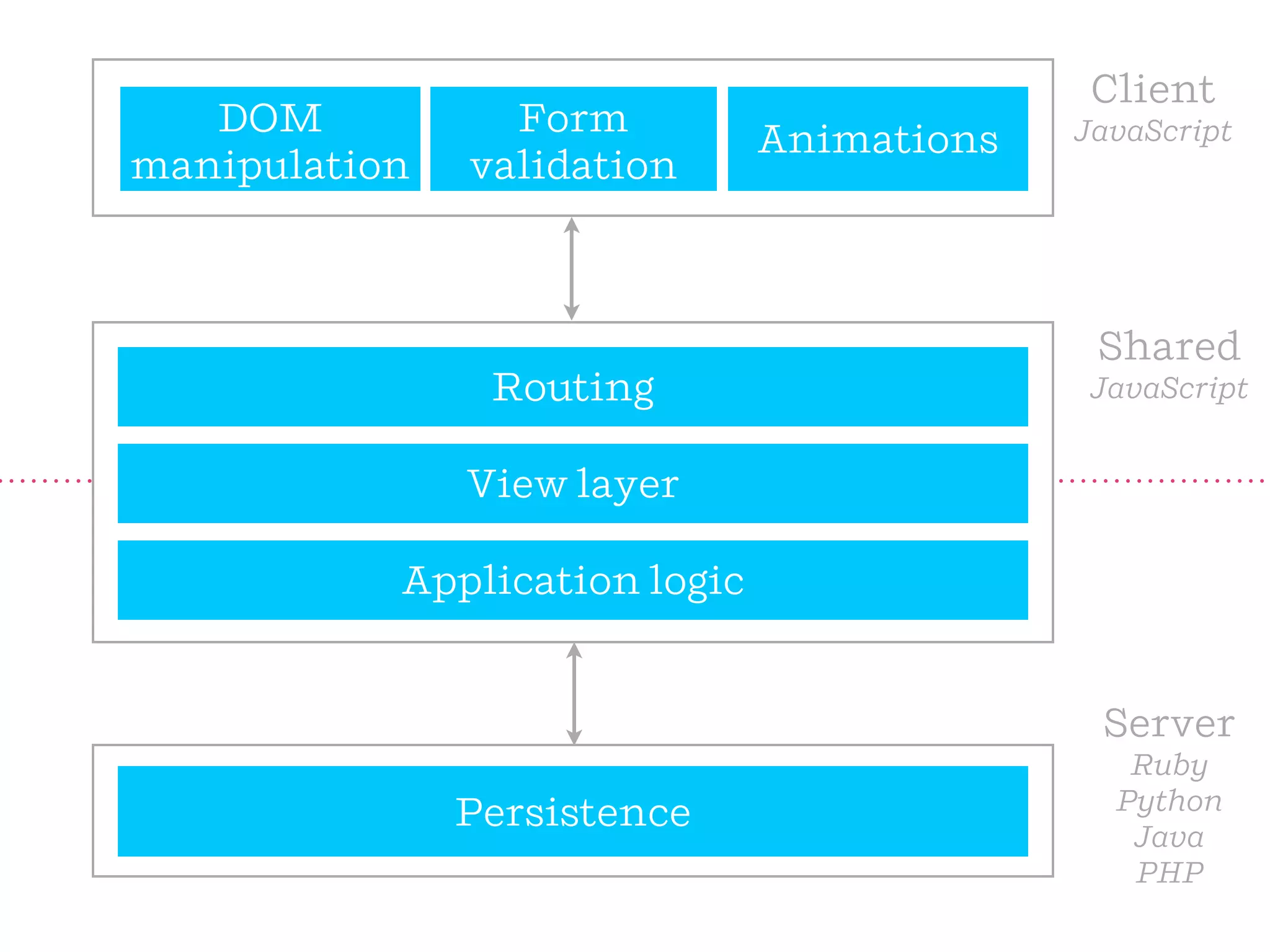
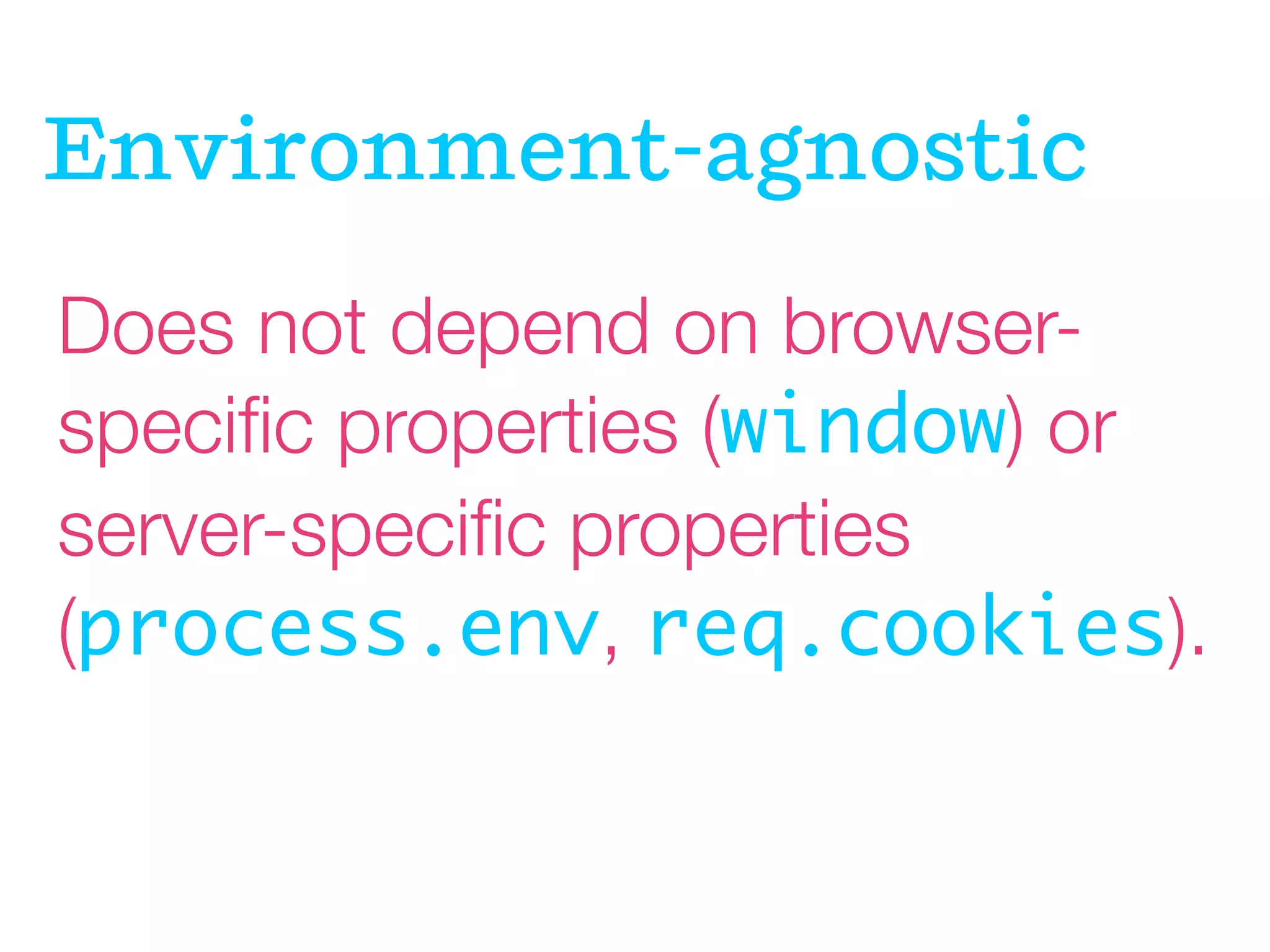
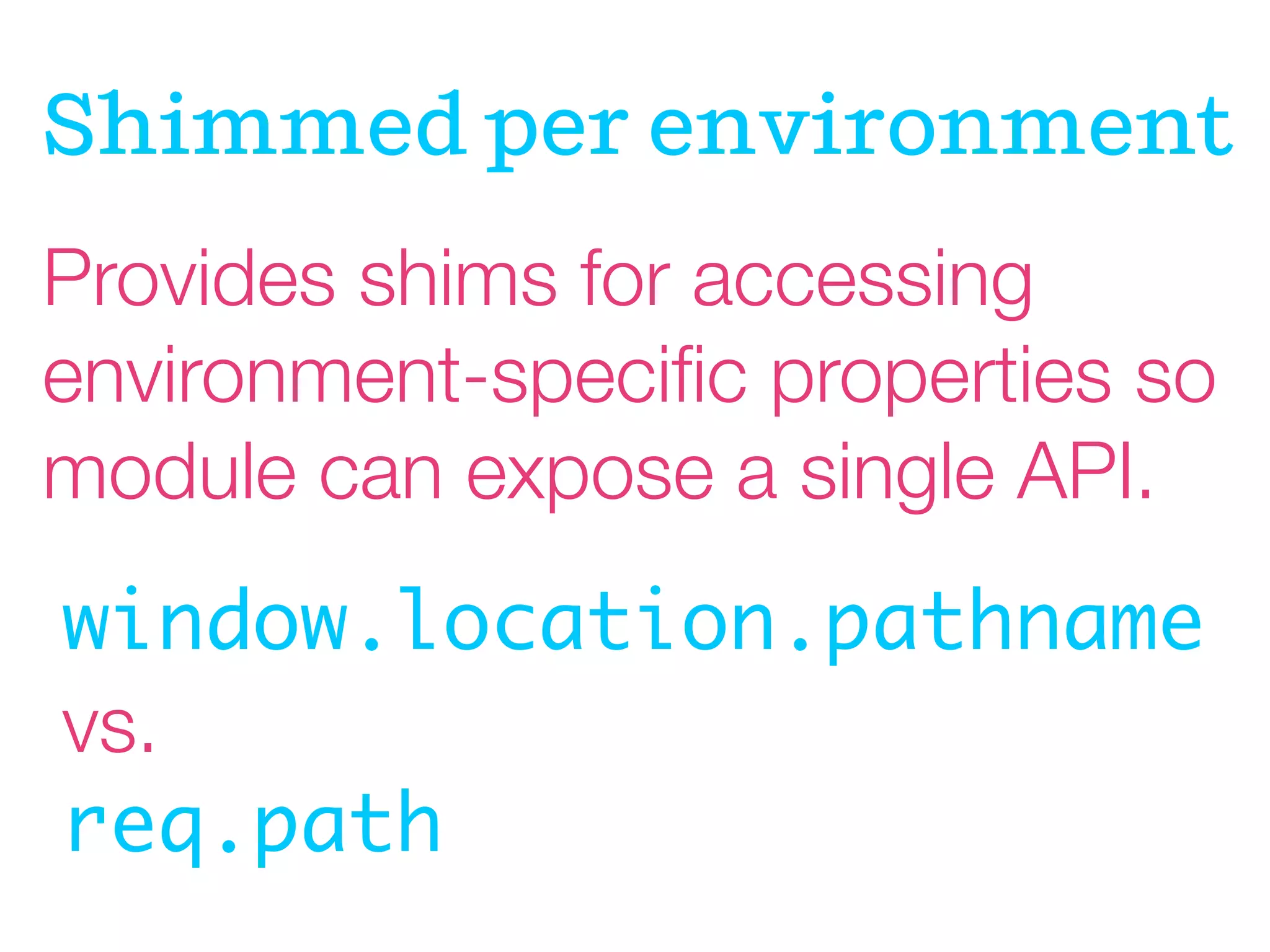
1) Isomorphic JavaScript allows code to run on both the client and server by being environment-agnostic or shimmed for different environments.
2) It improves performance by enabling faster initial page loads and improves SEO by allowing search engines to crawl single page apps.
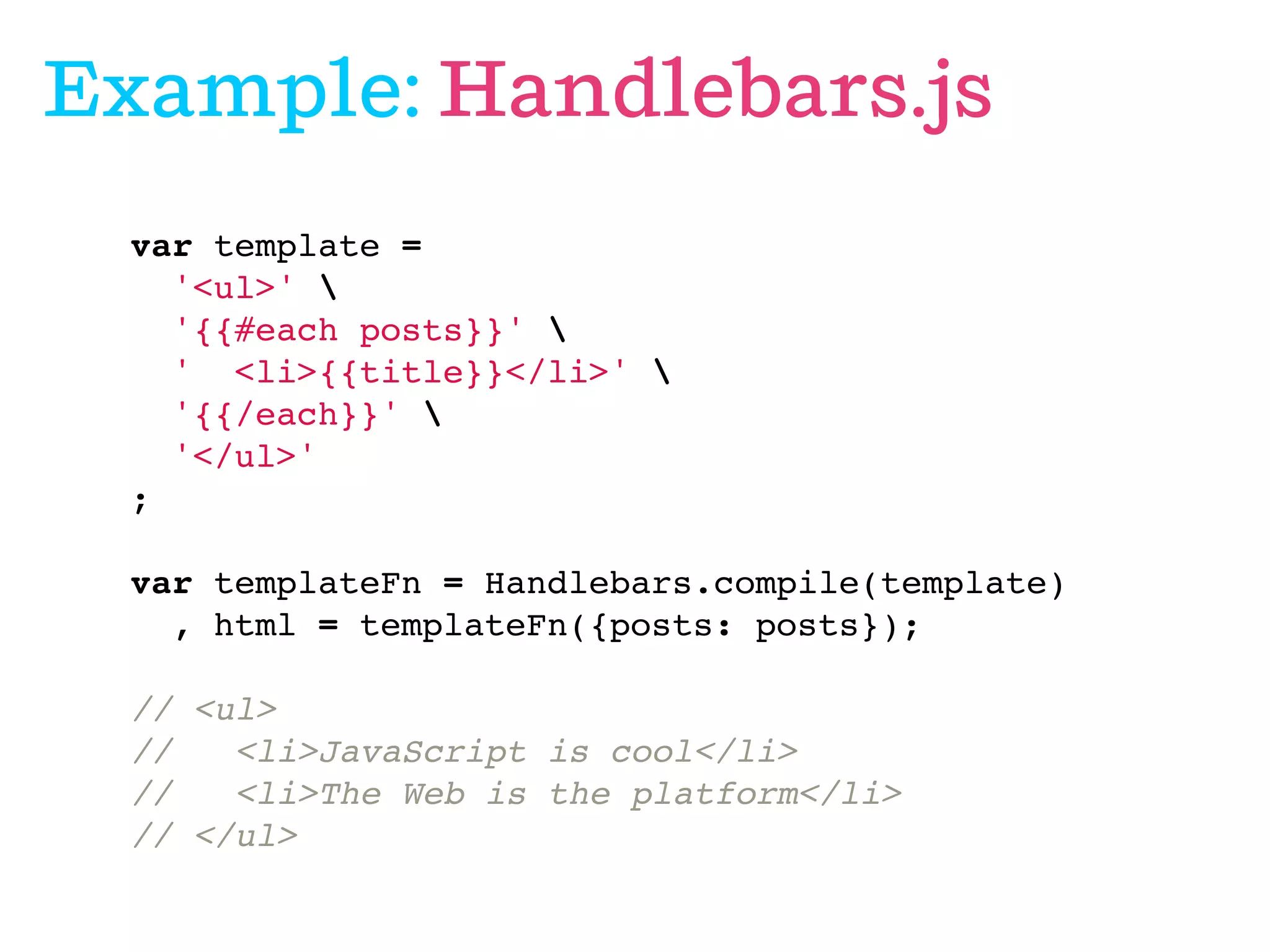
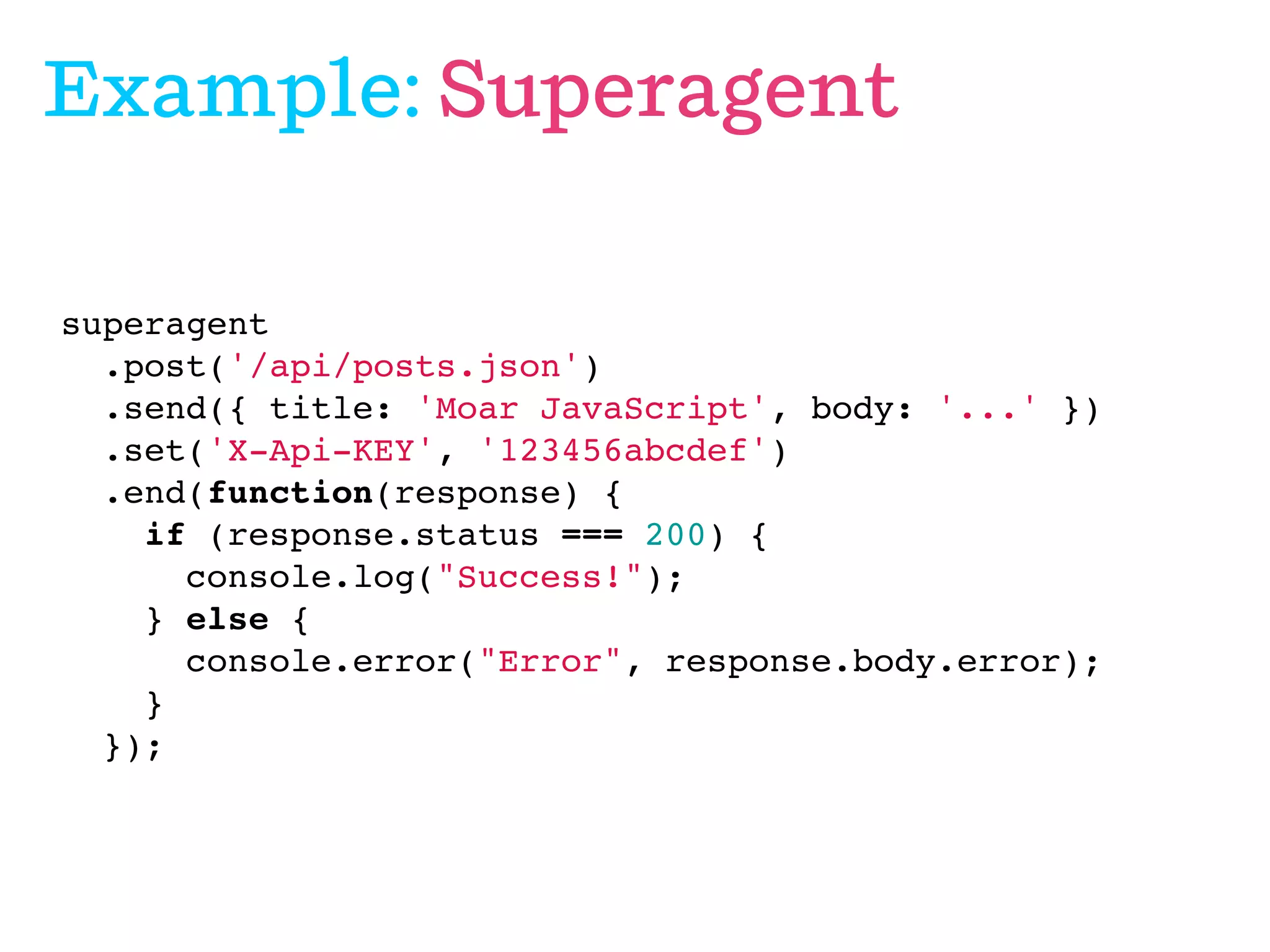
3) Popular libraries like Underscore, Backbone, Handlebars, and React can be used isomorphically, and isomorphic applications exist on a spectrum from sharing small parts of code to entire applications.










![Example: Underscore.js
var posts = [{
id: 1,
title: 'JavaScript is cool'
}, {
id: 2,
title: 'The Web is the platform'
}];
_.pluck(posts, 'title');
// ['JavaScript is cool', 'The Web is the platform']](https://image.slidesharecdn.com/2013-11-12-devbeat-export-131112161302-phpapp02/75/Isomorphic-JavaScript-DevBeat-Master-Class-11-2048.jpg)