More Related Content
PDF
Webページで学ぶJavaScript2013 第8回 PDF
Webページで学ぶJavaScript2013 第5回 PDF
Webページで学ぶJavaScript2013 第4回 KEY
PDF
【もくもく会】Windows環境でSassを使う!Gulp導入のキモ PPTX
PDF
KEY
What's hot
PDF
PPTX
JavaScriptライフを10倍楽しくする方法-HTML5fun- PDF
PPTX
PDF
好感度をアップさせるための表情トレーニング【男性編】 先生:内田 佳代 PDF
PDF
これからのJSの話をしよう ~jQueryで作るTwitterアプリ~ (Gunma.web #2 2010/10/9) PPTX
Angular jsとsinatraでturbolinks PDF
メディア芸術基礎 II 第11回:HTML5実践 表現のための様々なJavaScriptライブラリ PDF
PDF
【再放送】生放送の前にJQueryについて復習しよう! PDF
レスポンシブなサイトにあっという間にjQueryを実装する 先生:田中 晶子 KEY
PDF
Simplest API Server "miq" PDF
PDF
PDF
Crystal 勉強会 #5 in 渋谷 発表資料 PDF
僕が印刷会社の工程の業務パワーを 強化しようとするけどとんでもないことになる話 PDF
PDF
Similar to Webページで学ぶJavaScript2013 第6回
PDF
Webページで学ぶJavaScript2013 第0回 PDF
WordBench Kobe jQueryどうでしょう KEY
PPTX
PDF
JavaScript Basic 02 jQuery PDF
PDF
PDF
Webデザインの幅を広げる、jQuery【コードを記述する】 先生:保坂 庸介 PDF
PDF
PPTX
20140523 jQuery基礎 (HTML5ビギナーズ) PPTX
PDF
第四回 JavaScriptから始めるプログラミング2016 PDF
Webページで学ぶJavaScript2013 第2回 PPTX
PPT
20090121 J QueryからはじめるJava Script~初級編~ KEY
Webapp startup example_to_dolist PDF
PDF
Objective Front-End JavaScript PPTX
More from 京大 マイコンクラブ
PDF
PDF
PDF
PDF
PDF
PDF
PDF
PDF
PPTX
PDF
ODP
PDF
C# ゲームプログラミングはホントにメモリのことに無頓着でいいの? PDF
PDF
ドット絵でプログラミング!難解言語『Piet』勉強会 PDF
No SSH (@nojima; KMC関東例会) PDF
PPTX
PDF
PDF
PDF
Webページで学ぶJavaScript2013 第6回
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
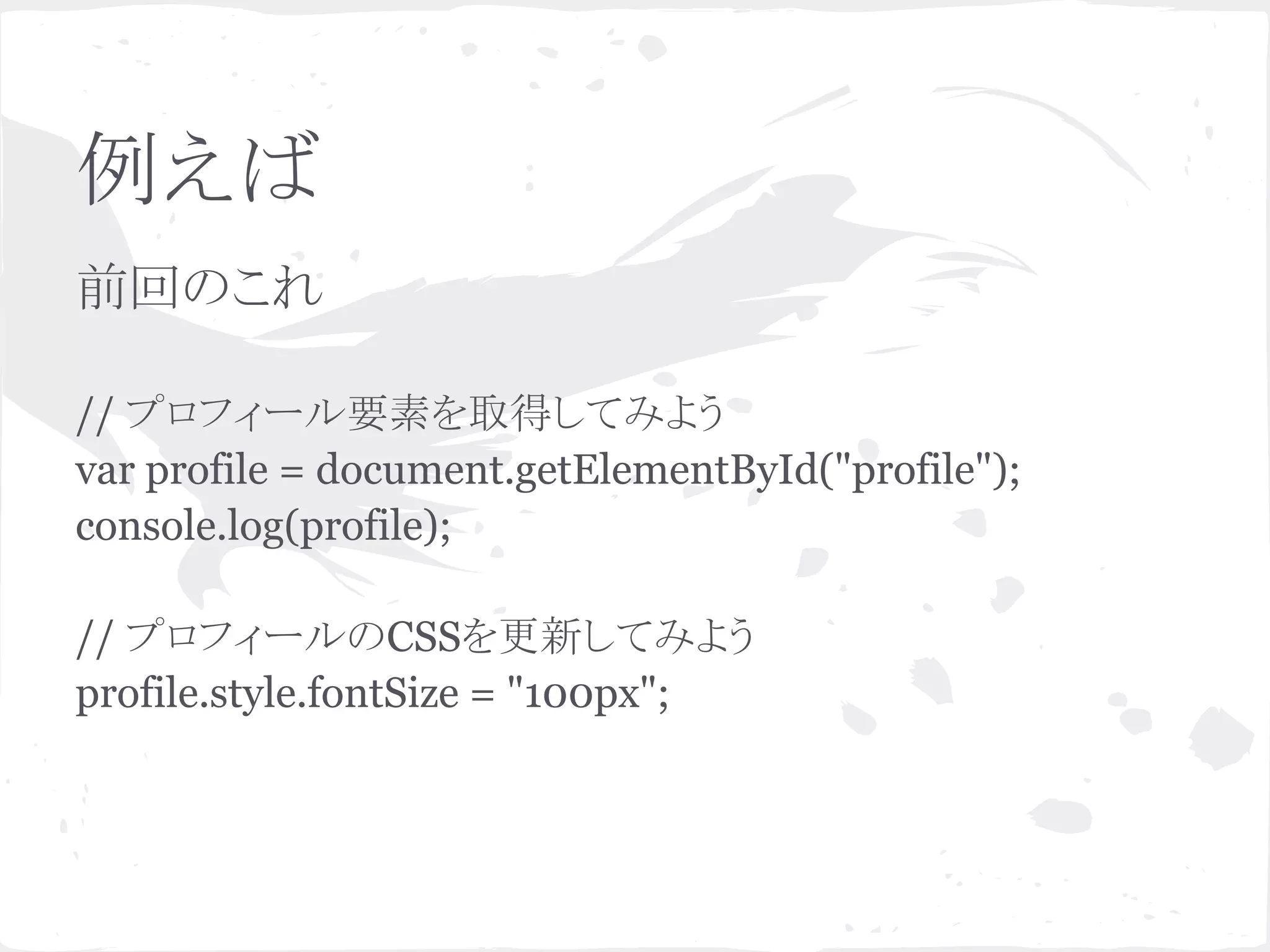
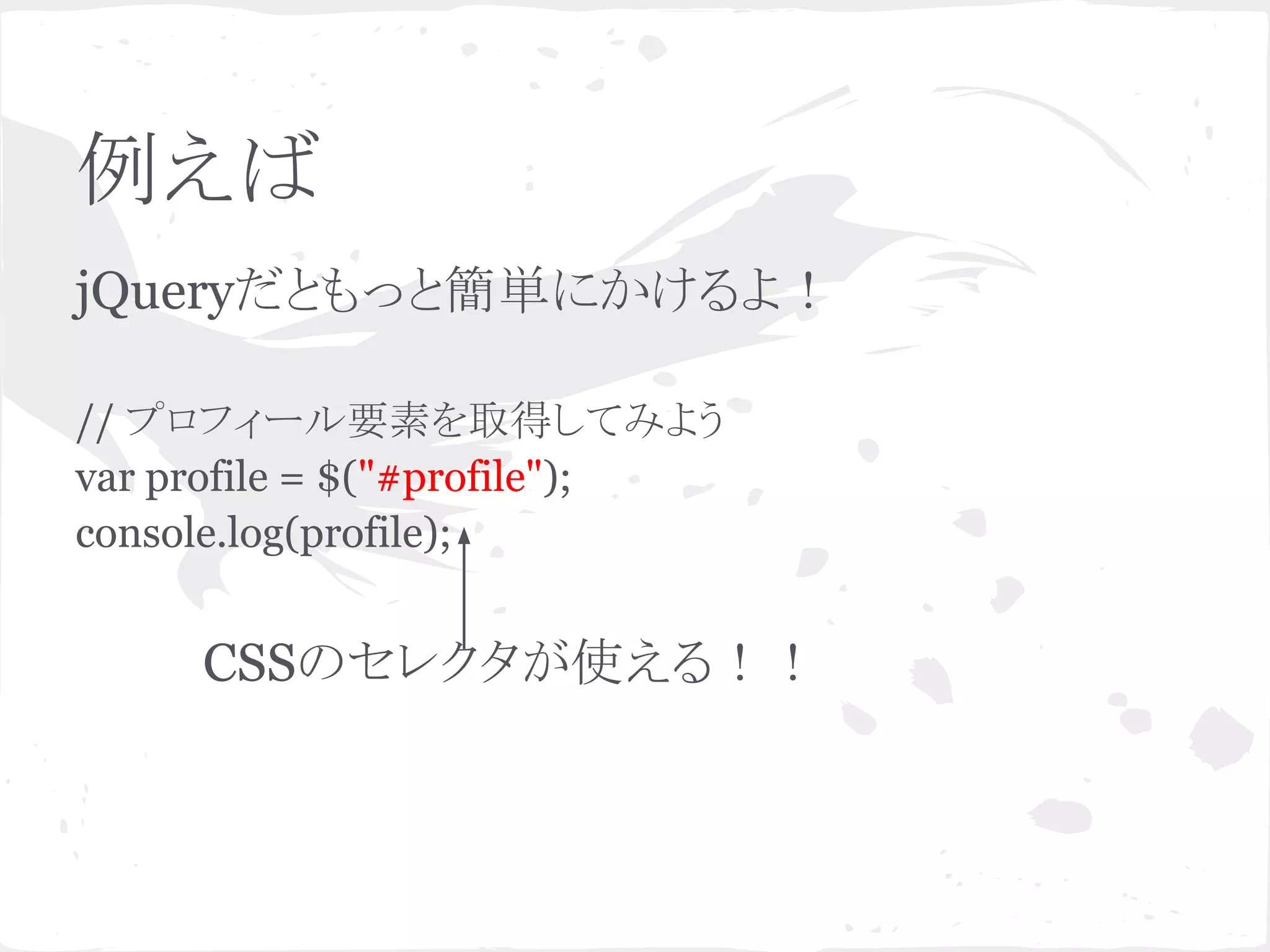
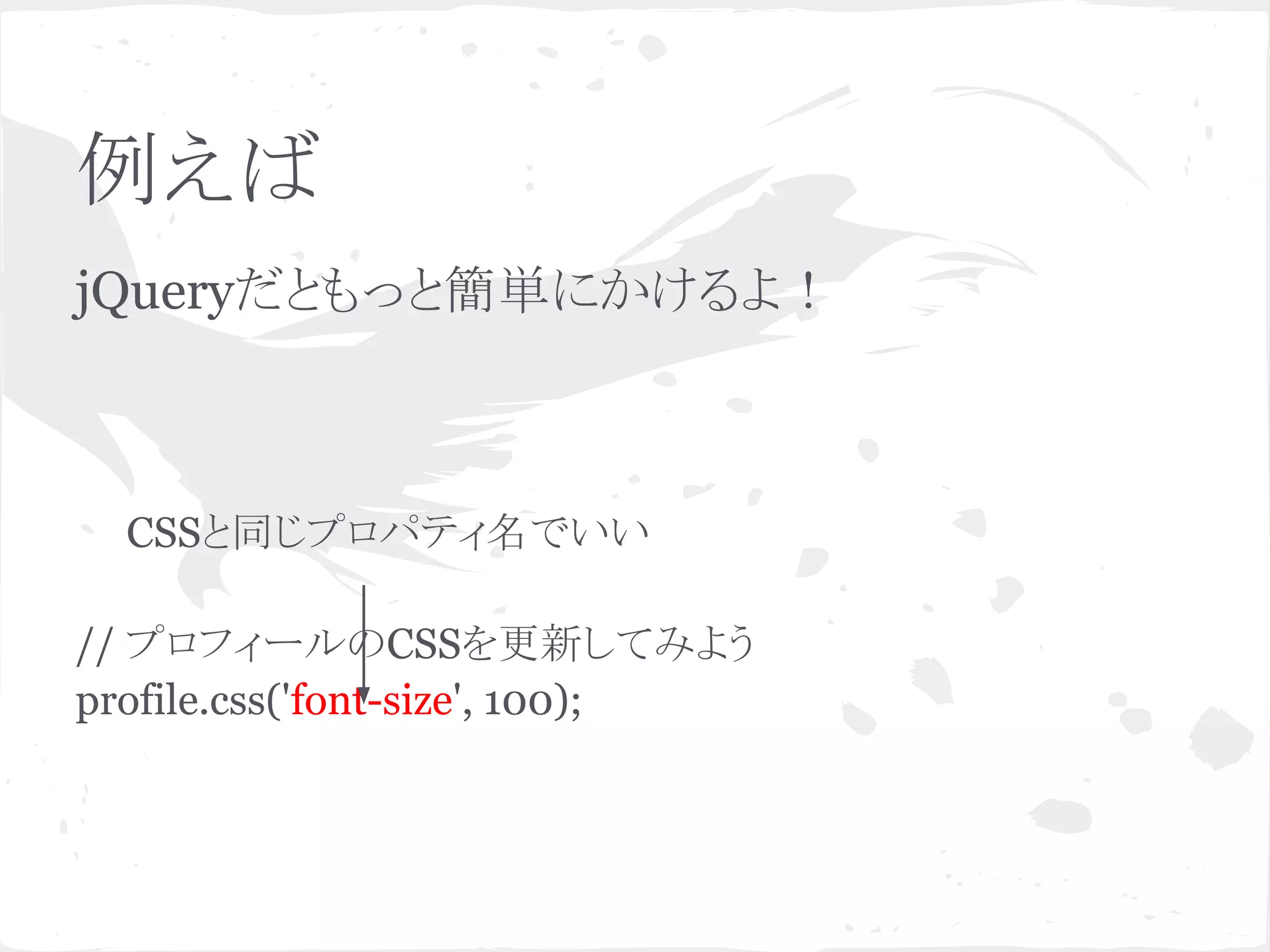
例えば
前回の色を変える奴
var colors =["red", "blue", "yellow", "green"],
i = 0;
profile.addEventListener("click", function() {
profile.style.backgroundColor = colors[++i % 4];
});
- 13.
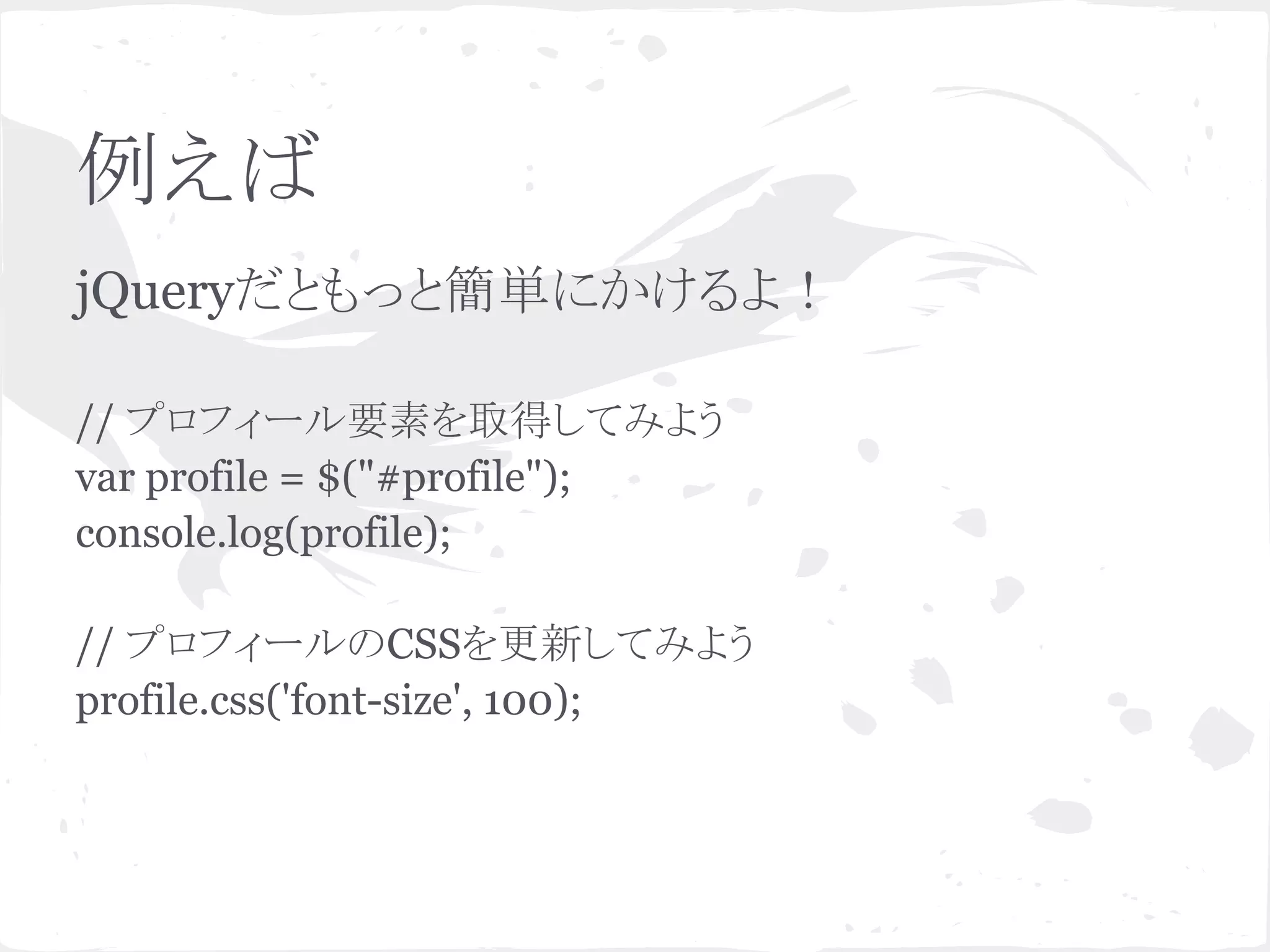
例えば
前回の色を変える奴
var colors =["red", "blue", "yellow", "green"],
i = 0;
profile.click(function() {
profile.css("background-color", colors[++i % 4]);
});
- 14.
要素の取得
● $("#id")
● $(".class")
●$("tag")
○ $("div"), $("p"), $("body")
● $("parent").find("children")
● $("something").each(function() {
$(this) // <=要素を一つずつ操作
})
● etc...
- 15.
- 16.
- 17.
- 18.
- 19.











![例えば
前回の色を変える奴
var colors = ["red", "blue", "yellow", "green"],
i = 0;
profile.addEventListener("click", function() {
profile.style.backgroundColor = colors[++i % 4];
});](https://image.slidesharecdn.com/webjavascript20136-130629105542-phpapp01/75/Web-JavaScript2013-6-12-2048.jpg)
![例えば
前回の色を変える奴
var colors = ["red", "blue", "yellow", "green"],
i = 0;
profile.click(function() {
profile.css("background-color", colors[++i % 4]);
});](https://image.slidesharecdn.com/webjavascript20136-130629105542-phpapp01/75/Web-JavaScript2013-6-13-2048.jpg)