More Related Content
PDF
openFrameworks – パーティクルを動かす、静的配列と動的配列 - 多摩美メディアアートII PDF
Media Art II 2013 第5回:openFrameworks Addonを使用する PDF
Media Art II 2013 第7回 : openFrameworks 3Dグラフィクス、OpenGL PDF
Media Art II 2013 第4回:openFrameworks アニメーションを極める 動きを生みだす様々なアルゴリズム PDF
Media Art II openFrameworks 複数のシーンの管理・切替え PDF
PPTX
PPTX
What's hot
PDF
メディア・アートII 第2回 openFrameworks基礎 配列、くりかえし、乱数 ベクトルを使用したアニメーション PDF
PDF
【Unite 2018 Tokyo】そろそろ楽がしたい!新アセットバンドルワークフロー&リソースマネージャー詳細解説 PDF
PPTX
Cvim saisentan 半精度浮動小数点数 half PDF
Deep Dive async/await in Unity with UniTask(UniRx.Async) PDF
NiagaraでサクッとMorphEffectを作ろう PDF
コンテンツサンプルを楽しむ"超"初心者の為のNiagara PPTX
UE4 MultiPlayer Online Deep Dive: 実践編1 (Byking様ご講演) #UE4DD PDF
PPTX
【Unity道場スペシャル 2017大阪】クォータニオン完全マスター PDF
【Unite Tokyo 2019】Unityとプロシージャルで作るオープンワールド背景 PDF
ARコンテンツ作成勉強会 はじめてのKinect openFrameworks編 PPTX
PPTX
UE4 MultiPlayer Online Deep Dive 基礎編1 -Getting Started- (historia様ご講演) #UE4DD PPTX
PDF
つながるロボット 〜分散協調ロボットの開発を加速化するROSの紹介〜 PDF
PDF
UE4を使った クロスシミュレーションと、 ハイエンド・モバイルゲーム制作の奥義を伝授! PDF
Viewers also liked
PDF
PDF
openFrameworks 外部ファイルを利用する - 画像、動画 - 多摩美メディアアートII PDF
チームラボでアートをつくる展示カタリストとは. [Japanese only] PDF
チームラボ流 デジタルマーケティングにおけるクラウド活用術 PDF
teamLab Meet-up #6「チームラボ、工作室と現場で仕事をするエンジニアが次にすること」 PDF
openFrameworks基礎 動きを生みだす、アニメーション入門 - 芸大グラフィックスプログラミング演習B PDF
openFrameworksとは何か? - 芸大 グラフィクスプログラミング演習B Similar to openFrameworks基礎 たくさんの図形を動かす 静的配列と動的配列 - 芸大グラフィックスプログラミング演習B
PDF
PCD2019 TOKYO ワークショップ「2時間で!Processingでプログラミング入門」 PDF
メディア・アート II 第1回: ガイダンス openFrameworks入門 PDF
PDF
板ポリだけで めちゃカッコいい グラフィックスを出す! PDF
openFrameworks Workshop in Kanazawa v001 PDF
Interactive Music II Processingによるアニメーション PDF
Androidプログラミング初心者のためのゲームアプリ開発入門 PDF
PDF
メディア・アートII 第3回 openFrameworks基礎 OOoF : オブジェクト指向 oF PPTX
PPTX
PDF
BNN CAMP vol.3 インタラクションデザインの現在―プログラミング初心者のためのopenFrameworks入門 1 PDF
cocos2d-xにおけるBox2Dの利用方法および便利なツール PDF
Cocos2d-xで画像周りを自由自在に表示してみよう PDF
デジタルアートセミナー#2 openFrameworksで学ぶ、 クリエイティブ・コーディング Session 2: 構造をつくる PPTX
PDF
PDF
とことんF#よぷよ! F# + XNA ゲームプログラミング入門 PDF
iTamabi 13 第3回:iPhoneアプリ実践開発講座 1 画像ファイルの読み込み 画像でアニメーションを作成する KEY
More from Atsushi Tadokoro
PDF
Interactive Music II ProcessingとSuperColliderの連携 -2 PDF
Interactive Music II ProcessingとSuperColliderの連携1 PDF
Media Art II openFrameworks アプリ間の通信とタンジブルなインターフェイス PDF
Interactive Music II SuperCollider応用 - SuperColliderと OSC (Open Sound Control) PDF
Webデザイン 第10回:HTML5実践 Three.jsで3Dプログラミング PDF
Interactive Music II SuperCollider応用 2 - SuperColliderとPure Dataの連携 PDF
「クリエイティブ・ミュージック・コーディング」- オーディオ・ビジュアル作品のための、オープンソースなソフトウエア・フレームワークの現状と展望 PDF
Interactive Music II SuperCollider応用 JITLib - ライブコーディング 1 PDF
iTamabi 13 ARTSAT API 実践 5 - 衛星の軌道を描く PDF
iTamabi 13 第9回:ARTSAT API 実践 3 ジオコーディングで衛星の位置を取得 PDF
PDF
coma Creators session vol.2 PDF
iTamabi 13 第8回:ARTSAT API 実践 2 衛星アプリを企画する PDF
PDF
Interactive Music II SuperCollider応用 JITLib - ライブコーディング 2 PDF
Interactive Music II Processing基本 PDF
芸術情報演習デザイン(Web) 第8回: CSSフレームワークを使う PDF
メディア芸術基礎 II 第11回:HTML5実践 表現のための様々なJavaScriptライブラリ PDF
Interactive Music II SuperCollider実習 オリジナルの楽器を作ろう! PDF
openFrameworks基礎 たくさんの図形を動かす 静的配列と動的配列 - 芸大グラフィックスプログラミング演習B
- 2.
- 4.
- 5.
- 6.
- 7.
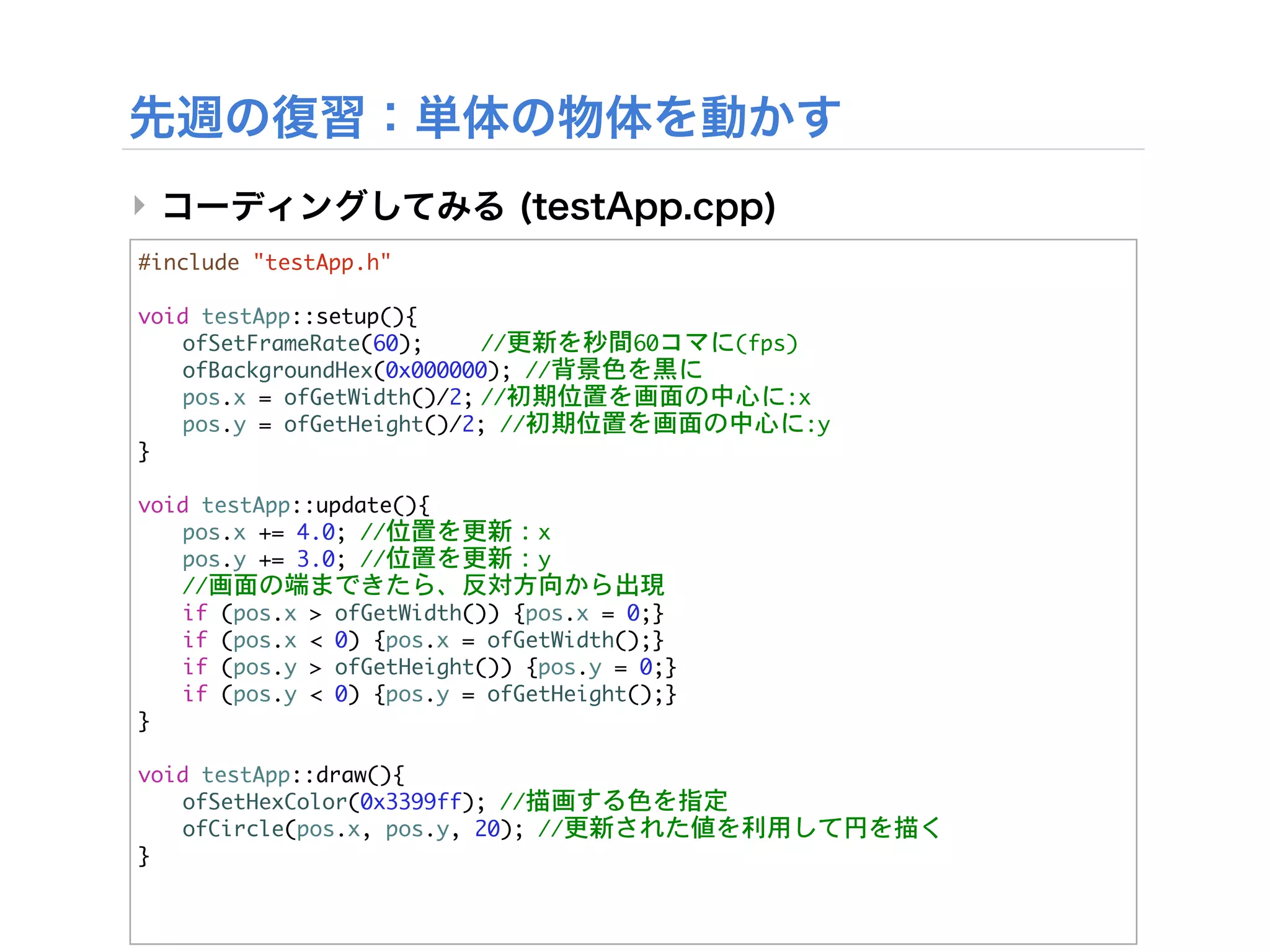
‣
#include "testApp.h"
void testApp::setup(){
ofSetFrameRate(60);
//更新を秒間60コマに(fps)
ofBackgroundHex(0x000000); //背景色を黒に
pos.x = ofGetWidth()/2;
/初期位置を画面の中心に:x
/
pos.y = ofGetHeight()/2; //初期位置を画面の中心に:y
}
void testApp::update(){
pos.x += 4.0; //位置を更新:x
pos.y += 3.0; //位置を更新:y
//画面の端まできたら、反対方向から出現
if (pos.x > ofGetWidth()) {pos.x = 0;}
if (pos.x < 0) {pos.x = ofGetWidth();}
if (pos.y > ofGetHeight()) {pos.y = 0;}
if (pos.y < 0) {pos.y = ofGetHeight();}
}
void testApp::draw(){
ofSetHexColor(0x3399ff); //描画する色を指定
ofCircle(pos.x, pos.y, 20); //更新された値を利用して円を描く
}
- 8.
- 10.
- 11.
- 12.
‣
#include "testApp.h"
void testApp::setup(){
ofSetFrameRate(60);
//更新を秒間60コマに(fps)
ofBackgroundHex(0x000000); //背景色を黒に
//初期位置を画面の中心に
pos.x = ofGetWidth()/2;
pos.y = ofGetHeight()/2;
//速度をランダムに決定
vel.x = ofRandom(-10, 10);
vel.y = ofRandom(-10, 10);
}
void testApp::update(){
//位置を更新する
pos += vel;
//画面の端に来たら反対側へ
if (pos.x > ofGetWidth()) pos.x = 0; //右
if (pos.x < 0) pos.x = ofGetWidth(); //左
if (pos.y > ofGetHeight()) pos.y = 0; //下
if (pos.y < 0) pos.y = ofGetHeight(); //上
}
- 13.
- 14.
- 16.
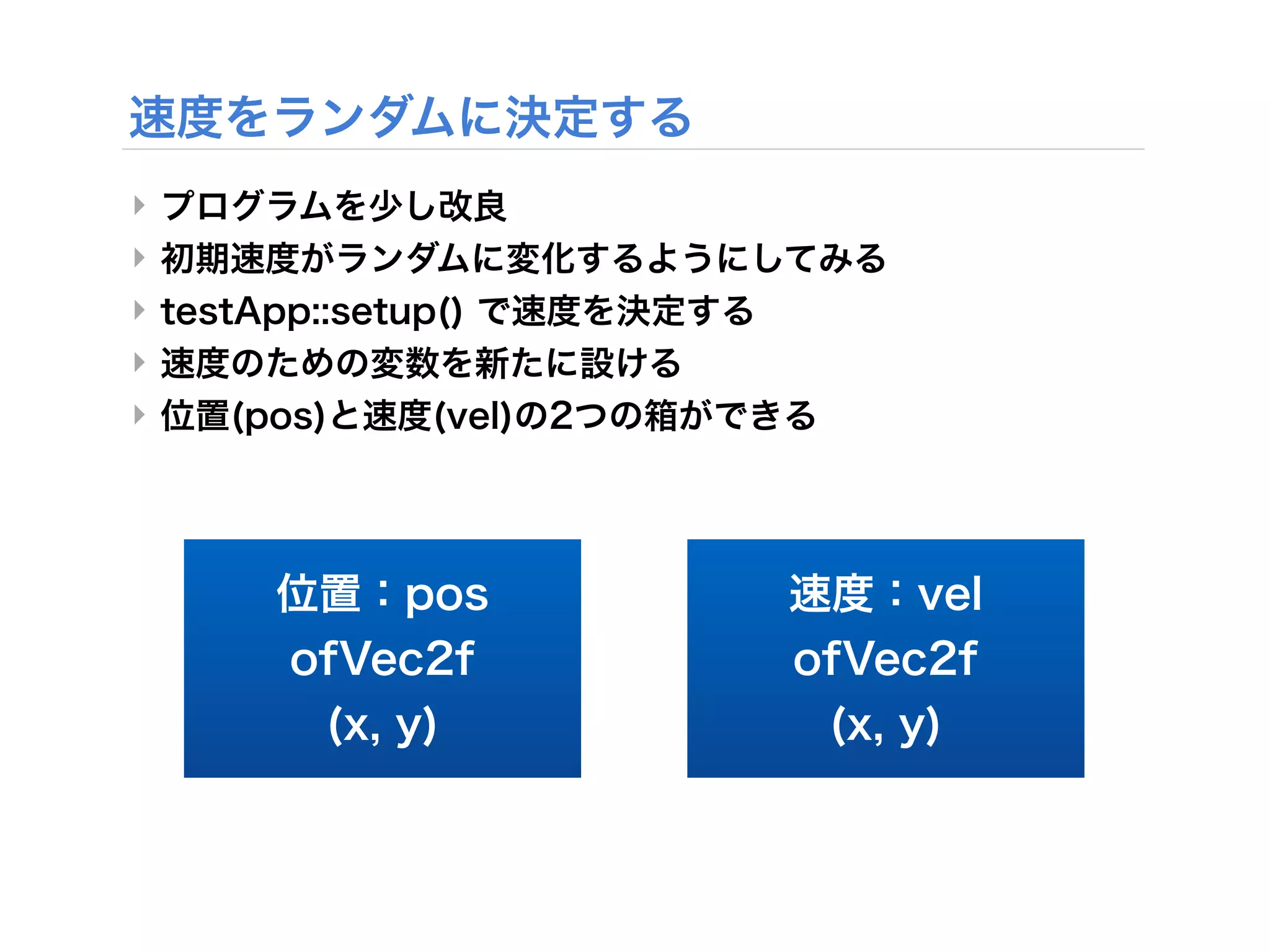
‣
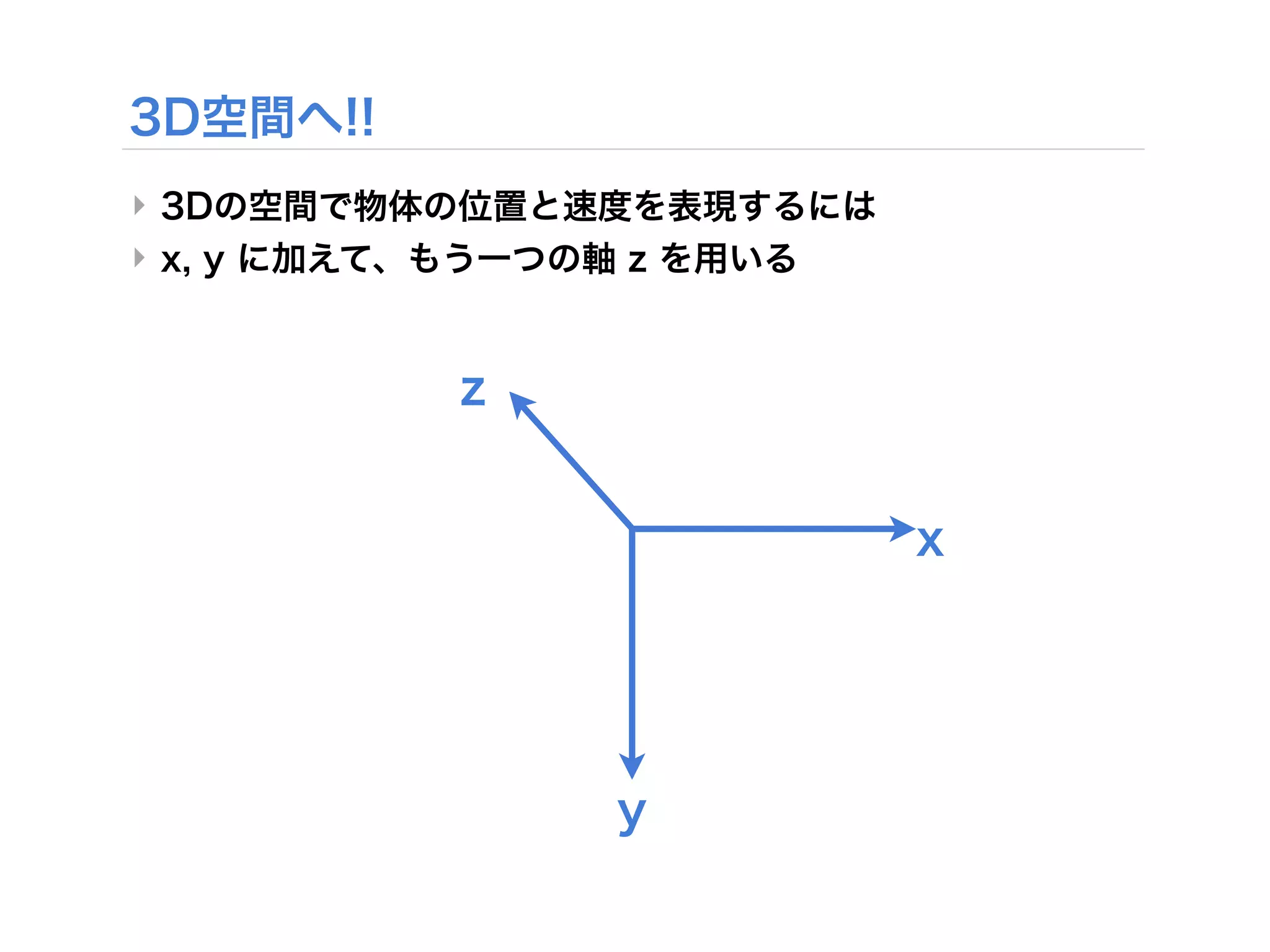
‣
‣
‣
( )
pos[0]
pos[1]
pos[2] NUM
- 17.
‣
(pos) (vel)
pos[0] vel[0]
pos[1] vel[1]
pos[2] vel[2]
- 18.
- 19.
- 20.
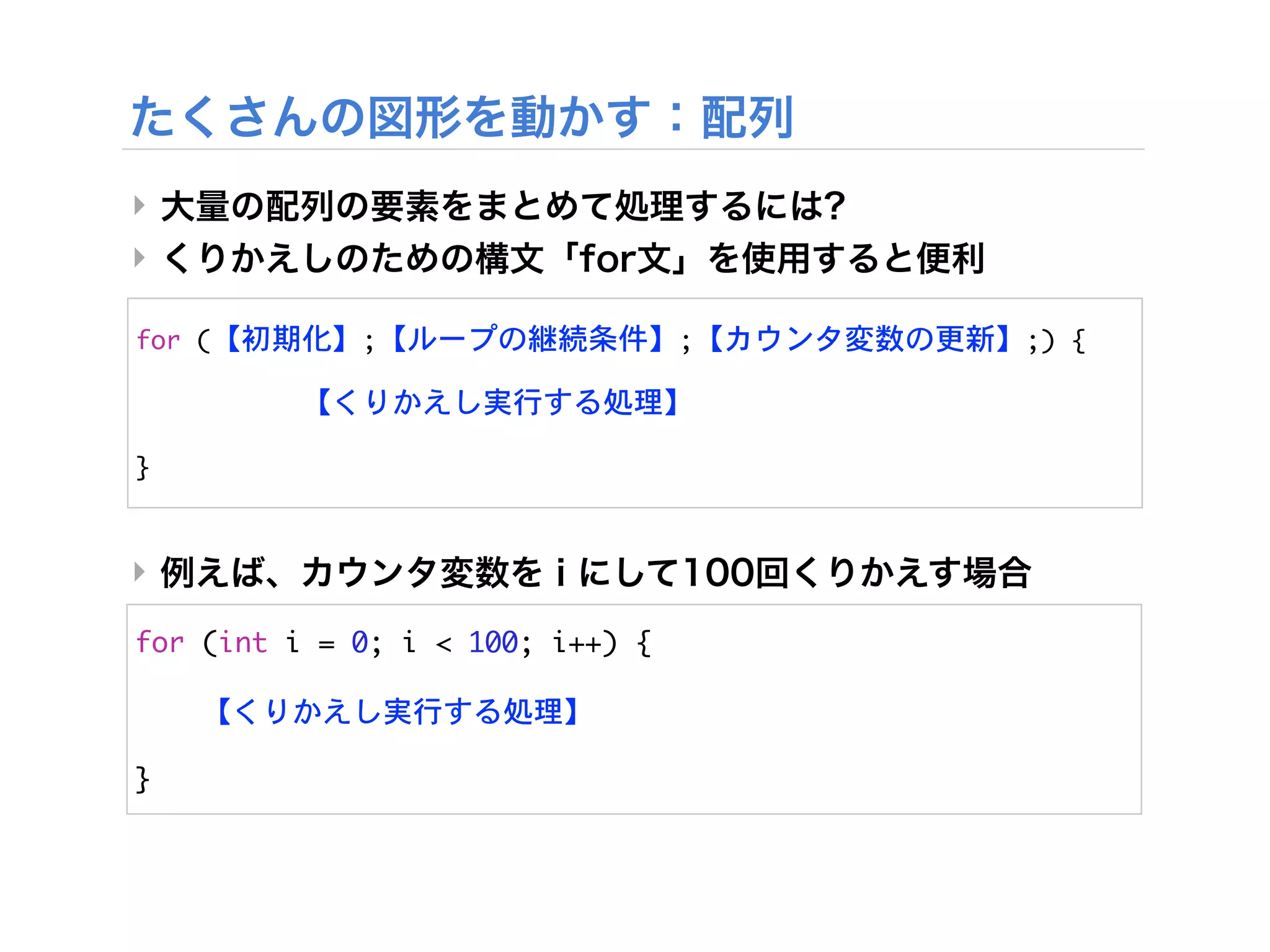
‣
‣
for (int i = 0; i < 100; i++) { //100回くりかえし
//速度をランダムに決定
vel[i].x = ofRandom(-10, 10);
vel[i].y = ofRandom(-10, 10);
}
‣
- 21.
- 22.
‣
#include "testApp.h"
void testApp::setup(){
ofSetFrameRate(60);
//更新を秒間60コマに(fps)
ofBackgroundHex(0x000000); //背景色を黒に
for (int i = 0; i < NUM; i++) { //NUM回くりかえし
//初期位置を画面の中心に
pos[i].x = ofGetWidth()/2;
pos[i].y = ofGetHeight()/2;
//速度をランダムに決定
vel[i].x = ofRandom(-10, 10);
vel[i].y = ofRandom(-10, 10);
}
}
void testApp::update(){
for (int i = 0; i < NUM; i++) { //NUM回くりかえし
//位置を更新する
pos[i] += vel[i];
//画面の端に来たら反対側へ
if (pos[i].x > ofGetWidth()) pos[i].x = 0; //右
if (pos[i].x < 0) pos[i].x = ofGetWidth(); //左
if (pos[i].y > ofGetHeight()) pos[i].y = 0; //下
if (pos[i].y < 0) pos[i].y = ofGetHeight(); //上
}
}
- 23.
- 24.
- 26.
- 27.
- 28.
‣
‣
‣
particles.push_back(p);
‣
particles.pop_back();
‣
particles.clear();
- 29.
- 30.
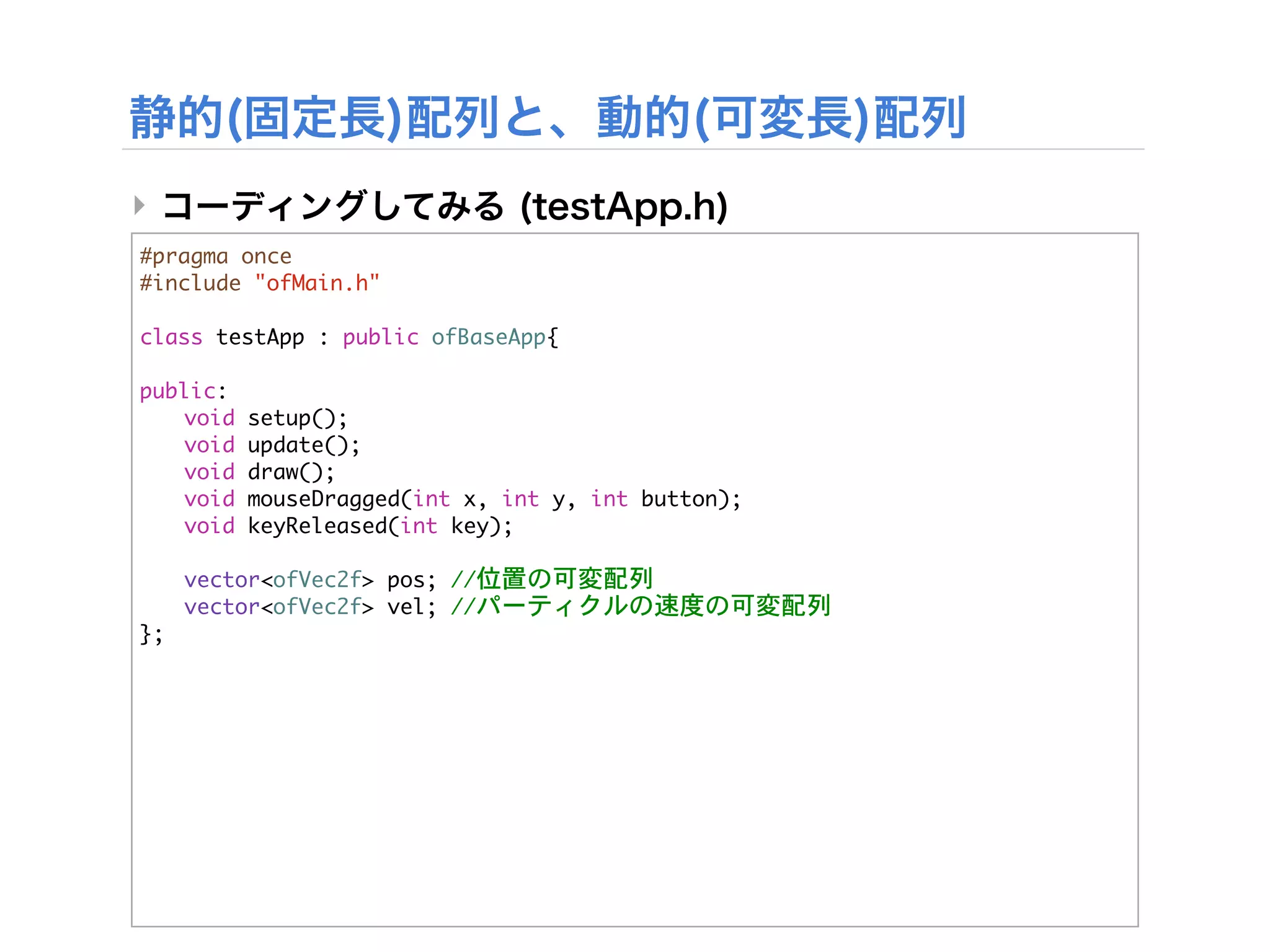
‣
#pragma once
#include "ofMain.h"
class testApp : public ofBaseApp{
public:
void setup();
void update();
void draw();
void mouseDragged(int x, int y, int button);
void keyReleased(int key);
vector<ofVec2f> pos; //位置の可変配列
vector<ofVec2f> vel; //パーティクルの速度の可変配列
};
- 31.
‣
#include "testApp.h"
void testApp::setup(){
ofSetFrameRate(60);
//更新を秒間60コマに(fps)
ofEnableBlendMode(OF_BLENDMODE_ADD); //色を加算合成に
ofBackgroundHex(0x000000); //背景色を黒に
}
void testApp::update(){
for (int i = 0; i < pos.size(); i++) { //NUM回くりかえし
//位置を更新する
pos[i] += vel[i];
//画面の端に来たら反対側へ
if (pos[i].x > ofGetWidth()) pos[i].x = 0; //右
if (pos[i].x < 0) pos[i].x = ofGetWidth(); //左
if (pos[i].y > ofGetHeight()) pos[i].y = 0; //下
if (pos[i].y < 0) pos[i].y = ofGetHeight(); //上
}
}
- 32.
‣
void testApp::draw(){
ofSetHexColor(0x3399ff); //描画する色を指定
for (int i = 0; i < pos.size(); i++) { //NUM回くりかえし
ofCircle(pos[i].x, pos[i].y, 4); //更新された値を利用して円を描く
}
//現在の数とフレームレートを表示
string log;
log = "particle num = " + ofToString(pos.size(), 0) + "n";
log += "framerate = " + ofToString(ofGetFrameRate(), 4);
ofSetHexColor(0xffffff);
ofDrawBitmapString(log, 20, 20);
}
void testApp::mouseDragged(int x, int y, int button) {
ofVec2f p; //位置の変数を一時的に生成
p.set(x, y); //位置をマウスをクリックした場所に設定
pos.push_back(p); //可変配列の末尾に位置を追加
ofVec2f v; //速度の変数を一時的に生成
v.set(ofRandom(-1, 1), ofRandom(-1, 1)); //速度を設定
vel.push_back(v); //可変配列の末尾に速度を追加
}
- 33.
‣
void testApp::keyReleased(int key) {
if (key == 'c') { //「c」キーを押したら
pos.clear(); //位置の配列を初期化
vel.clear(); //速度の配列を初期化
}
if (key == 'f') { //「f」キーを押したら
ofToggleFullscreen(); //フルスクリーンon/off
}
}
- 34.
- 36.
- 37.
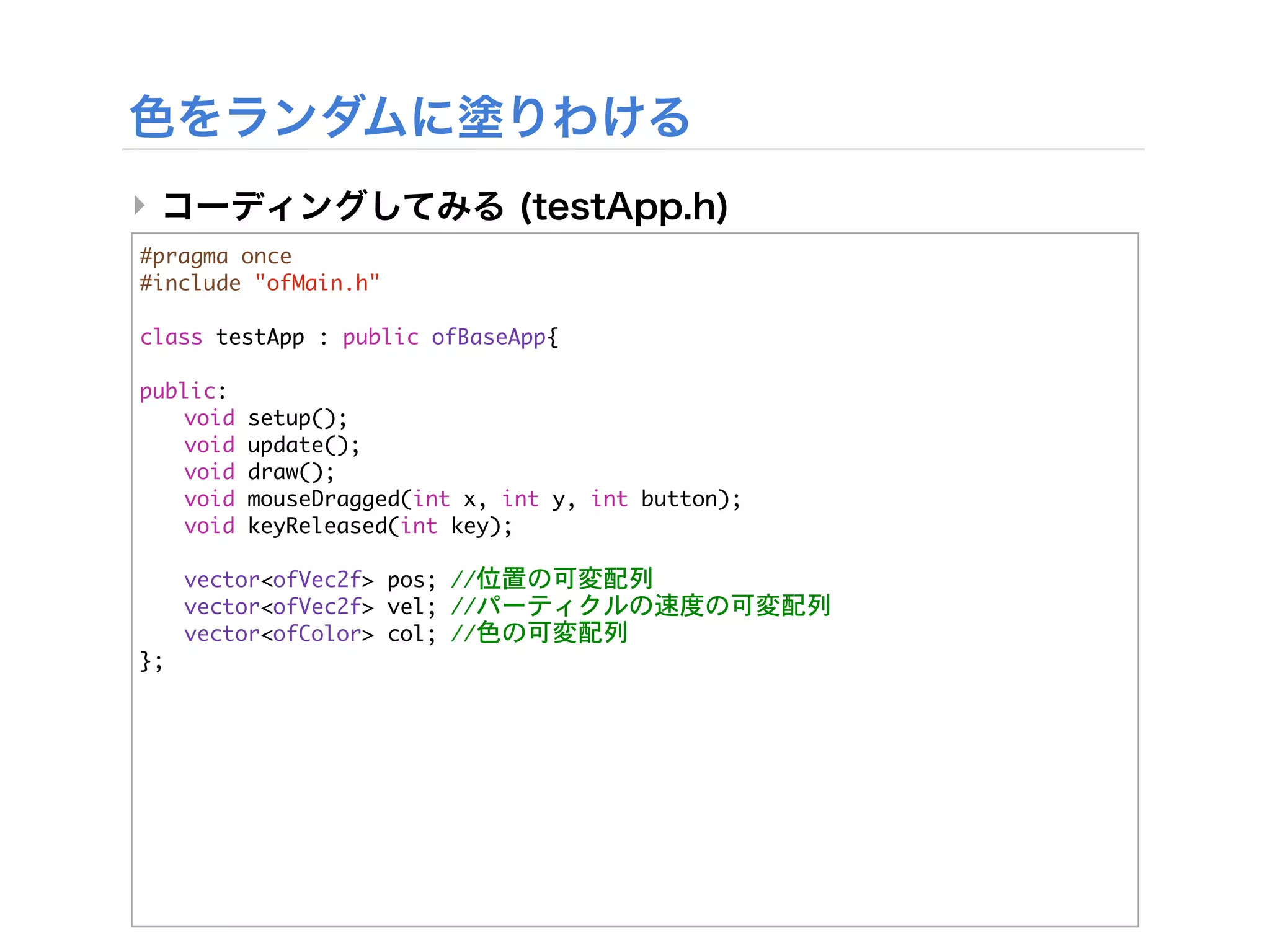
‣
#pragma once
#include "ofMain.h"
class testApp : public ofBaseApp{
public:
void setup();
void update();
void draw();
void mouseDragged(int x, int y, int button);
void keyReleased(int key);
vector<ofVec2f> pos; //位置の可変配列
vector<ofVec2f> vel; //パーティクルの速度の可変配列
vector<ofColor> col; //色の可変配列
};
- 38.
‣
#include "testApp.h"
void testApp::setup(){
ofSetFrameRate(60);
//更新を秒間60コマに(fps)
ofEnableBlendMode(OF_BLENDMODE_ADD); //色を加算合成に
ofBackgroundHex(0x000000); //背景色を黒に
}
void testApp::update(){
for (int i = 0; i < pos.size(); i++) { //NUM回くりかえし
//位置を更新する
pos[i] += vel[i];
//画面の端に来たら反対側へ
if (pos[i].x > ofGetWidth()) pos[i].x = 0; //右
if (pos[i].x < 0) pos[i].x = ofGetWidth(); //左
if (pos[i].y > ofGetHeight()) pos[i].y = 0; //下
if (pos[i].y < 0) pos[i].y = ofGetHeight(); //上
}
}
- 39.
‣
void testApp::draw(){
for (int i = 0; i < pos.size(); i++) { //NUM回くりかえし
ofSetColor(col[i].r, col[i].g, col[i].b);//ランダムな色で描画
ofCircle(pos[i].x, pos[i].y, 4); //更新された値を利用して円を描く
}
//現在の数とフレームレートを表示
string log;
log = "particle num = " + ofToString(pos.size(), 0) + "n";
log += "framerate = " + ofToString(ofGetFrameRate(), 4);
ofSetHexColor(0xffffff);
ofDrawBitmapString(log, 20, 20);
}
- 40.
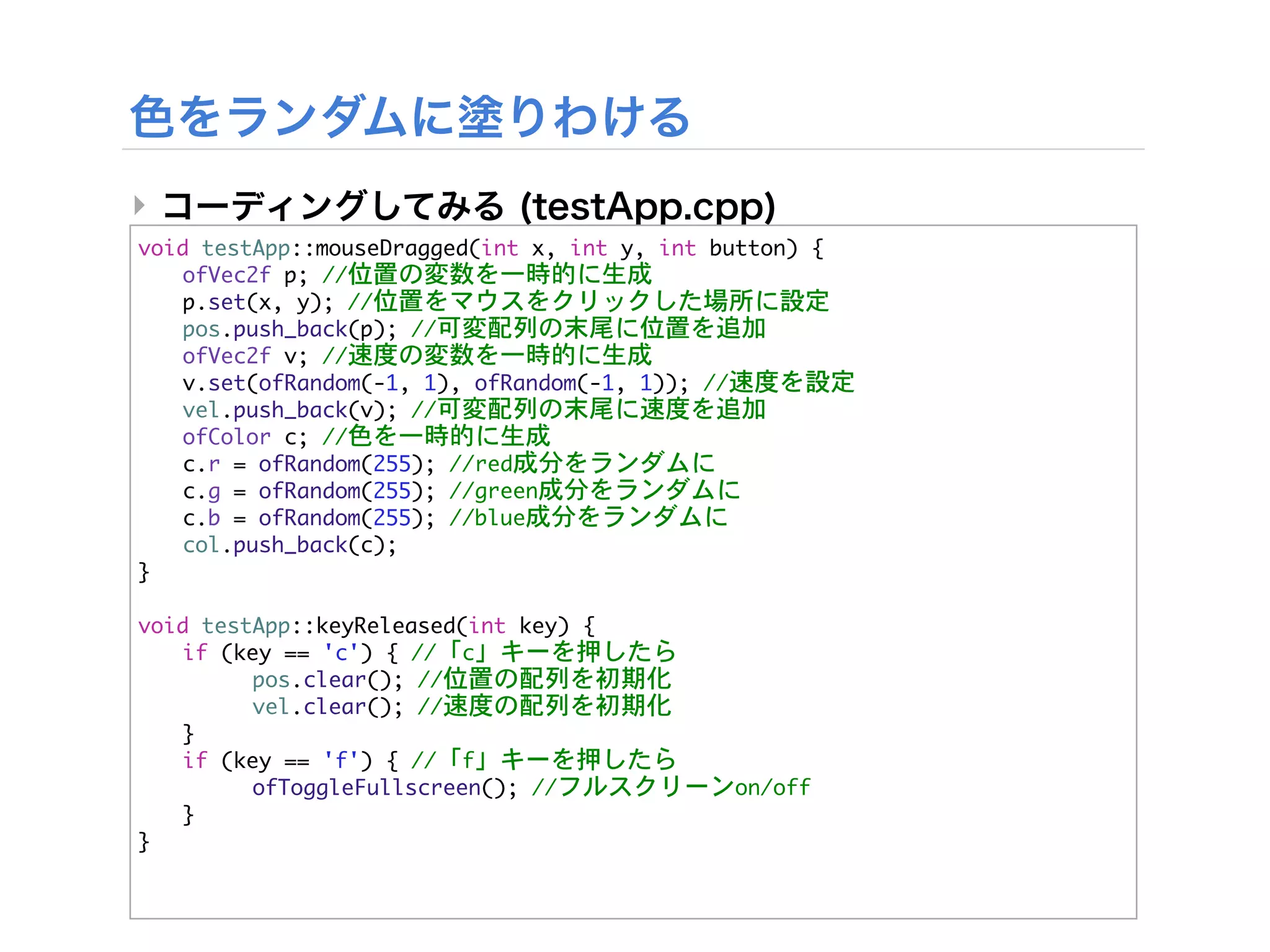
‣
void testApp::mouseDragged(int x, int y, int button) {
ofVec2f p; //位置の変数を一時的に生成
p.set(x, y); //位置をマウスをクリックした場所に設定
pos.push_back(p); //可変配列の末尾に位置を追加
ofVec2f v; //速度の変数を一時的に生成
v.set(ofRandom(-1, 1), ofRandom(-1, 1)); //速度を設定
vel.push_back(v); //可変配列の末尾に速度を追加
ofColor c; //色を一時的に生成
c.r = ofRandom(255); //red成分をランダムに
c.g = ofRandom(255); //green成分をランダムに
c.b = ofRandom(255); //blue成分をランダムに
col.push_back(c);
}
void testApp::keyReleased(int key) {
if (key == 'c') { //「c」キーを押したら
pos.clear(); //位置の配列を初期化
vel.clear(); //速度の配列を初期化
}
if (key == 'f') { //「f」キーを押したら
ofToggleFullscreen(); //フルスクリーンon/off
}
}
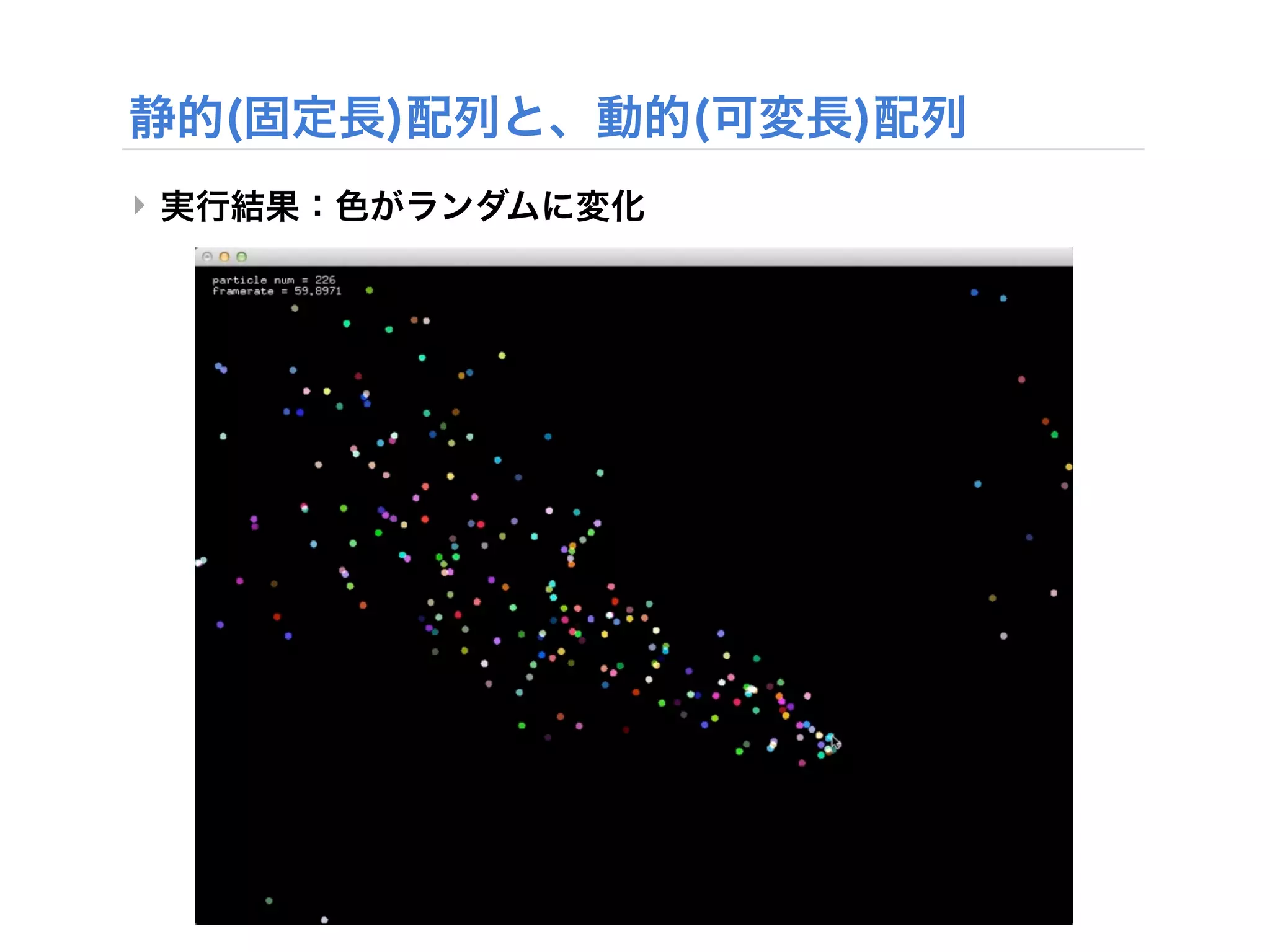
- 41.
- 43.
- 44.
- 45.
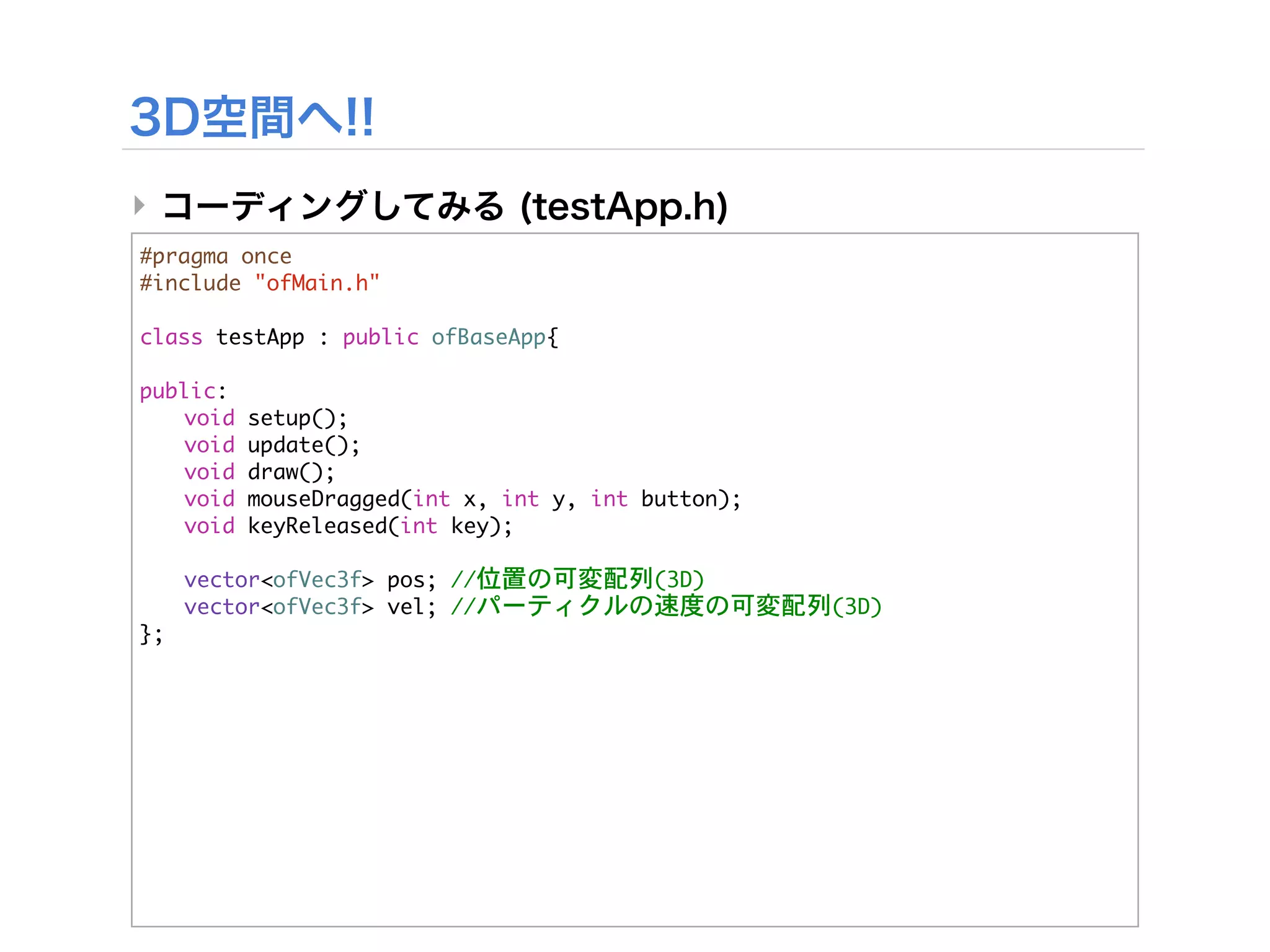
‣
#pragma once
#include "ofMain.h"
class testApp : public ofBaseApp{
public:
void setup();
void update();
void draw();
void mouseDragged(int x, int y, int button);
void keyReleased(int key);
vector<ofVec3f> pos; //位置の可変配列(3D)
vector<ofVec3f> vel; //パーティクルの速度の可変配列(3D)
};
- 46.
‣
#include "testApp.h"
void testApp::setup(){
ofSetFrameRate(60);
//更新を秒間60コマに(fps)
ofEnableBlendMode(OF_BLENDMODE_ADD); //色を加算合成に
ofBackgroundHex(0x000000); //背景色を黒に
}
void testApp::update(){
for (int i = 0; i < pos.size(); i++) { //NUM回くりかえし
//位置を更新する
pos[i] += vel[i];
}
}
void testApp::draw(){
glEnable(GL_DEPTH_TEST); //奥行の判定をする
ofSetHexColor(0x3399ff);
for (int i = 0; i < pos.size(); i++) { //NUM回くりかえし
ofPushMatrix();
ofTranslate(pos[i]); //位置を設定
ofCircle(0, 0, 4); //更新された値を利用して円を描く
ofPopMatrix();
}
glDisable(GL_DEPTH_TEST);
- 47.
‣
//現在の数とフレームレートを表示
string log;
log = "particle num = " + ofToString(pos.size(), 0) + "n";
log += "framerate = " + ofToString(ofGetFrameRate(), 4);
ofSetHexColor(0xffffff);
ofDrawBitmapString(log, 20, 20);
}
void testApp::mouseDragged(int x, int y, int button) {
ofVec3f p; //位置の変数を一時的に生成
p.set(x, y); //位置をマウスをクリックした場所に設定
pos.push_back(p); //可変配列の末尾に位置を追加
ofVec3f v; //速度の変数を一時的に生成
v.set(ofRandom(-1, 1), ofRandom(-1, 1), ofRandom(-1, 1));//速度を設定
vel.push_back(v); //可変配列の末尾に速度を追加
}
- 48.
‣
void testApp::keyReleased(int key) {
if (key == 'c') { //「c」キーを押したら
pos.clear(); //位置の配列を初期化
vel.clear(); //速度の配列を初期化
}
if (key == 'f') { //「f」キーを押したら
ofToggleFullscreen(); //フルスクリーンon/off
}
}
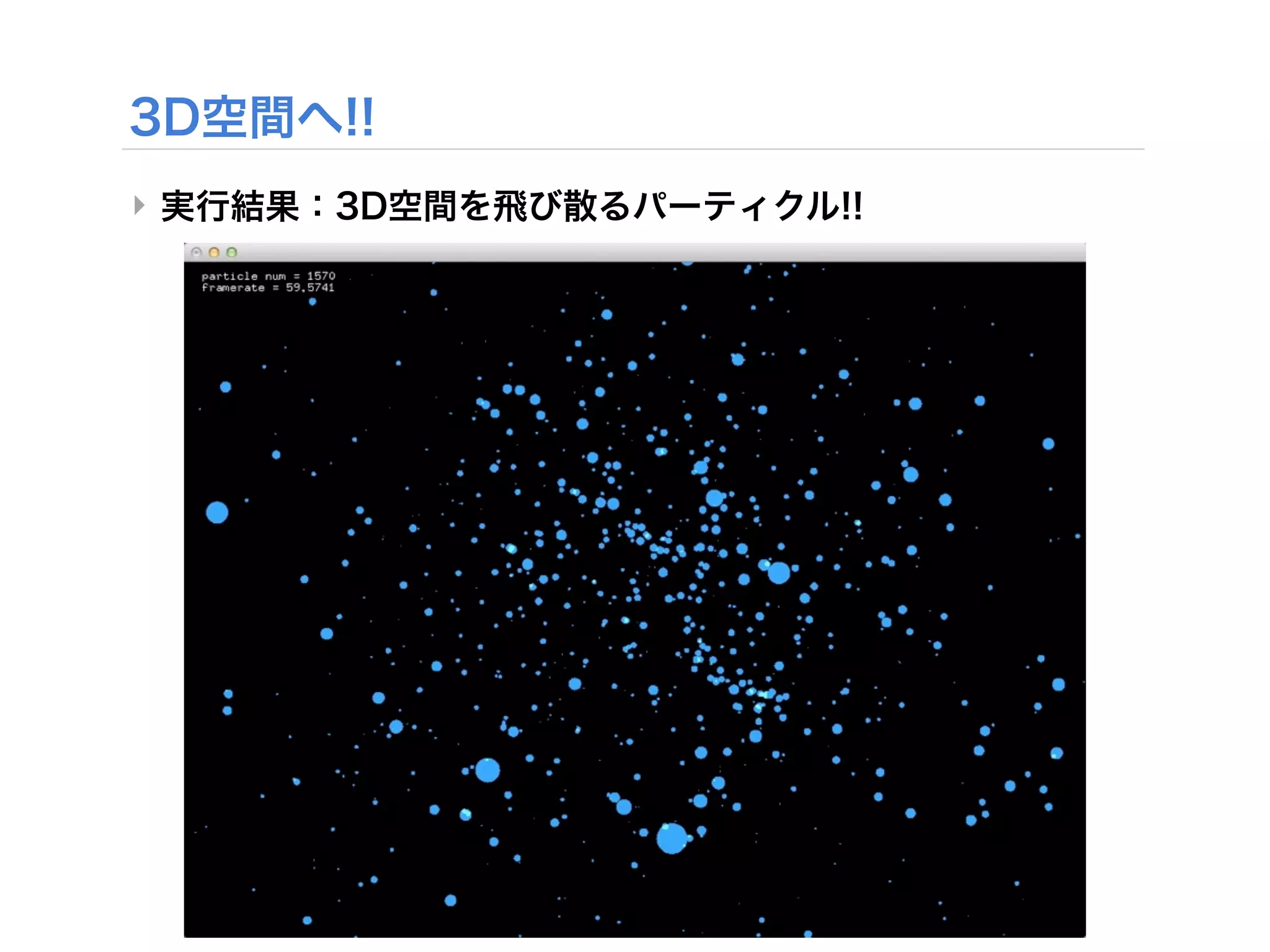
- 49.
- 51.















![‣
‣
‣
‣
( )
pos[0]
pos[1]
pos[2] NUM](https://image.slidesharecdn.com/geidaigraphb111027-111026143821-phpapp02/75/openFrameworks-B-16-2048.jpg)
![‣
(pos) (vel)
pos[0] vel[0]
pos[1] vel[1]
pos[2] vel[2]](https://image.slidesharecdn.com/geidaigraphb111027-111026143821-phpapp02/75/openFrameworks-B-17-2048.jpg)
![‣
‣
ofVec2f pos[100]; //位置の配列
ofVec2f vel[100]; //パーティクルの速度(Velocity)
‣
‣
pos[0], pos[1], pos[2], pos[3] ...](https://image.slidesharecdn.com/geidaigraphb111027-111026143821-phpapp02/75/openFrameworks-B-18-2048.jpg)

![‣
‣
for (int i = 0; i < 100; i++) { //100回くりかえし
//速度をランダムに決定
vel[i].x = ofRandom(-10, 10);
vel[i].y = ofRandom(-10, 10);
}
‣](https://image.slidesharecdn.com/geidaigraphb111027-111026143821-phpapp02/75/openFrameworks-B-20-2048.jpg)
![‣
#pragma once
#include "ofMain.h"
#define NUM 100
class testApp : public ofBaseApp{
public:
void setup();
void update();
void draw();
ofVec2f pos[NUM]; //位置の配列
ofVec2f vel[NUM]; //パーティクルの速度(Velocity)
};](https://image.slidesharecdn.com/geidaigraphb111027-111026143821-phpapp02/75/openFrameworks-B-21-2048.jpg)
![‣
#include "testApp.h"
void testApp::setup(){
ofSetFrameRate(60);
//更新を秒間60コマに(fps)
ofBackgroundHex(0x000000); //背景色を黒に
for (int i = 0; i < NUM; i++) { //NUM回くりかえし
//初期位置を画面の中心に
pos[i].x = ofGetWidth()/2;
pos[i].y = ofGetHeight()/2;
//速度をランダムに決定
vel[i].x = ofRandom(-10, 10);
vel[i].y = ofRandom(-10, 10);
}
}
void testApp::update(){
for (int i = 0; i < NUM; i++) { //NUM回くりかえし
//位置を更新する
pos[i] += vel[i];
//画面の端に来たら反対側へ
if (pos[i].x > ofGetWidth()) pos[i].x = 0; //右
if (pos[i].x < 0) pos[i].x = ofGetWidth(); //左
if (pos[i].y > ofGetHeight()) pos[i].y = 0; //下
if (pos[i].y < 0) pos[i].y = ofGetHeight(); //上
}
}](https://image.slidesharecdn.com/geidaigraphb111027-111026143821-phpapp02/75/openFrameworks-B-22-2048.jpg)
![‣
void testApp::draw(){
ofSetHexColor(0x3399ff); //描画する色を指定
for (int i = 0; i < NUM; i++) { //NUM回くりかえし
ofCircle(pos[i].x, pos[i].y, 4); //更新された値を利用して円を描く
}
}](https://image.slidesharecdn.com/geidaigraphb111027-111026143821-phpapp02/75/openFrameworks-B-23-2048.jpg)



![‣
‣
‣
Particle p[100];
‣
‣
vector <Particle> p;](https://image.slidesharecdn.com/geidaigraphb111027-111026143821-phpapp02/75/openFrameworks-B-27-2048.jpg)



![‣
#include "testApp.h"
void testApp::setup(){
ofSetFrameRate(60);
//更新を秒間60コマに(fps)
ofEnableBlendMode(OF_BLENDMODE_ADD); //色を加算合成に
ofBackgroundHex(0x000000); //背景色を黒に
}
void testApp::update(){
for (int i = 0; i < pos.size(); i++) { //NUM回くりかえし
//位置を更新する
pos[i] += vel[i];
//画面の端に来たら反対側へ
if (pos[i].x > ofGetWidth()) pos[i].x = 0; //右
if (pos[i].x < 0) pos[i].x = ofGetWidth(); //左
if (pos[i].y > ofGetHeight()) pos[i].y = 0; //下
if (pos[i].y < 0) pos[i].y = ofGetHeight(); //上
}
}](https://image.slidesharecdn.com/geidaigraphb111027-111026143821-phpapp02/75/openFrameworks-B-31-2048.jpg)
![‣
void testApp::draw(){
ofSetHexColor(0x3399ff); //描画する色を指定
for (int i = 0; i < pos.size(); i++) { //NUM回くりかえし
ofCircle(pos[i].x, pos[i].y, 4); //更新された値を利用して円を描く
}
//現在の数とフレームレートを表示
string log;
log = "particle num = " + ofToString(pos.size(), 0) + "n";
log += "framerate = " + ofToString(ofGetFrameRate(), 4);
ofSetHexColor(0xffffff);
ofDrawBitmapString(log, 20, 20);
}
void testApp::mouseDragged(int x, int y, int button) {
ofVec2f p; //位置の変数を一時的に生成
p.set(x, y); //位置をマウスをクリックした場所に設定
pos.push_back(p); //可変配列の末尾に位置を追加
ofVec2f v; //速度の変数を一時的に生成
v.set(ofRandom(-1, 1), ofRandom(-1, 1)); //速度を設定
vel.push_back(v); //可変配列の末尾に速度を追加
}](https://image.slidesharecdn.com/geidaigraphb111027-111026143821-phpapp02/75/openFrameworks-B-32-2048.jpg)





![‣
#include "testApp.h"
void testApp::setup(){
ofSetFrameRate(60);
//更新を秒間60コマに(fps)
ofEnableBlendMode(OF_BLENDMODE_ADD); //色を加算合成に
ofBackgroundHex(0x000000); //背景色を黒に
}
void testApp::update(){
for (int i = 0; i < pos.size(); i++) { //NUM回くりかえし
//位置を更新する
pos[i] += vel[i];
//画面の端に来たら反対側へ
if (pos[i].x > ofGetWidth()) pos[i].x = 0; //右
if (pos[i].x < 0) pos[i].x = ofGetWidth(); //左
if (pos[i].y > ofGetHeight()) pos[i].y = 0; //下
if (pos[i].y < 0) pos[i].y = ofGetHeight(); //上
}
}](https://image.slidesharecdn.com/geidaigraphb111027-111026143821-phpapp02/75/openFrameworks-B-38-2048.jpg)
![‣
void testApp::draw(){
for (int i = 0; i < pos.size(); i++) { //NUM回くりかえし
ofSetColor(col[i].r, col[i].g, col[i].b);//ランダムな色で描画
ofCircle(pos[i].x, pos[i].y, 4); //更新された値を利用して円を描く
}
//現在の数とフレームレートを表示
string log;
log = "particle num = " + ofToString(pos.size(), 0) + "n";
log += "framerate = " + ofToString(ofGetFrameRate(), 4);
ofSetHexColor(0xffffff);
ofDrawBitmapString(log, 20, 20);
}](https://image.slidesharecdn.com/geidaigraphb111027-111026143821-phpapp02/75/openFrameworks-B-39-2048.jpg)






![‣
#include "testApp.h"
void testApp::setup(){
ofSetFrameRate(60);
//更新を秒間60コマに(fps)
ofEnableBlendMode(OF_BLENDMODE_ADD); //色を加算合成に
ofBackgroundHex(0x000000); //背景色を黒に
}
void testApp::update(){
for (int i = 0; i < pos.size(); i++) { //NUM回くりかえし
//位置を更新する
pos[i] += vel[i];
}
}
void testApp::draw(){
glEnable(GL_DEPTH_TEST); //奥行の判定をする
ofSetHexColor(0x3399ff);
for (int i = 0; i < pos.size(); i++) { //NUM回くりかえし
ofPushMatrix();
ofTranslate(pos[i]); //位置を設定
ofCircle(0, 0, 4); //更新された値を利用して円を描く
ofPopMatrix();
}
glDisable(GL_DEPTH_TEST);](https://image.slidesharecdn.com/geidaigraphb111027-111026143821-phpapp02/75/openFrameworks-B-46-2048.jpg)