1. The document discusses the merits and demerits of using Babylon.js to develop WebVR apps for the Oculus Quest.
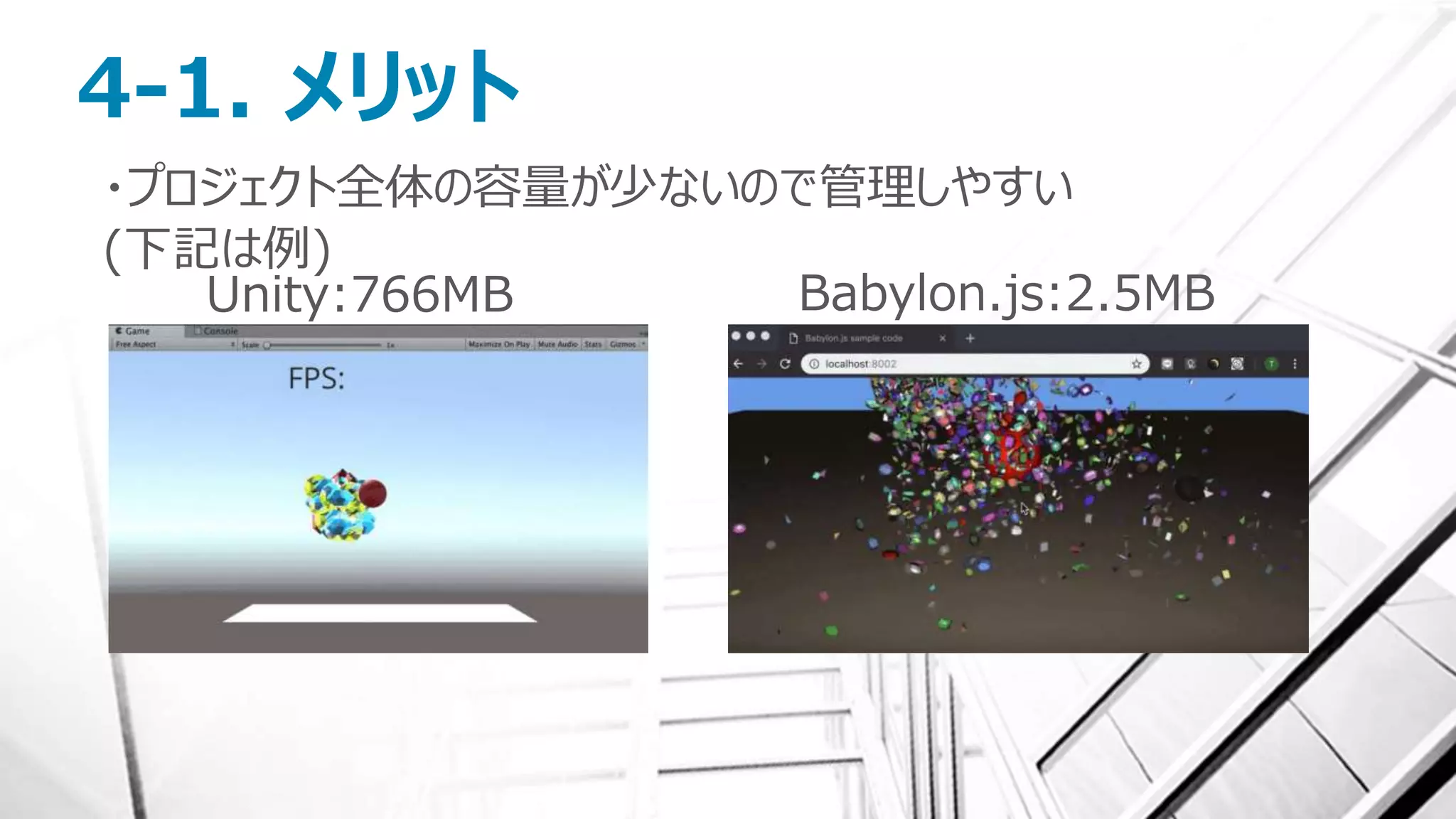
2. Some merits of Babylon.js include being able to support different VR headsets without SDKs, no build time as it uses Javascript, and smaller project sizes.
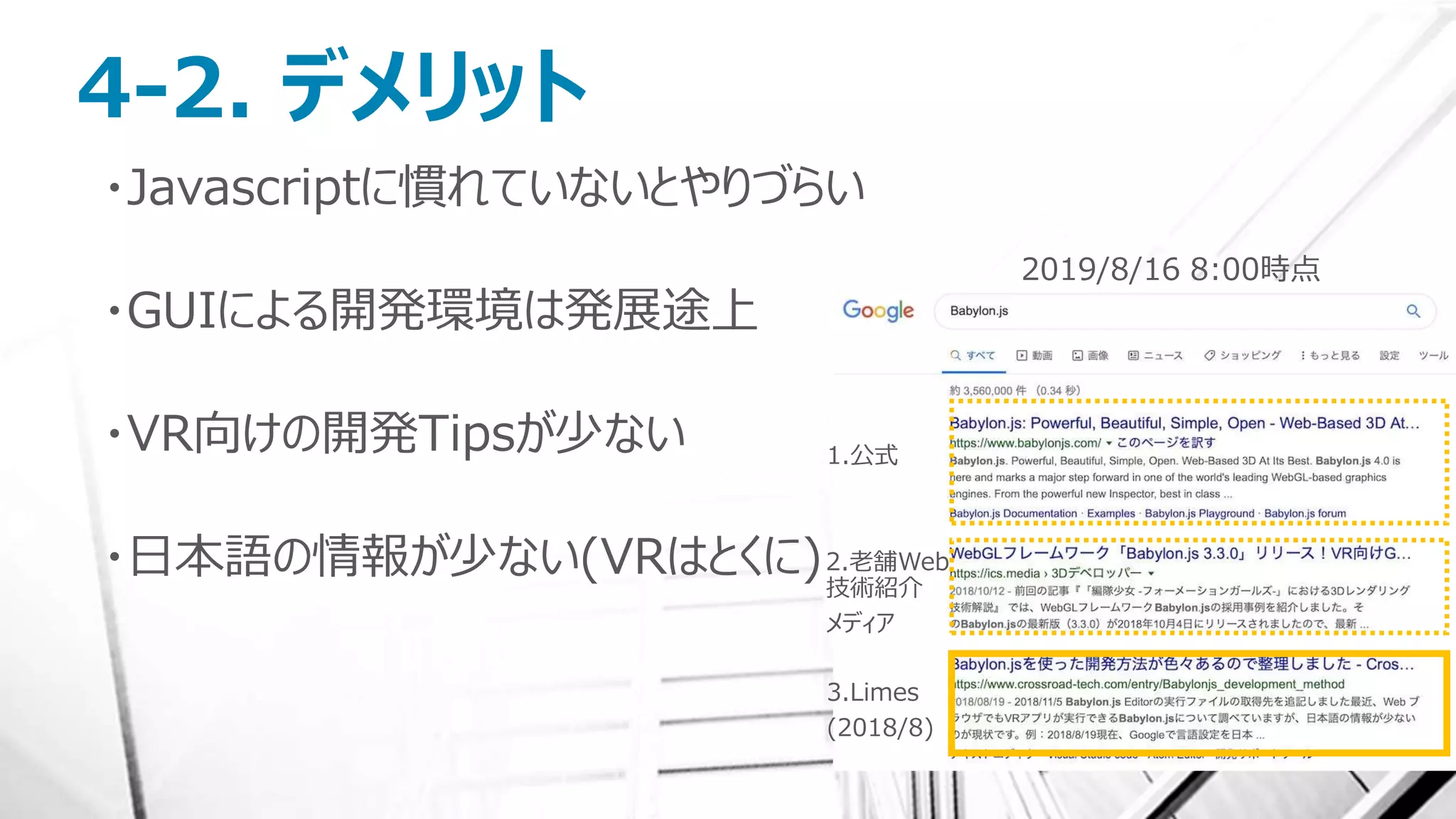
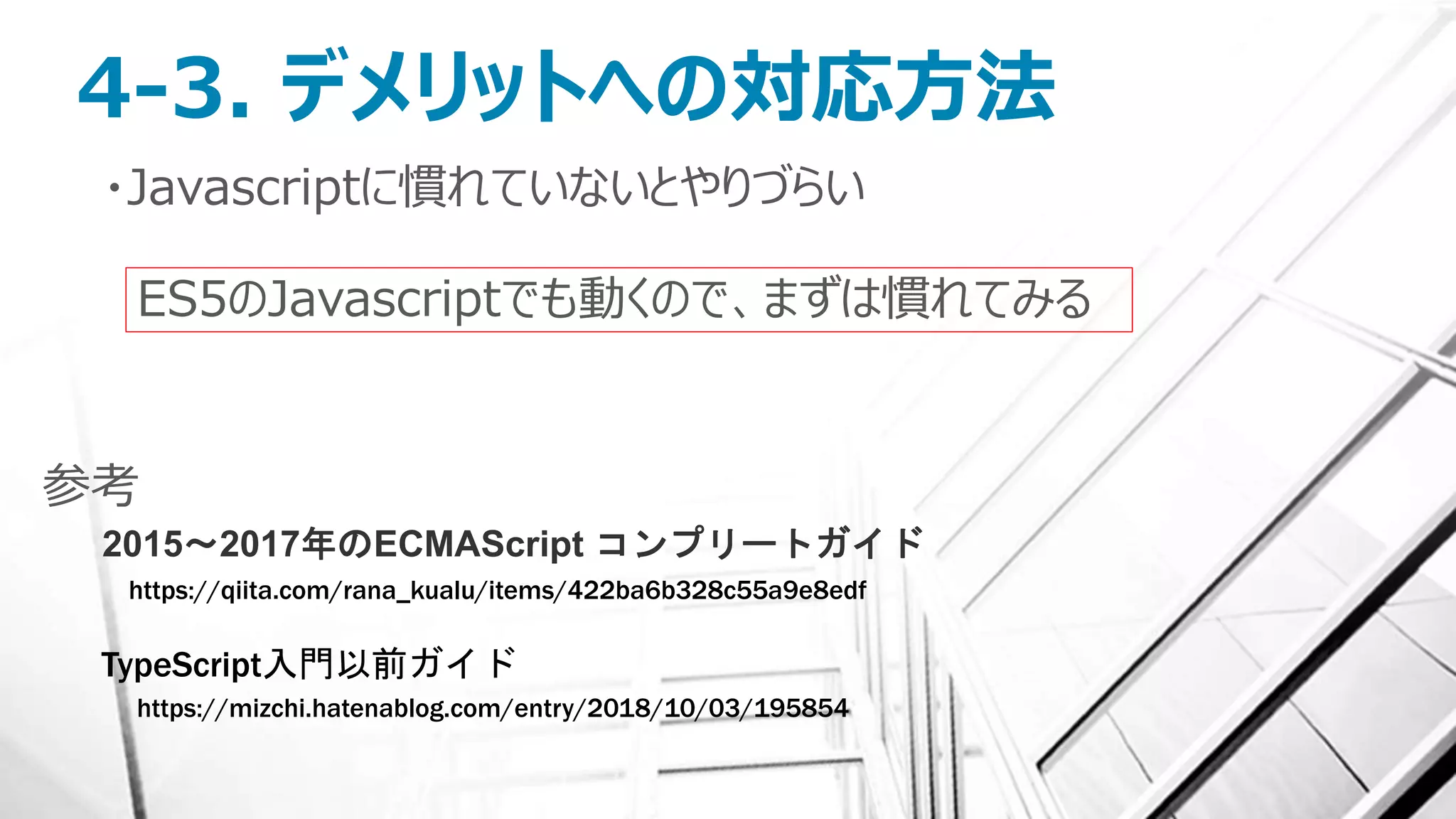
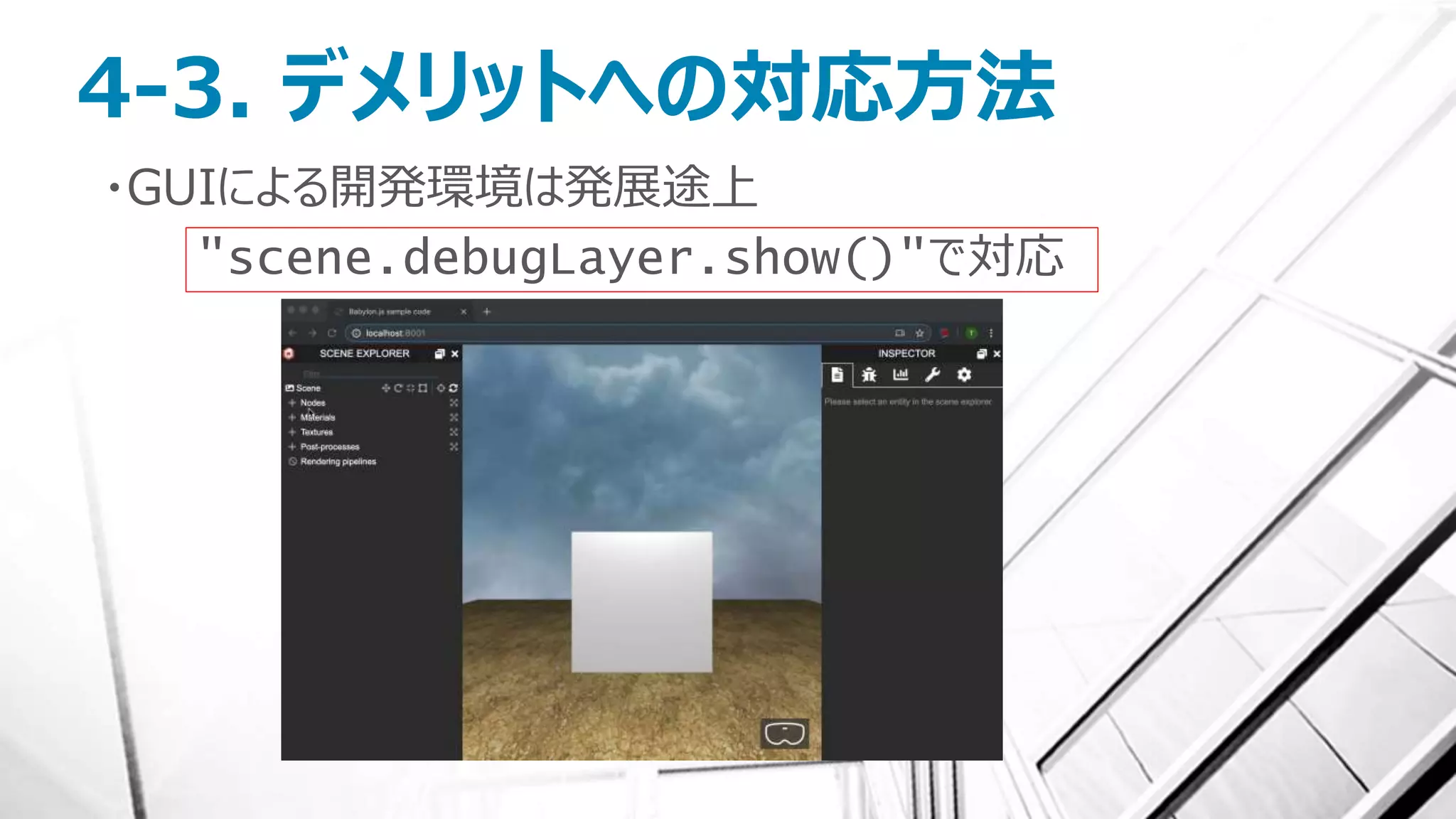
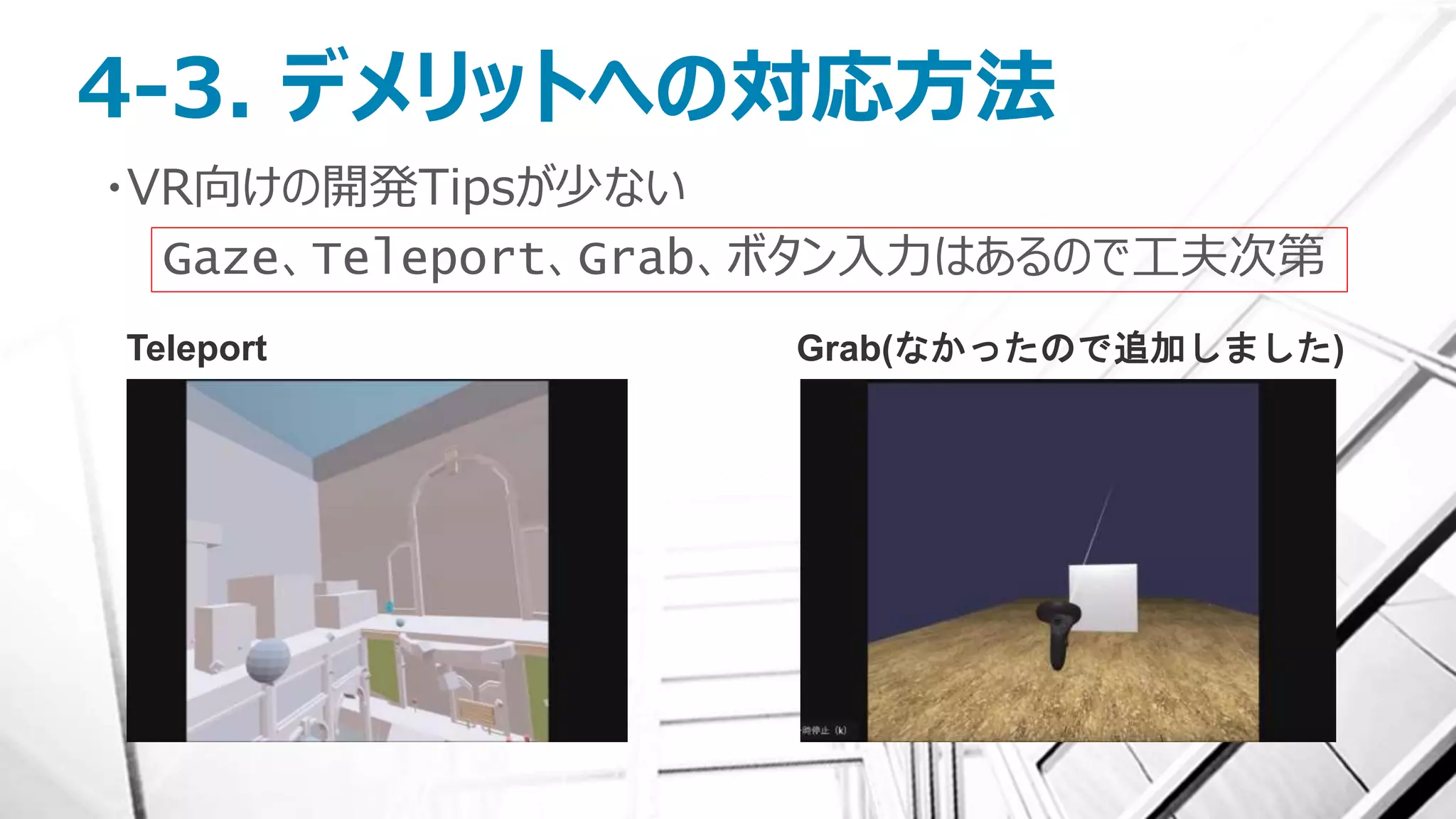
3. Some demerits are that it can be harder for those unfamiliar with Javascript, developing environments are still evolving, and there is less VR development tips available especially in Japanese. These demerits can be addressed through methods like getting familiar with Javascript, using debug layers, and contributions from the community are increasing Japanese resources.









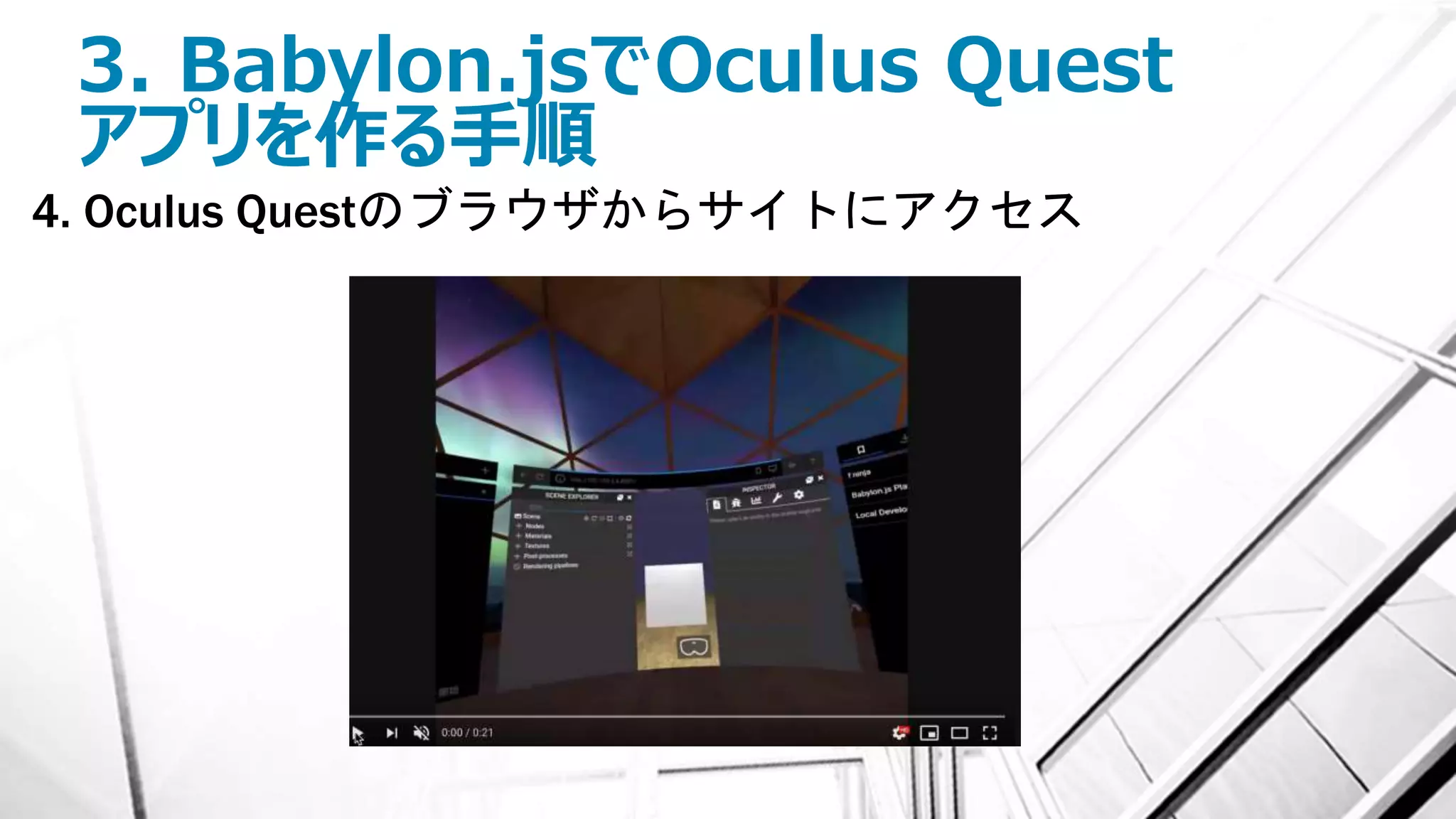
![3. Babylon.jsでOculus Quest
アプリを作る手順
3. サーバ環境を作る
・ローカル環境の場合:ExpressやWebsock
(node.jsのパッケージ)だと簡単
・インターネット環境の場合:Playground,Github Pages, etc..
Playgound:Babylon.jsコミュニティが準備したサーバ。
コードが公開されるが最小限のコードで動作確認可能。
Github Pages:Github上にサイトを作るサービス。
[簡単な例] https://github.com/flushpot1125/babylonjs-oculus-quest-controller-input
[Playgroundの例] https://www.babylonjs-playground.com/#B4C2AH](https://image.slidesharecdn.com/20190818xrtechtokyo17-190818115552/75/Babylon-js-Oculus-Quest-WebVR-10-2048.jpg)