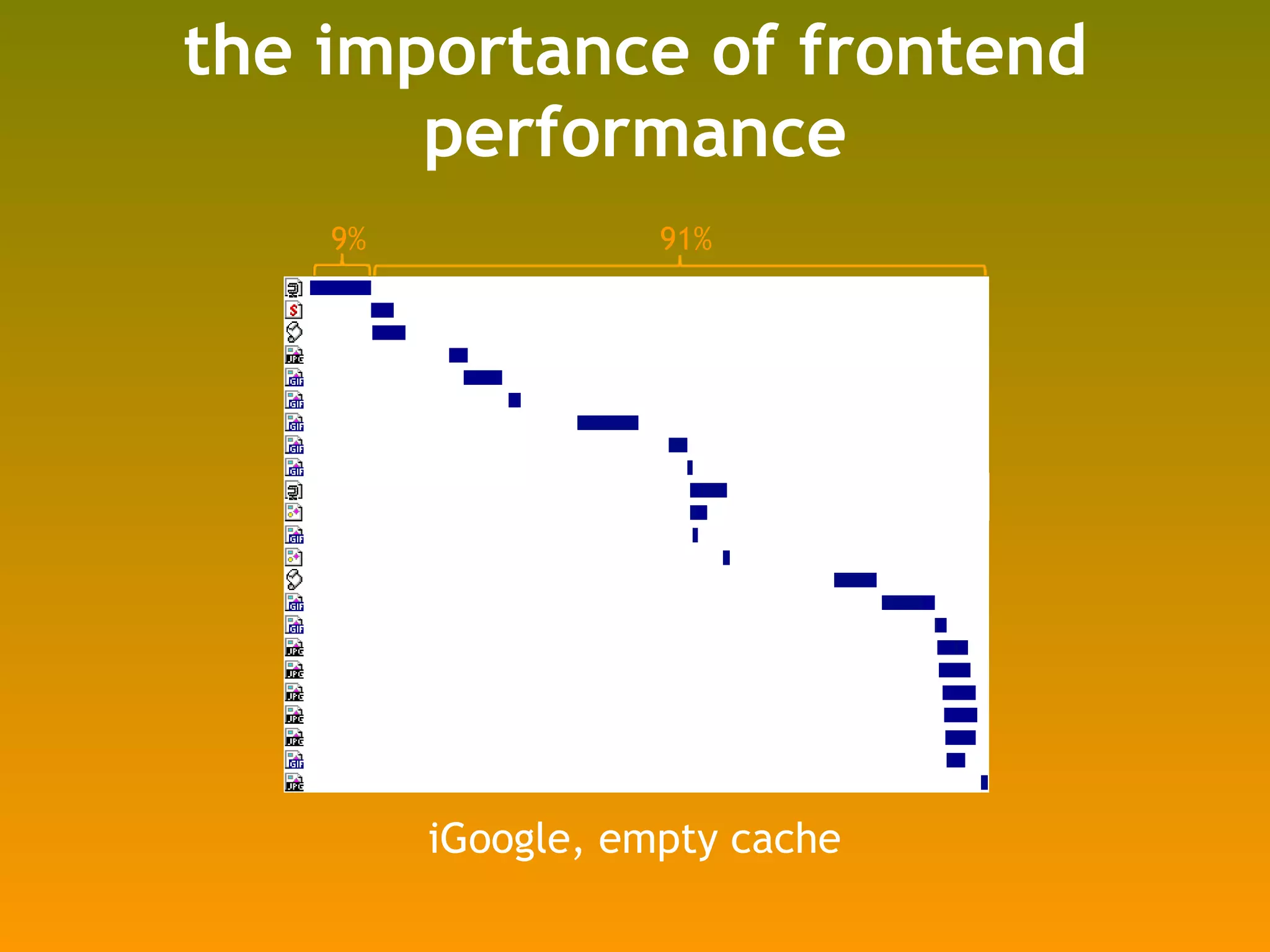
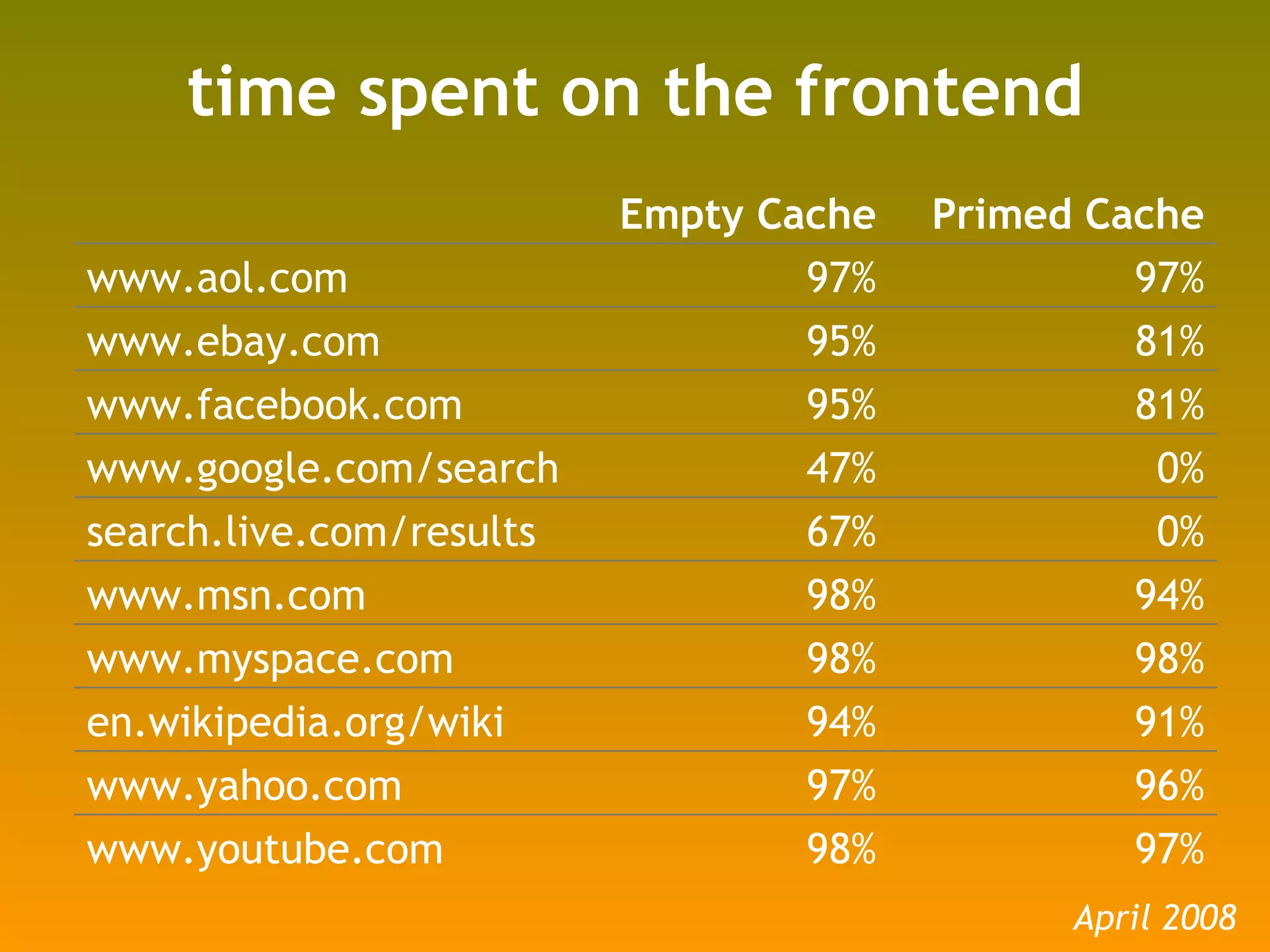
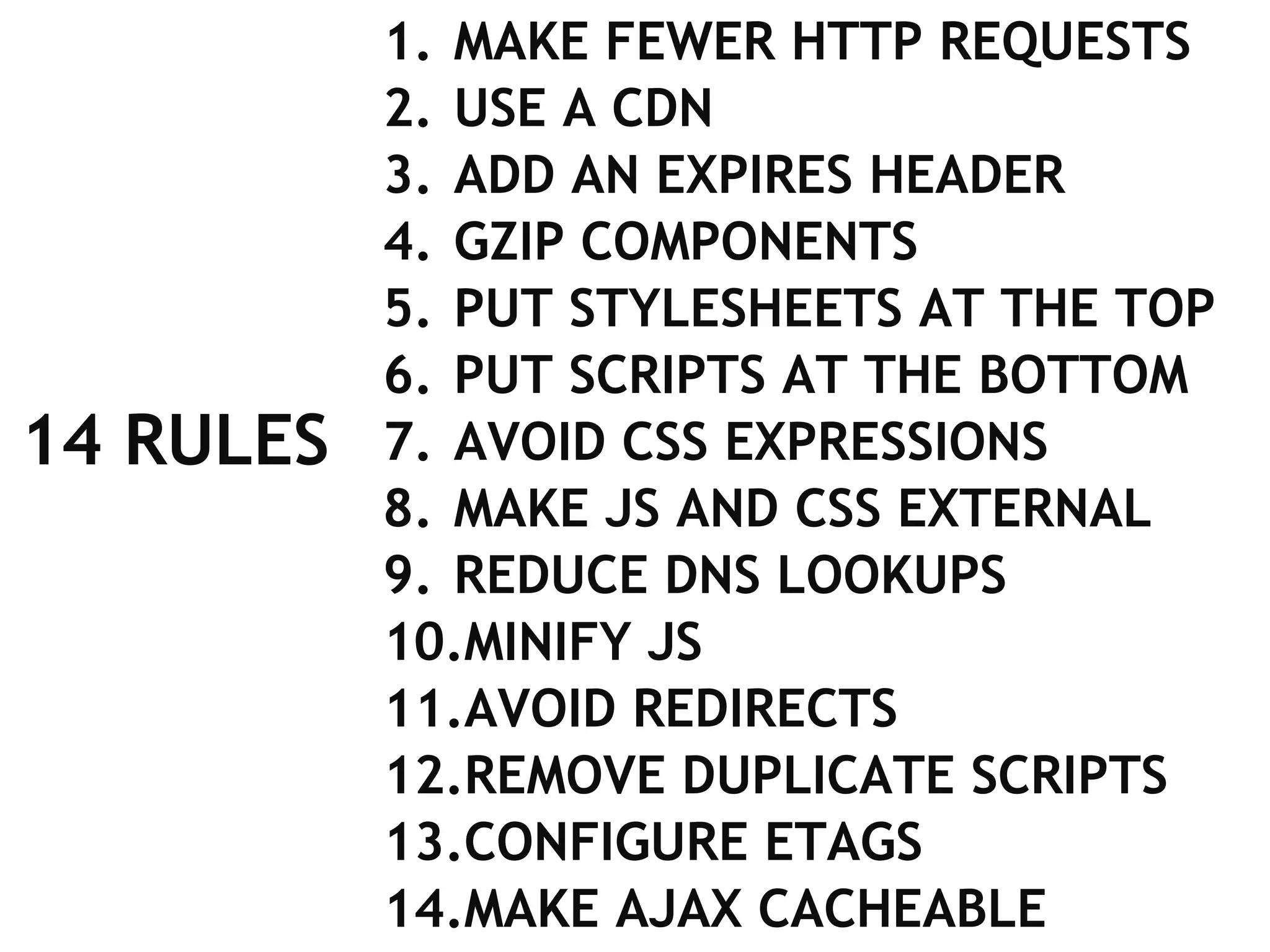
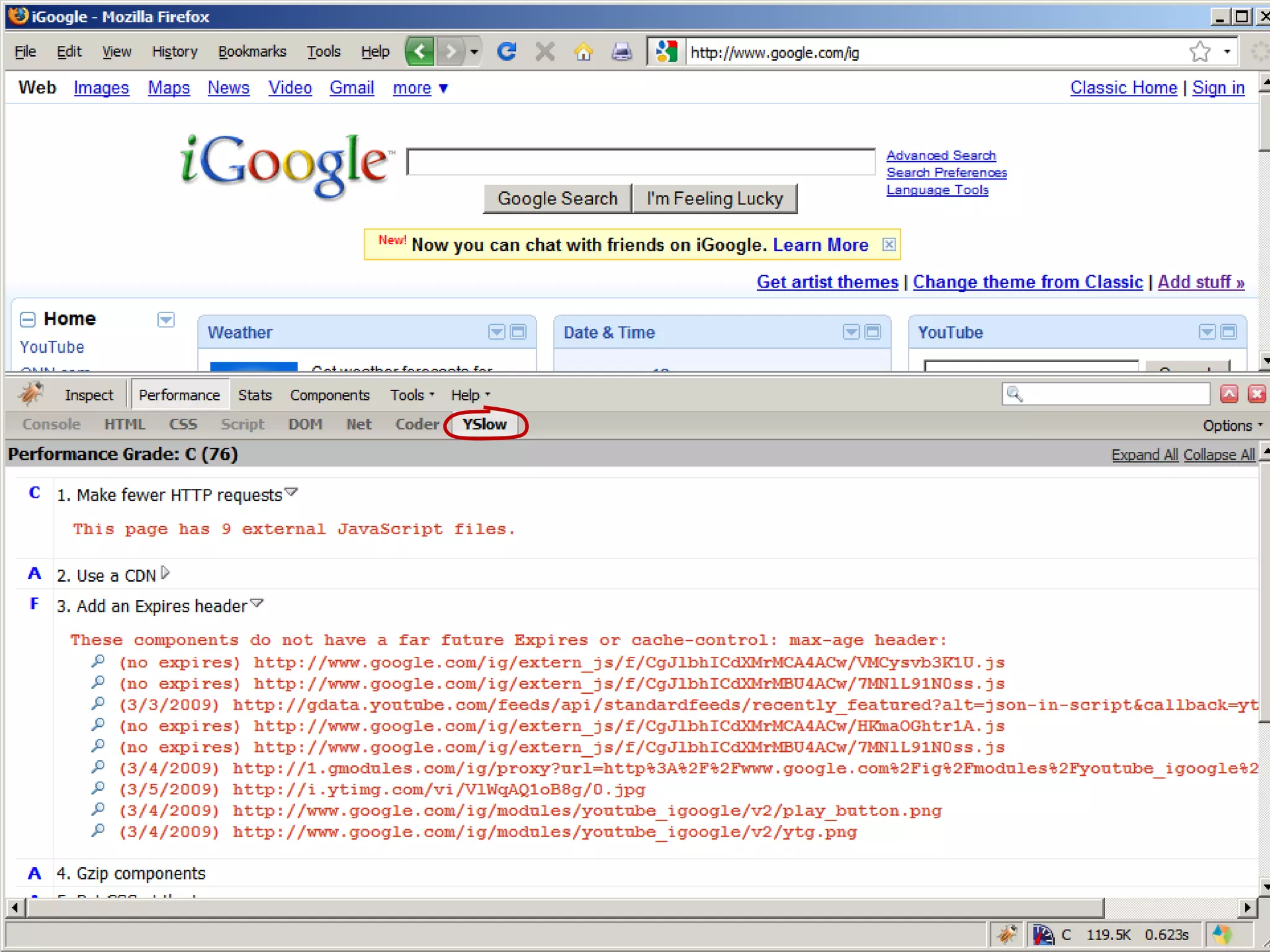
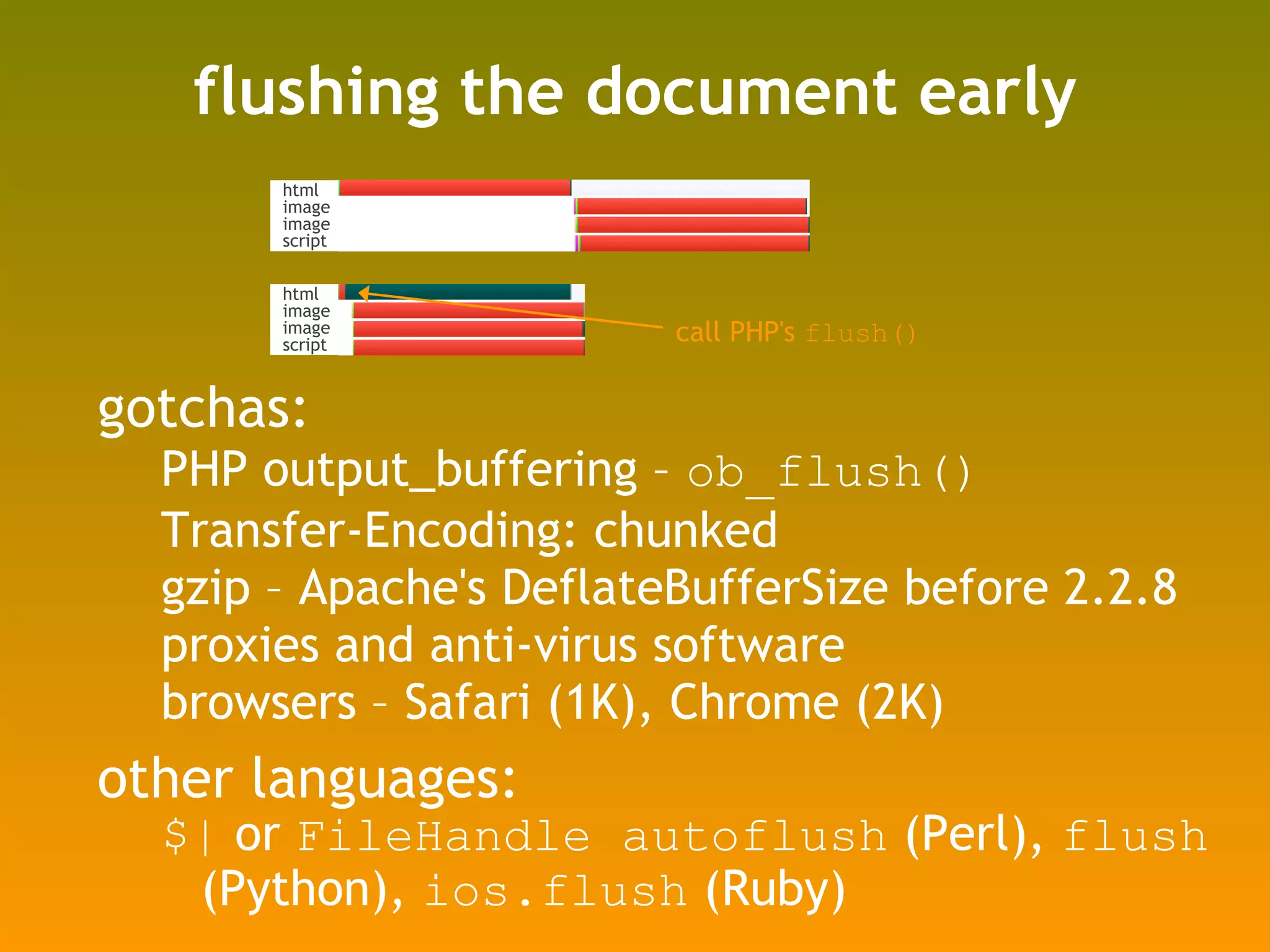
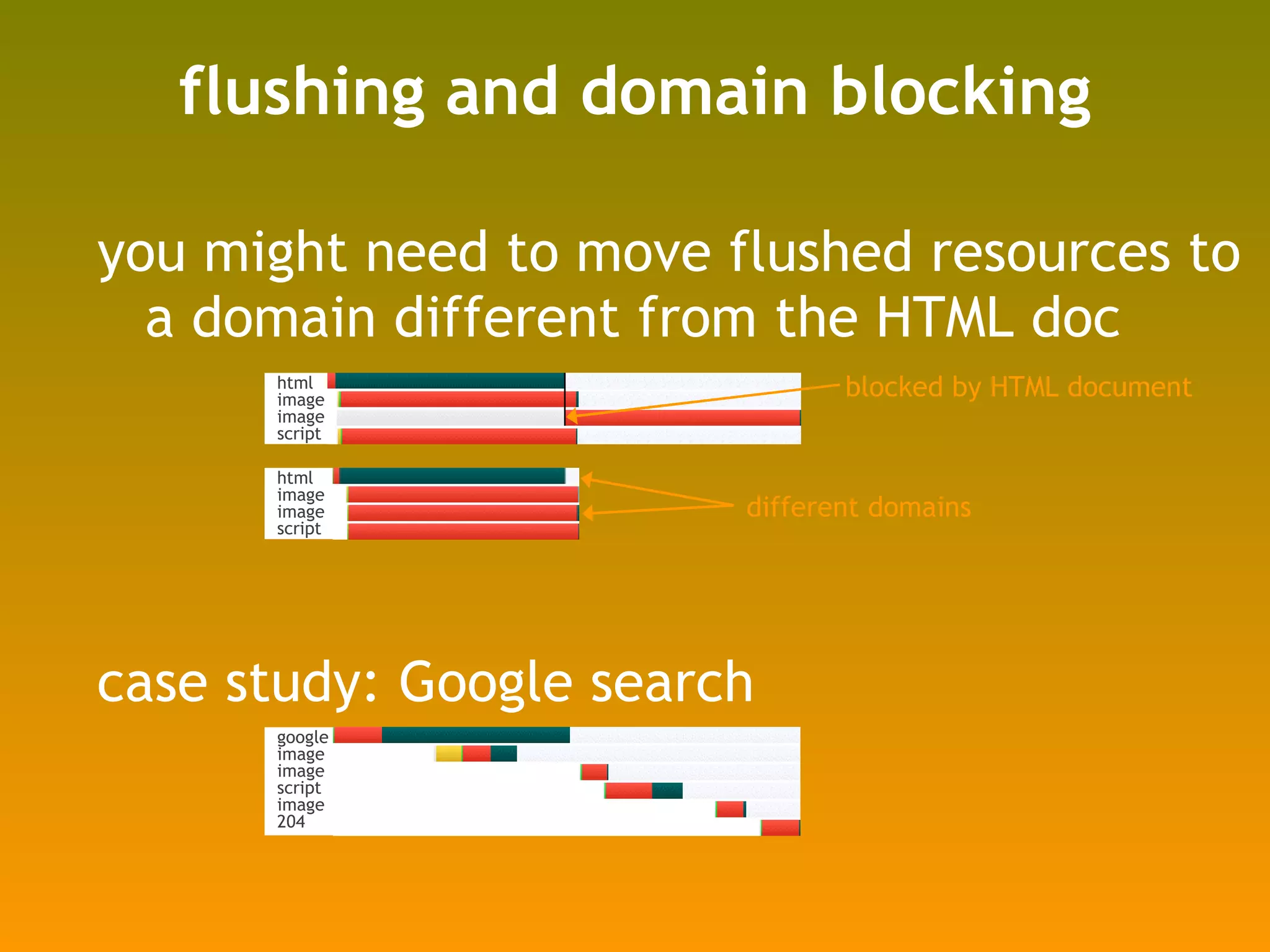
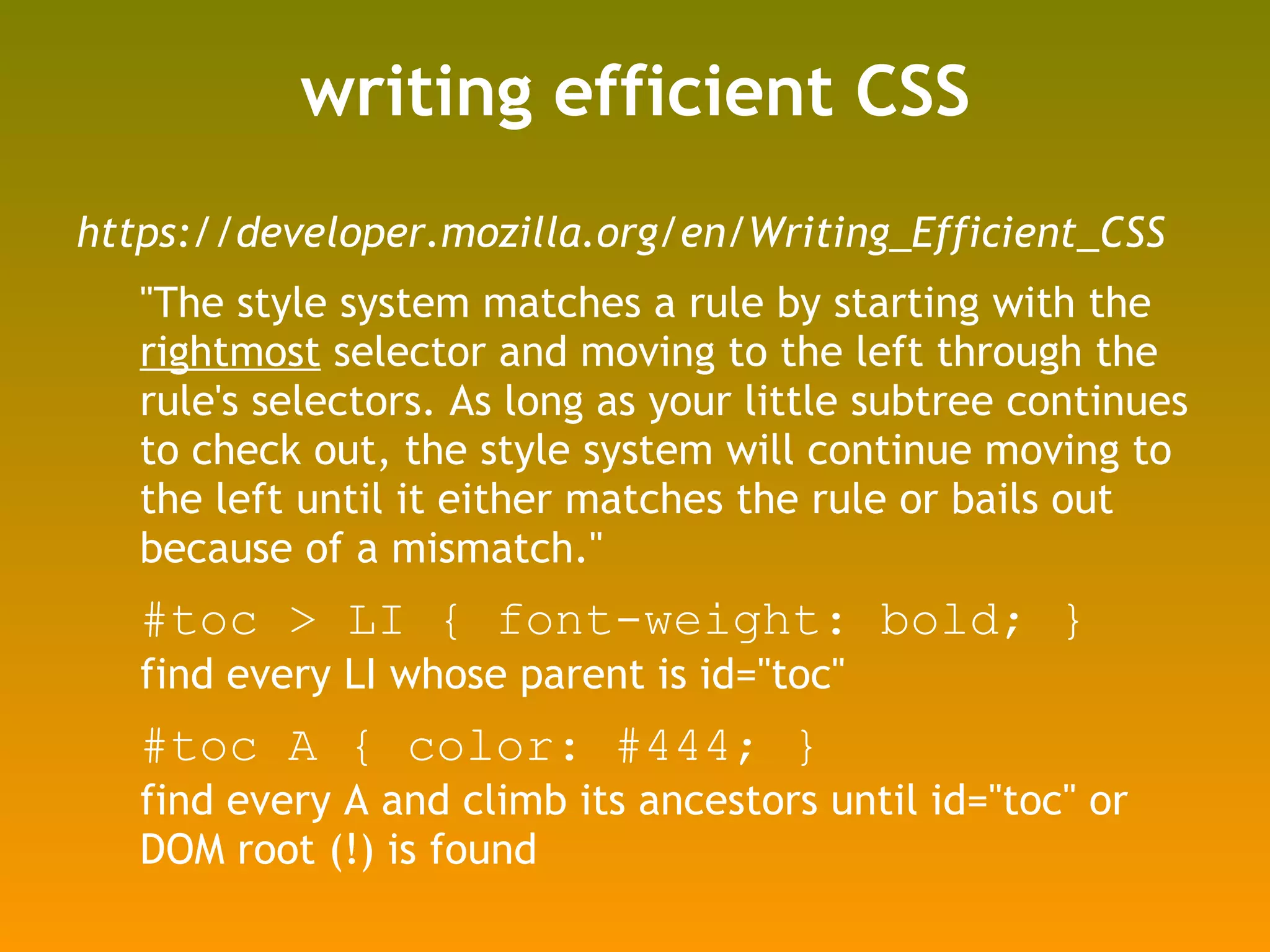
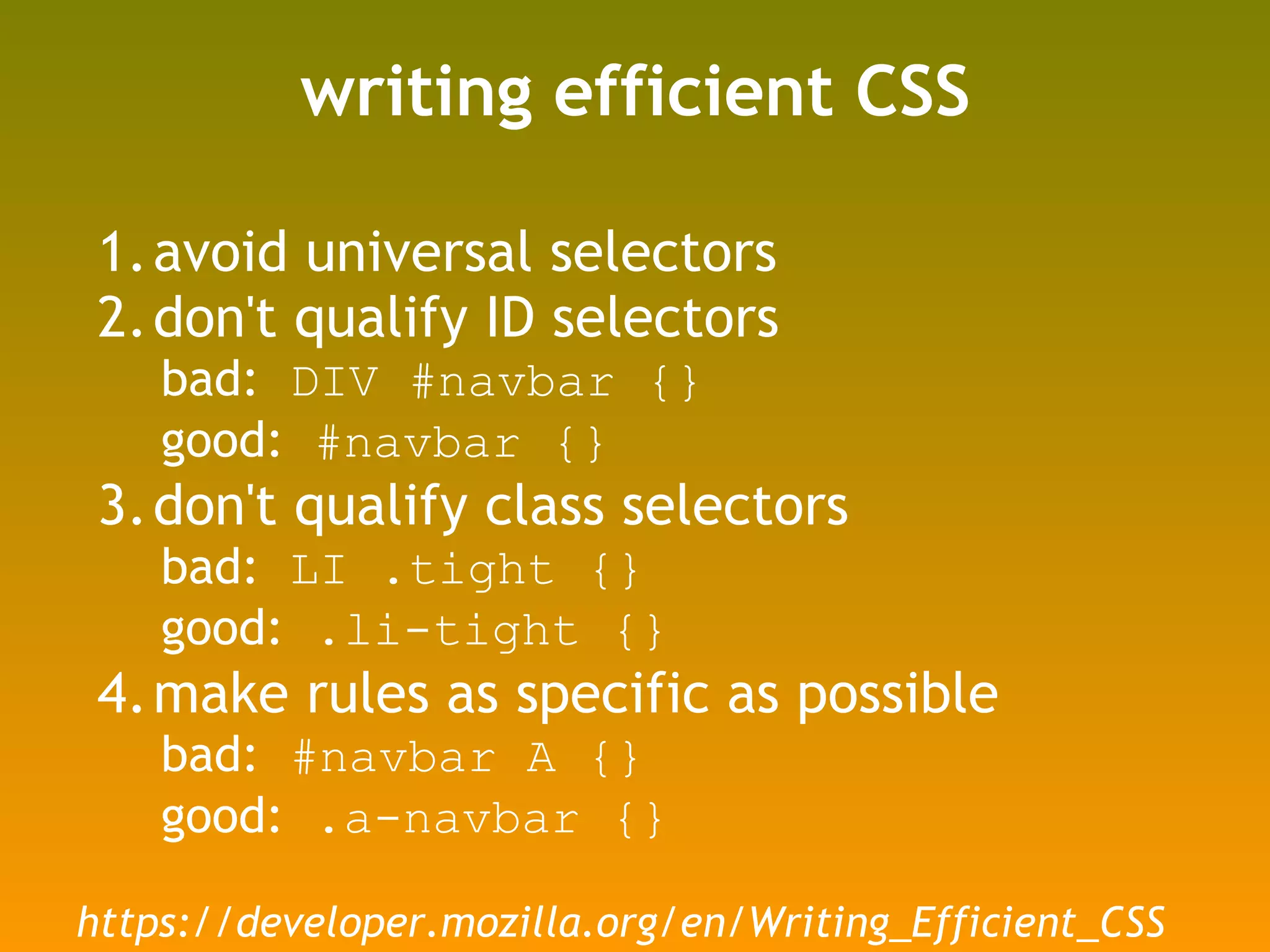
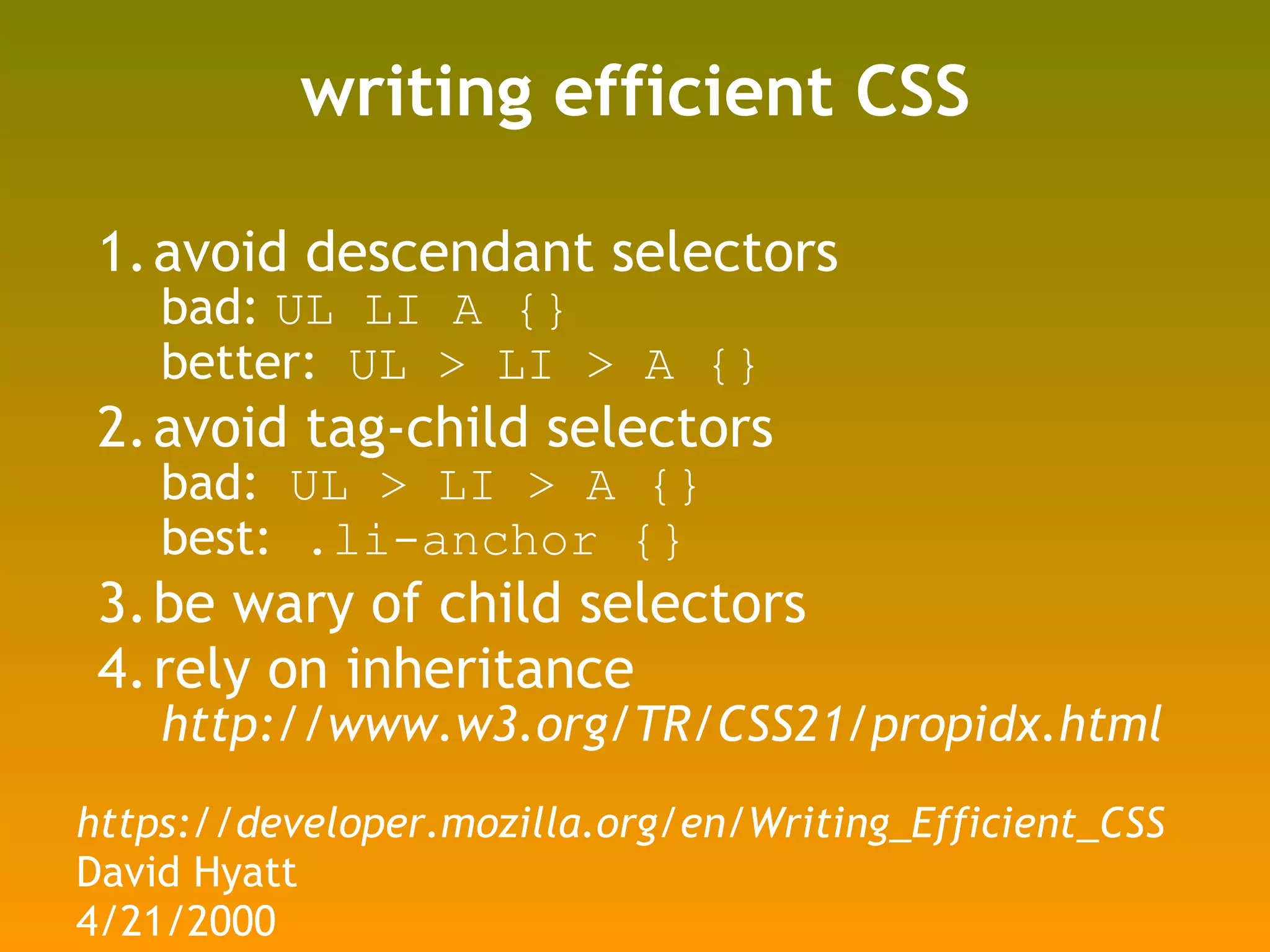
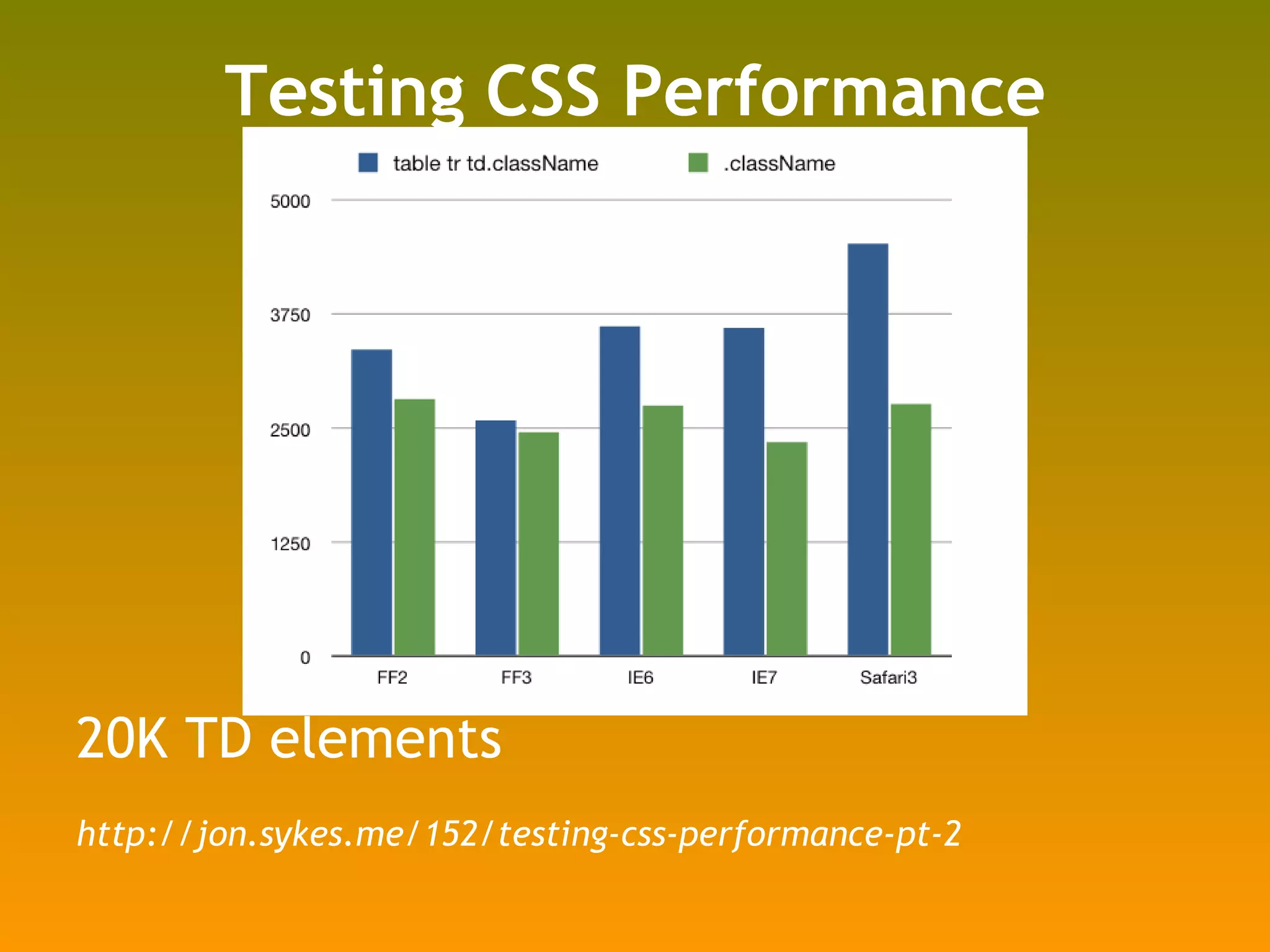
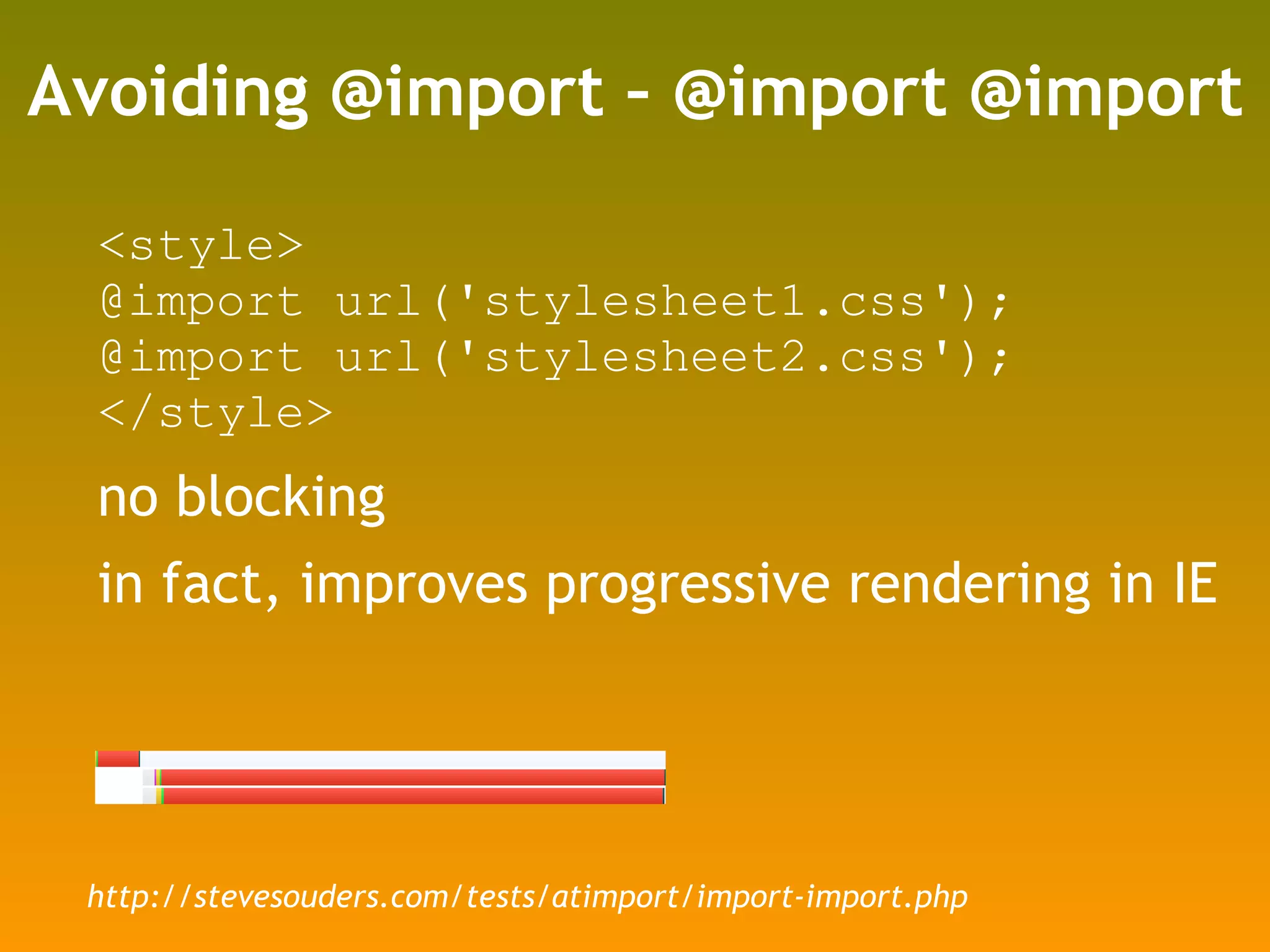
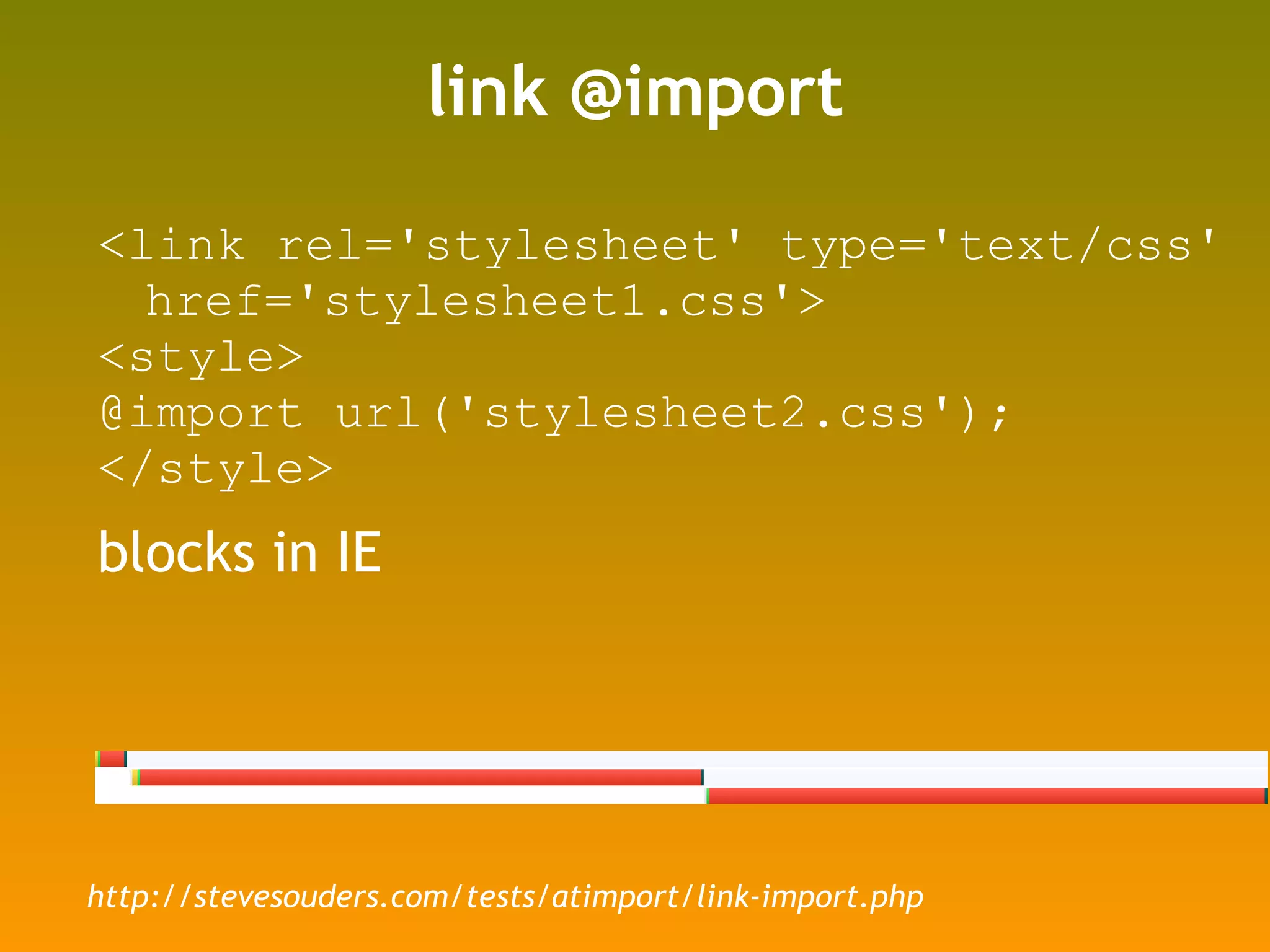
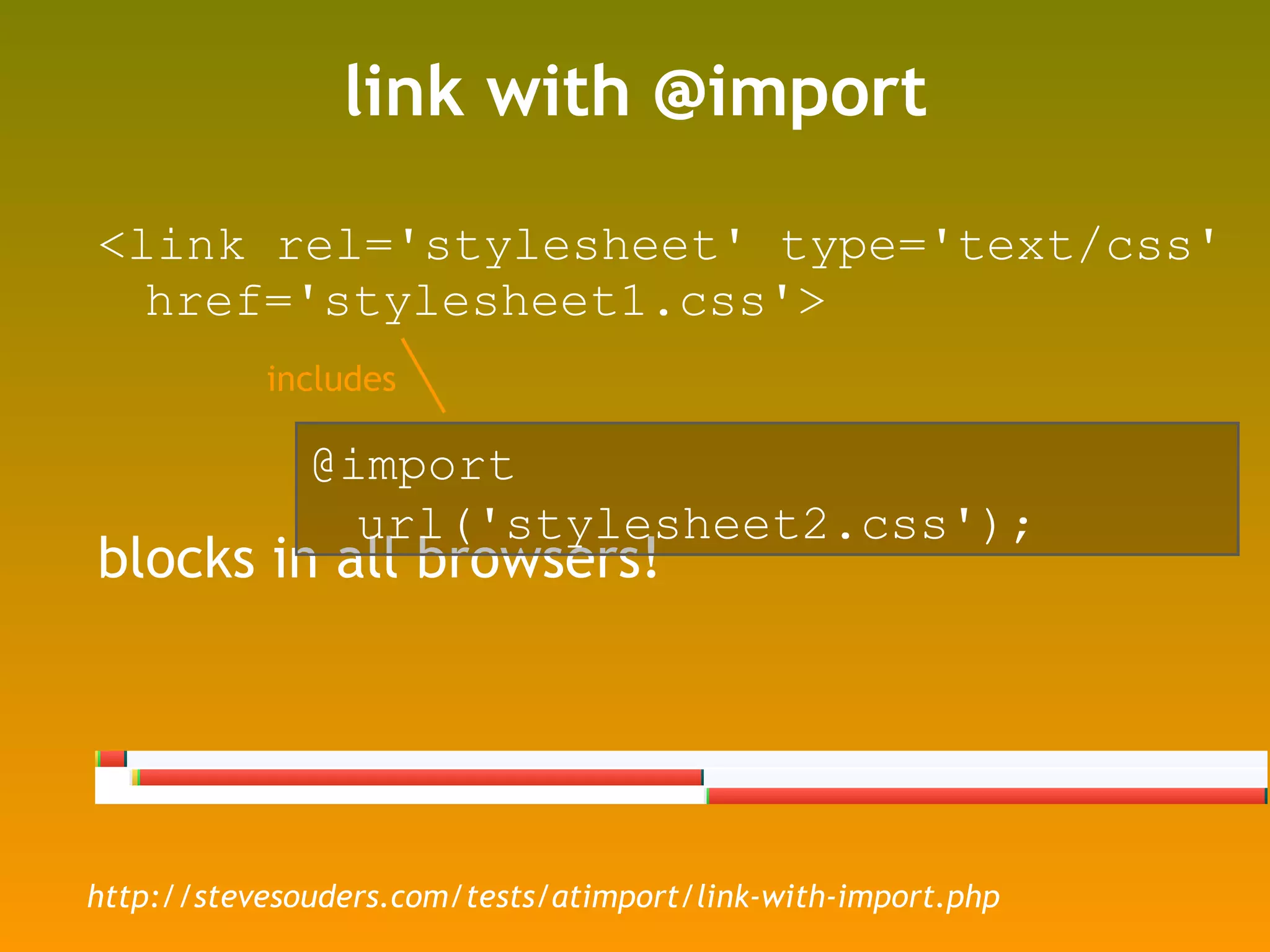
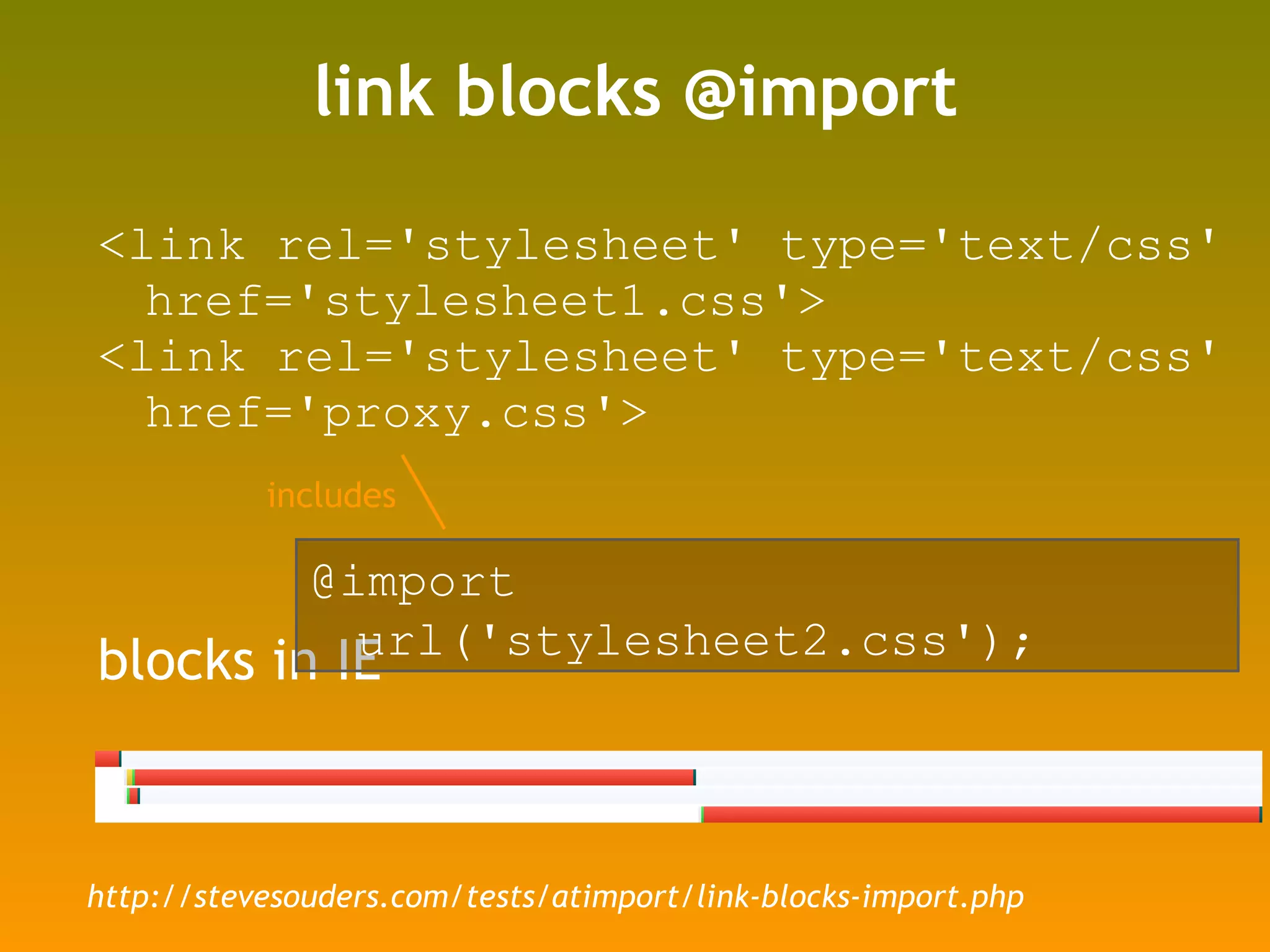
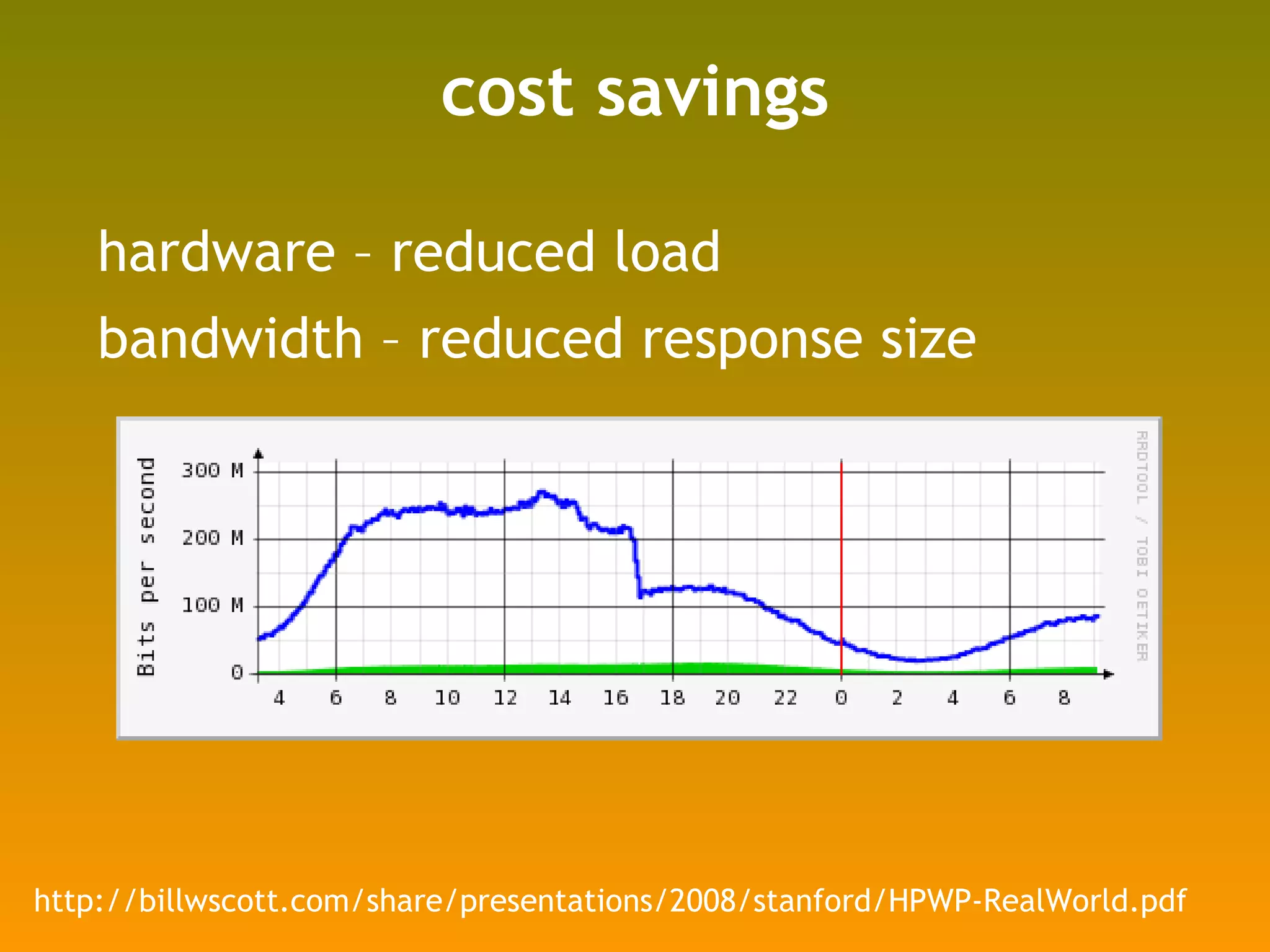
The document discusses techniques for optimizing frontend performance of websites. It recommends flushing content early, simplifying CSS selectors, avoiding @import rules, and other best practices like minimizing HTTP requests and assets. Performance testing results show the impact of different CSS selectors and optimizations in reducing page load times and reflows, improving user experience and potentially increasing revenue.
![Steve Souders [email_address] http://stevesouders.com/docs/web20expo-20090402.ppt Even Faster Web Sites Disclaimer: This content does not necessarily reflect the opinions of my employer. Flushing the Document Early Simplifying CSS Selectors Avoiding @import](https://image.slidesharecdn.com/evenfasterwebsitespresentation3-100428011950-phpapp01/75/Even-faster-web-sites-presentation-3-1-2048.jpg)




















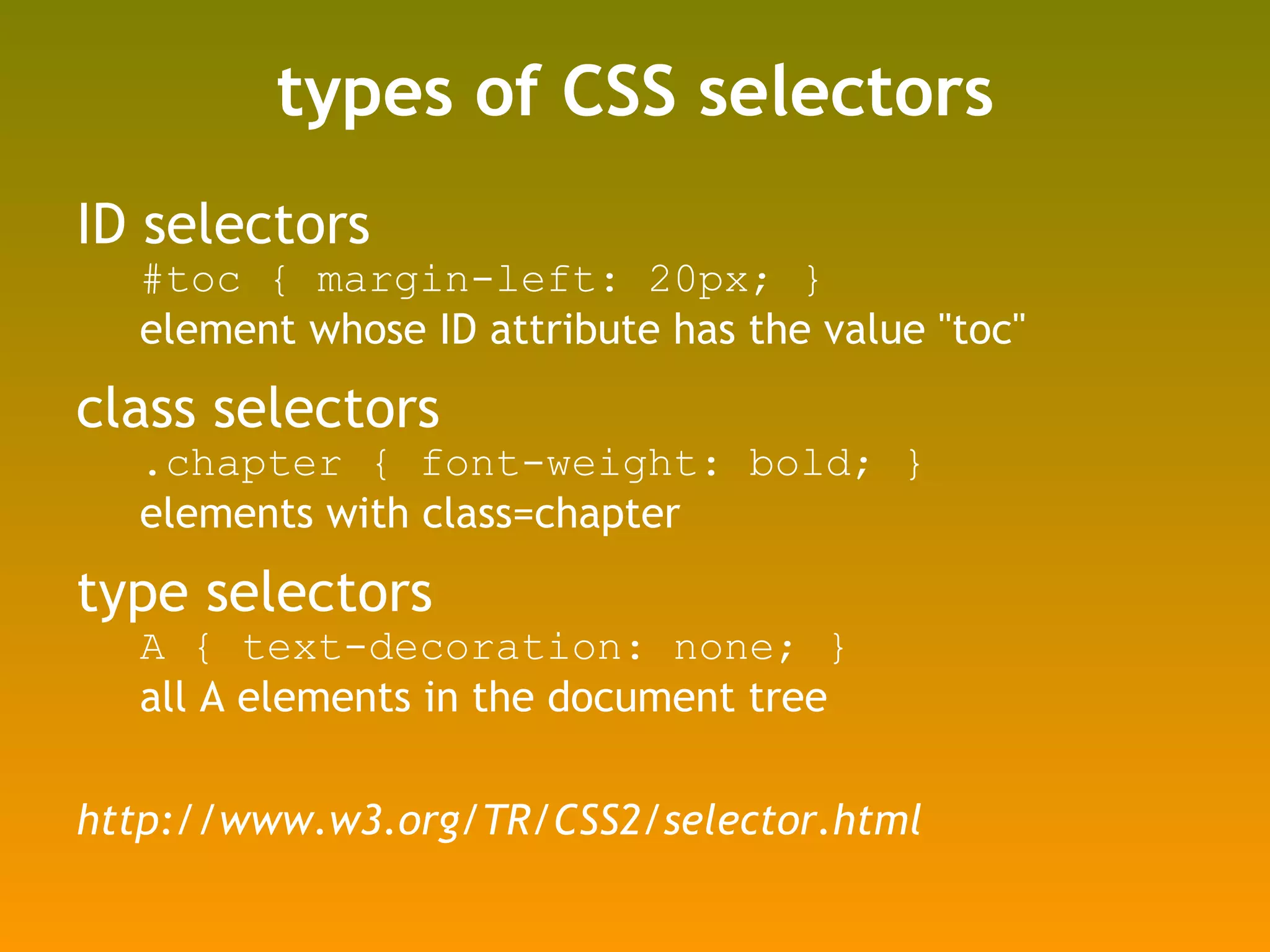
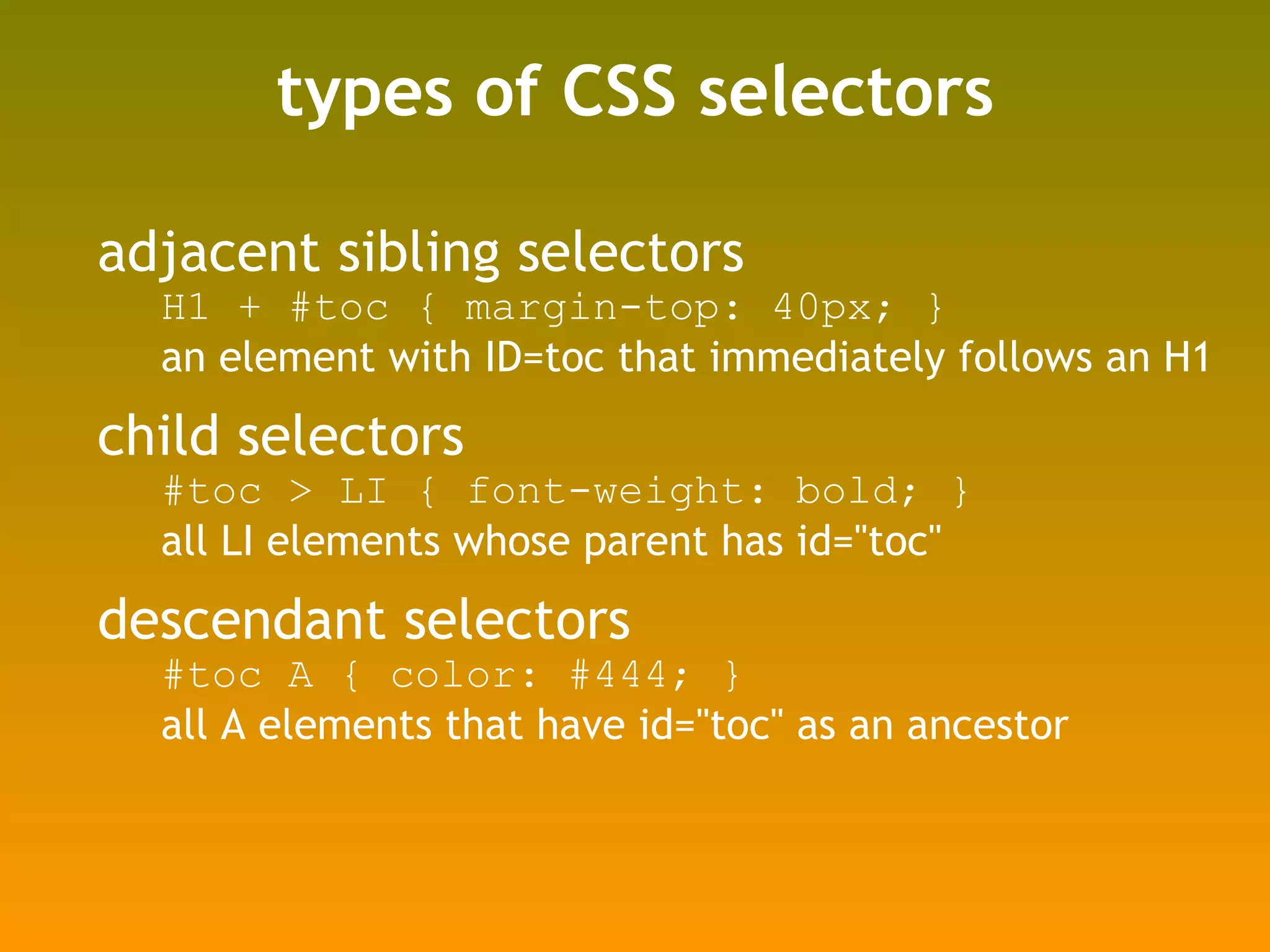
![types of CSS selectors universal selectors * { font-family: Arial; } all elements attribute selectors [href="#index"] { font-style: italic; } all elements where the href attribute is "#index" psuedo classes and elements A:hover { text-decoration: underline; } non-DOM behavior others: :visited , :link , :active , :focus , :first-child , :before , :after](https://image.slidesharecdn.com/evenfasterwebsitespresentation3-100428011950-phpapp01/75/Even-faster-web-sites-presentation-3-22-2048.jpg)










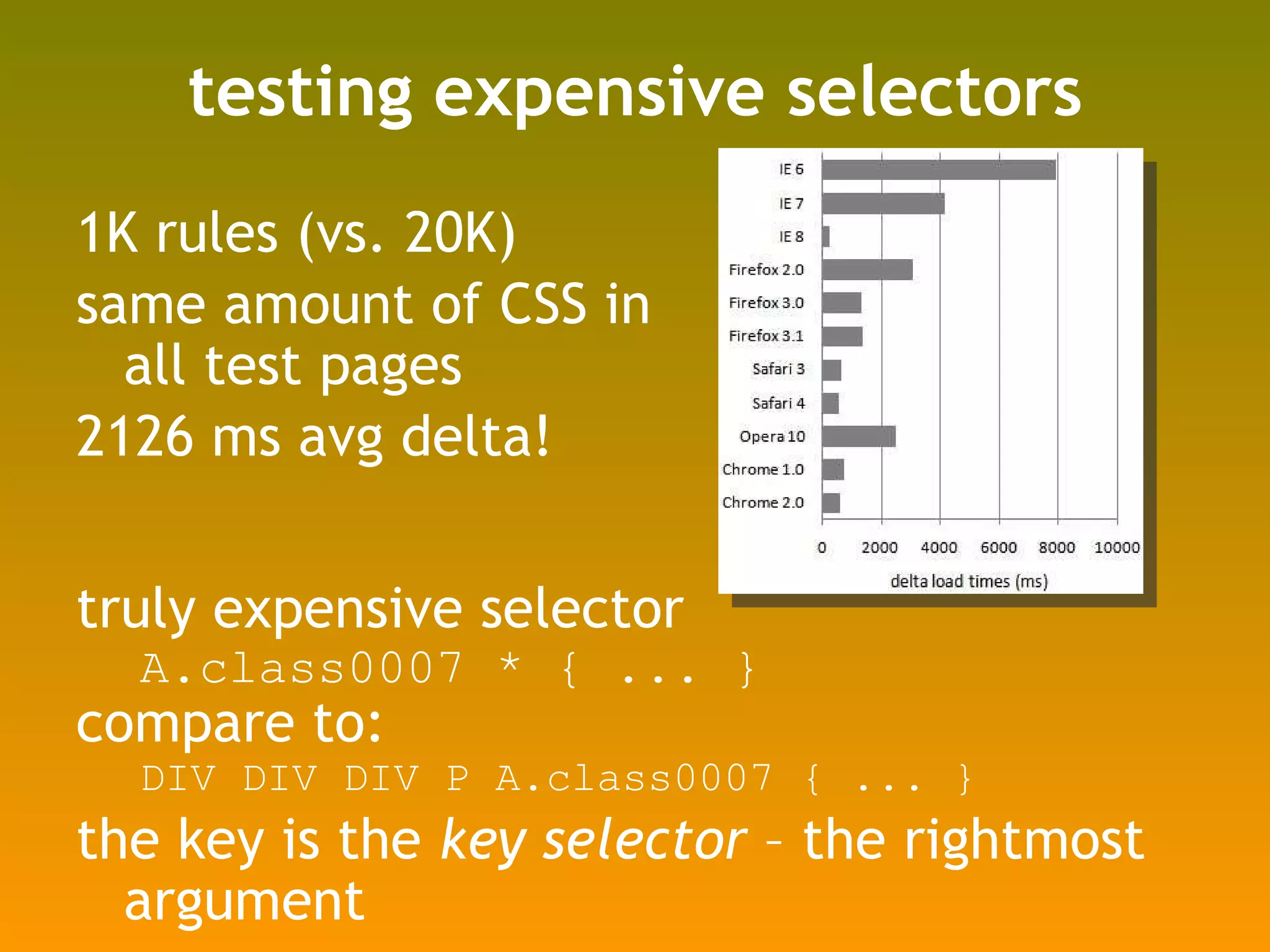
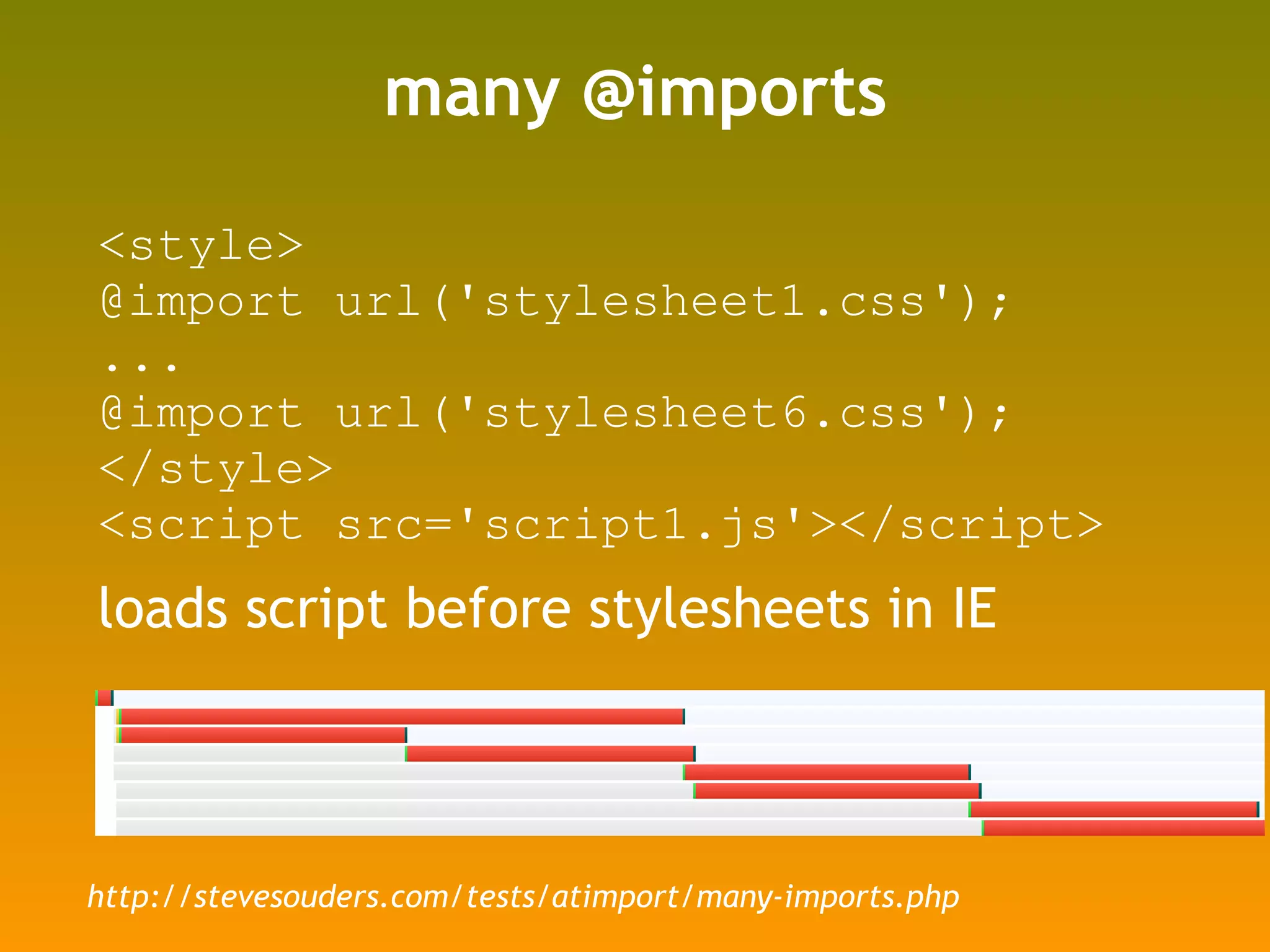
![selectors to avoid A.class0007 DIV { ... } #id0007 > A { ... } .class0007 [href] { ... } DIV:first-child { ... }](https://image.slidesharecdn.com/evenfasterwebsitespresentation3-100428011950-phpapp01/75/Even-faster-web-sites-presentation-3-33-2048.jpg)













![Steve Souders [email_address] http://stevesouders.com/docs/web20expo-20090402.ppt](https://image.slidesharecdn.com/evenfasterwebsitespresentation3-100428011950-phpapp01/75/Even-faster-web-sites-presentation-3-47-2048.jpg)