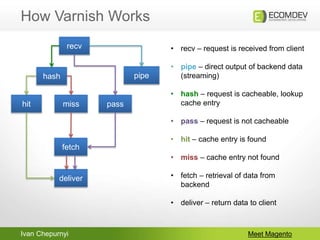
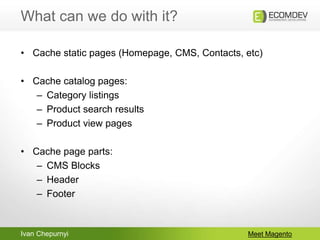
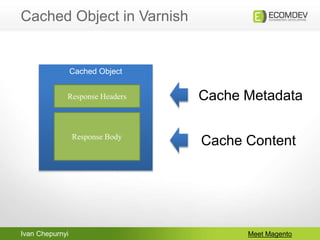
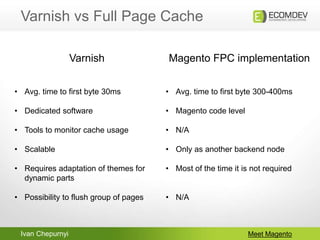
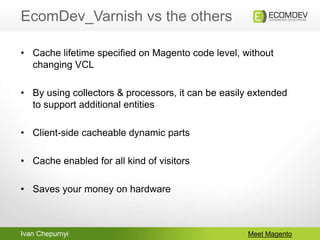
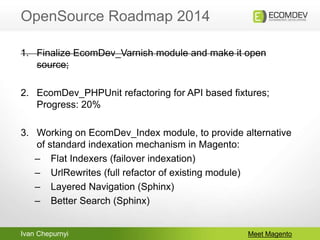
Ivan Chepurnyi discussed Varnish Cache and its usage in Magento. Varnish is a frontend caching proxy that caches static and dynamic content to improve site performance. It works by caching responses from the backend server and delivering cached responses to subsequent requests when possible. Ivan described how to use the EcomDev_Varnish module to implement dynamic content, custom caching rules, and automatic cache clearing in Magento with Varnish. He also compared Varnish to Magento's built-in full page cache and outlined his open source roadmap for 2014.