More Related Content
PDF
PDF
ZIP
PDF
PDF
ZIP
PDF
PDF
WebデザイナーのためのSass/Compass入門 先生:石本 光司 What's hot
PDF
CSSだけでもけっこうイケルTwenty Tenのカスタマイズとそこから踏み出す第一歩 PDF
脱コピペ!デザイナーにもわかるPHPとWP_Query PDF
PDF
PDF
PDF
PDF
PDF
background-(image|size) の深みへようこそ PDF
Similar to Css preprocessorの始めかた
PDF
KEY
PDF
HTML/CSSを効率的にする メタ言語とツールのアレコレ PDF
ADC OnAir 第5回 『レスポンシブ Web デザインを学ぼう!実装編』 PDF
リファクタリングHTML/CSS ~レガシー世界を超えて~ #scripty03 KEY
PDF
PDF
PDF
WebデザイナーのためのSass/Compass入門 PPTX
PDF
マークアップエンジニア だからうれしい Fireworksの使い方あれこれ PDF
PPTX
PDF
PDF
PDF
Styleguide Driven Development x CMS - MTDDC Tokyo 2015 PDF
コーディングがラクになる!? “自分仕様”のさくさくコーディング法 PDF
PDF
PPTX
Css preprocessorの始めかた
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
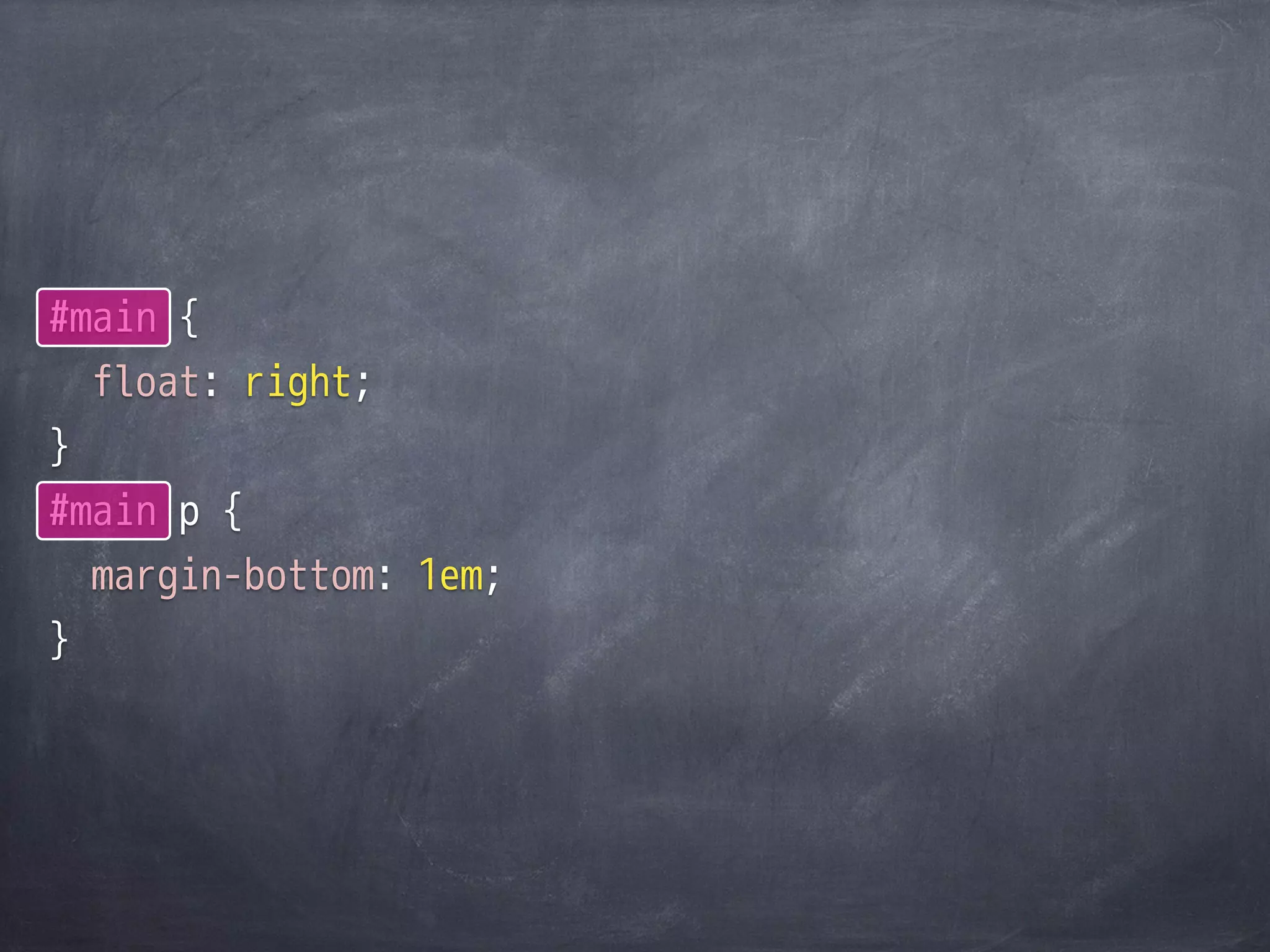
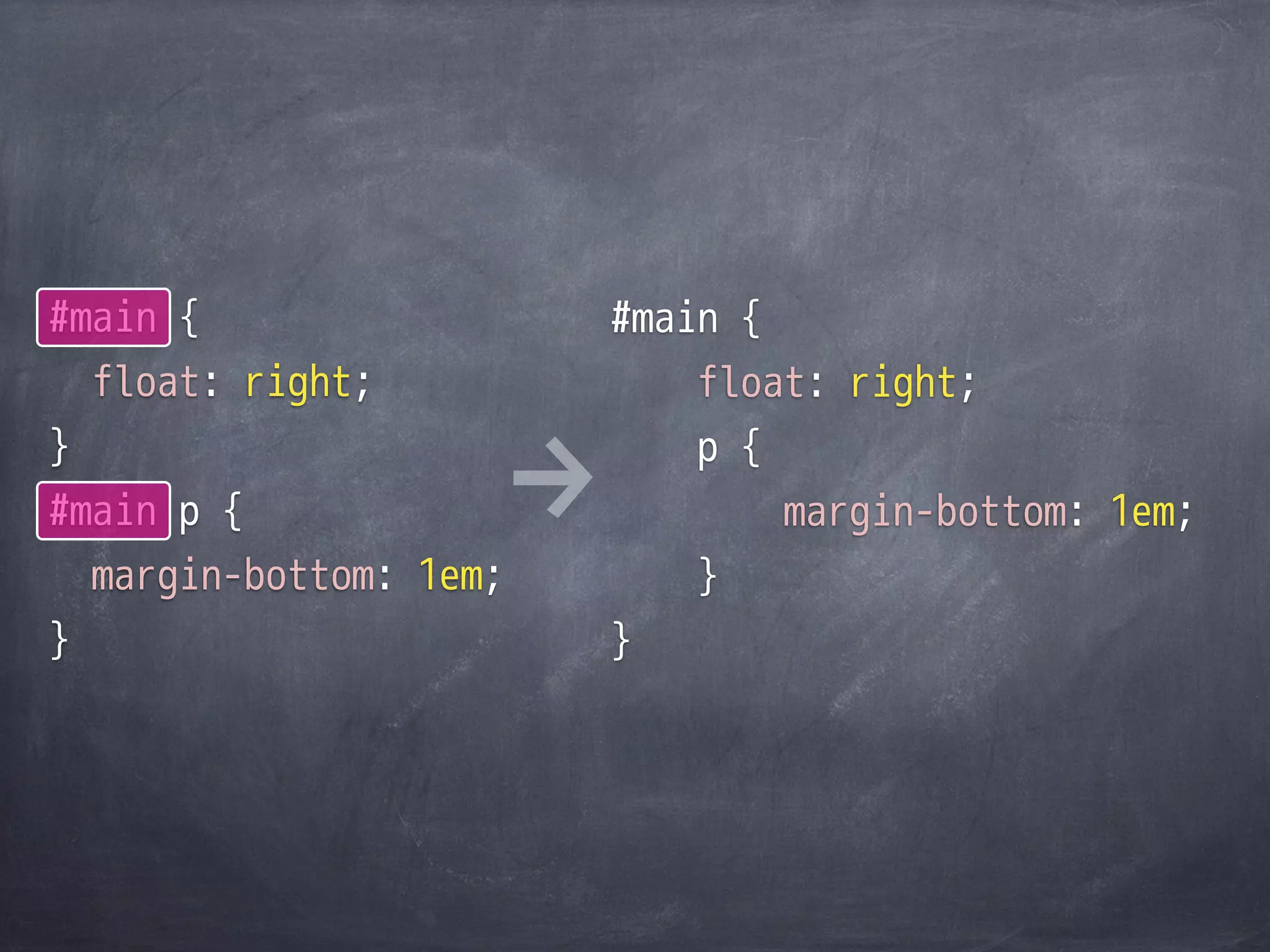
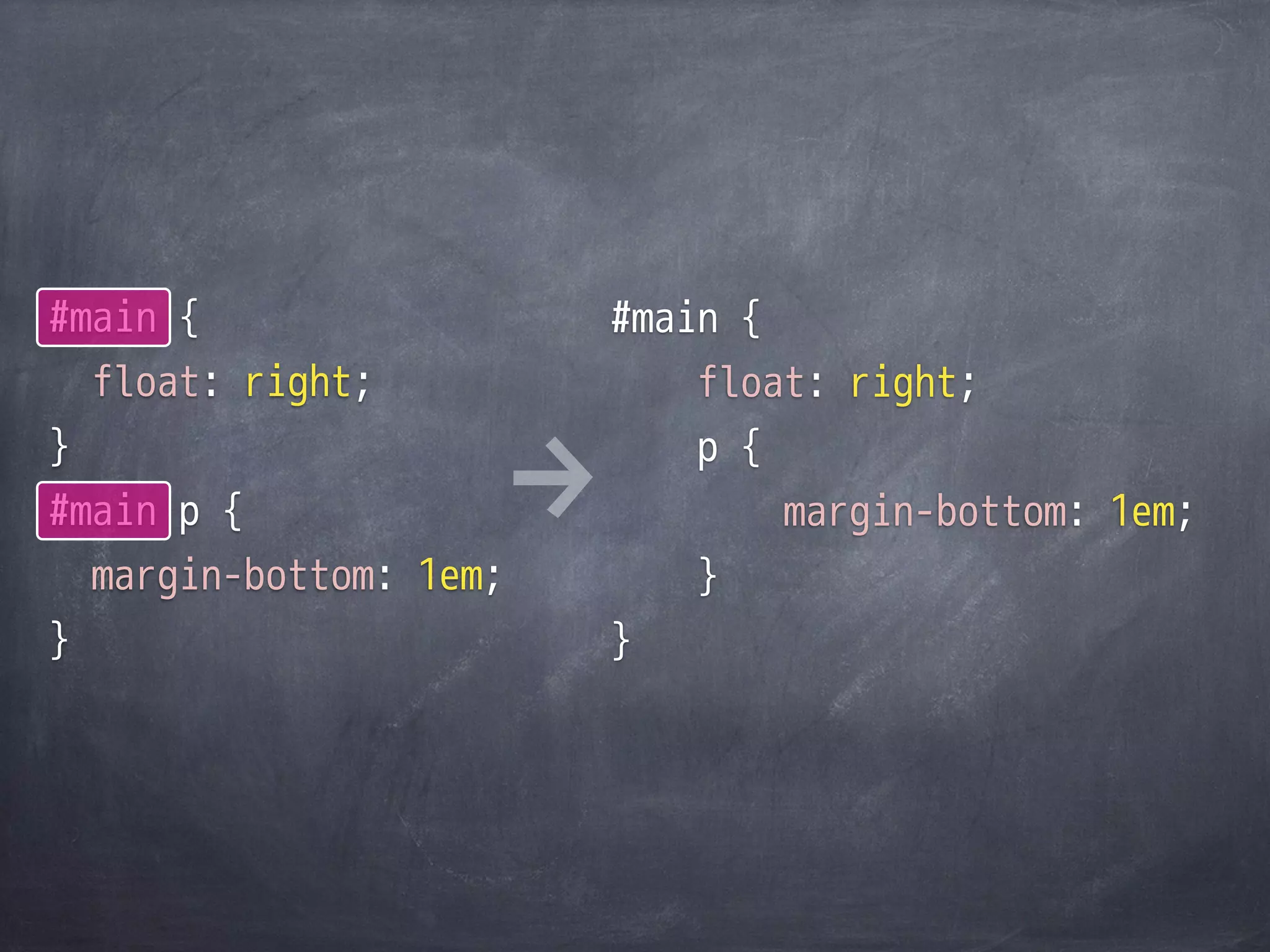
#main { #main {
float: right; float: right;
} p {
#main p { margin-bottom: 1em;
margin-bottom: 1em; }
} }
- 7.
- 8.
- 11.
- 12.
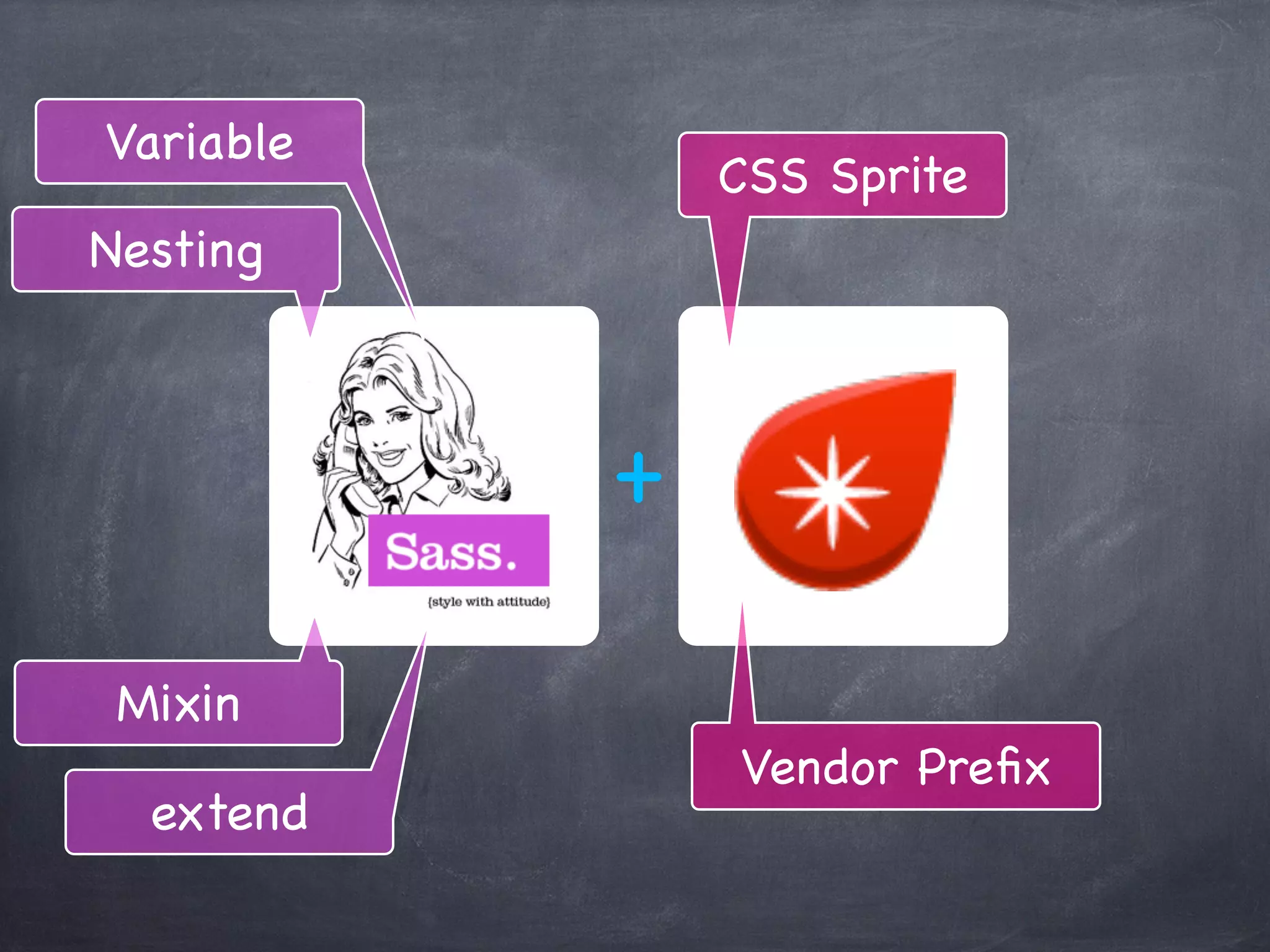
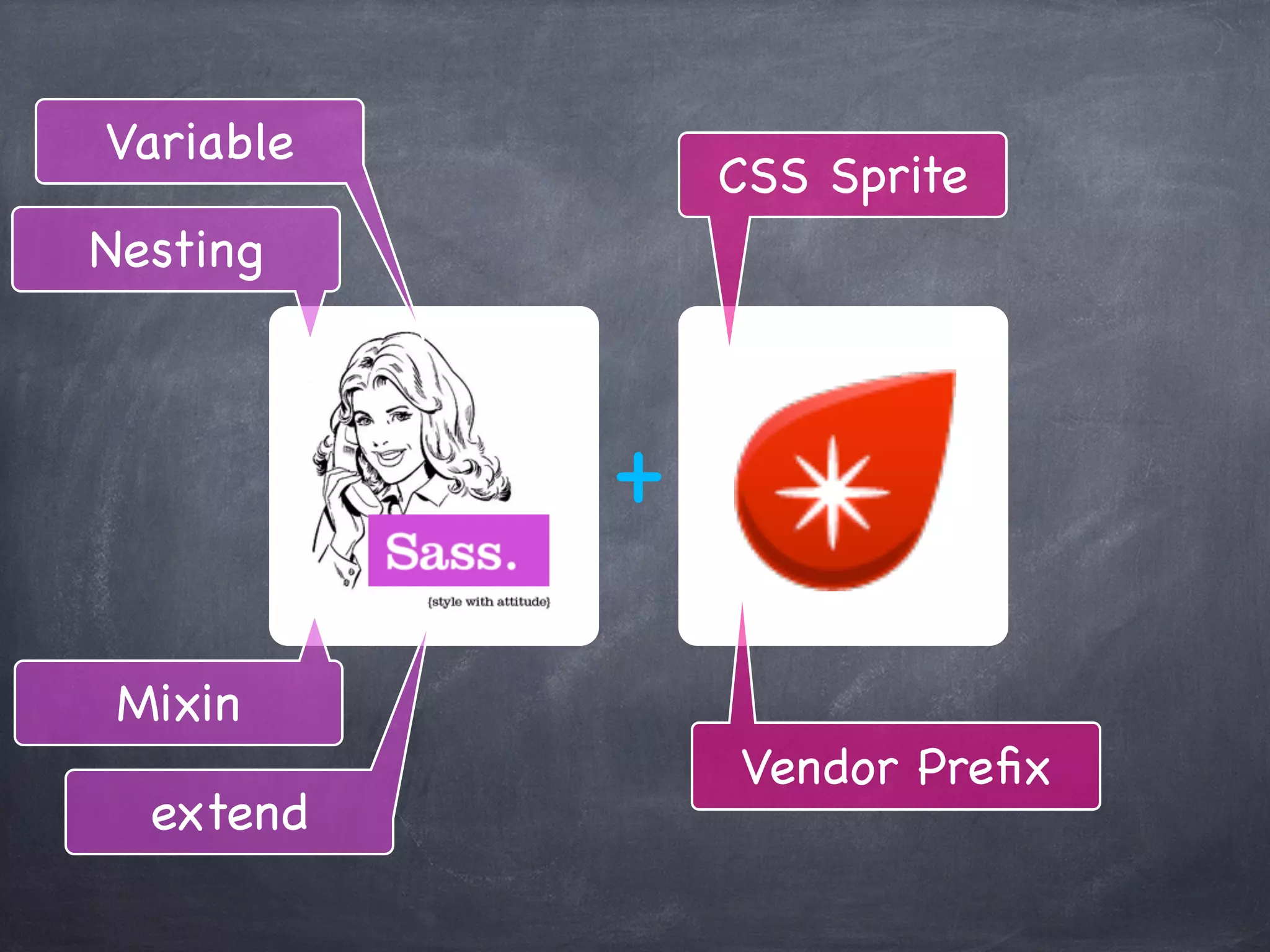
Variable
CSS Sprite
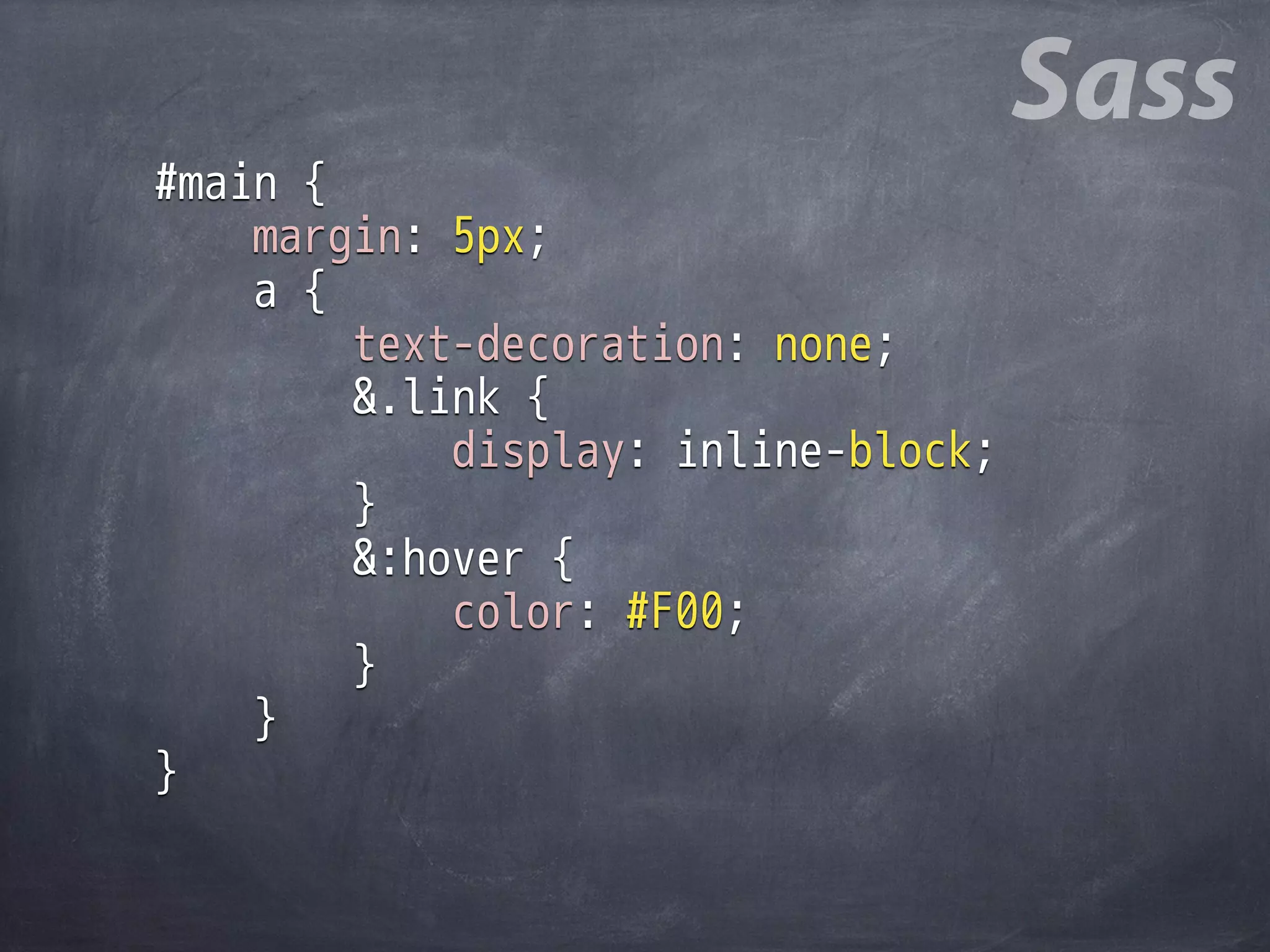
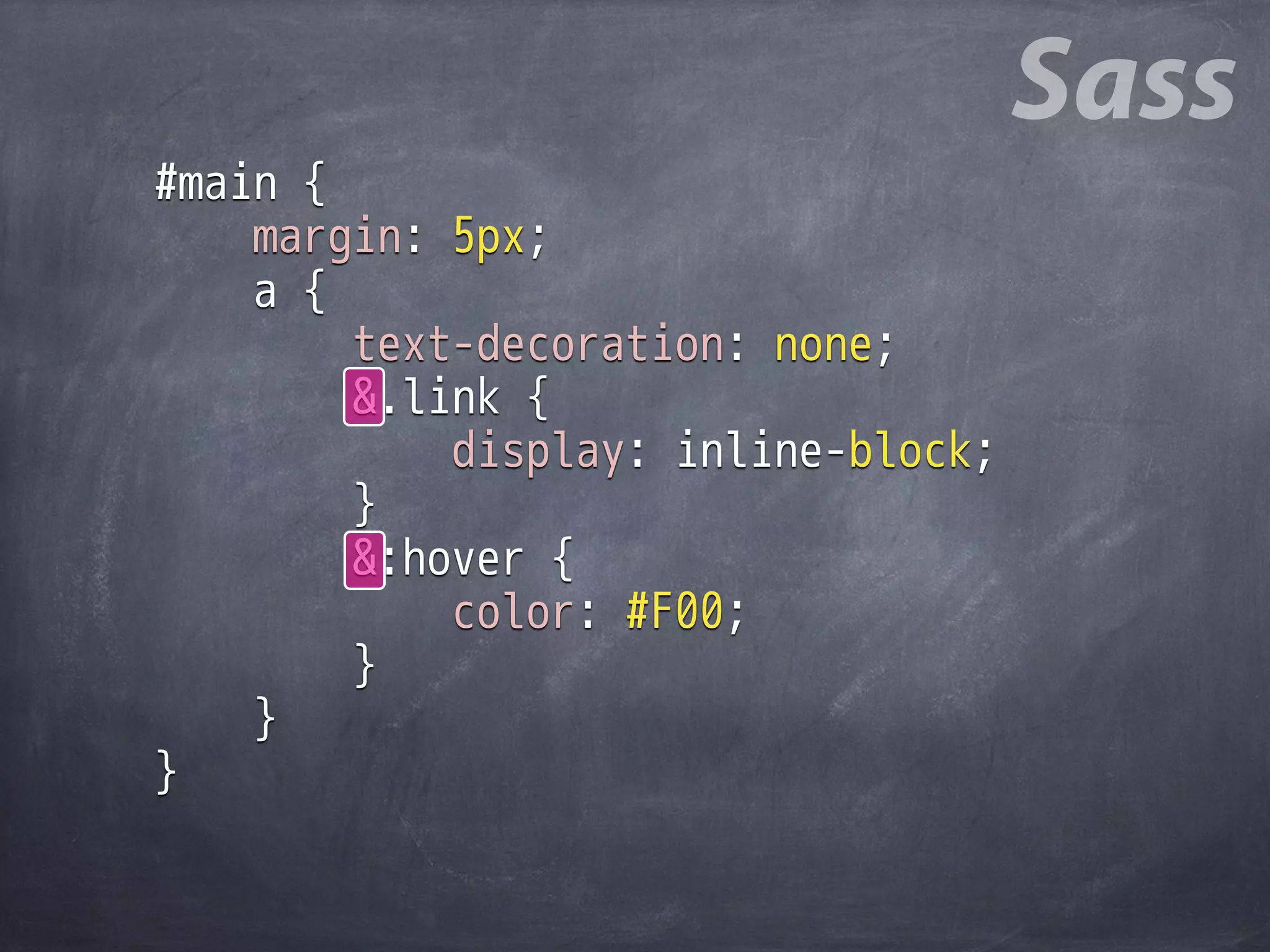
Nesting
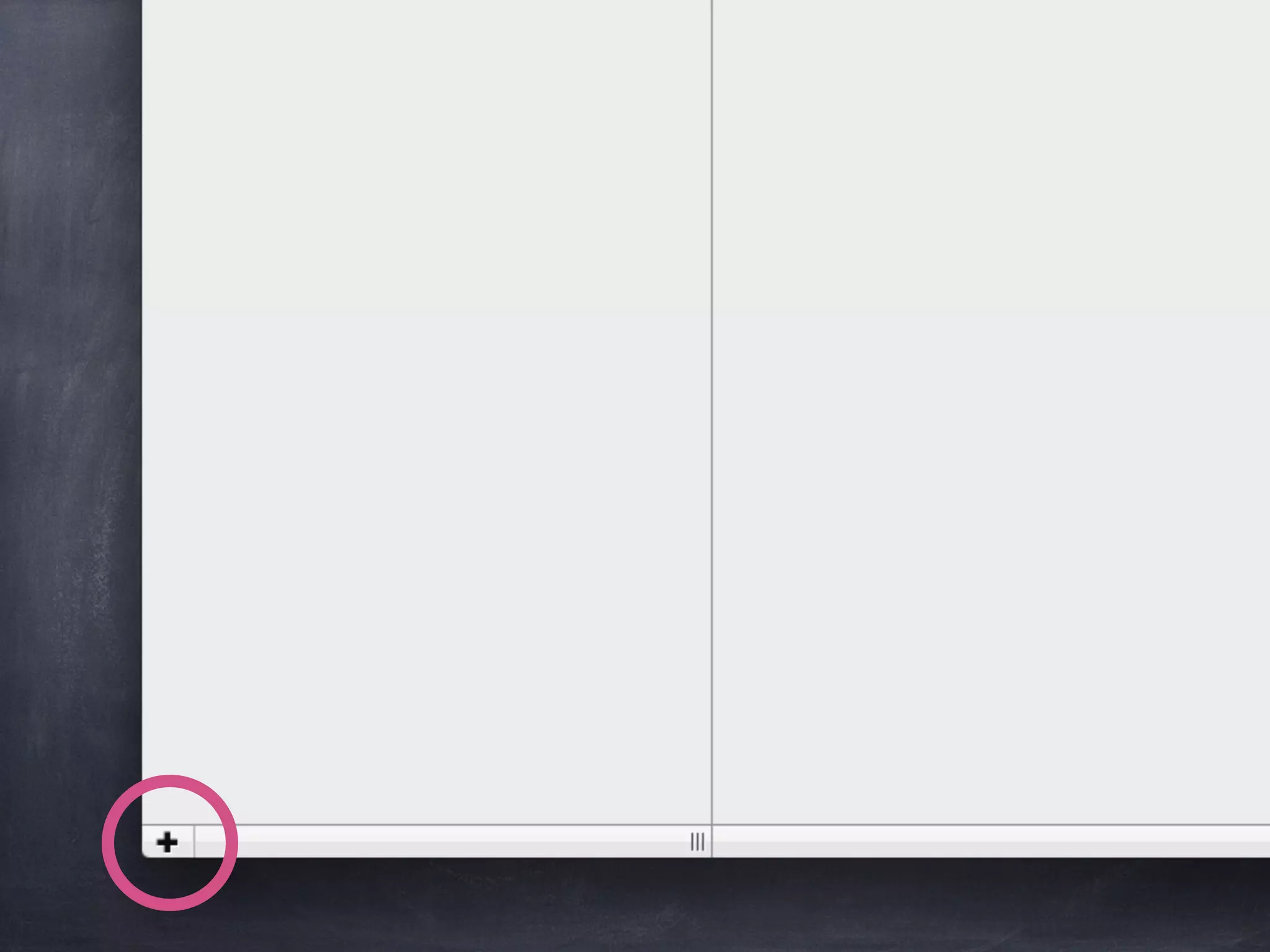
+
Mixin
Vendor Prefix
extend
- 13.
- 14.
- 15.
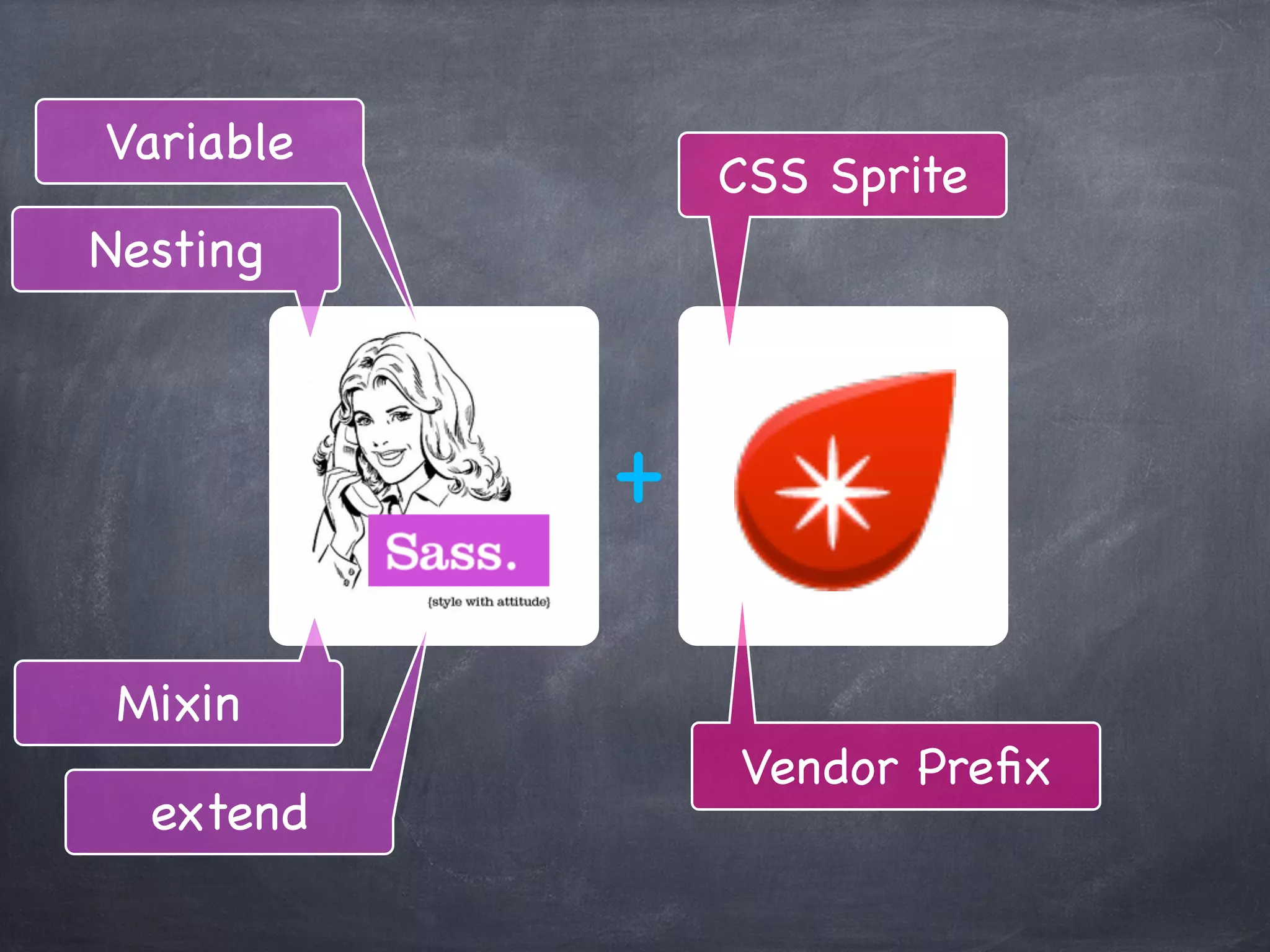
Variable
CSS Sprite
Nesting
+
Mixin
Vendor Prefix
extend
- 16.
Variable
CSS Sprite
Nesting
+
Mixin
Vendor Prefix
extend
- 17.
- 18.
- 19.
Variable
CSS Sprite
Nesting
+
Mixin
Vendor Prefix
extend
- 20.
Variable
CSS Sprite
Nesting
+
Mixin
Vendor Prefix
extend
- 21.
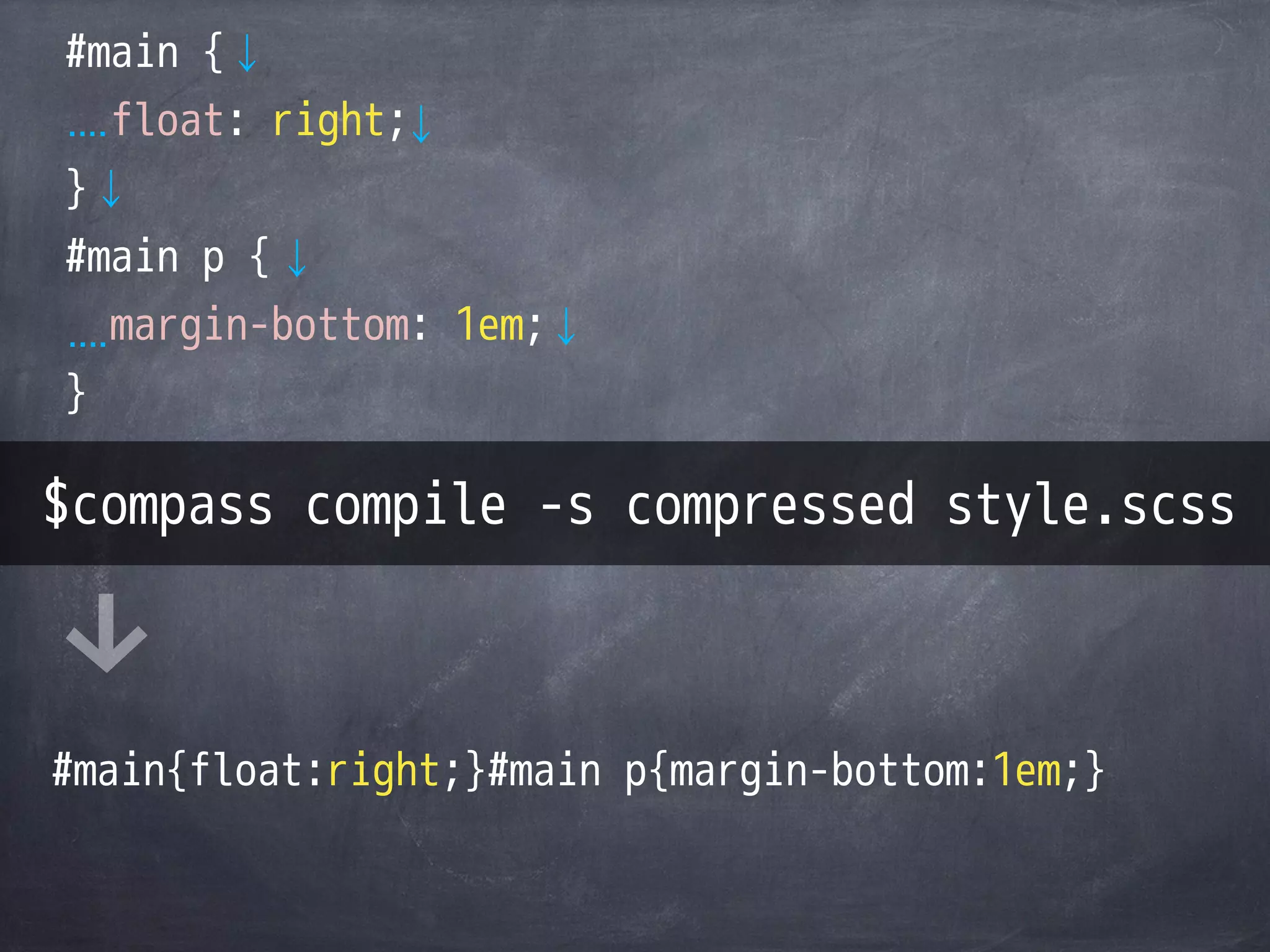
#main { #main {
float: right; float: right;
} p {
#main p { margin-bottom: 1em;
margin-bottom: 1em; }
} }
- 22.
省力?
@epSos.de (CC BY 2.0)
- 23.
まだまだ
@epSos.de (CC BY 2.0)
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 32.
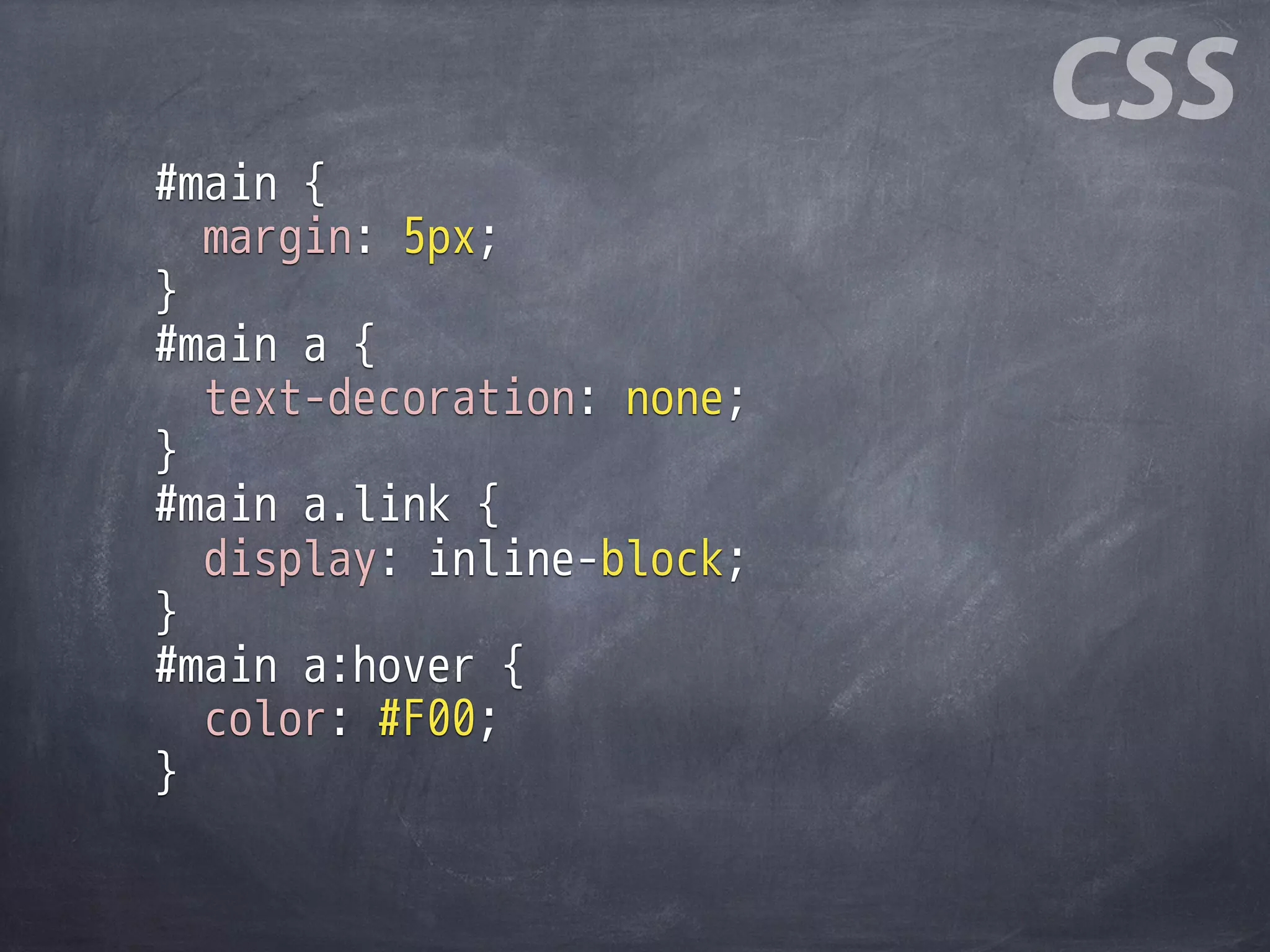
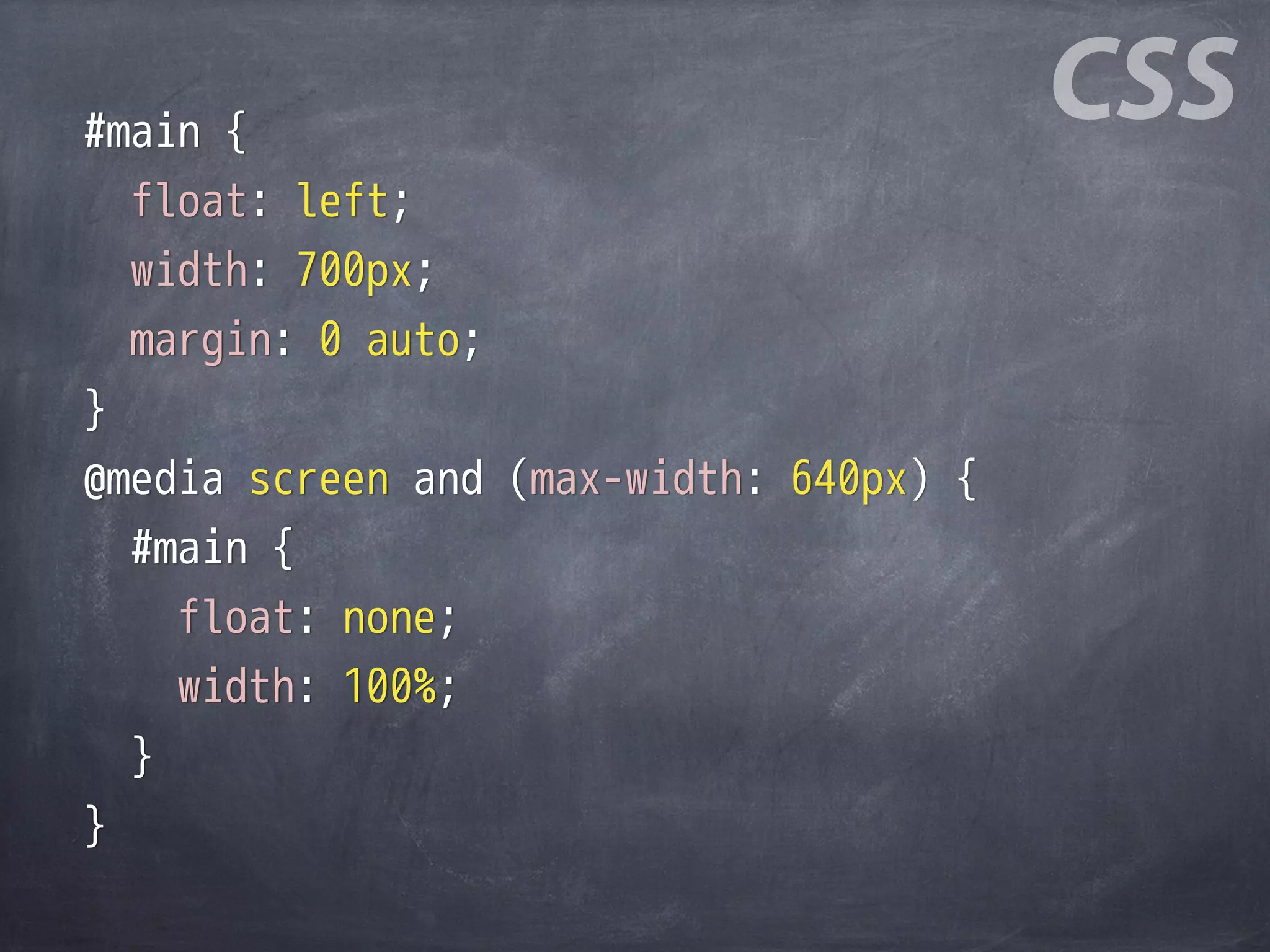
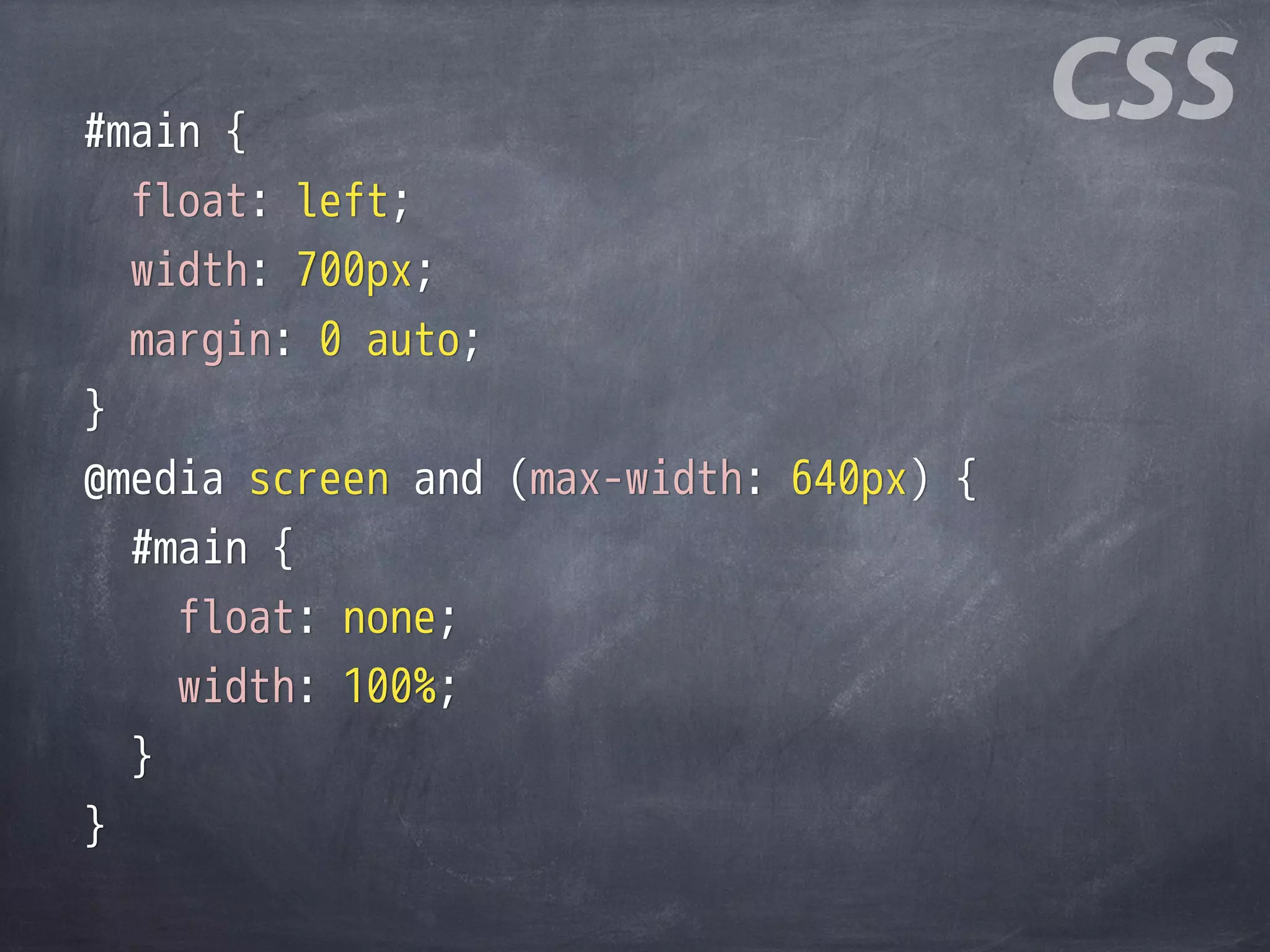
#main {
CSS
float: left;
width: 700px;
margin: 0 auto;
}
@media screen and (max-width: 640px) {
#main {
float: none;
width: 100%;
}
}
- 33.
- 34.
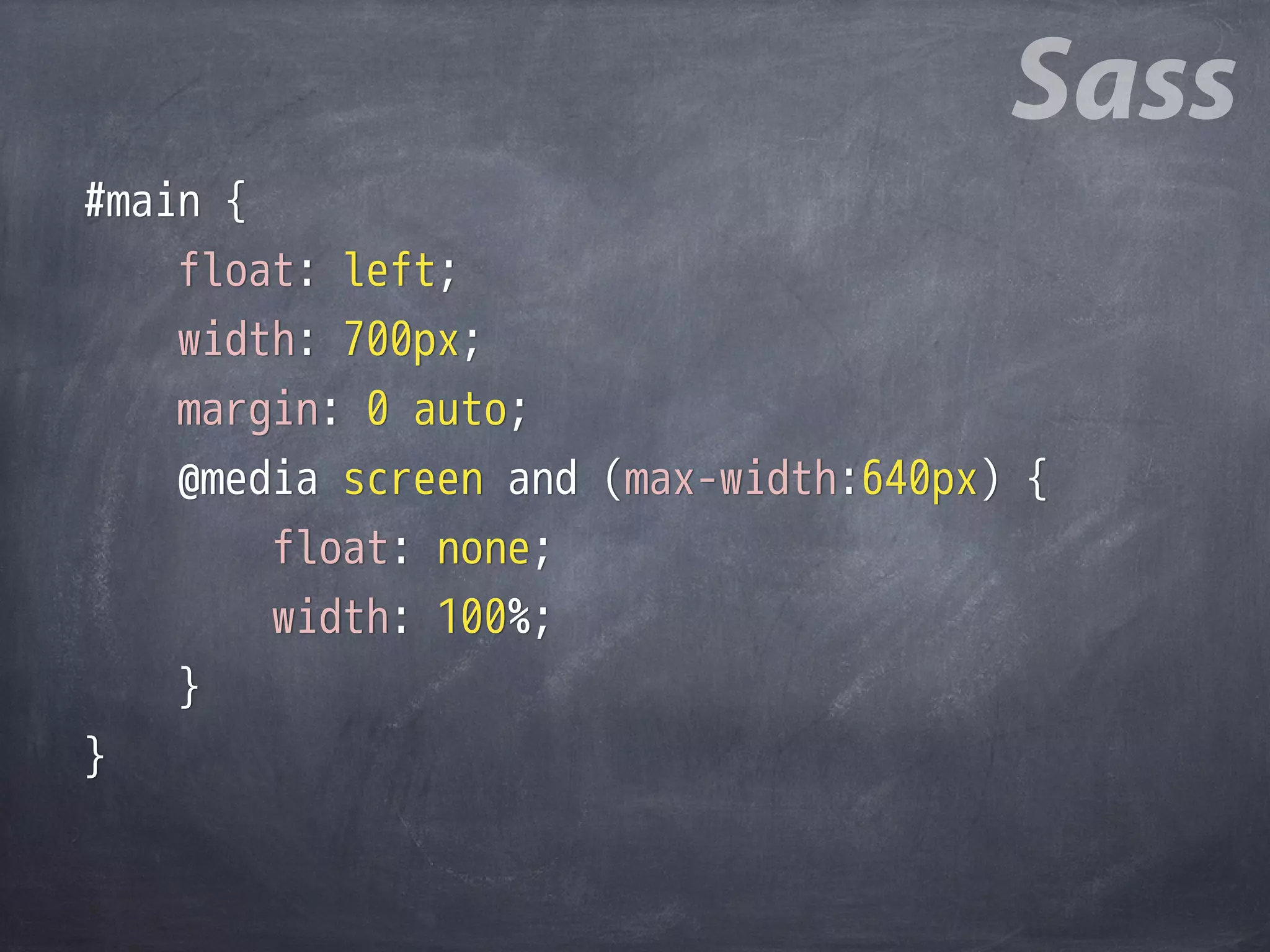
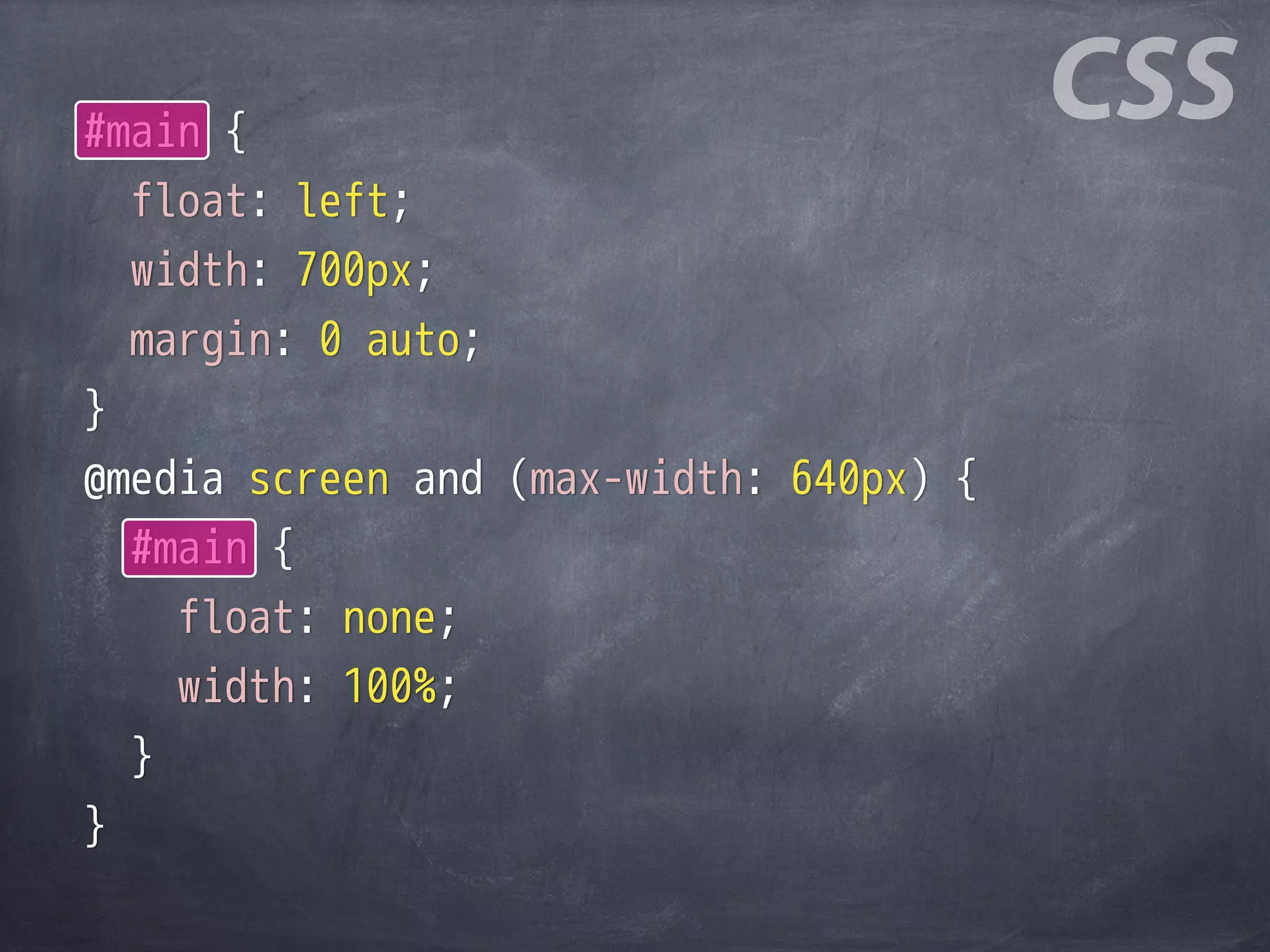
#main {
CSS
float: left;
width: 700px;
margin: 0 auto;
}
@media screen and (max-width: 640px) {
#main {
float: none;
width: 100%;
}
}
- 35.
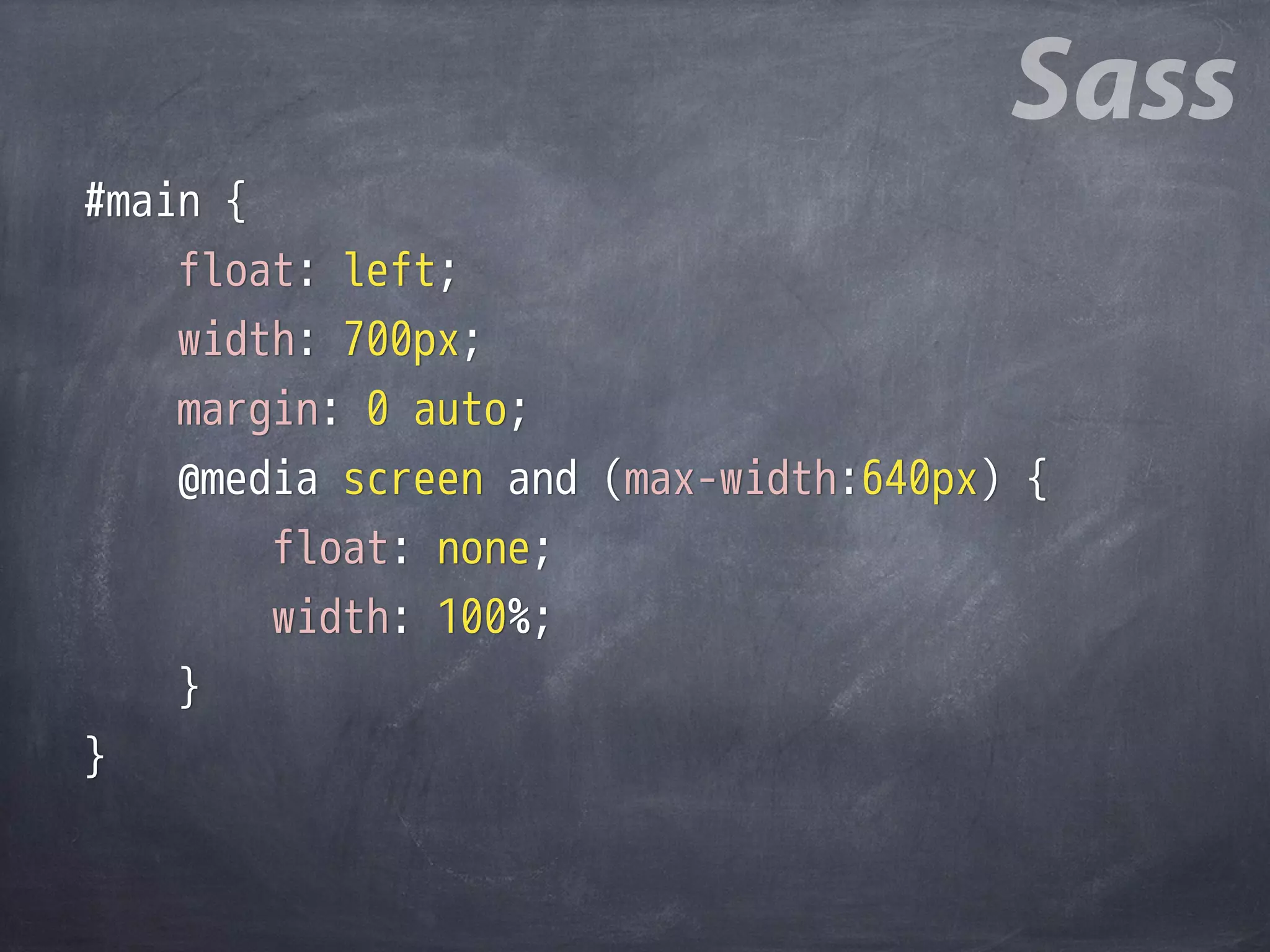
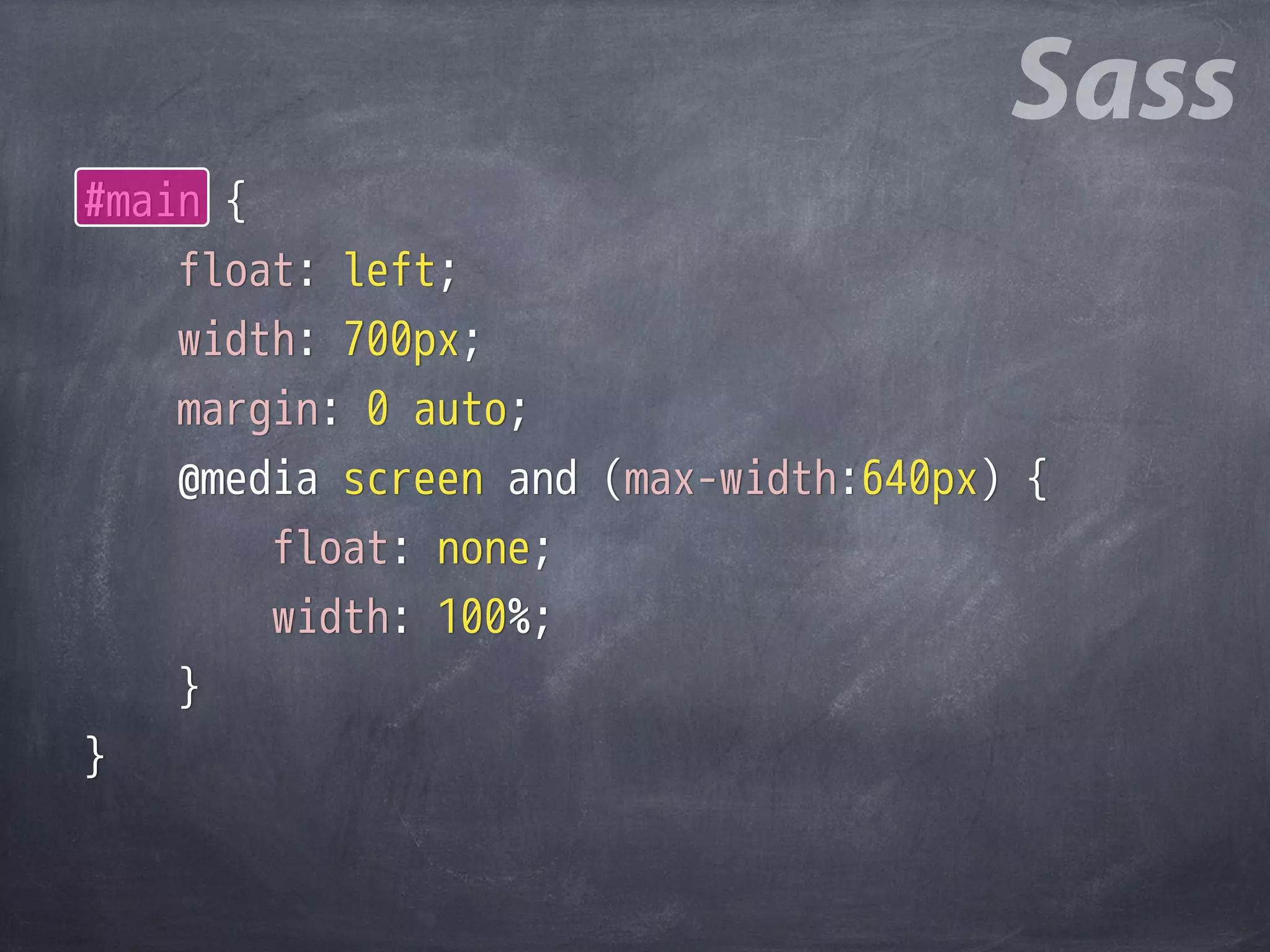
#main {
CSS
float: left;
width: 700px;
margin: 0 auto;
}
@media screen and (max-width: 640px) {
#main {
float: none;
width: 100%;
}
}
- 36.
- 37.
- 38.
Variable
CSS Sprite
Nesting
+
Mixin
Vendor Prefix
extend
- 39.
Variable
CSS Sprite
Nesting
+
Mixin
Vendor Prefix
extend
- 40.
- 41.
座標・幅 ブラウザ
指定 キャッシュ
photo by pakutaso.com
- 42.
座標・幅 ブラウザ
指定 キャッシュ
めんどくさい。
photo by pakutaso.com
- 45.
- 46.
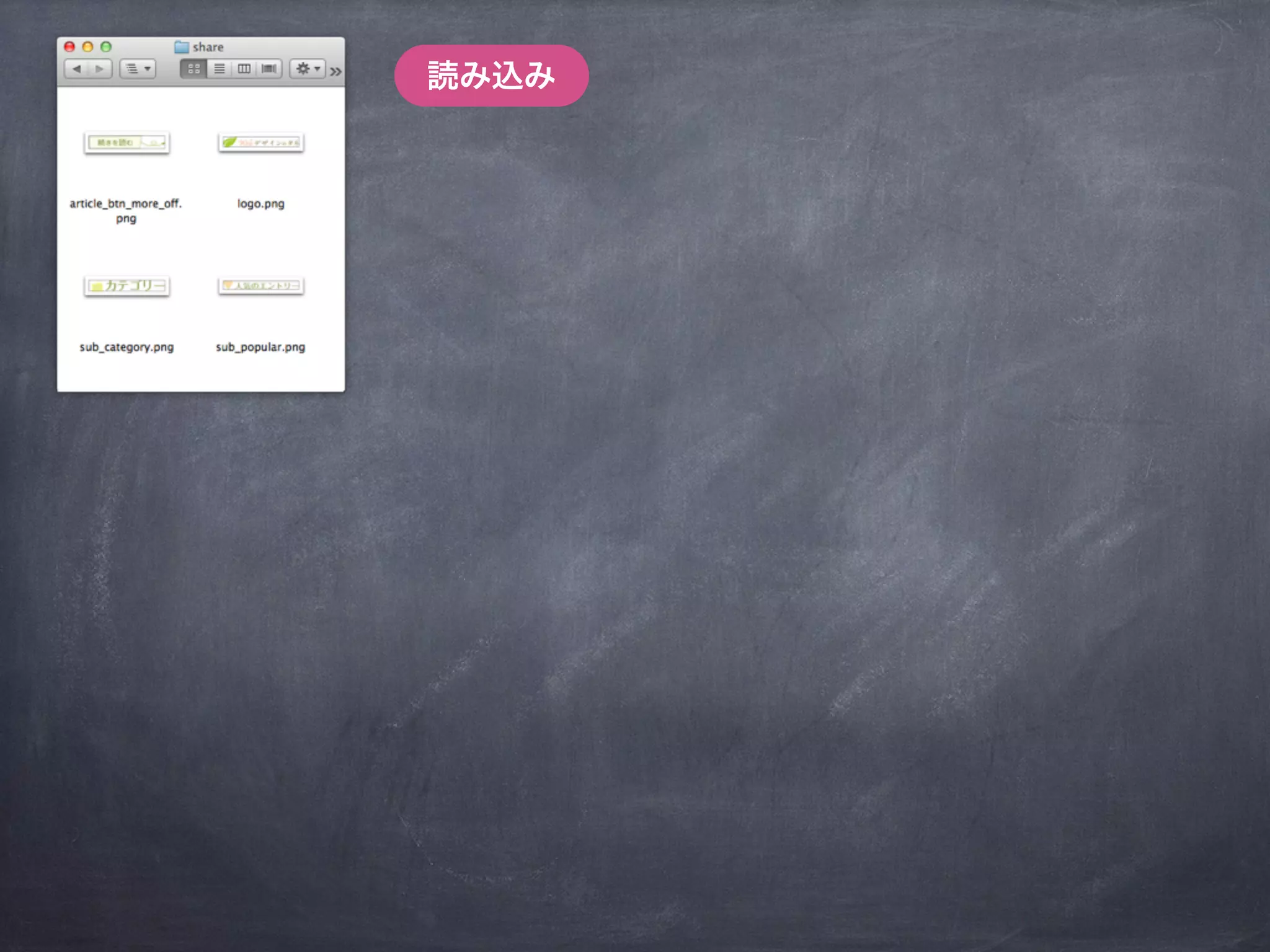
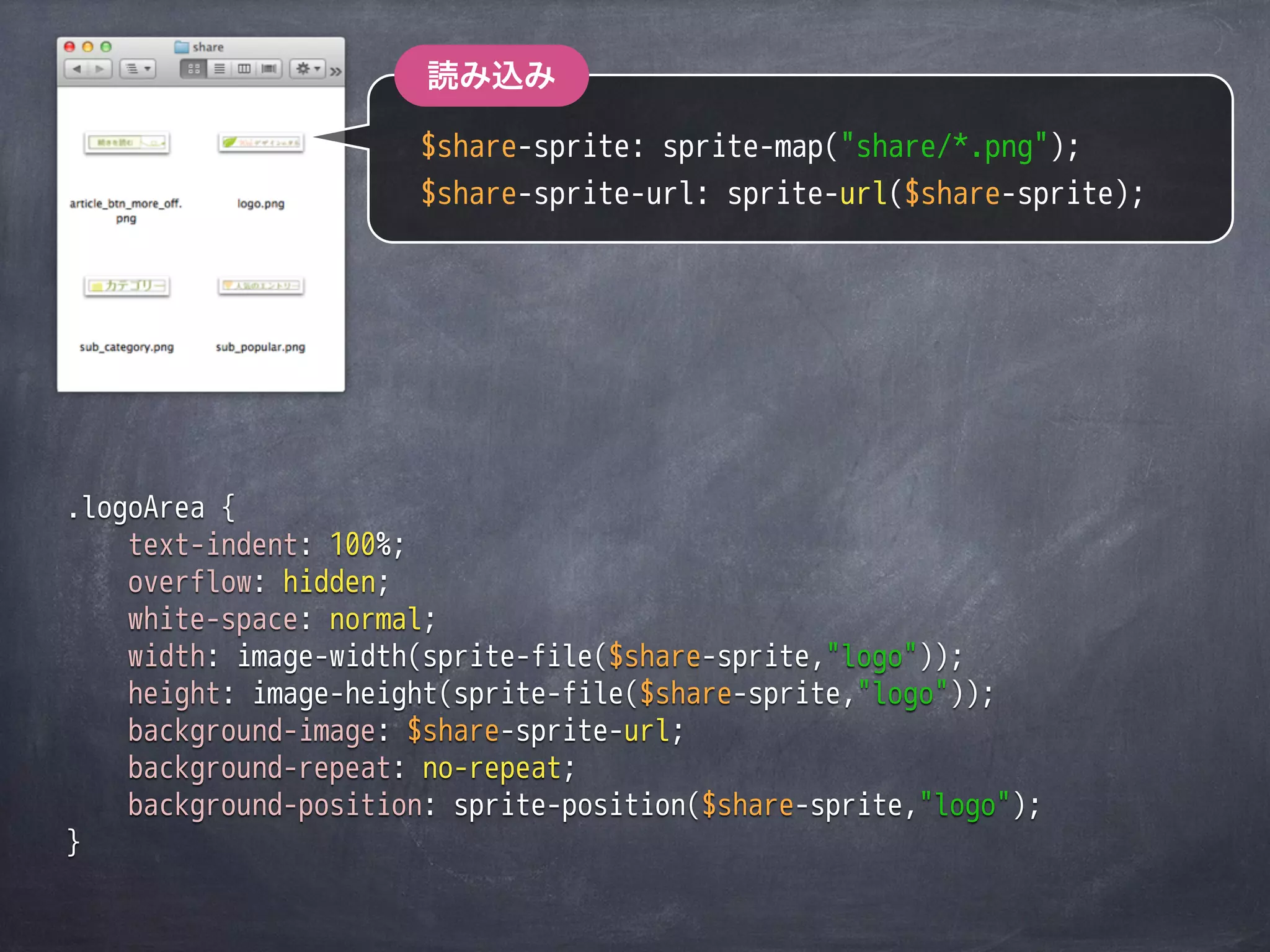
読み込み
$share-sprite: sprite-map("share/*.png");
$share-sprite-url: sprite-url($share-sprite);
.logoArea {
text-indent: 100%;
overflow: hidden;
white-space: normal;
width: image-width(sprite-file($share-sprite,"logo"));
height: image-height(sprite-file($share-sprite,"logo"));
background-image: $share-sprite-url;
background-repeat: no-repeat;
background-position: sprite-position($share-sprite,"logo");
}
- 47.
.logoArea {
text-indent: 100%;
overflow:hidden;
white-space: normal;
width: image-width(sprite-file($share-sprite,"logo"));
height: image-height(sprite-file($share-sprite,"logo"));
background-image: $share-sprite-url;
background-repeat: no-repeat;
background-position: sprite-position($share-sprite,"logo");
}
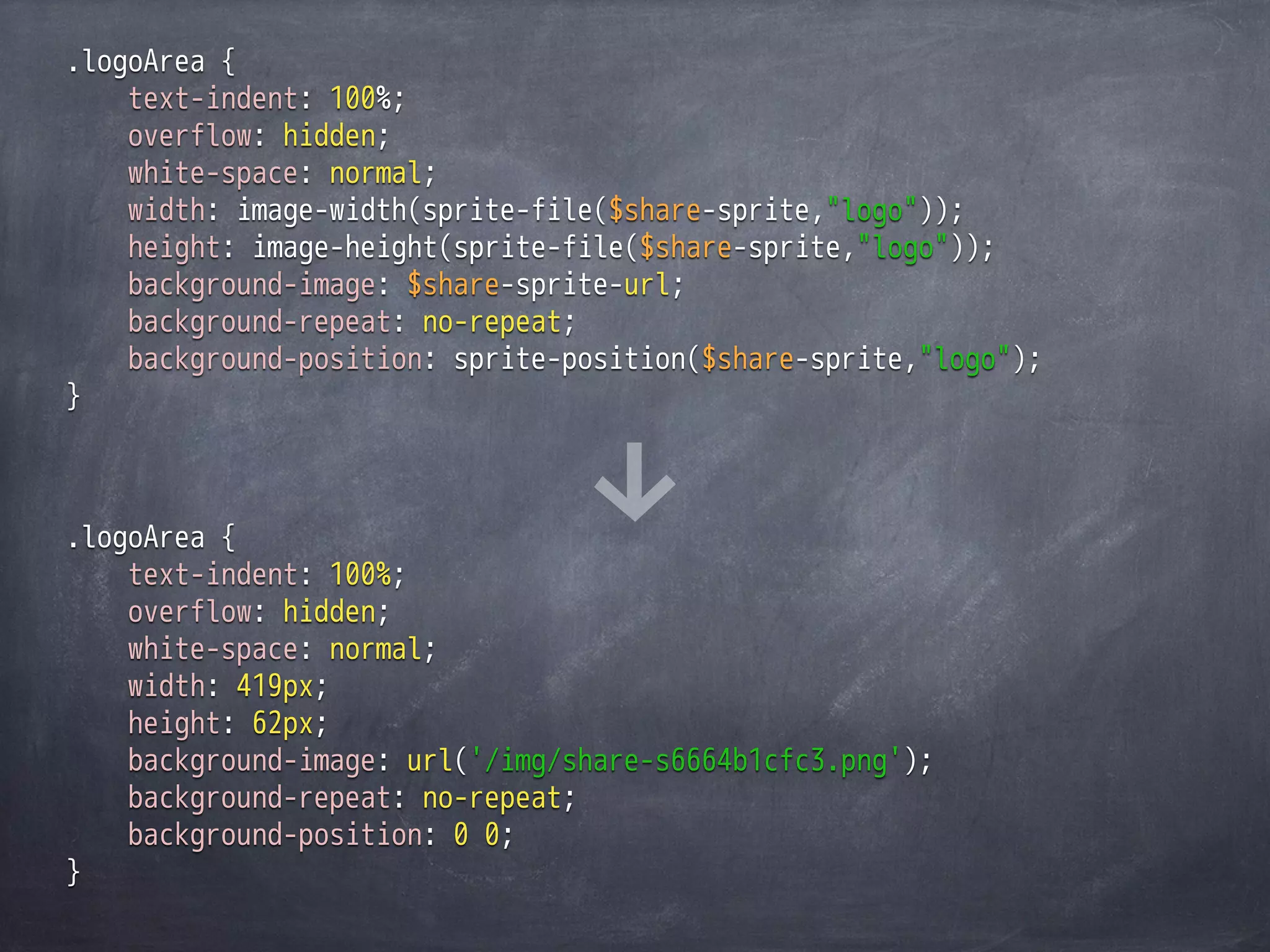
- 48.
.logoArea {
text-indent: 100%;
overflow:hidden;
white-space: normal;
width: image-width(sprite-file($share-sprite,"logo"));
height: image-height(sprite-file($share-sprite,"logo"));
background-image: $share-sprite-url;
background-repeat: no-repeat;
background-position: sprite-position($share-sprite,"logo");
}
.logoArea {
text-indent: 100%;
overflow: hidden;
white-space: normal;
width: 419px;
height: 62px;
background-image: url('/img/share-s6664b1cfc3.png');
background-repeat: no-repeat;
background-position: 0 0;
}
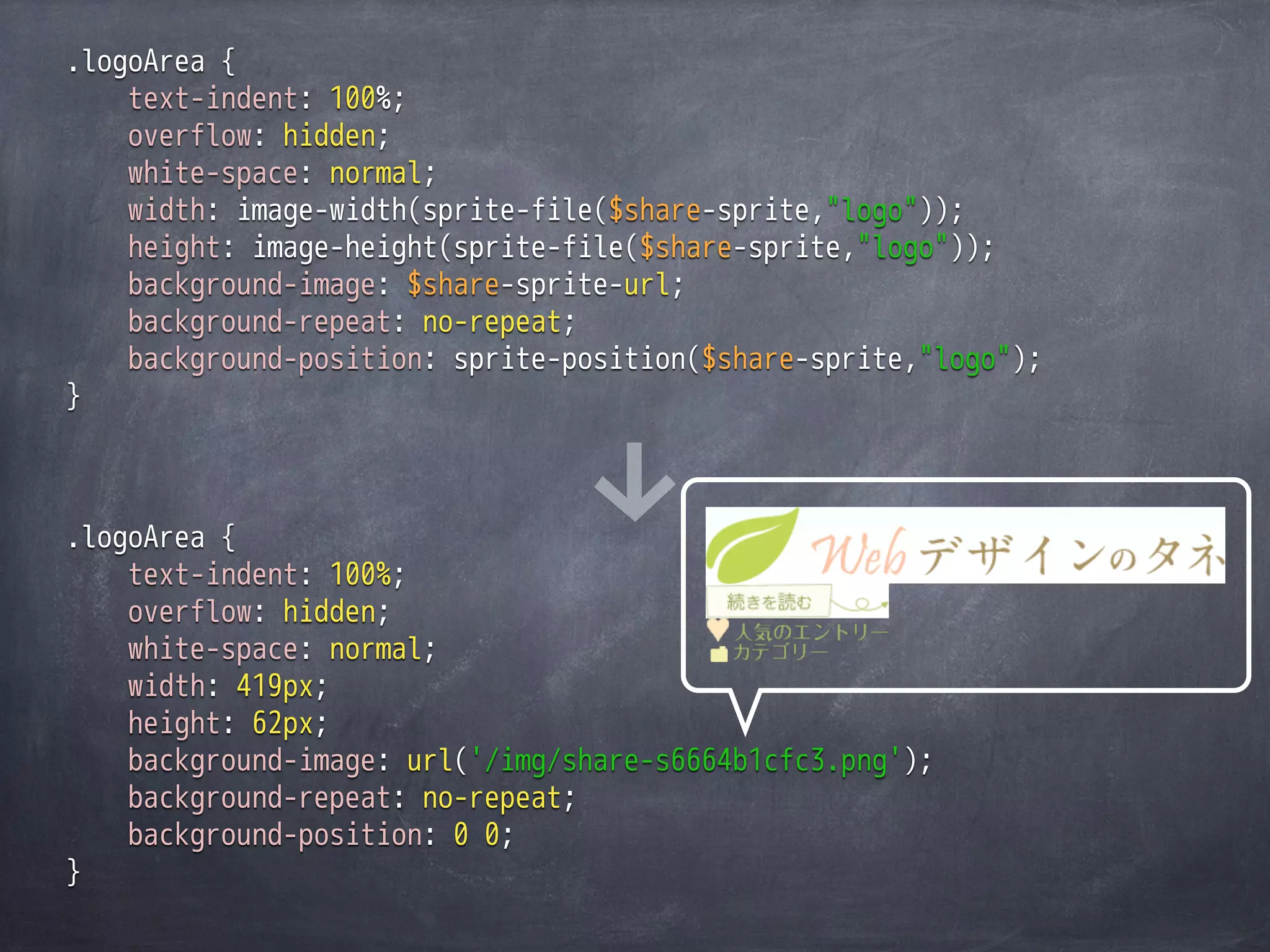
- 49.
.logoArea {
text-indent: 100%;
overflow:hidden;
white-space: normal;
width: image-width(sprite-file($share-sprite,"logo"));
height: image-height(sprite-file($share-sprite,"logo"));
background-image: $share-sprite-url;
background-repeat: no-repeat;
background-position: sprite-position($share-sprite,"logo");
}
.logoArea {
text-indent: 100%;
overflow: hidden;
white-space: normal;
width: 419px;
height: 62px;
background-image: url('/img/share-s6664b1cfc3.png');
background-repeat: no-repeat;
background-position: 0 0;
}
- 50.
Variable
CSS Sprite
Nesting
+
Mixin
Vendor Prefix
extend
- 51.
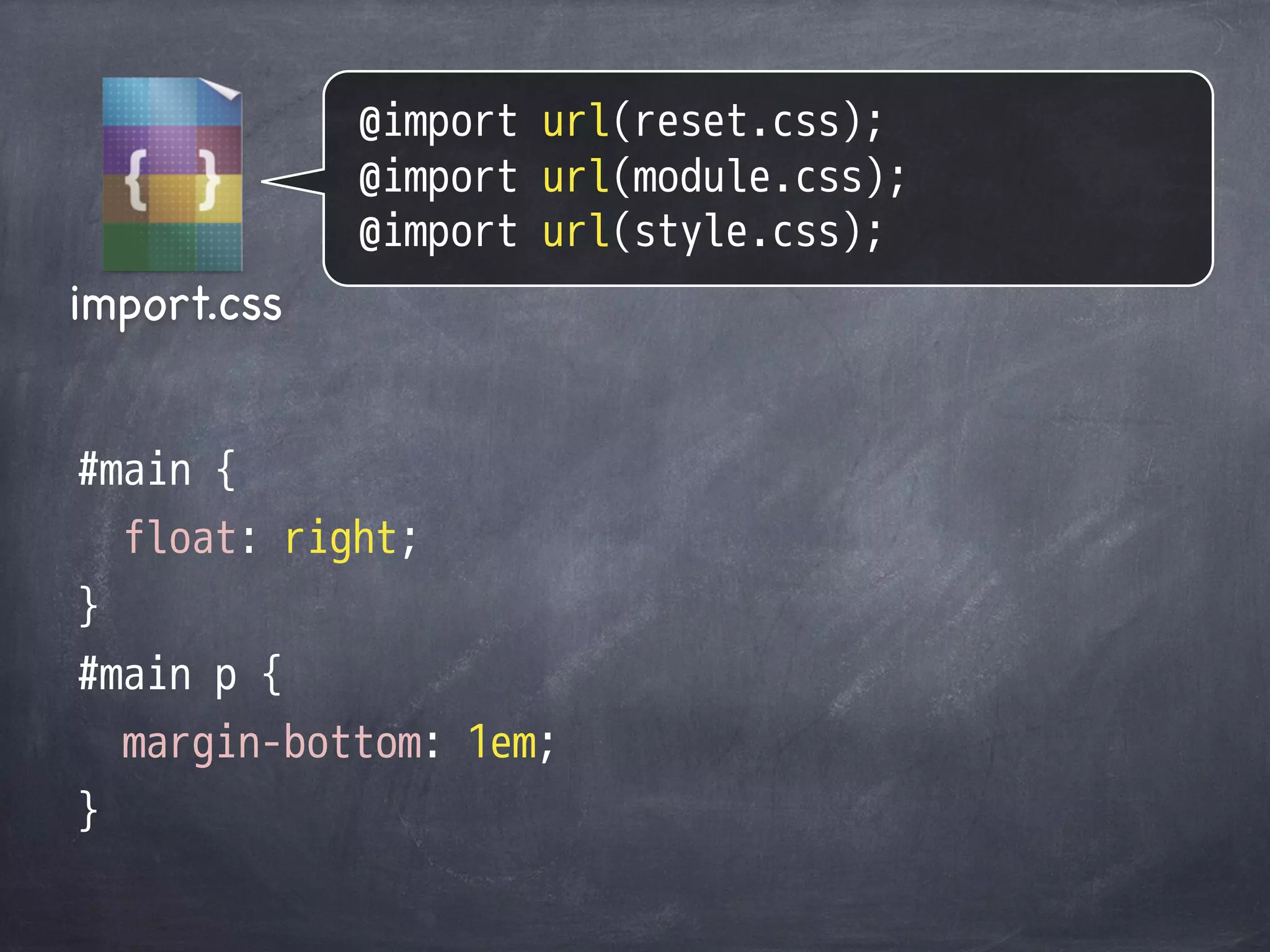
@import url(reset.css);
@import url(module.css);
@import url(style.css);
import.css
#main {
float: right;
}
#main p {
margin-bottom: 1em;
}
- 52.
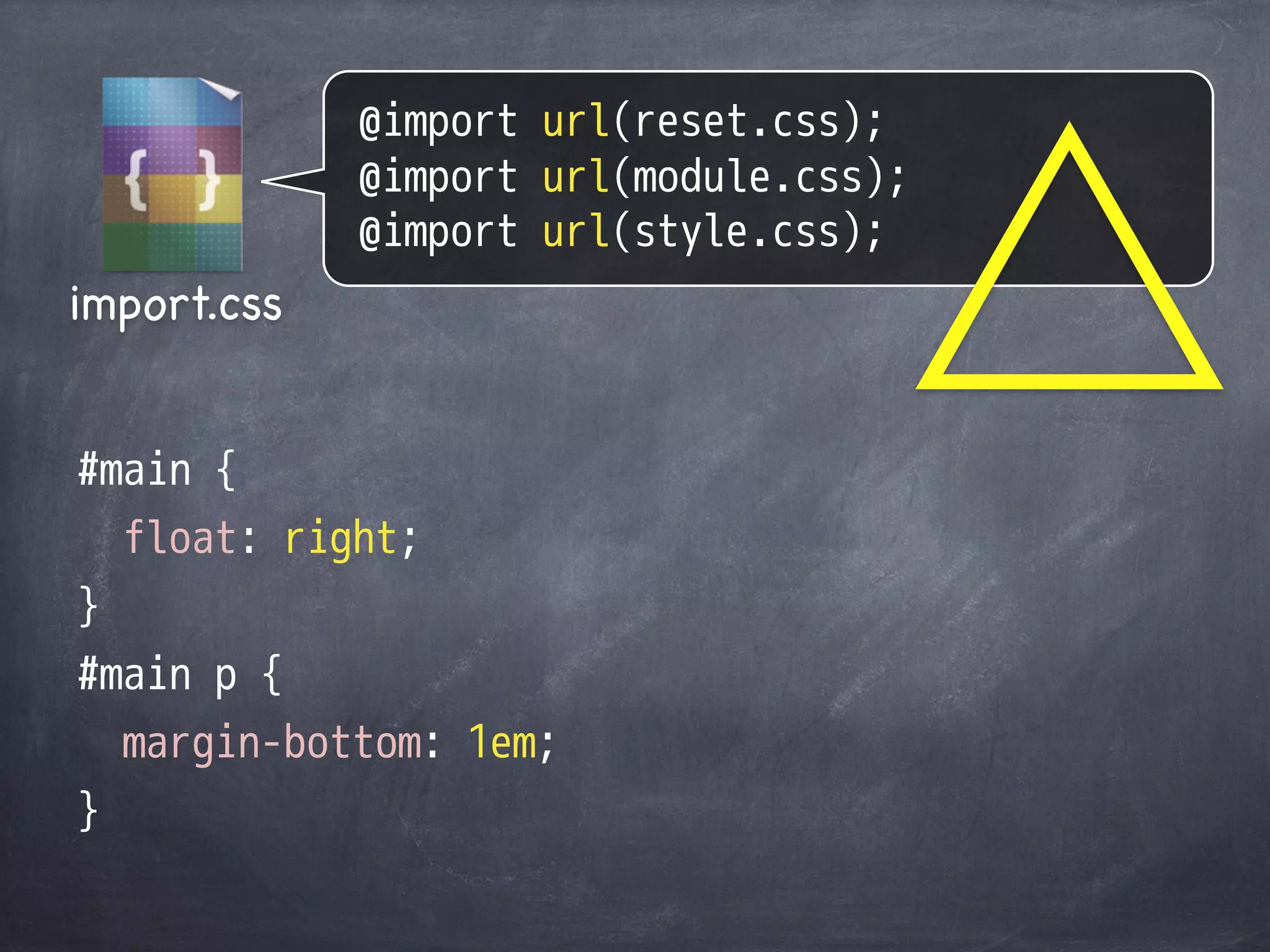
@import url(reset.css);
△
@import url(module.css);
@import url(style.css);
import.css
#main {
float: right;
}
#main p {
margin-bottom: 1em;
}
- 53.
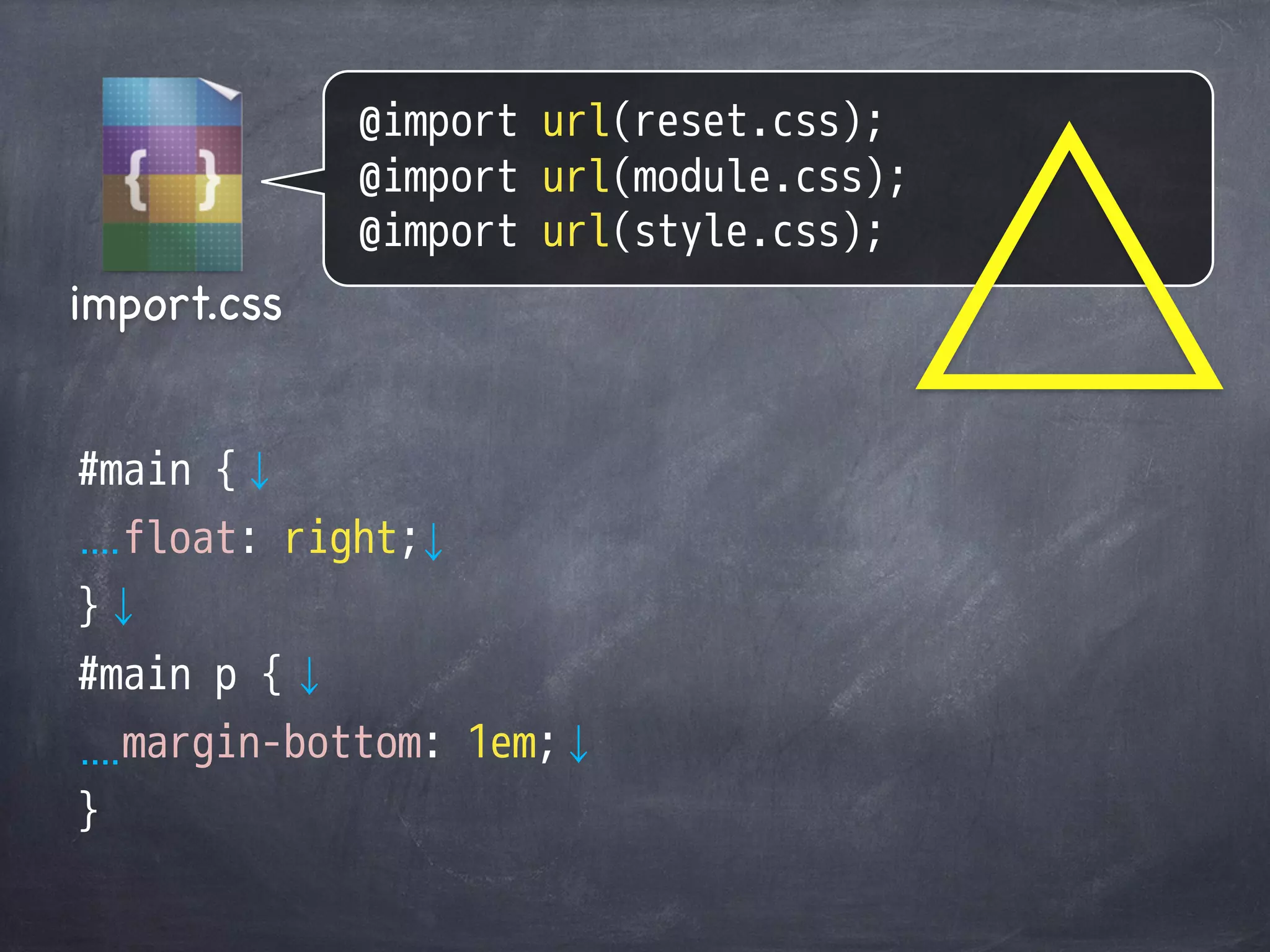
@import url(reset.css);
△
@import url(module.css);
@import url(style.css);
import.css
#main {↓
float: right;↓
....
}↓
#main p { ↓
margin-bottom: 1em;↓
....
}
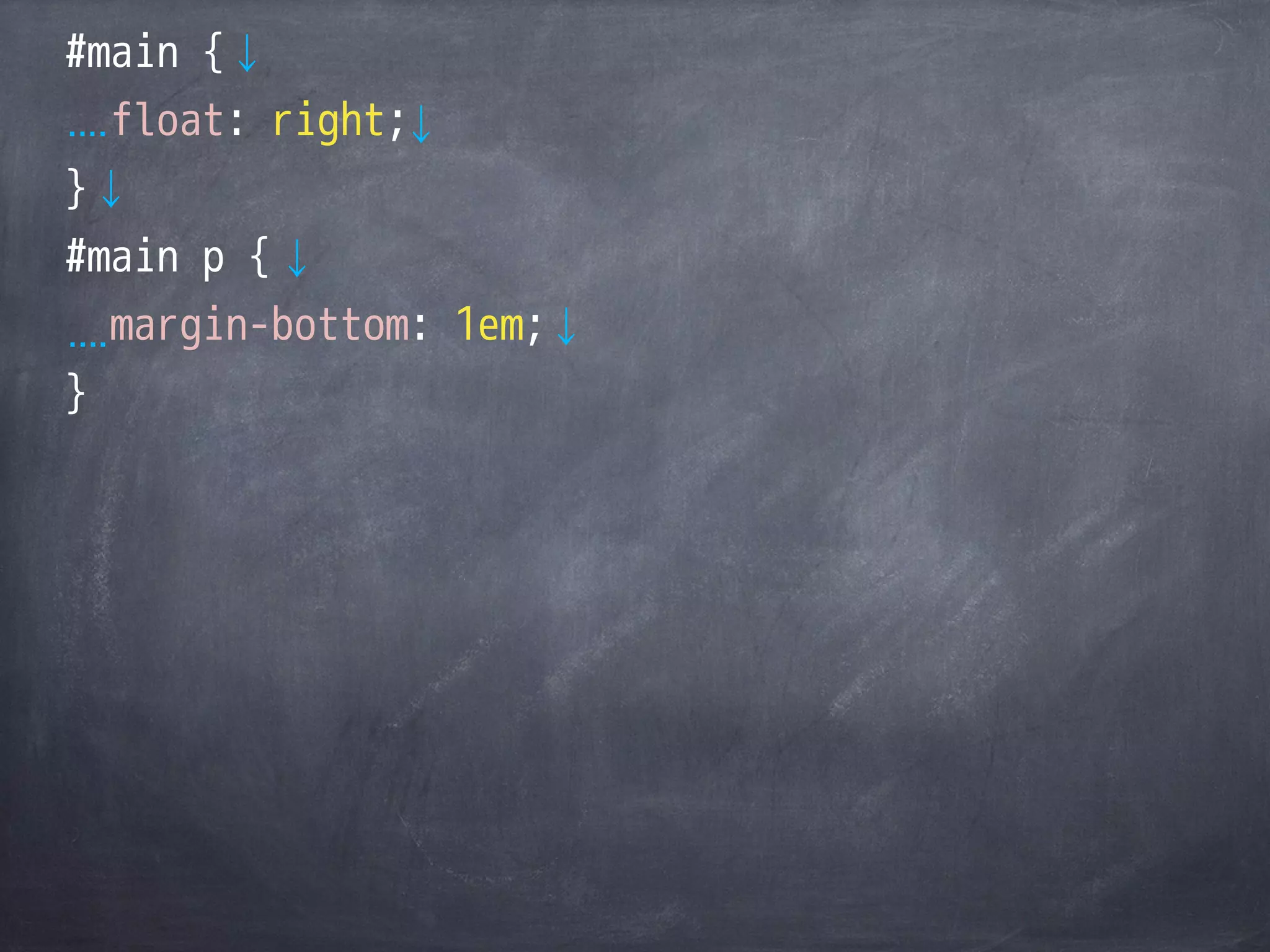
- 54.
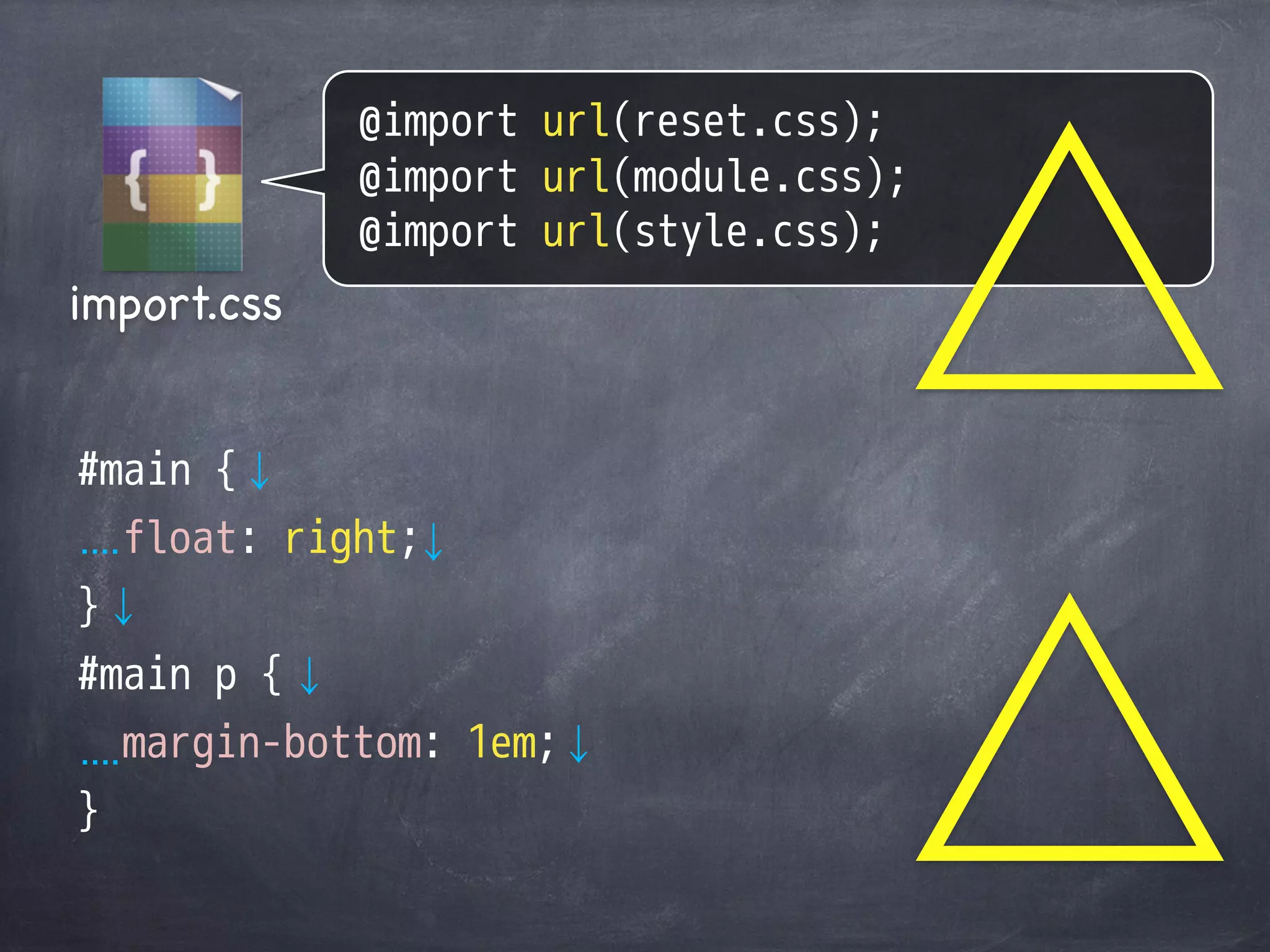
@import url(reset.css);
△
@import url(module.css);
@import url(style.css);
import.css
#main {↓
float: right;↓
....
△
}↓
#main p { ↓
margin-bottom: 1em;↓
....
}
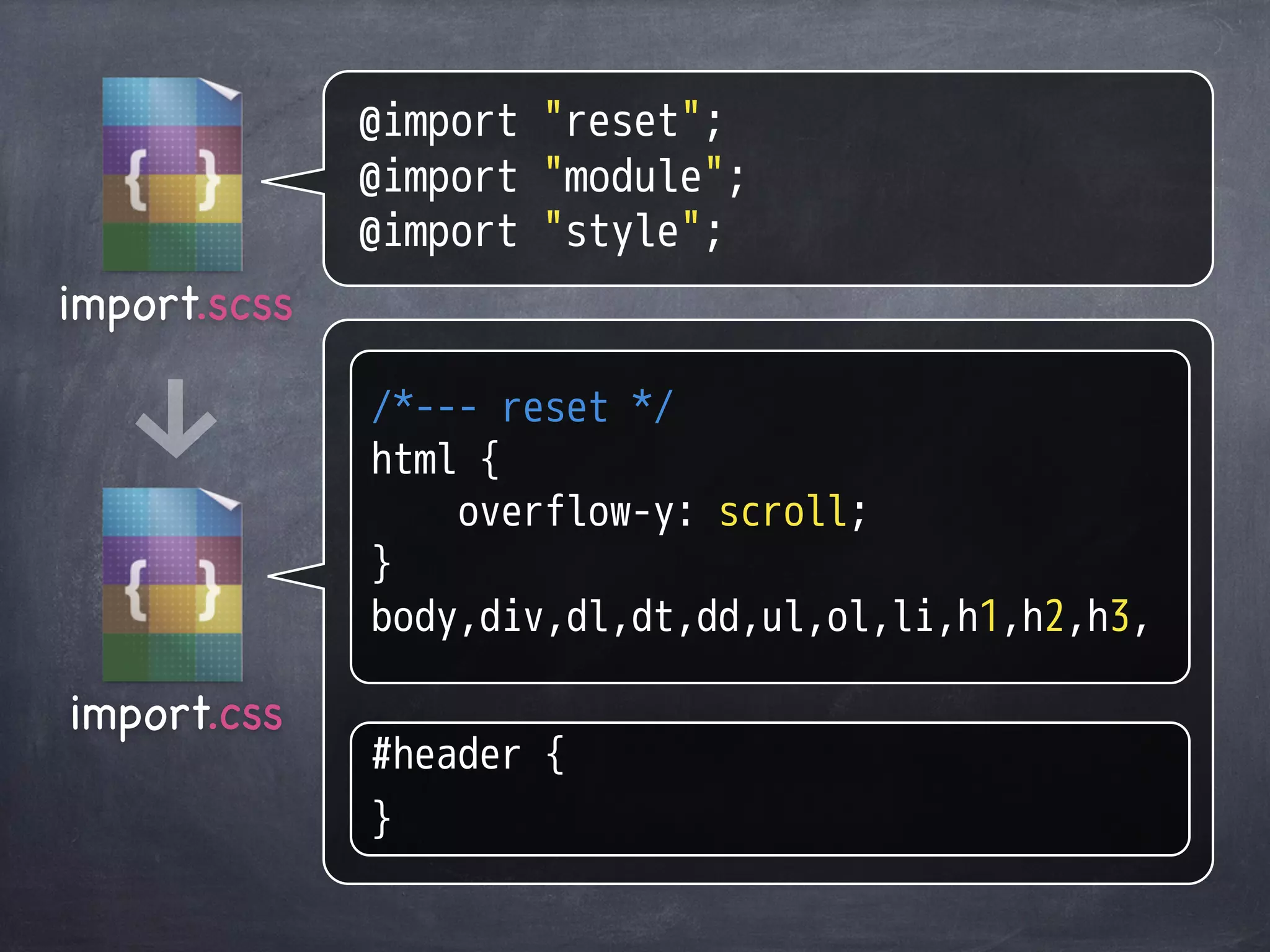
- 55.
@import "reset";
@import "module";
@import "style";
import.scss
/*--- reset */
html {
overflow-y: scroll;
}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,
import.css
#header {
}
- 56.
- 57.
- 58.
- 59.
- 60.
- 61.
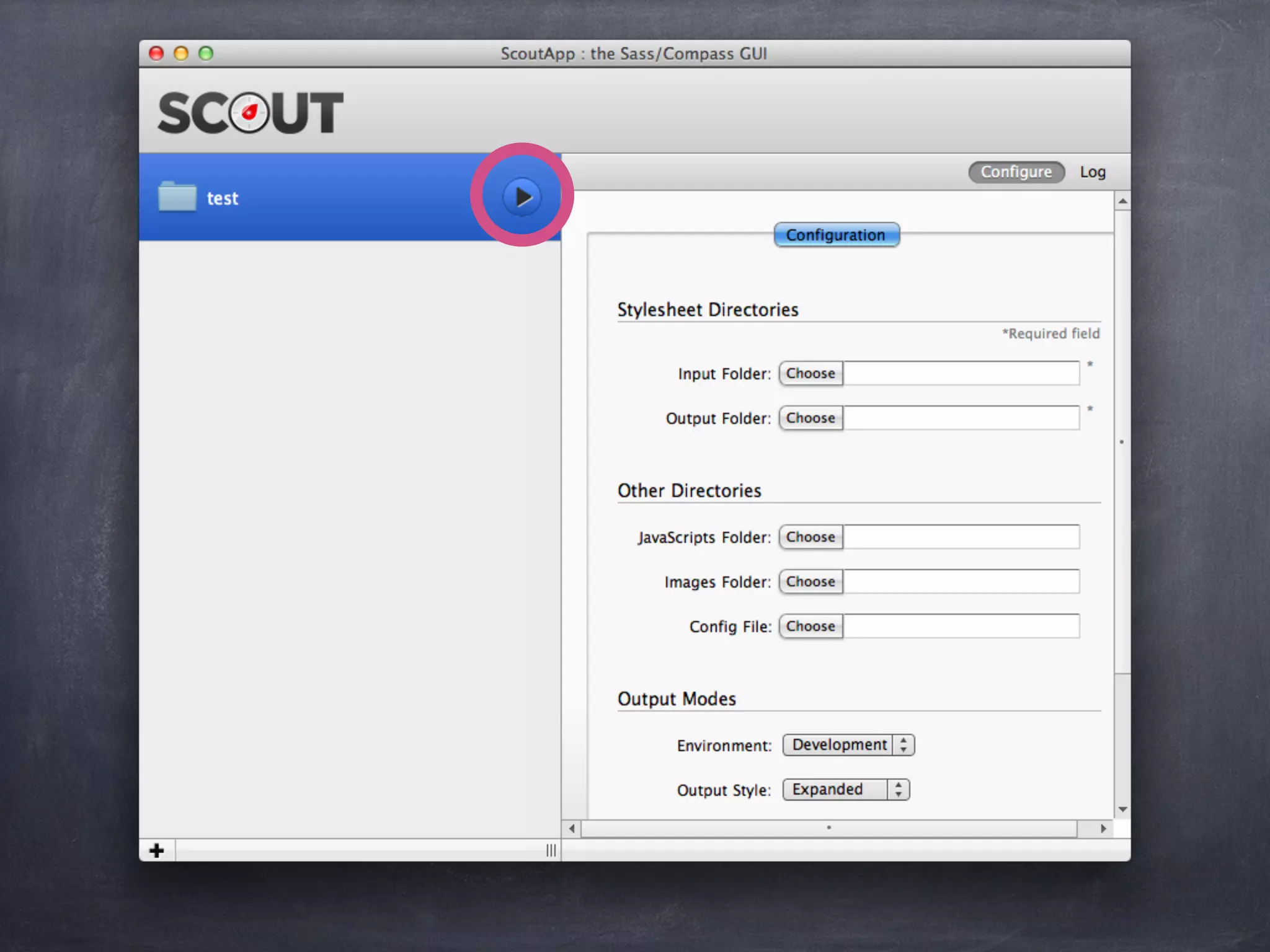
- 63.
- 64.
- 65.
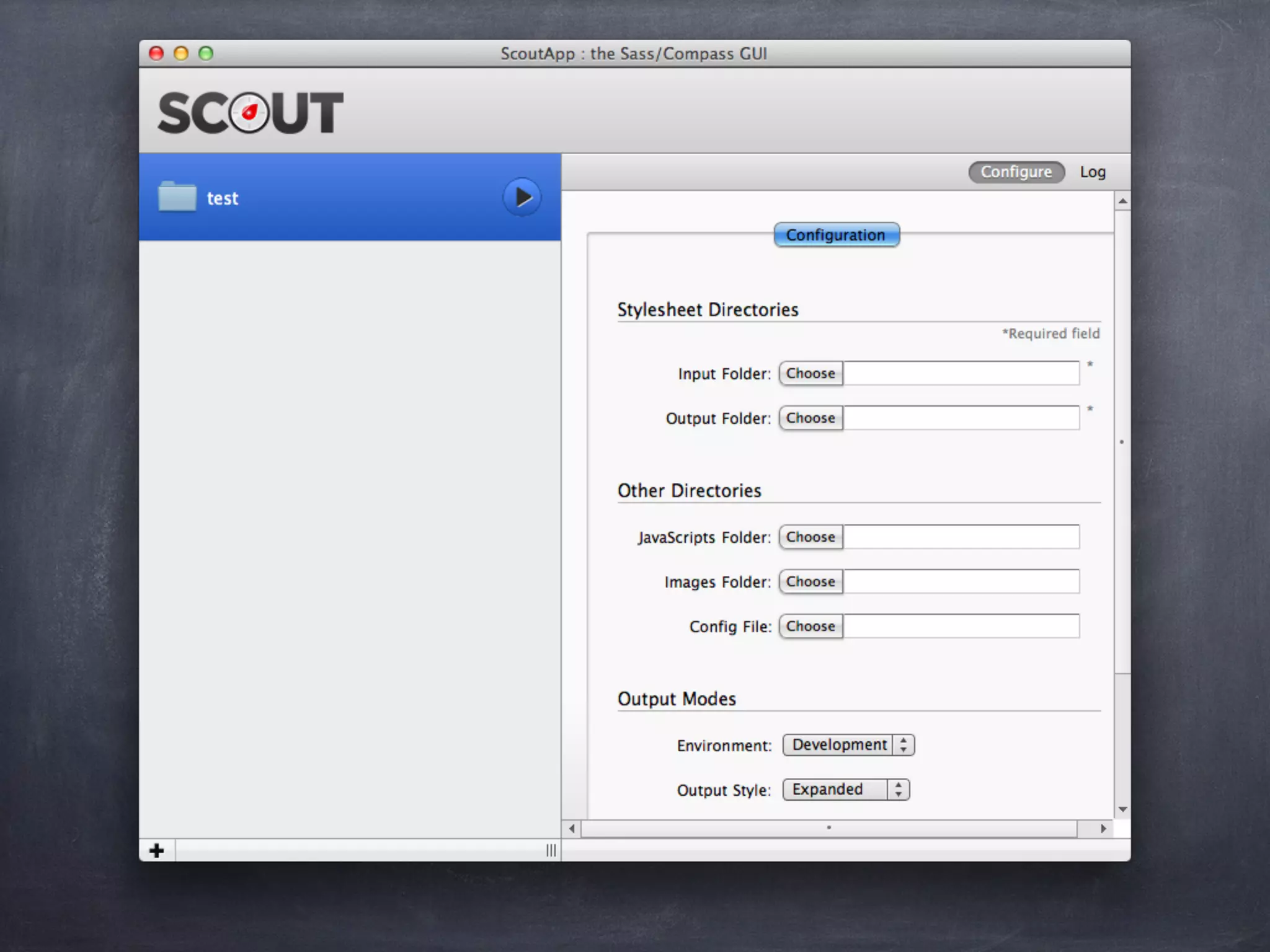
- 71.
- 72.
- 73.
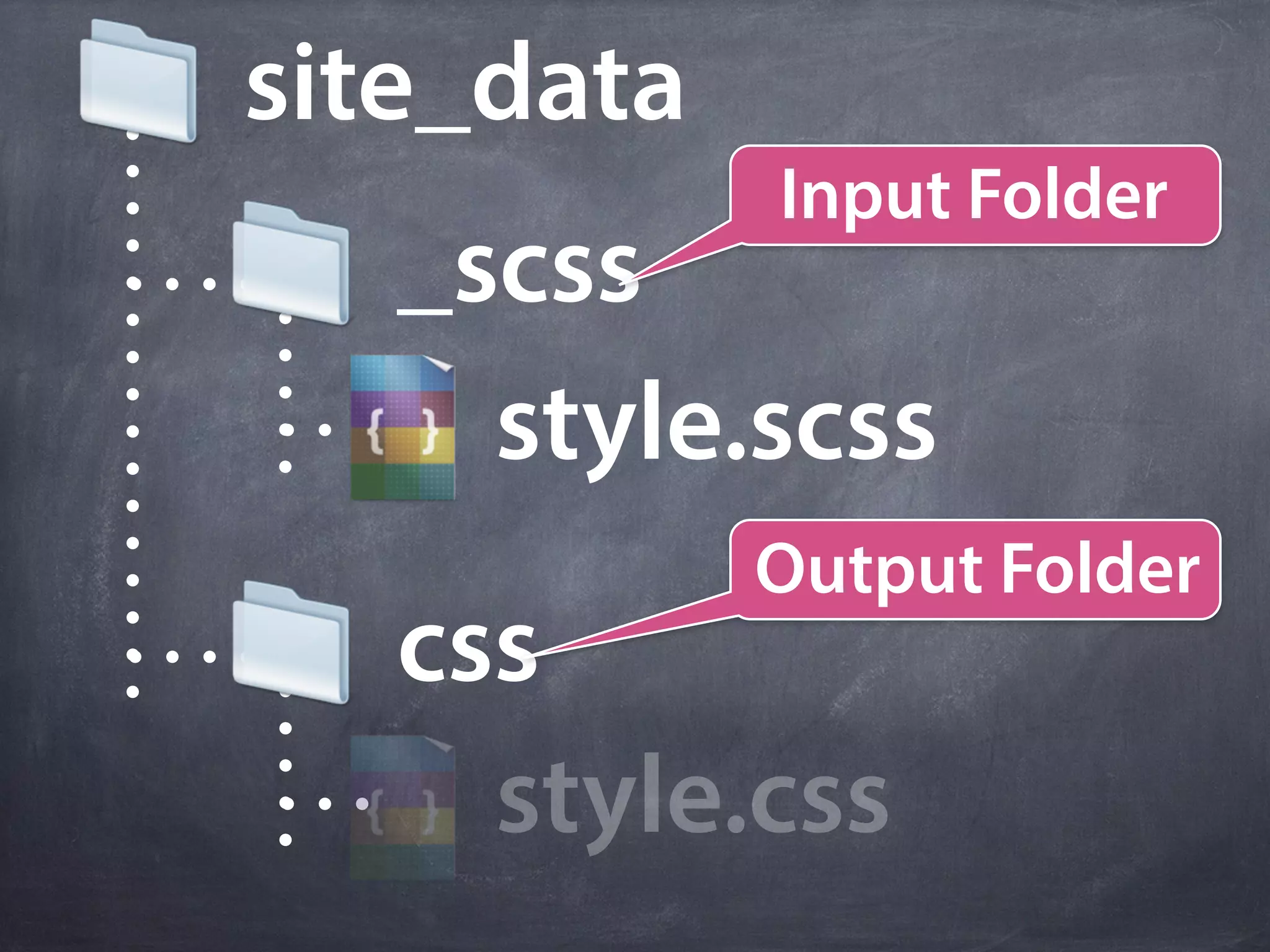
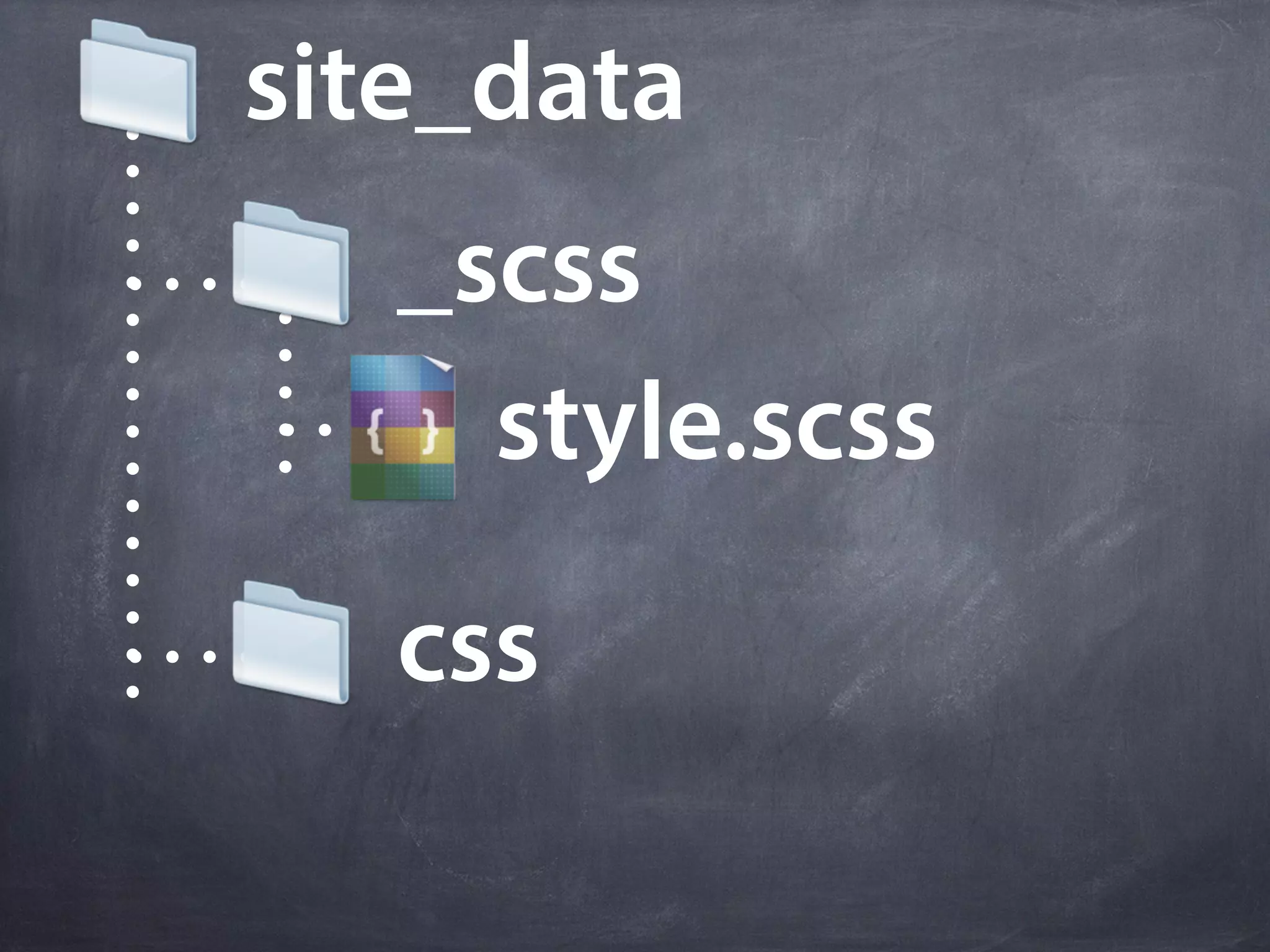
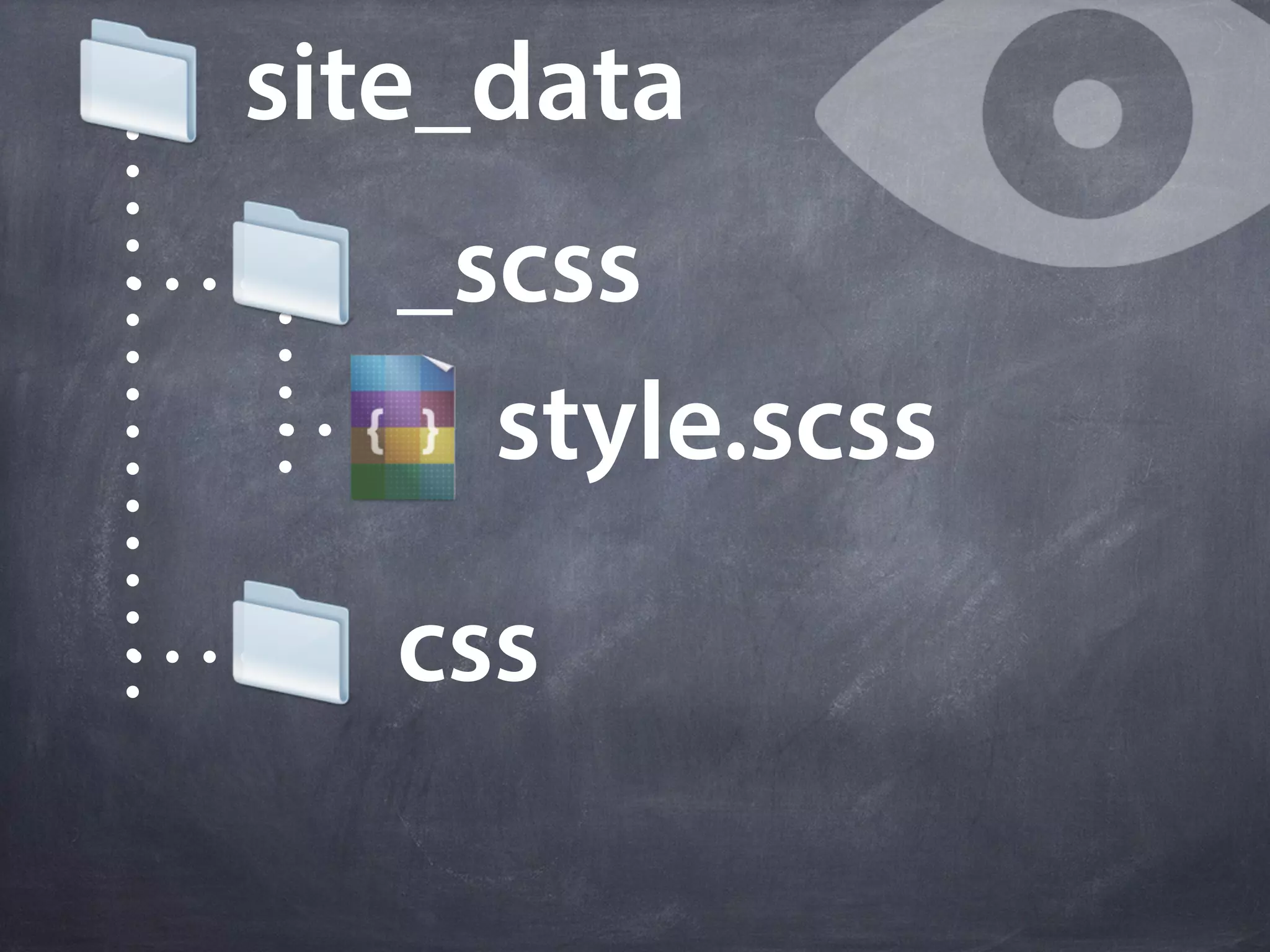
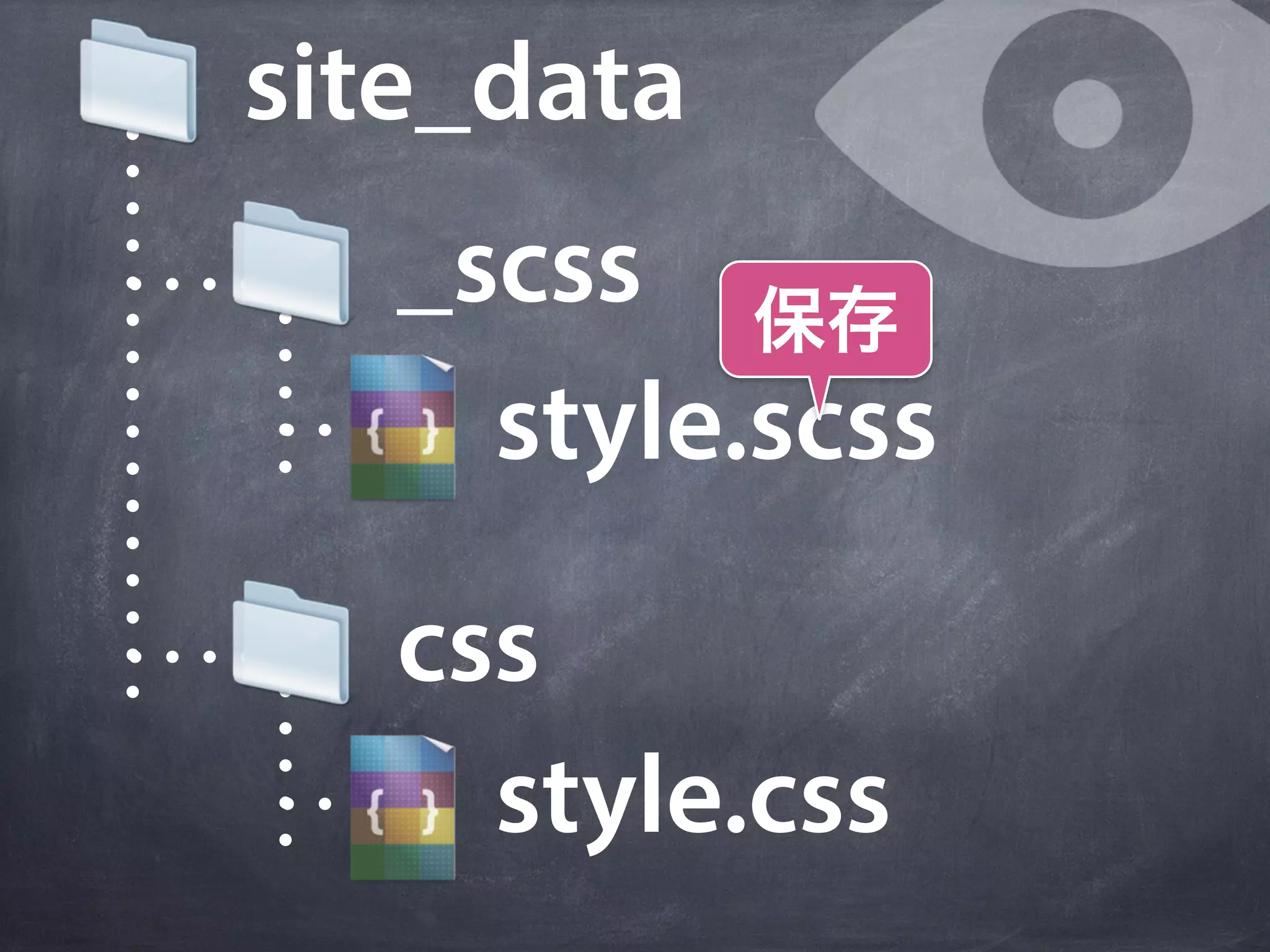
site_data
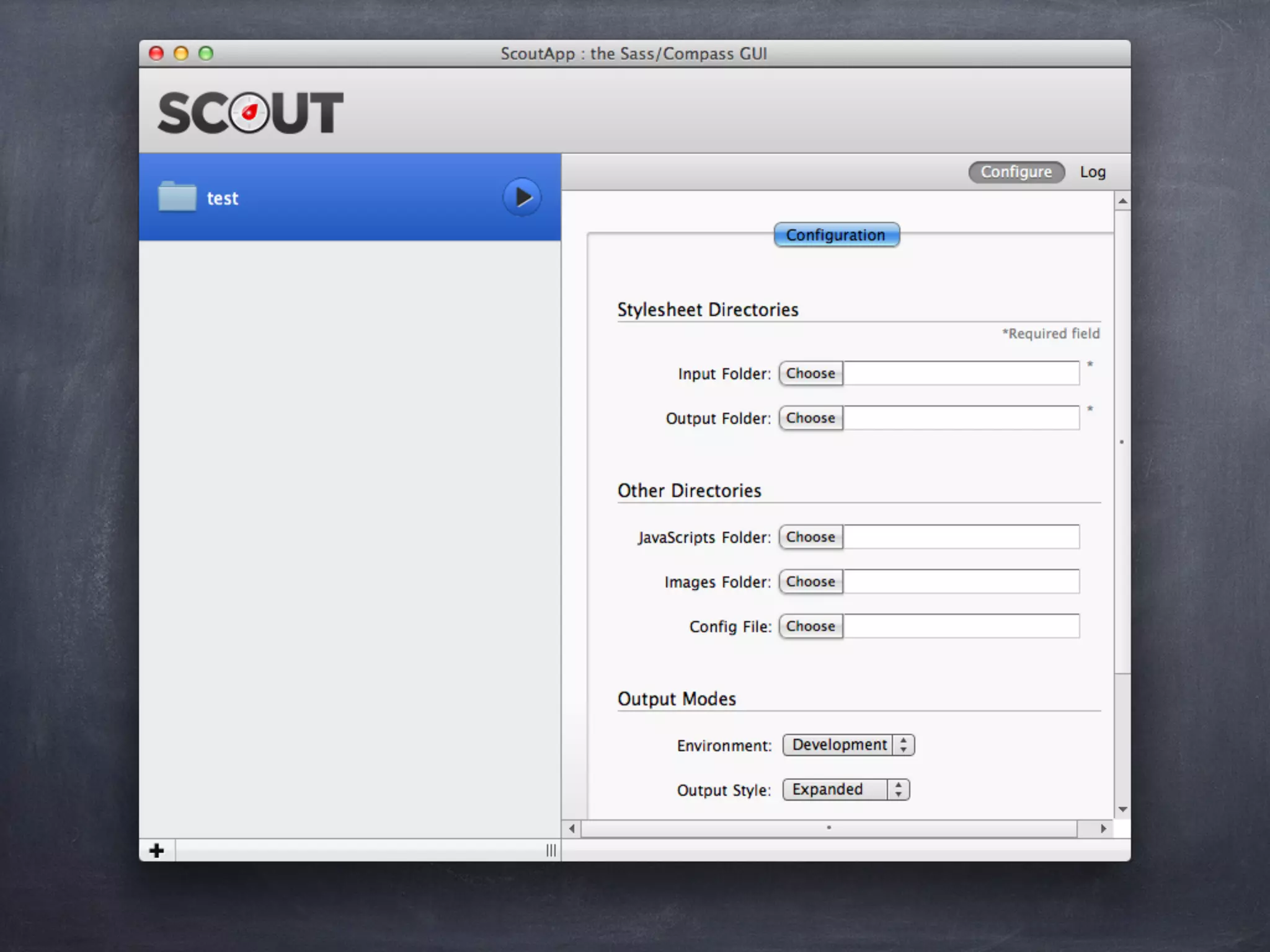
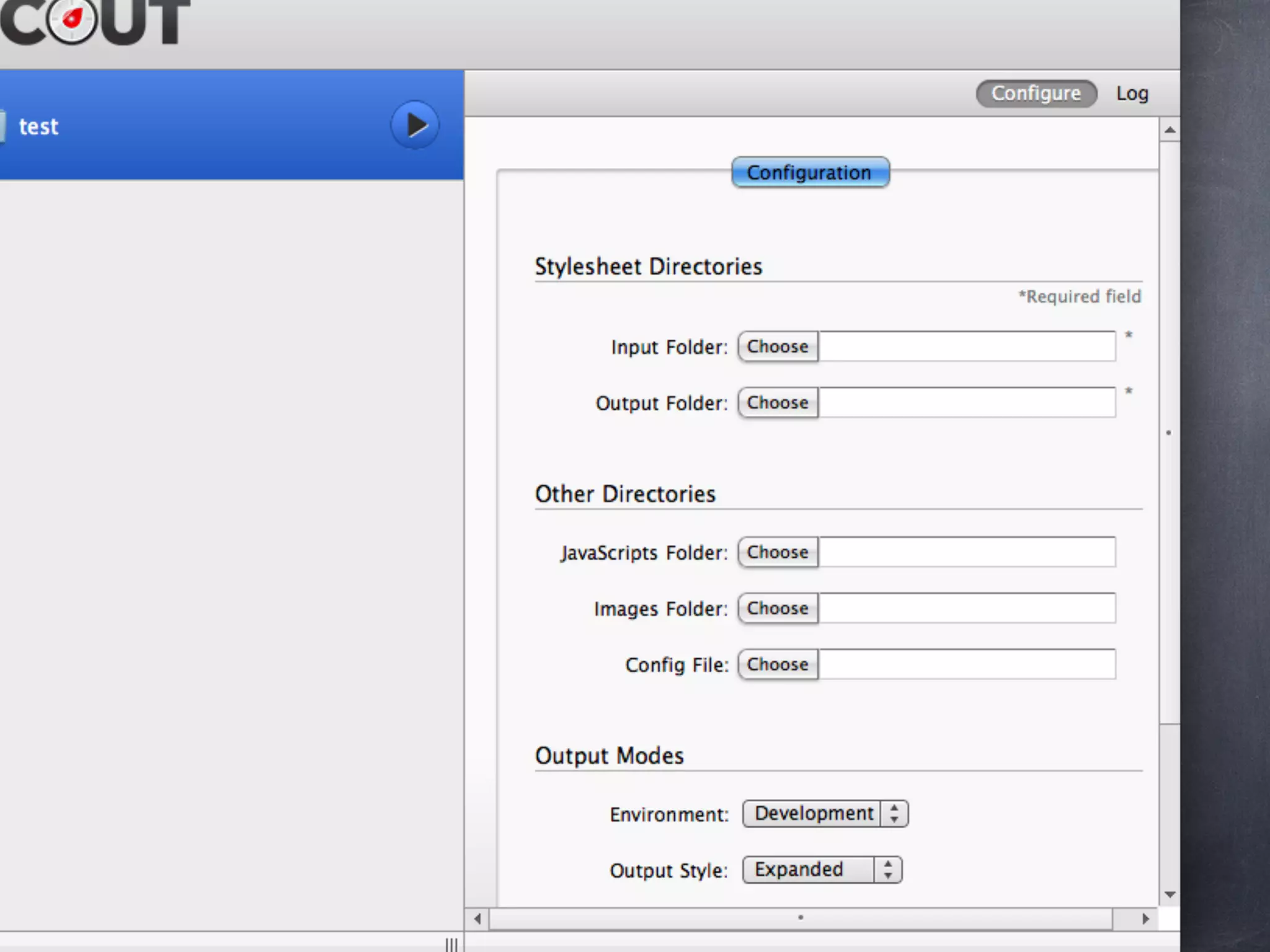
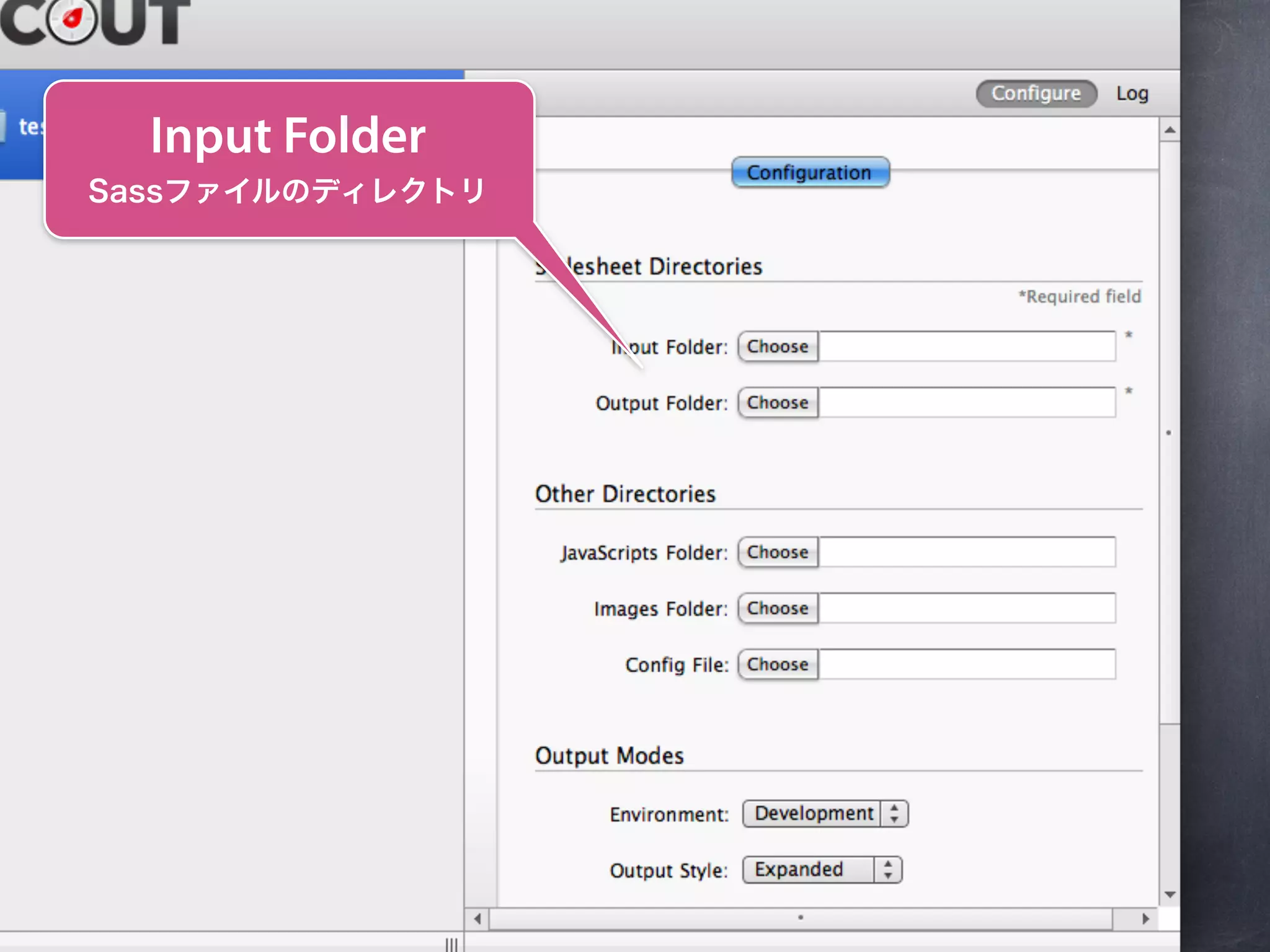
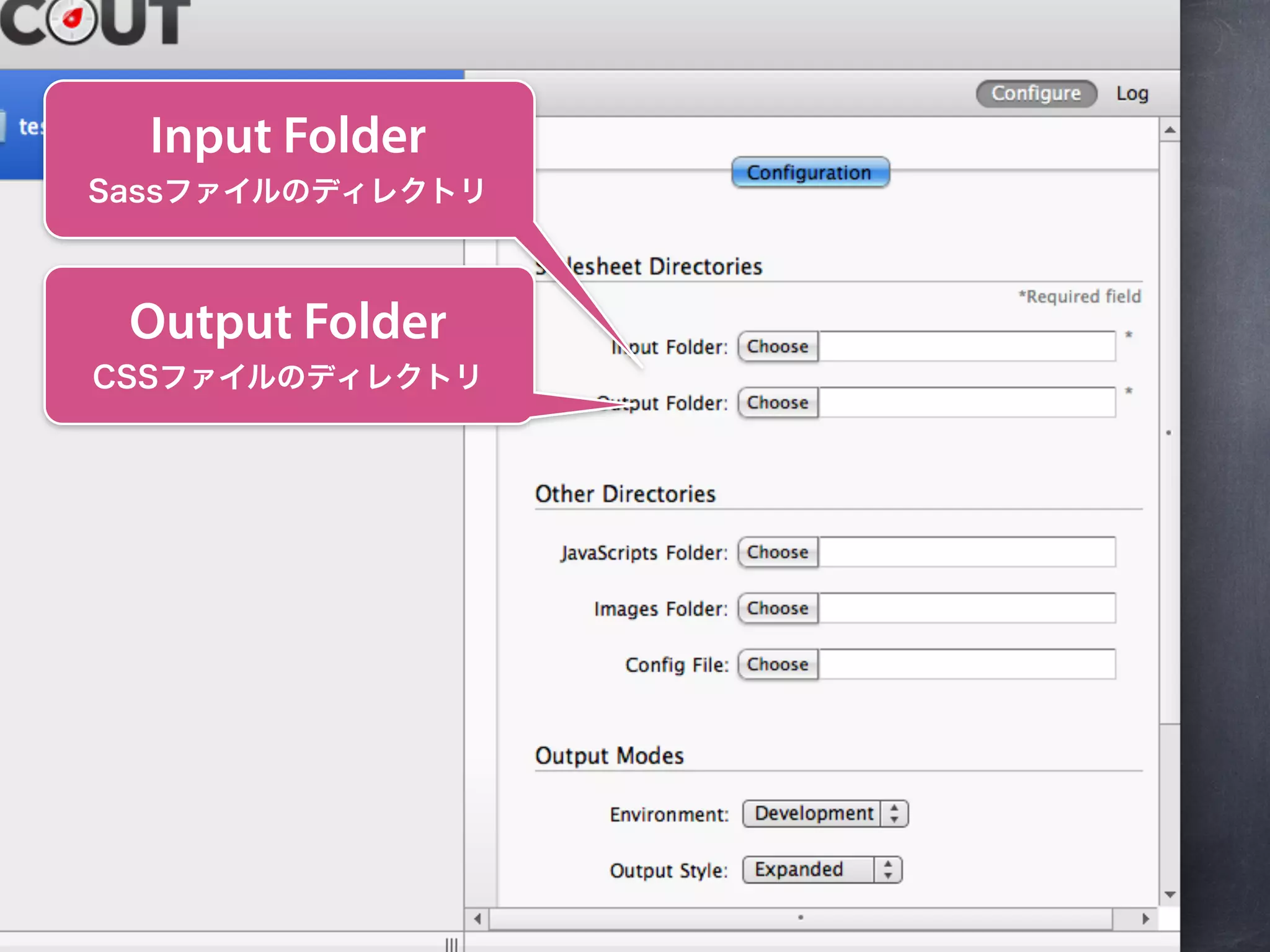
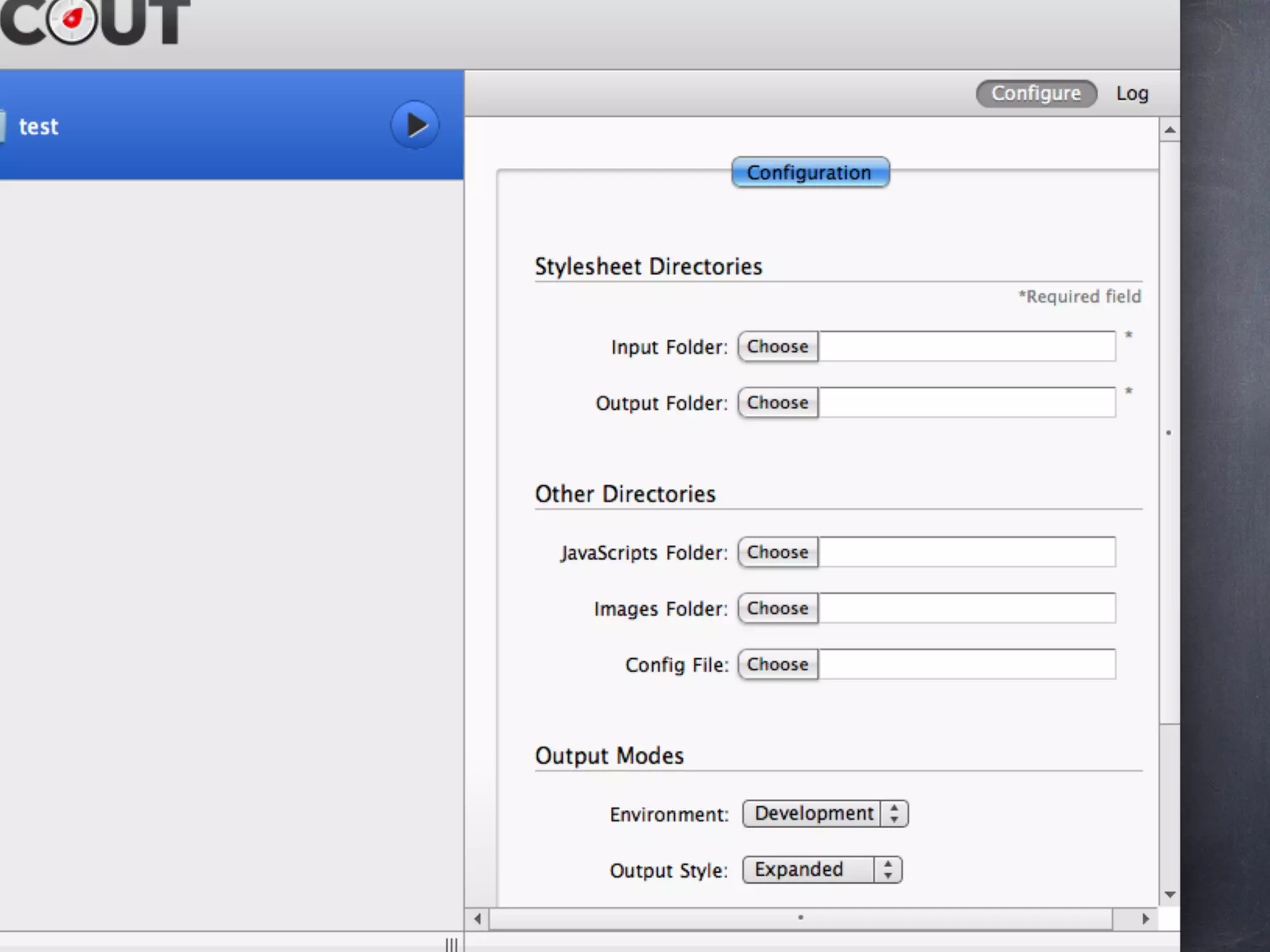
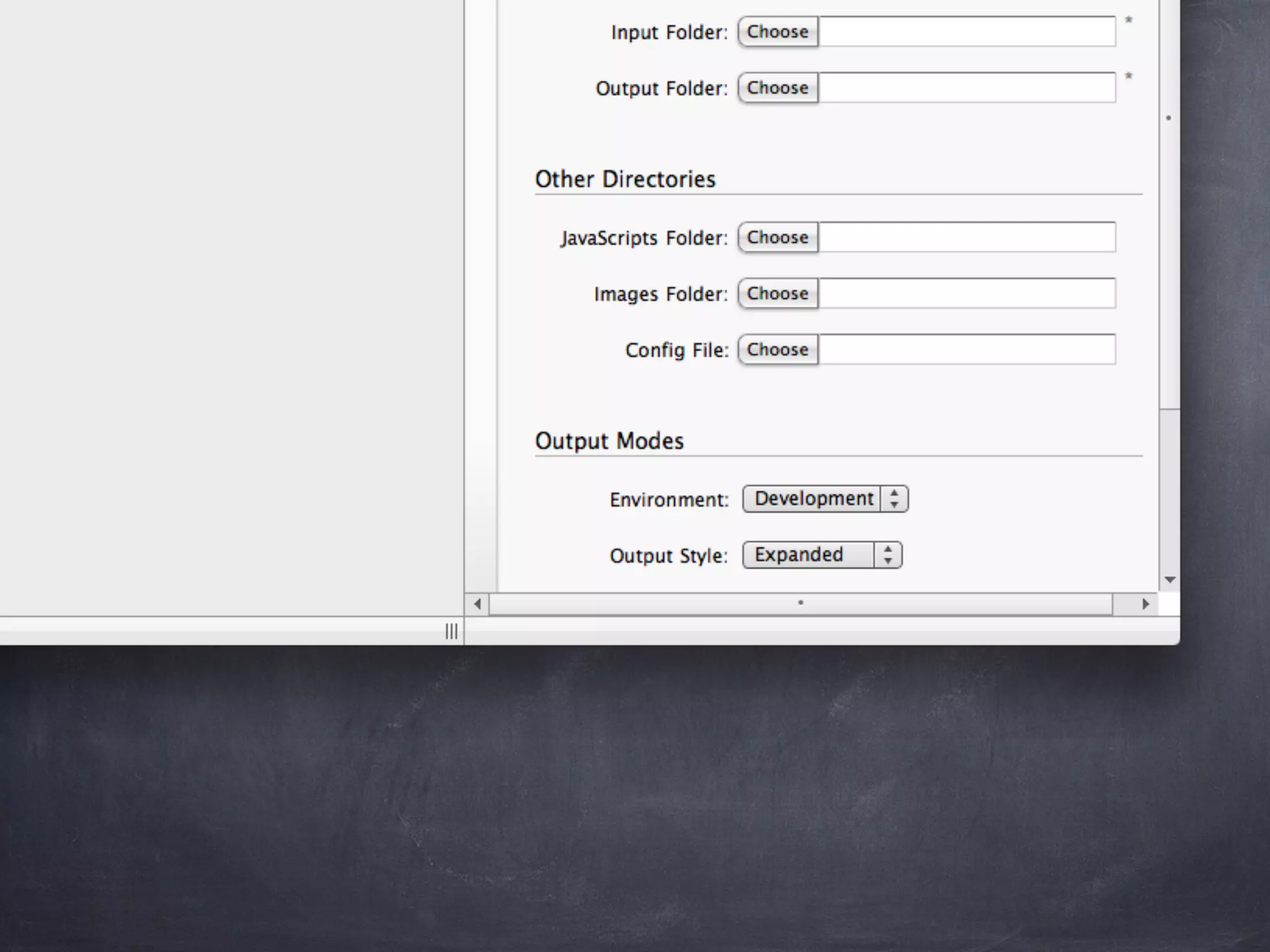
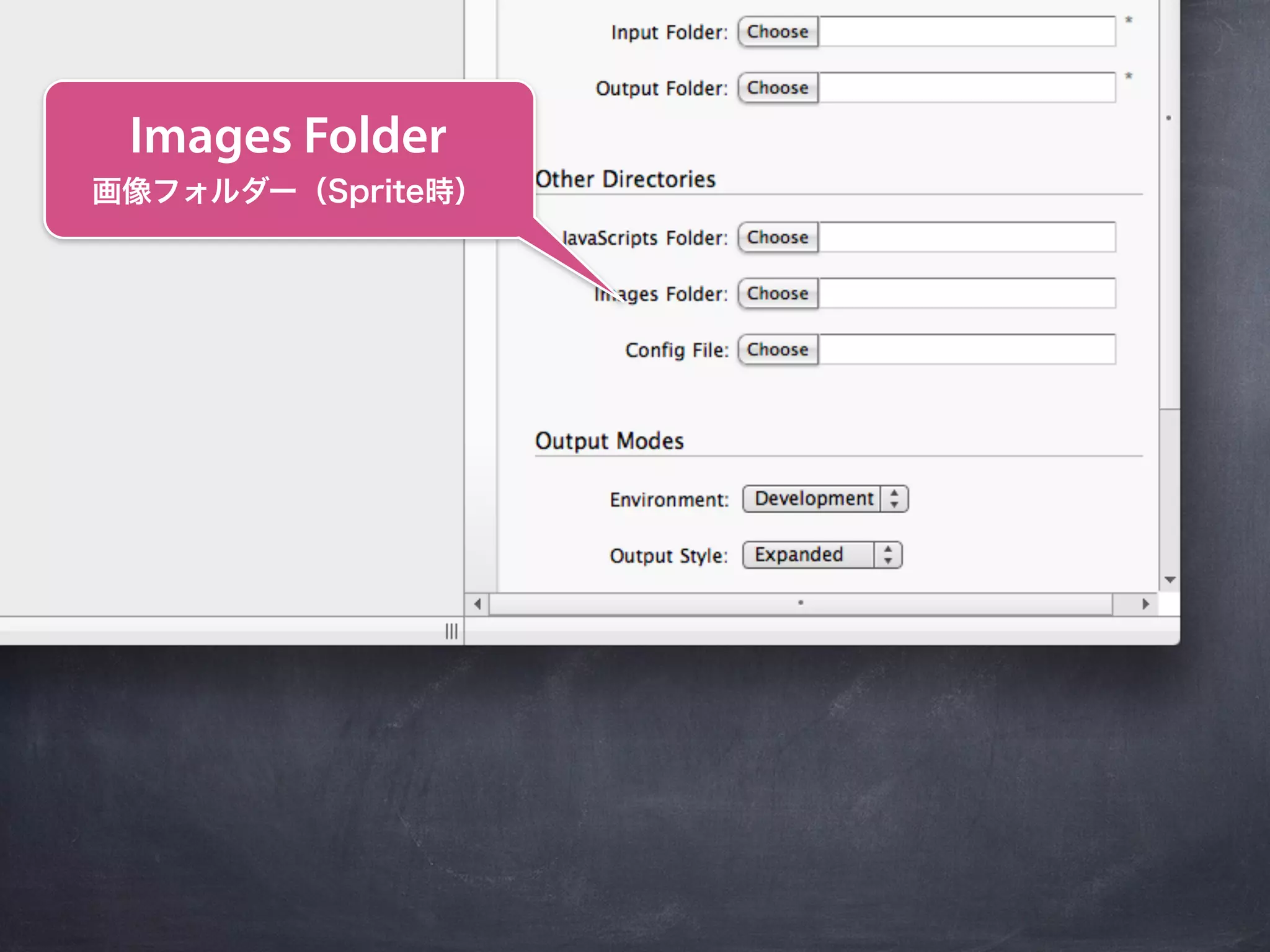
Input Folder
_scss
style.scss
Output Folder
css
style.css
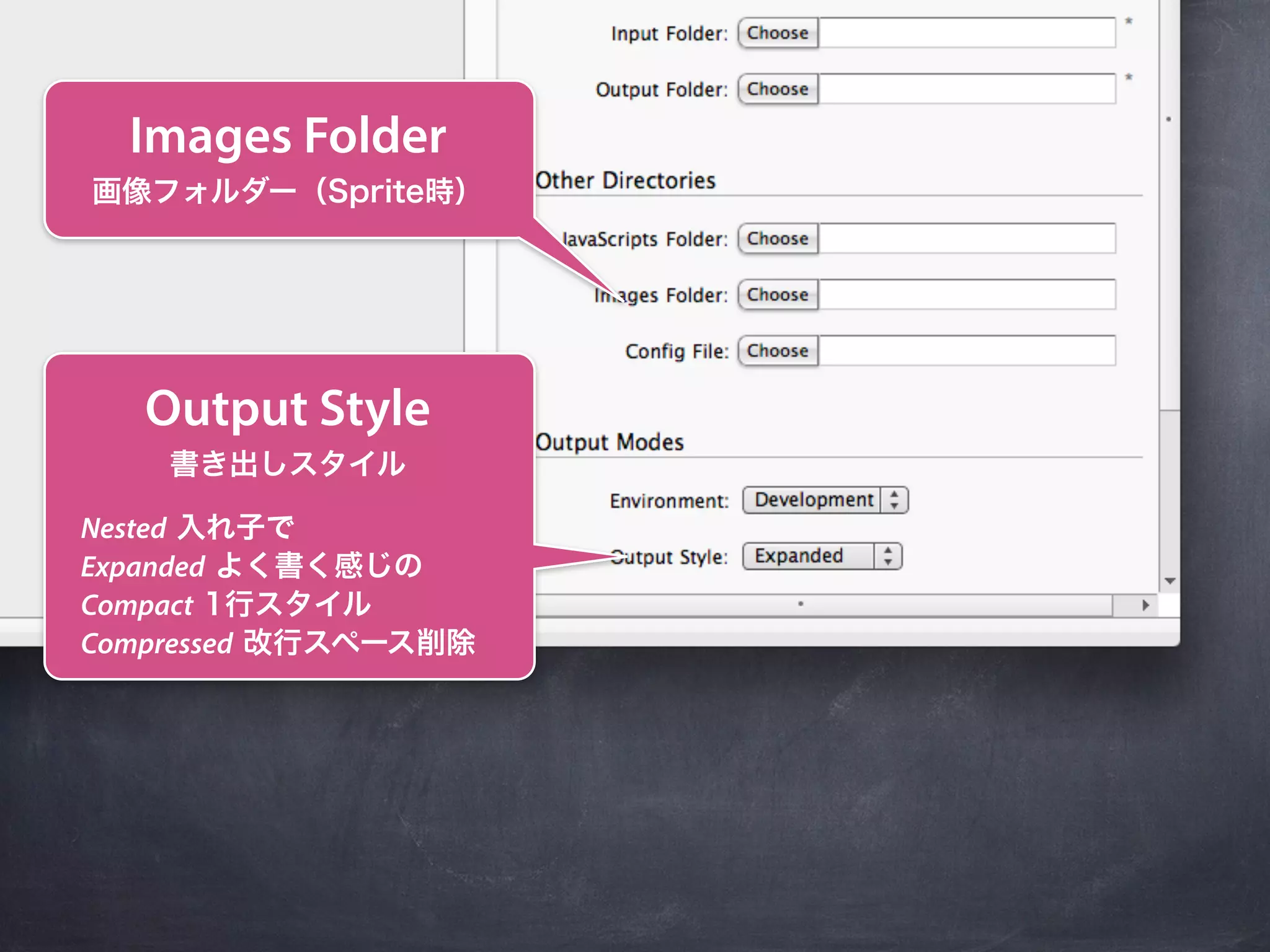
- 76.
- 77.
- 78.
- 79.
- 80.
- 81.
- 82.
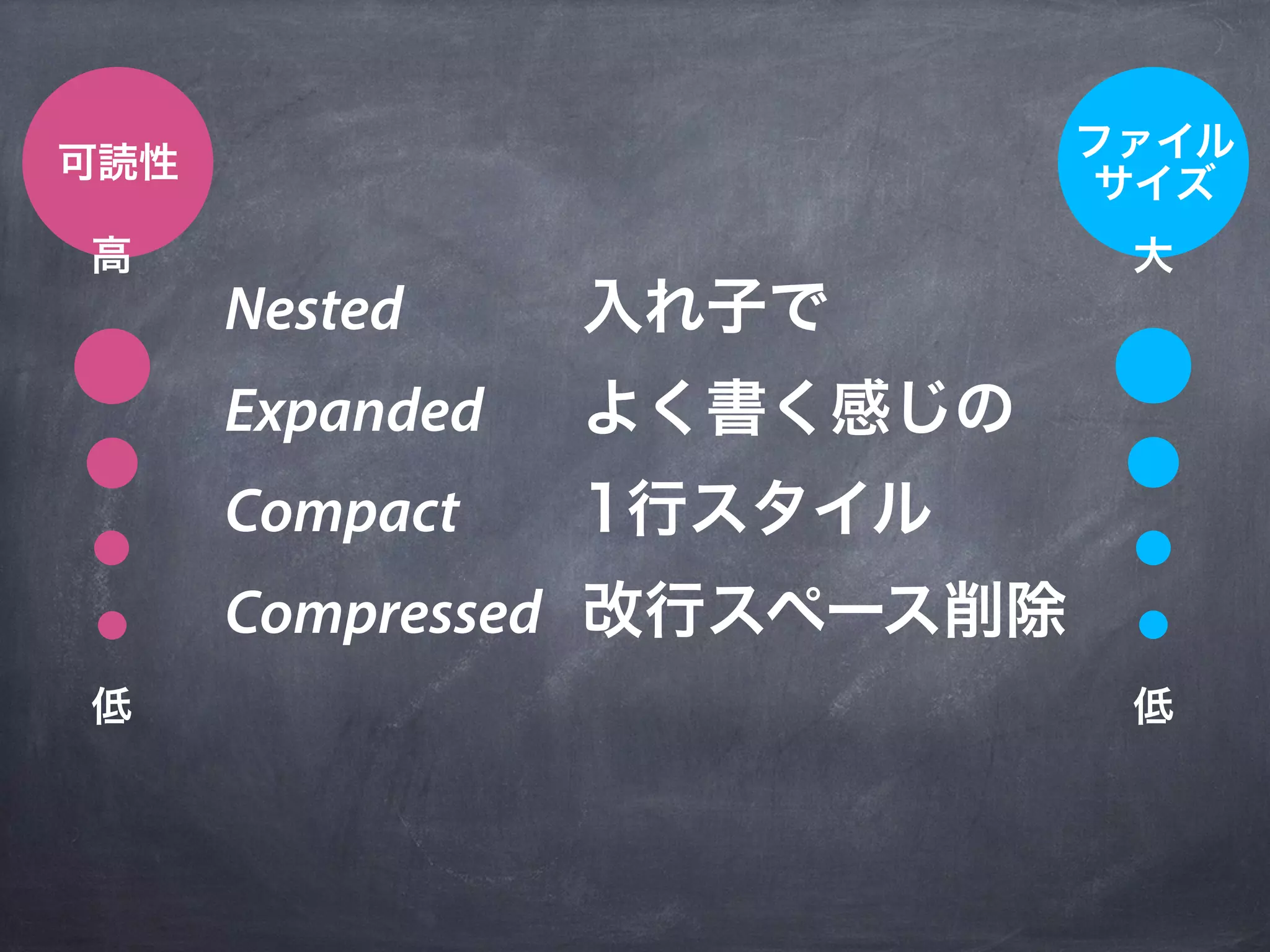
ファイル
可読性
サイズ
高 大
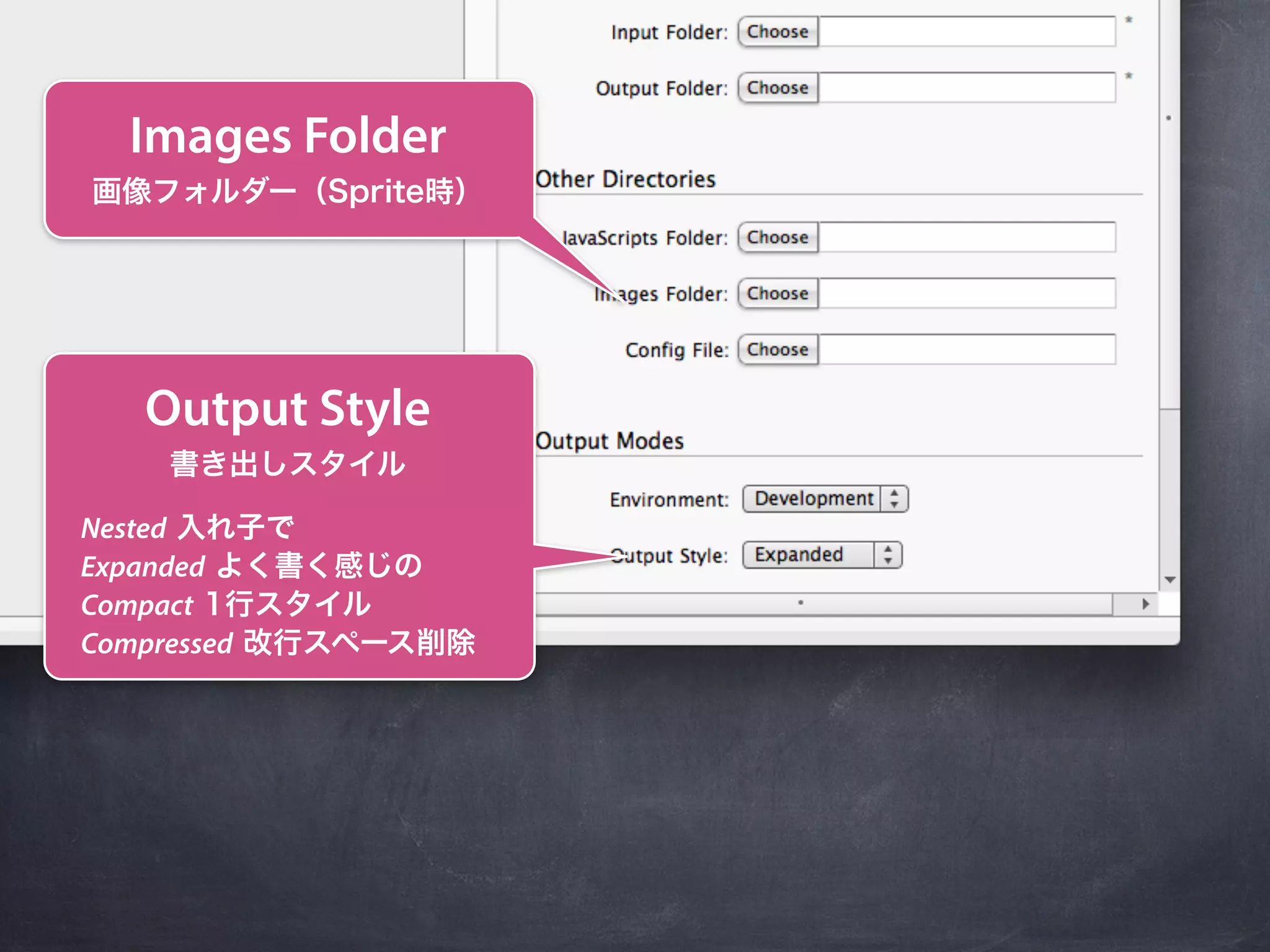
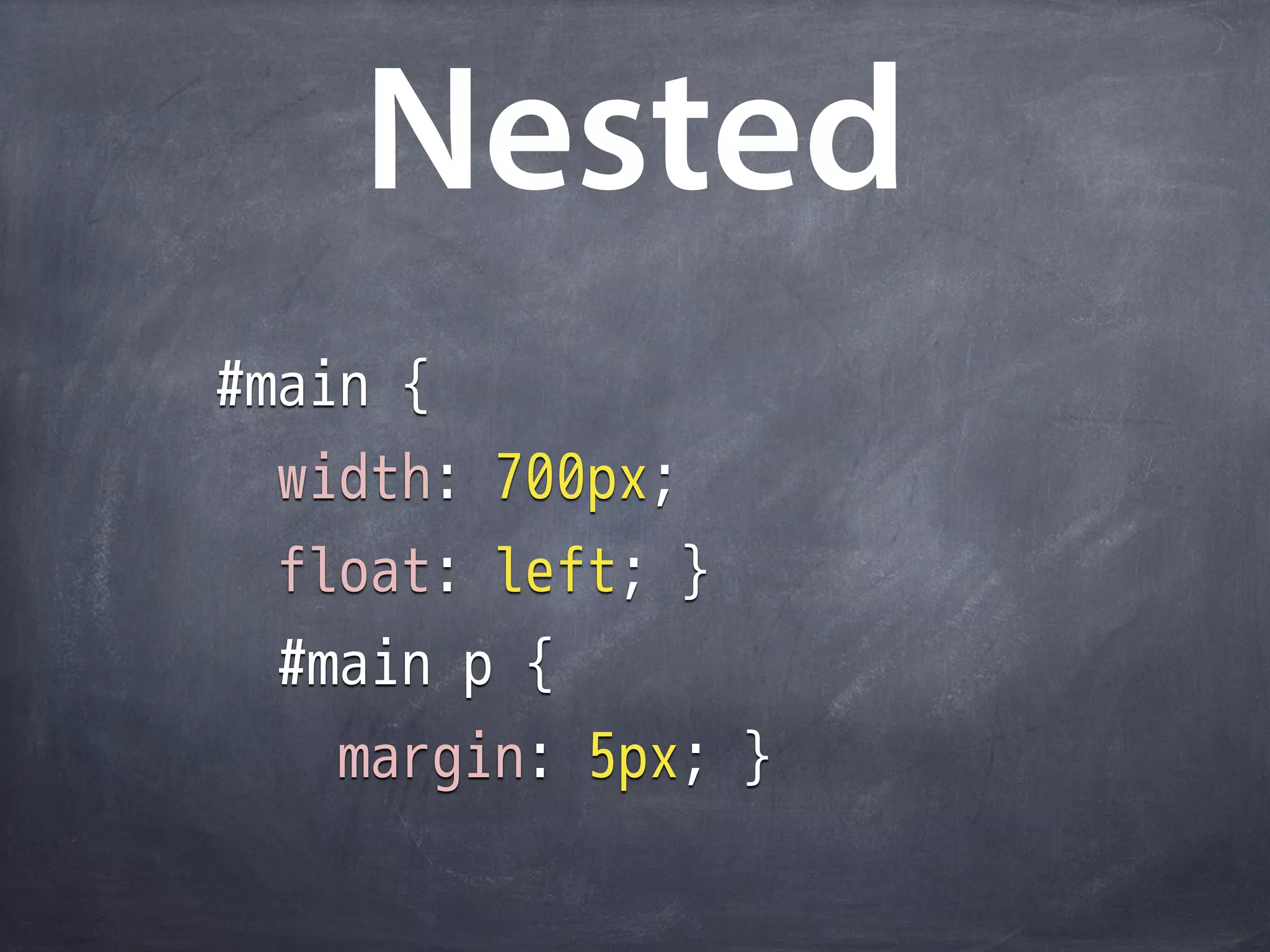
Nested 入れ子で
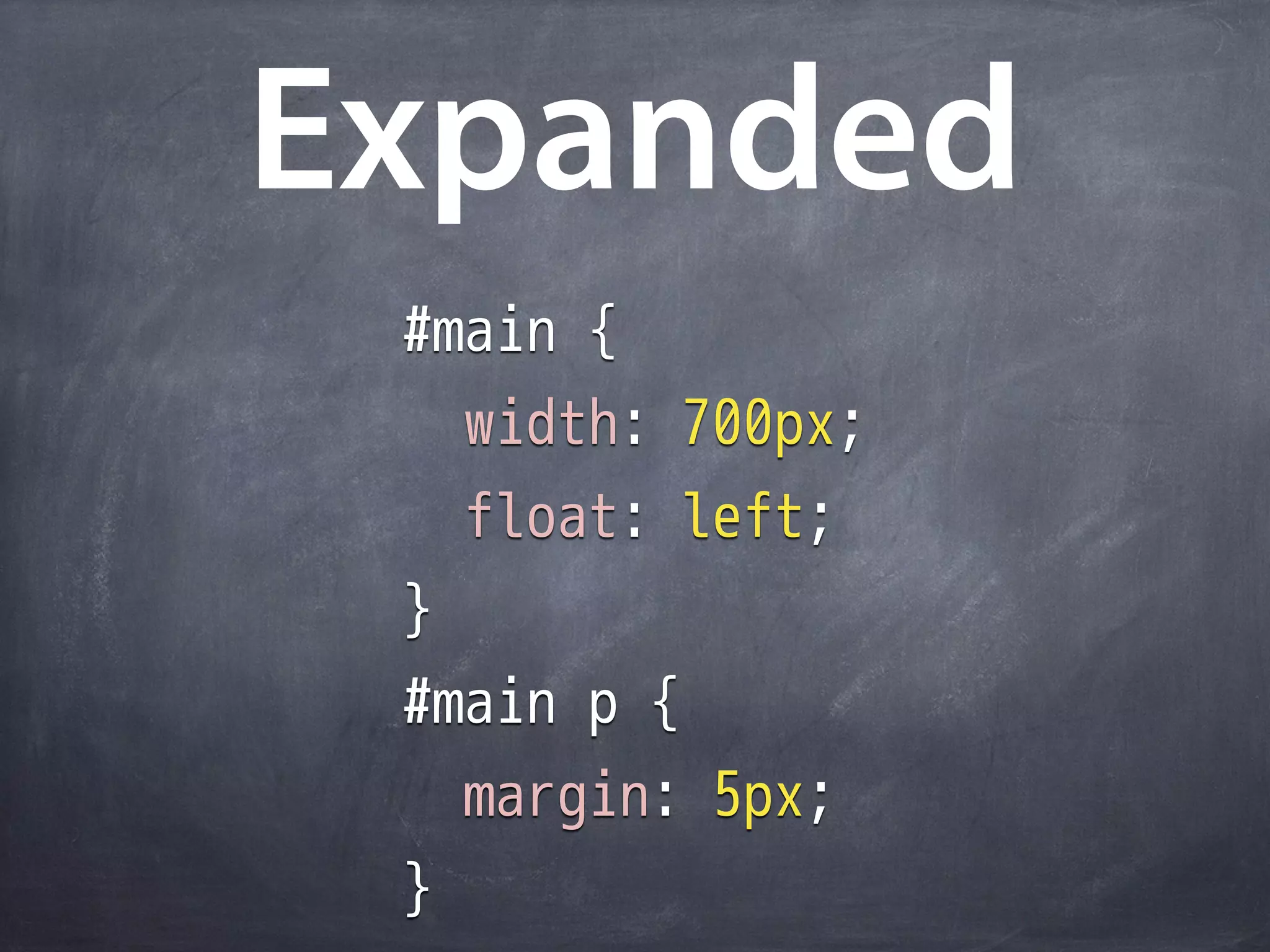
Expanded よく書く感じの
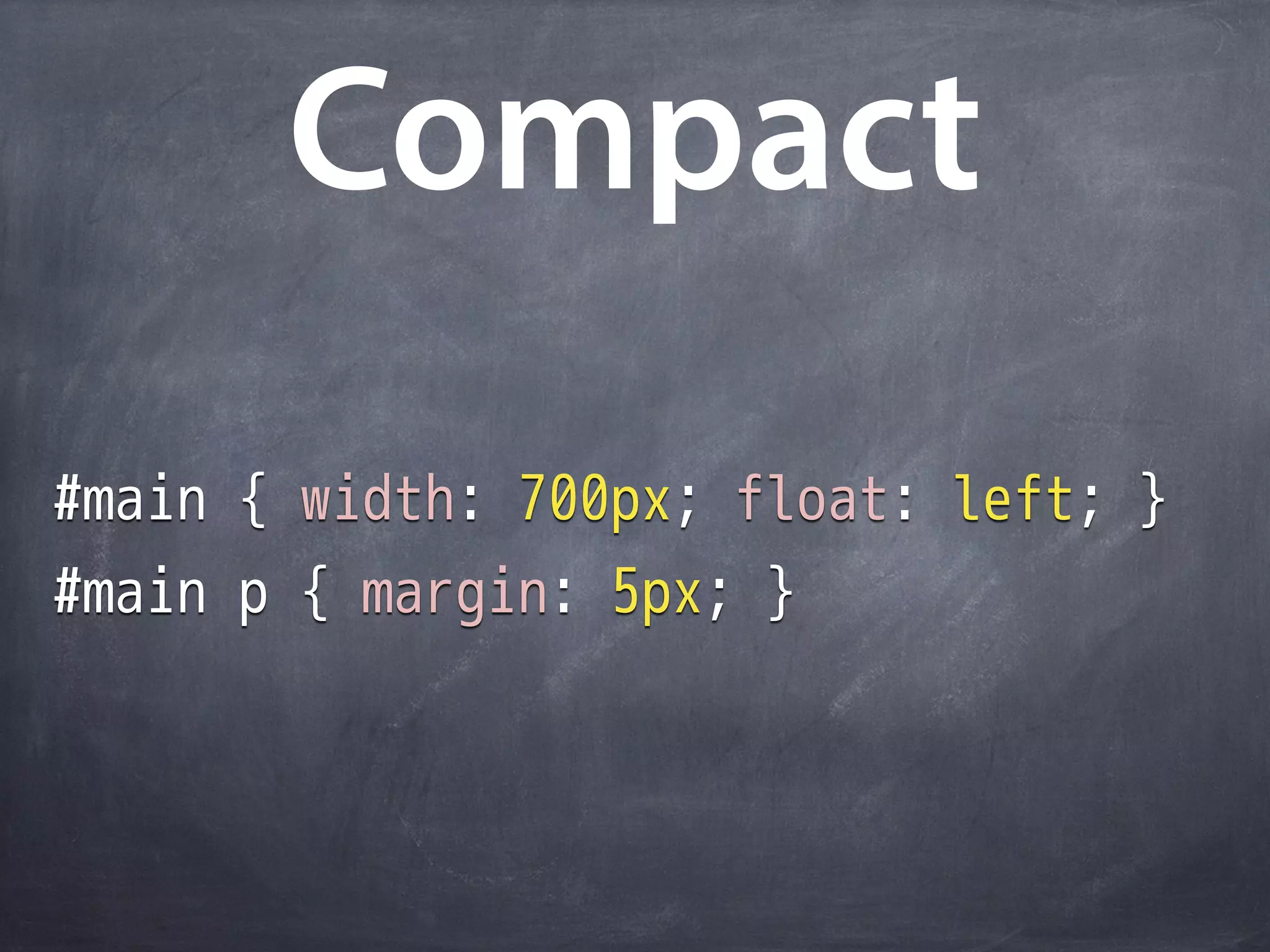
Compact 1行スタイル
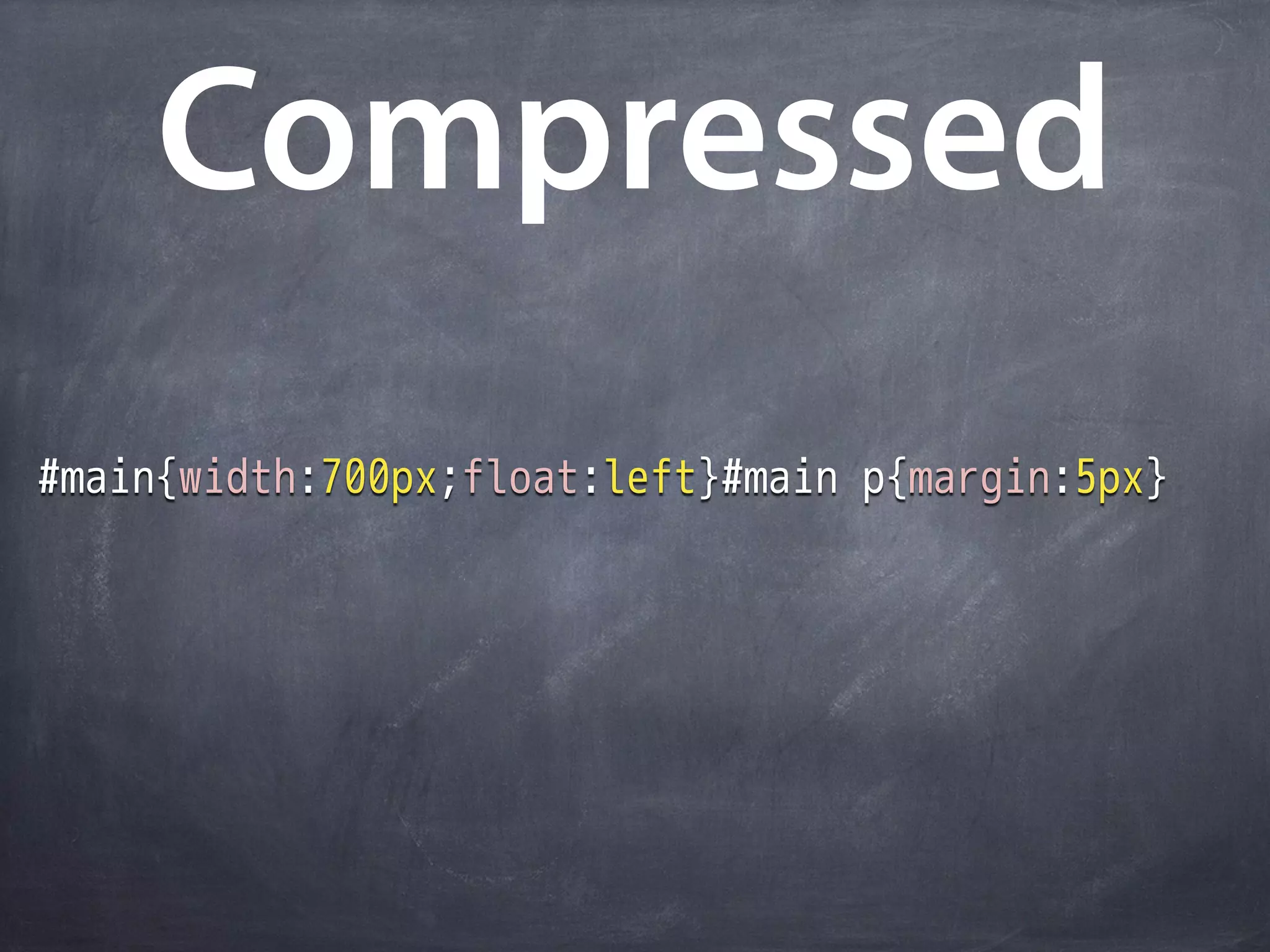
Compressed 改行スペース削除
低 低
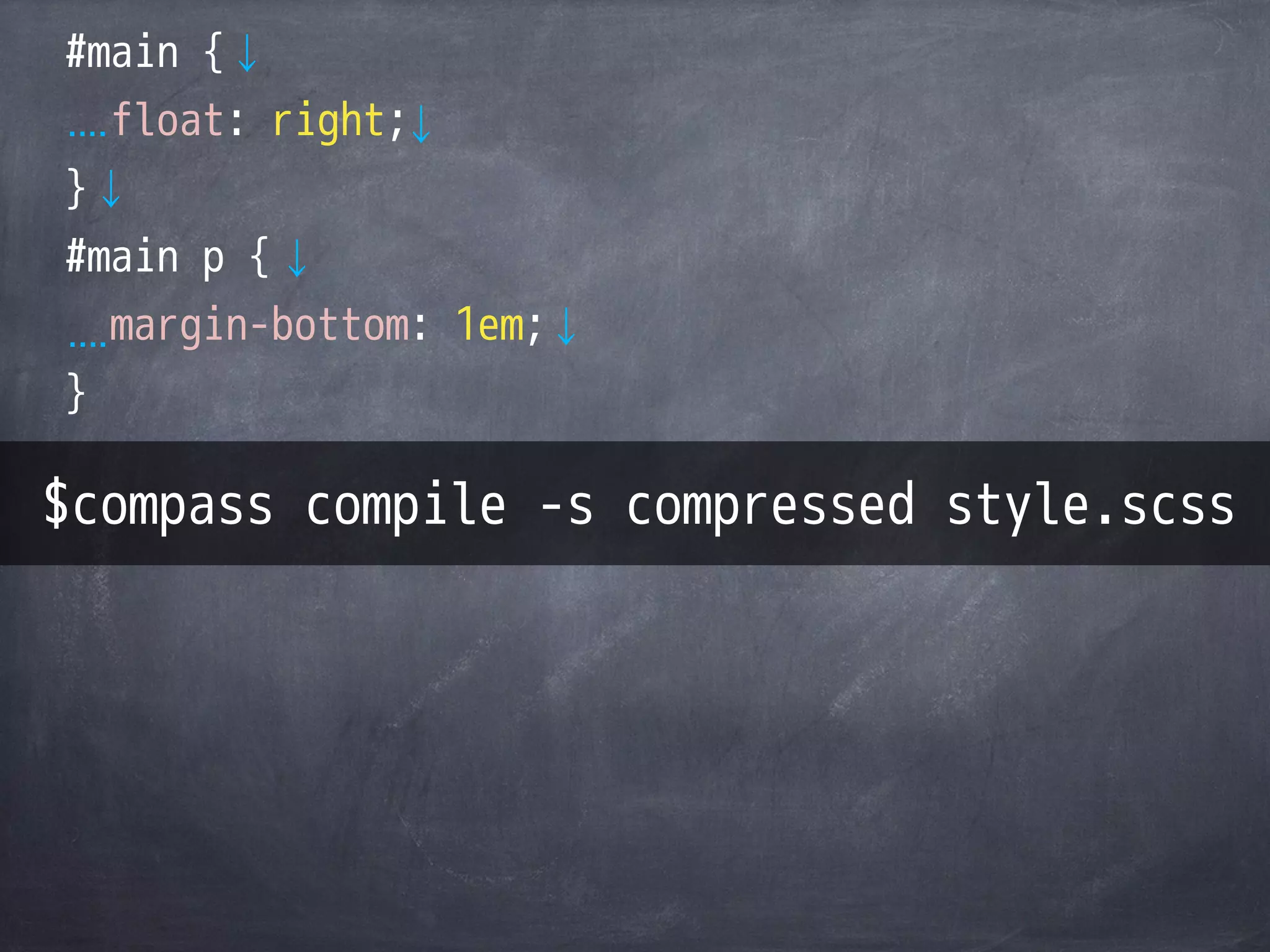
- 83.
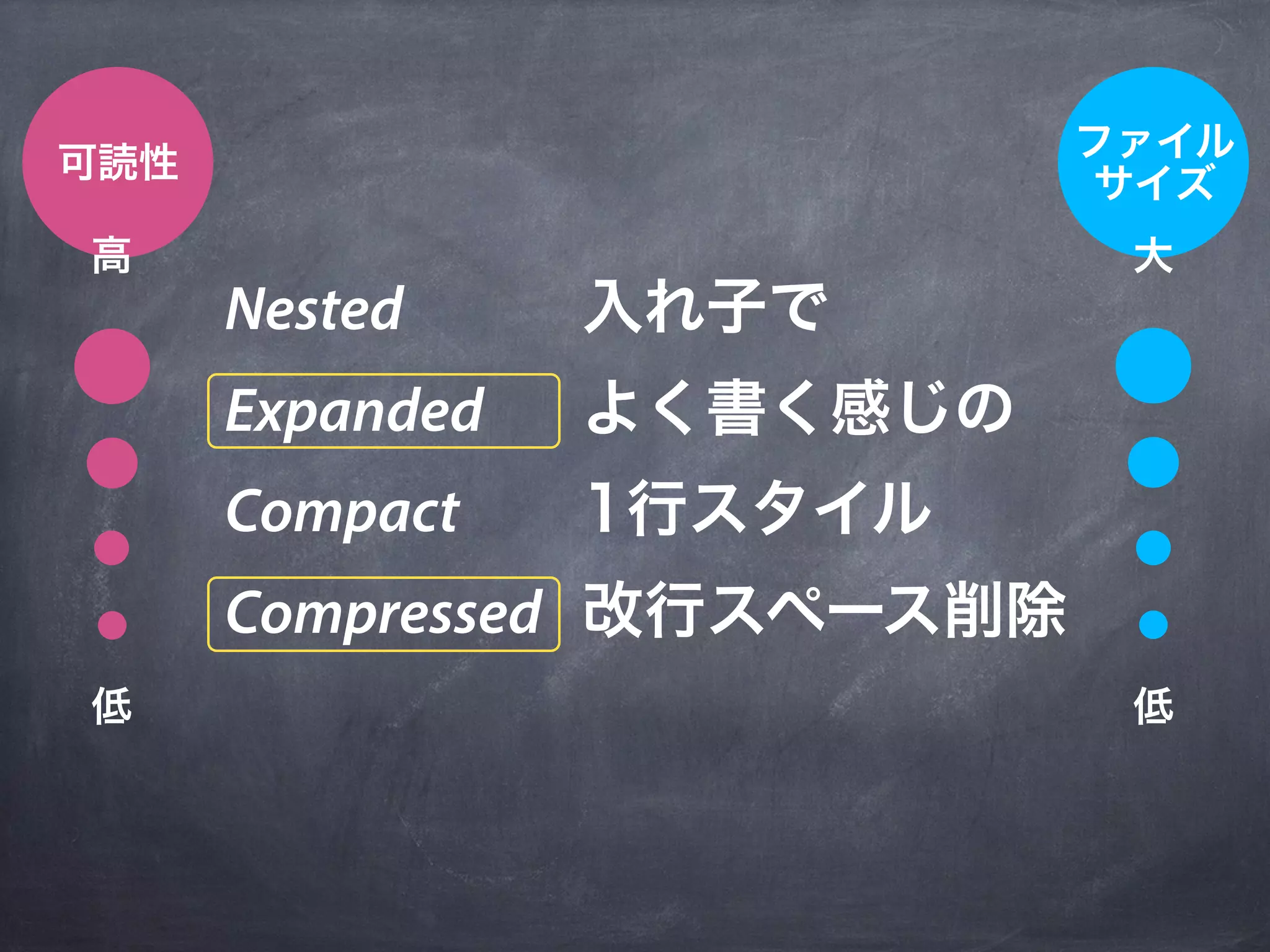
ファイル
可読性
サイズ
高 大
Nested 入れ子で
Expanded よく書く感じの
Compact 1行スタイル
Compressed 改行スペース削除
低 低
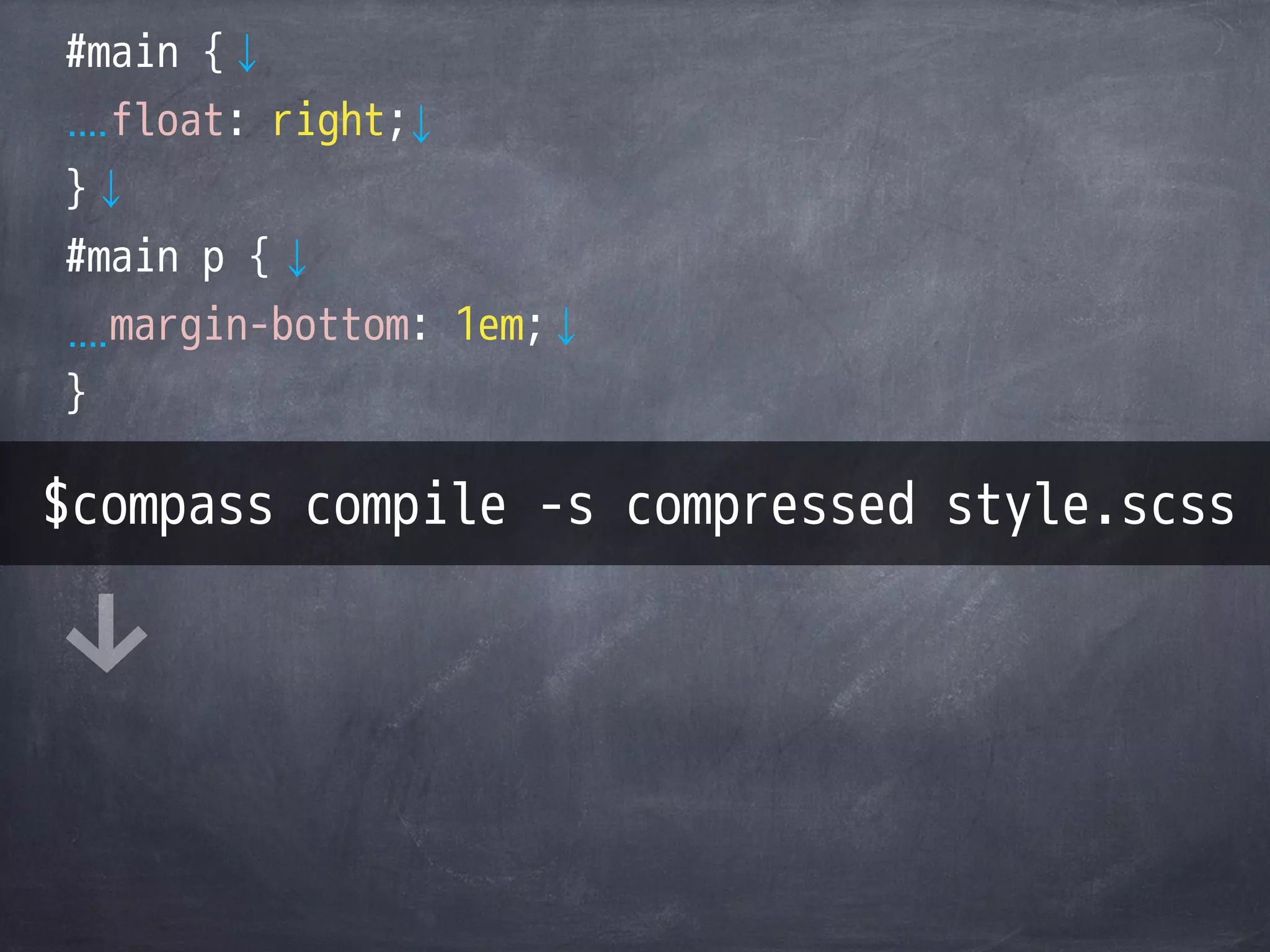
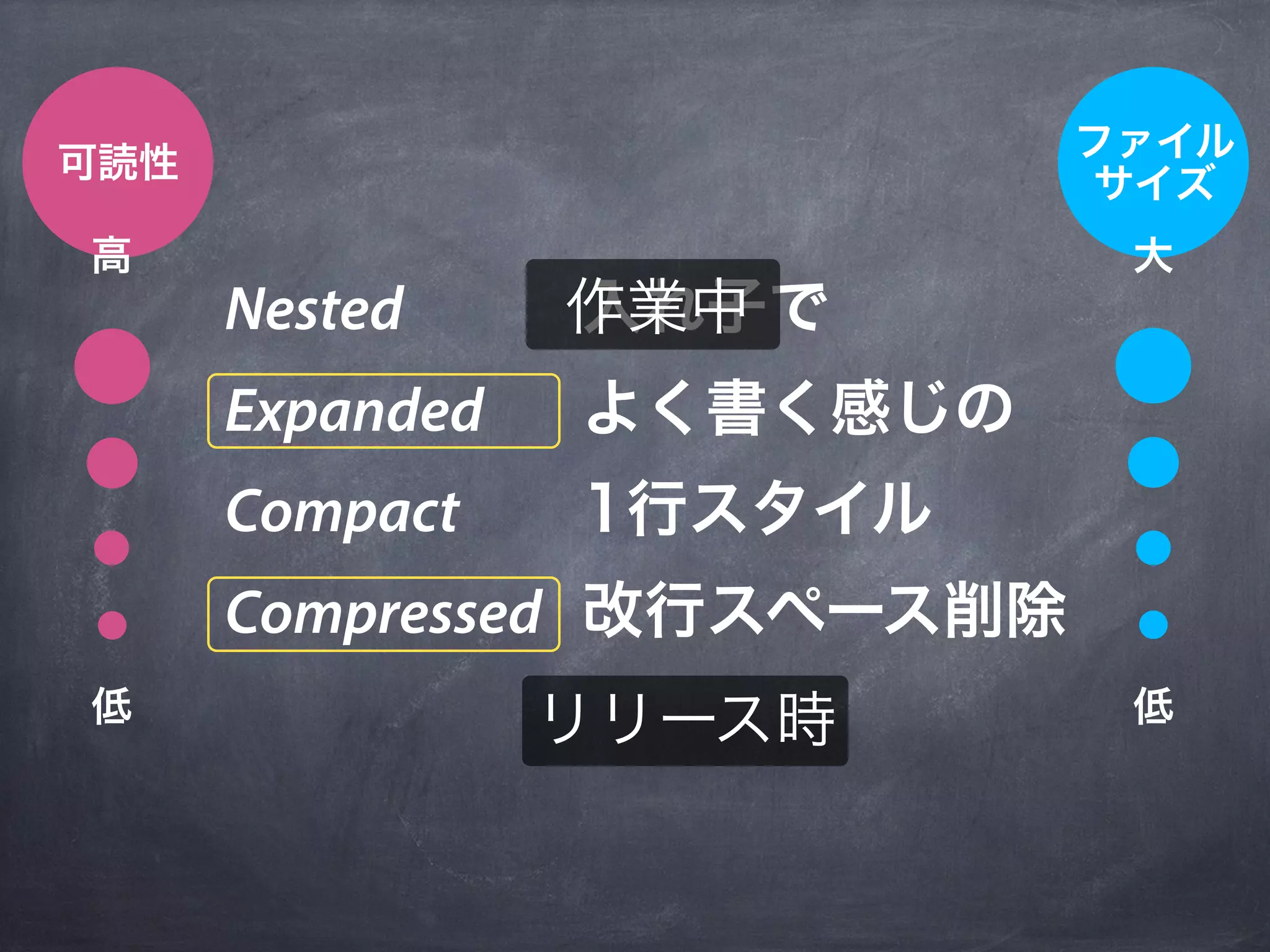
- 84.
ファイル
可読性
サイズ
高 大
Nested 作業中
入れ子で
Expanded よく書く感じの
Compact 1行スタイル
Compressed 改行スペース削除
低 低
リリース時
- 85.
- 88.
- 89.
- 90.
- 91.
- 92.
- 93.
- 94.
- 95.
Try!
Try!
@Camera Eye Photography (CC BY 2.0)
Try!
- 96.
ま ず は、 を 作って、
のコ ピー
イト
既存のサ
実 験 !
の 中 で
そ
- 97.
- 100.
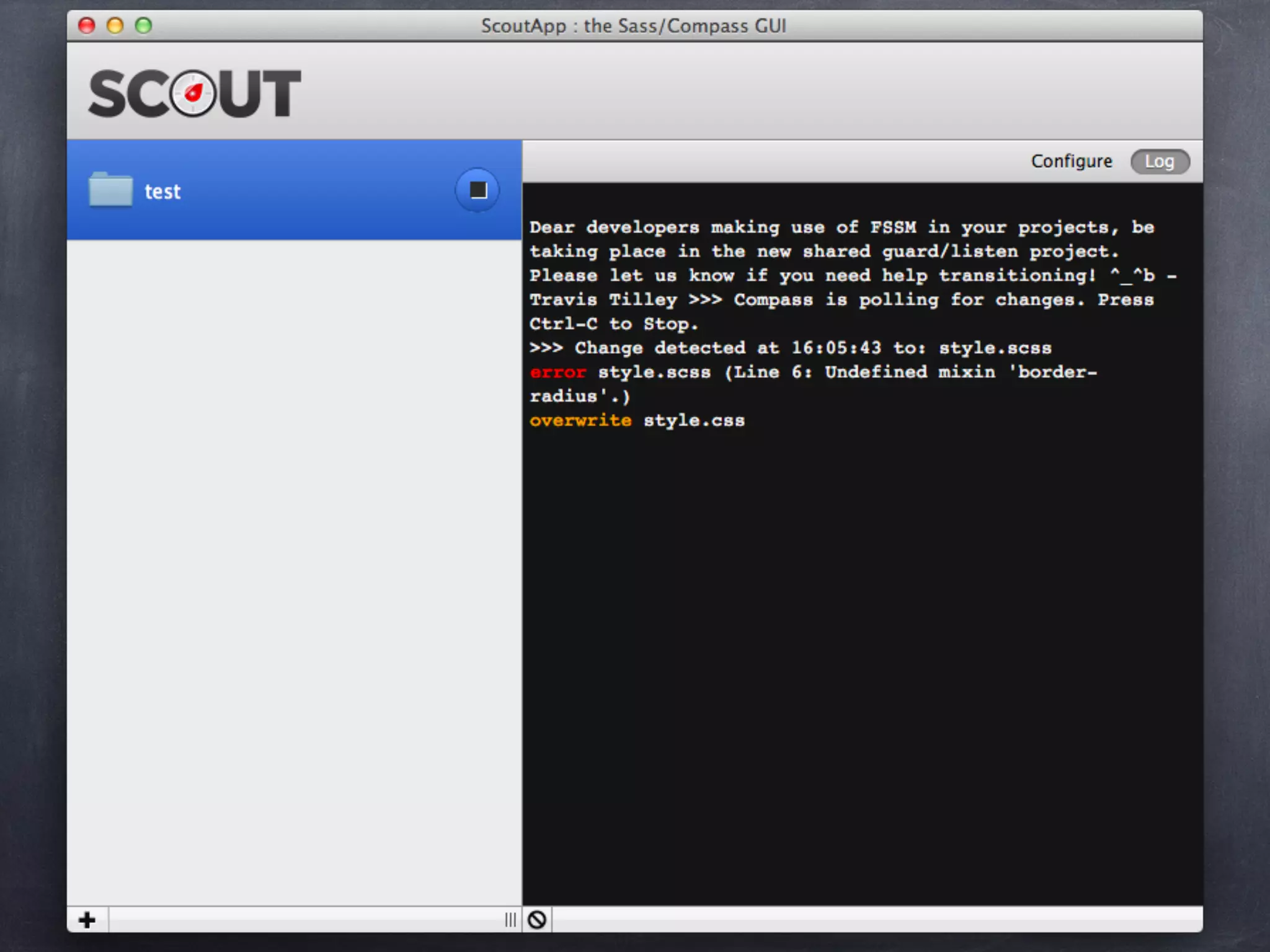
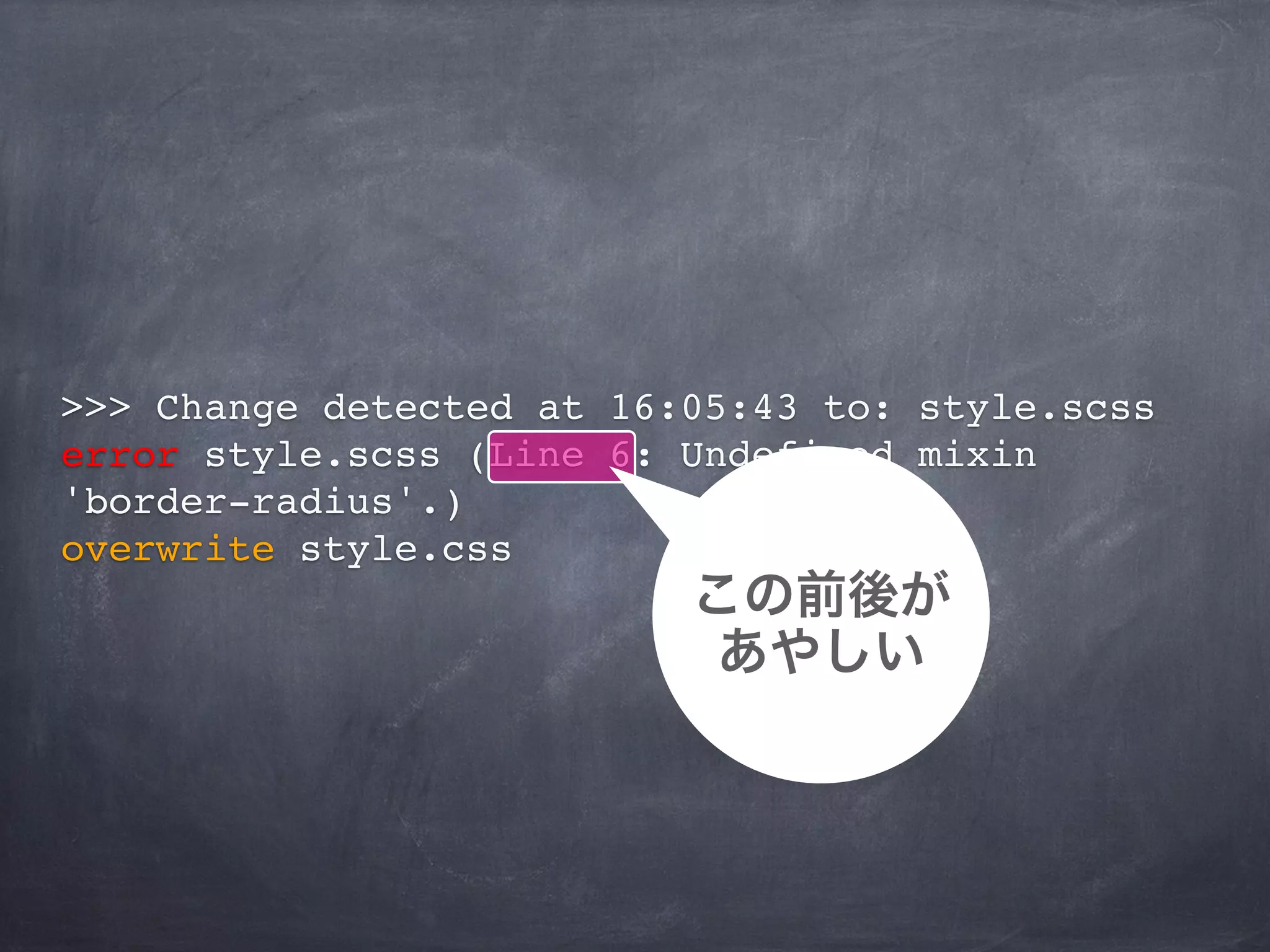
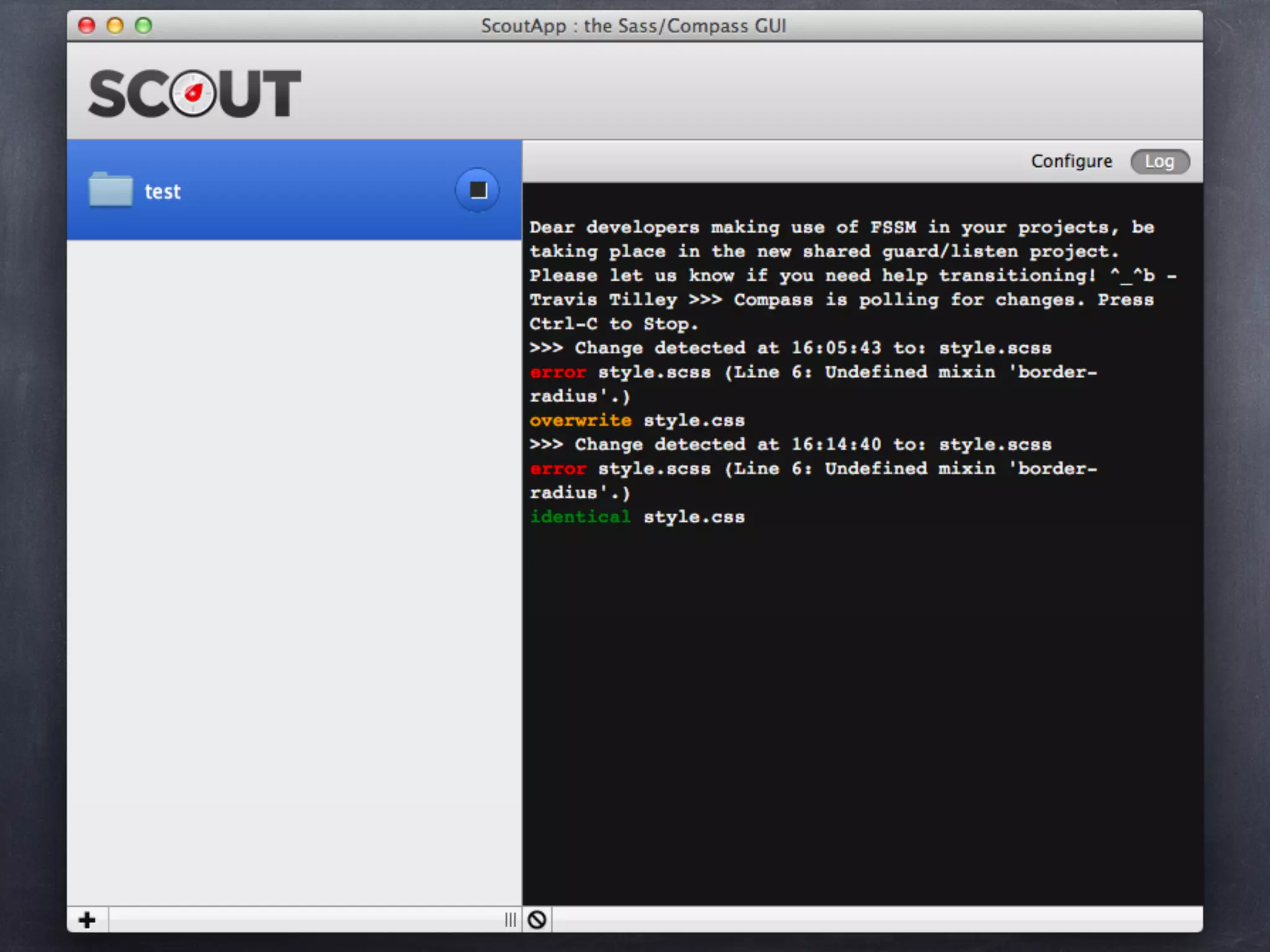
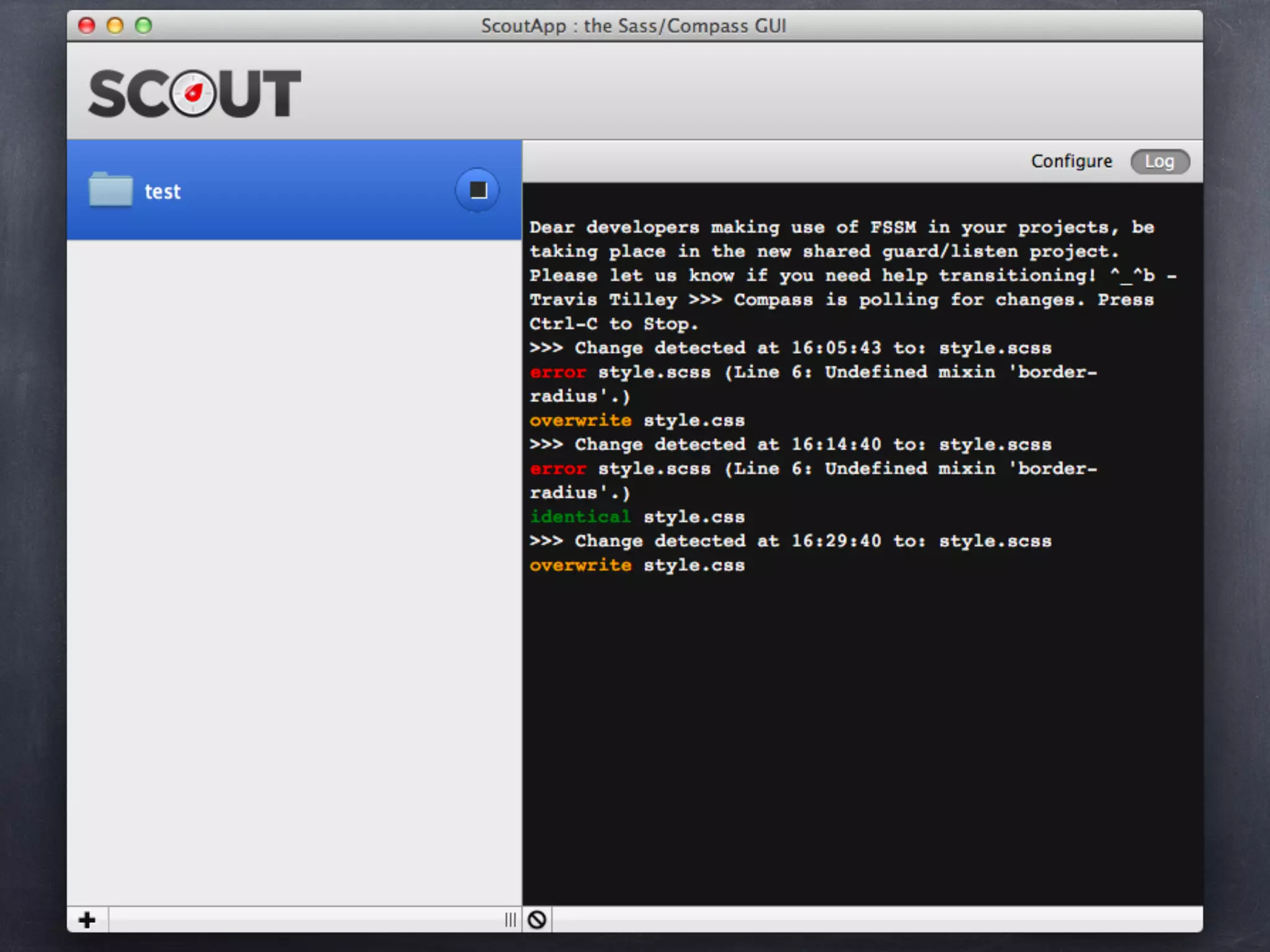
>>> Change detectedat 16:05:43 to: style.scss
error style.scss (Line 6: Undefined mixin
'border-radius'.)
overwrite style.css
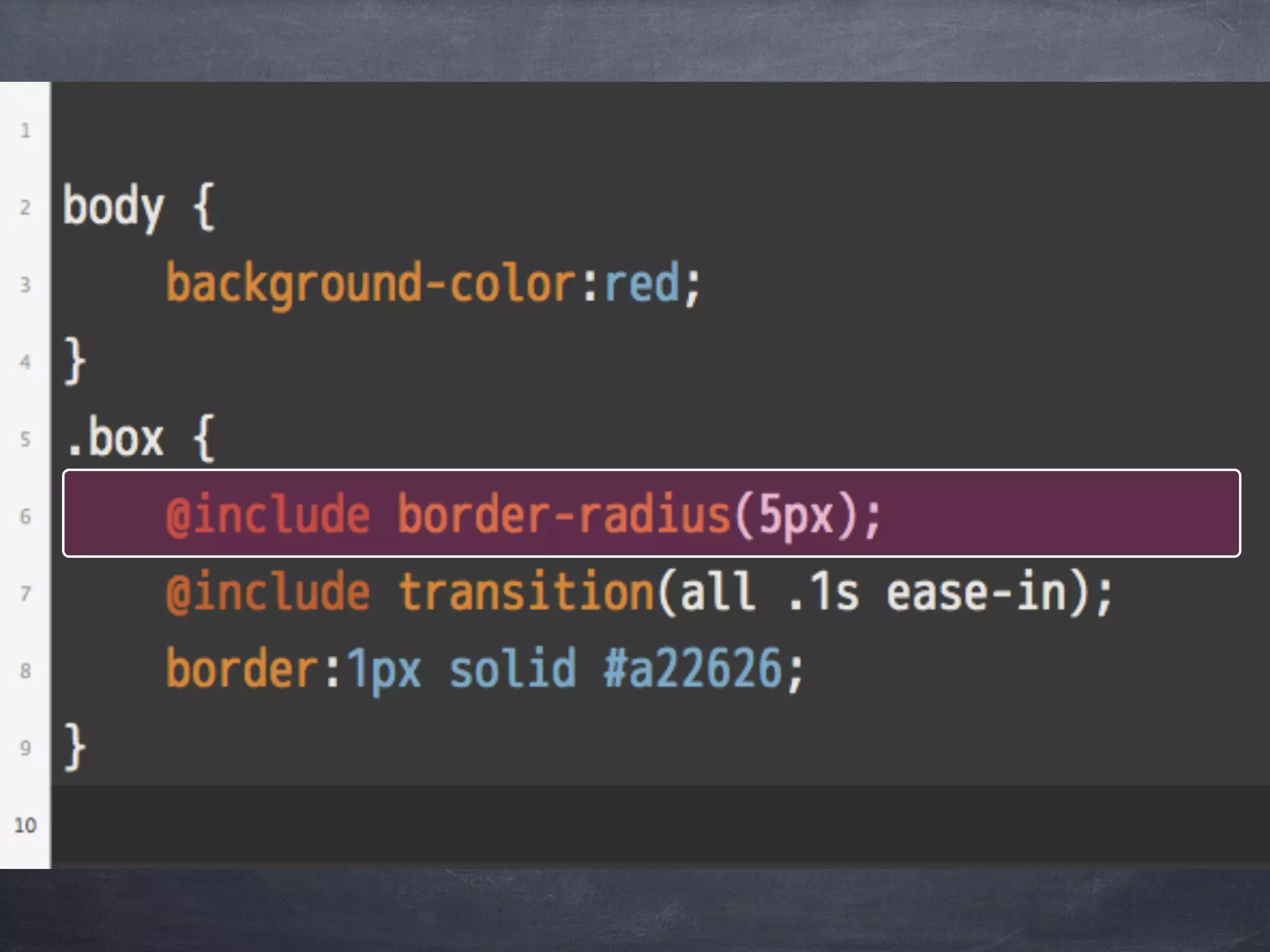
この前後が
あやしい
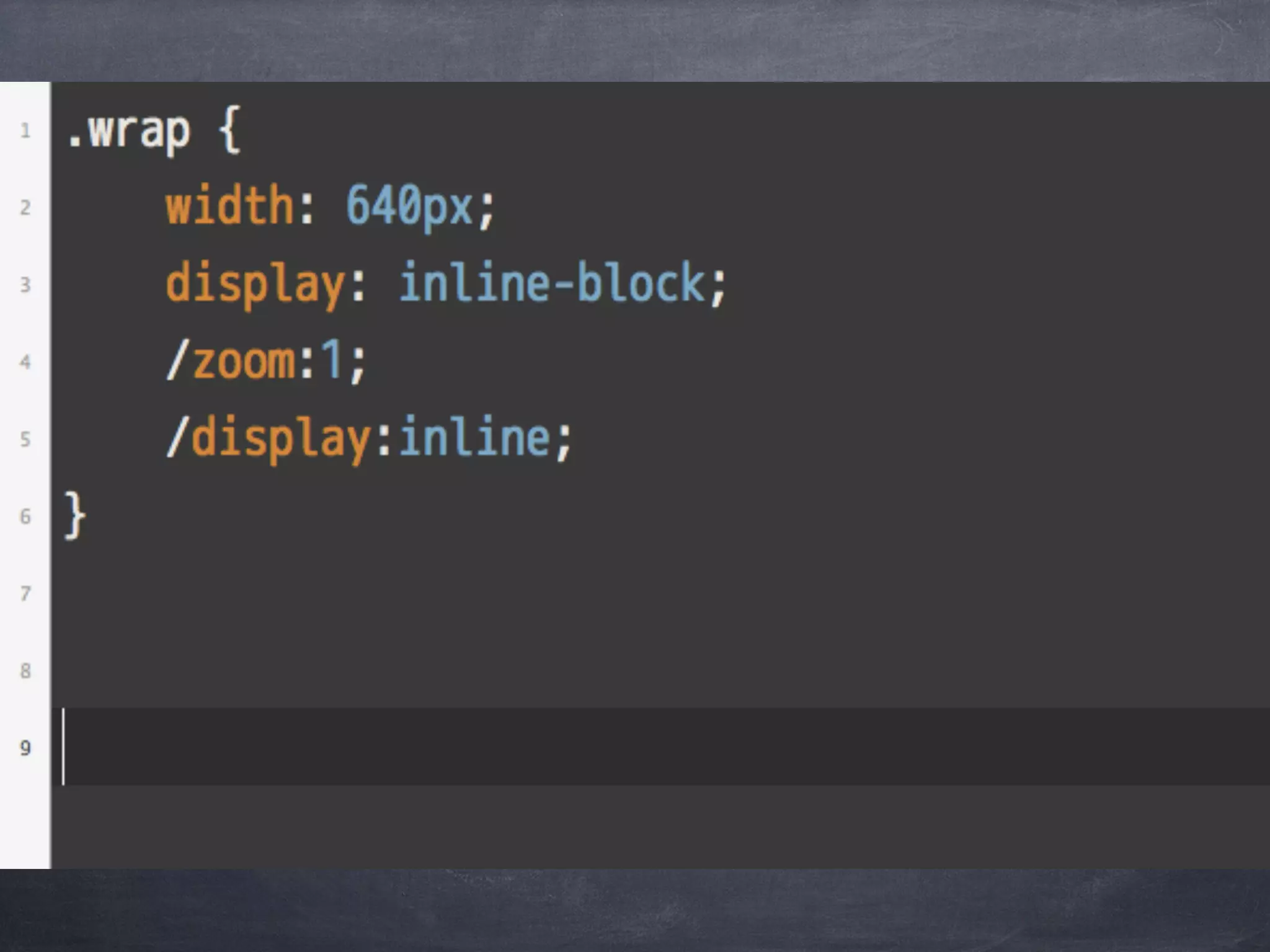
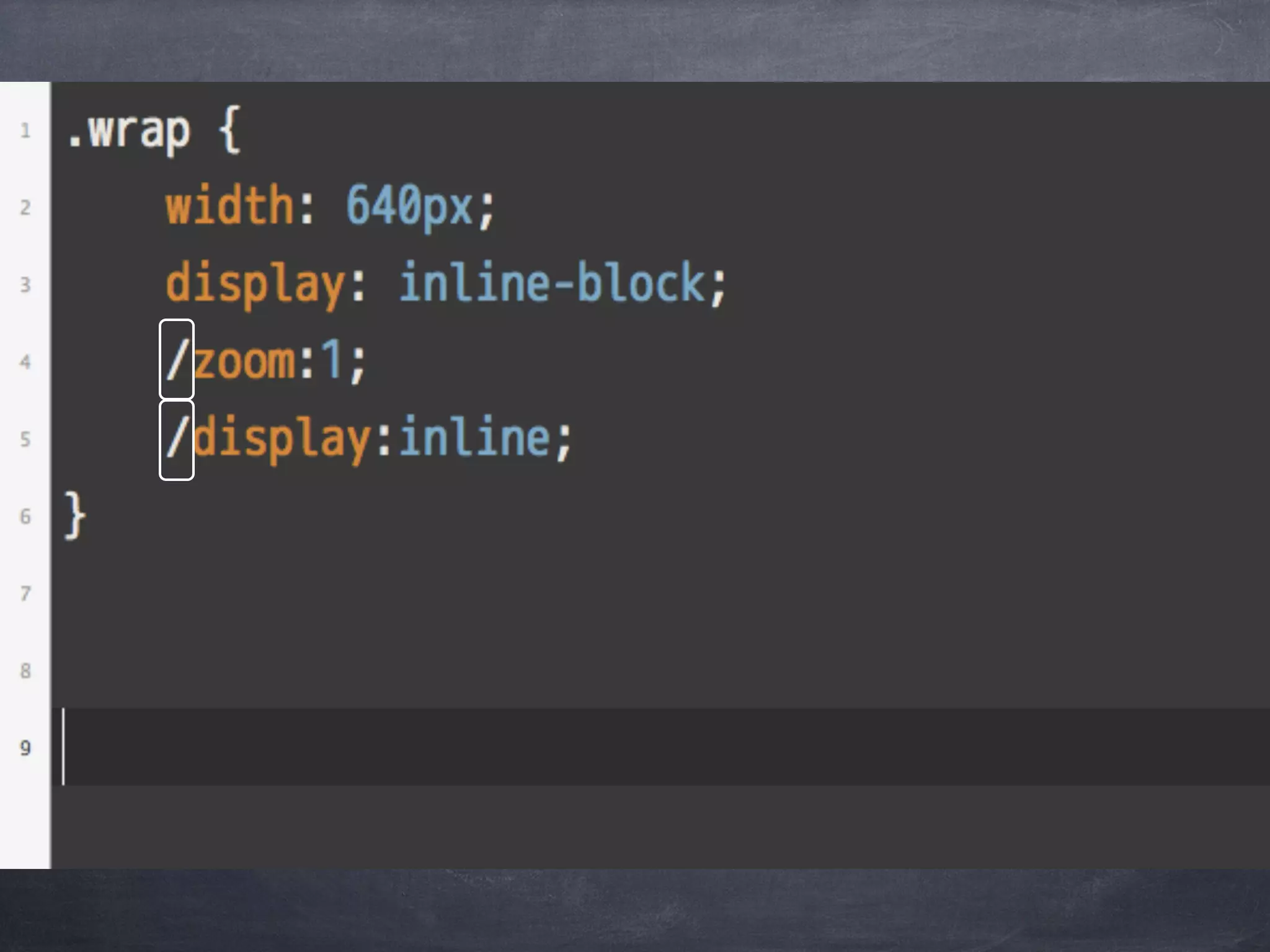
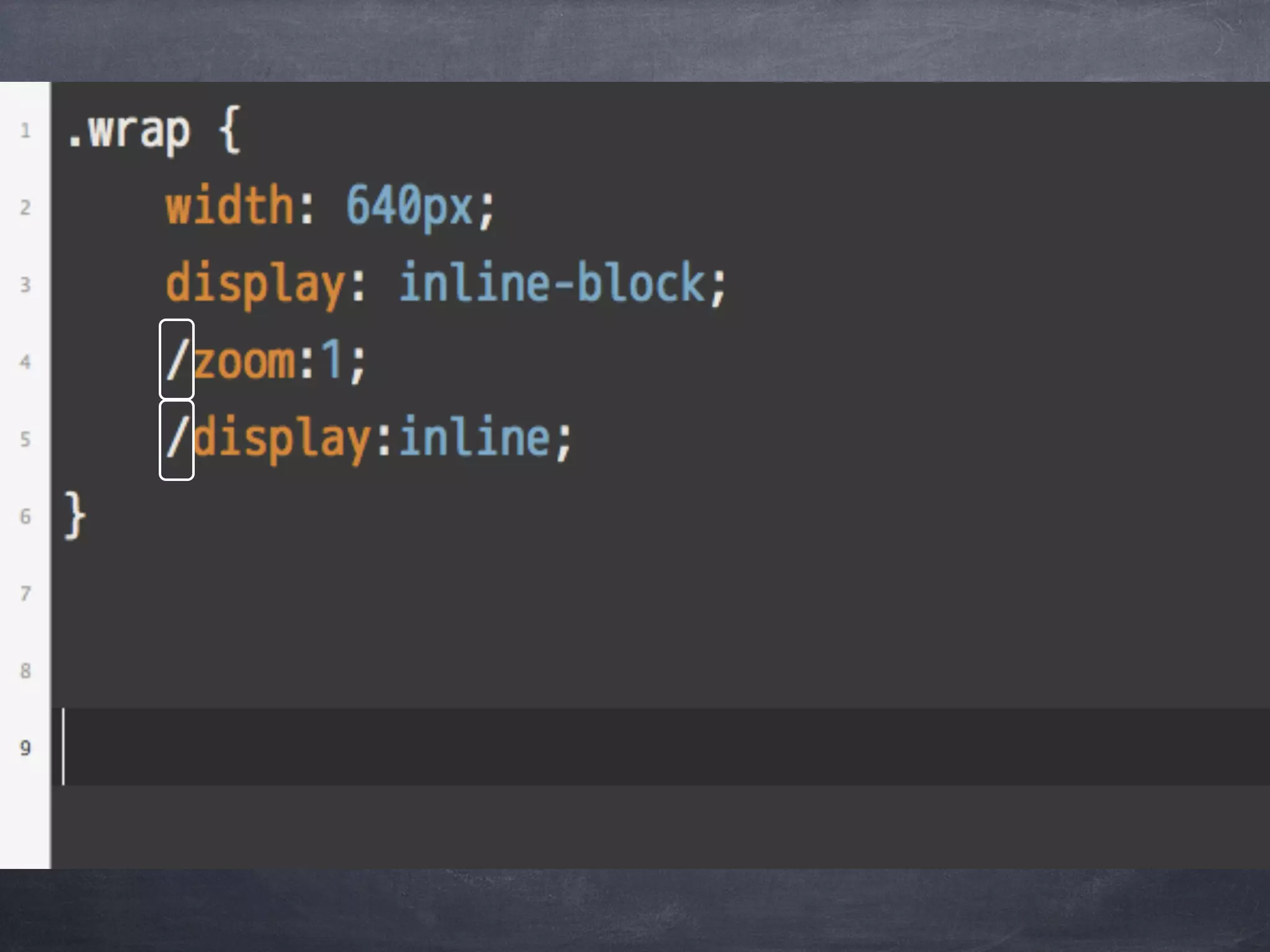
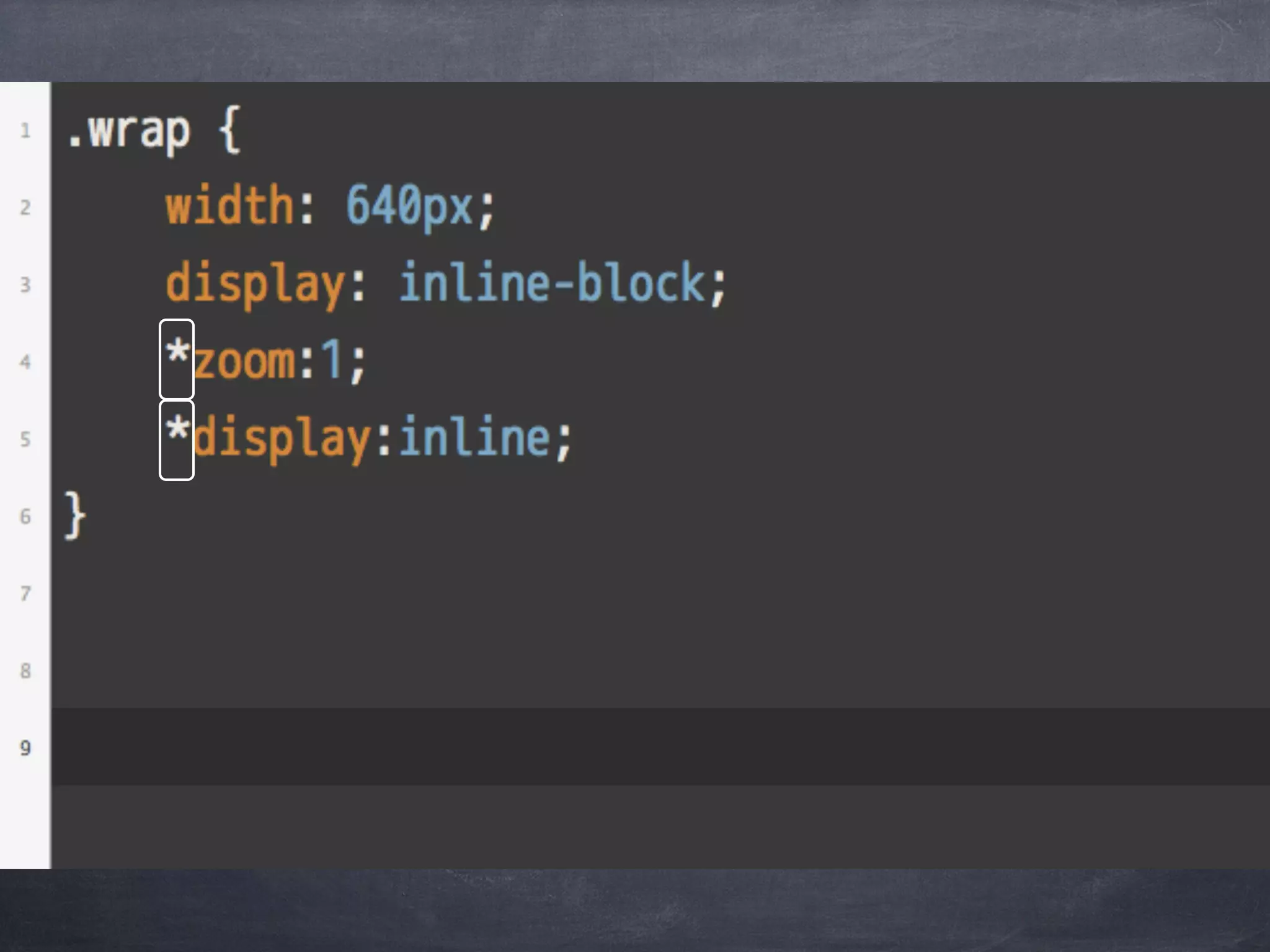
- 102.
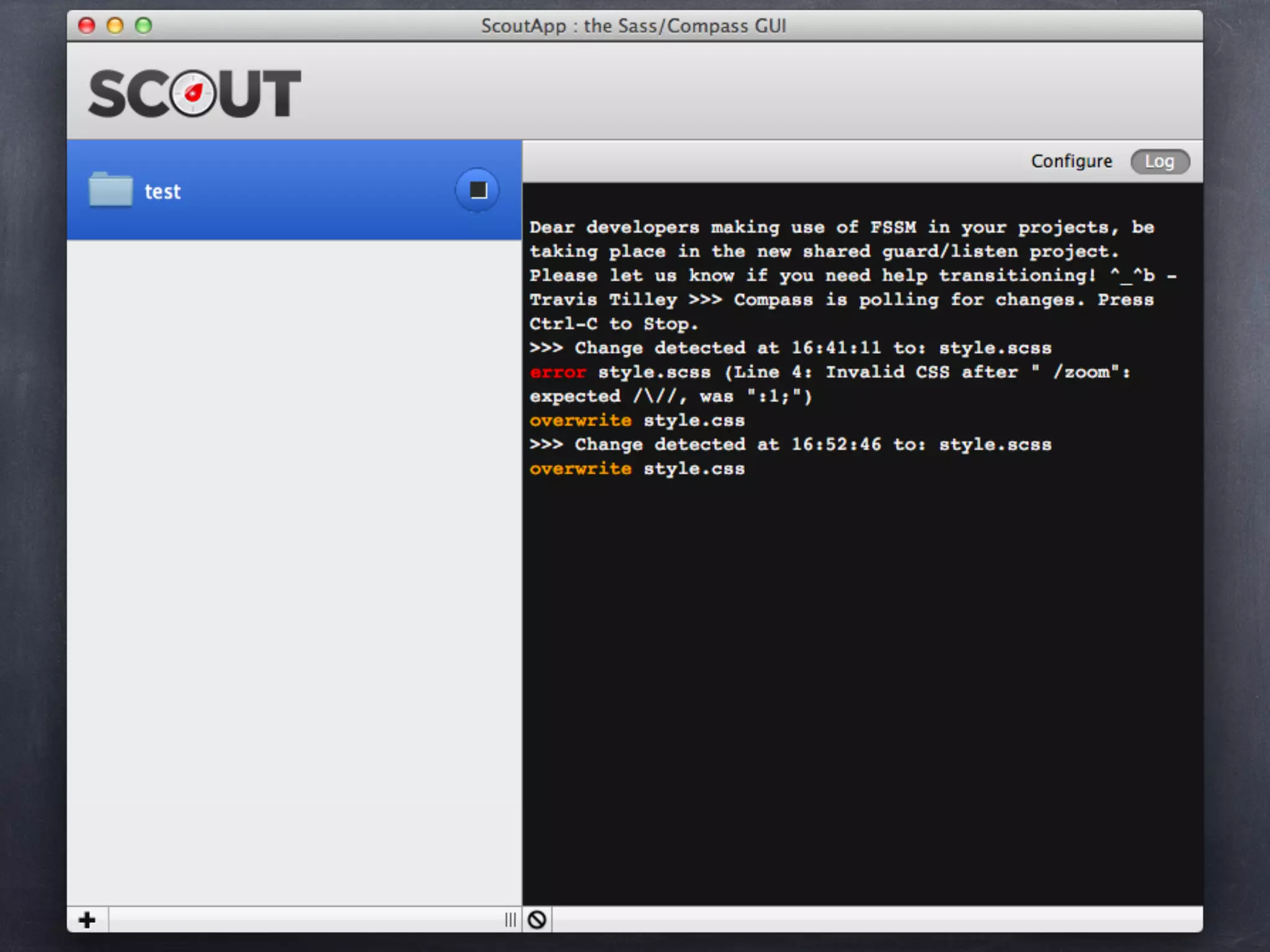
- 108.
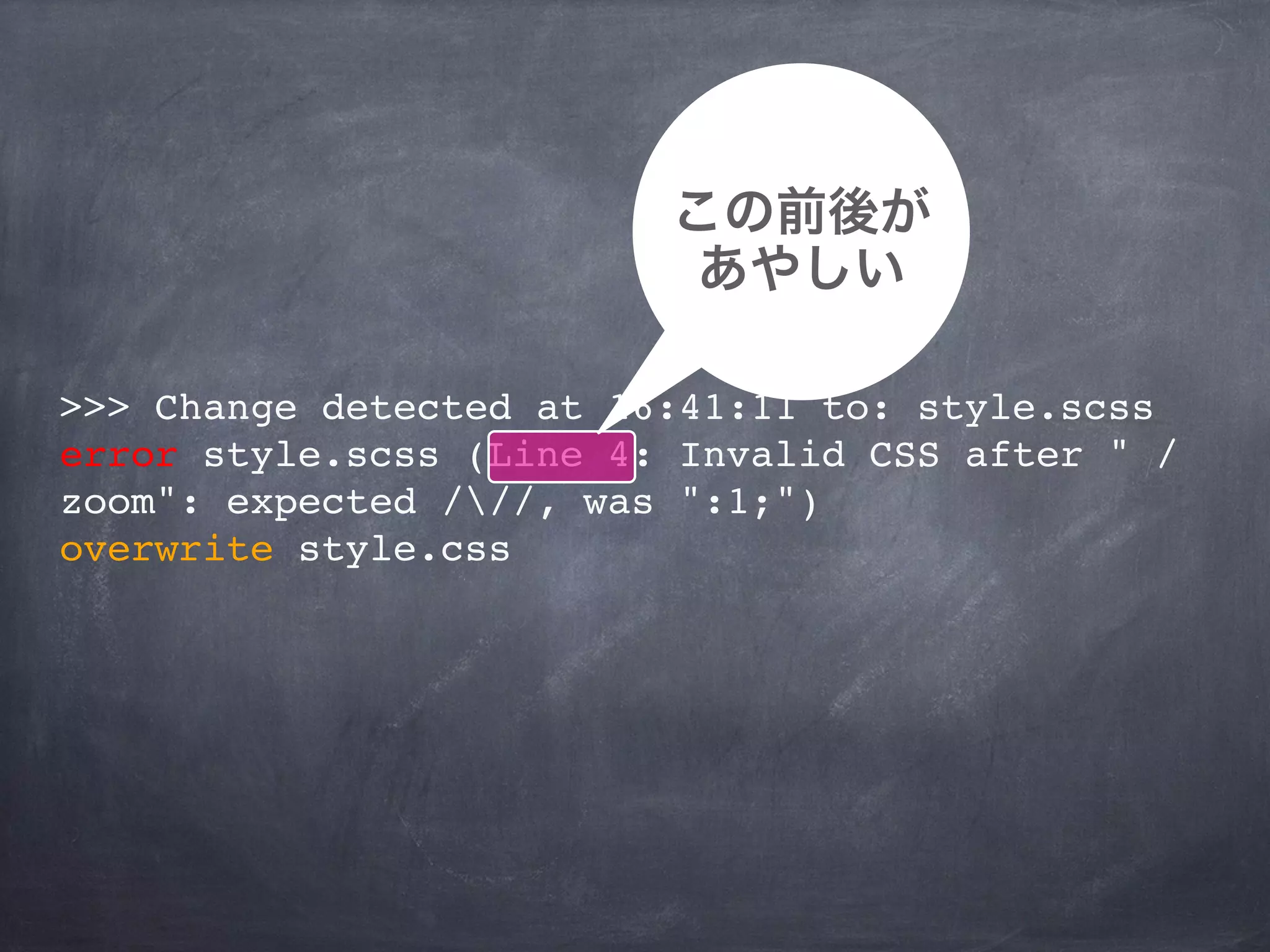
この前後が
あやしい
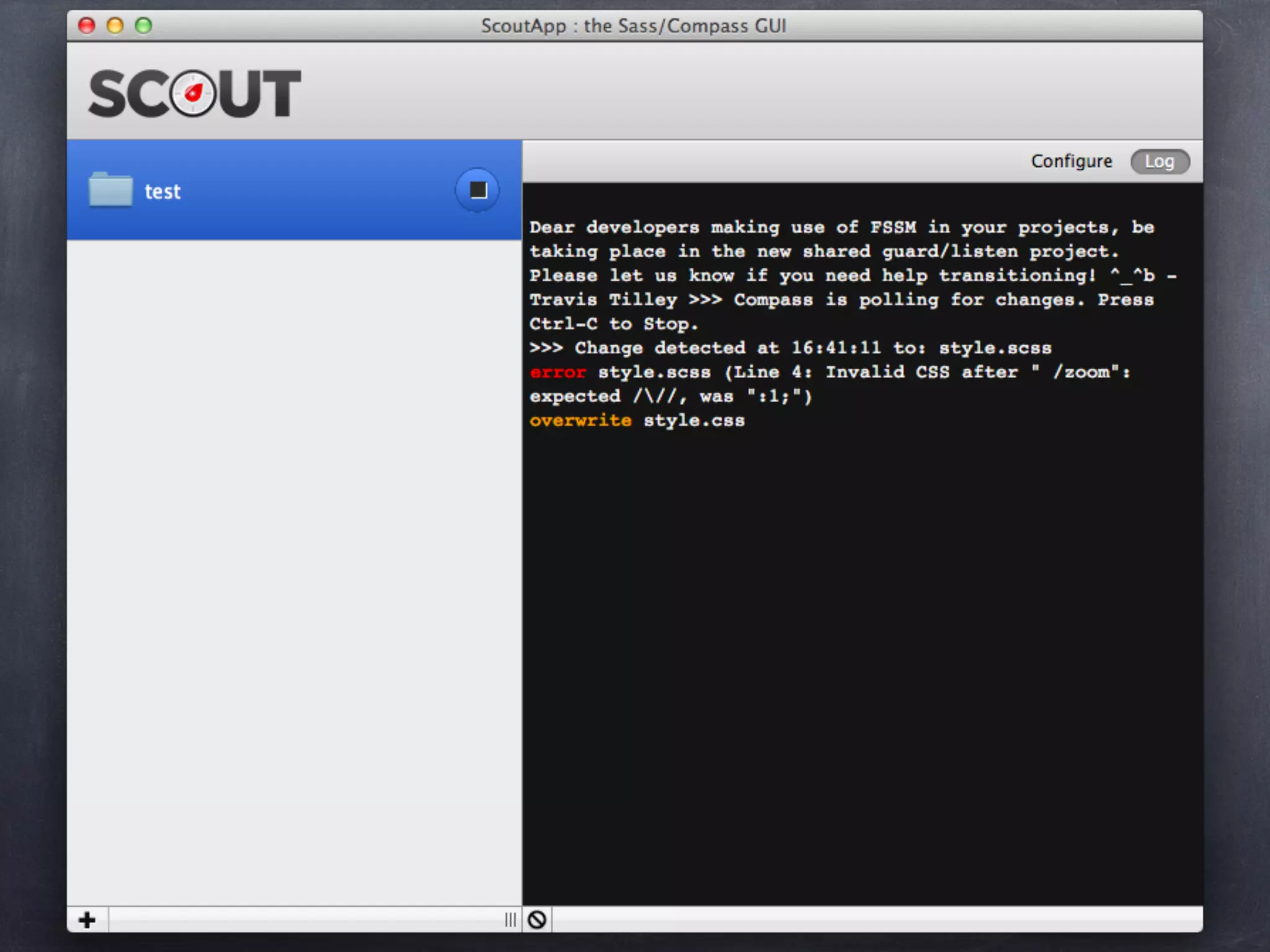
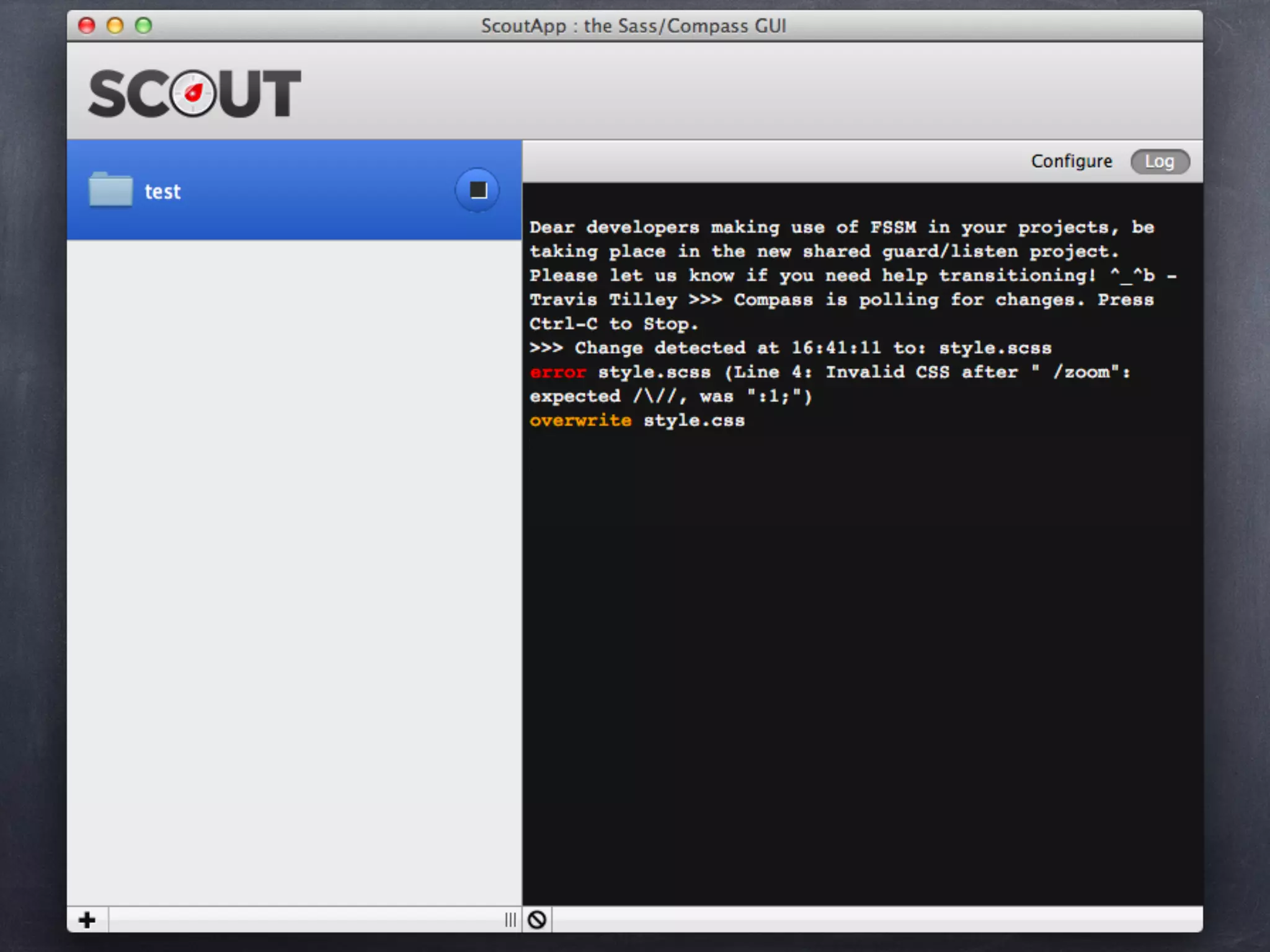
>>> Change detected at 16:41:11 to: style.scss
error style.scss (Line 4: Invalid CSS after " /
zoom": expected ///, was ":1;")
overwrite style.css
- 110.
- 115.
- 116.
- 117.
- 118.
- 119.
Try!
Try!
@Camera Eye Photography (CC BY 2.0)
Try!
- 120.
ま ず は、 を 作って、
のコ ピー
イト
既存のサ
実 験 !
の 中 で
そ
- 121.
- 122.
- 123.
- 124.