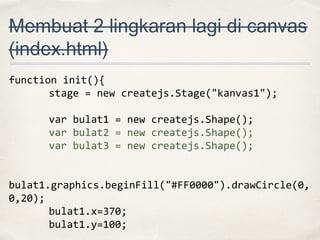
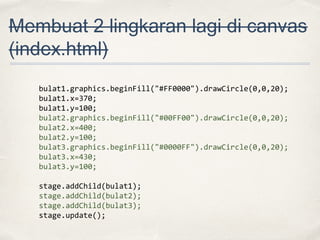
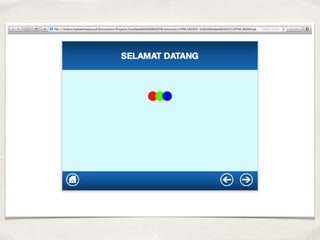
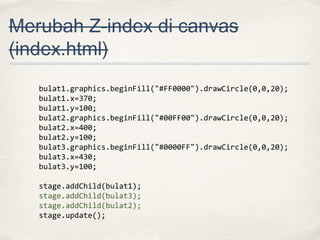
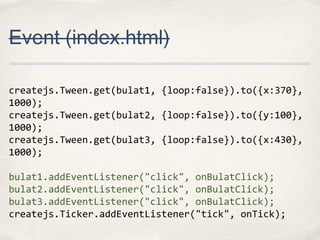
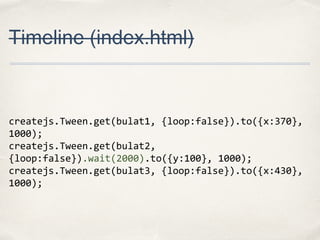
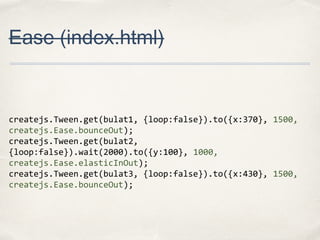
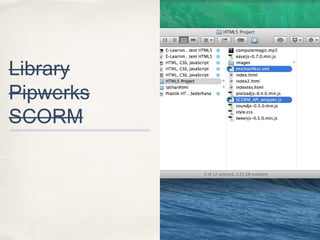
The document provides a tutorial for creating a simple HTML5 e-learning application using CreateJS. It includes detailed instructions on setting up the canvas, drawing shapes, adding text, animations with tweens, incorporating audio, and implementing SCORM for tracking. The tutorial targets the development of interactive educational content with a focus on physics materials.

























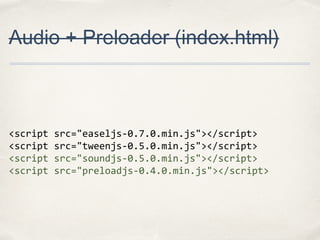
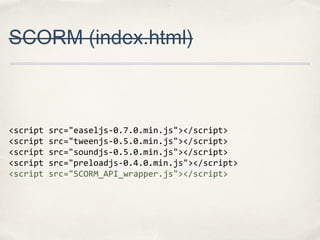
![Audio + Preloader (index.html)
var stage;
var antrianLoad;
function init(){
stage = new createjs.Stage("kanvas1");
antrianLoad = new createjs.LoadQueue(false);
antrianLoad.installPlugin(createjs.Sound);
antrianLoad.addEventListener("complete", handleComplete);
antrianLoad.loadManifest([{id:"suara1", src:"computermagic.mp3"}]);
}
function handleComplete(event){
var bulat1 = new createjs.Shape();
//dan seterusnya…
stage.addChild(bulat2);
createjs.Sound.play("suara1");
}](https://image.slidesharecdn.com/praktikhtml5sederhana-131031044121-phpapp01/85/Praktik-Pengembangan-Konten-E-Learning-HTML5-Sederhana-26-320.jpg)








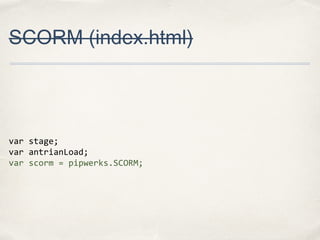
![SCORM (index.html)
function init(){
stage = new createjs.Stage("kanvas1");
antrianLoad = new createjs.LoadQueue(false);
antrianLoad.installPlugin(createjs.Sound);
antrianLoad.addEventListener("complete", handleComplete);
antrianLoad.loadManifest([{id:"suara1",
src:"computermagic.mp3"}]);
scorm.version = "1.2";
scorm.init();
}](https://image.slidesharecdn.com/praktikhtml5sederhana-131031044121-phpapp01/85/Praktik-Pengembangan-Konten-E-Learning-HTML5-Sederhana-35-320.jpg)