How to insert link to images on BJ Image Slider ?
•
0 likes•778 views
This tutorial will show you how to insert link to images on BJ Image Slider
Report
Share
Report
Share
Download to read offline

Recommended
More Related Content
Recently uploaded
Recently uploaded (20)
The Future of Software Development - Devin AI Innovative Approach.pdf

The Future of Software Development - Devin AI Innovative Approach.pdf
My INSURER PTE LTD - Insurtech Innovation Award 2024

My INSURER PTE LTD - Insurtech Innovation Award 2024
DevoxxFR 2024 Reproducible Builds with Apache Maven

DevoxxFR 2024 Reproducible Builds with Apache Maven
Kotlin Multiplatform & Compose Multiplatform - Starter kit for pragmatics

Kotlin Multiplatform & Compose Multiplatform - Starter kit for pragmatics
Tampa BSides - Chef's Tour of Microsoft Security Adoption Framework (SAF)

Tampa BSides - Chef's Tour of Microsoft Security Adoption Framework (SAF)
Nell’iperspazio con Rocket: il Framework Web di Rust!

Nell’iperspazio con Rocket: il Framework Web di Rust!
Dev Dives: Streamline document processing with UiPath Studio Web

Dev Dives: Streamline document processing with UiPath Studio Web
Transcript: New from BookNet Canada for 2024: BNC CataList - Tech Forum 2024

Transcript: New from BookNet Canada for 2024: BNC CataList - Tech Forum 2024
"Federated learning: out of reach no matter how close",Oleksandr Lapshyn

"Federated learning: out of reach no matter how close",Oleksandr Lapshyn
WordPress Websites for Engineers: Elevate Your Brand

WordPress Websites for Engineers: Elevate Your Brand
Developer Data Modeling Mistakes: From Postgres to NoSQL

Developer Data Modeling Mistakes: From Postgres to NoSQL
Ensuring Technical Readiness For Copilot in Microsoft 365

Ensuring Technical Readiness For Copilot in Microsoft 365
Human Factors of XR: Using Human Factors to Design XR Systems

Human Factors of XR: Using Human Factors to Design XR Systems
Featured
Featured (20)
Product Design Trends in 2024 | Teenage Engineerings

Product Design Trends in 2024 | Teenage Engineerings
How Race, Age and Gender Shape Attitudes Towards Mental Health

How Race, Age and Gender Shape Attitudes Towards Mental Health
AI Trends in Creative Operations 2024 by Artwork Flow.pdf

AI Trends in Creative Operations 2024 by Artwork Flow.pdf
Content Methodology: A Best Practices Report (Webinar)

Content Methodology: A Best Practices Report (Webinar)
How to Prepare For a Successful Job Search for 2024

How to Prepare For a Successful Job Search for 2024
Social Media Marketing Trends 2024 // The Global Indie Insights

Social Media Marketing Trends 2024 // The Global Indie Insights
Trends In Paid Search: Navigating The Digital Landscape In 2024

Trends In Paid Search: Navigating The Digital Landscape In 2024
5 Public speaking tips from TED - Visualized summary

5 Public speaking tips from TED - Visualized summary
Google's Just Not That Into You: Understanding Core Updates & Search Intent

Google's Just Not That Into You: Understanding Core Updates & Search Intent
The six step guide to practical project management

The six step guide to practical project management
Beginners Guide to TikTok for Search - Rachel Pearson - We are Tilt __ Bright...

Beginners Guide to TikTok for Search - Rachel Pearson - We are Tilt __ Bright...
How to insert link to images on BJ Image Slider ?
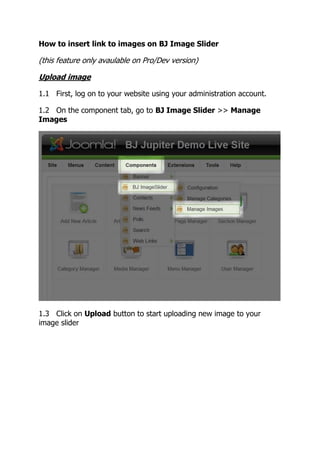
- 1. How to insert link to images on BJ Image Slider (this feature only avaulable on Pro/Dev version) Upload image 1.1 First, log on to your website using your administration account. 1.2 On the component tab, go to BJ Image Slider >> Manage Images 1.3 Click on Upload button to start uploading new image to your image slider
- 2. 1.4 Beside choosing category, filling name and description of the image, you need to fill in the “Link” box the URL you want to link to. 1.5 Upload your image to the server. Manage your Image Slider
- 3. 2.1 Choose Module Manager on the Extensions tab 2.2 There will be the list of all modules you have on your site appears, choose BJ Image Slider (or something similar). In this image example, ByJoomla has 2 different Image Slider presentations for different layout colors). 2.3 On the Parameters category, look for „(Common) Show panel gradient‟ and turn it on.
- 4. 2.4 Then, look at „Panel on click„ and choose the appropriate option (Navigate to Image link). Tahh dahhh! Now you can enjoy your work and let the visitors being amazed with BJ Image Slider
