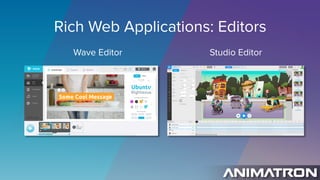
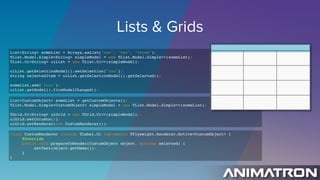
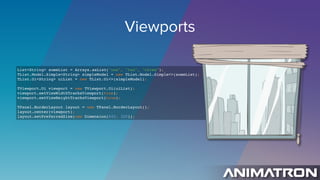
This document provides an overview of canvas-based UI frameworks and rich web applications. It discusses how canvas-based widgets can be created entirely in Java code without the need for CSS, HTML, or roundtrips between developers. Examples are provided of how standard components, painting, sizes/dimensions, lists/grids, viewports, styling, and mouse events can be implemented using a canvas-based approach. Some potential downsides mentioned include the time required for core framework development, difficulty creating automated tests, manual testing processes, performance issues with large canvases, and text rendering problems.