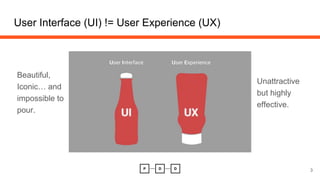
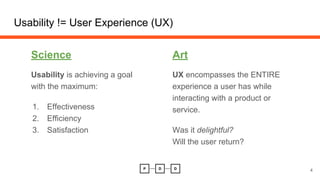
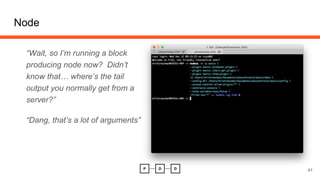
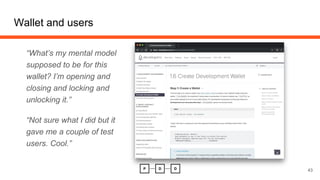
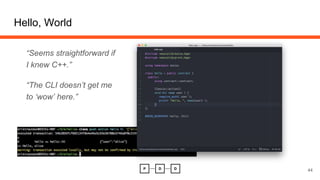
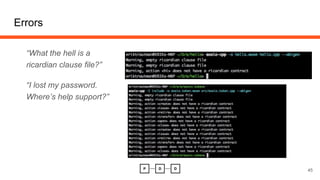
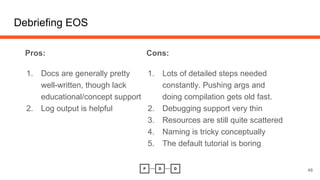
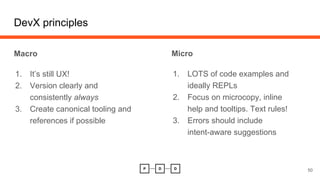
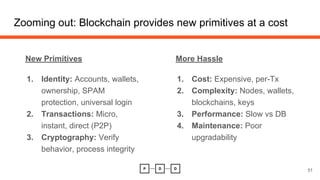
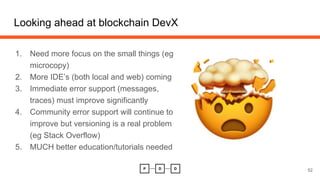
The document discusses Developer Experience (DevX), which focuses on the unique needs of developers interacting with platforms, contrasting it with User Experience (UX). It highlights the challenges developers face, including complex installation processes and insufficient documentation, through case studies of the Ethereum and EOS platforms. The presentation aims to improve DevX by emphasizing better educational resources, tooling, and support for new users.