The document discusses optimizing websites for mobile by taking a responsive design with server-side components approach. Some key points include:
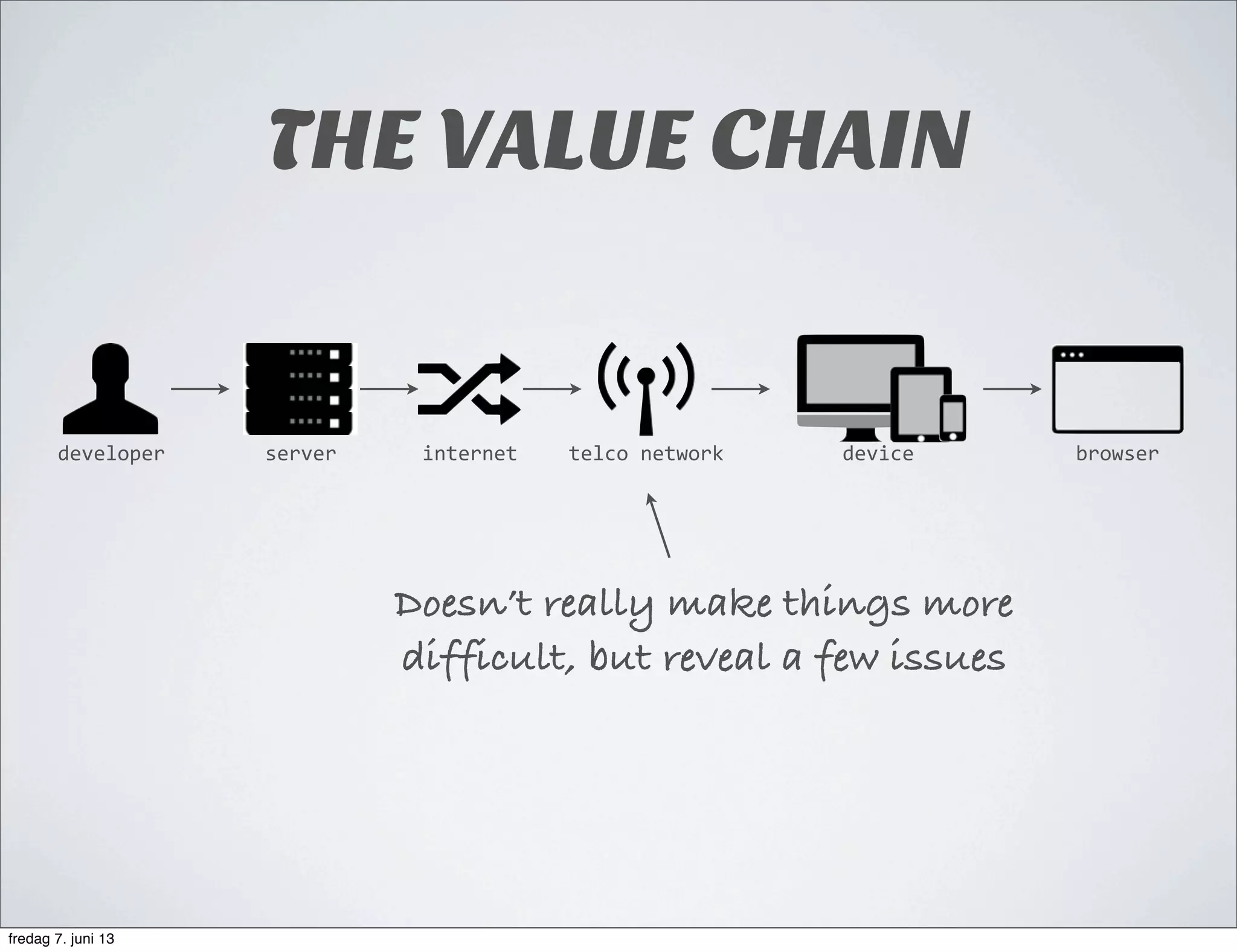
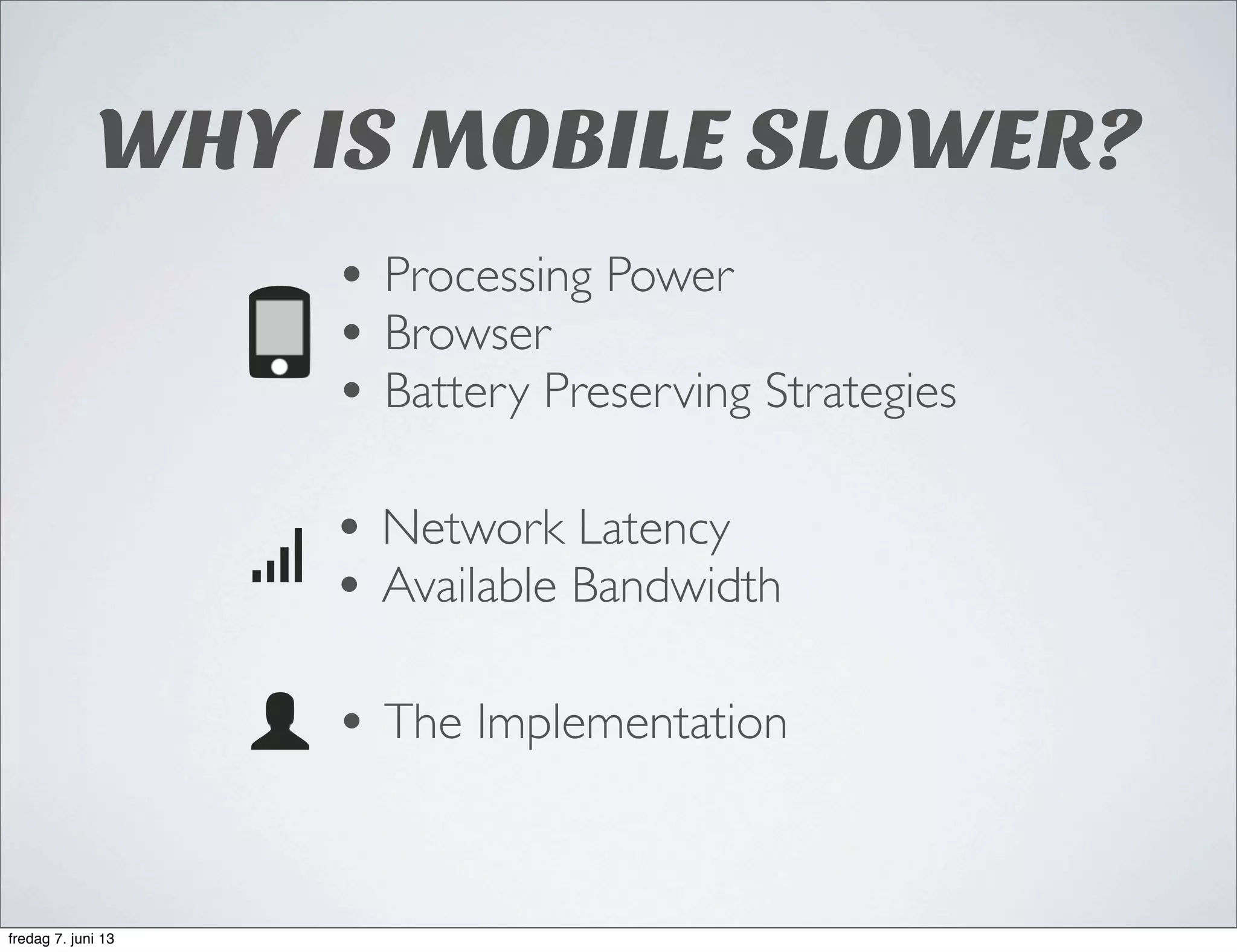
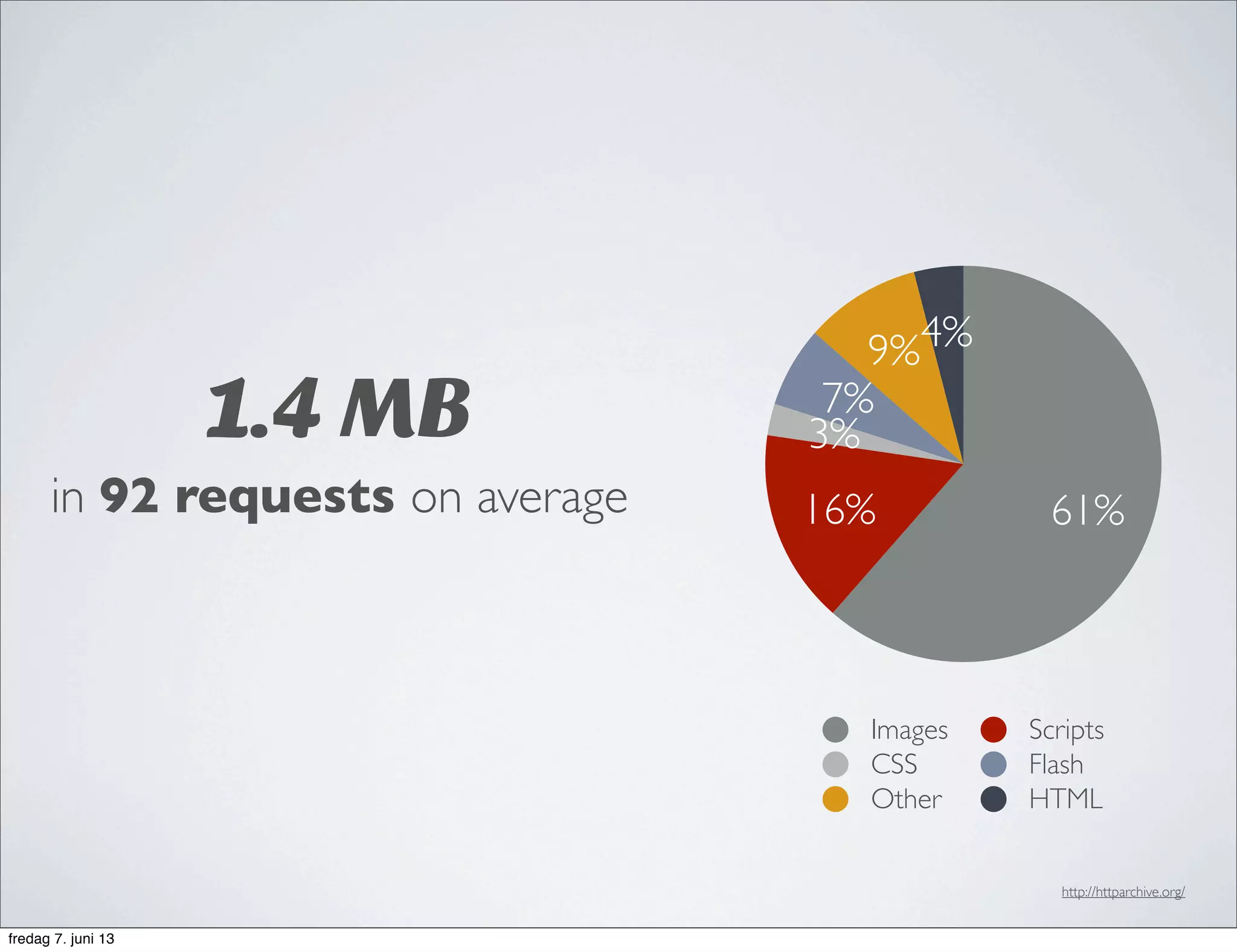
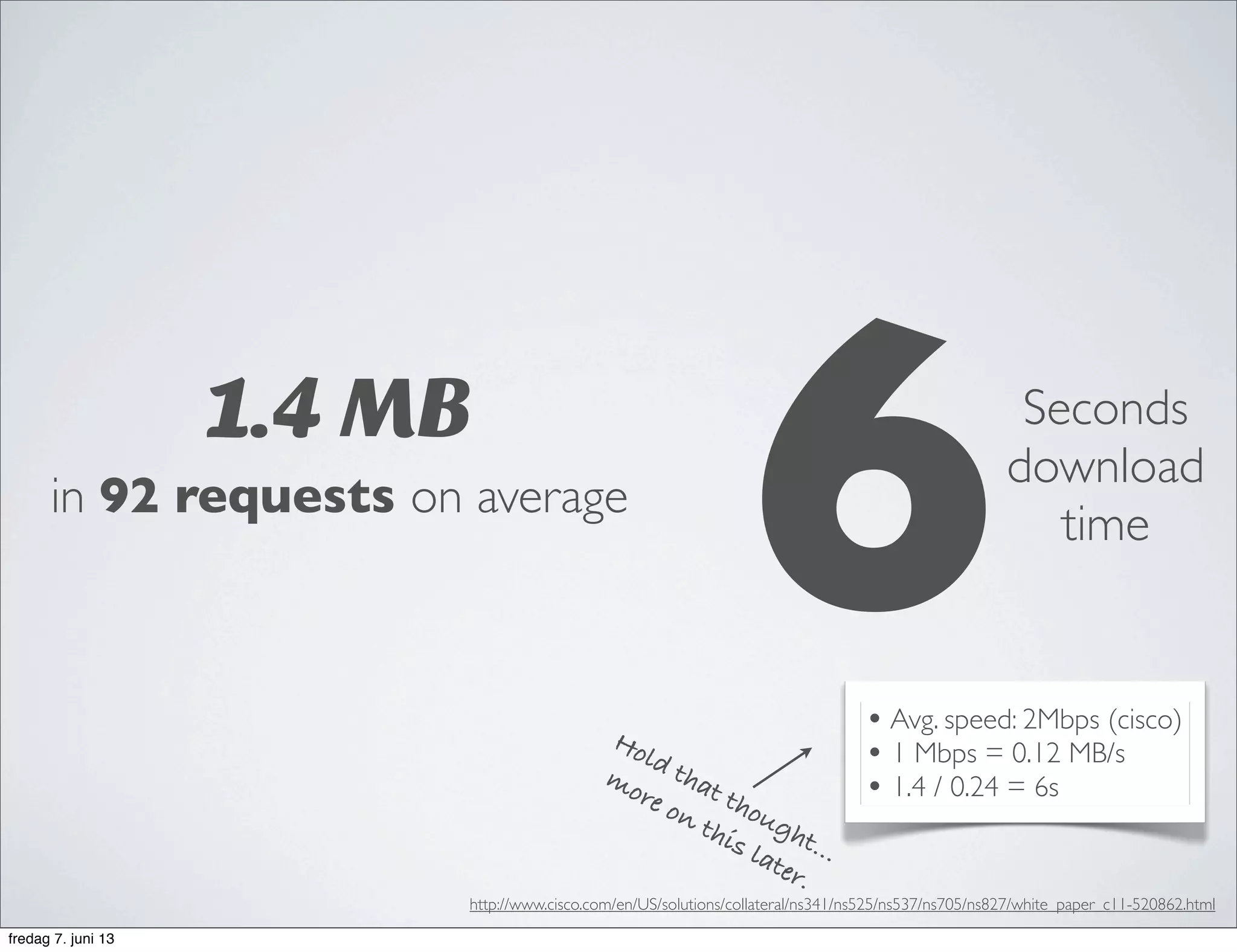
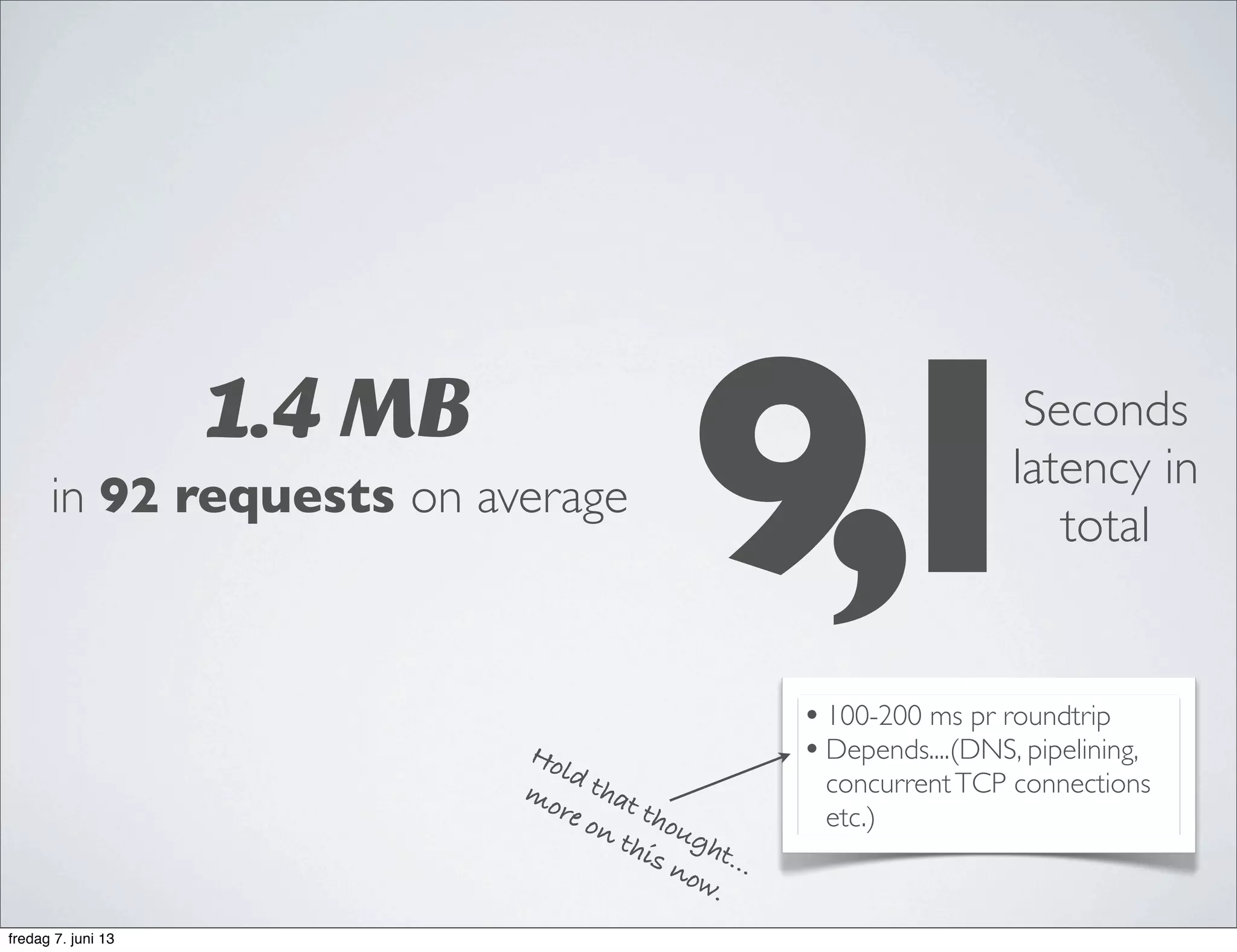
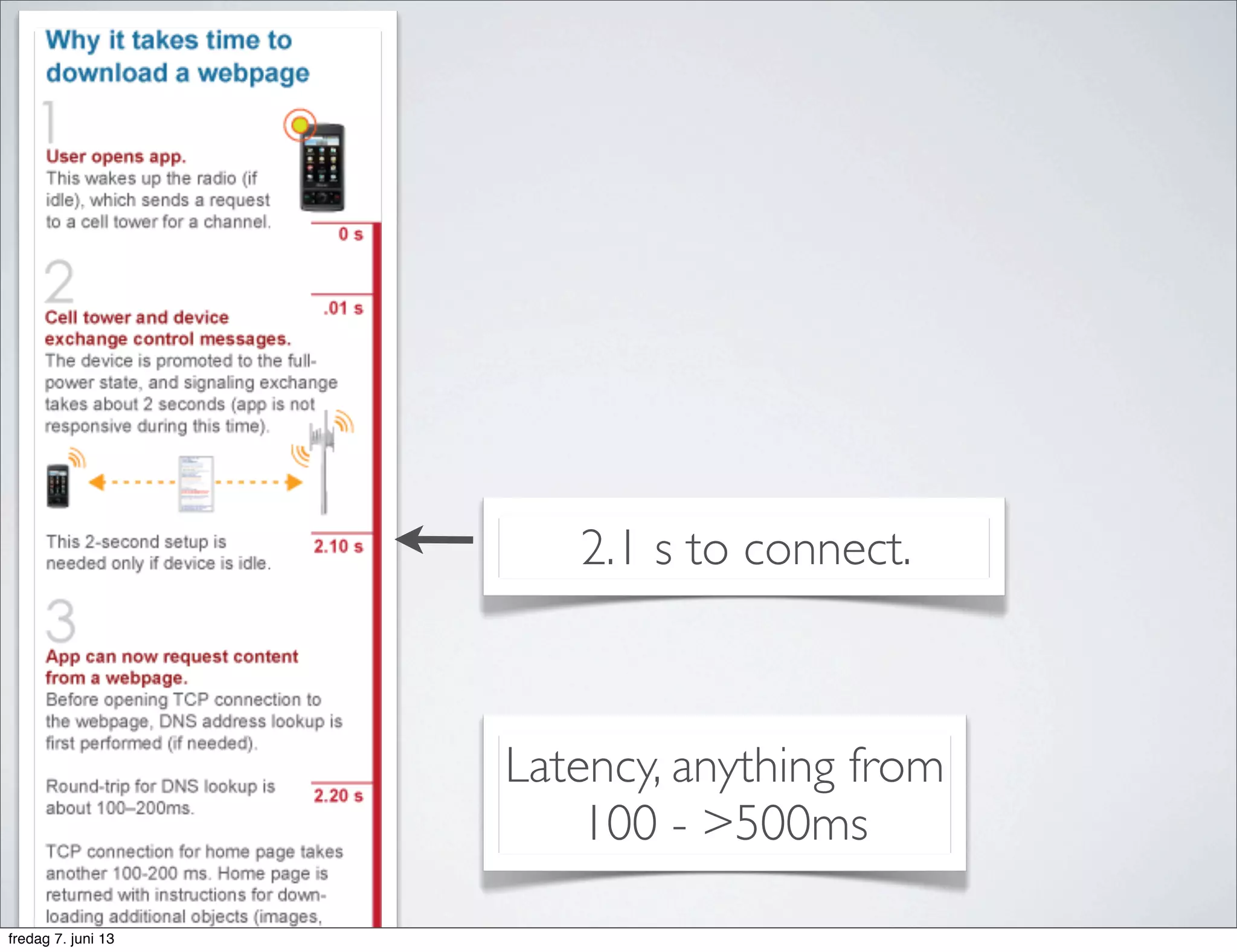
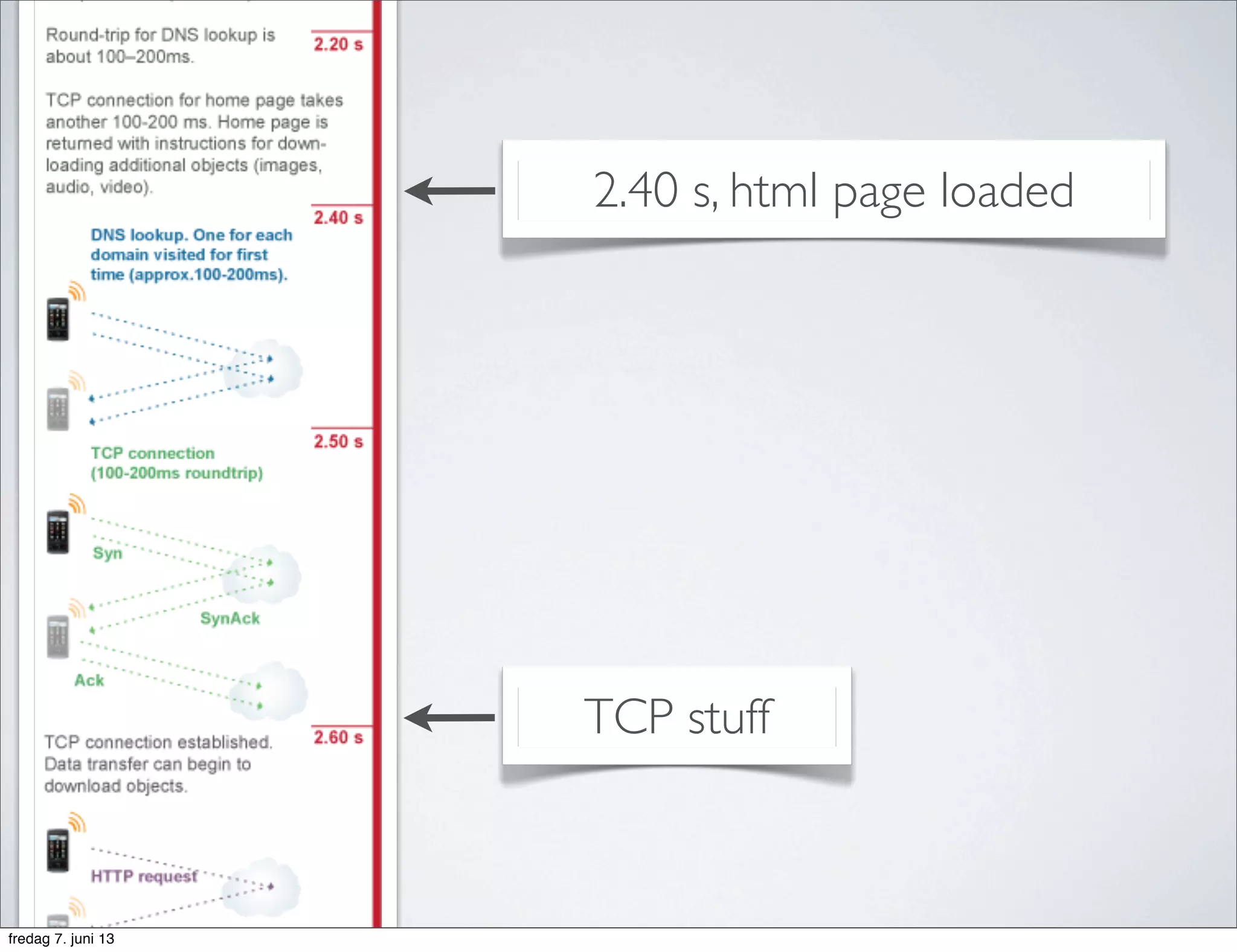
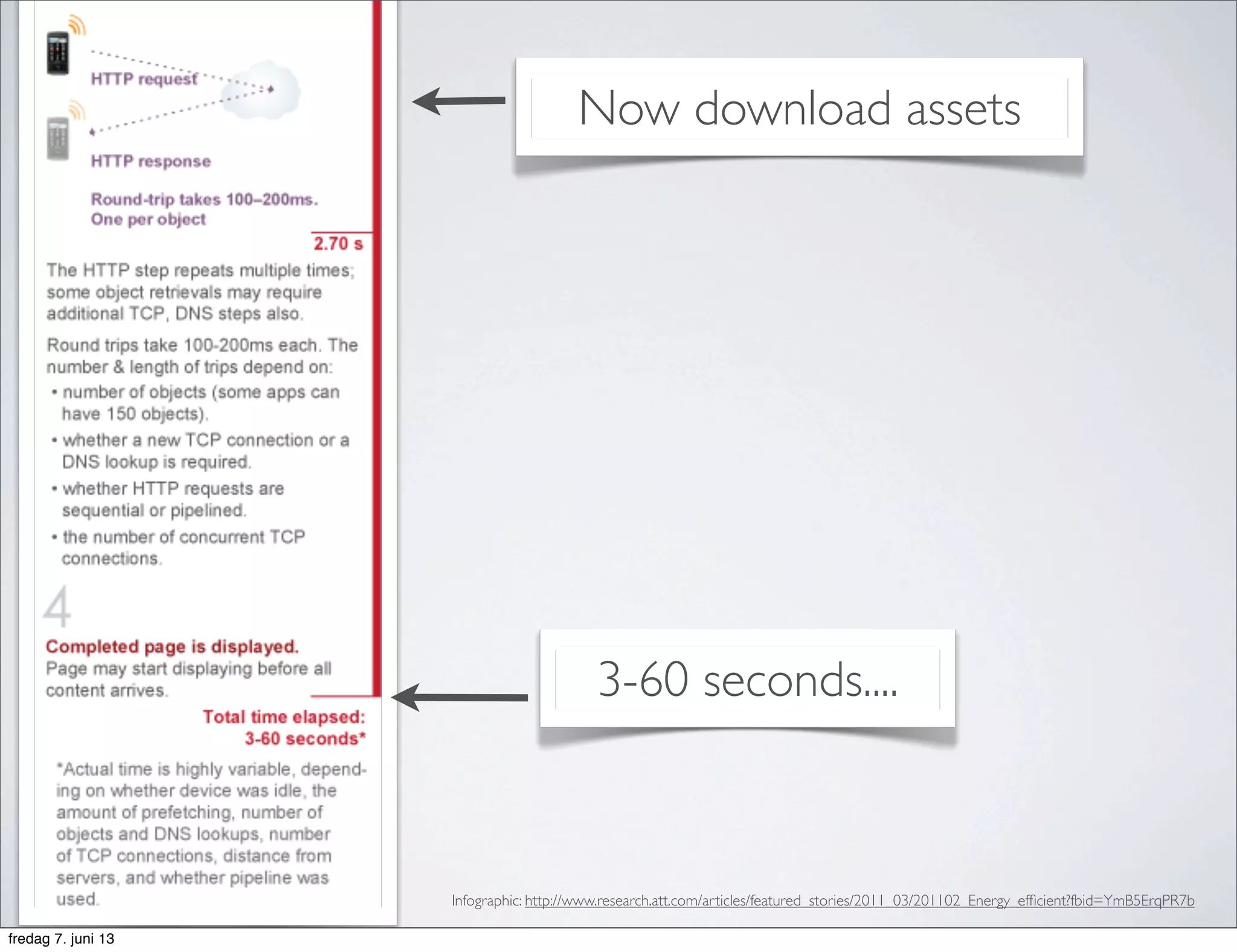
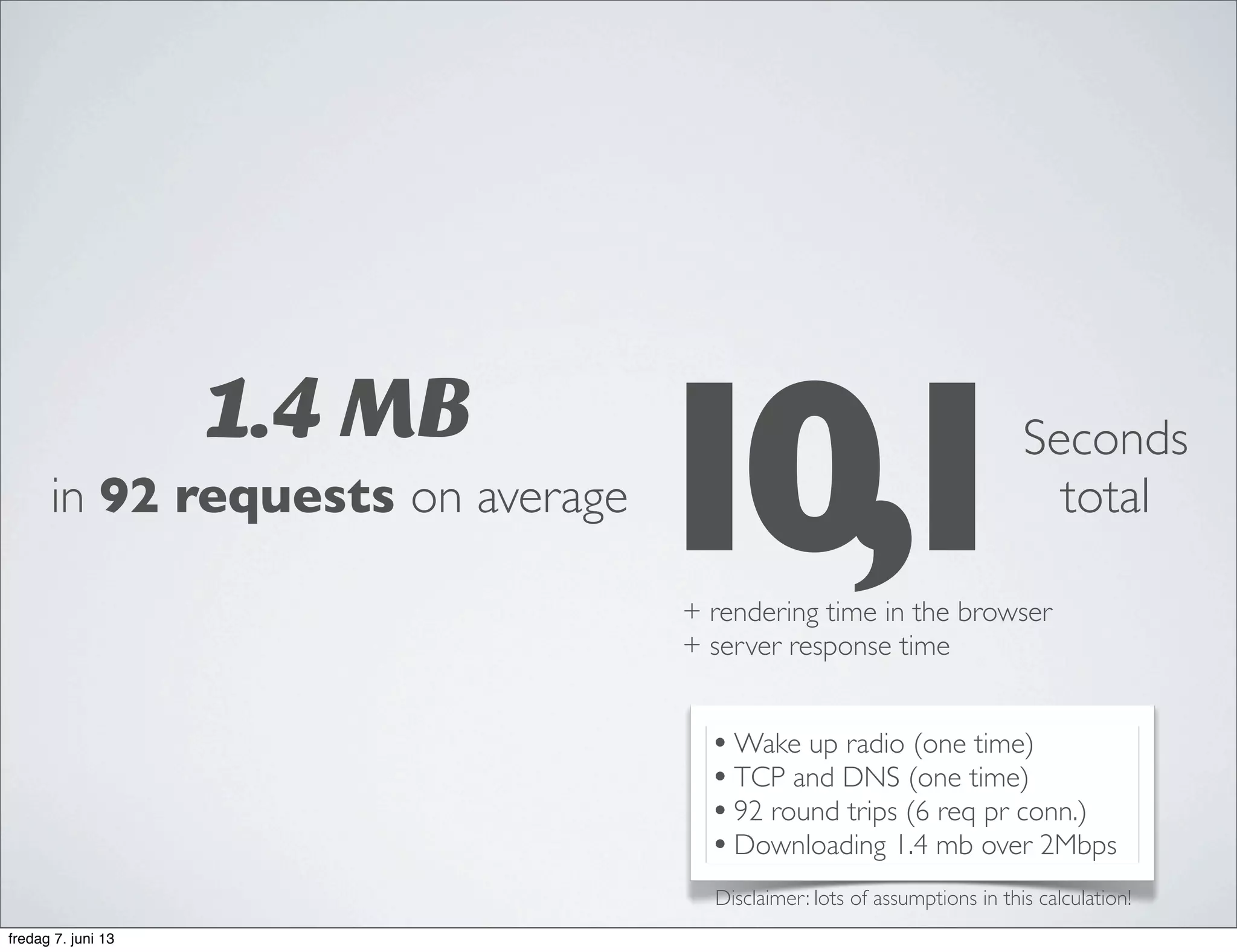
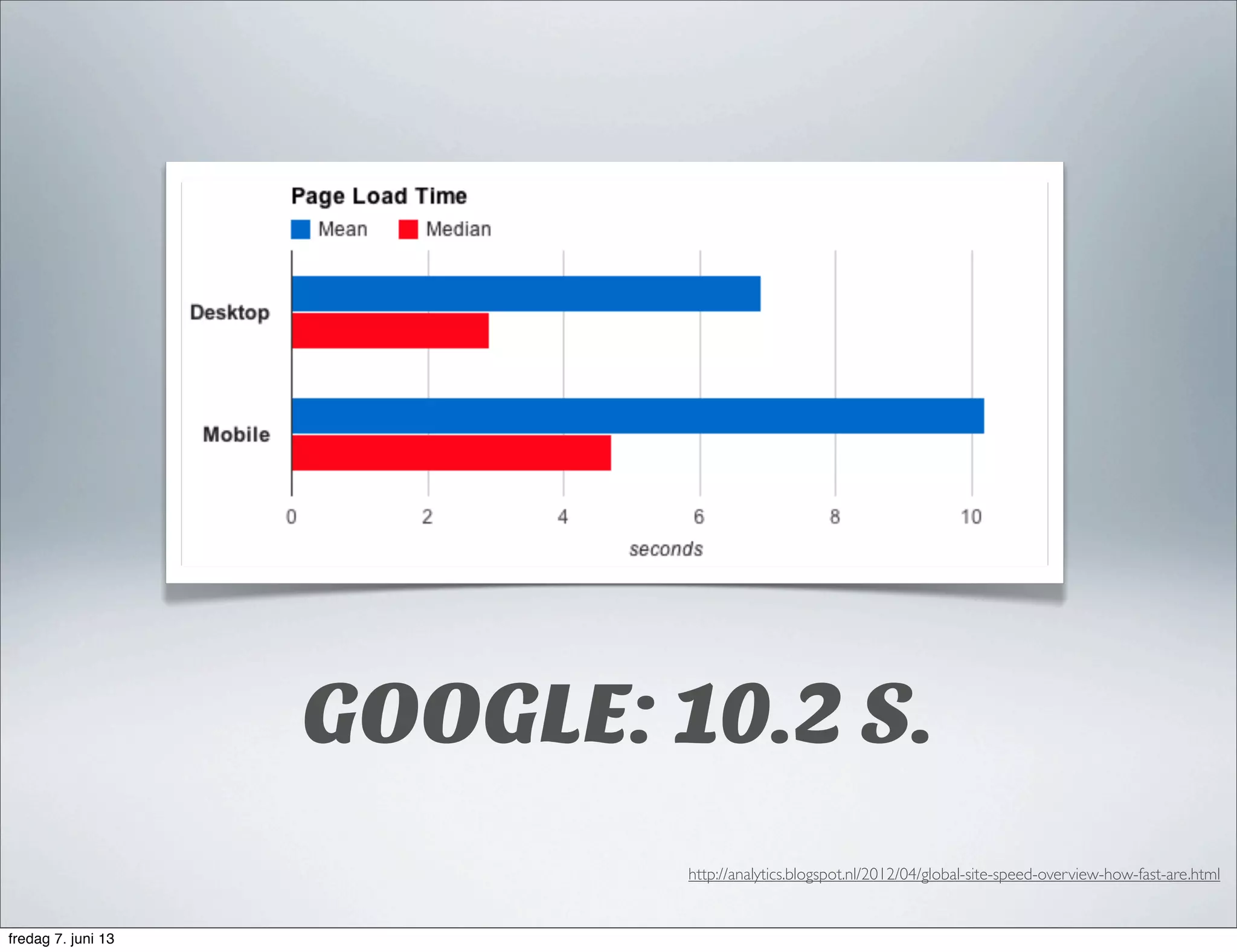
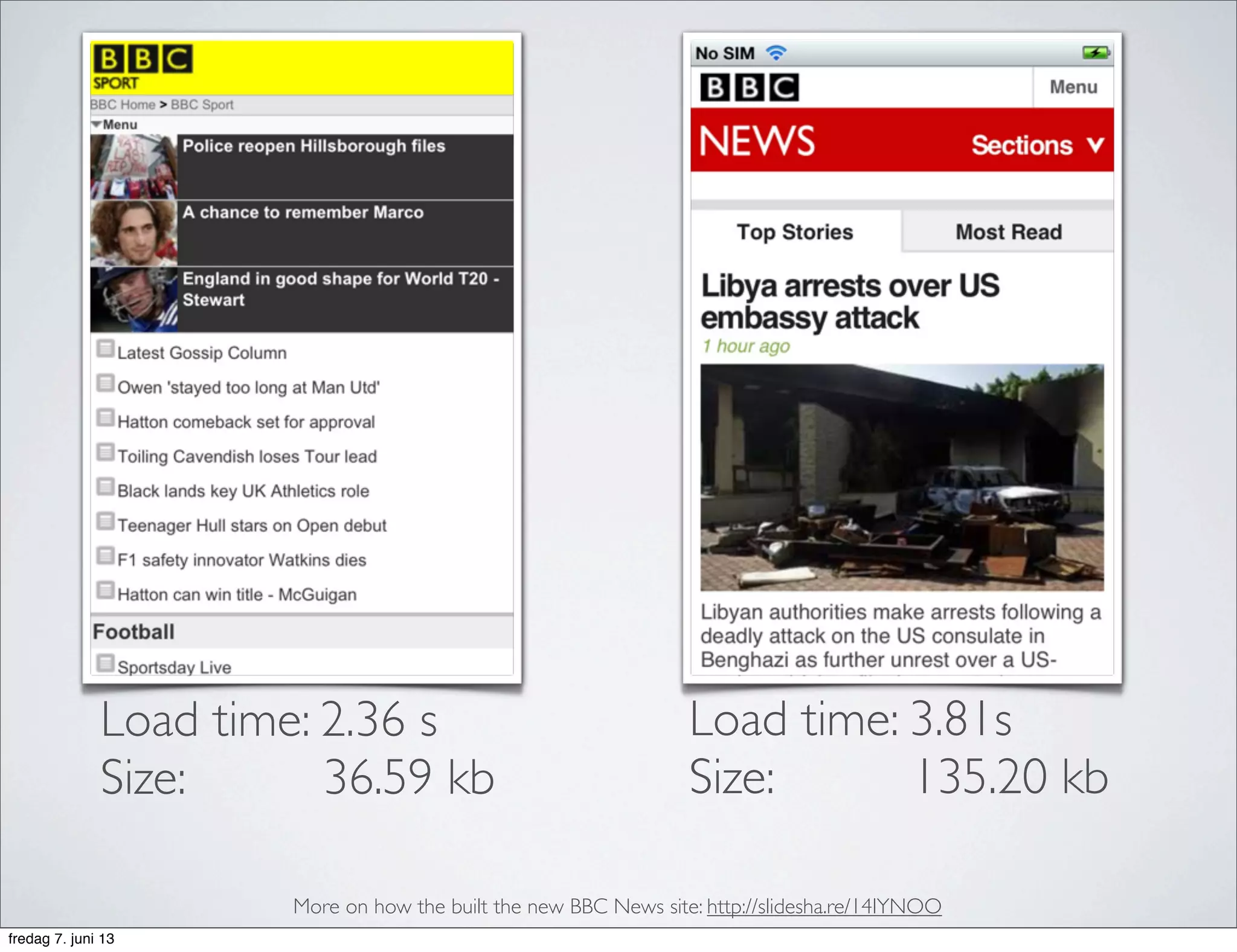
- Mobile websites are often slower than desktop due to network latency, bandwidth constraints and device processing power.
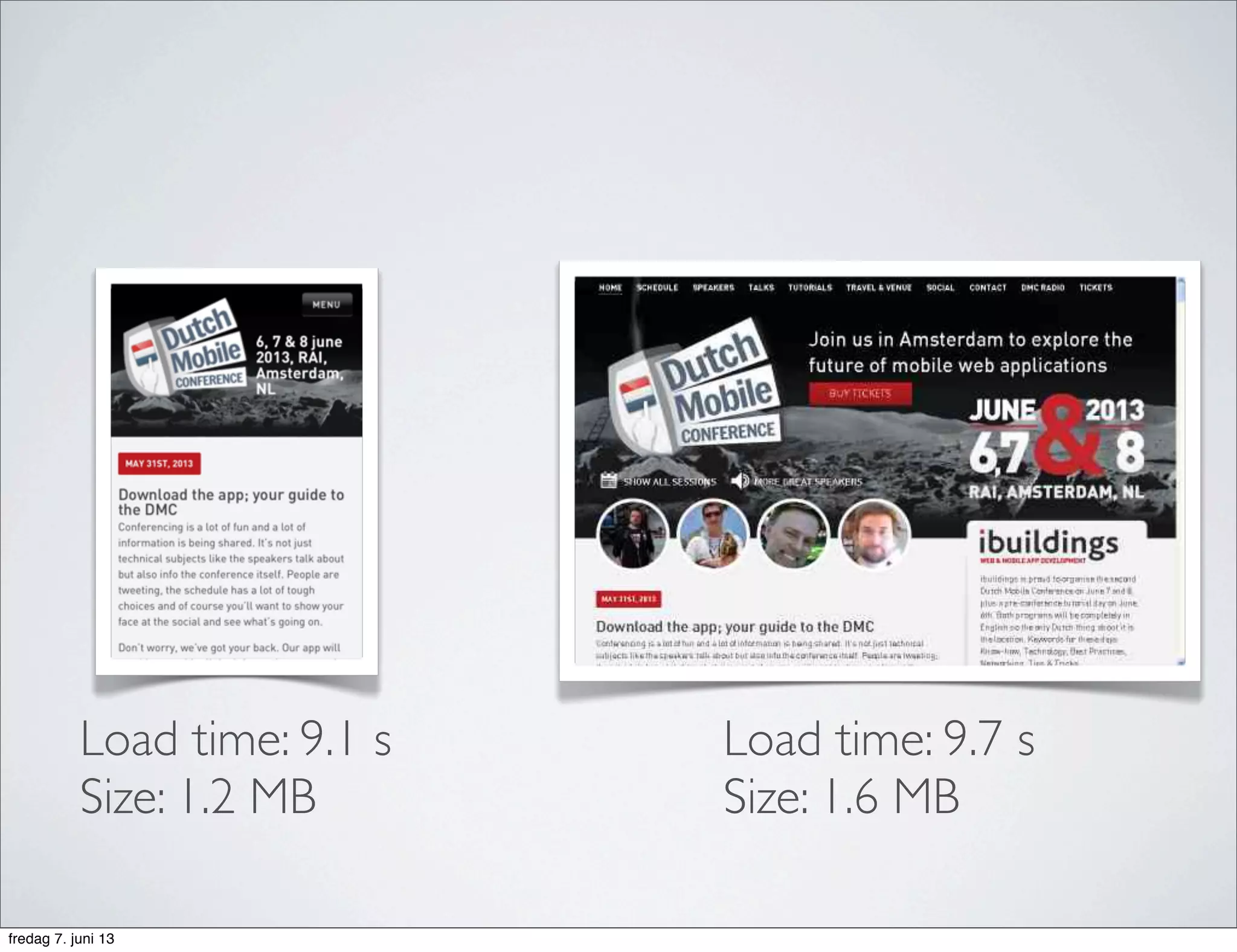
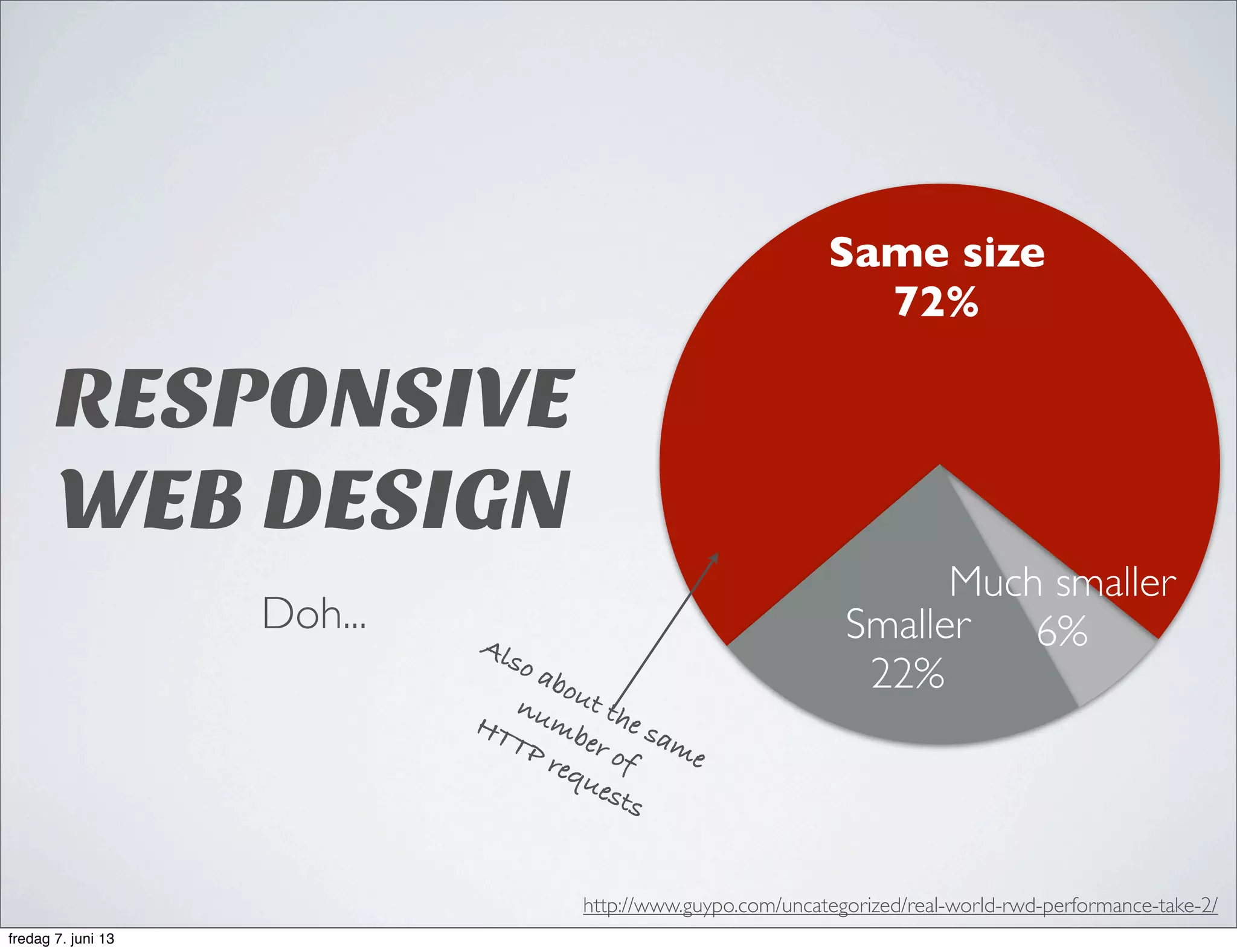
- Responsive design helps but does not fully optimize sites for mobile as it does not reduce unnecessary downloading.
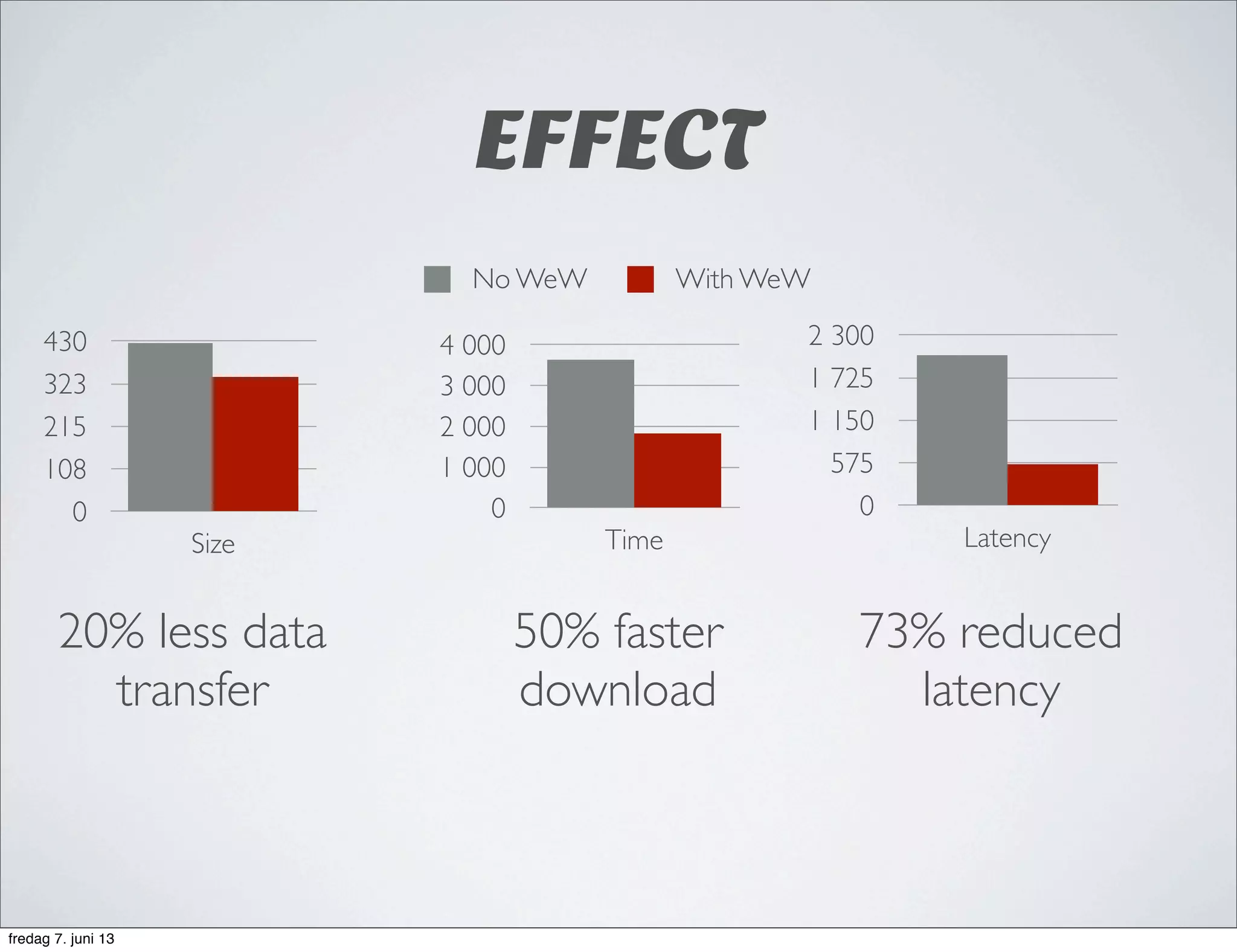
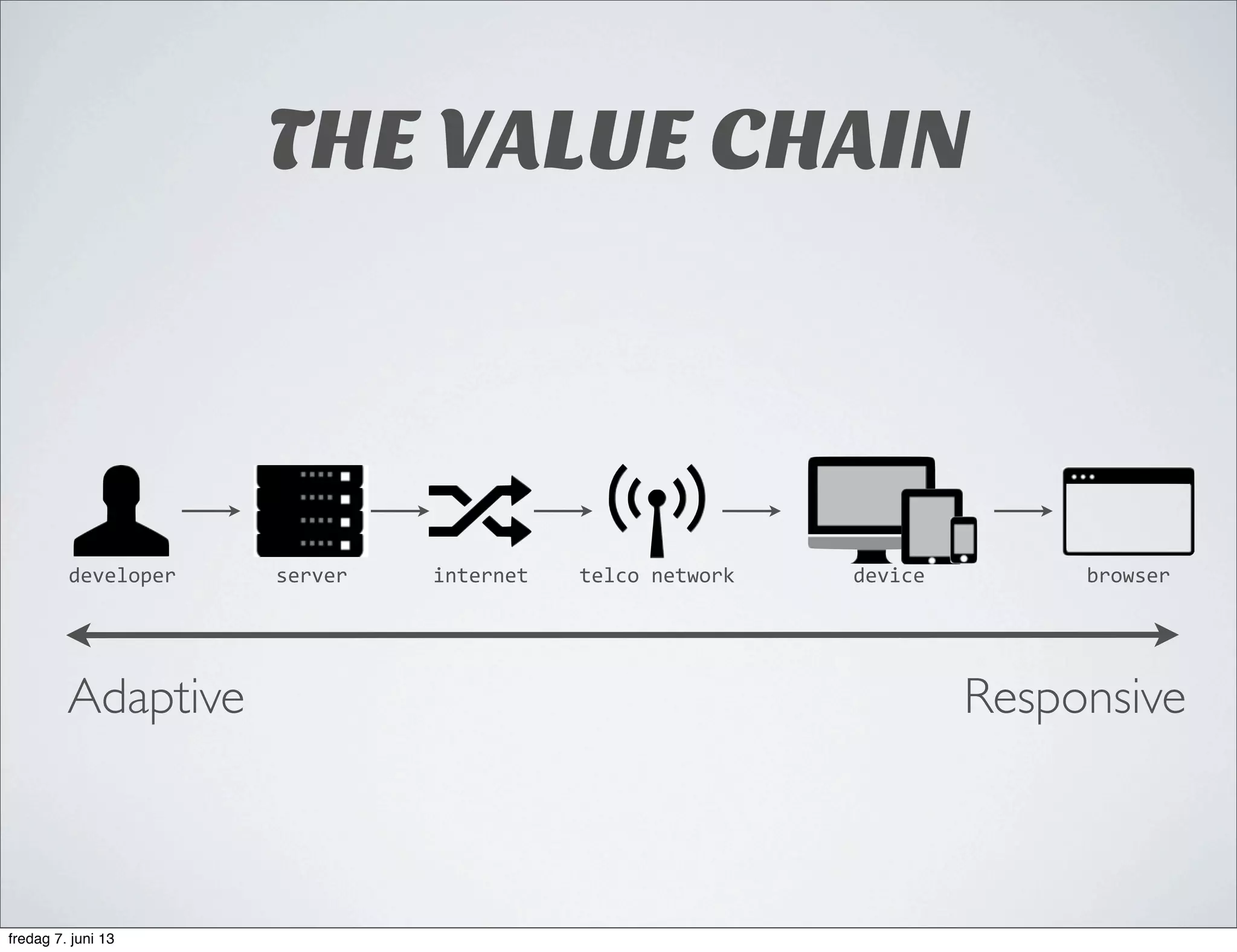
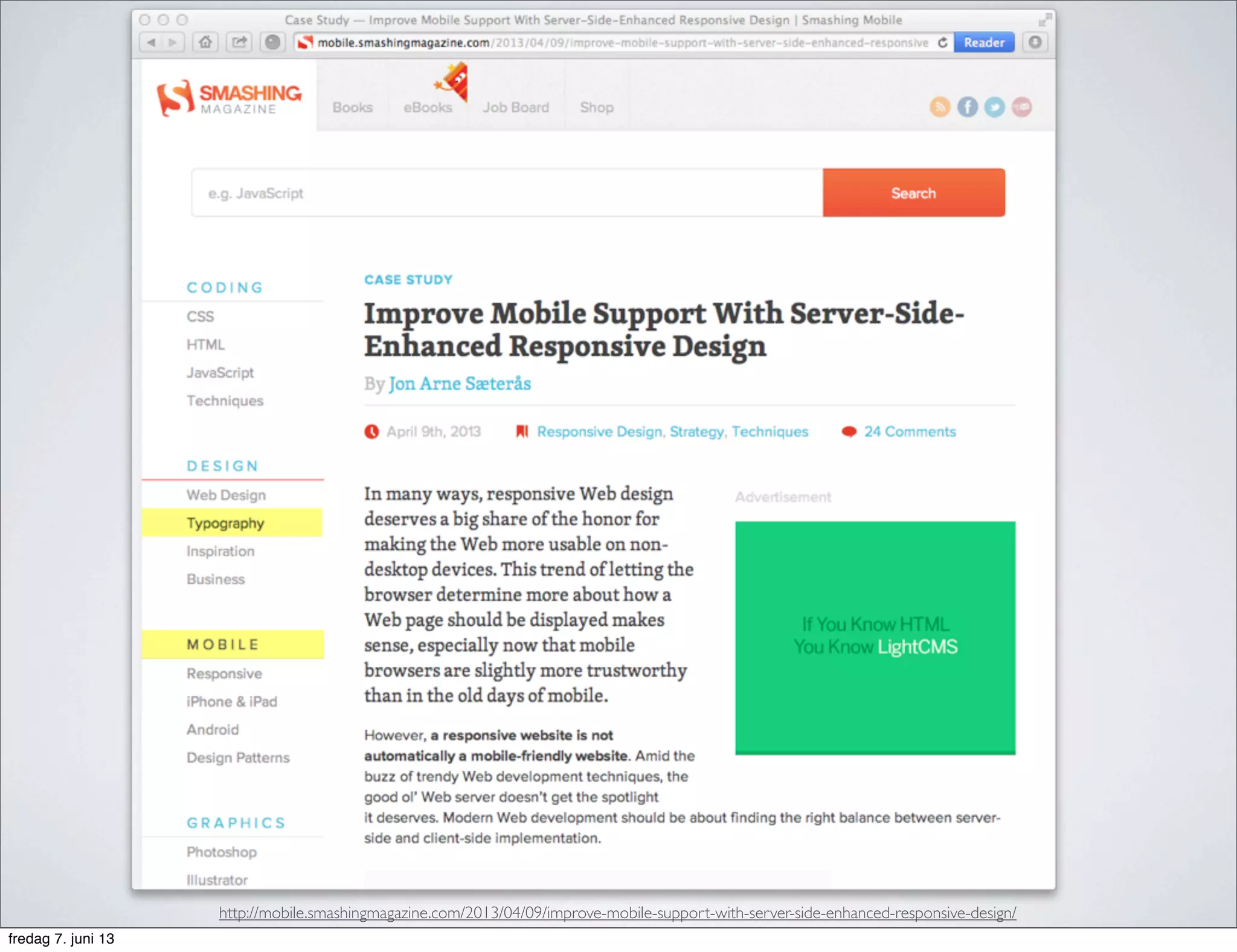
- A responsive design with server-side components (RESS) approach can reduce downloading by serving optimized content tailored for each device from the server.
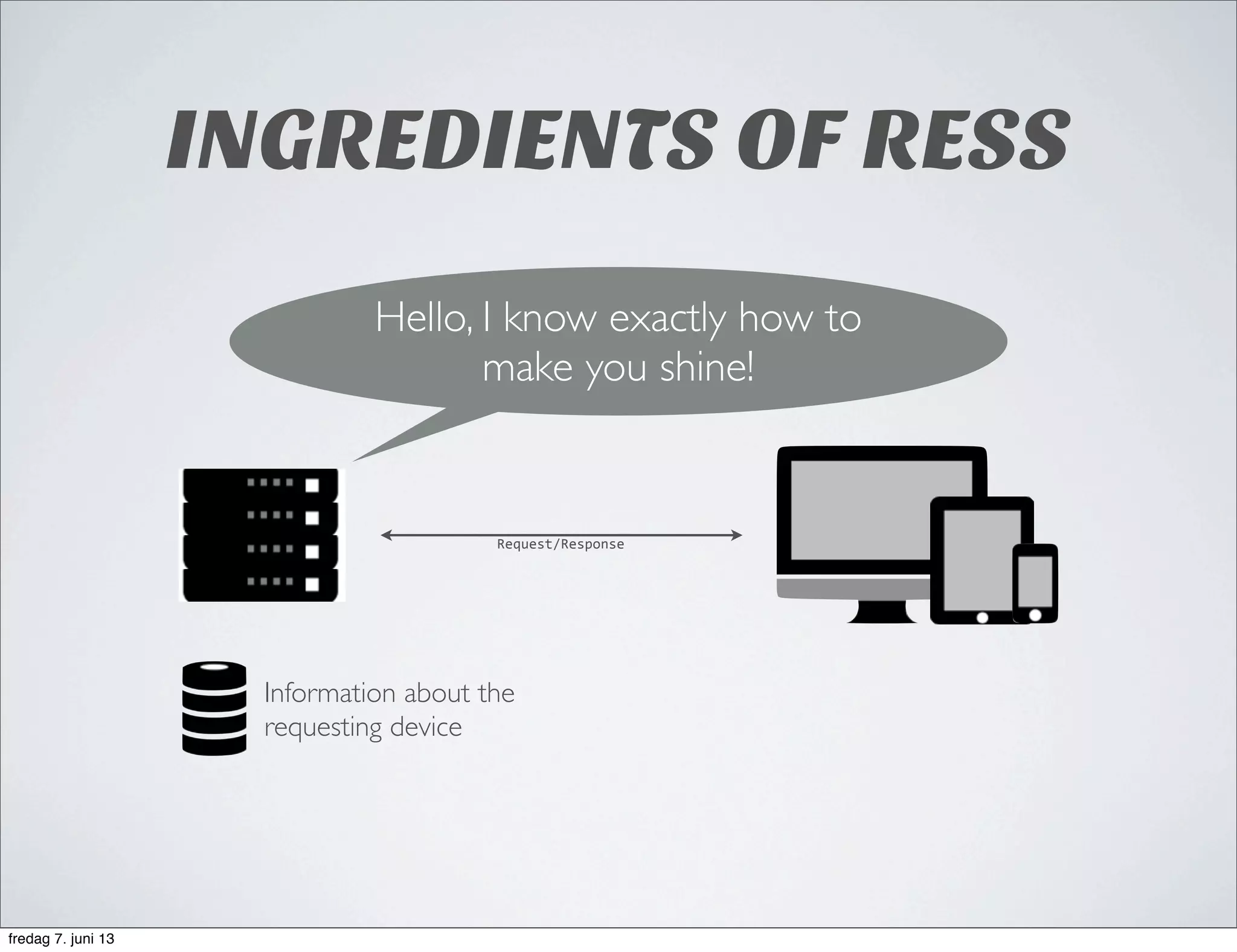
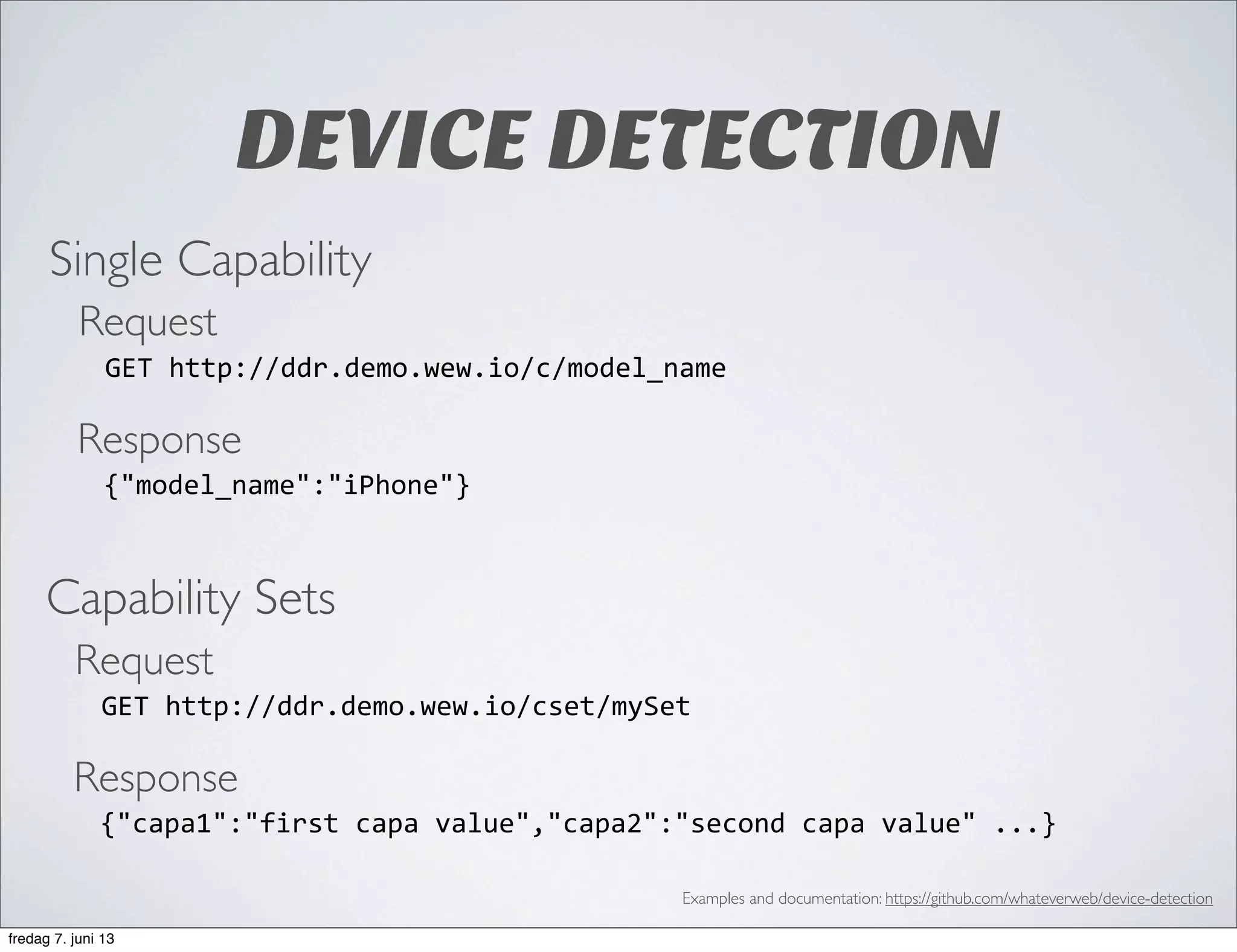
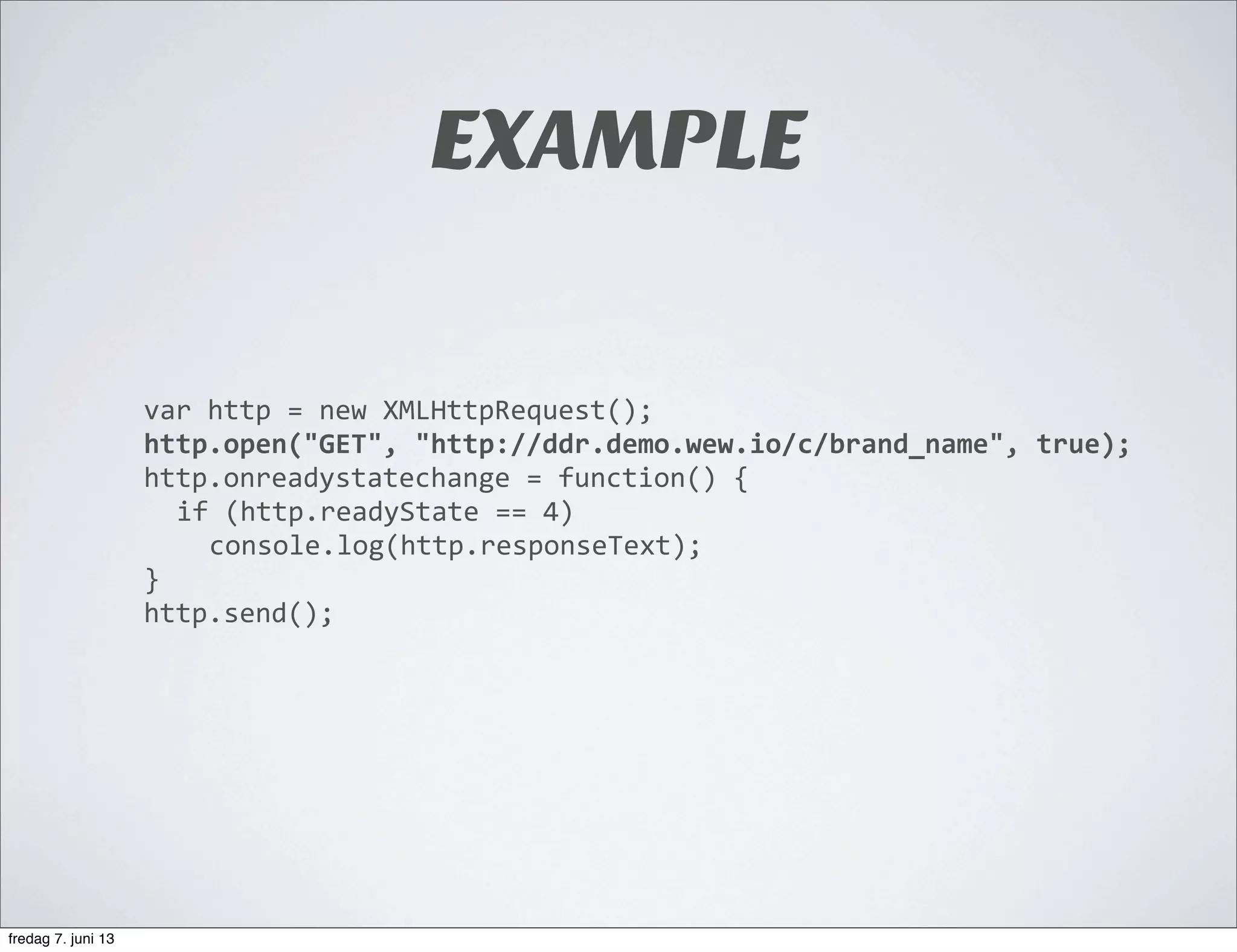
- RESS utilizes device detection to identify the requesting device and serve the most efficient content and styles for that device from the server.

















































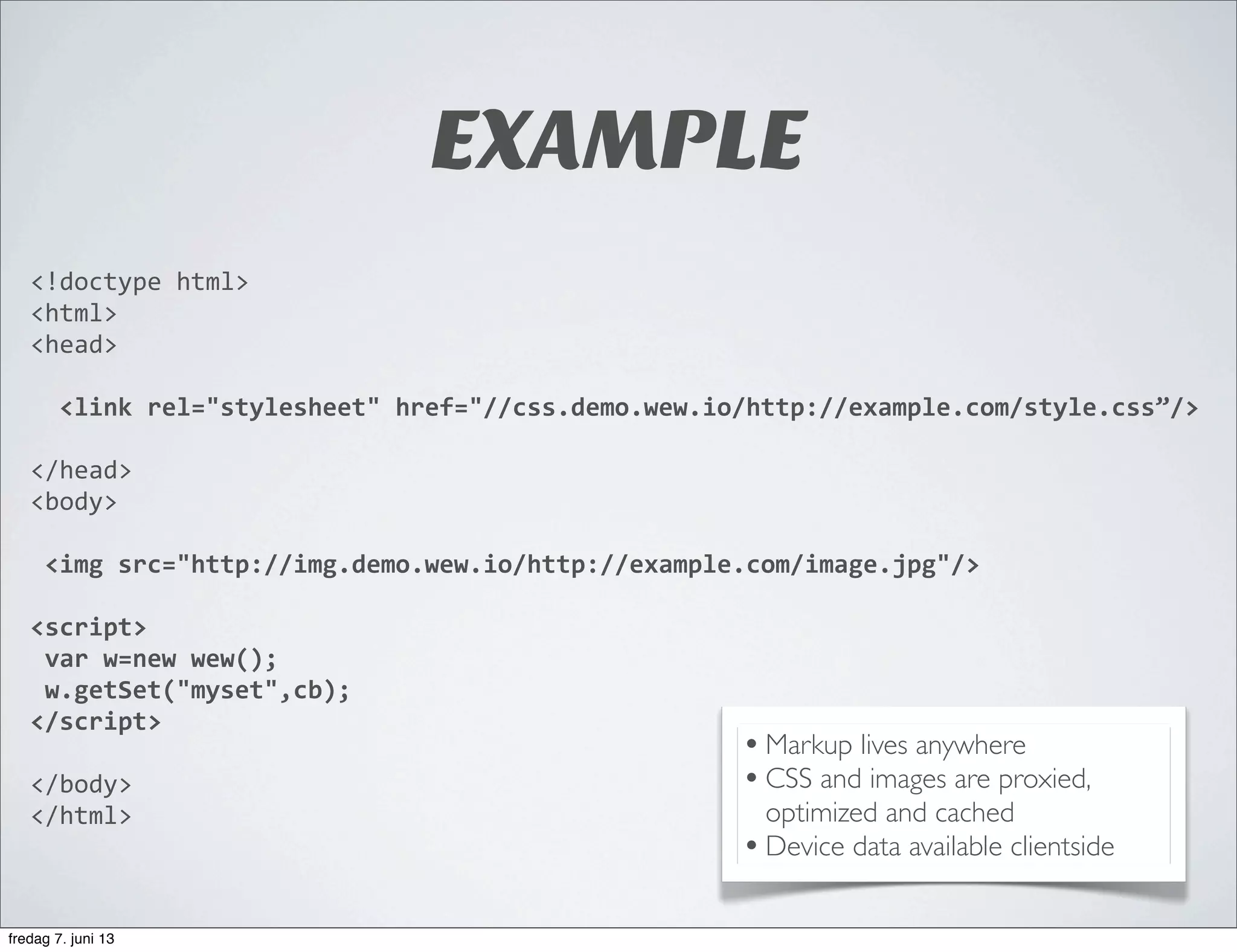
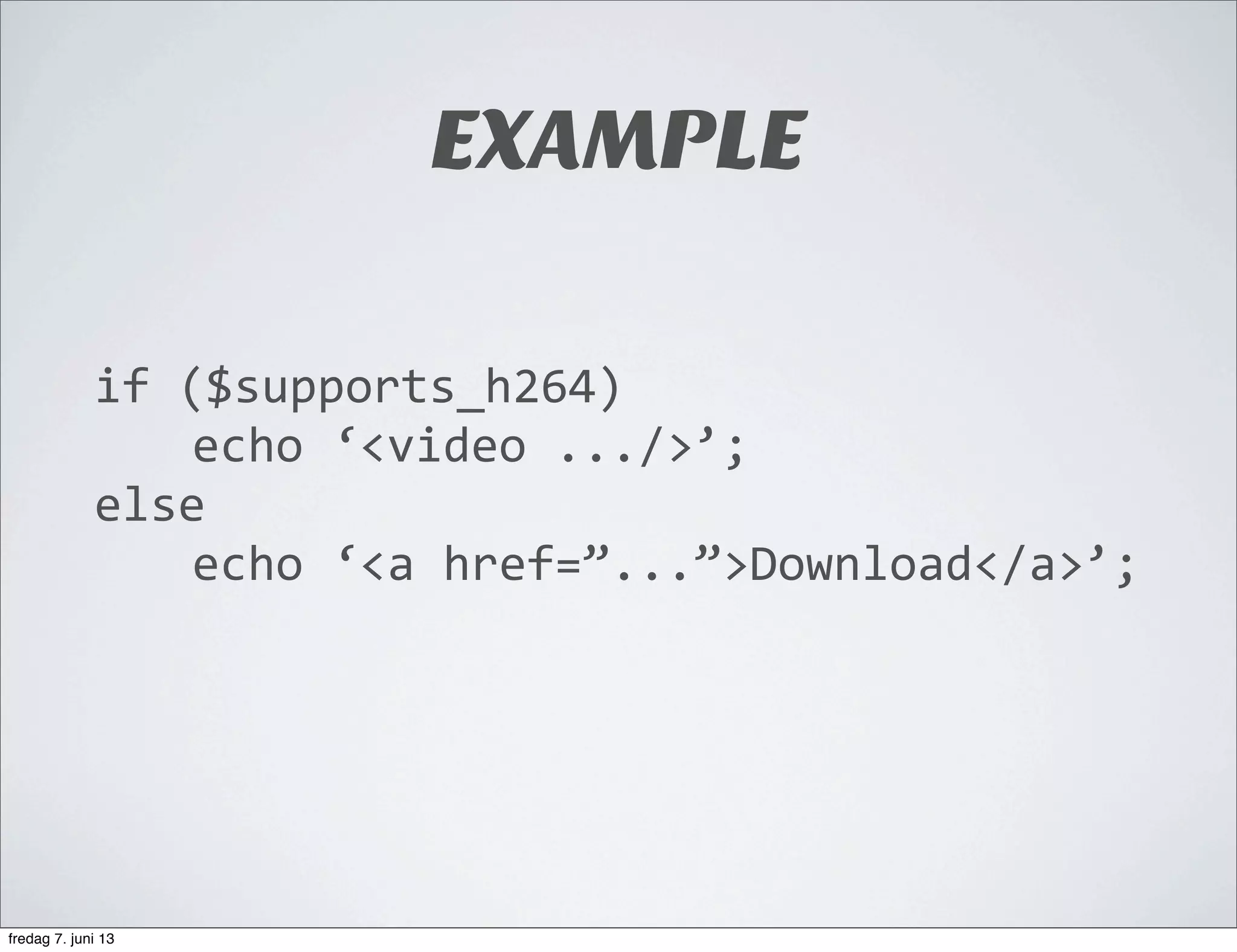
![EXAMPLE
public
function
get($capa){
foreach(getallheaders()
as
$key
=>
$value)
{
if
($key
!="Host")
$this-‐>headers[]
=
$key
.
':
'
.
$value;
}
$url
=
$this-‐>service
.
$capa;
$curl
=
curl_init($url);
curl_setopt($curl,
CURLOPT_RETURNTRANSFER,
true);
curl_setopt($curl,
CURLOPT_HTTPHEADER,
$this-‐>headers);
$this-‐>response
=
curl_exec($curl);
curl_close($curl);
return
json_decode($this-‐>response)-‐>$capa;
}
fredag 7. juni 13](https://image.slidesharecdn.com/dutchmobileconf-130607100027-phpapp02/75/Front-End-Performance-Starts-On-the-Server-50-2048.jpg)