
การใช้ Background Eraser Tool
่
Background Eraser Tool เป็ นการลบพิกเซลบนเลเยอร์ ที่ลากเมาส์ผาน มีลกษณะที่โปร่ ง
ั
แสงสามารถที่จะกาหนดระดับสี ของความโปร่ งแสงและความคมชัดตรงส่ วนขอบที่ลบ
การใช้ Background Eraser Tool
1. เปิ ดไฟล์รูปภาพบนหน้าจอ
2. คลิกปุ่ ม
3. คลิกเมาส์บริ เวณพื้นที่ของภาพที่จะลบให้โปร่ งแสง
4. จะได้รูปภาพลักษณะที่โปร่ งแสงได้ตามต้องการ
5. การกาหนดค่าต่าง ๆ ใน Background Eraser Tool
- Limits:
- Discontiguous
- Contiguous
- Find Edges
ขอบเขตของการลบ
จะทาการลบเฉพาะตรงส่ วนที่คลิกเมาส์เท่านั้น
จะทาการลบตรงส่ วนที่คลิกเมาส์และพื้นที่ใกล้เคียงที่มีค่าสี คล้ายกัน
จะทาการลบพื้นที่มีการคลิกเมาส์และพื้นที่ใกล้เคียงกัน รวมทั้ง
จะรักษาความคมชัดของรู ปภาพด้วย
- Tolerance ใส่ ค่าขอบเขตได้ต้ งแต่ 0 - 100%
ั
ั
- Protect Foreground Color คลิกเครื่ องหมายทาการลบจะระวังรักษาพื้นที่ที่สีสัมพันธ์กบ
่
สี Foreground ที่อยูใน Toolbox
- Sampling: ลักษณะการสุ่ มค่าสี
่
- Continous จะใช้ลบในพื้นที่ที่มีสีแตกต่างกันและอยูติดกัน
- Once
จะลบตรงพื้นที่ที่มีสีเดียวกับสี ที่ได้คลิกลบในครั้งแรกเท่านั้นเหมาะกับ
การลบพื้นที่ที่เป็ นสี พ้ืน
- Background Swatch จะลบตรงพื้นที่ที่มีสีเดียวกับสี ของ Background เท่านั้น
การใช้ Magic Eraser Tool
Magic Eraser Tool จะทาการลบพิกเซลทั้งหมดที่คล้ายคลึงกันให้มีลกษณะที่โปร่ งแสง
ั
(Transparency) และสามารถลบเฉพาะพิกเซลในส่ วนที่ตองการได้เจาะจงเพียงอย่างเดียวหรื อว่าจะ
้
ลบพิกเซลบนเลเยอร์ ท้ งหมดที่มีความคล้ายคลึงกัน
ั
การใช้ Magic Eraser Tool
1. เปิ ดไฟล์รูปภาพบนหน้าจอ
2. คลิกปุ่ ม
- 10. 172
3. คลิกเมาส์ที่พ้ืนที่ตองการลบให้มีลกษณะโปร่ งแสง
้
ั
4. พิกเซลบนเลเยอร์ ท้ งหมดที่มีความคล้ายคลึงกันจะถูกลบเป็ นลักษณะโปร่ งแสง
ั
รู ปที่ 7.11 แสดงภาพในลักษณะโปร่ งแสง
5. กาหนดค่าการลบลักษณะต่าง ๆ ด้วย Magic Eraser Tool
- Tolerance: กาหนดค่าขอบเขต ได้ต้ งแต่ 0-255 พิกเซล
ั
- Anti-aliased: ขอบของพื้นที่ที่เลือกมีความเรี ยบยิงขึ้น
่
- Contiguous ทาการลบตรงพิกเซลที่ตองการโดยเจาะจง หากไม่เลือกจะลบพิกเซล
้
ทั้งหมดที่มีสีคล้ายคลึงกัน
- Use All Layers เลือกสี โดยมองทุกเลเยอร์เป็ นเหมือนเลเยอร์เดียว
- Opacity:
กาหนดค่าความโปร่ งแสงของสี ตั้งแต่ 1 - 100%
การไล่โทนสี ด้วย Gradient Tool
เป็ นเครื่ องมือในการไล่ระดับสี ตามรัศมีของวงกลม
1. คลิกเมนู File--> New
2. ปรากฏหน้าต่าง New
3. กาหนด Width: 313
4. กาหนด Height: 313
5. กาหนด Resolution 72
6. คลิกเลือกContent: White
7. คลิก OK
8. คลิกปุ่ ม
Radial Gradient Tool
9. คลิกจุดกึ่งกลางของวงกลมค้างไว้ ลากไปทางขวาสุ ดถึงเส้นรอบวง
- 11. 173
10. จะเป็ นการไล่โทนสี ตามแนวรัศมีของวงกลมดังรู ปที่ 7.13
การใช้ Gradient Tool แบบ 3 Angle Gradient Tool
เป็ นเครื่ องมือในการไล่โทนสี แบบการกวาดสี ตามการหมุนของเข็มนาฬิกา
1. คลิกเมนู File--> New
2. ปรากฏหน้าต่าง New
3. กาหนด Width: 313
4. กาหนด Height: 313
5. กาหนด Resolution 72
6. คลิกเลือก Content:
White
7. คลิก OK
8. คลิกปุ่ ม
Angle Gradient Tool
9. คลิกจุดกึ่งกลางของวงกลมค้างไว้ ลากไปทางขวาสุ ดถึงเส้นรอบวง
10. จะเป็ นการไล่โทนสี ตามการหมุนของเข็มนาฬิกา ดังรู ปที่ 7.14
รู ปที่ 7.14 แสดงการไล่ โทนสี แบบหมุนตามเข็มนาฬิ กา Angle Gradient Tool
- 12. 174
การใช้ Gradient Tool แบบ 5 Diamond Gradient Tool
เป็ นเครื่ องมือในการไล่โทนสี แบบประกายแสงของเพชร
1. คลิกเมนู File--> New
- 13. 175
2. ปรากฏหน้าต่าง New
3. กาหนด Width: 313
4. กาหนด Height: 313
5. กาหนด Resolution 72
6. คลิกเลือก Content:
White
7. คลิก OK
8. คลิกปุ่ ม
Diamond Gradient Tool
9. คลิกจุดกึ่งกลางของวงกลมค้างไว้ ลากไปทางขวาสุ ดถึงเส้นรอบวง
10. จะเป็ นการไล่โทนสี จากจุดเริ่ มต้นสะท้อนเป็ นแสงออกมาเหมือนประกายเพชร
จุดปลายของเส้นที่ลากคือ การกาหนดมุมของแสงสะท้อน ดังรู ปที่ 7.16
รู ปที่ 7.16 แสดงการไล่โทนสี แบบประกายแสงของเพชรDiamond Gradient Tool
การใช้ Gradient Tool Options
เหมือนกับเครื่ องมือทัว ๆ ไป สามารถกาหนดคุณสมบัติต่าง ๆ ที่ใช้ในการไล่โทนสี ได้ที่
่
Gradient Option Palette
- 14. 176
การสร้ างโทนสี ใหม่
สามารถสร้างสี ที่ใช้ในการสร้างรู ปแบบการไล่โทนสี ข้ ึนมาใหม่ได้เอง โดยคลิกเมาส์ที่ช่อง
Edit Gradient
1. คลิกช่อง Edit Gradient
2.จะปรากฎหน้าต่าง Gradient Editor
3. กาหนดชื่อสี ใหม่ ช่อง Name: Custom
4. เลือกรู ปแบบการปรับแต่งช่อง Gradient Type:
5. ปรับสี ให้มีความกลมกลืนช่อง Smoothness:
6. Opacity Stop ปรับระดับของความโปร่ งแสง
7. Color Stop ปรับระดับของสี
8. Opacity : เลือกปรับความโปร่ งแสง
9. Color: เลือกสี
10. Location แสดงตาแหน่งที่ทาการปรับอยู่
11. Load... นารู ปแบบของโทนสี เดิมขึ้นมาใช้
12. Save... บันทึกการไล่โทนสี เป็ นไฟล์ เพื่อเรี ยกใช้ในครั้ง
ต่อไป โปรแกรมจะทาการเก็บเป็ น Gradient File (.GRD)
13. New ใช้ในการสร้างโทนสี ใหม่
สร้ างโทนสี ด้วยตนเอง
ตัวอย่างการทางาน สมมติ ให้ไล่โทนสี จากสี แดง ไปสี ดา และไปสี ขาว โดยกาหนดให้ใน
่
แถบโทนสี มีสีแดงและสี ขาวมากหน่อย และมีแถบสี ดาที่อยูตรงกลางเป็ นส่ วนน้อย และกาหนดให้
มีความโปร่ งแสงบริ เวณตอนปลายของแถบสี ขาว สามารถทาได้ดวยวิธีการดังต่อไปนี้
้
1. คลิกปุ่ ม
เลือกสี เริ่ มต้นที่ตองการปรับแต่ง สังเกตว่าสัญลักษณ์
้
2. คลิกเมาส์ช่อง Color จะปรากฏหน้าต่าง Color Picker
จะเปลี่ยนเป็ น
- 15. 177
3. คลิกเลือกสี แดง จากหน้าต่าง Color Picker
4. คลิก OK ปรากฏสี เริ่ มต้นเป็ นสี แดงที่กระป๋ องสี
5. เลื่อนเมาส์รูป
คลิกที่เส้นแถบสี เลือกสี ของ Foreground จะปรากฏแถบสี ดาขึ้น
6. คลิกColor เลือกรายการ Foreground ใส่ สีใหม่ให้เป็ นสี ของ Foreground
่
7. คลิกเมาส์เปลี่ยนค่า Location ให้เป็ น 50 เพื่อให้แถบสี ดาอยูตรงกลาง
การลบสี ทกาหนดขึน
ี่
้
หากต้องการลบสี ที่กาหนดขึ้น ให้เลื่อนเมาส์ คลิกกระป๋ องสี เลื่อนเข้าไปในแถบปรับสี
ปรับสี ขาวเป็ นสี สุดท้ายของการไล่โทนสี
8. คลิกเมาส์ที่
เลือกสี สุดท้าย
9. คลิกเมาส์
เลือกเป็ นสี Background
แถบสี ทายสุ ดจะเปลี่ยนเป็ นสี ขาว
้
ปรับให้ แถบสี ดาแคบเข้ า
10. ปรับเลื่อนแถบสี ดาที่จุด
Midpoint ปรับค่า Transparency
ปรับความโปร่ งแสงบริเวณปลายของแถบสี ขาว
11. คลิกเมาส์
12. คลิกเมาส์เปลี่ยนค่า Opacity ให้เป็ น 50
13. คลิกเมาส์เปลี่ยนค่า Location ให้เป็ น 100
14. ใส่ ชื่อช่อง Name : Test แล้วคลิกเมาส์ปุ่ม New
15. แสดงโทนสี Test ที่กาหนดขึ้นเองช่อง Presets
16. คลิกปุ่ ม OK
การไล่โทนสี ด้วย Noise Gradient
่
Noise Gradient เป็ นการไล่โทนสี ให้หยาบขึ้น โดยโปรแกรมจะทาการสุ่ มค่าสี ที่อยูใน
ตาแหน่งเดียวกัน ในแต่ละโหมดสี ข้ ึนมาผสมกัน แสดงออกมาเป็ นแถบสี ใหม่ให้ใช้งาน
ตัวอย่างการไล่โทนสี ดวย Noise Gradient
้
1. คลิกเมาส์ช่อง Edit Gradient
2. ปรากฎหน้าต่าง Gradient Editor
3. เลือกค่า Noise ในช่อง Gradient Type:
4. ปรับค่าการกระจายสี ช่อง Roughness:
- 16. 178
่
4. ปรับค่าสี ที่อยูในโหมดแต่ละสี
5. คลิกเลือกโหมดสี ที่ตองการจากช่อง Color Model :
้
6. กาหนดรายละเอียดของสี เพิ่มเติมในส่ วนของ Options
จากัดให้แต่ละช่วงของสี น้ นแคบลง
ั
เพิ่มความโปร่ งแสงลงไประหว่างสี แต่ละสี
7. คลิกปุ่ ม
เพื่อให้โปรแกรมสุ่ มเลือกสี ในรู ปแบบต่าง ๆ
8. คลิกปุ่ ม
เพิ่มรู ปแบบการไล่โทนสี เข้าไปเก็บในลิสต์
9. คลิกปุ่ ม OK เมื่อสิ้ นสุ ดการกาหนดการไล่โทนสี ดวย Noise
้
รู ปที่ 7.18 แสดงภาพการไล่โทนสี ด้วย Noise Gradient
- 17. 179
การปรับแต่ งภาพด้ วยคาสั่ งต่ าง ๆ
การปรับแต่งภาพด้วยคาสัง Curve เหมือนกับการปรับแต่งด้วยคาสัง Level จะต่างกันตรงที่
่
่
คาสั่ง Curve จะไม่เห็นกราฟ Histrogram เพราะกราฟของ Curve จะแสดงการเปรี ยบเทียบระหว่าง
ค่าสี เดิม และค่าสี ที่ปรับใหม่เท่านั้น
การเรี ยกใช้คาสั่ง Curve
1. เปิ ดไฟล์รูปภาพบนหน้าจอ
2. คลิกเมนู Image --> Adjustments --> Curves
3. จะปรากฏหน้าต่าง Curves
4. ปรับเส้น Curve วาดลักษณะต่อเนื่อง จะช่วยลดความคมชัดของภาพลง ทาให้ภาพเรี ยบเนียนขึ้น
- 18. 180
การปรับแต่ งความสมดุลของสี ภาพ ด้ วยคาสั่ ง Color Balance
Color Balance เป็ นคาสังการปรับแต่งความสมดุลของสี ภาพ ในโหมดสี RGB และ
่
CMYK
ซึ่ งมีสีที่ตรงข้ามกันอยู่ ตัวอย่างเช่น การปรับสี ฟ้า Cyan ให้เพิ่มขึ้น ขณะทางานในโหมด RGB ทาได้
ด้วยการเพิ่มความเข้มของสี น้ าเงิน (Blue) และสี เขียว (Green) และลดความเข้มของสี แดง (Red)
จะได้สีฟ้าที่เข้มขึ้น
1. เปิ ดไฟล์รูปภาพ
รู ปที่ 7.14 ภาพก่อนการปรับแต่ ง
รู ปที่ 7.15 ภาพหลังการปรับแต่ งสี เข้ มขึน
้
2. คลิกเมนู Image --> Adjustments --> Color Balance
เลื่อนแถบ Scroll เพิ่มความเข้ม
ของสี น้ าเงิน สี เขียวและ
ลดความเข้มของสี แดง
3. คลิกวงกลม Shadows เพื่อปรับส่ วนมืด
4. คลิกวงกลม Hightlights เพื่อปรับส่ วนสว่าง
5. คลิกวงกลม Midtones เพื่อปรับน้ าหนักกลาง
การปรับค่ าความสว่ างและความคมชัดด้ วยคาสั่ ง Brightness/Contrast
Brightness/Contrast เป็ นการปรับภาพแบบง่าย ๆ การปรับแต่ละครั้งจะเป็ นการปรับค่าทุก
- 19. 181
่
ค่า ไปพร้อม ๆ กัน ไม่วาจะเป็ นเรื่ องของแสง เงา และสี ไม่สามารถปรับภาพในแต่ละ Channel
ของ โหมดสี ได้ จึงไม่เหมาะสาหรับงานที่ตองการคุณภาพของงานสู ง ๆ
้
การปรับค่า Brightness / Contrast
1. เปิ ดไฟล์รูปภาพบนหน้าจอ
2. คลิกเมนู Image --> Adjustments --> Brightness / Contrast
3. ปรากฎหน้าต่าง Brightness / Contrast ...
4. เลื่อน Scroll ช่อง Brightness: ปรับความสว่างของภาพ +30
5. เลื่อน Scroll ช่อง Contrast: ปรับความคมชัดของภาพ +15
6. คลิกปุ่ ม OK
การปรับความเข้ มและความจางของสี ภาพด้ วย Hue/Saturation
Hue / Saturation เป็ นการปรับโดยอาศัยพื้นฐานของการมองภาพในโมเดลของ HSB
การใช้คาสั่ง Hue / Saturation
1. เปิ ดไฟล์รูปภาพบนหน้าจอ
2. คลิกเมนู Image คลิก Adjustments คลิกรายการ Hue/Saturation
3. ปรากฏหน้าต่าง Hue / Saturation
- 20. 182
3. เลื่อน Scroll เพื่อปรับโทนสี ช่อง Hue:
4. เลื่อน Scroll เพื่อปรับความสด อิ่มตัว ช่อง Saturation:
5. เลื่อน Scroll เพื่อปรับความสว่าง ช่อง Lightness:
6. คลิก OK
การปรับภาพให้ เป็ นสี ขาว - ดา ด้ วย Desaturate
Desaturate เป็ นคาสั่งที่ใช้เพื่อเอาค่าสี ออกจากภาพ ทาให้ภาพที่เหลือมีเฉพาะสี ขาวและสี ดา
โดยที่โหมดสี ของภาพยังเป็ นโหมดเดิม
การใช้คาสั่ง Desaturate
1. เปิ ดไฟล์รูปภาพบนหน้าจอ
2. คลิกเมนู Image --> Adjustments --> Desaturate
- 22. 184
ใบงาน
ให้เปลี่ยนสี ภาพเฉพาะจุดด้วยคาสั่ง Replace Color
ให้ใช้คาสัง Replace Color เปลี่ยนสี ภาพรู ปดอกกล้วยไม้หรื อภาพใดก็ได้ จากตัวอย่าง
่
เปลี่ยนจากสี เหลืองให้เป็ นสี น้ าเงิน
1. เปิ ดไฟล์รูปภาพขึ้นมา
2. คลิกปุ่ ม
Lasso Tool
3. คลิกเมาส์วาดรอบ ๆ บริ เวณที่ตองการเปลี่ยนสี ให้ปรากฏเส้นประ
้
4. คลิกเมนู Select --> Feather
ให้กาหนดความฟุ้ ง
5. ปรากฏหน้าต่าง Feather Selection กาหนด Feather Radius: 3 pixels
6. คลิก OK
7. คลิกเมนู Image --> Adjustments --> Replace Color
- 23. 185
8. ปรากฏหน้าต่าง Replace Color
9. เลื่อนเมาส์รูป
คลิกที่รูปภาพ
10. ปรับค่าความเข้มจาง Saturation: = -7
หรื อปรับตามที่ตองการ
้
11. ปรับค่าความสว่าง Lightness: = +8
หรื อปรับตามที่ตองการ
้
12. คลิก Ok
13. คลิกเมนู Select --> Deselect
14. จะได้ผลลัพธ์ภาพเปลี่ยนสี จากสี เหลืองเป็ นสี น้ าเงิน
ผลลัพธ์ที่ได้ภาพเปลี่ยนสี จากสี เหลืองเป็ นสี น้ าเงิน