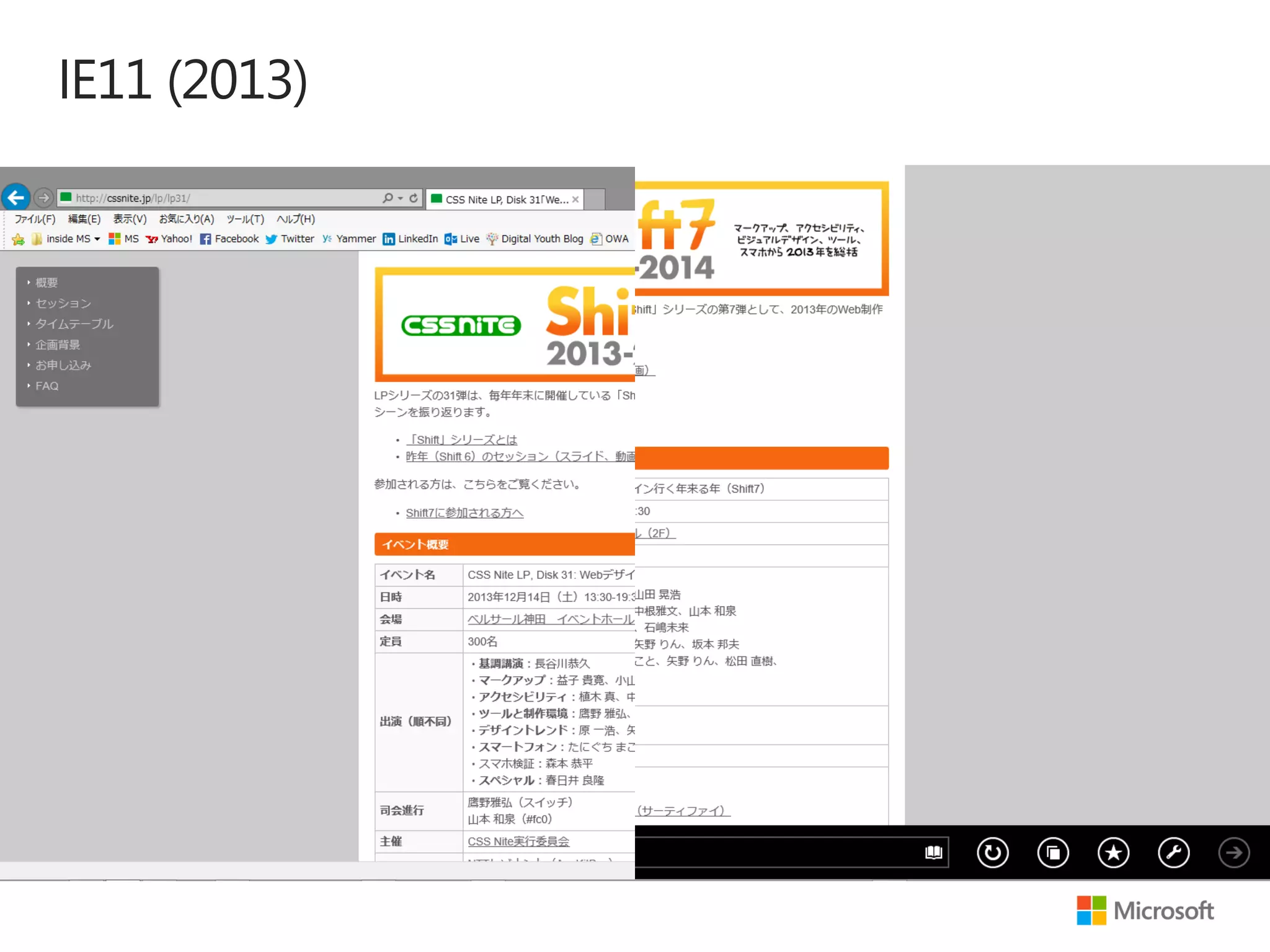
CSS Nite LP, Disk 31: Webデザイン行く年来る年(Shift7)
http://cssnite.jp/lp/lp31/
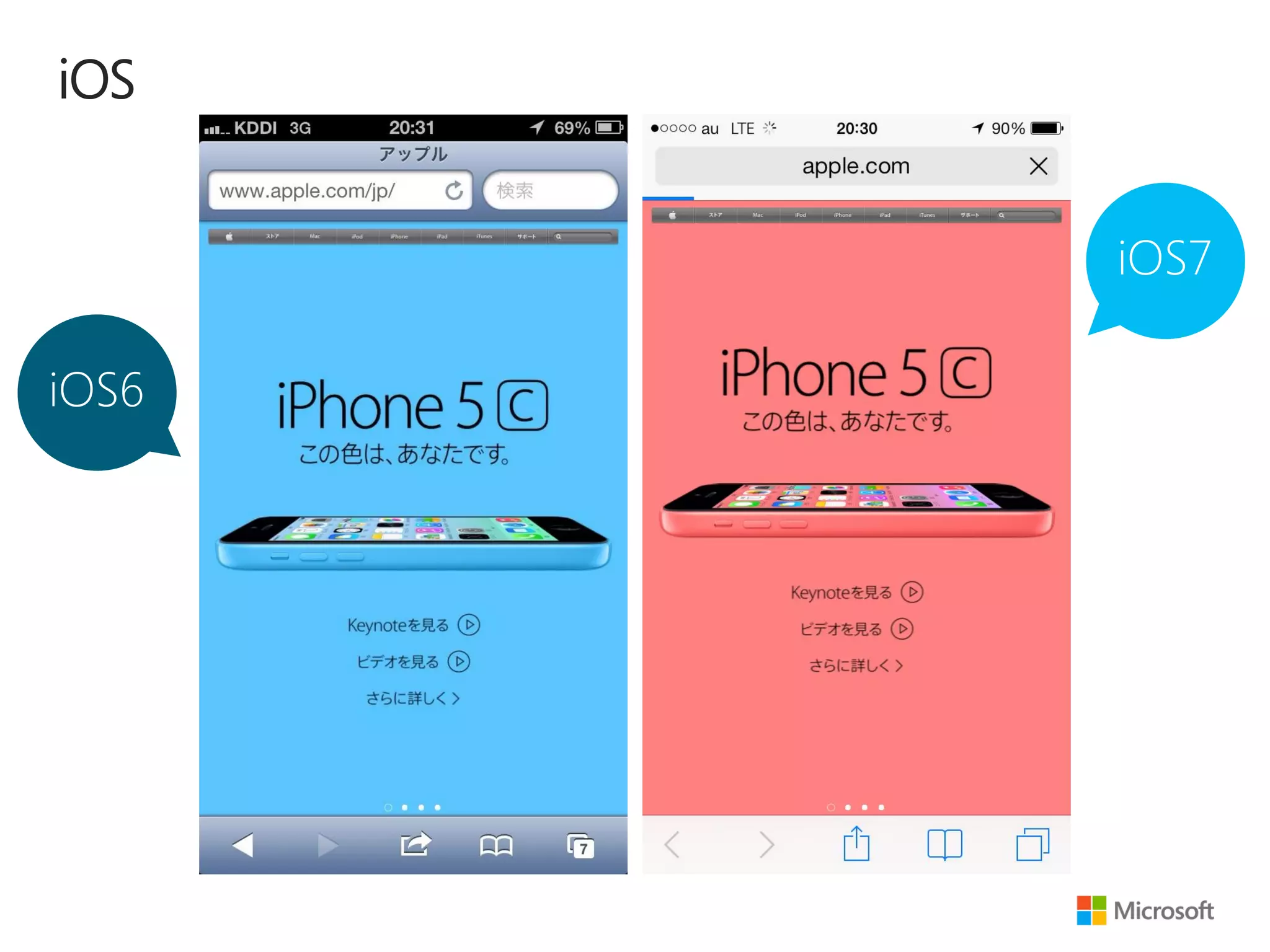
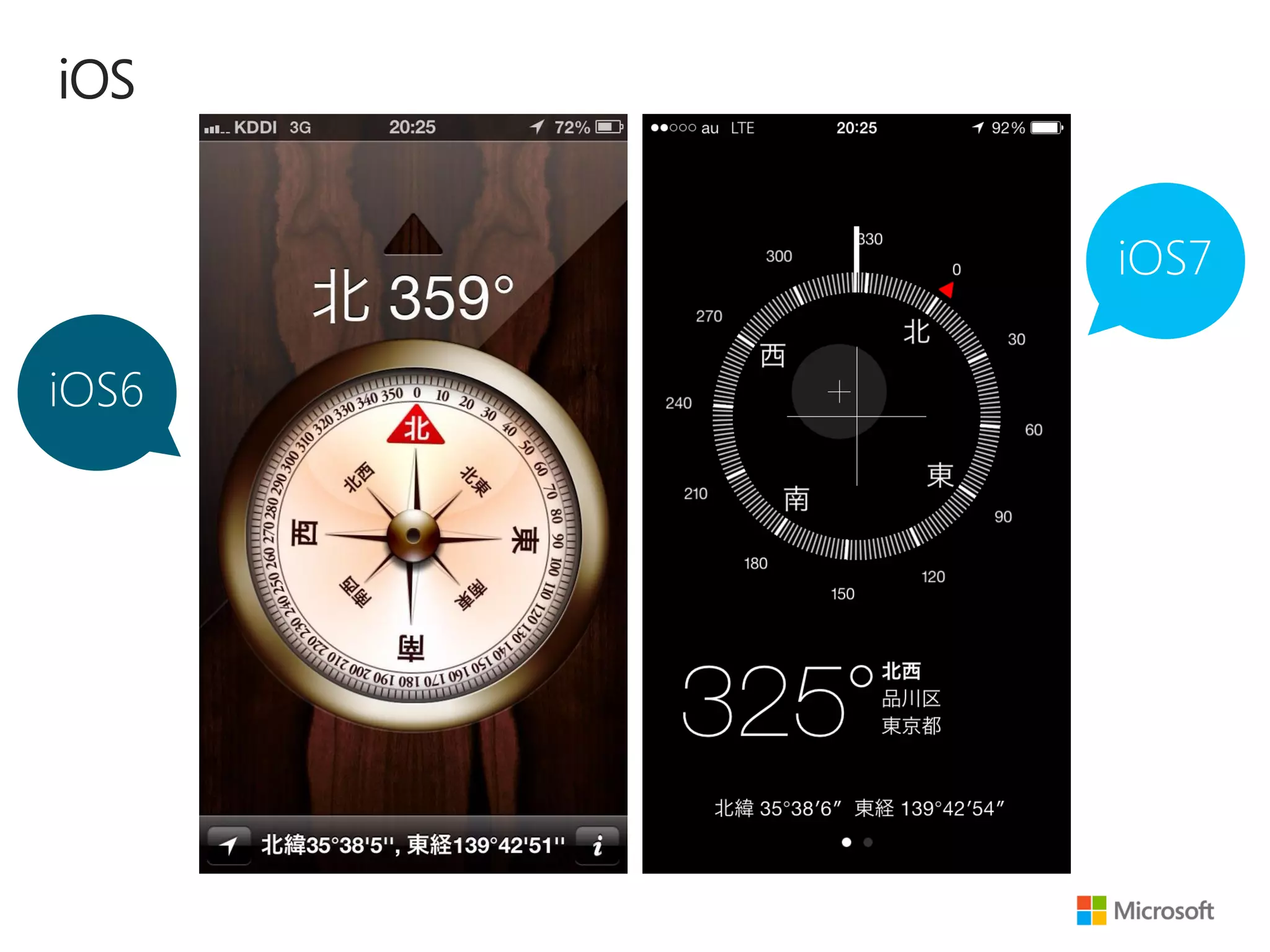
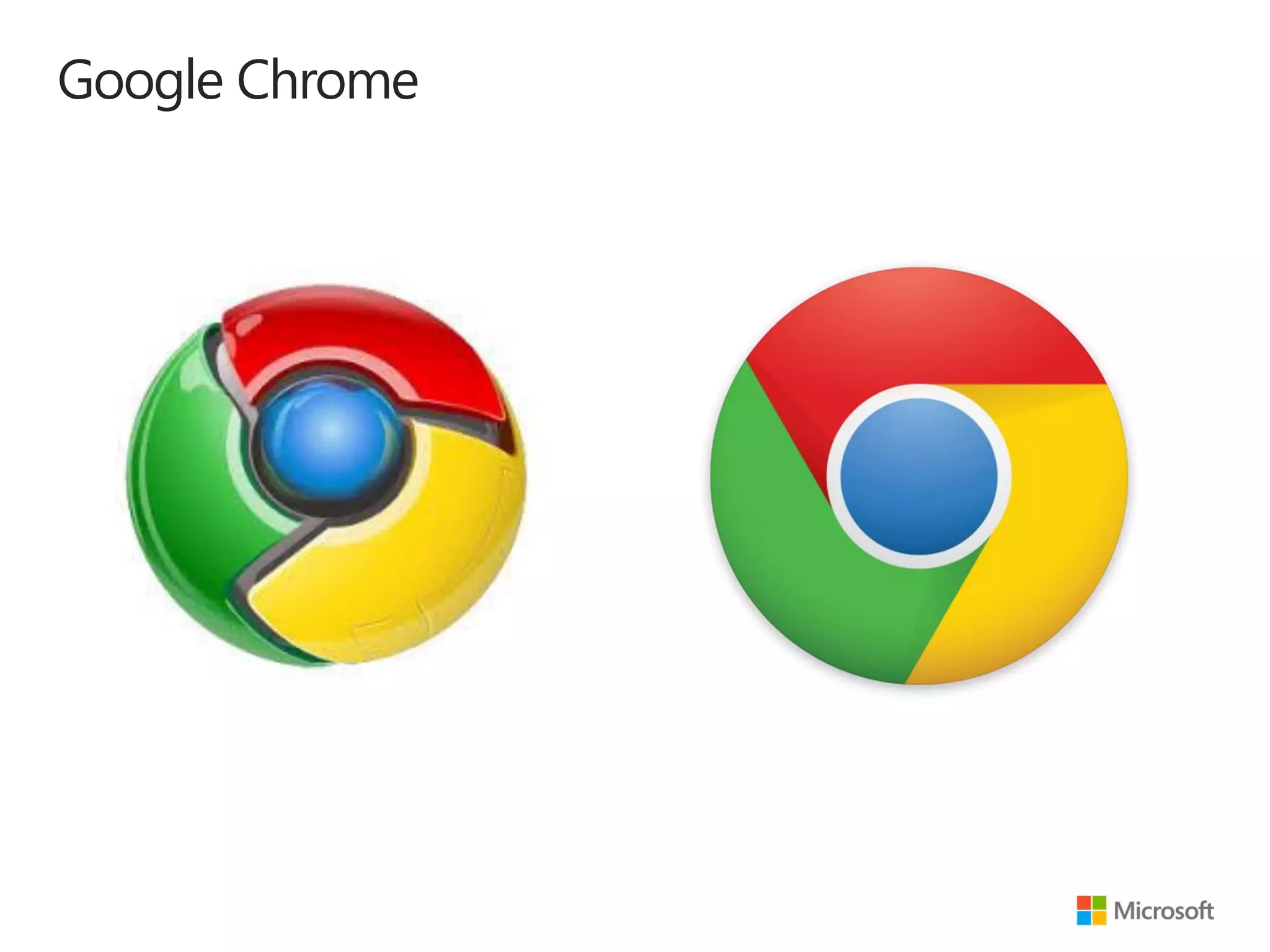
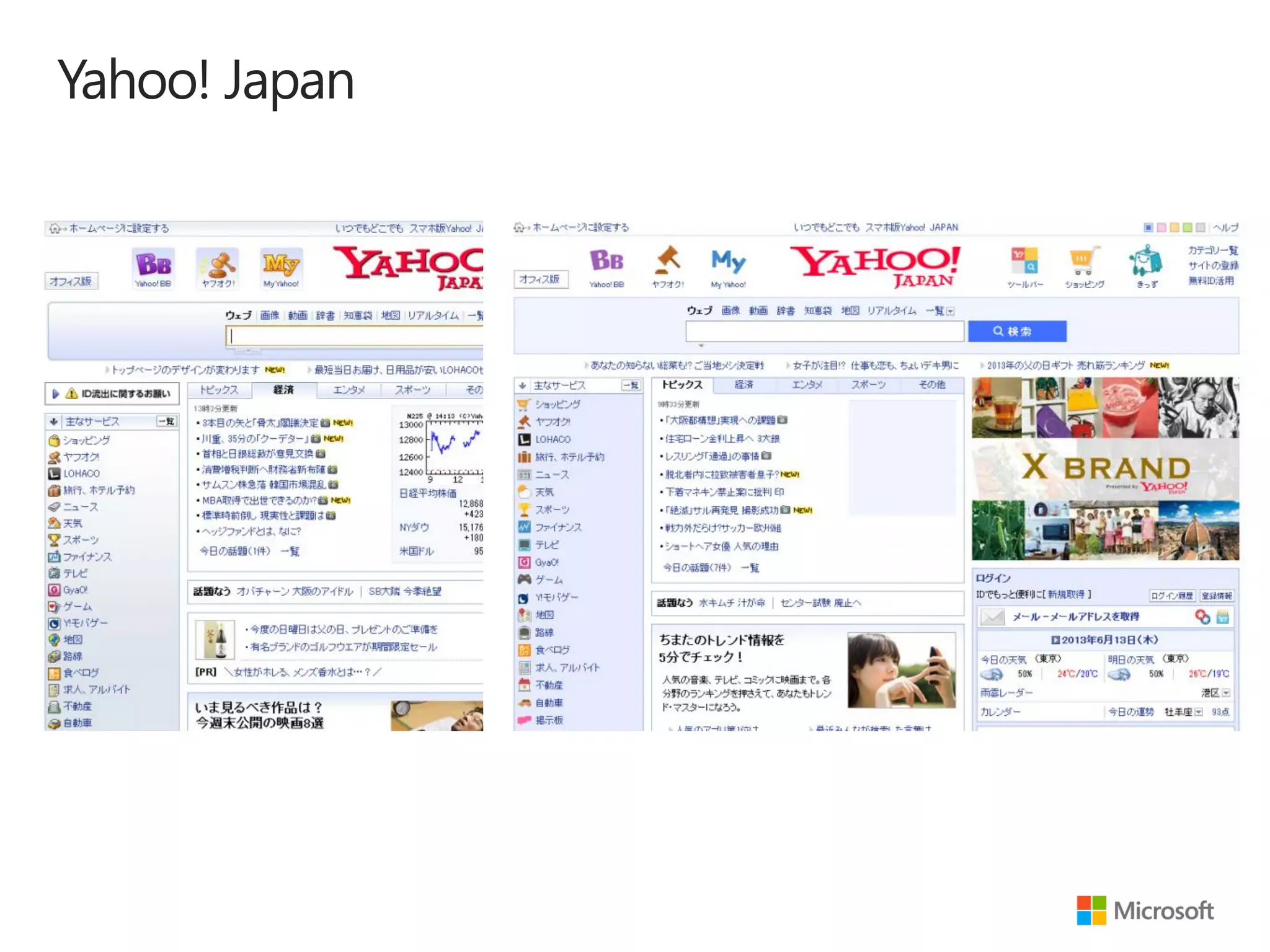
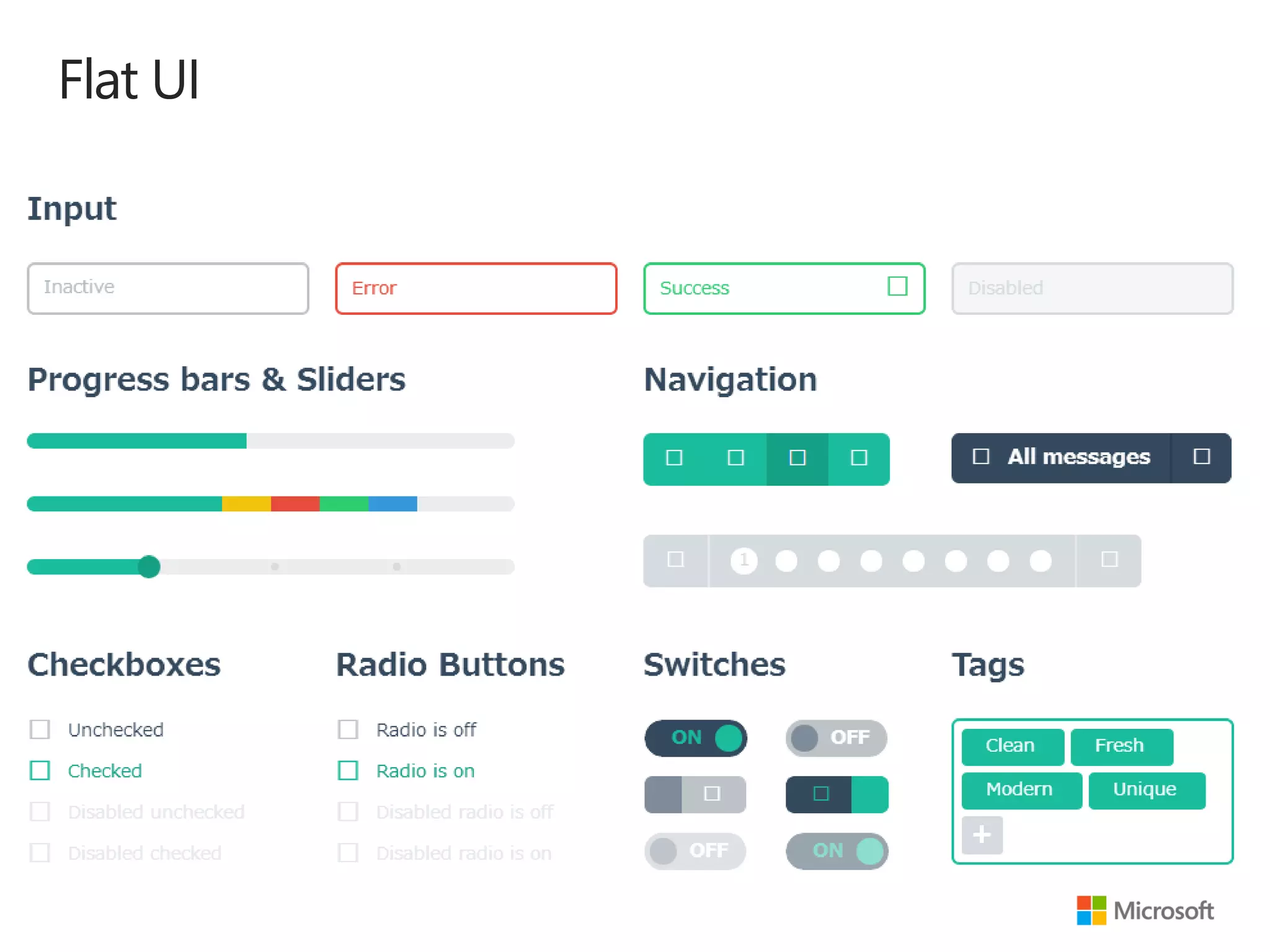
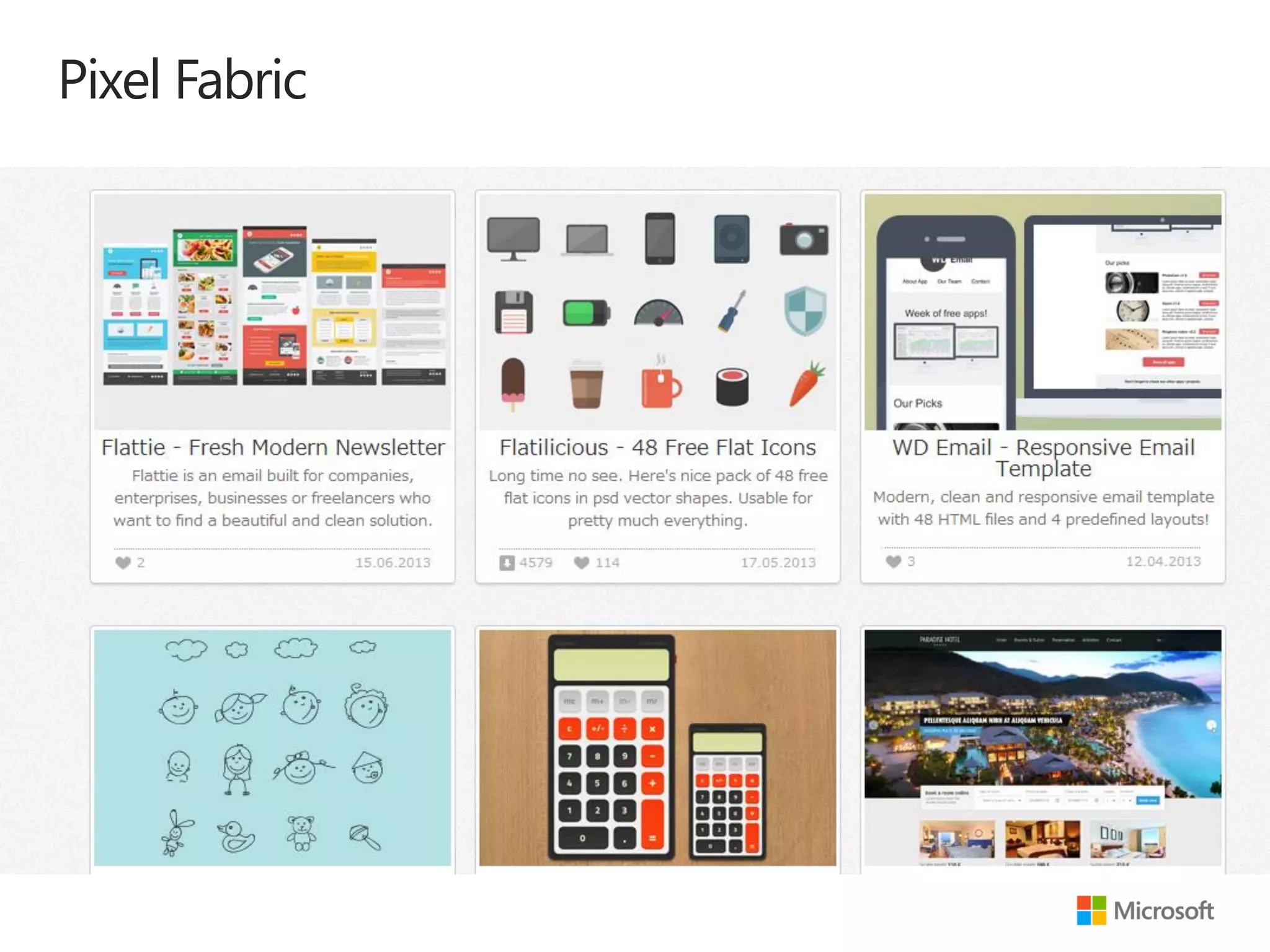
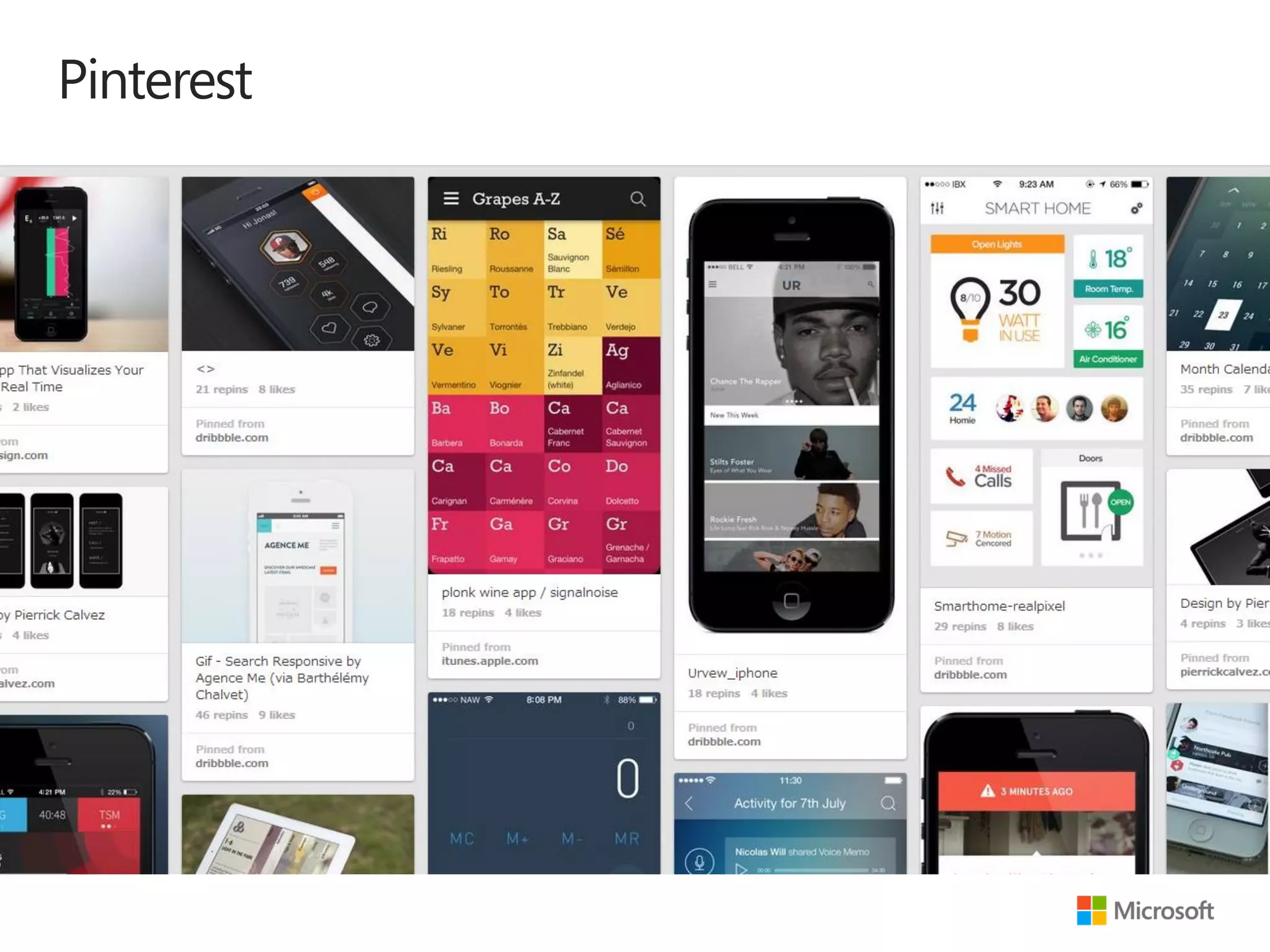
iOS 7を機に“フラットデザイン”への注目が集まっています。次期Android 4.4 - KitKatでもUIがフラットデザインになると噂されています。Yahoo! Japanのトップページもいつの間にかアイコンが平面的にデザインし直されていました。
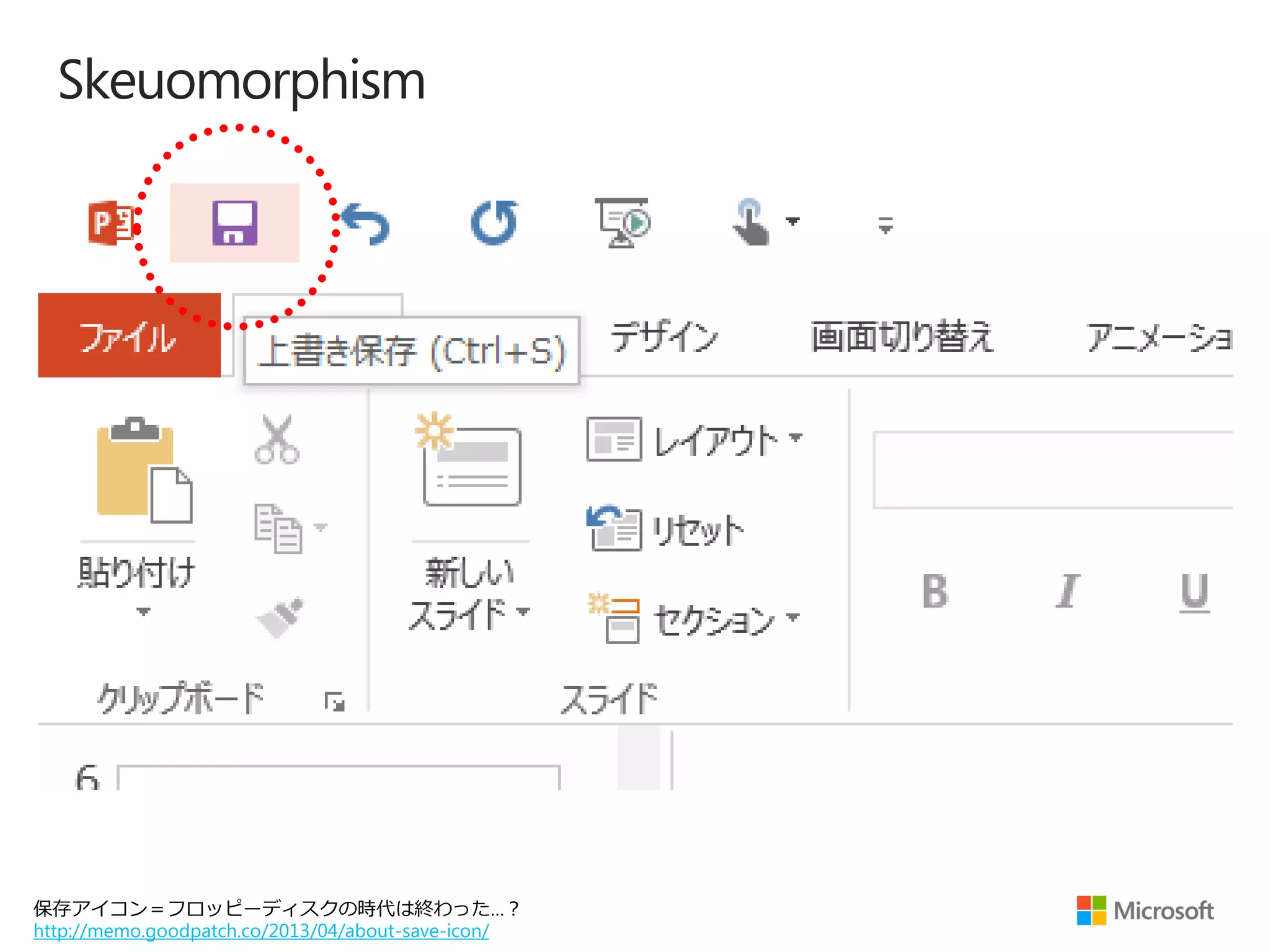
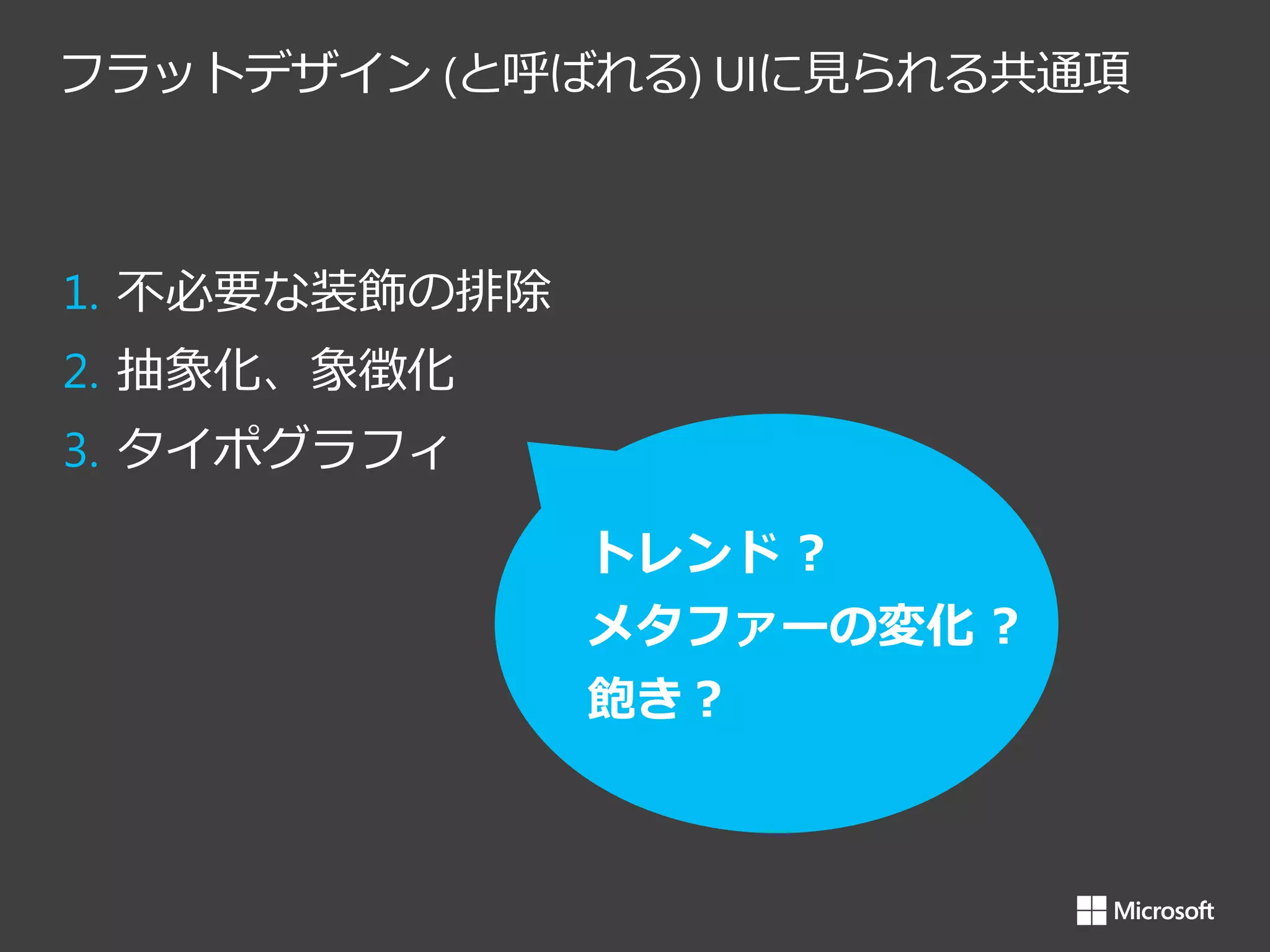
いまなぜフラットデザインなのか?
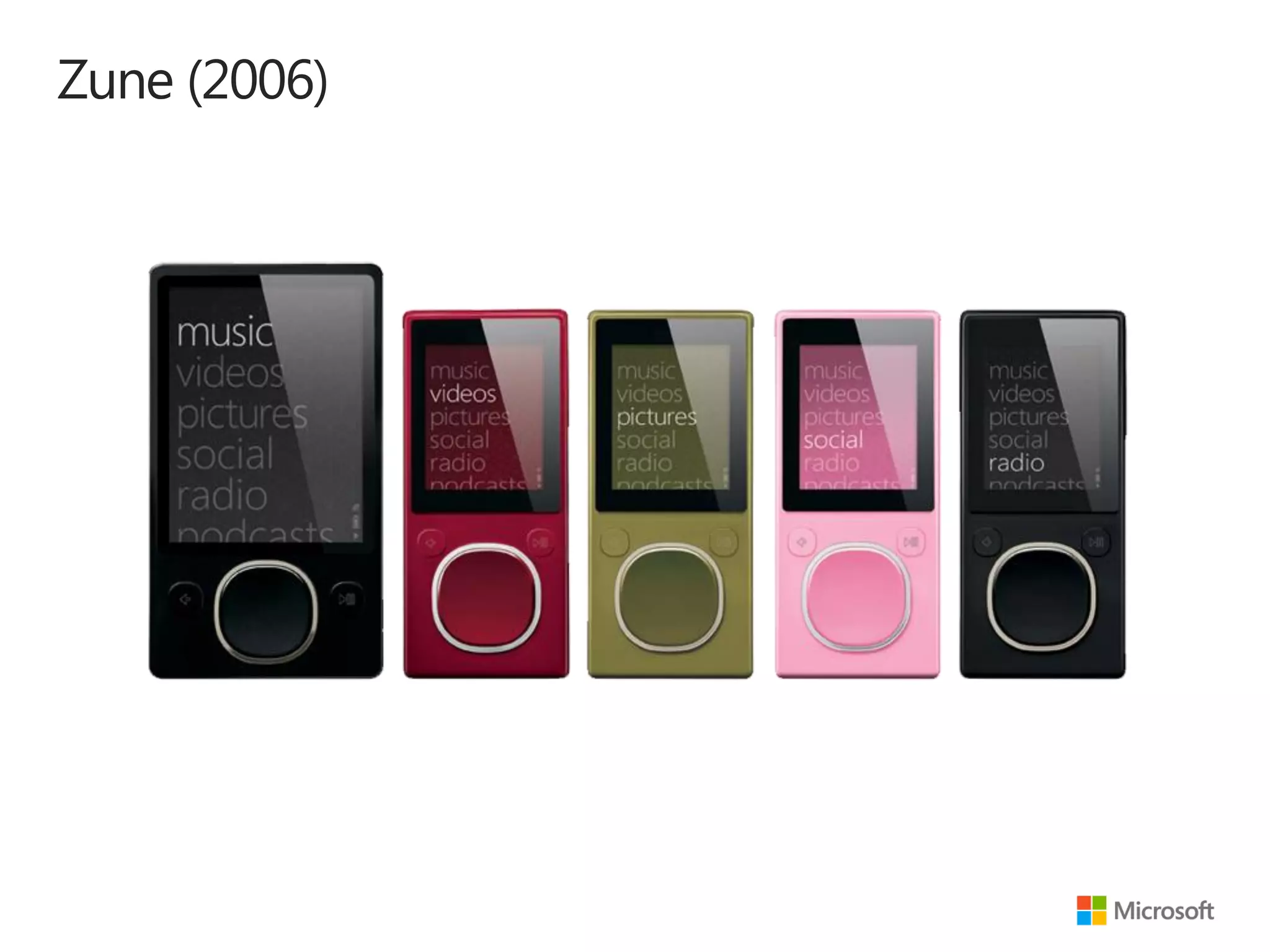
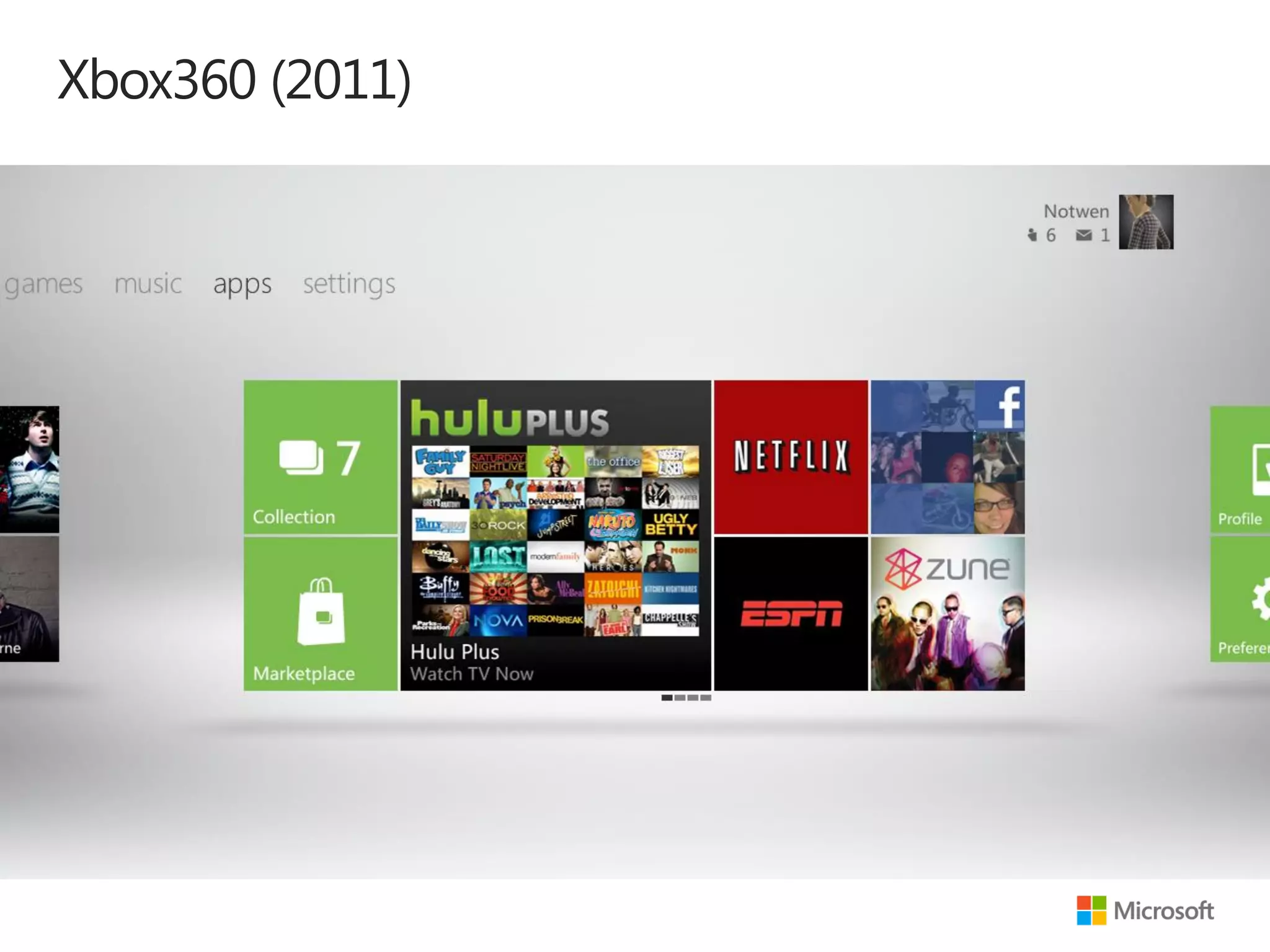
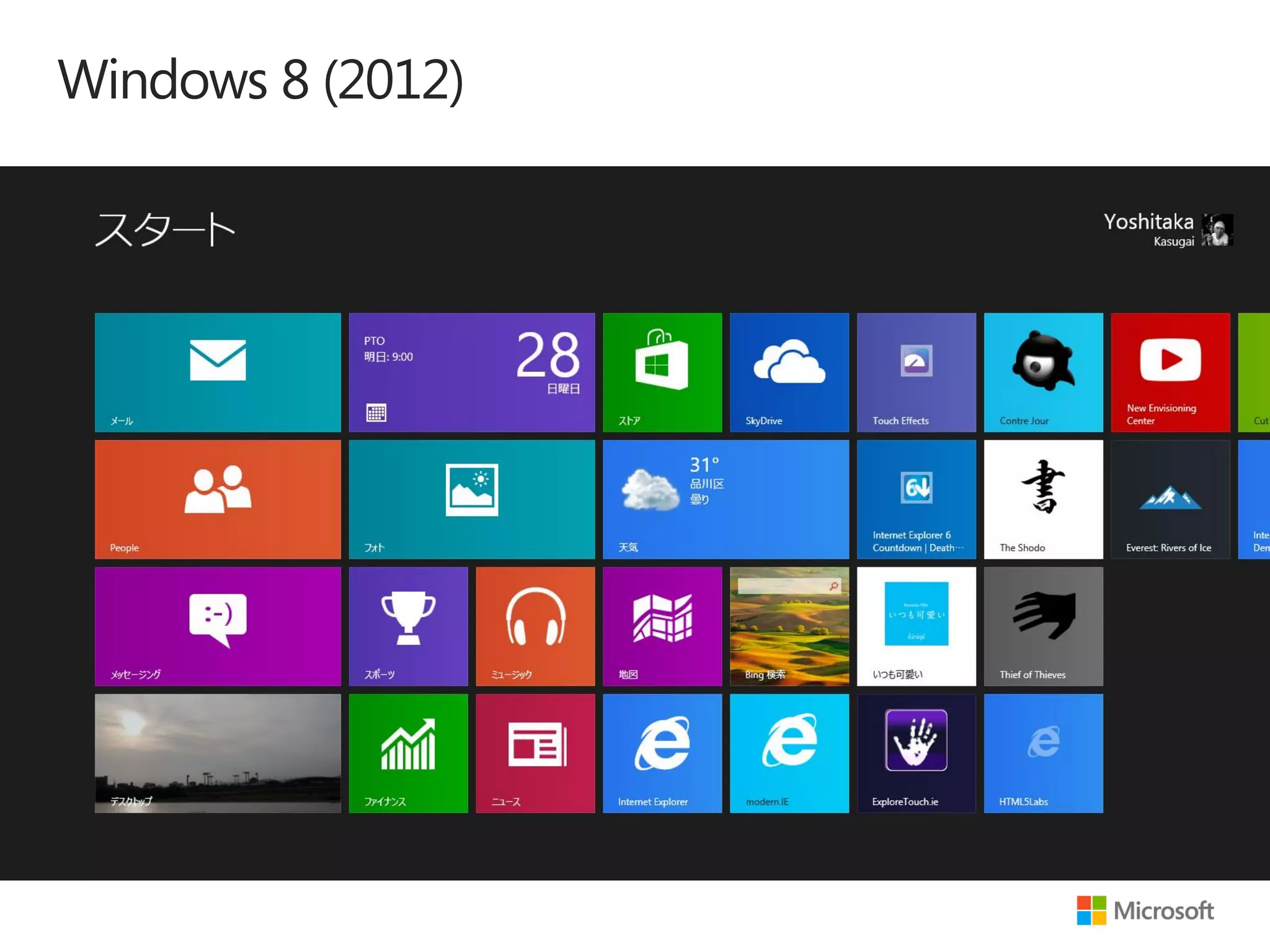
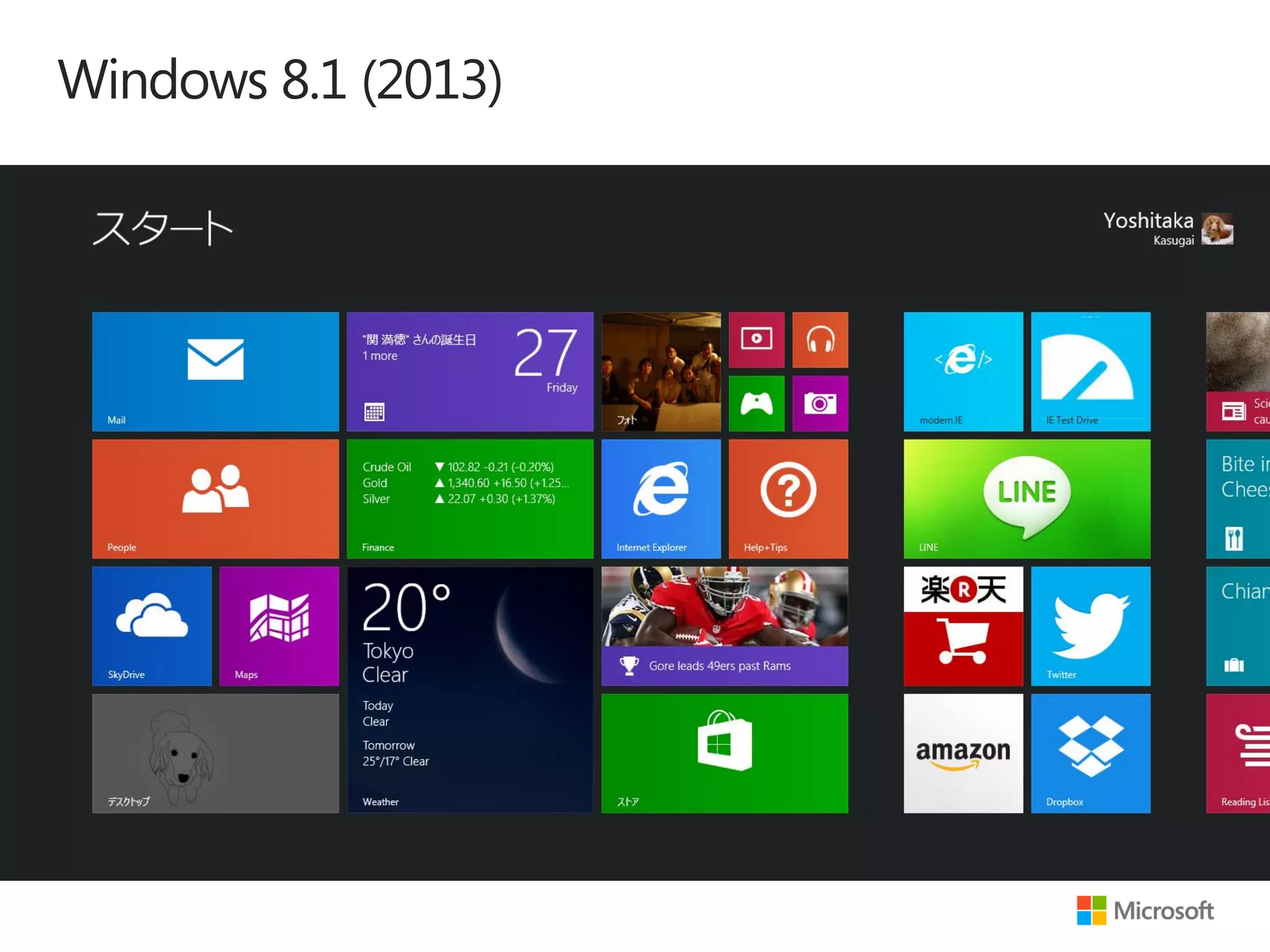
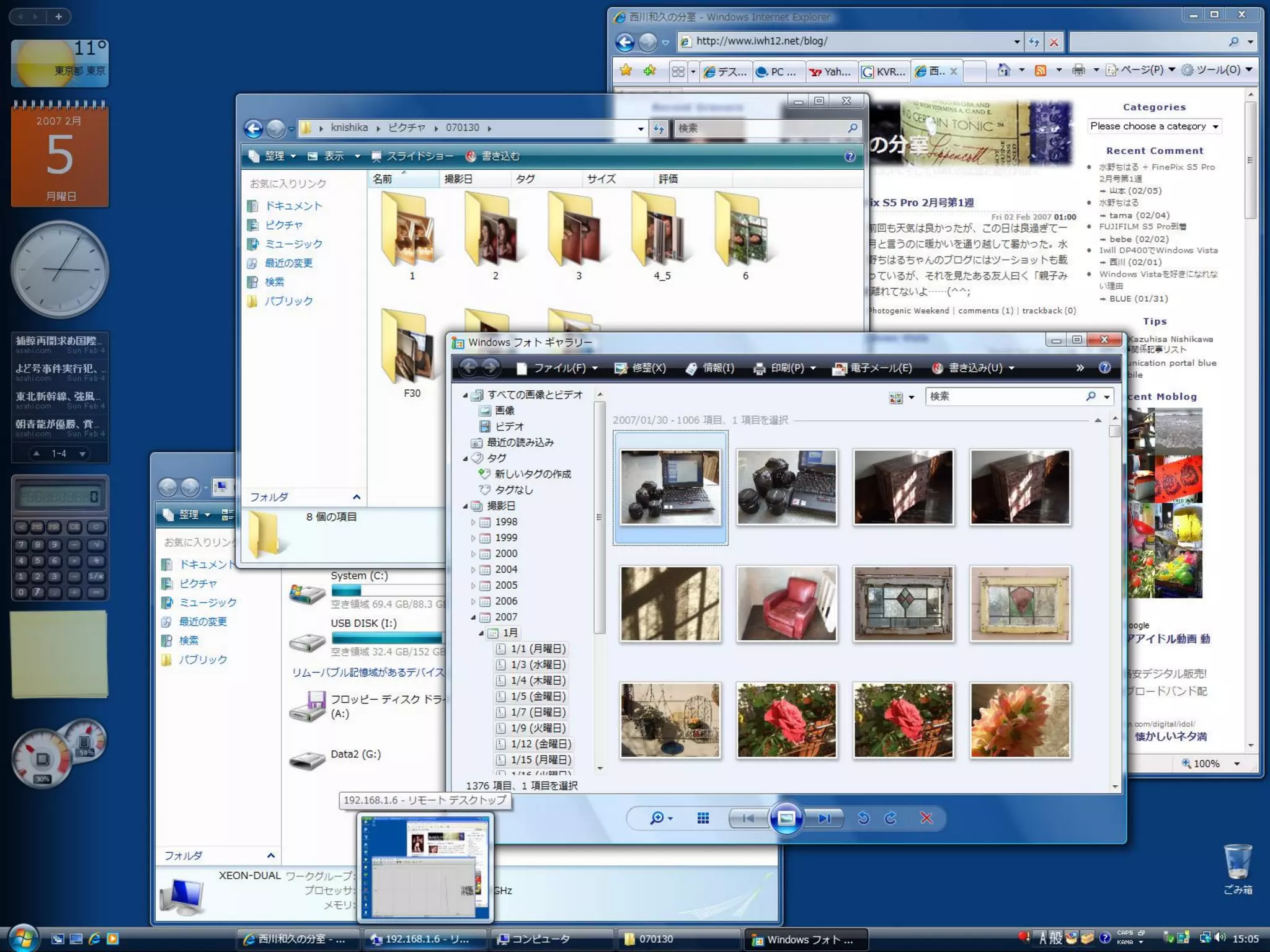
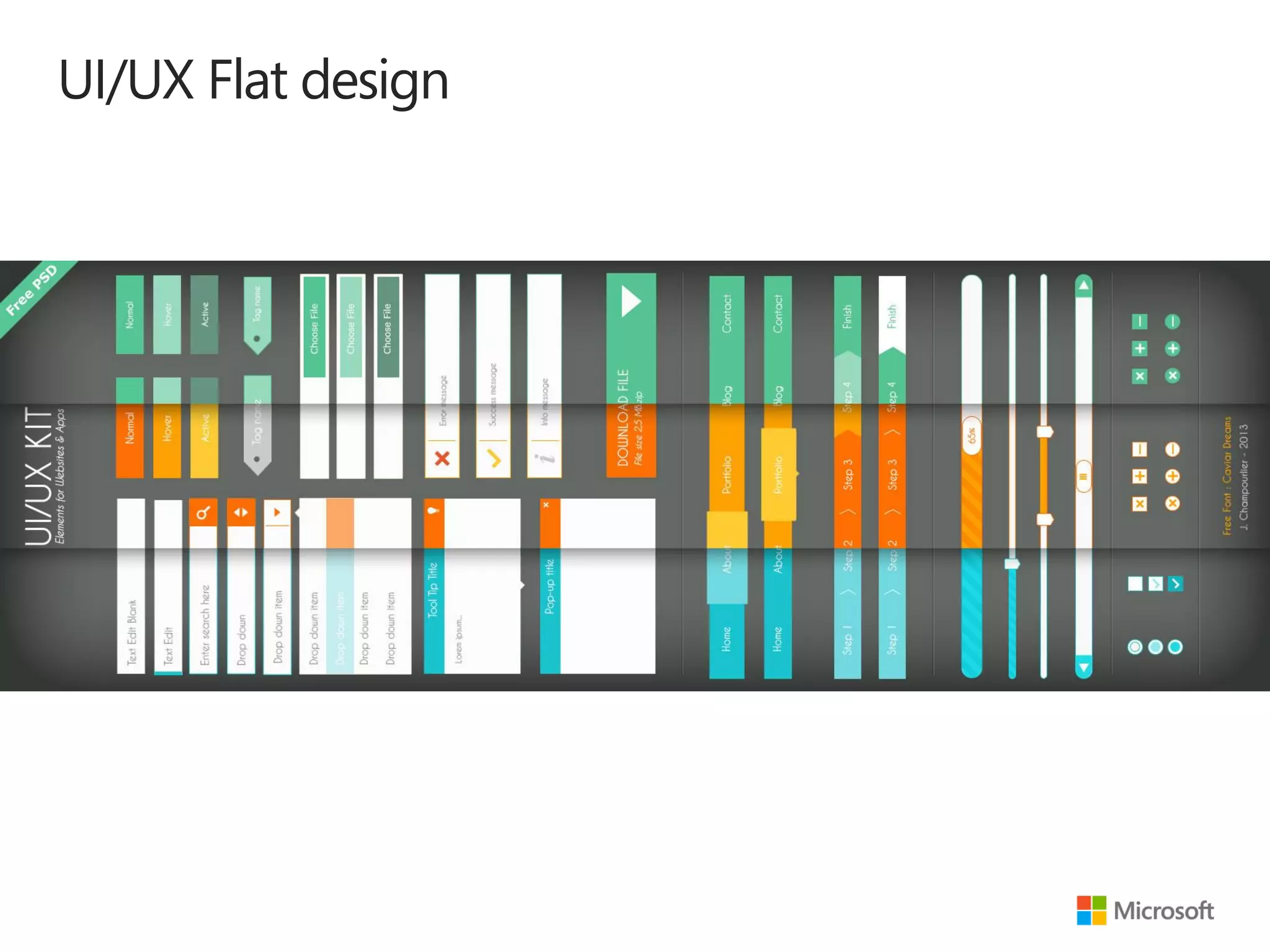
日本では未発売に終わった携帯音楽プレイヤー“Zune”から始まり、Windows Phone、Xbox、Windows 8へとUIを刷新してきた元祖フラットデザイン(注:MSは自社のUIに” フラットデザイン”という言葉を使ったことはありません)のマイクロソフトのUXエバンジェリストが総括してみます。