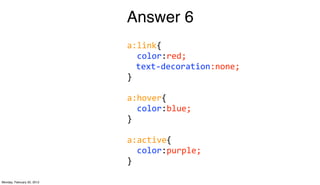
The document contains a series of web development exercises and their answers. Each exercise provides instructions to style text or elements in a certain way using CSS. The answers then provide the corresponding CSS code to implement the requested styling. Some examples include creating boxes with borders and backgrounds, styling text fonts and colors, and formatting lists and links. The exercises cover a range of common CSS tasks like layout, typography, and interactive elements.