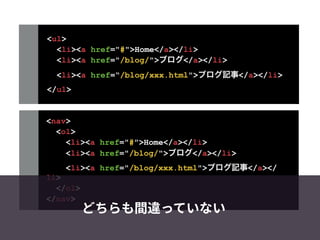
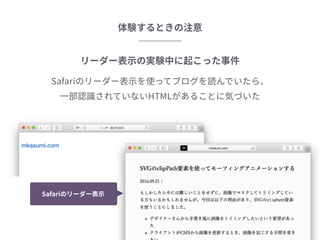
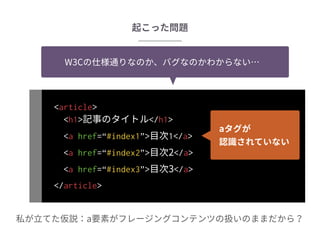
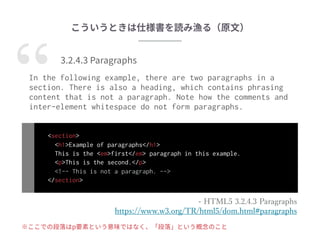
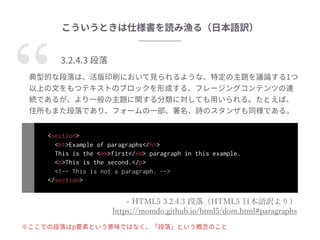
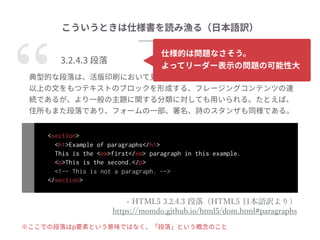
The document discusses markup and how to structure different elements like headings, paragraphs, lists, sections and comments. It provides examples of proper markup for navigation menus using unordered and ordered lists, adding headings and paragraphs within an article and section elements, and using comments to add notes that do not create paragraphs. The document serves as a guide for how to properly structure and markup different types of elements on a webpage.