The document discusses the process and considerations involved in upgrading Ember.js, a framework for creating web applications, focusing on version 1.10.x to 2.x upgrades. It provides insights on Ember.js architecture, key features of Ember Data, tips for upgrading, and common issues encountered, along with solutions and resources for further assistance. Additionally, it highlights the importance of community support and consistent documentation in managing upgrades effectively.
























![@stacylondoner
Deprecation Warnings
• Ember will warn you ahead of new versions that something
is going to be deprecated by detecting use of it and then
outputting a warning message in the browser console.
• http://emberjs.com/deprecations/v1.x/
DEPRECATION: Using `{{view}}` or any path based on it
(‘some-template.hbs' @ L84:C16) has been deprecated.
[deprecation id: view.keyword.view] See http://emberjs.com/
deprecations/v1.x#toc_view-and-controller-template-keywords
for more details.
25](https://image.slidesharecdn.com/ember-upgrade-2016-160616223501/85/In-The-Trenches-With-Tomster-Upgrading-Ember-js-Ember-Data-25-320.jpg)





![@stacylondoner
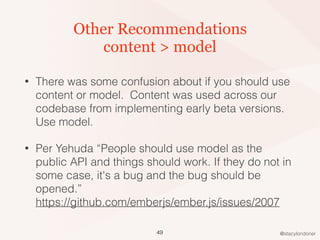
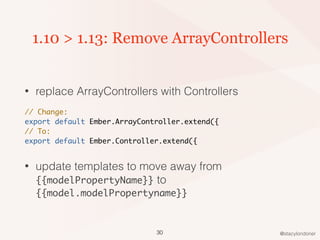
1.10 > 1.13: Remove SortableMixin
const SongsController = Ember.ArrayController.extend(Ember.SortableMixin, {
model: null,
sortProperties: ['trackNumber'],
sortAscending: false
});
let songsController = SongsController.create({
songs: songList
});
// changes to ——————————————————————
const SongsController = Ember.Controller.extend({
model: null,
sortedSongs: Ember.computed.sort('model', 'songSorting'),
songSorting: ['trackNumber:desc']
});
let songsController = SongsController.create({
songs: songList
});
31](https://image.slidesharecdn.com/ember-upgrade-2016-160616223501/85/In-The-Trenches-With-Tomster-Upgrading-Ember-js-Ember-Data-31-320.jpg)







![@stacylondoner
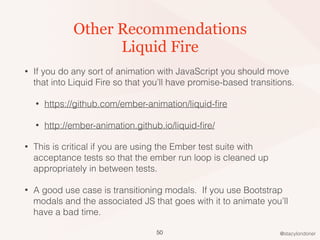
Ember Data - RESTAdapter
• needed to override ajaxOptions to make sure traditional
= true (which removes the [] from array parameters)
• needed to override handleResponse and
normalizeErrorResponse to map any error information in
the payload so that `reason` wasn’t empty when an issue
happened with saving/retrieving data
model.save().then(function() {
// success
}, function(reason) {
// failure
});
39](https://image.slidesharecdn.com/ember-upgrade-2016-160616223501/85/In-The-Trenches-With-Tomster-Upgrading-Ember-js-Ember-Data-39-320.jpg)