This document presents a detailed overview of integrating Django with Vue.js for modern web applications, discussing key concepts like Single Page Applications (SPAs), Vue components, and Webpack configuration. It includes code samples and examples for creating a GIF catalog while addressing authentication, API development, and routing. Various tools and resources are mentioned to enhance the development experience and streamline the integration process.






![Lo simple es fácil
var app = new Vue({
el: '#app',
data: {
msg: ’Hi there!',
frameworks: ['React',
'Vue.js',
'Angular.io'],
},
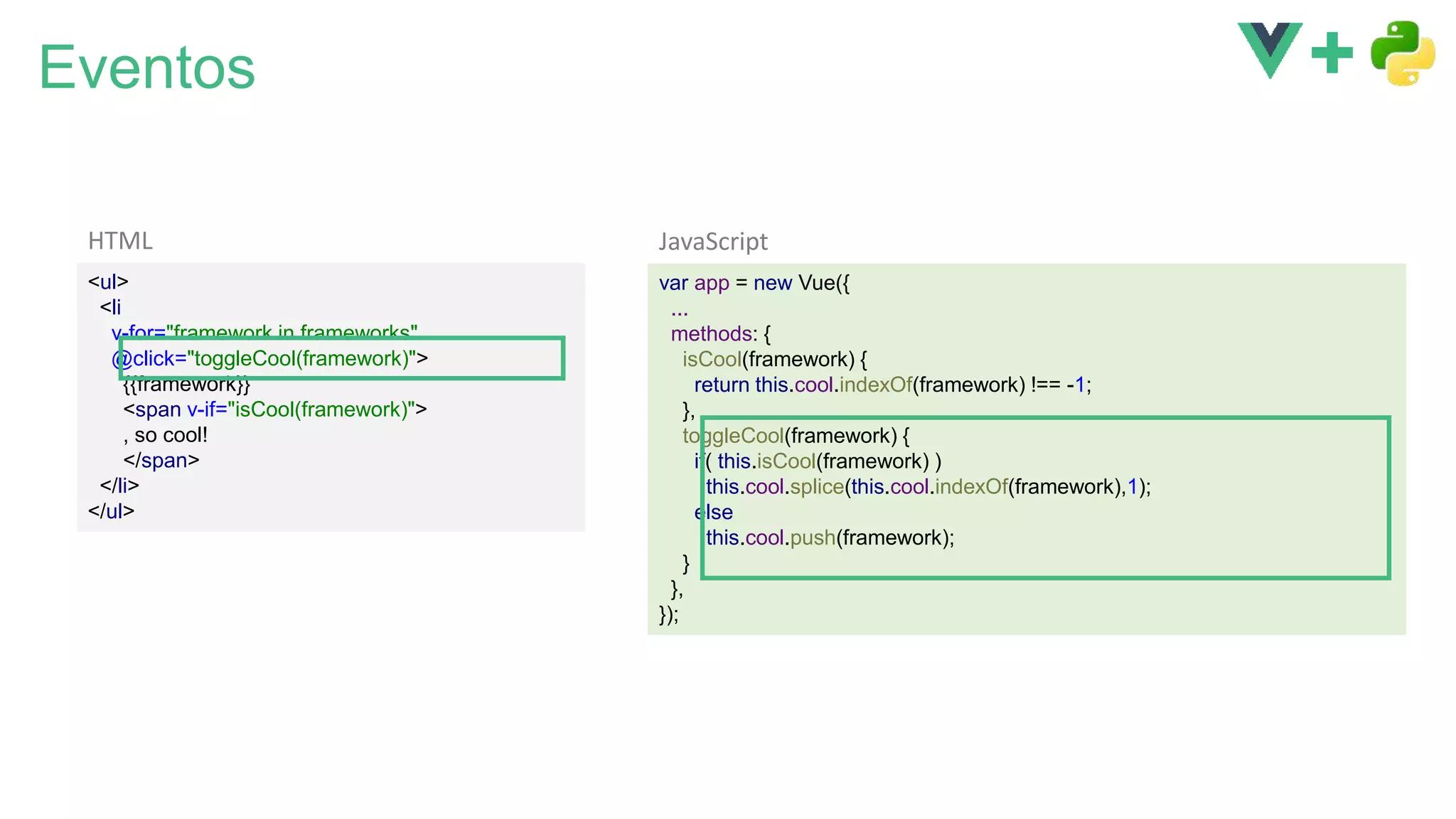
methods: {
isCool(framework) {
return framework === 'Vue.js';
},
},
});
<div id="app">
{{msg}}
<ul>
<li v-for="framework in frameworks">
{{framework}}
<span v-if="isCool(framework)">
, so cool!
</span>
</li>
</ul>
</div>
HTML JavaScript
Declarative Rendering
Condicionales y Bucles](https://image.slidesharecdn.com/intro-to-vue-with-django-170924161534/75/Django-Vue-JavaScript-de-3-generacion-para-modernizar-Django-7-2048.jpg)














![Todo junto
var path = require('path')
var webpack = require('webpack')
var BundleTracker = require('webpack-bundle-tracker');
module.exports = {
…
plugins: [
new BundleTracker({filename: './webpack-stats.json'})
]
}
// frontend/webpack.conf.js
{% extends 'base.html' %}
{% load render_bundle from webpack_loader %}
{% block content %}
<div id="app"></div>
{% render_bundle 'main' %}
{% endblock %}
{# backend/templates/index.html #}
{
"status": "done",
"publicPath": "http://localhost:8080/dist/",
"chunks": {
"main": [
{
"name": "build.js",
"publicPath": "http://localhost:8080/dist/build.js",
"path": "/Users/jami/…/gif_catalog/frontend/dist/build.js"
}
]
}
}
// frontend/webpack-stats.json
…
WEBPACK_LOADER = {
'DEFAULT': {
'BUNDLE_DIR_NAME': 'dist/',
'STATS_FILE': os.path.join(BASE_DIR,
'frontend/webpack-stats.json'),
}
}
# settings.py](https://image.slidesharecdn.com/intro-to-vue-with-django-170924161534/75/Django-Vue-JavaScript-de-3-generacion-para-modernizar-Django-22-2048.jpg)
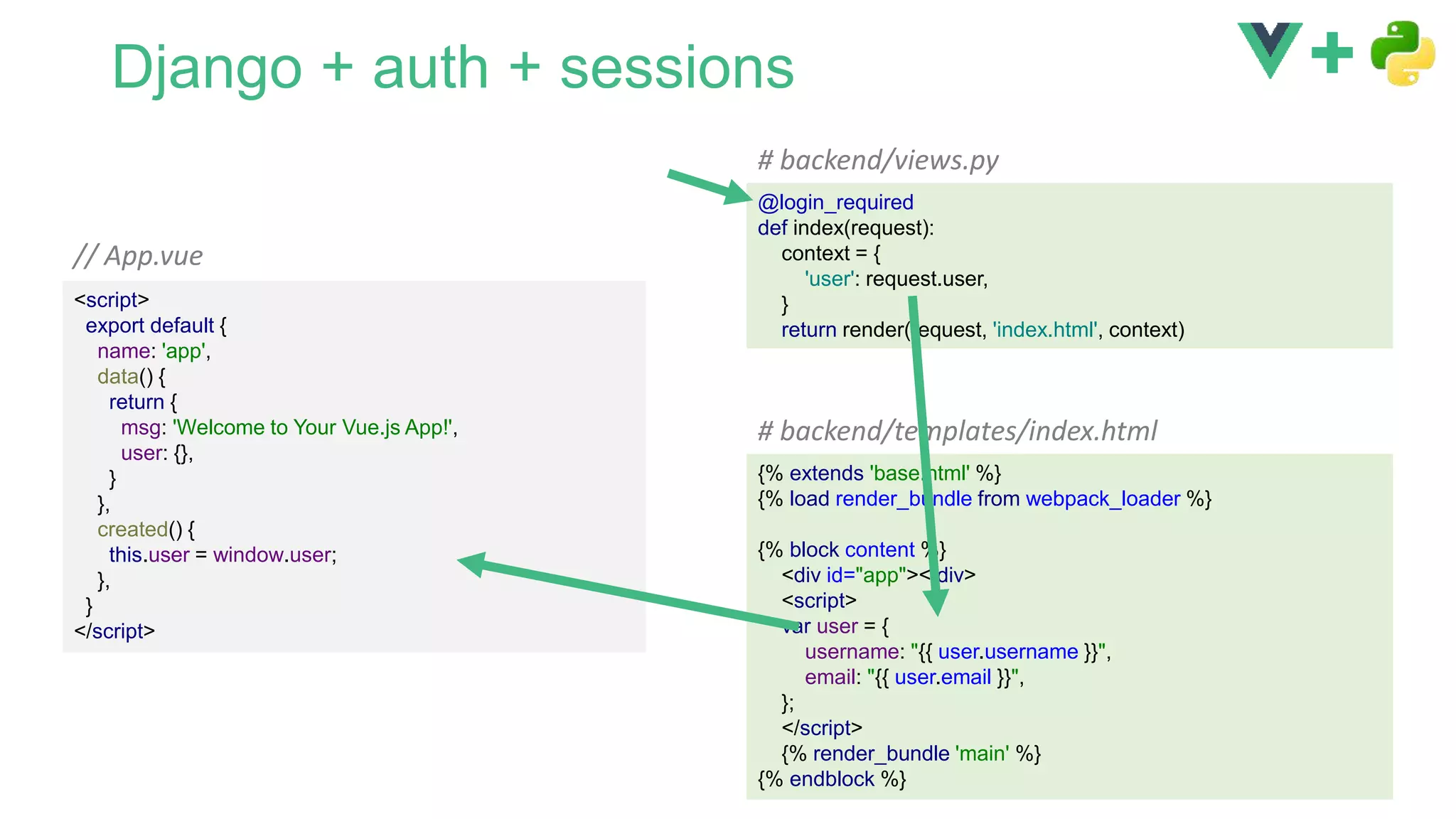
![def index(request):
return render(request, 'index.html', {})
# backend/views.py
{% extends 'base.html' %}
{% load render_bundle from webpack_loader %}
{% block content %}
<div id="app"></div>
{% render_bundle 'main' %}
{% endblock %}
{# backend/templates/index.html #}
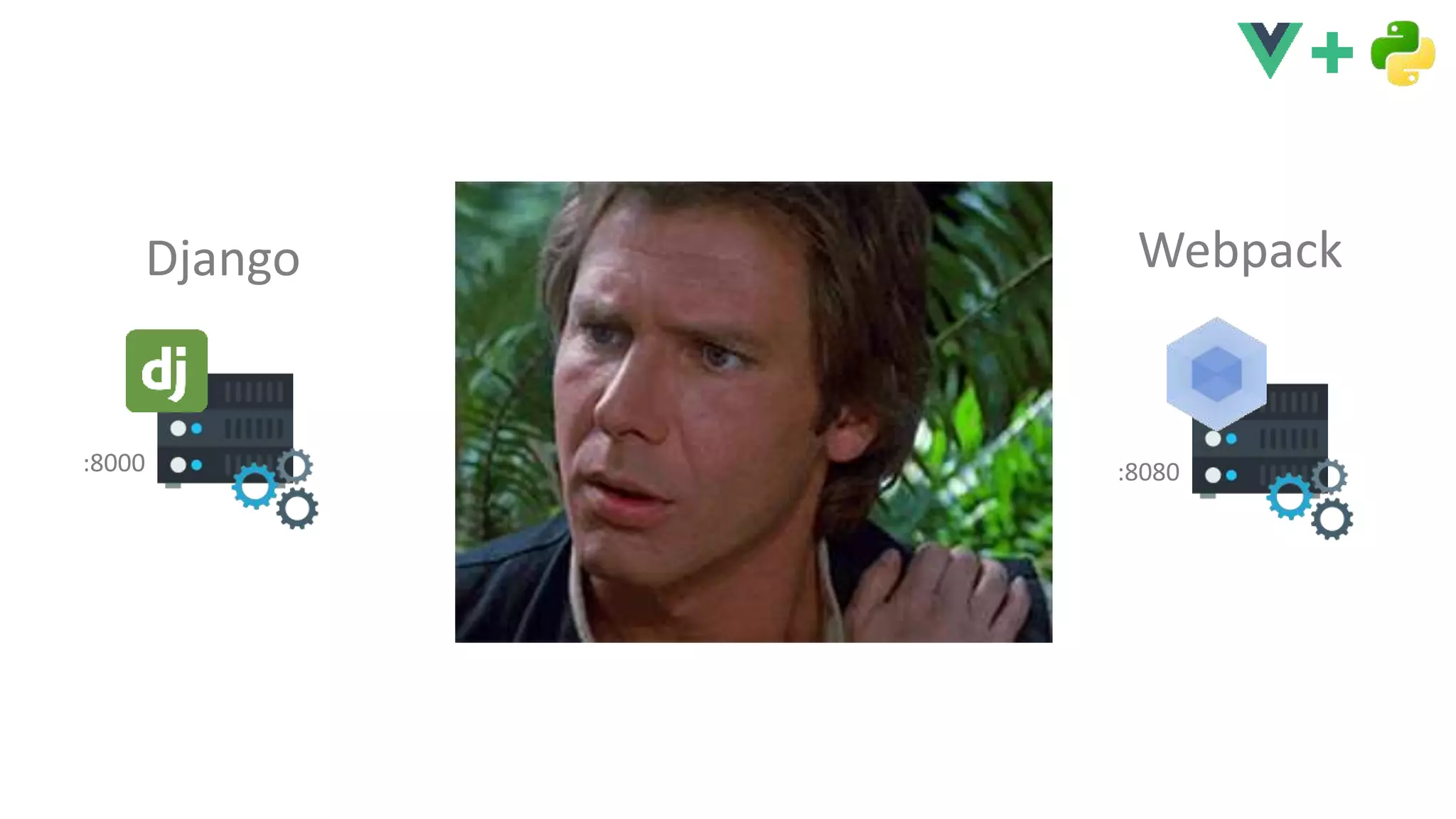
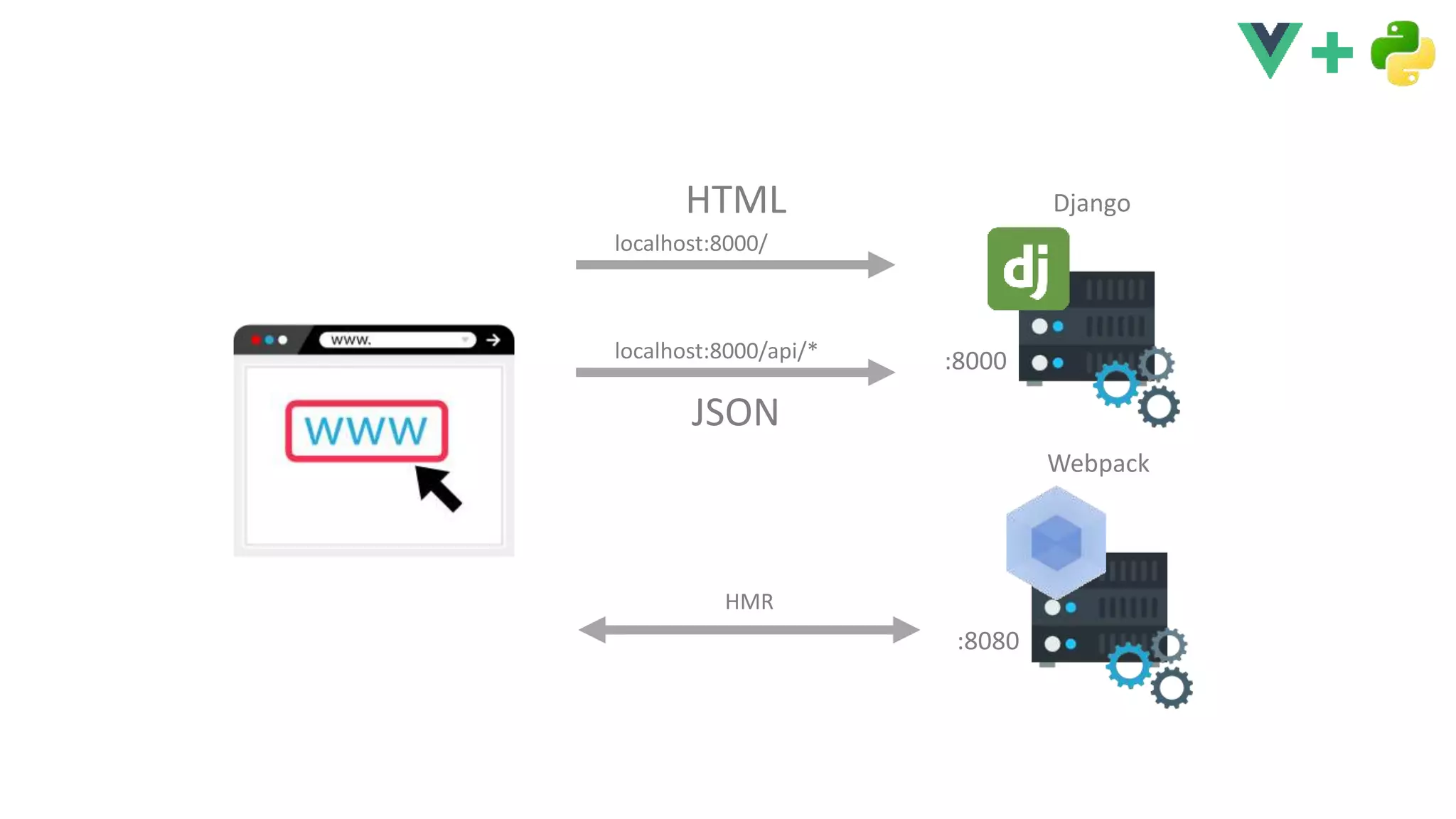
Django
:8000
Webpack
:8080
urlpatterns = [
url(r'^', views.index),
]
# backend/urls.py
App.vue
main.js
*.vue
localhost:8000/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
…
</head>
<body>
<div id="app"></div>
<script type="text/javascript"
src="http://localhost:8080/dist/build.js">
</script>
</body
</html>
HMRbuild.js](https://image.slidesharecdn.com/intro-to-vue-with-django-170924161534/75/Django-Vue-JavaScript-de-3-generacion-para-modernizar-Django-23-2048.jpg)


![Webpack: detalles de configuración
var path = require('path')
var webpack = require('webpack')
var BundleTracker = require('webpack-bundle-tracker');
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: 'http://localhost:8080/dist/',
filename: 'build.js'
},
module: {
...
},
devServer: {
historyApiFallback: true,
noInfo: true,
headers: {
'Access-Control-Allow-Origin': '*'
}
},
plugins: [
new BundleTracker({filename: './webpack-stats.json'})
]
}
url absoluta
incluyendo puerto
activar CORS para que el cliente
HMR pueda hacer peticiones al
devServer de webpack
// webpack.config.js](https://image.slidesharecdn.com/intro-to-vue-with-django-170924161534/75/Django-Vue-JavaScript-de-3-generacion-para-modernizar-Django-26-2048.jpg)

![Implementar una API ¿REST?
urlpatterns = [
url(r'^api/pics', api.pics),
url(r'^', views.index),
]
# backend/urls.py
def pics(request):
count = GifPicture.objects.all().count()
all_ids = range(count)
random.shuffle(all_ids)
picked_ids = all_ids[:18]
gif_pictures = GifPicture.objects
.filter(id__in=picked_ids)
.order_by('-upload_date')
result = {
'pics': gif_pictures,
}
return JsonResponse(result)
# backend/api.py
import axios from 'axios';
export default {
getRandomPics() {
return axios.get('/api/pics')
.then(response => {
return response.data.pics;
});
},
}
// gifPicsApi.js
Django
:8000
…
<script>
import gifPicsApi from '../services/gifPicsApi.js';
export default {
…
mounted() {
gifPicsApi.getRandomPics().then(pics => {
this.pics = pics;
});
},
};
</script>
// GifHome.vue](https://image.slidesharecdn.com/intro-to-vue-with-django-170924161534/75/Django-Vue-JavaScript-de-3-generacion-para-modernizar-Django-28-2048.jpg)






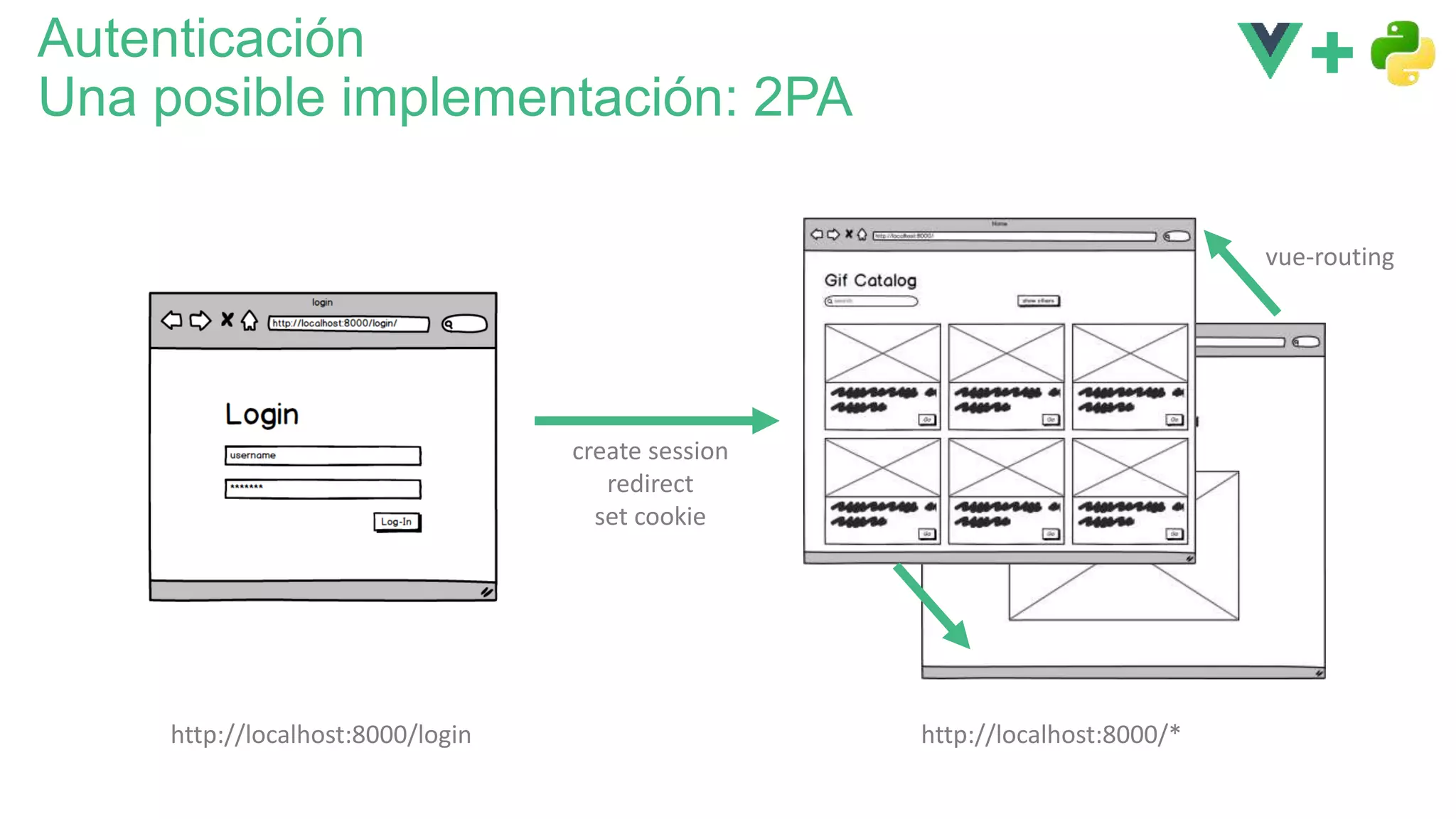
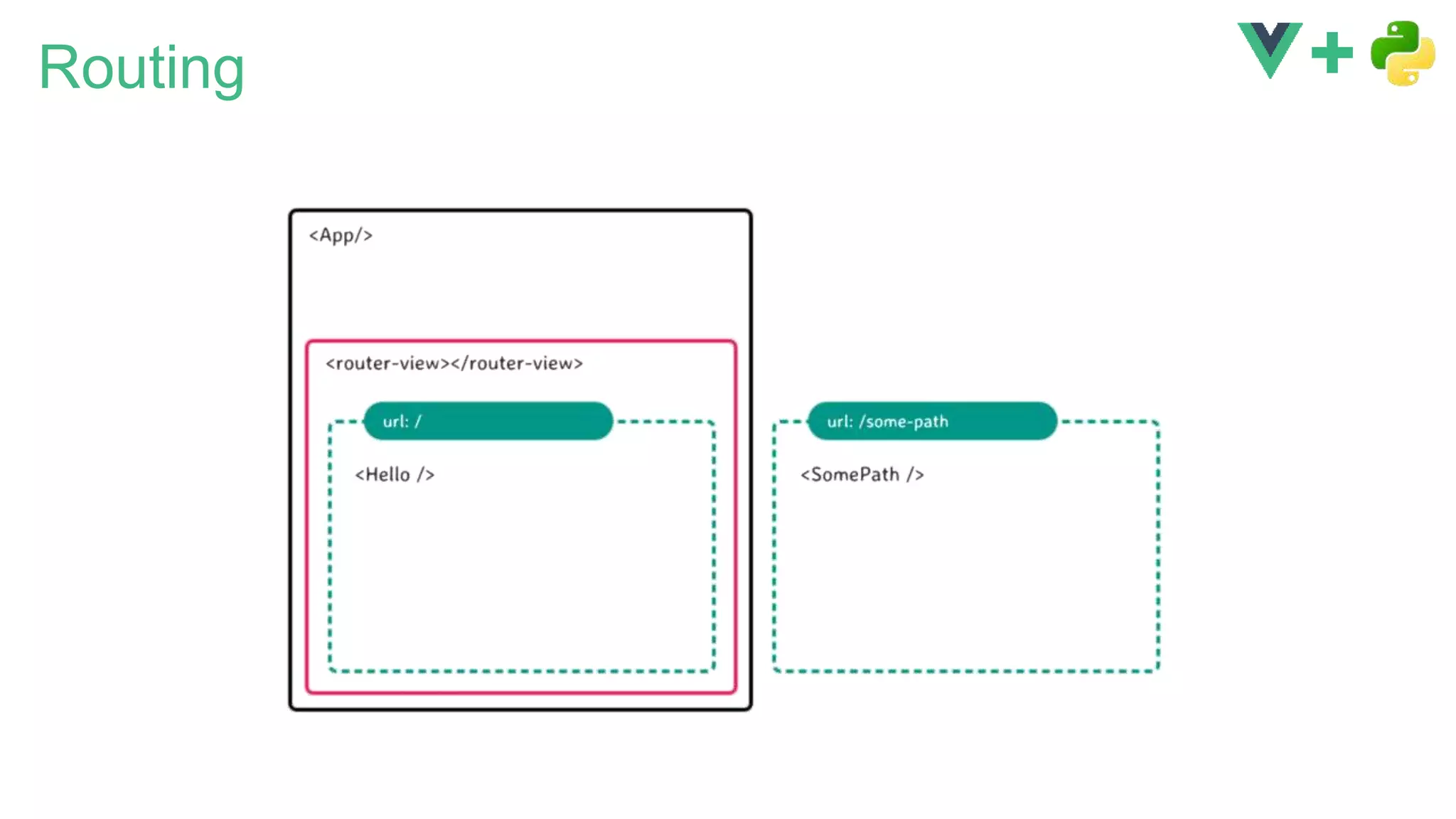
![Rutas
urlpatterns = [
url(r'^api/suggestions/$', api.suggestions),
url(r'^api/search/$', api.search),
url(r'^api/pics/(?P<id>[0-9]+)$', api.pic_details),
url(r'^api/pics/$', api.pics),
url(r'^', views.index),
]
# backend/urls.py
Vue.use(Router);
const router = new Router({
mode: 'history',
routes: [
{
path: '/',
name: 'home',
component: GifHome
},{
path: '/detail/:id',
name: 'detail',
component: GifDetail,
props:true
},{
path: '*',
component: Error404
}, // Not found
],
});
# router.js
urlpatterns = [
url(r'^admin/', admin.site.urls),
url('^', include('django.contrib.auth.urls')),
url(r'^', include('backend.urls'))
]
# urls.py
/login
/logout](https://image.slidesharecdn.com/intro-to-vue-with-django-170924161534/75/Django-Vue-JavaScript-de-3-generacion-para-modernizar-Django-35-2048.jpg)