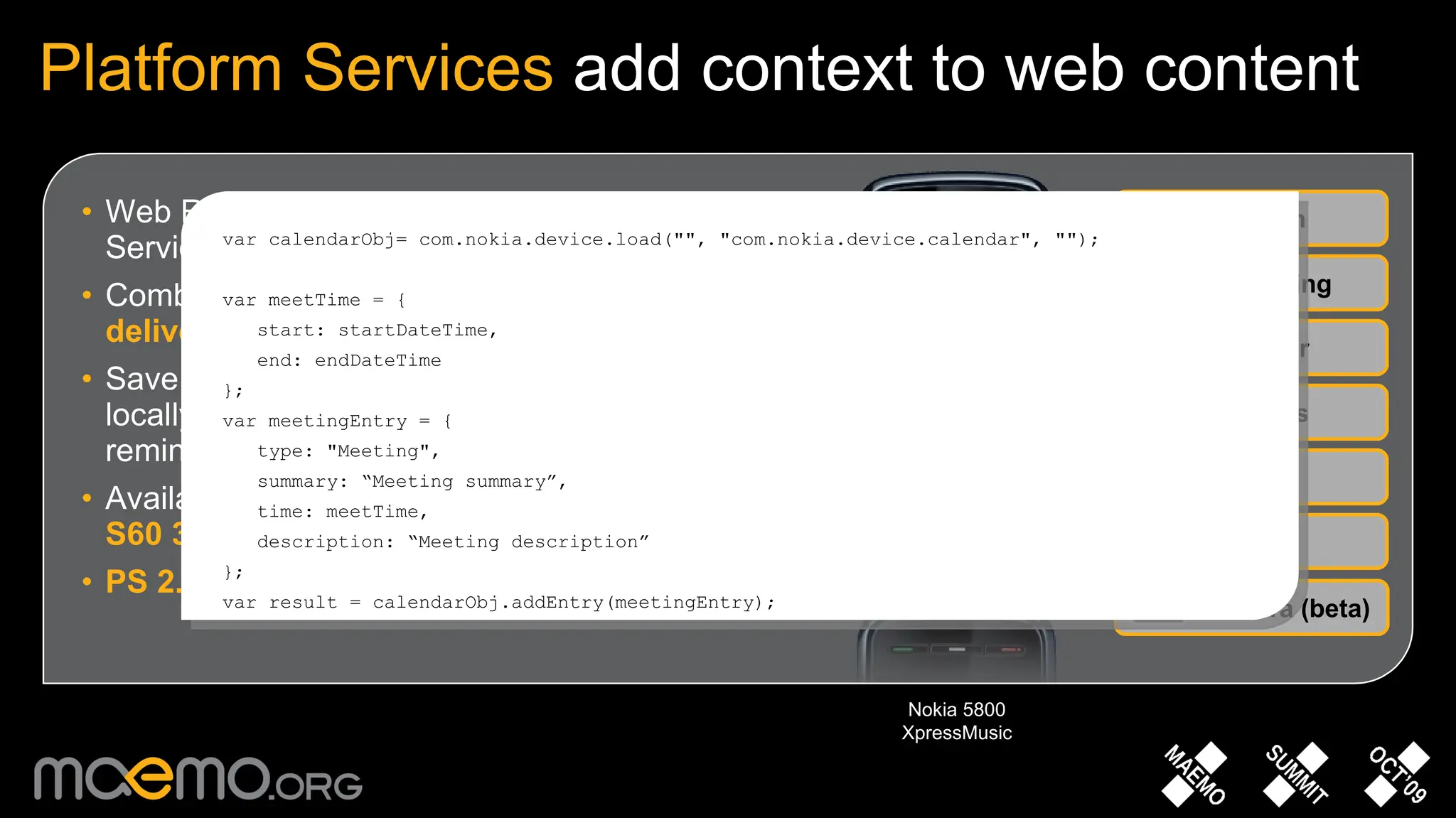
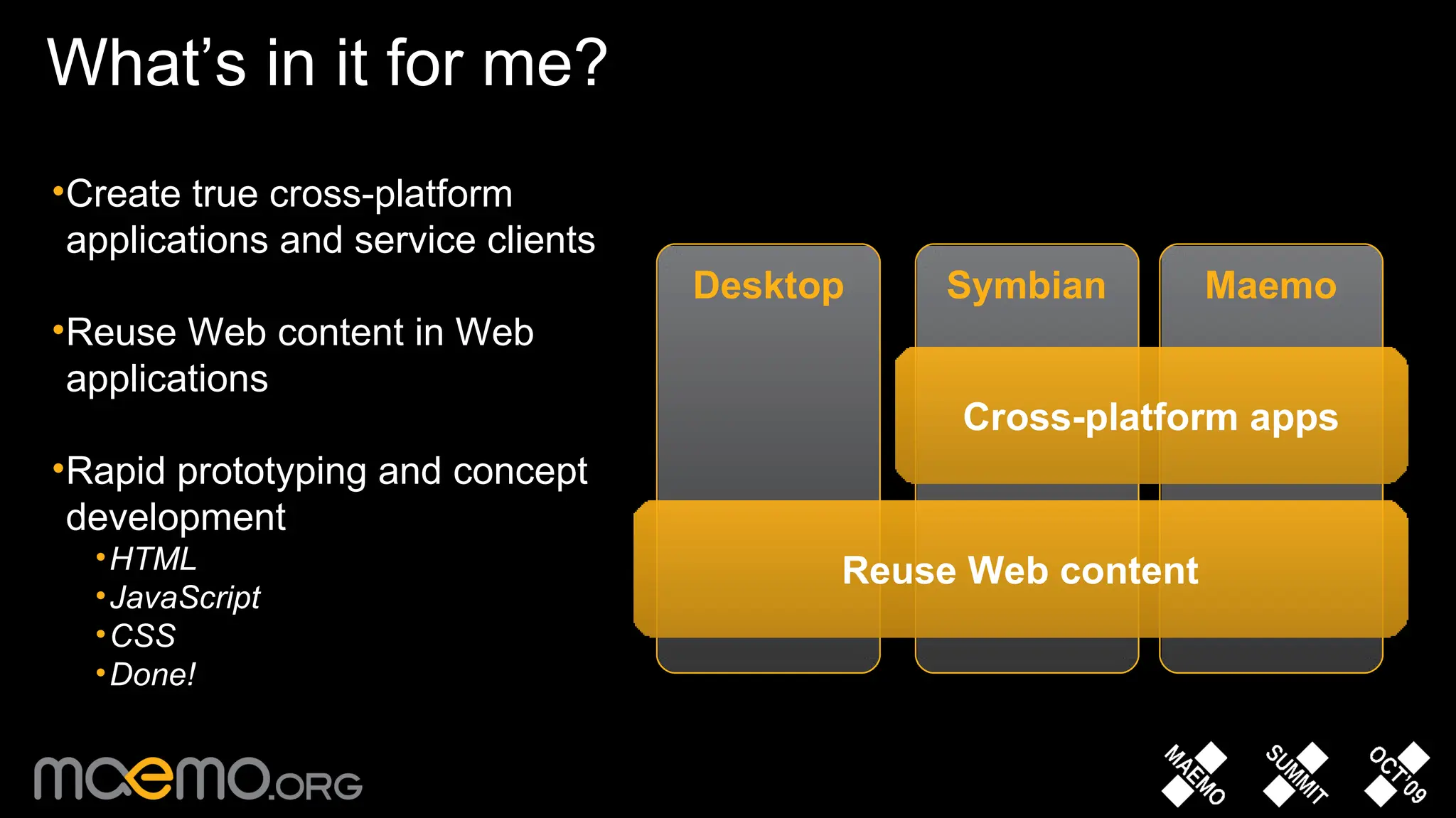
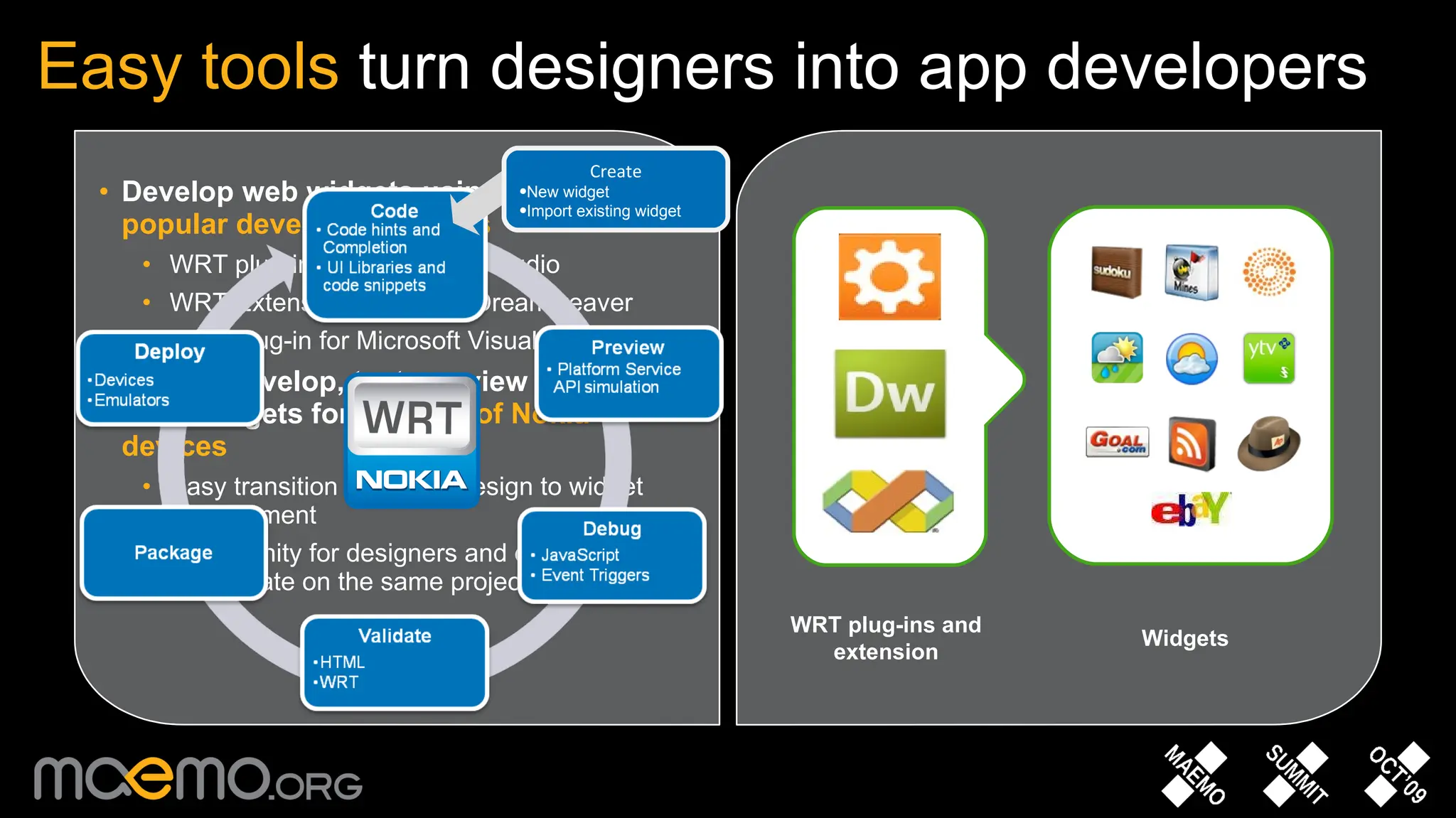
Overview of mobile Web widget development using the Nokia Web Runtime (WRT)
Presented at Maemo Summit 2009, followed by a live coding demo of WRT widget creation.
More information about Nokia's WRT at http://www.forum.nokia.com/Technology_Topics/Web_Technologies/Web_Runtime/








![How to: support screen sizes & orientations .button { width: 116px; height: 37px; background: url(images/button_bg.png) no-repeat; color: #ffffff; font-size: 20px; font-weight: bold; margin: 3px; padding-top: 12px; display: inline-block; text-align: center; } <link href="style.css" rel="stylesheet" type="text/css"> <link href="style_small.css" rel="stylesheet" type="text/css"> // Set the correct stylesheet depending on whether // we are running on bigger or smaller screens. applyCorrectStyles: function() { var largeScreen = Helper.isLargeScreen(); document.styleSheets[0].disabled = !largeScreen; document.styleSheets[1].disabled = largeScreen; } .button { width: 80px; height: 25px; background: url(images/small_button_bg.png) no-repeat; color: #ffffff; font-size: 14px; font-weight: bold; margin: 2px; padding-top: 9px; display: inline-block; text-align: center; } 1. Define styles for screen sizes and orientations 2. Add the style sheets to your HTML file 3. Choose the right one based on the screen size CSS CSS HTML JS](https://image.slidesharecdn.com/webruntimeinnokiadevices2009q3maemosummitfinal-091013160629-phpapp02/75/Hands-on-development-with-Nokia-Web-Runtime-9-2048.jpg)