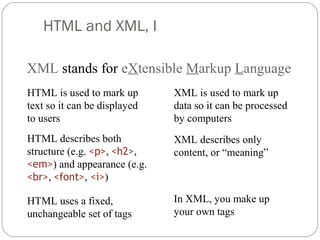
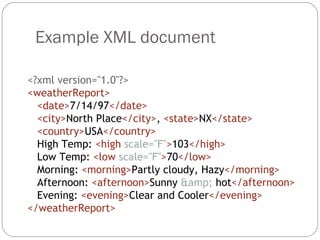
XML is a markup language similar to HTML but designed to carry data rather than display it. XML allows users to define their own elements and tags to structure data. XML separates data from display, making it well-suited for transporting data between incompatible systems or updating dynamic web pages without changing HTML. CSS can be used to style XML documents for display.





















![CDATA
22
By default, all text inside an XML document is parsed
You can force text to be treated as unparsed character data by
enclosing it in <![CDATA[ ... ]]>
Any characters, even & and <, can occur inside a CDATA
Whitespace inside a CDATA is (usually) preserved
The only real restriction is that the character sequence ]]> cannot
occur inside a CDATA
CDATA is useful when your text has a lot of illegal characters (for
example, if your XML document contains some HTML text)](https://image.slidesharecdn.com/xml-150218221042-conversion-gate02/85/Xml-22-320.jpg)