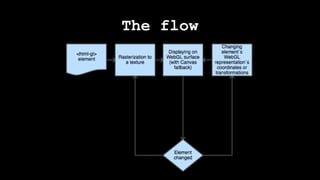
The document discusses the advantages of using WebGL for rendering HTML/CSS over traditional DOM methods, highlighting performance optimization and the limitations of the DOM model. It provides a brief overview of how to implement WebGL through the 'html-gl' tag, which allows developers to easily animate content without the complexity of DOM manipulation. The text emphasizes the potential of WebGL in enhancing web application performance and mentions its open-source resources.