The document outlines strategies for making HTML5 mobile games indistinguishable from native apps, focusing on key aspects such as performance, memory management, latency, and graphics optimization. It emphasizes the importance of understanding the environment, using existing features, and implementing practices to manage garbage collection. Additionally, it provides references to tools and resources for further optimization and development insights.











![Memory
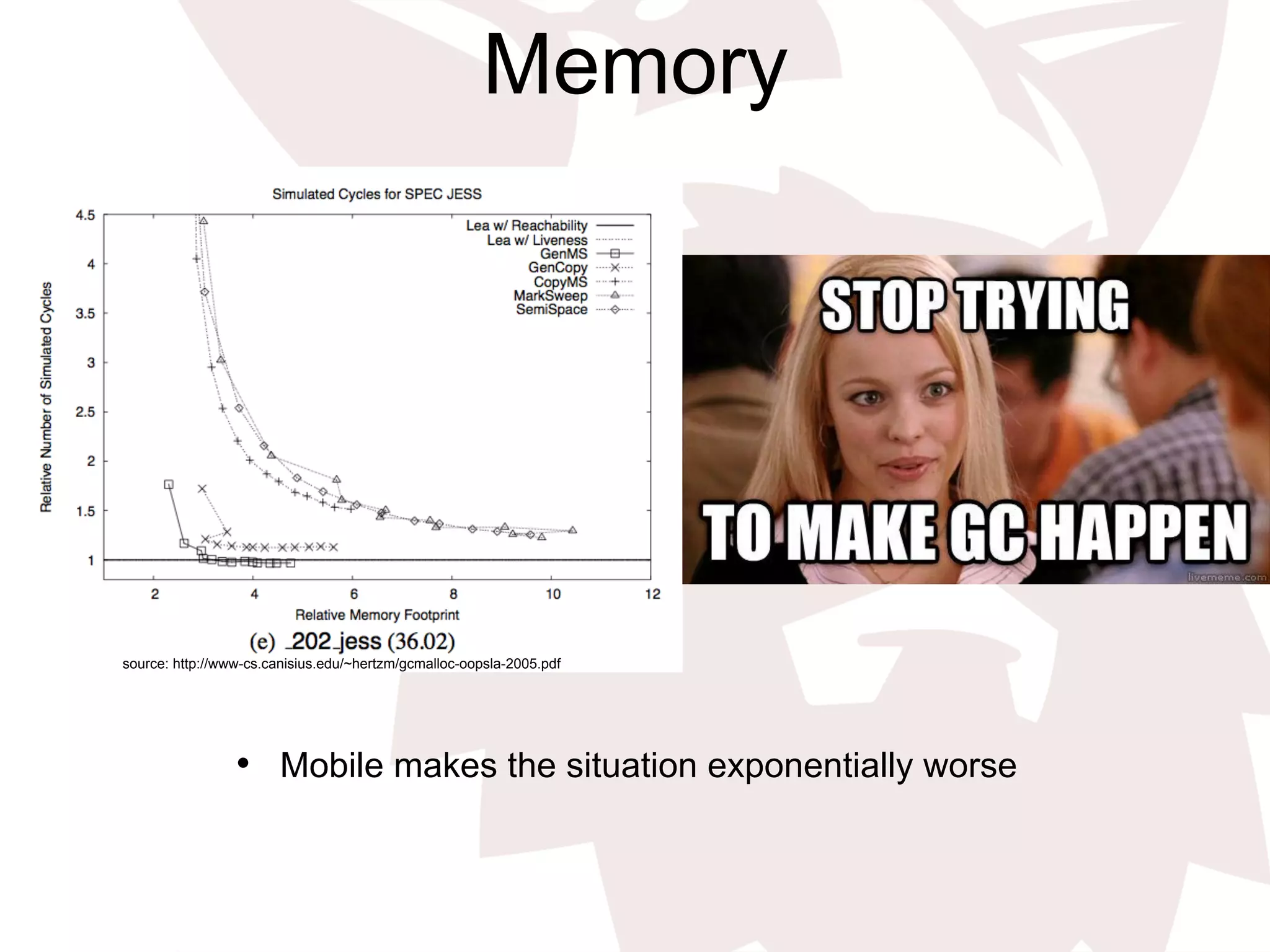
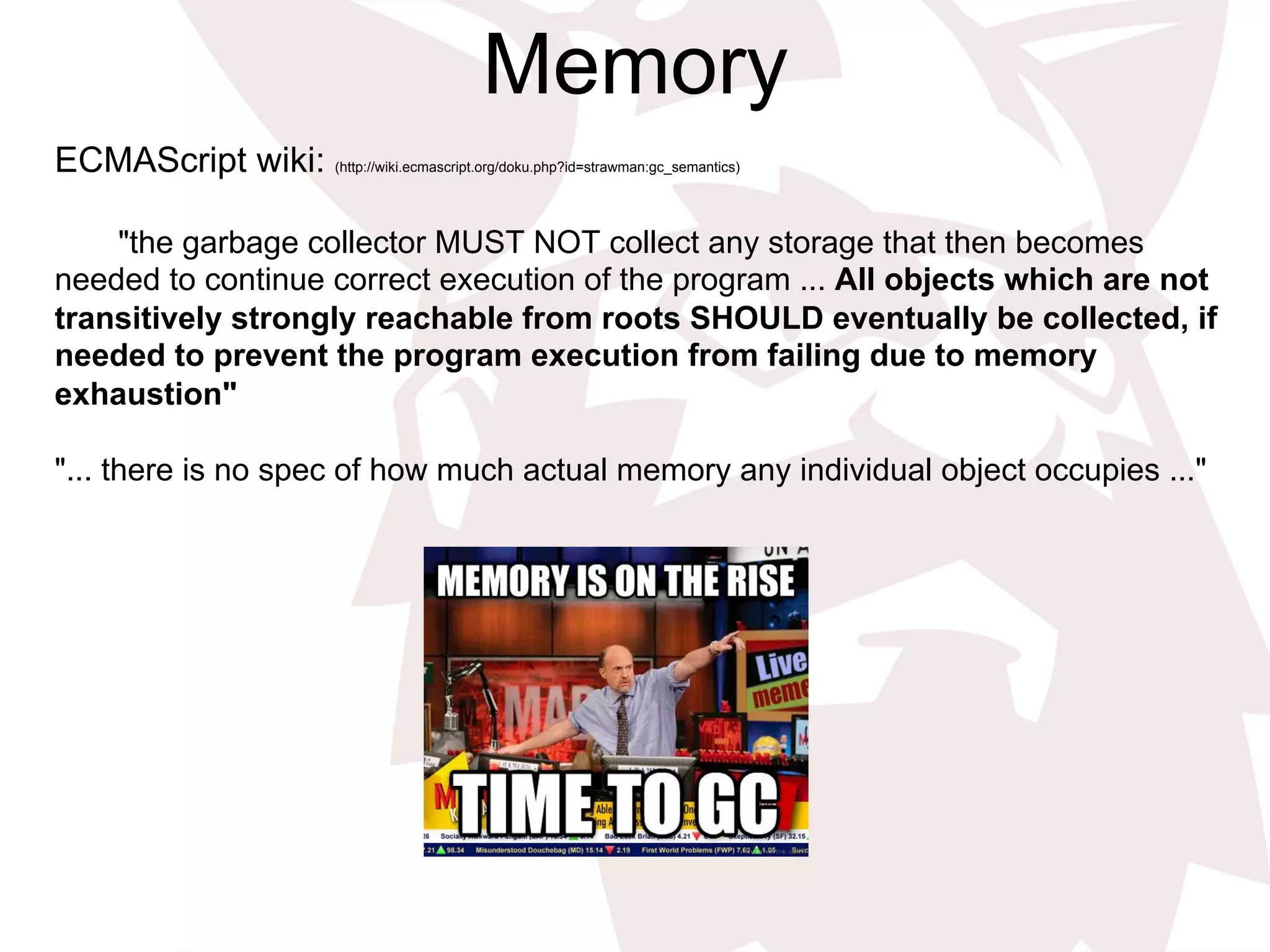
• Garbage Collected (GC) environment
• Nearly everything creates garbage:
o [], {}, new , Object.keys, function() {},
Function.bind(...), Array.concat(...), String(s)](https://image.slidesharecdn.com/cshanklansfitctoronto2014-140506201646-phpapp01/75/Making-HTML5-Mobile-Games-Indistinguishable-from-Native-Apps-12-2048.jpg)