This document discusses JavaScript objects and the Document Object Model (DOM) in JavaScript. It covers:
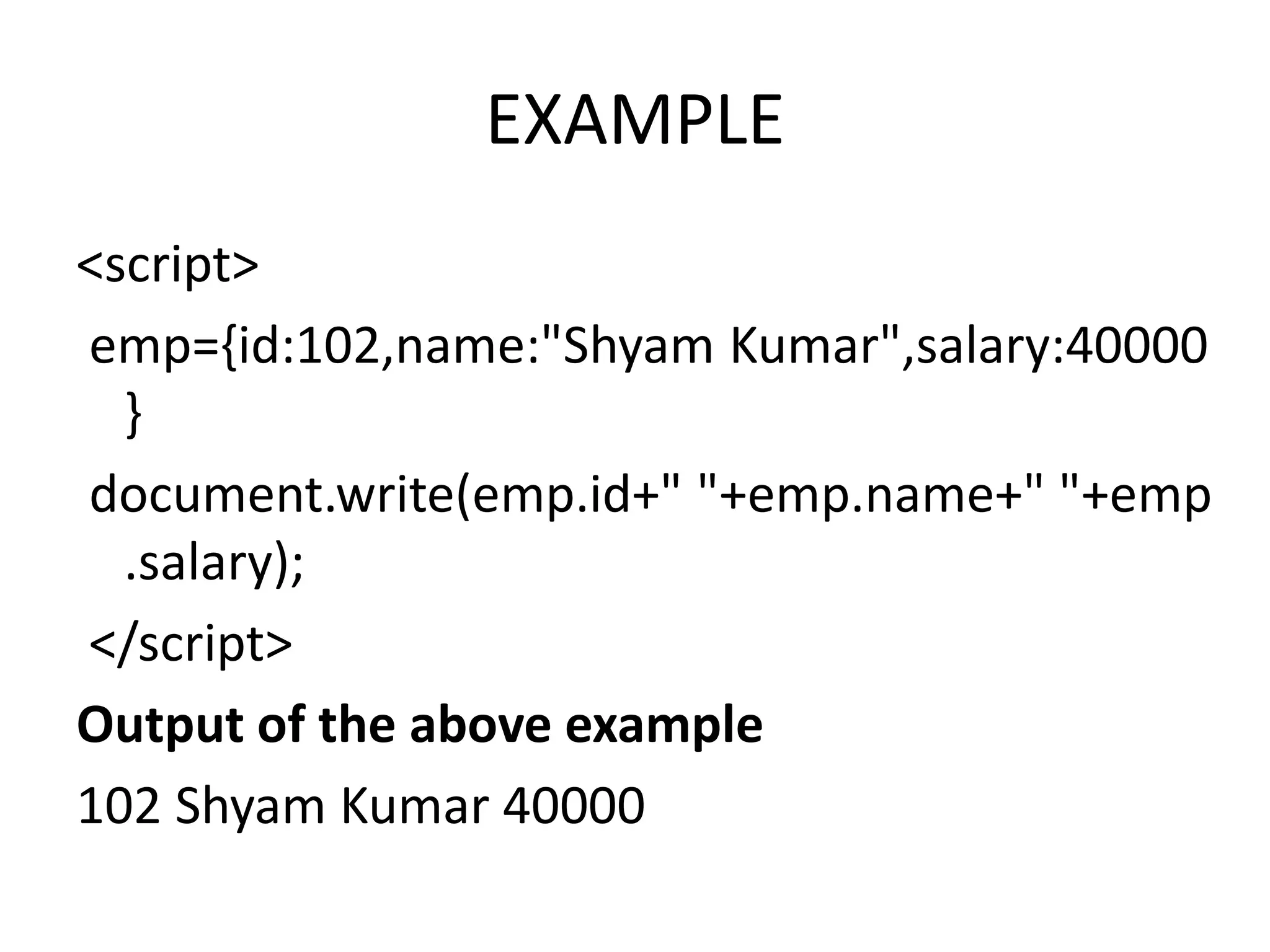
1. The three ways to create objects in JavaScript - using object literals, the Object constructor, and object constructors. Examples are provided.
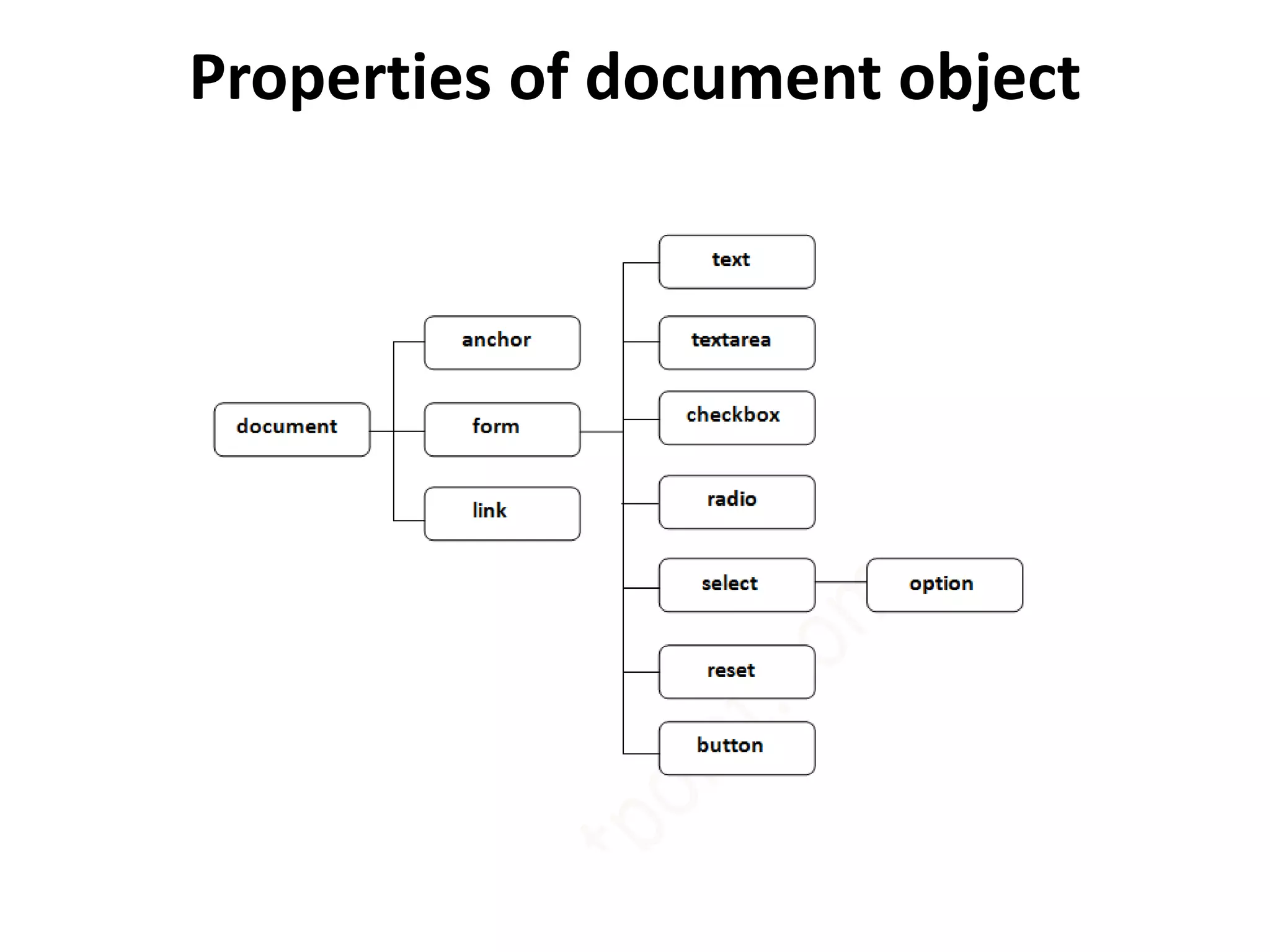
2. The document object which represents the HTML document and allows dynamic content to be added to web pages. Properties and methods of the document object are mentioned.
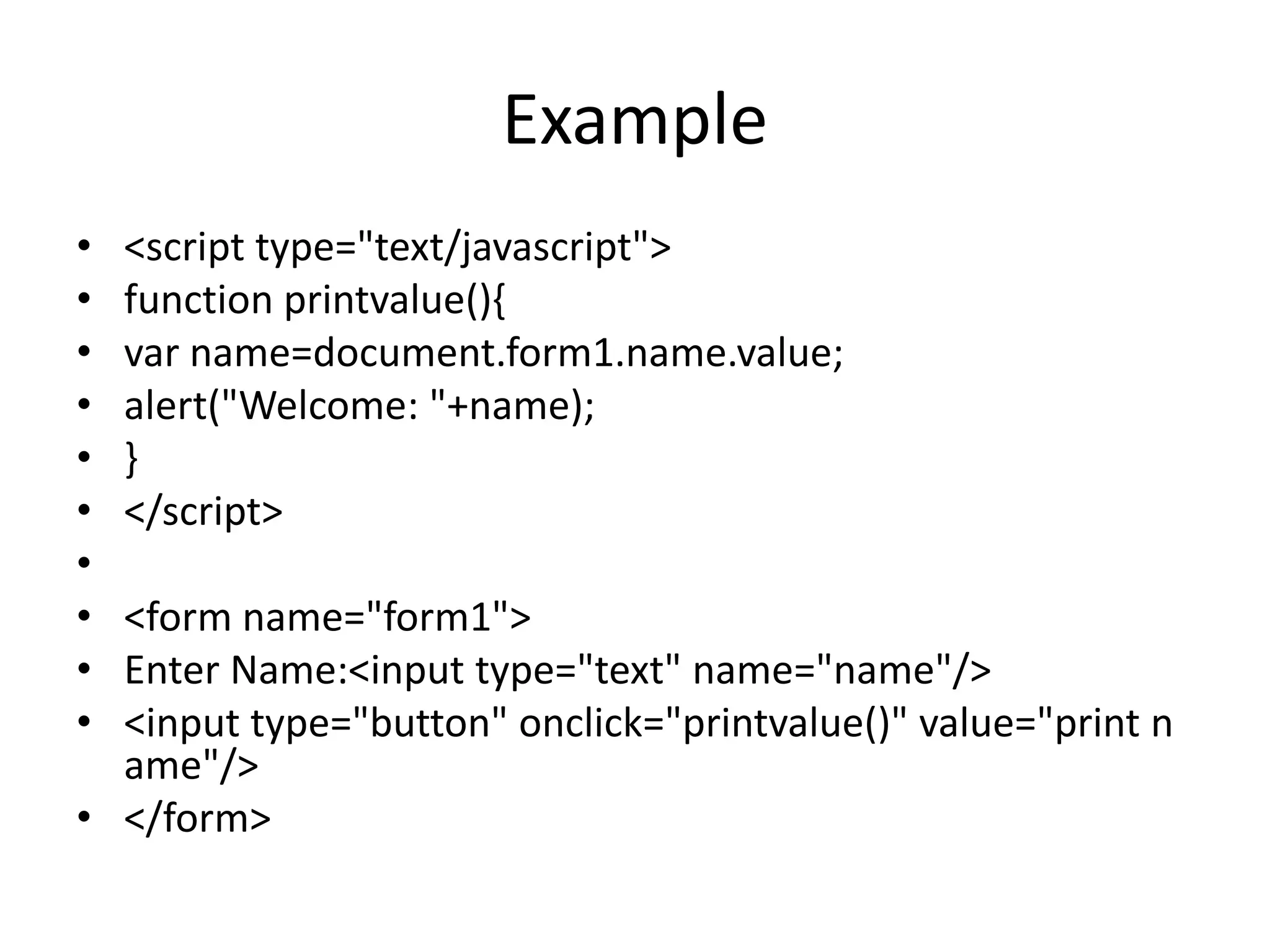
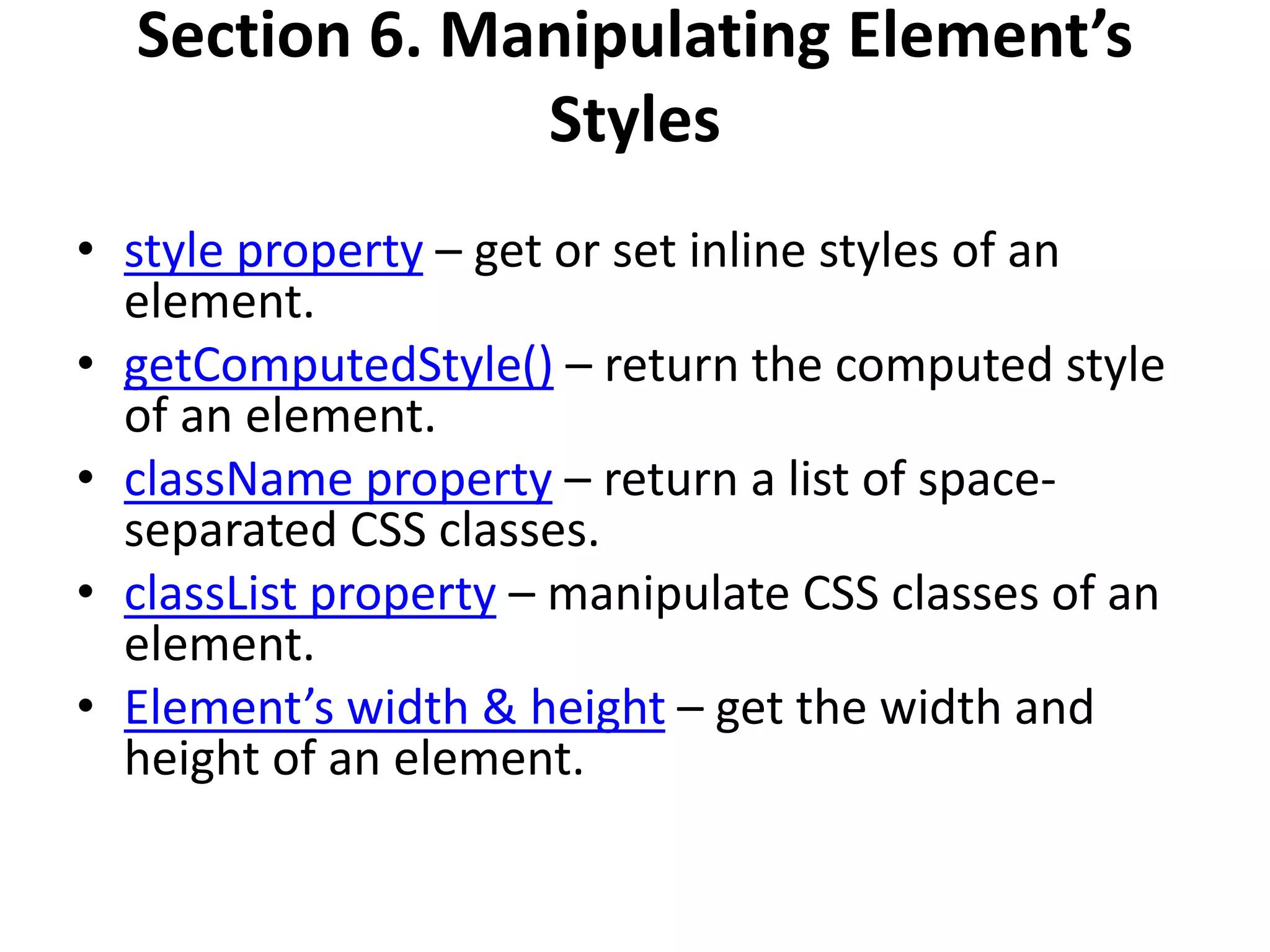
3. An overview of selecting, traversing, manipulating DOM elements using JavaScript. Methods like getElementById(), getElementsByName(), and querySelector() for selection and appendChild(), textContent for manipulation are discussed.




















![• The most straightforward approach, especially
if you’re familiar with JavaScript, is to simply
switch into Code view (Ctrl+` [Option-`]), and
then code away.
• If you prefer, you can use Dreamweaver’s
Script window to add JavaScript code](https://image.slidesharecdn.com/ppt-u2-221226111327-ee75d02a/75/ppt-u-2-pptx-21-2048.jpg)
