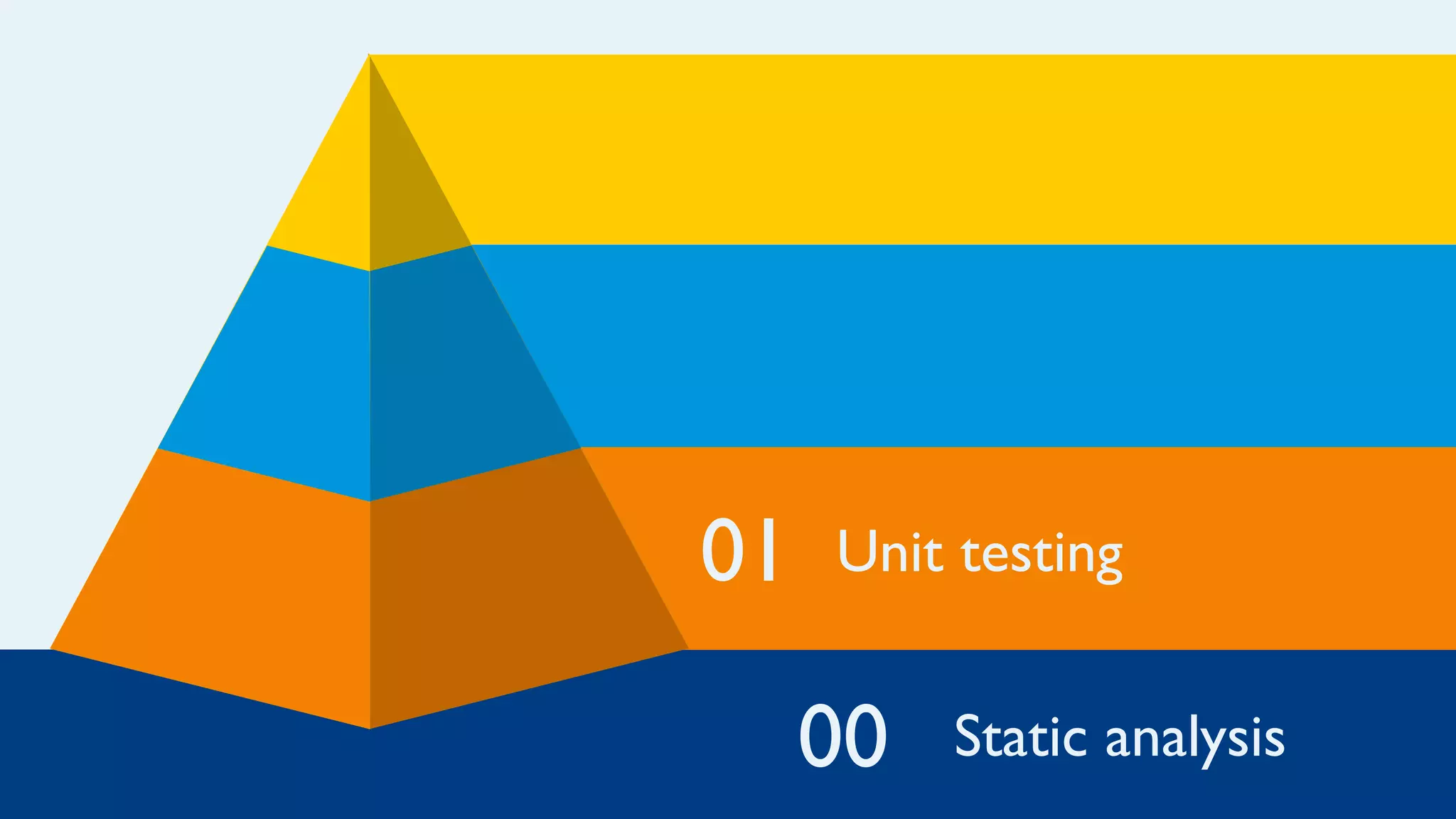
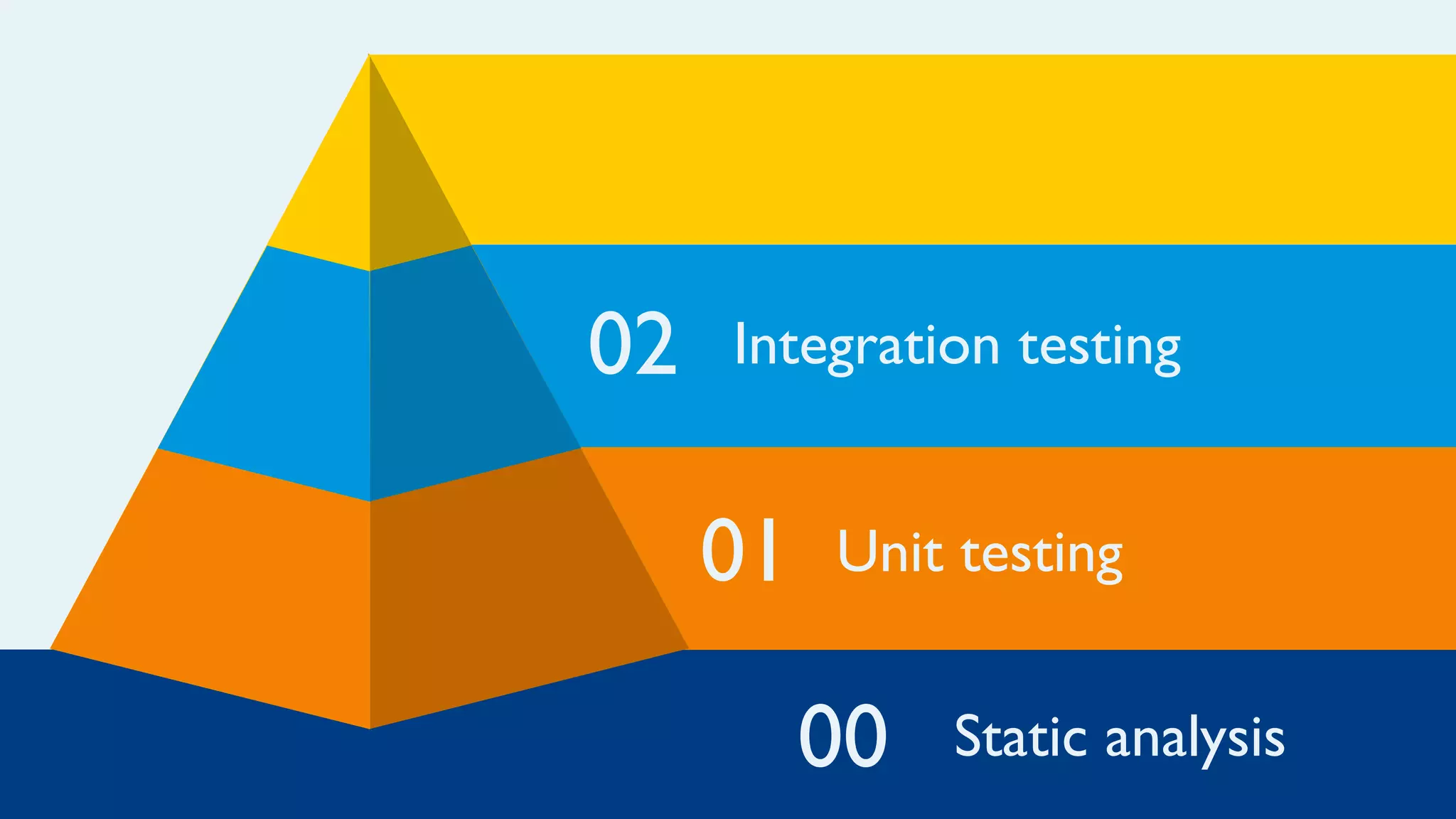
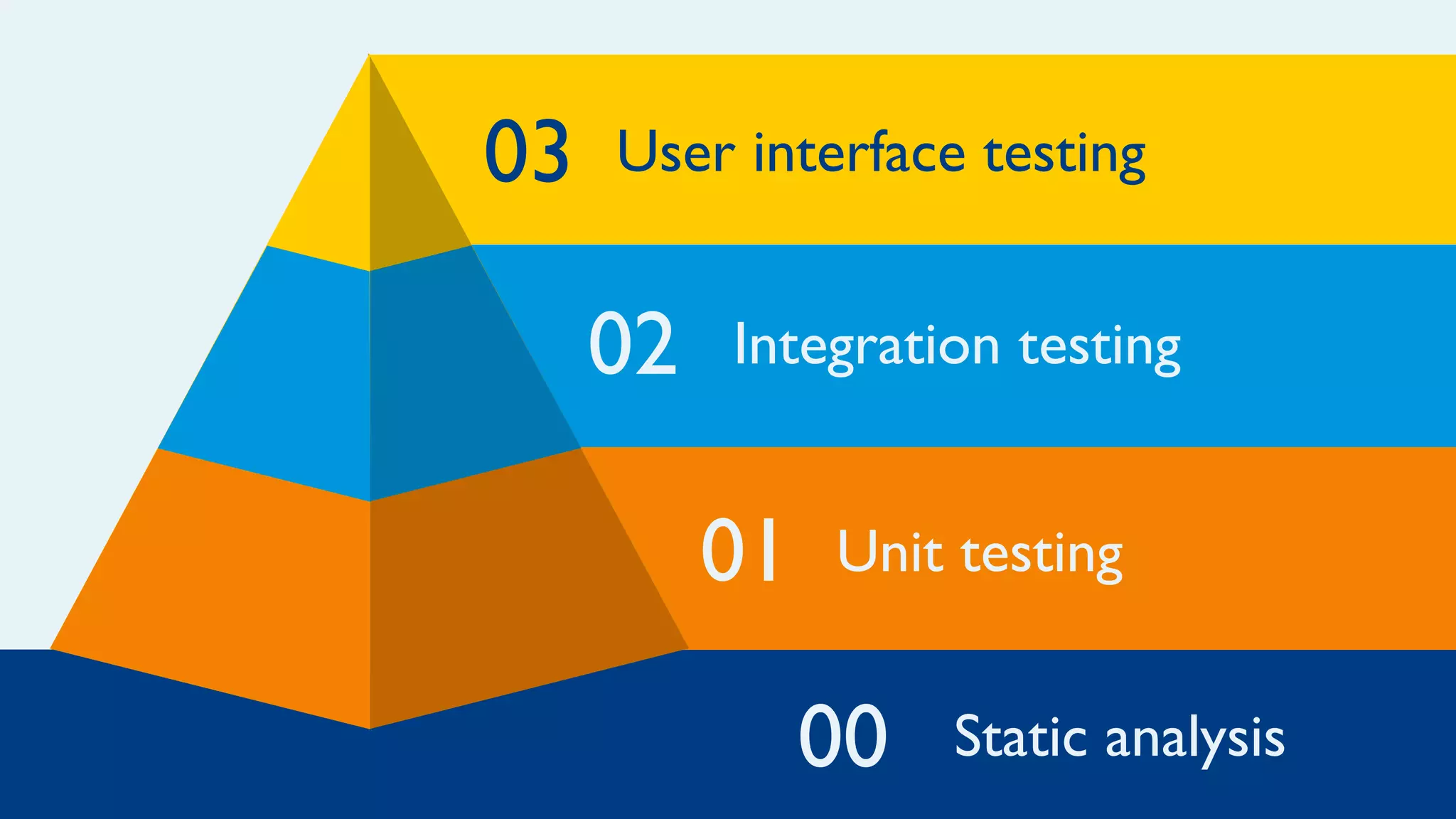
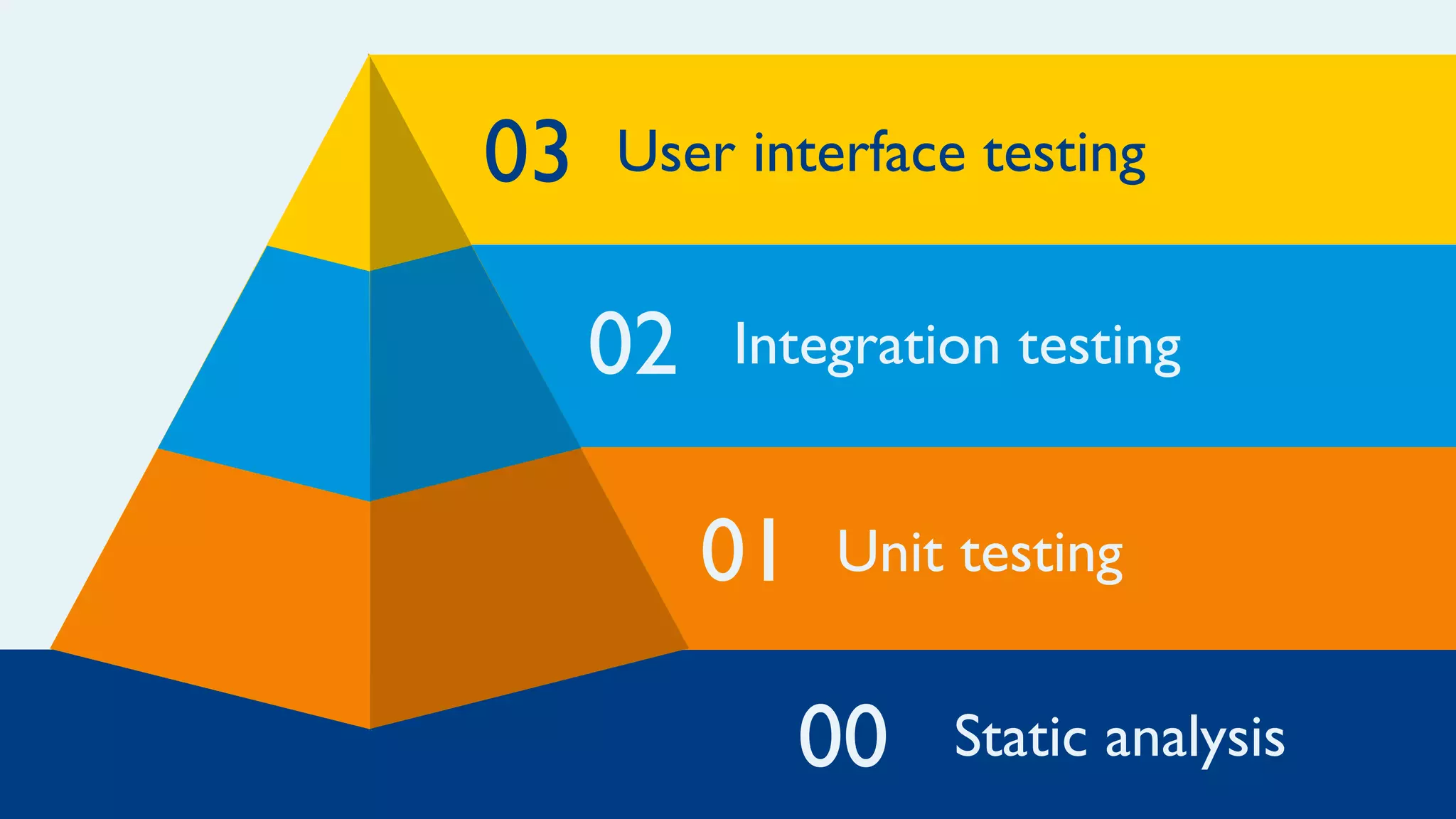
The document discusses the three main layers of testing: static analysis, unit testing, and integration/user interface testing.
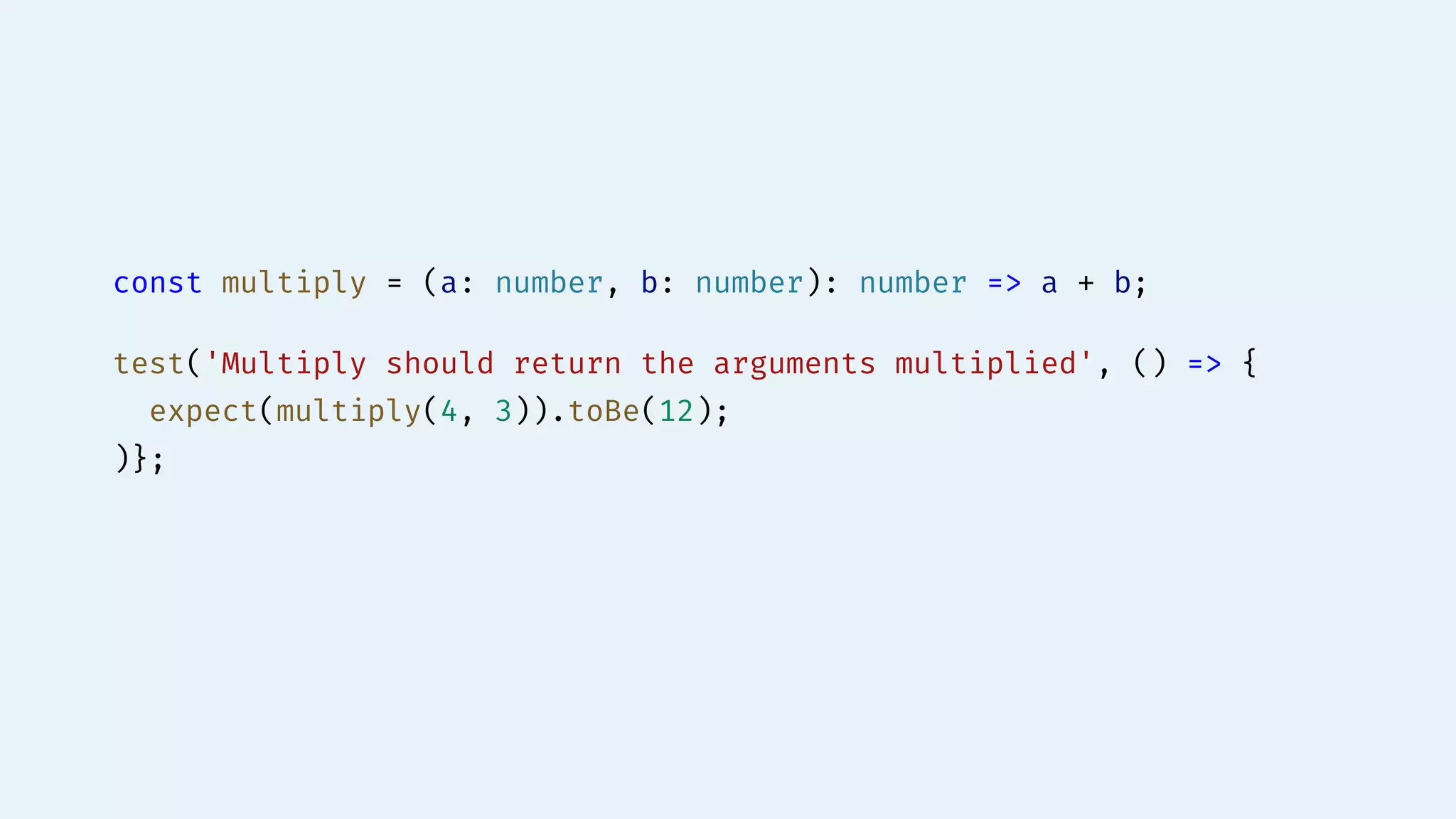
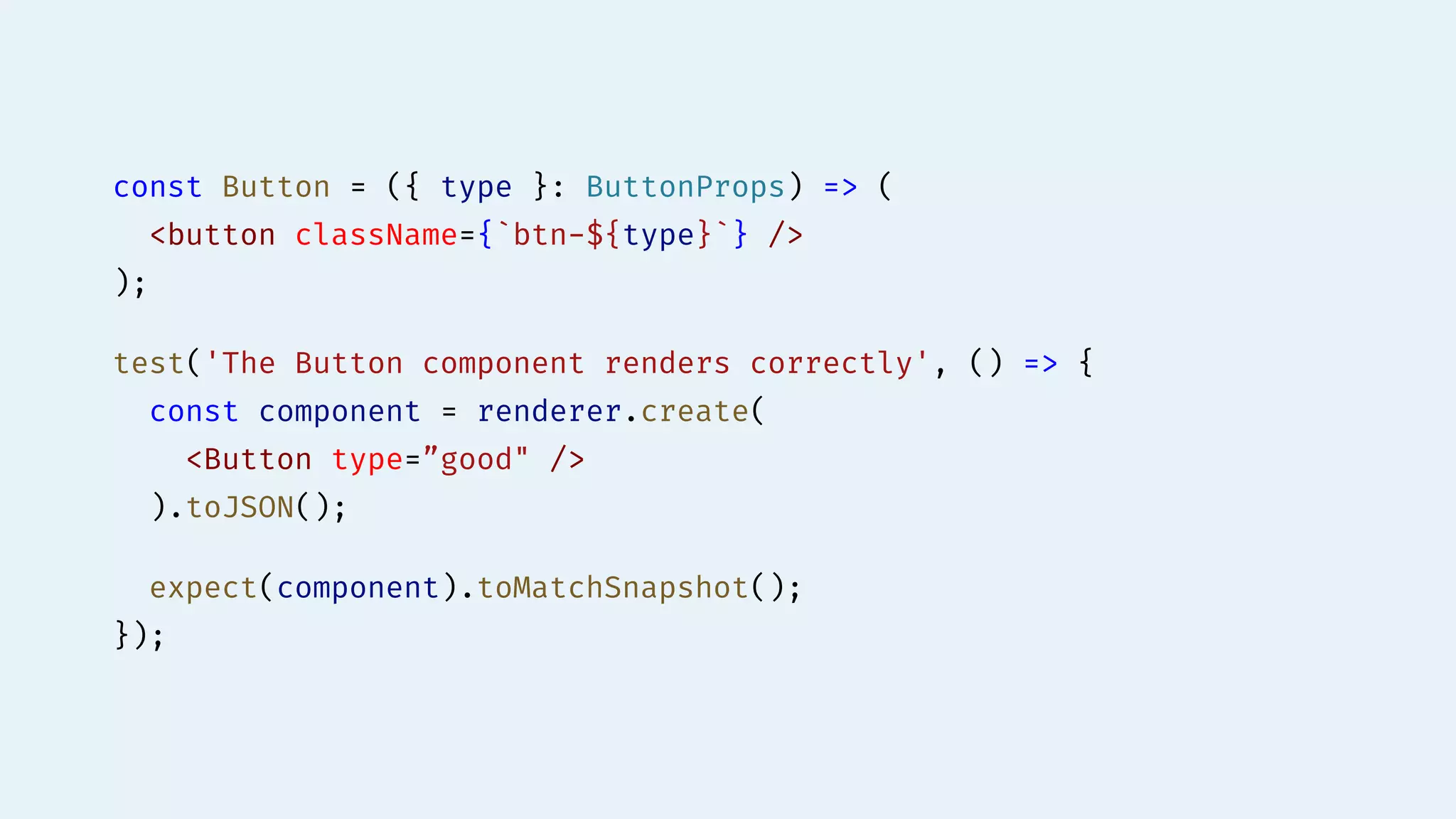
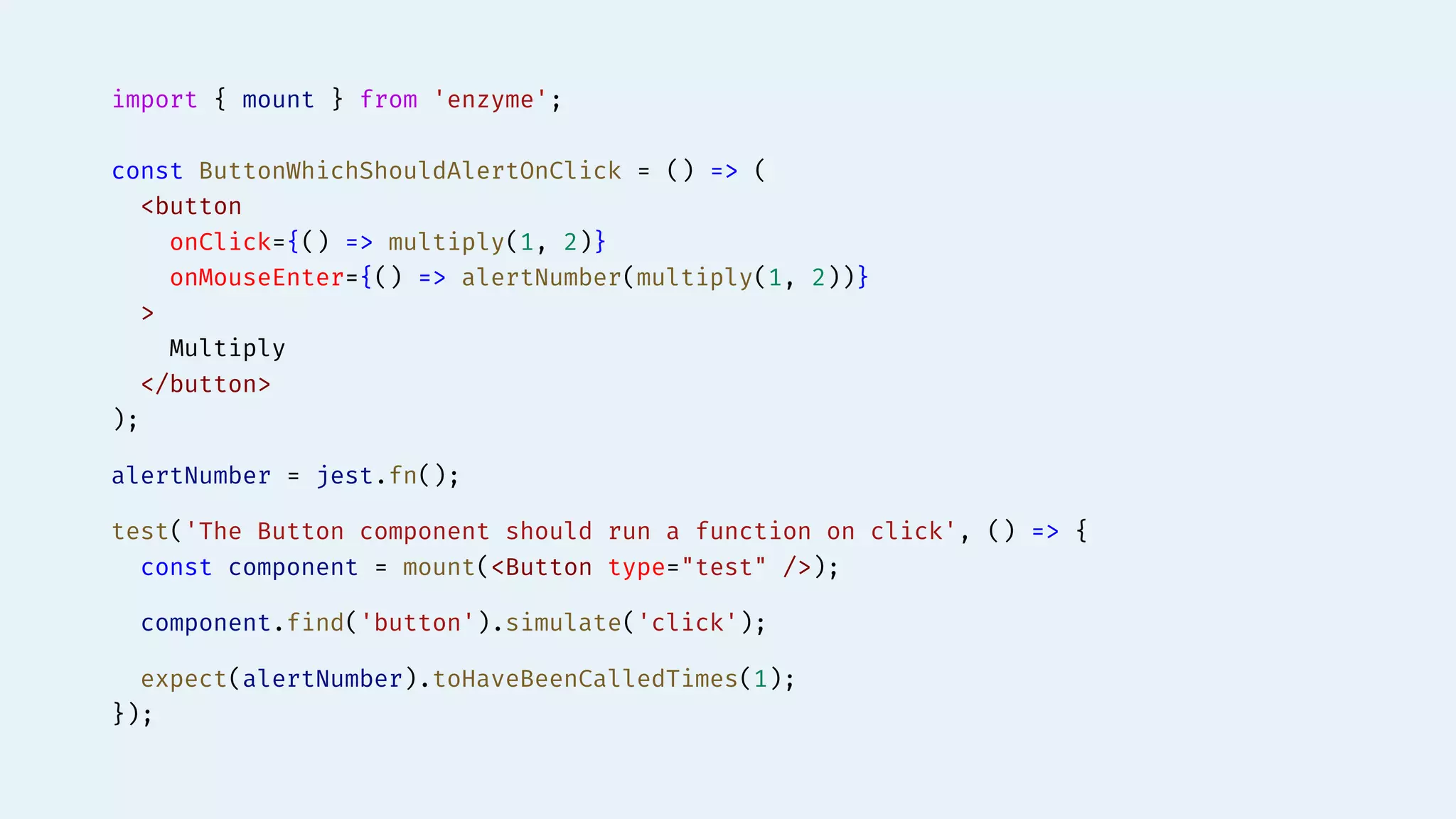
Static analysis involves analyzing code without executing it to catch bugs. Unit testing involves testing individual units of code in isolation to ensure they operate as intended. Integration and user interface testing involve combining units of code and testing functionality and interfaces to catch issues when components interact.
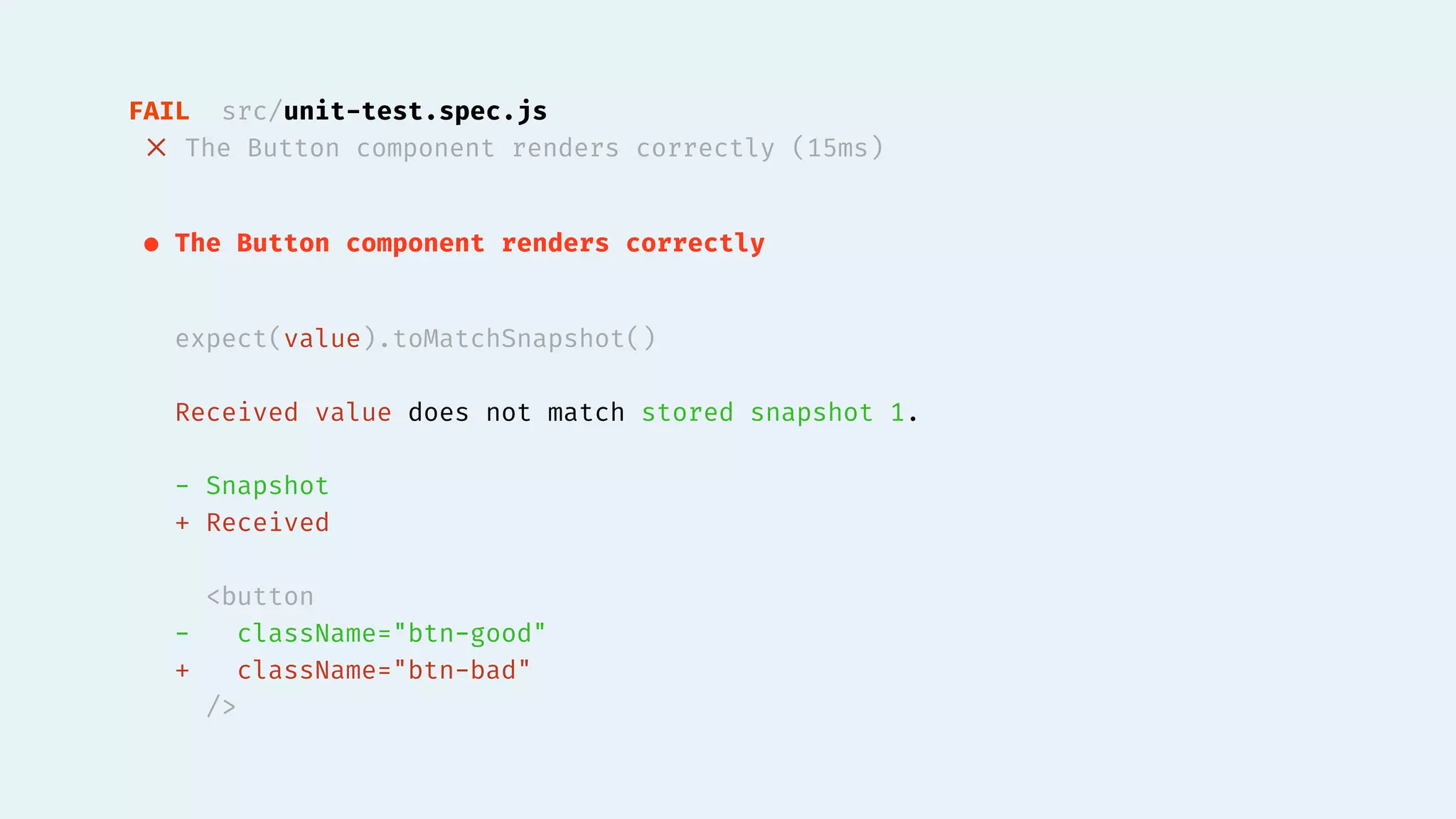
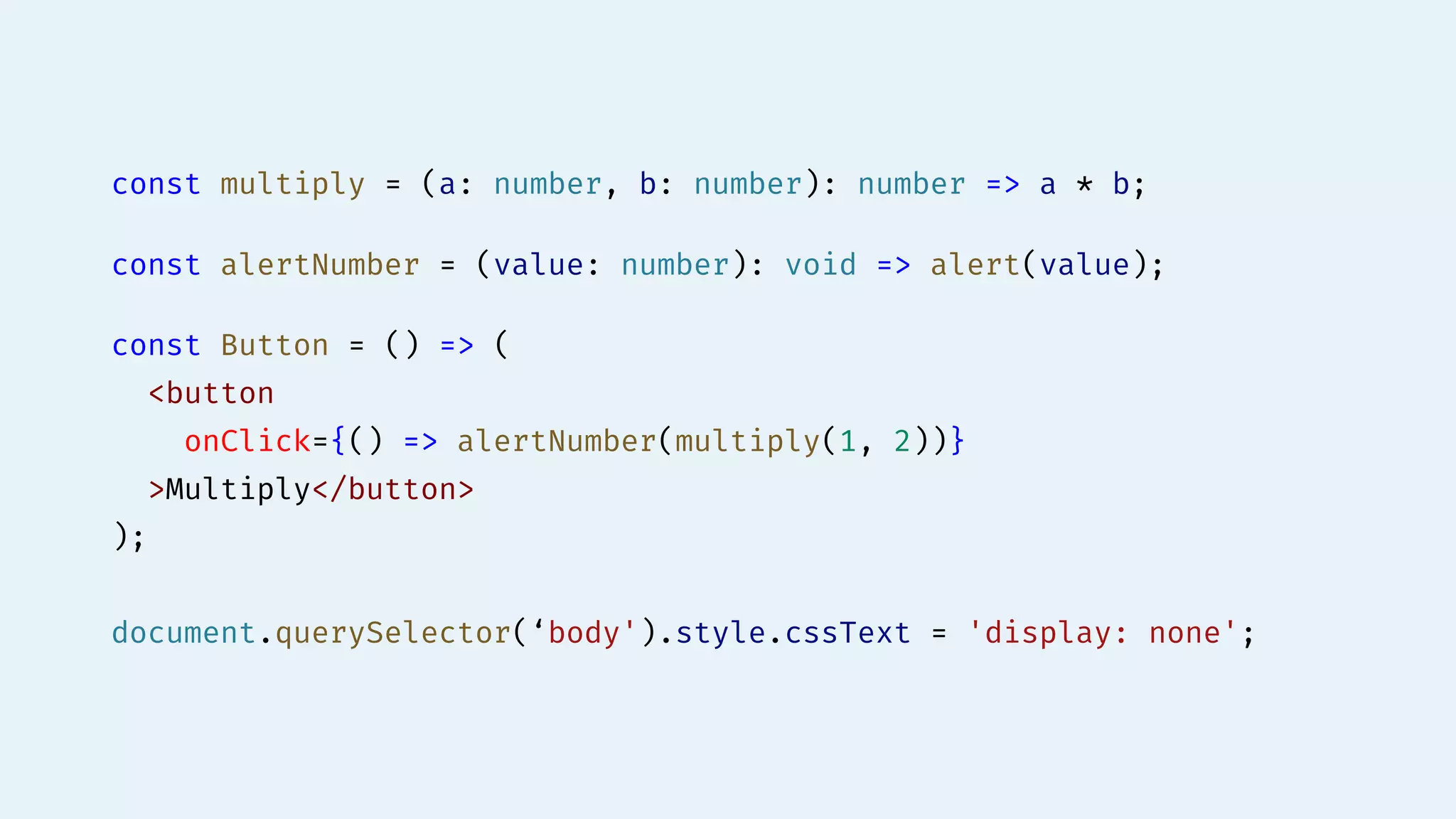
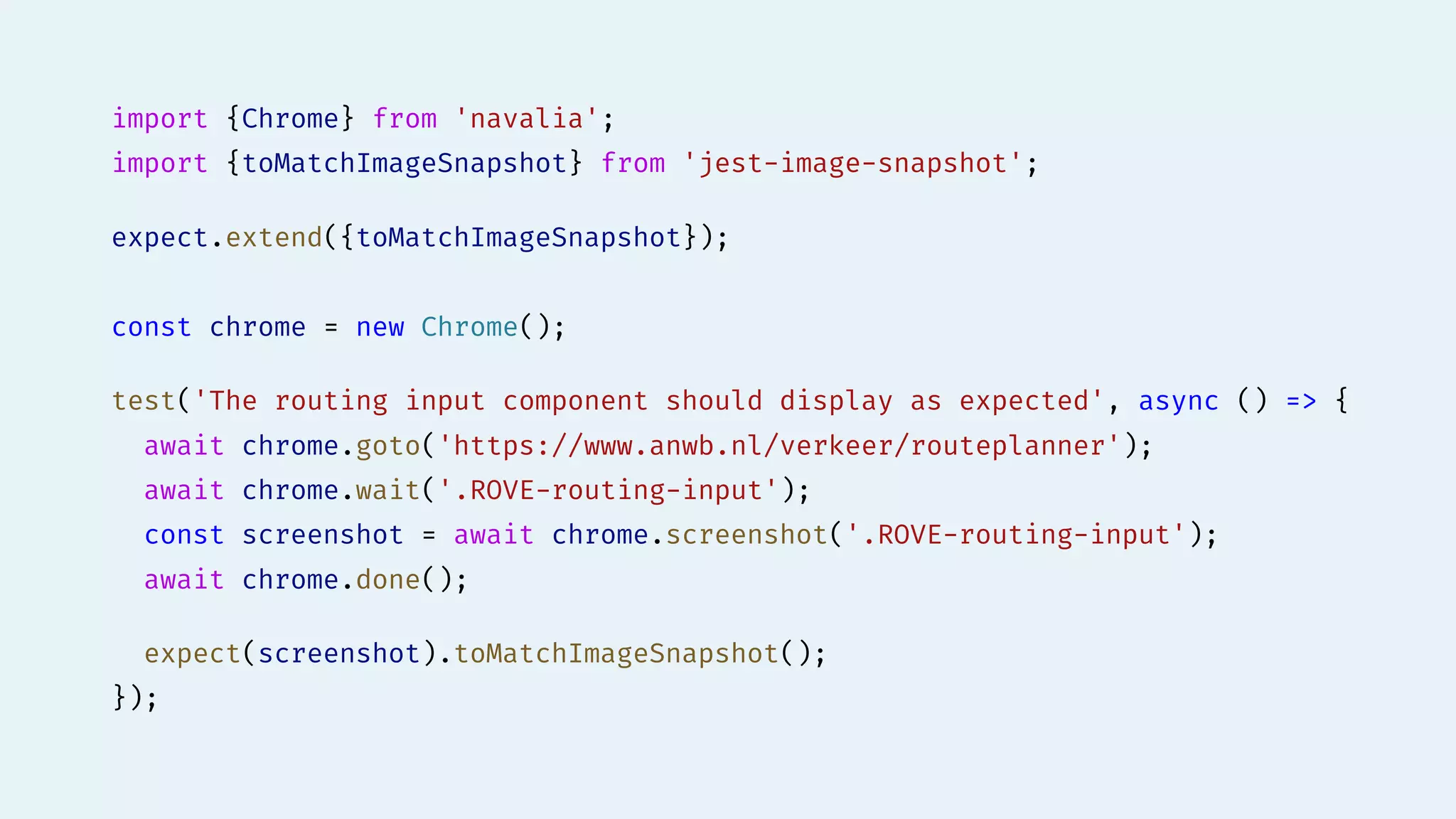
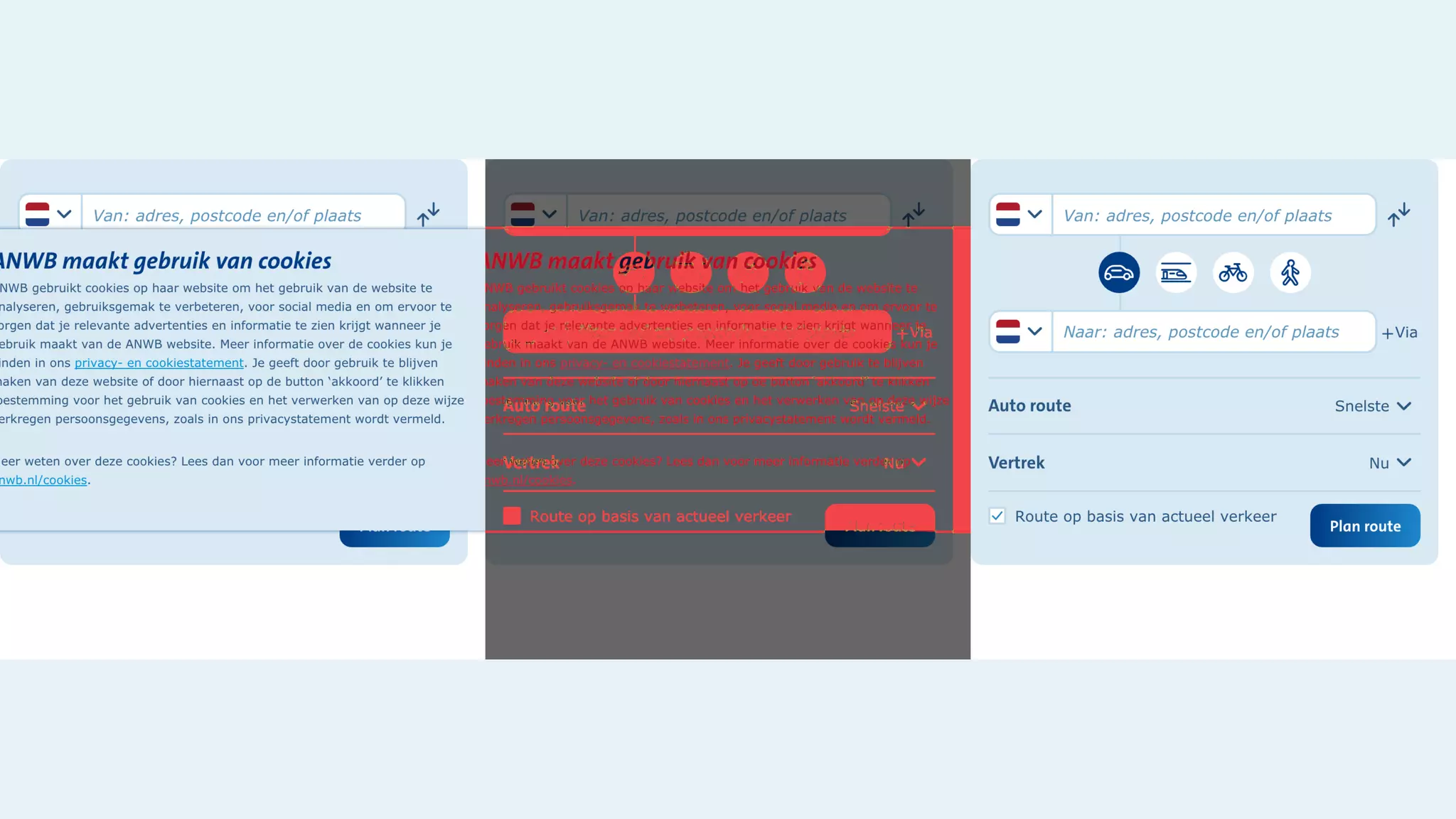
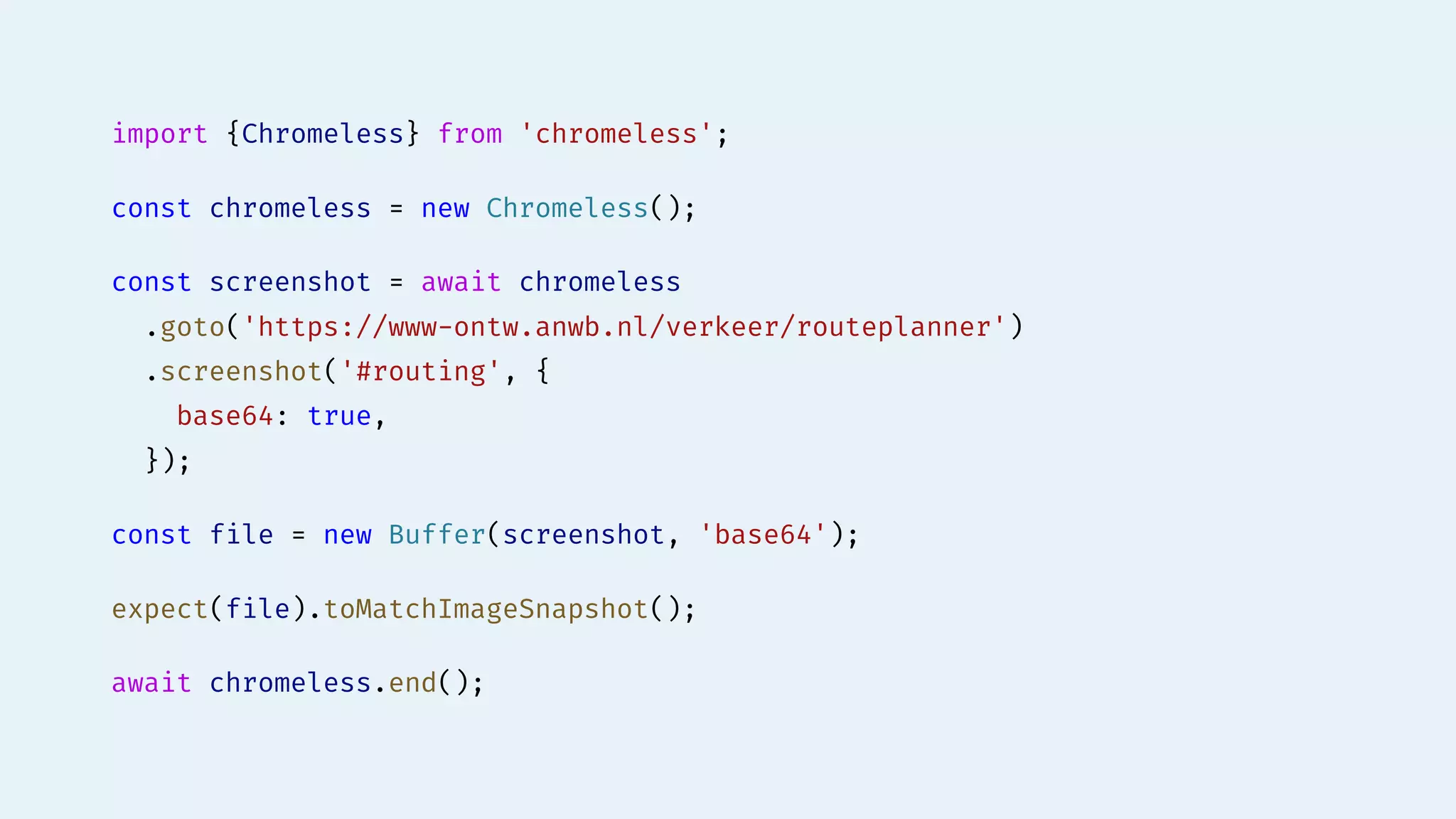
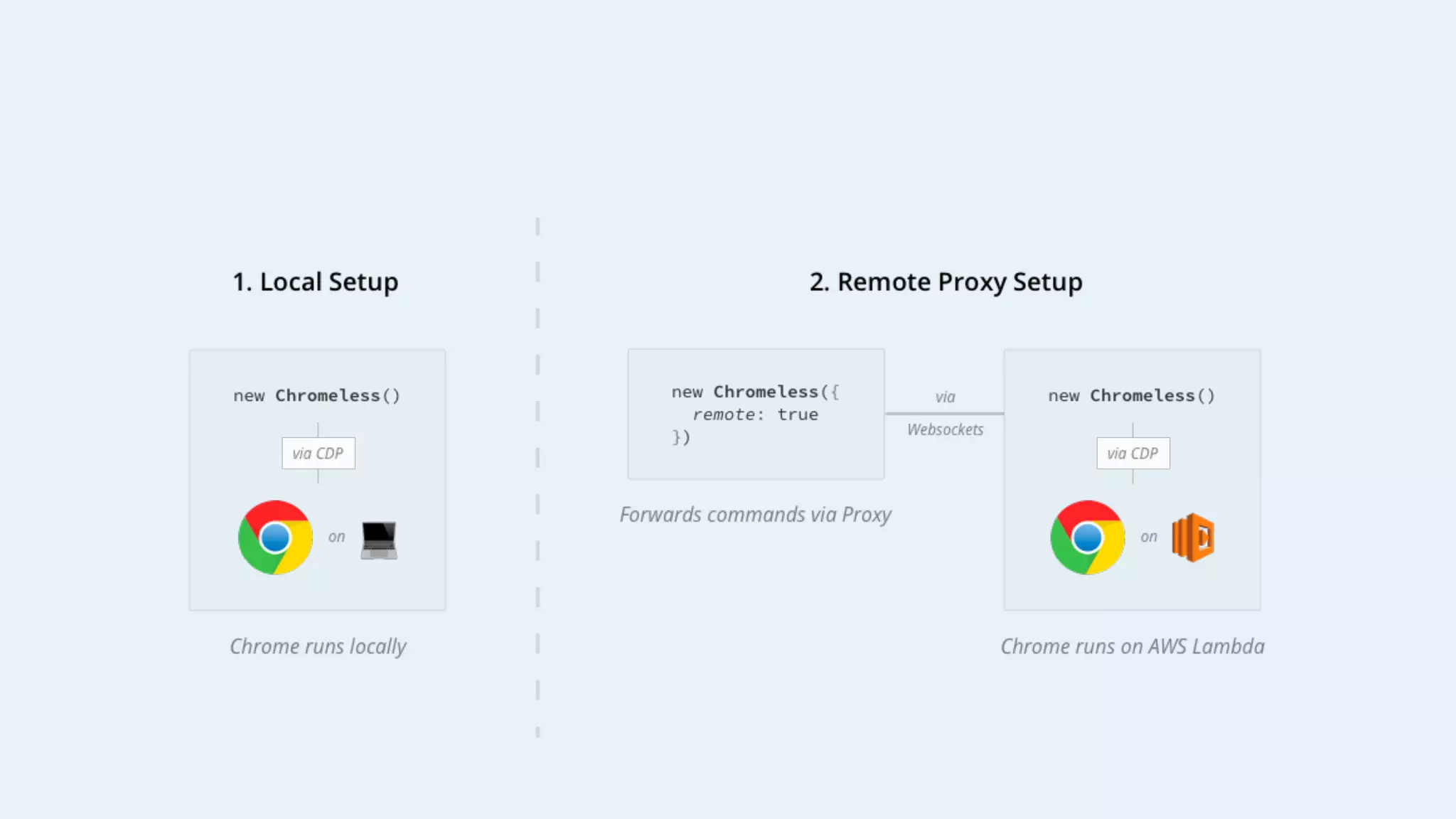
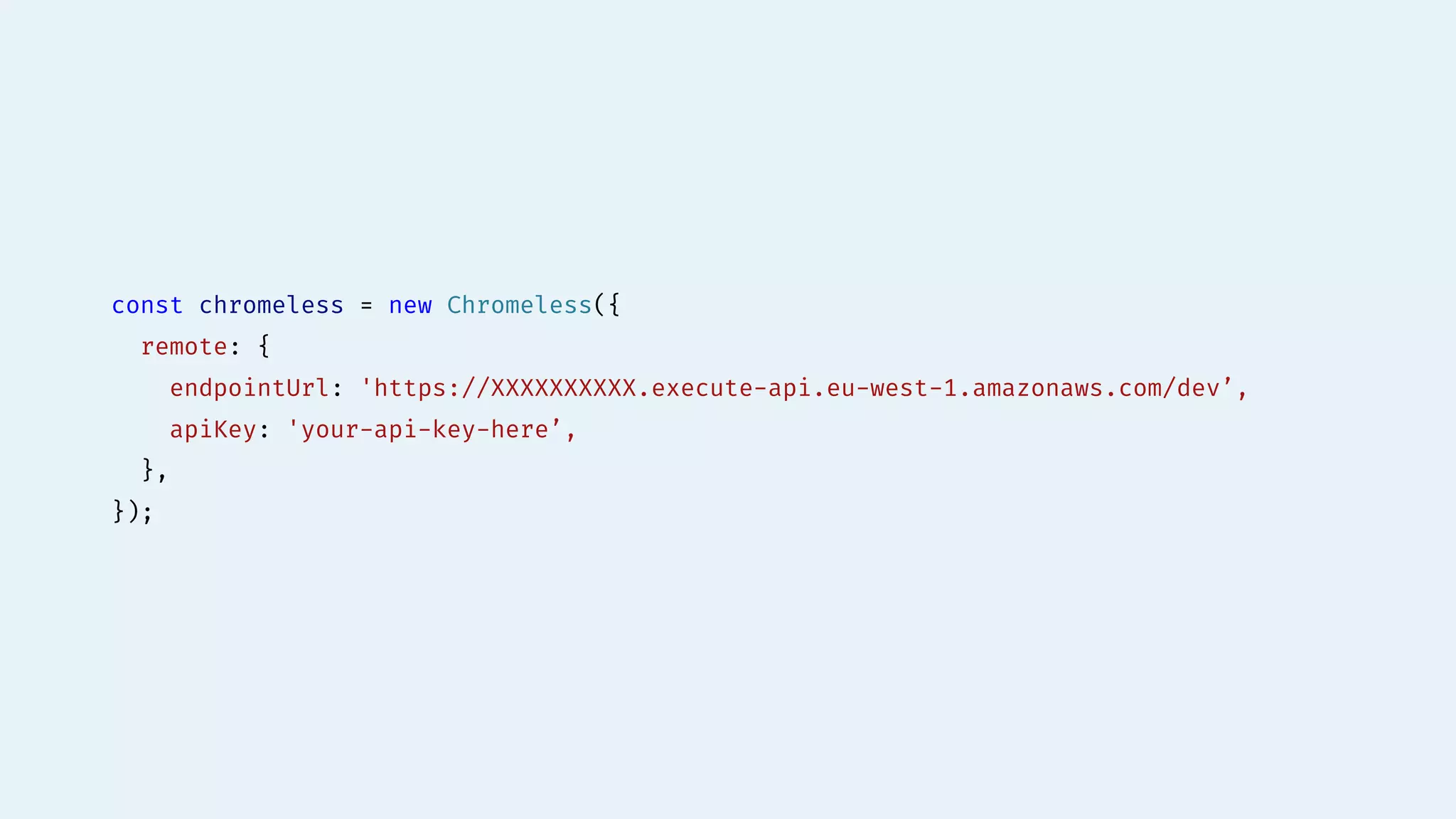
While each layer is important, issues can still occur even when all tests are passing if the layers are not properly combined and tested together from the unit level up through full user interactions with the system. New tools like Chromeless allow running hundreds of browser tests in parallel for comprehensive interface testing.








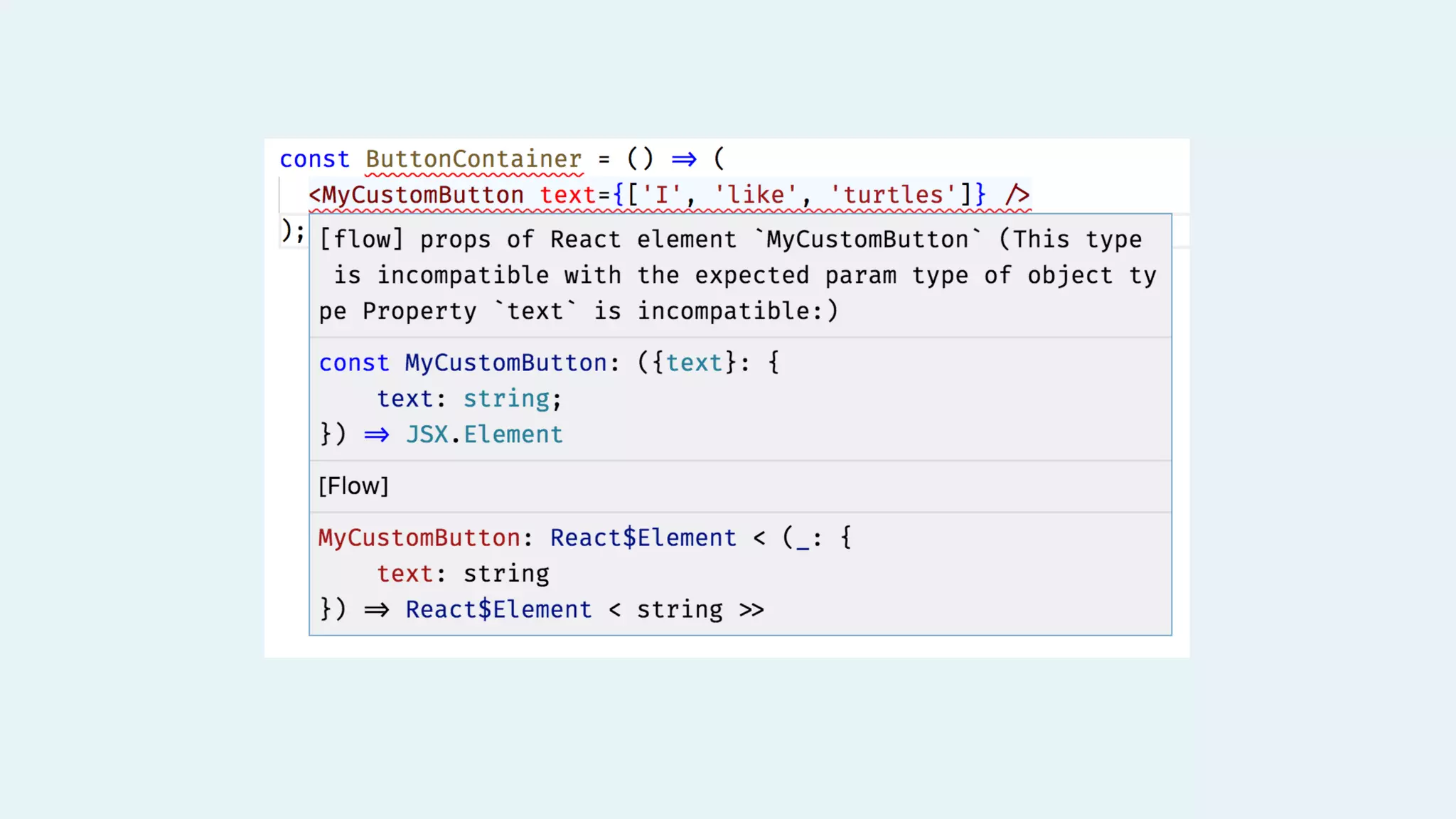
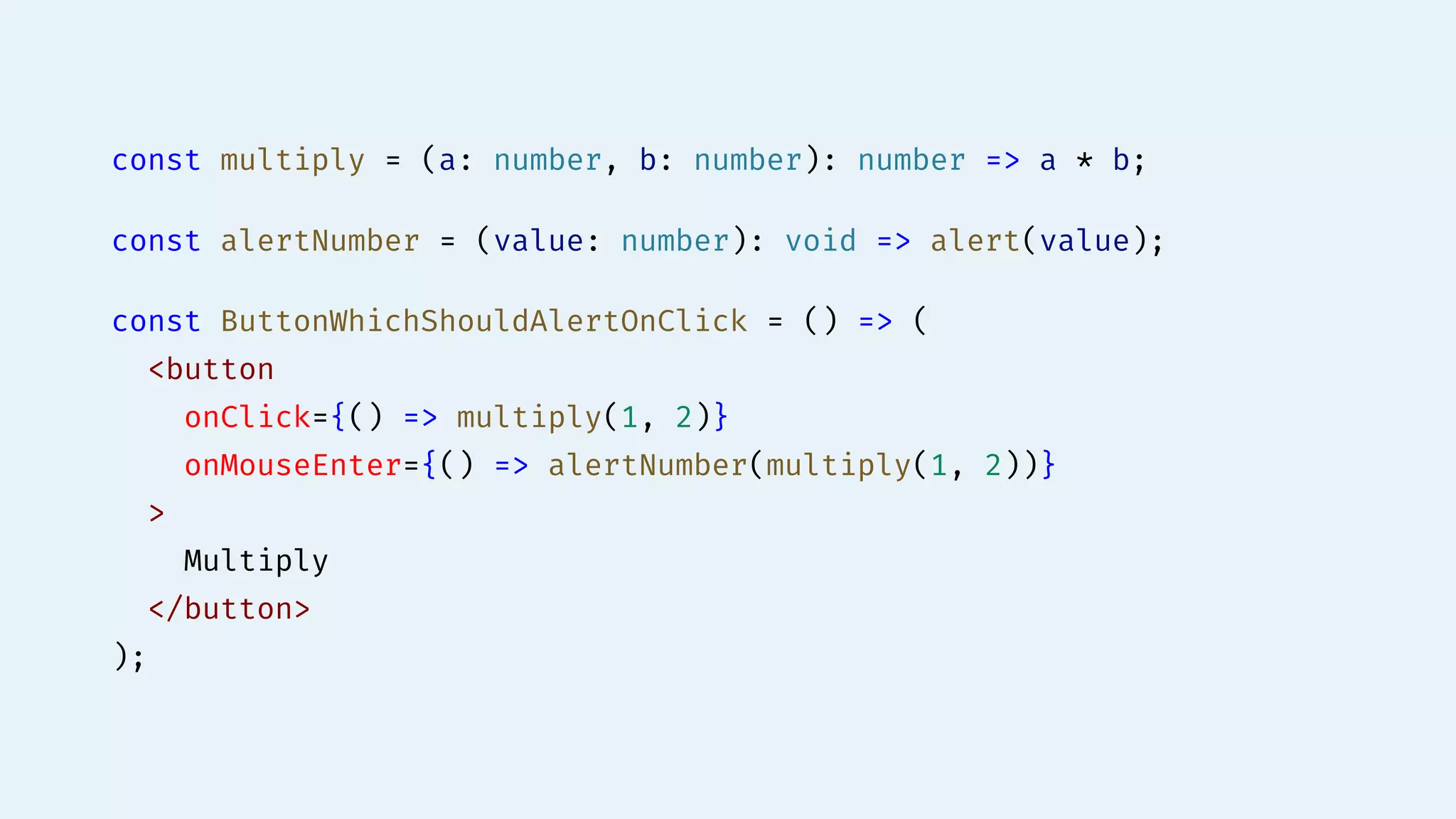
![type MyCustomButtonProps = { text: string };
const MyCustomButton = ({ text }: MyCustomButtonProps) => (
<button>{text}</button>
);
const ButtonContainer = () => (
<MyCustomButton text={['I', 'like', 'turtles']} />
);](https://image.slidesharecdn.com/thethreelayersoftesting-171020062907/75/The-three-layers-of-testing-9-2048.jpg)