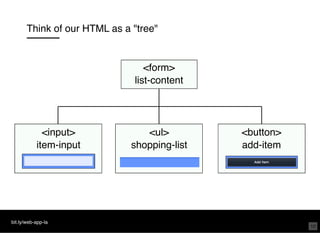
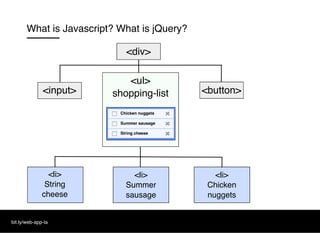
This document provides an overview of a workshop on building an app with JavaScript and jQuery. The workshop will cover key concepts like jQuery, DOM manipulation, and event listeners. Attendees will then build a shopping list app where they can add, remove, and check off items. Thinkful is hosting the event and offers mentorship programs to help people become developers through project-based learning. Ways to continue learning include Thinkful's free online resources and coding bootcamp programs.