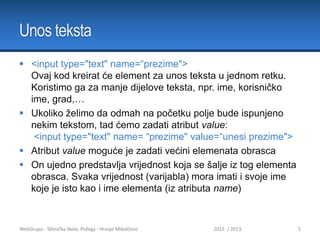
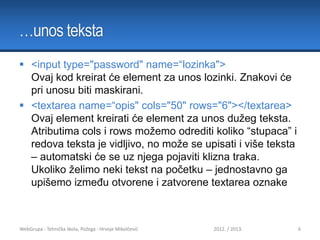
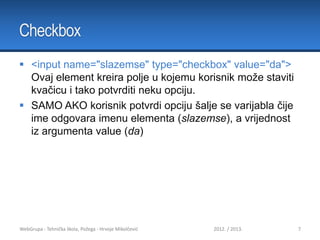
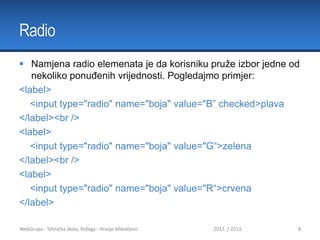
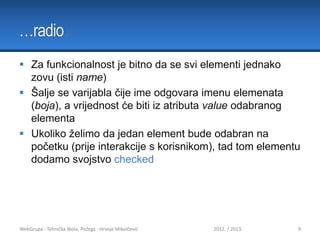
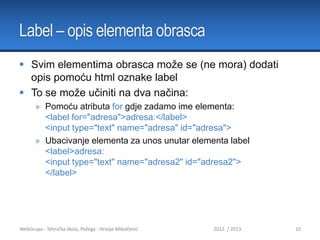
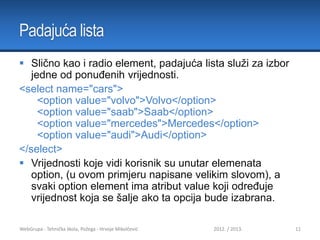
Dokument objašnjava osnovne elemente HTML obrazaca, uključujući oznaku <form>, unos teksta, checkbox, radio tipove i padajuće liste. Opisuje svrhu obrazaca kao sredstvo za unos podataka korisnika koji se šalju na poslužitelj. Također se navode atributi i primjeri elemenata za izradu interaktivnih obrazaca.