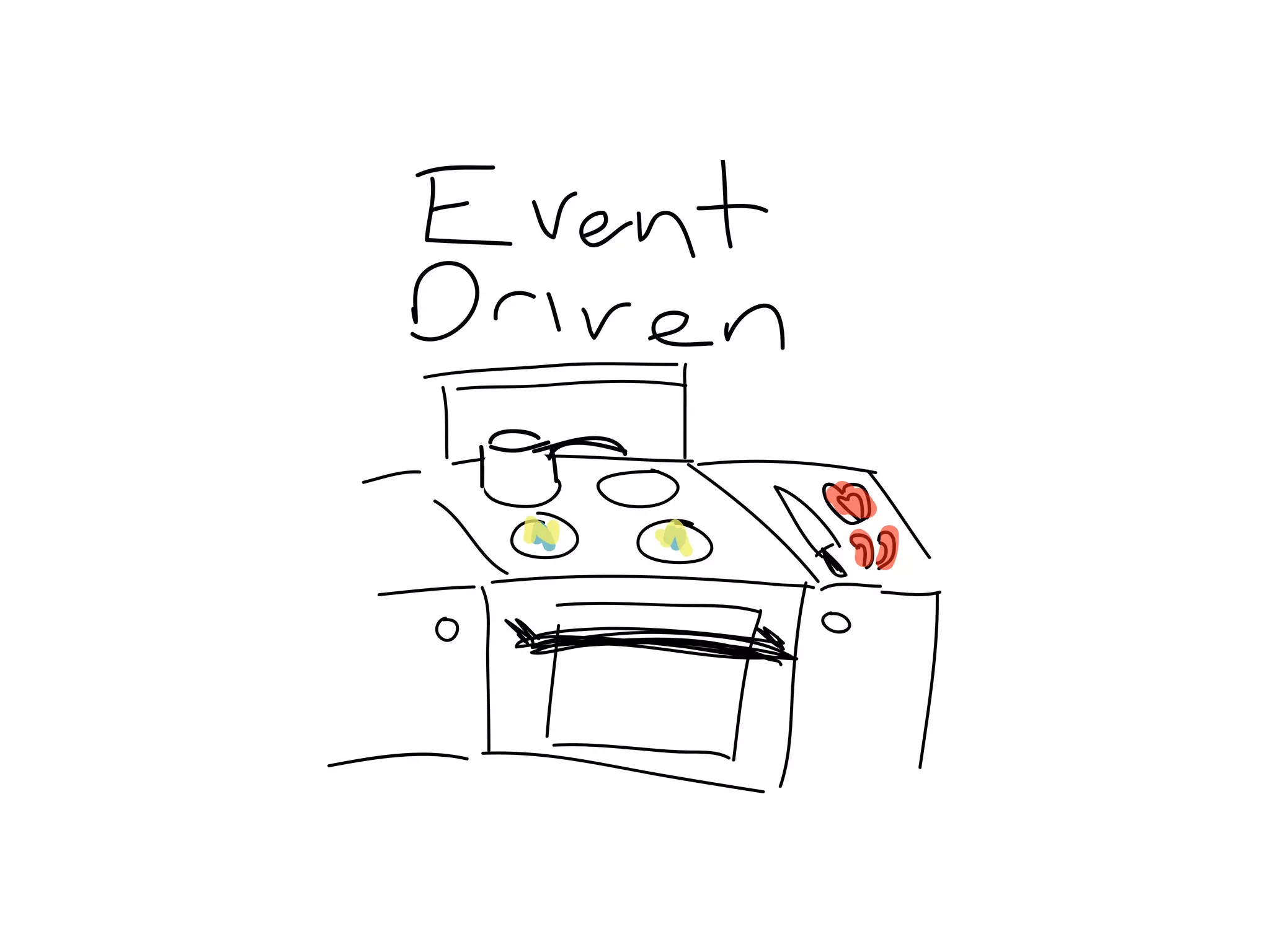
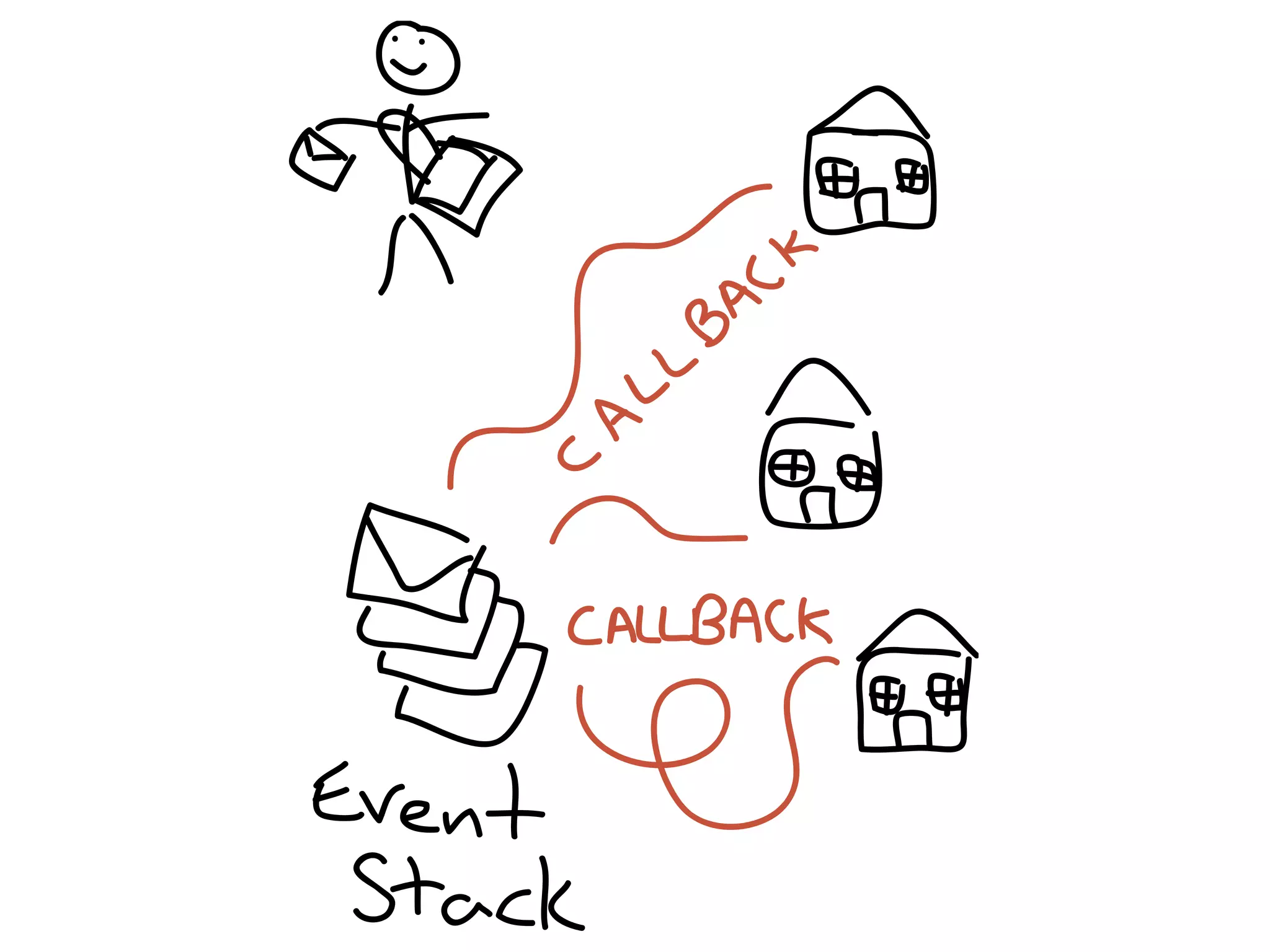
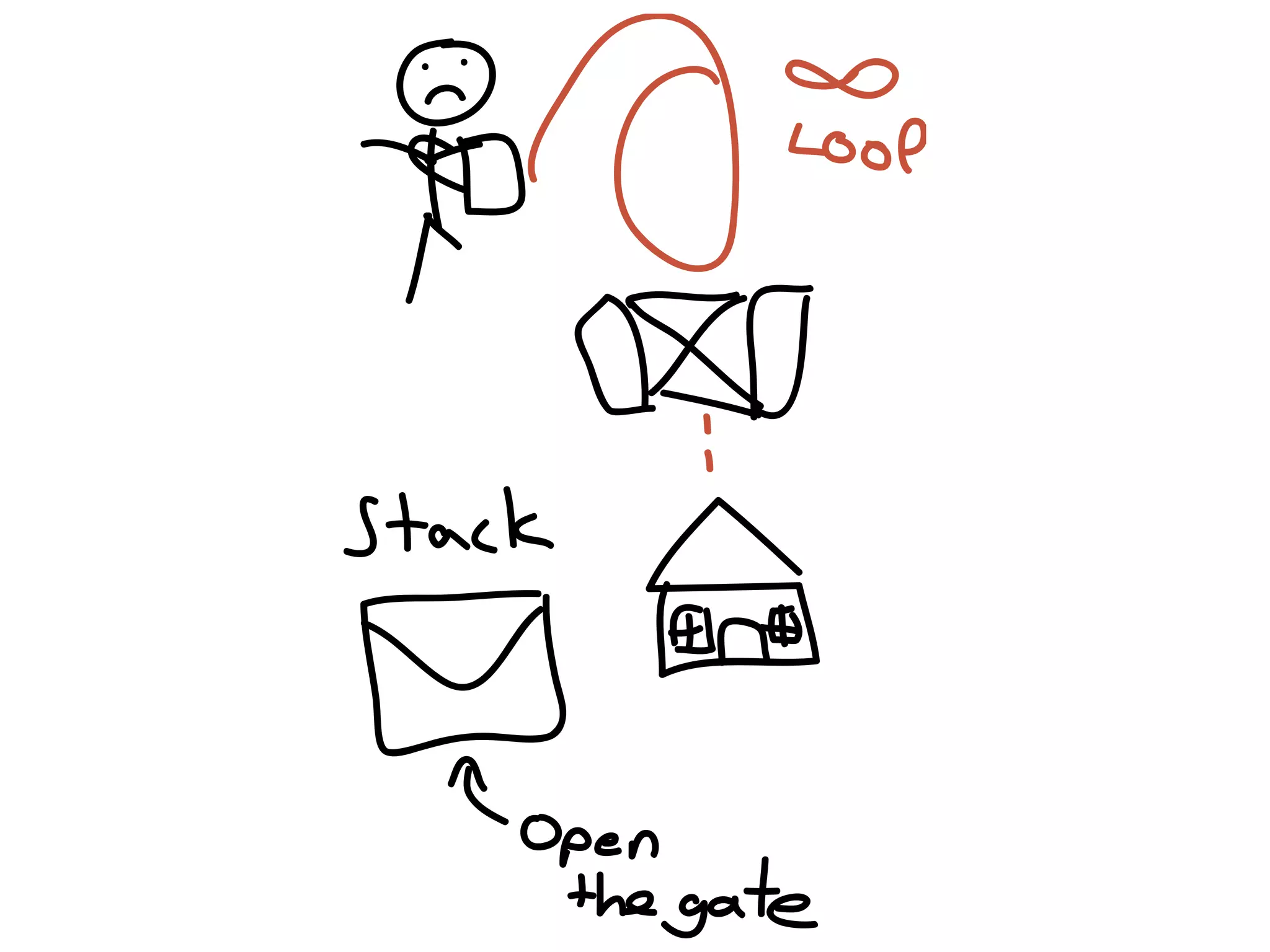
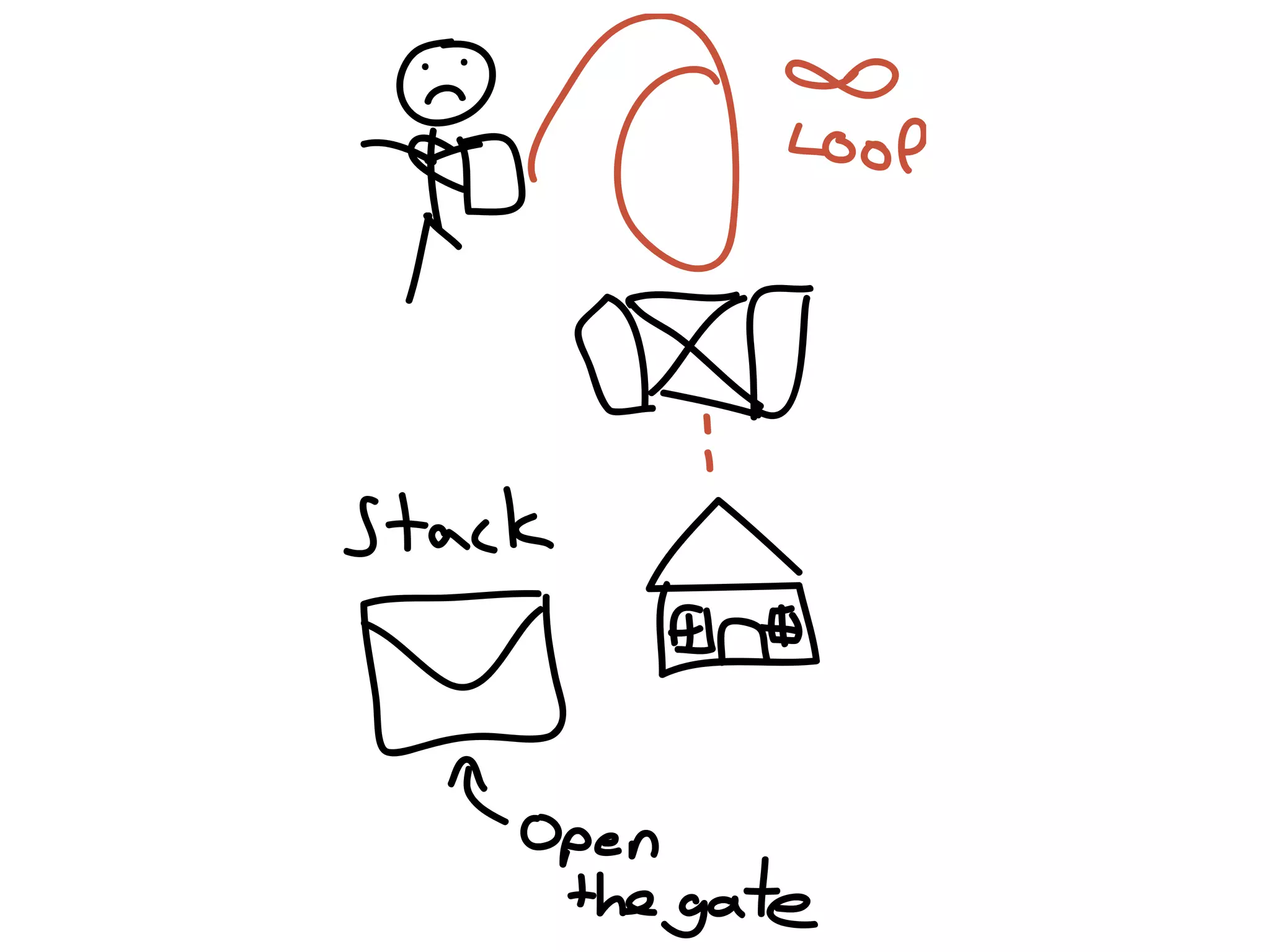
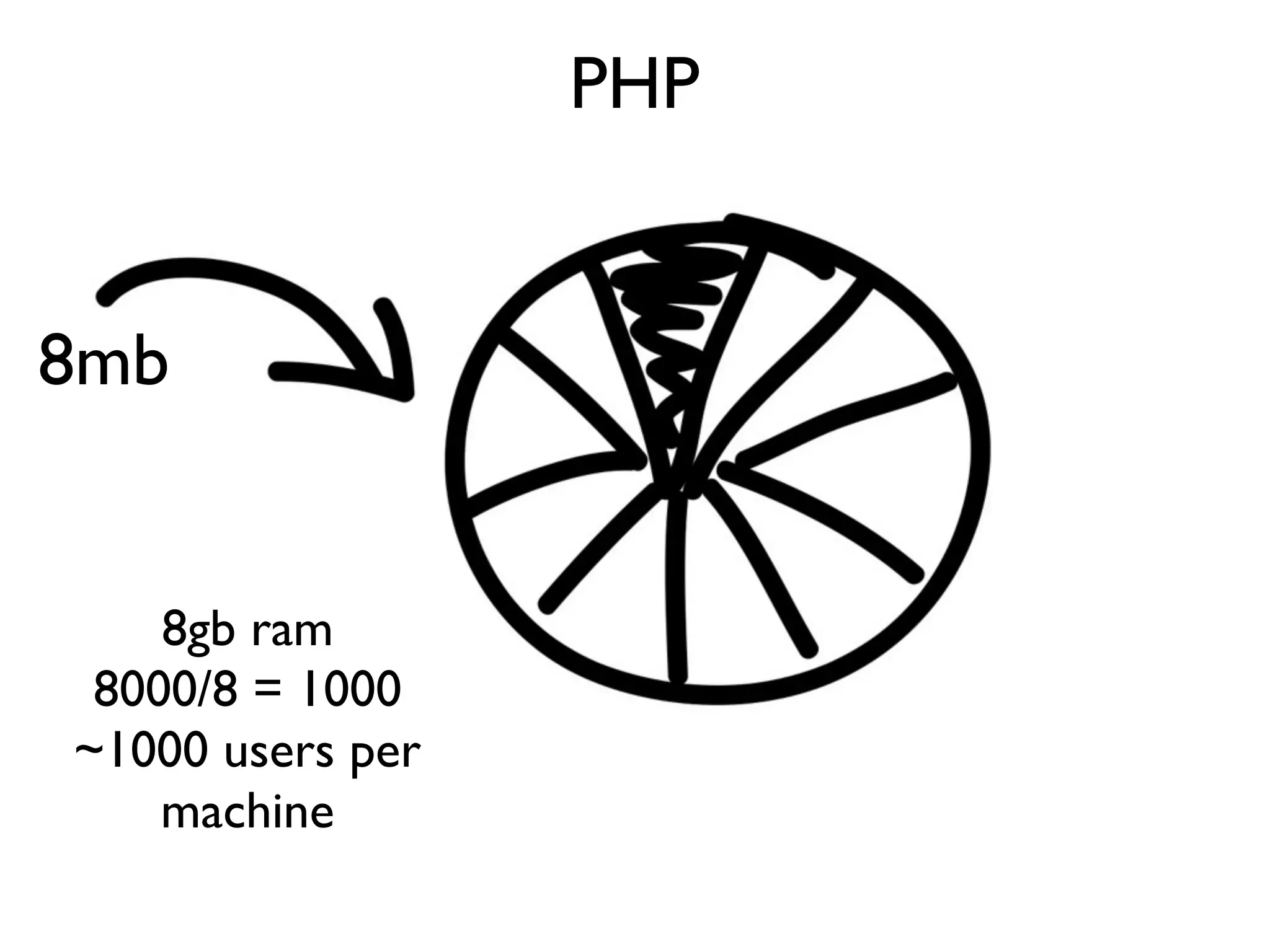
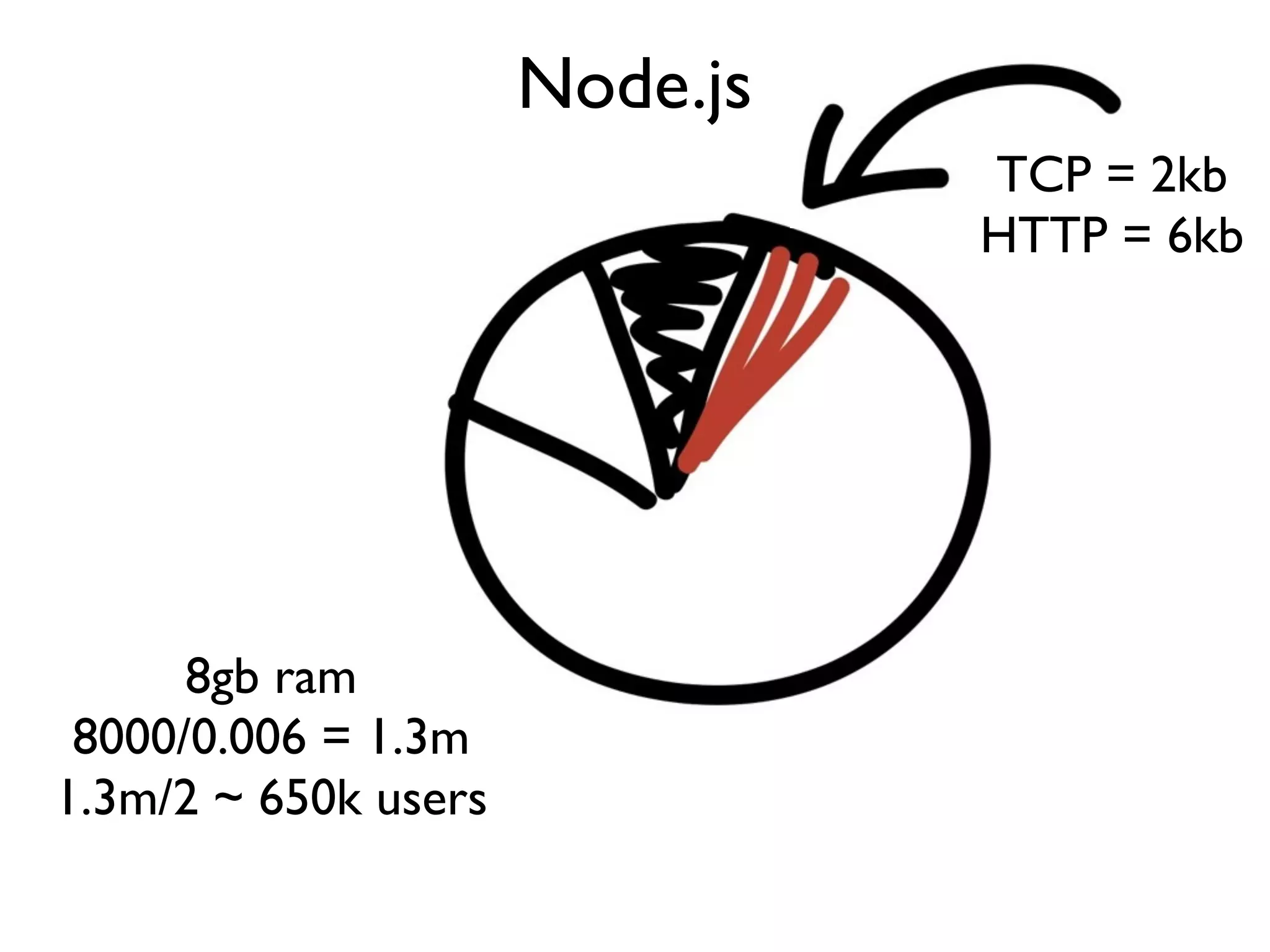
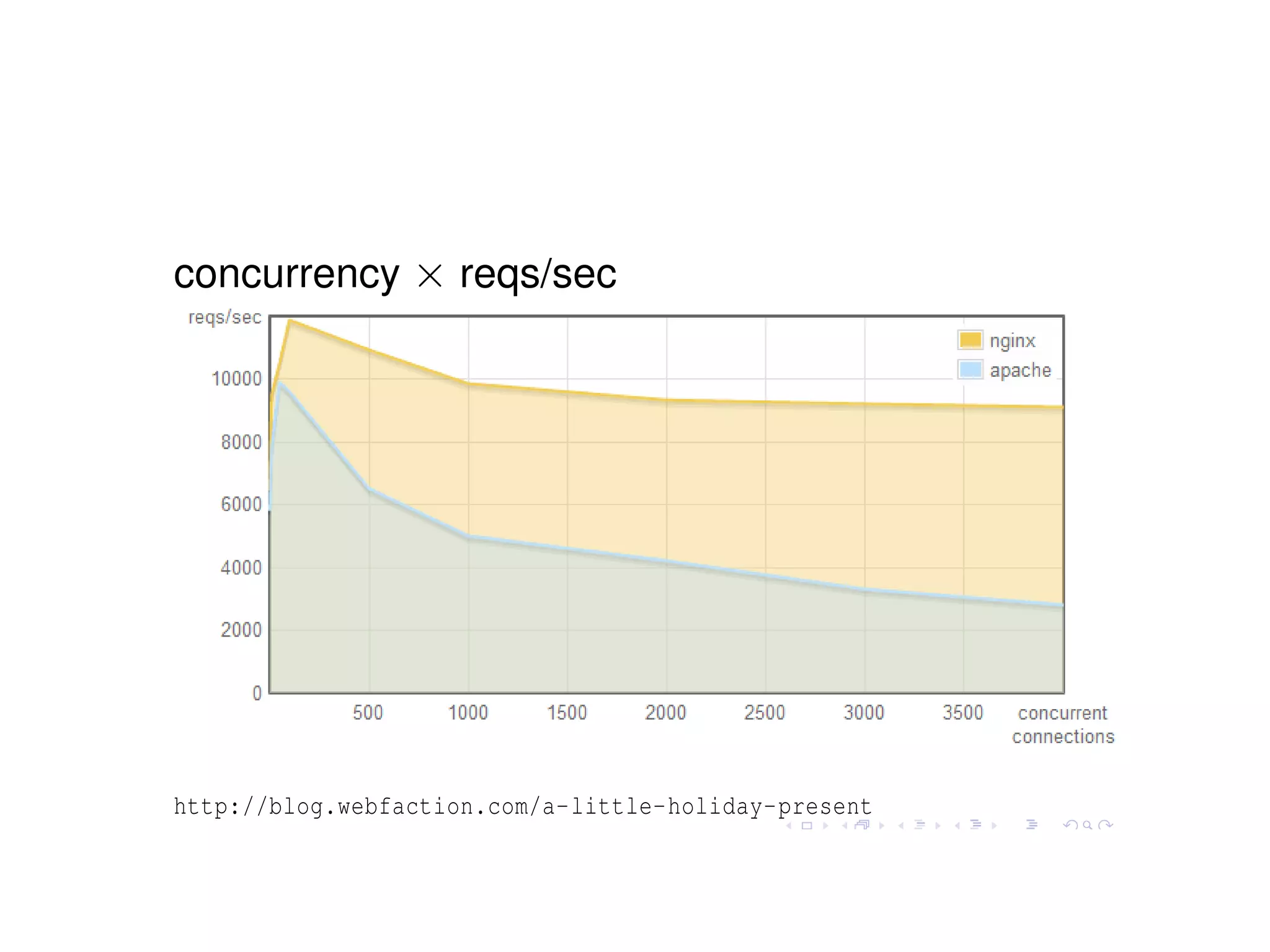
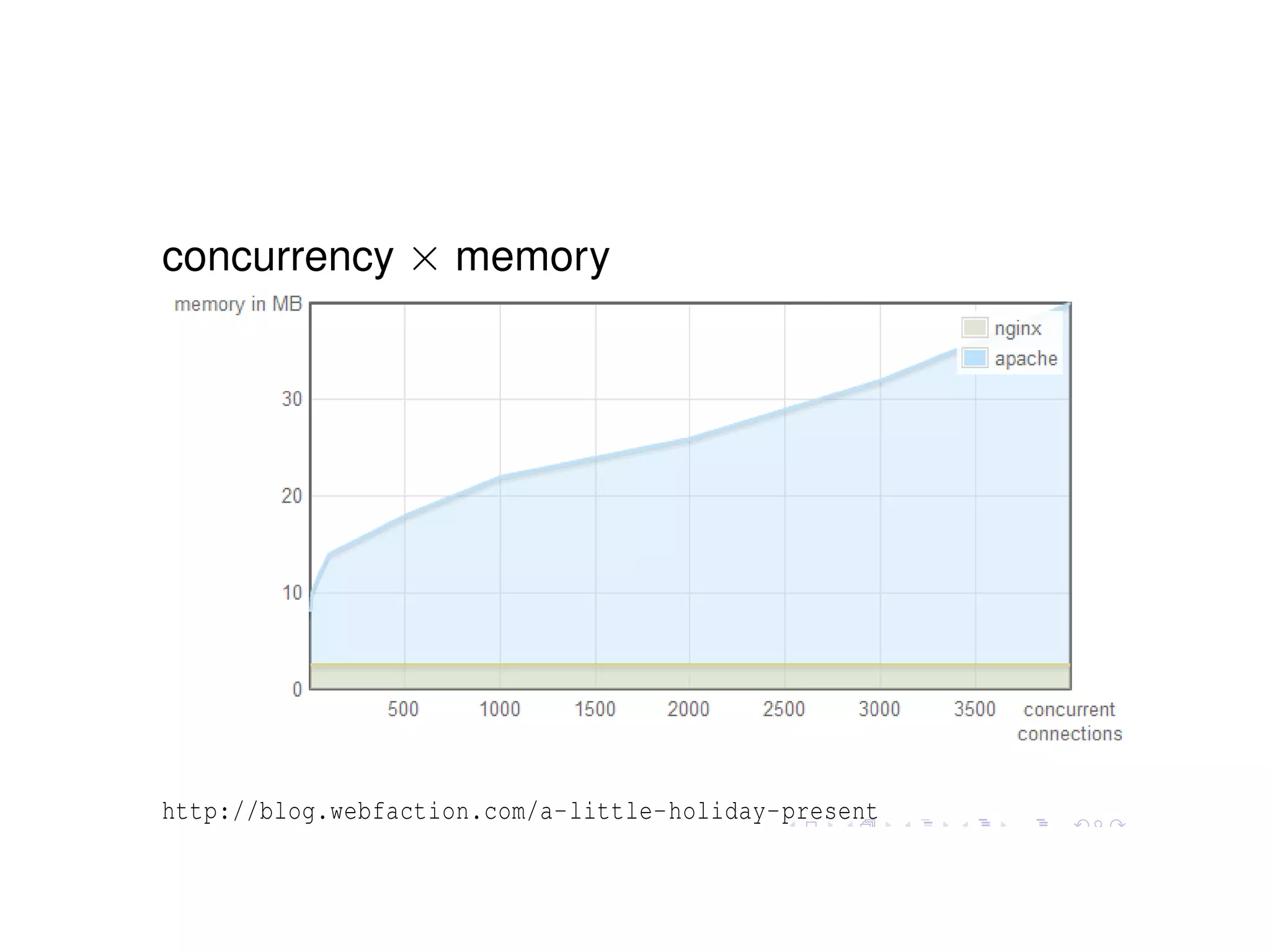
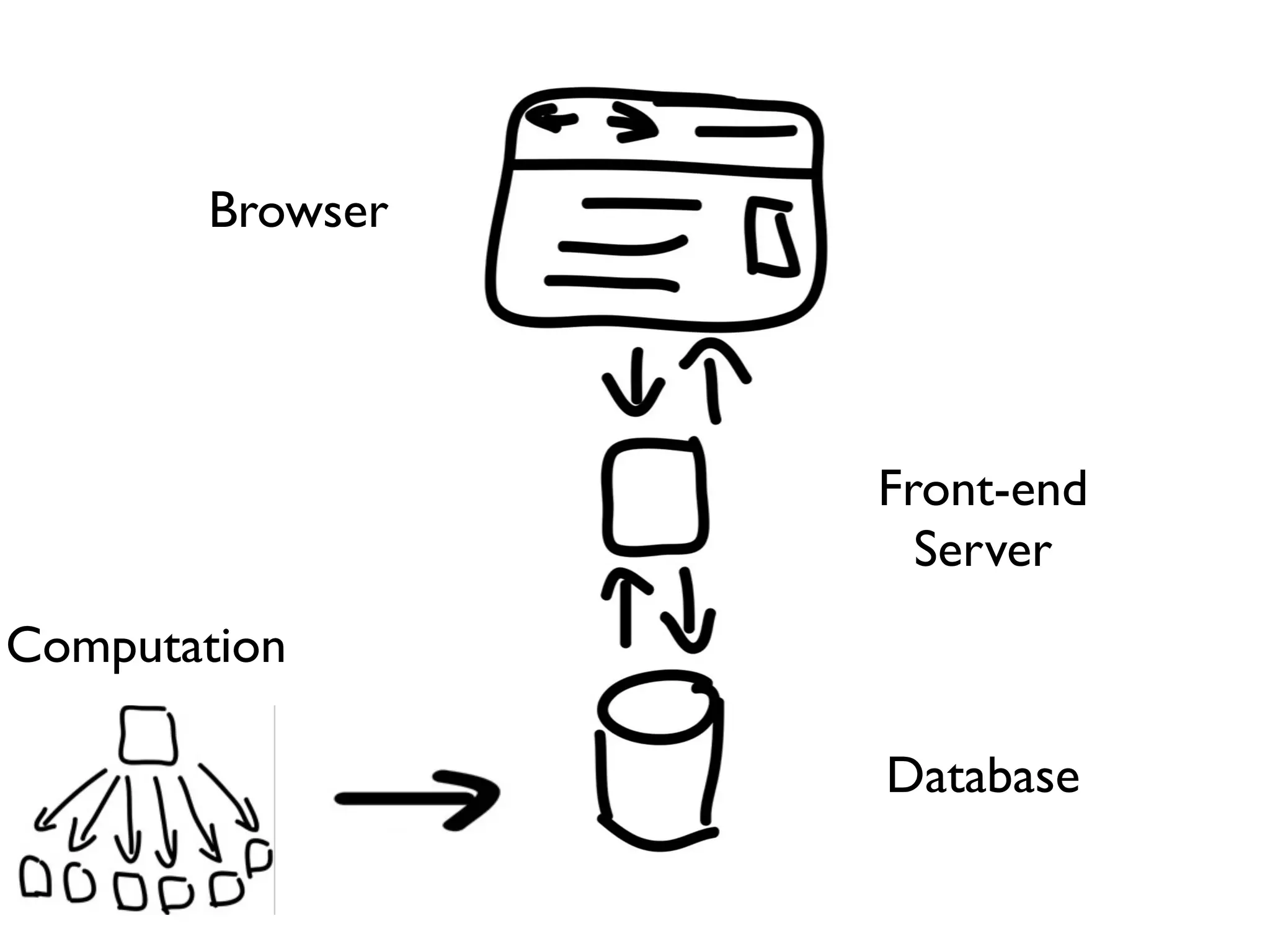
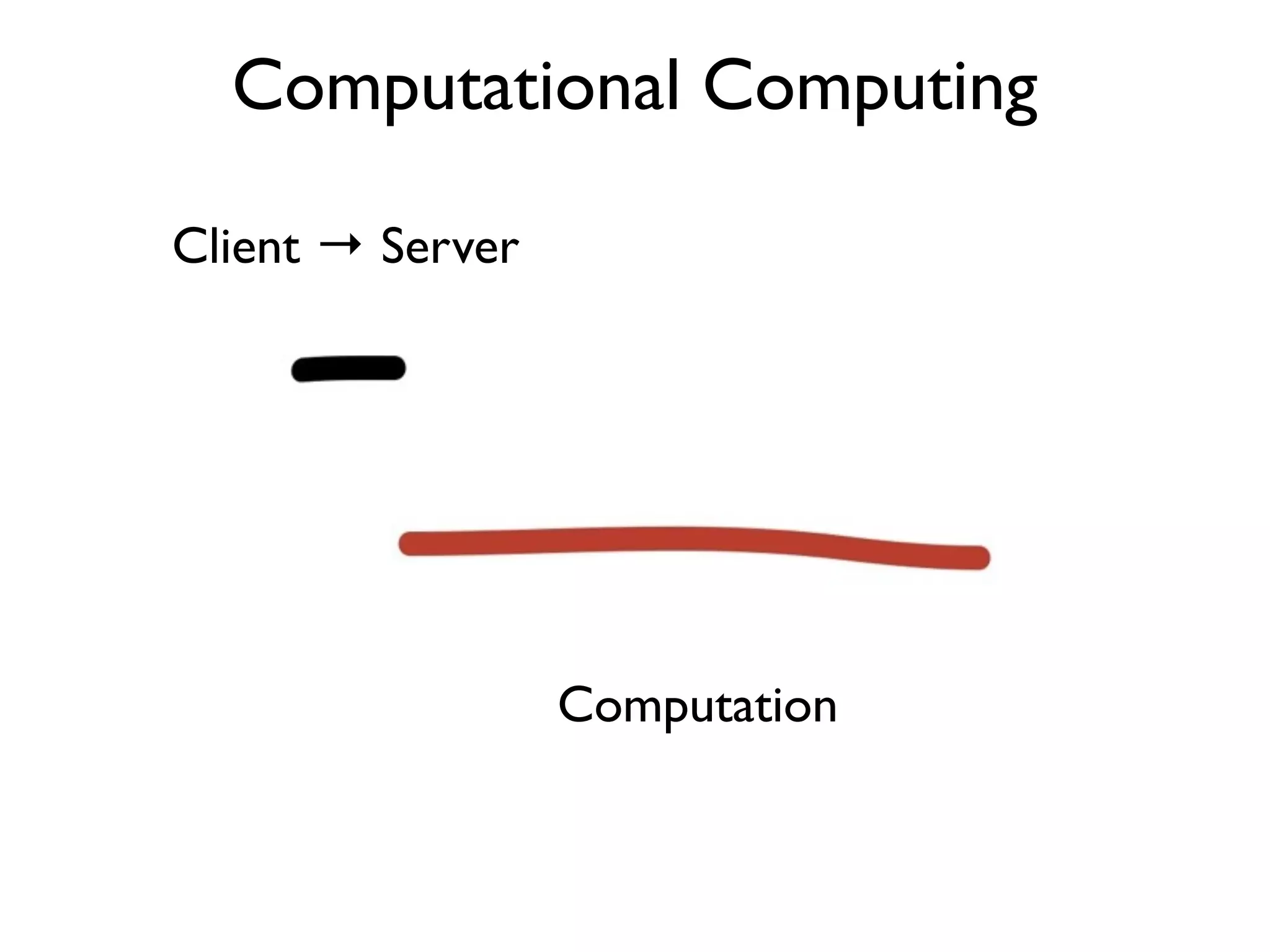
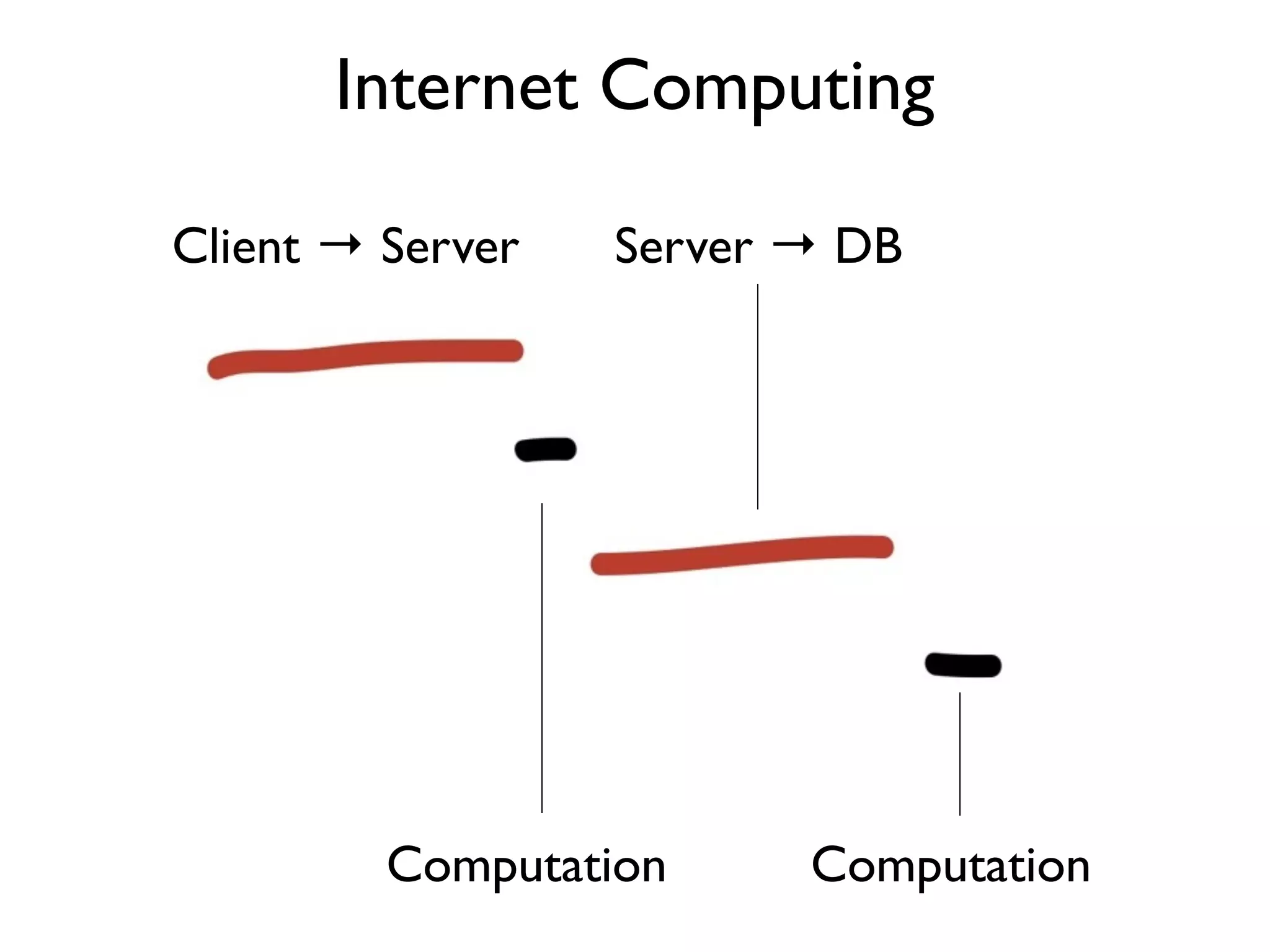
Node.js and JavaScript are well-suited for Internet applications because Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient, capable of supporting many more concurrent connections than traditional server-side models like Apache. This event loop system allows Node.js to handle multiple requests simultaneously without blocking any specific request. It also minimizes memory usage so more requests can be served from fewer servers.














































![Enki:~ $ node
> var foo = "bar";
> foo;
'bar'
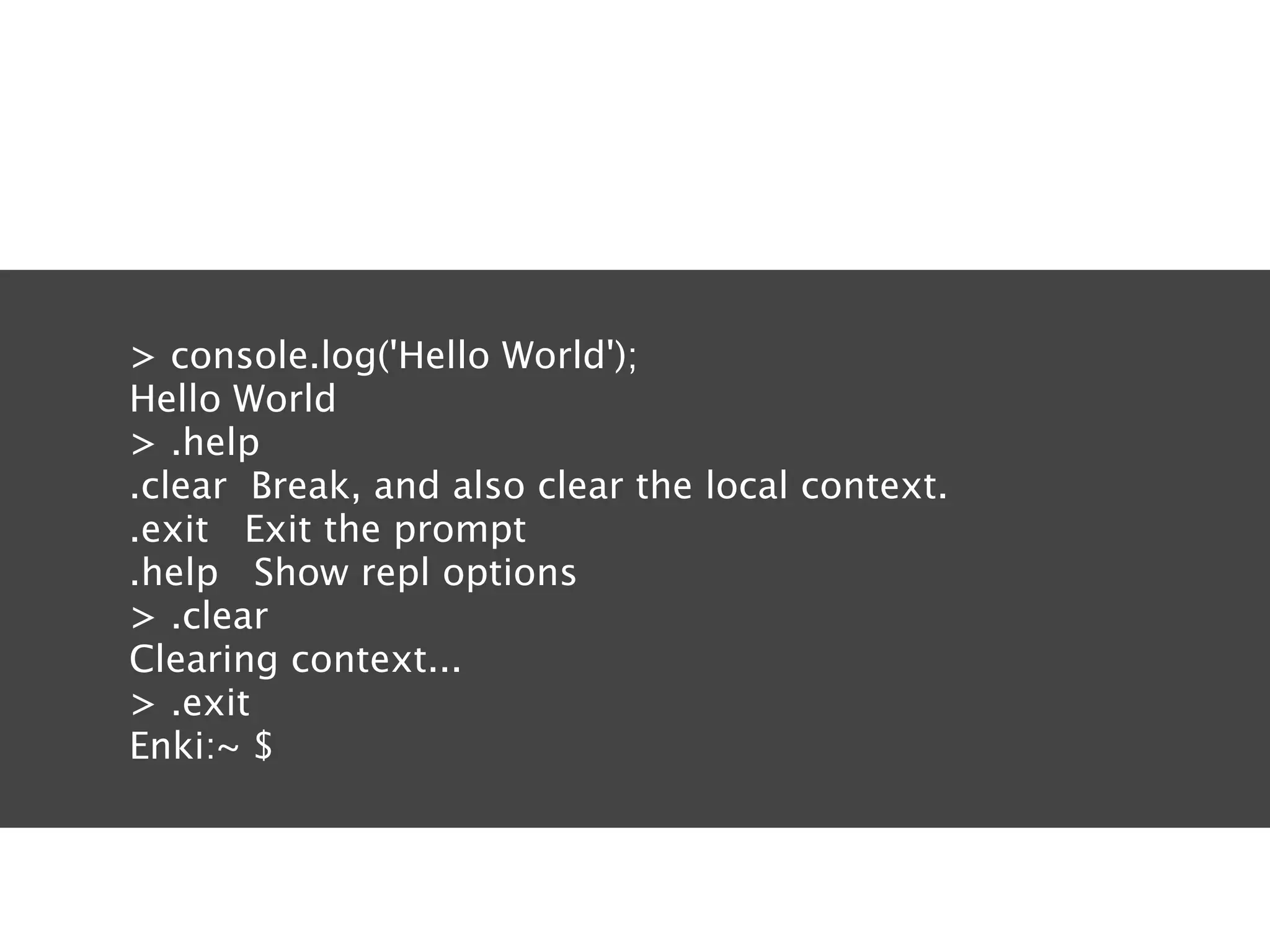
> .clear
Clearing context...
> foo
ReferenceError: foo is not defined
at [object Context]:1:1
at Interface.<anonymous> (repl:98:19)
at Interface.emit (events:27:15)
at Interface._ttyWrite (readline:295:12)
at Interface.write (readline:132:30)
at Stream.<anonymous> (repl:79:9)
at Stream.emit (events:27:15)
at IOWatcher.callback (net:489:16)](https://image.slidesharecdn.com/web2-sf-11-110329123847-phpapp02/75/A-language-for-the-Internet-Why-JavaScript-and-Node-js-is-right-for-Internet-Applications-47-2048.jpg)