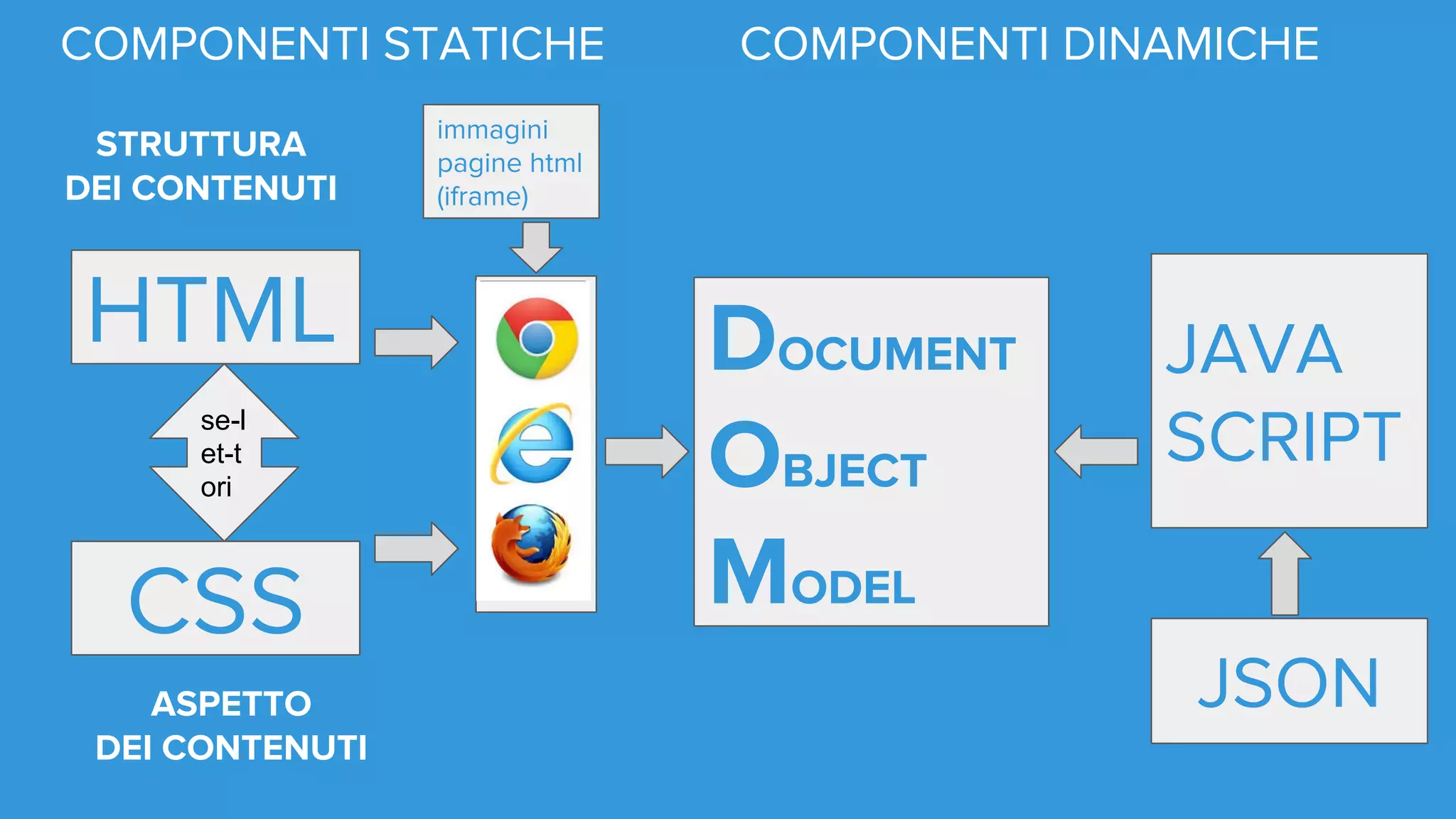
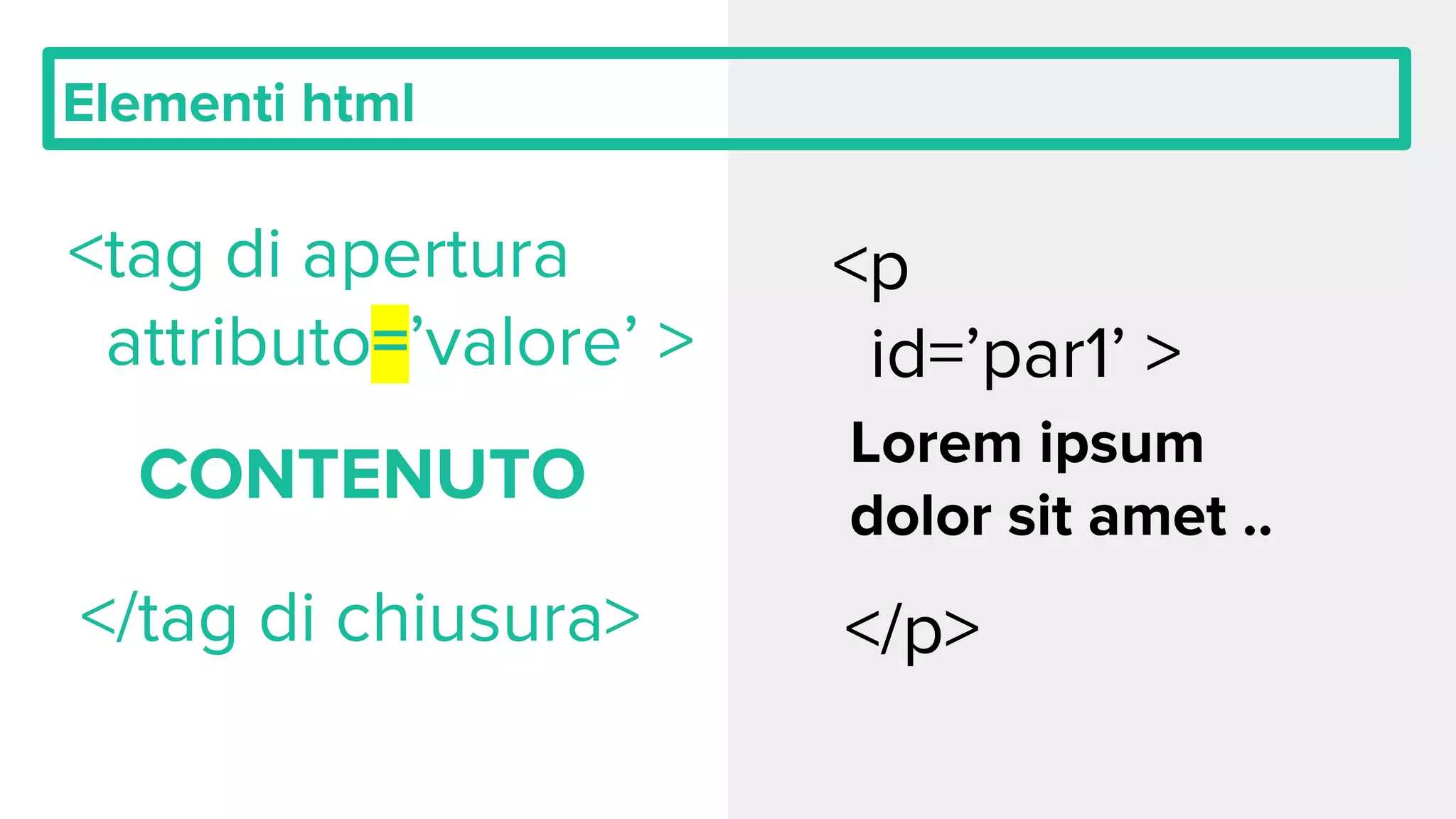
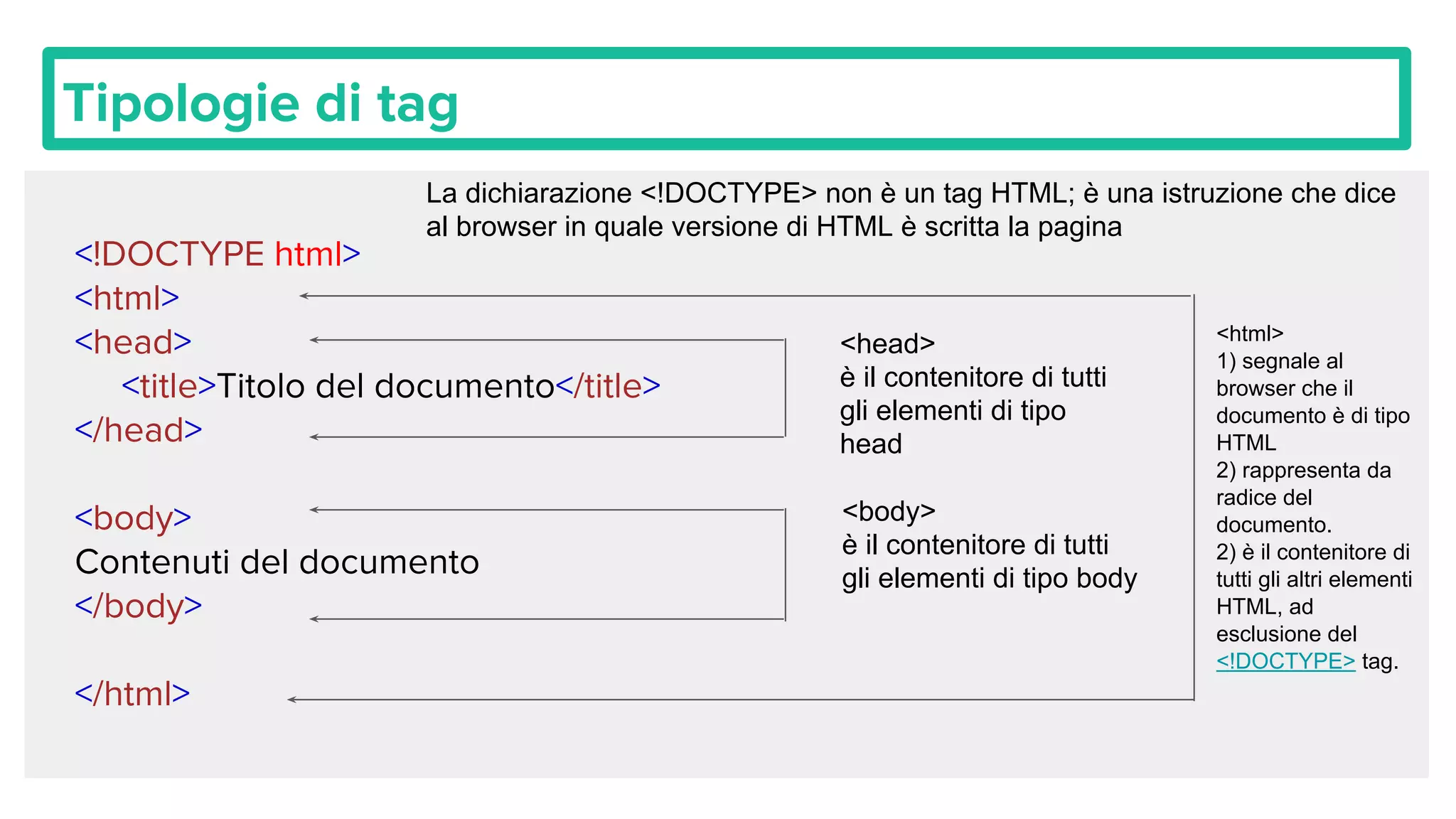
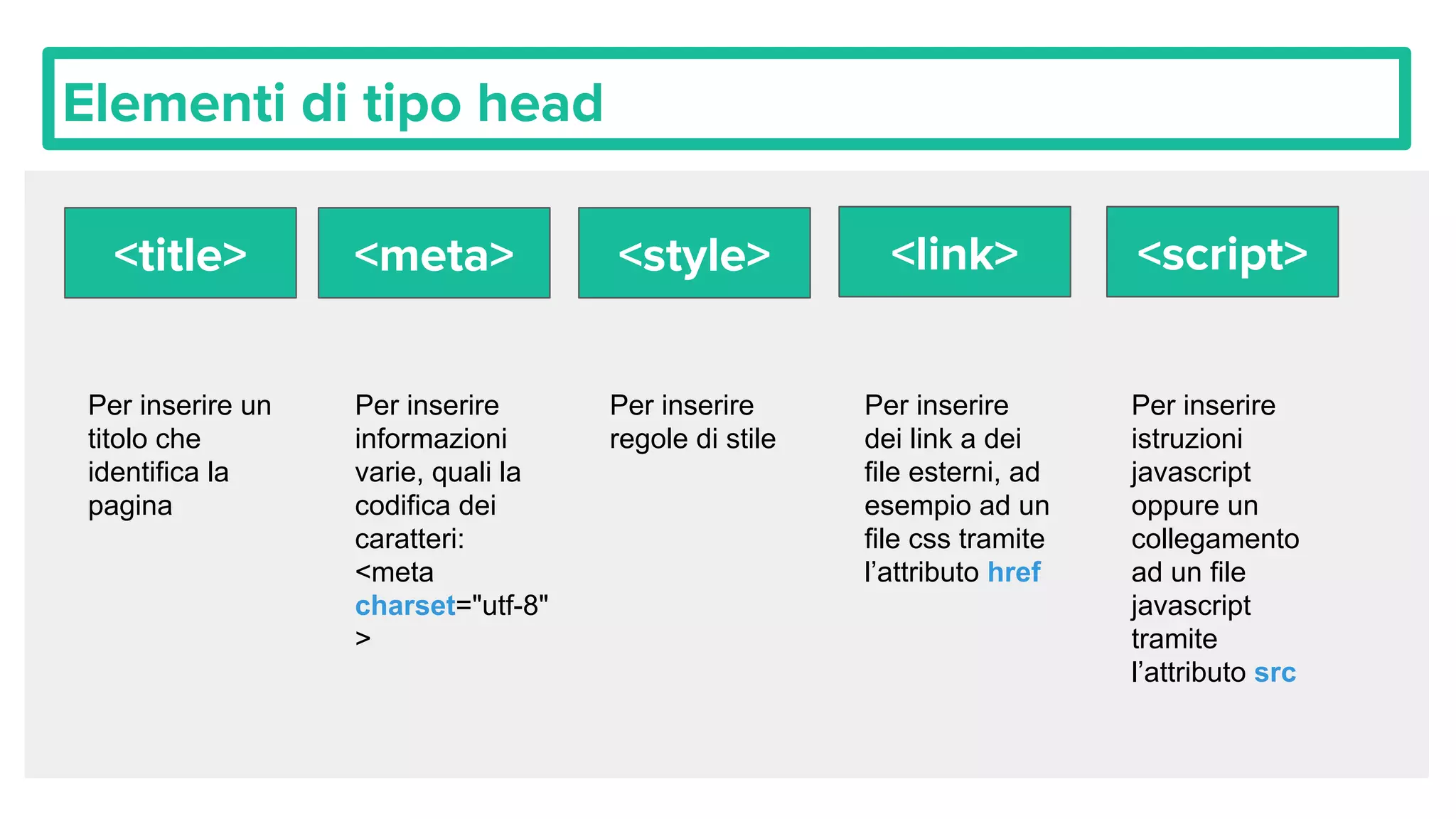
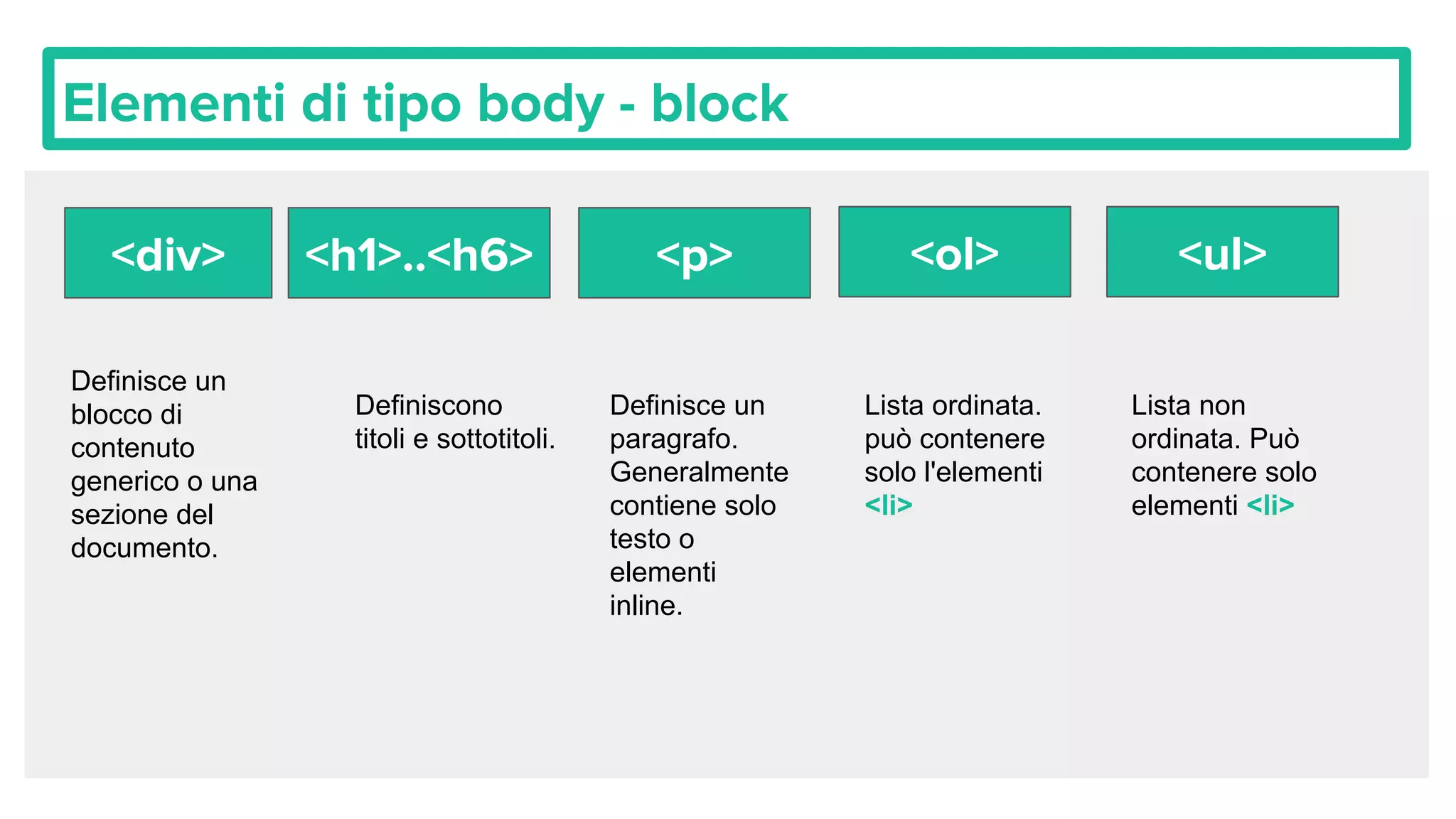
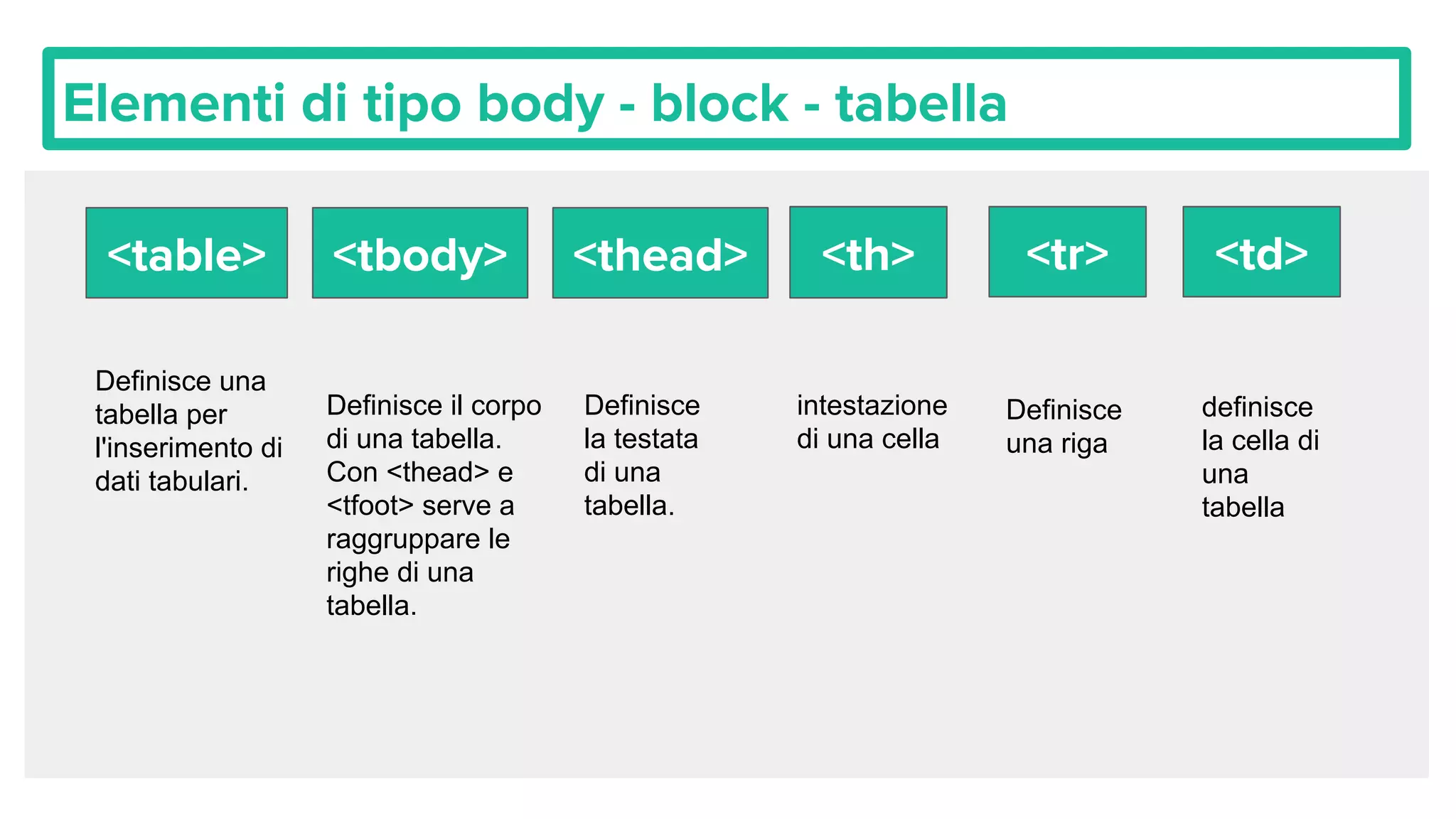
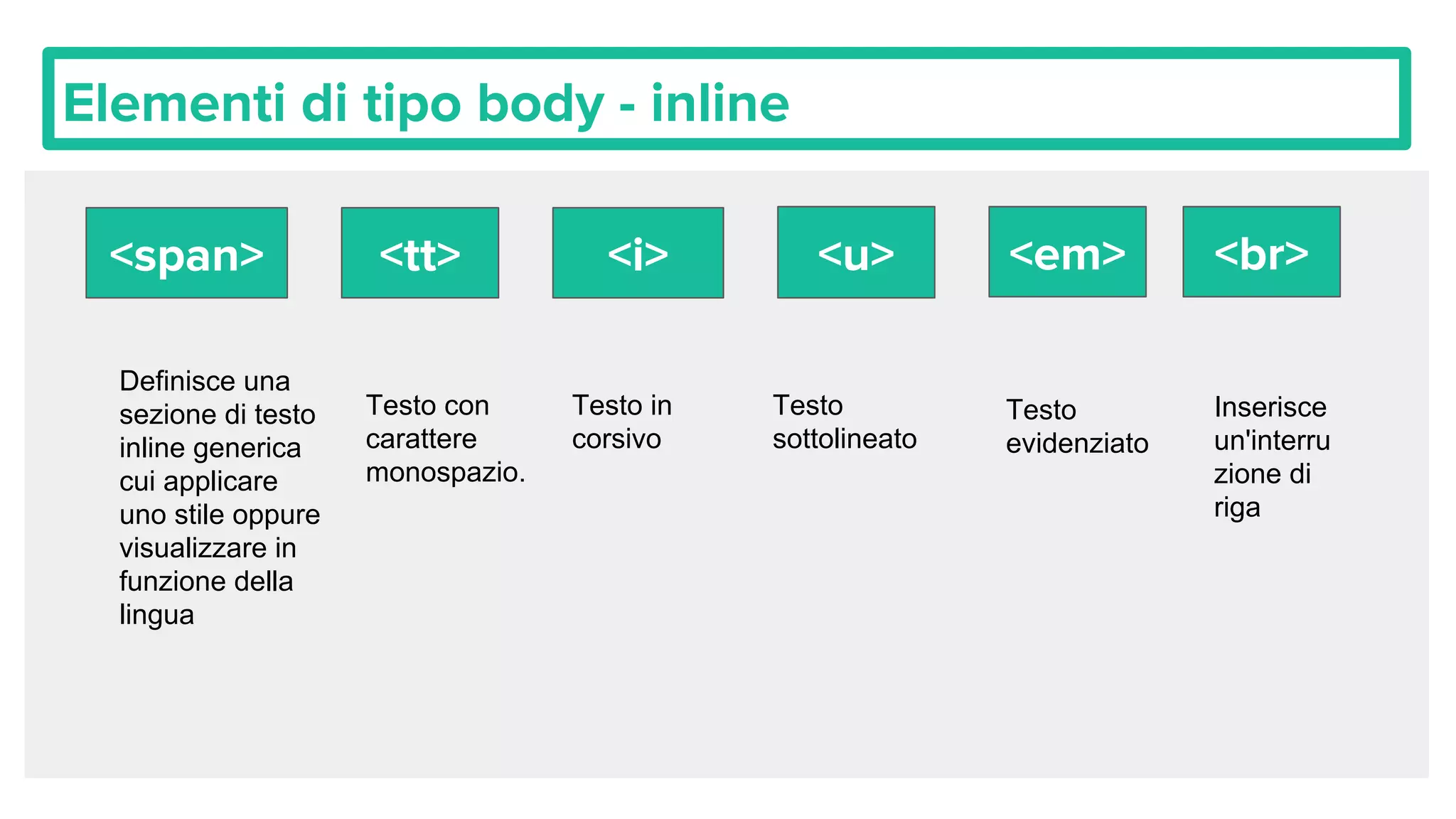
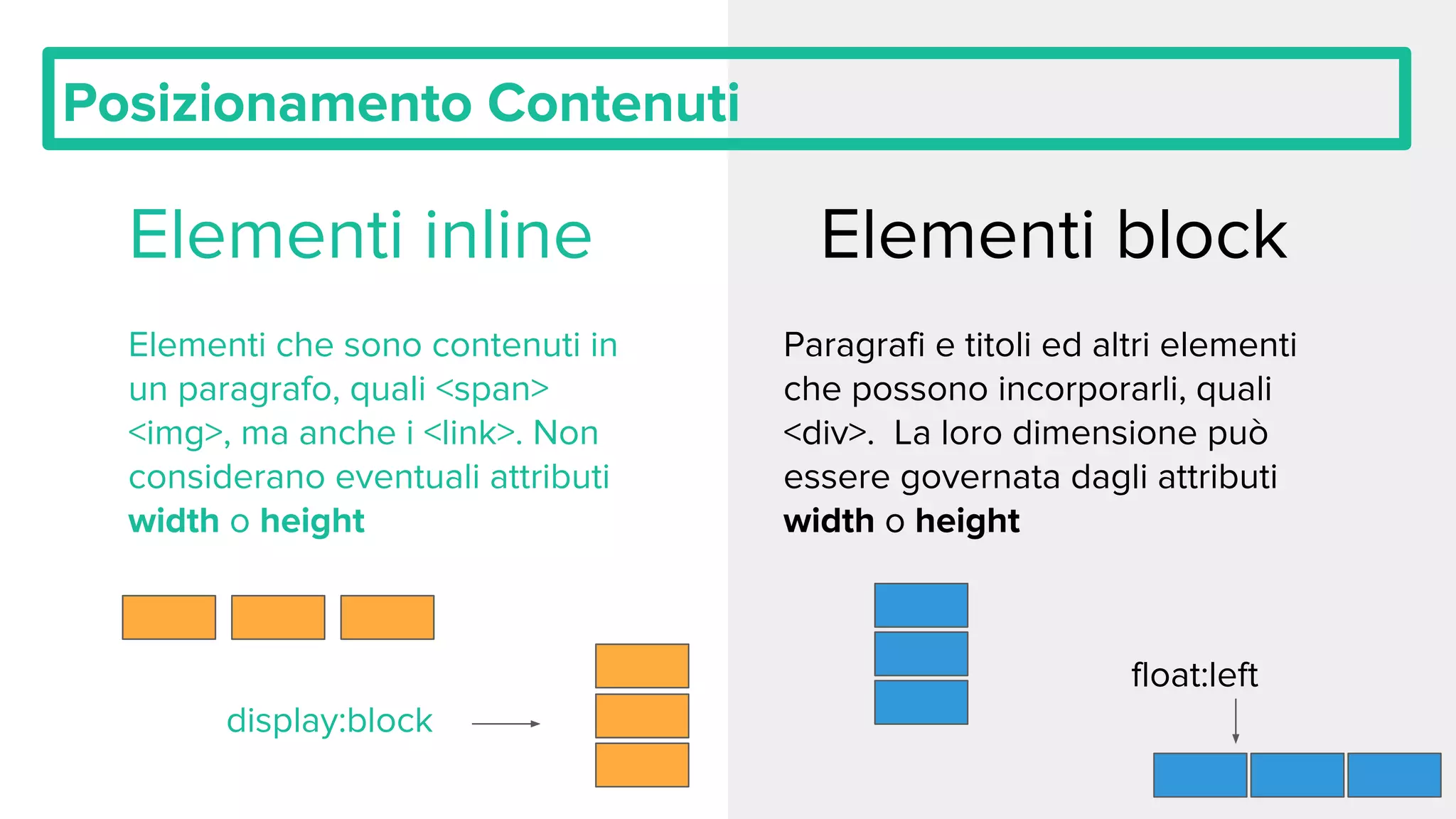
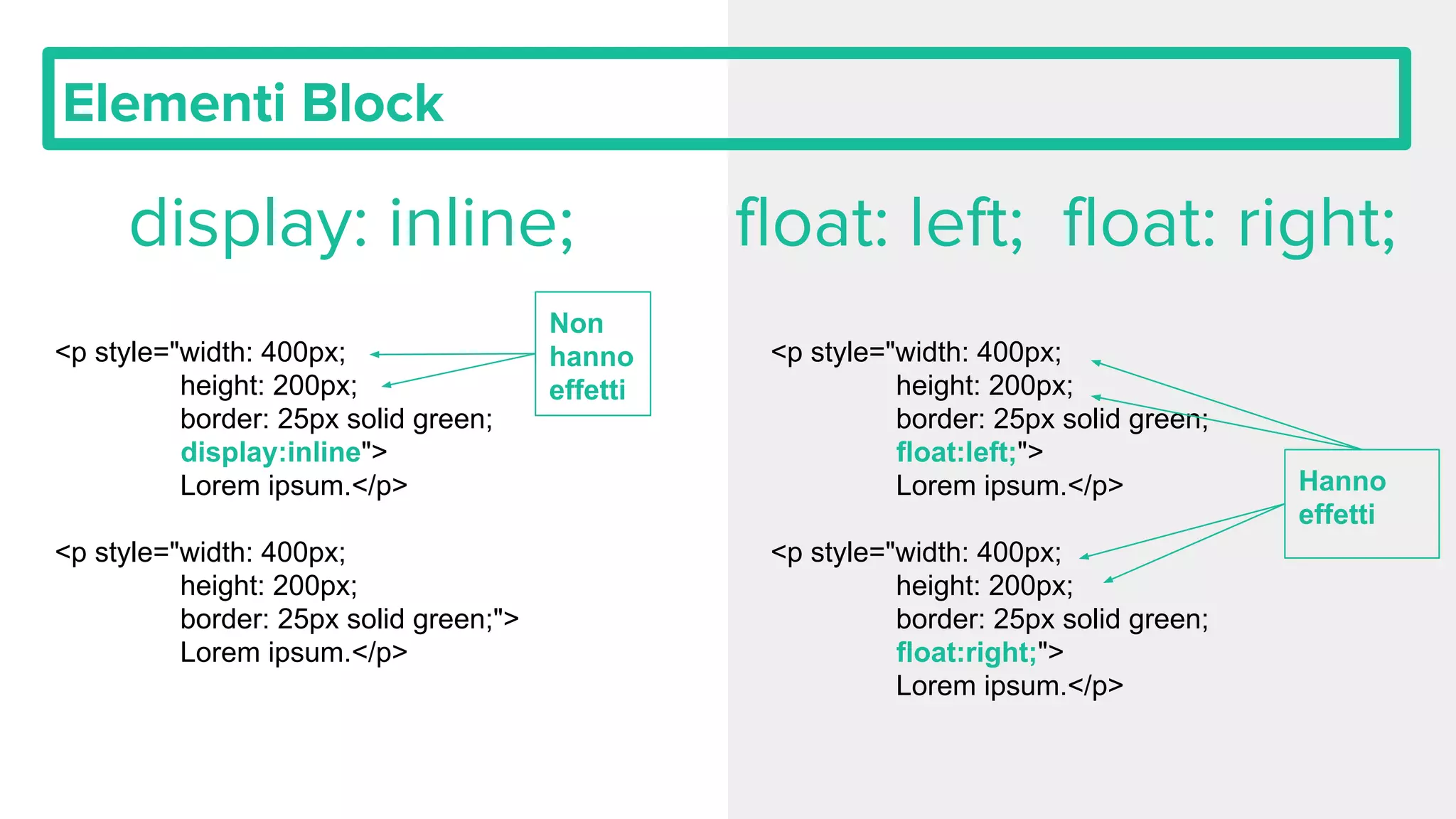
Il documento tratta un corso di data journalism focalizzato sulle tecnologie web di base, comprese le strutture HTML e CSS, e l'utilizzo di JavaScript e JSON. Viene presentata la sintassi dei vari tag HTML e le loro funzioni, nonché le differenze tra elementi block e inline. Infine, il documento include riferimenti a risorse ulteriori e contatti per ulteriori informazioni.