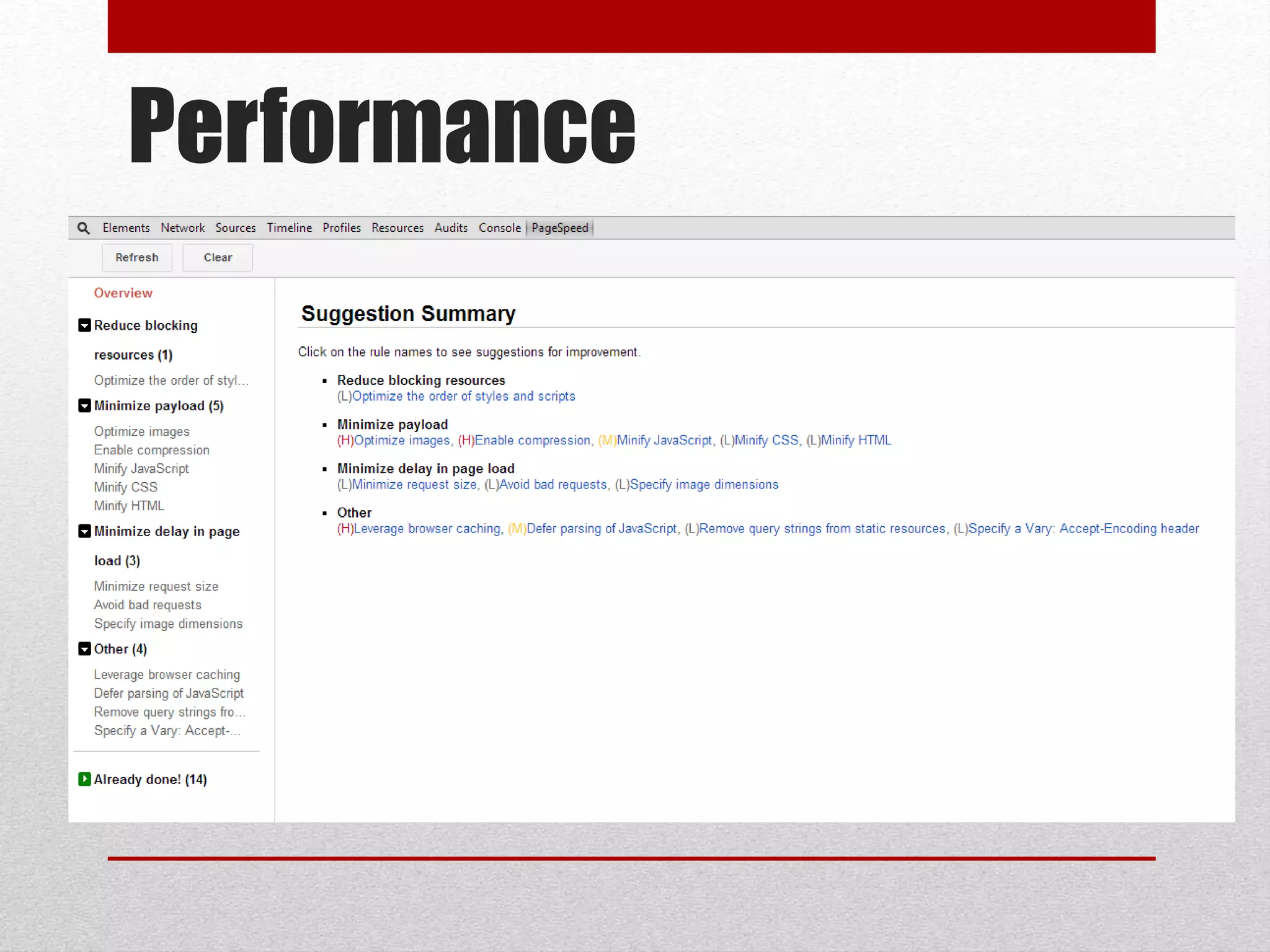
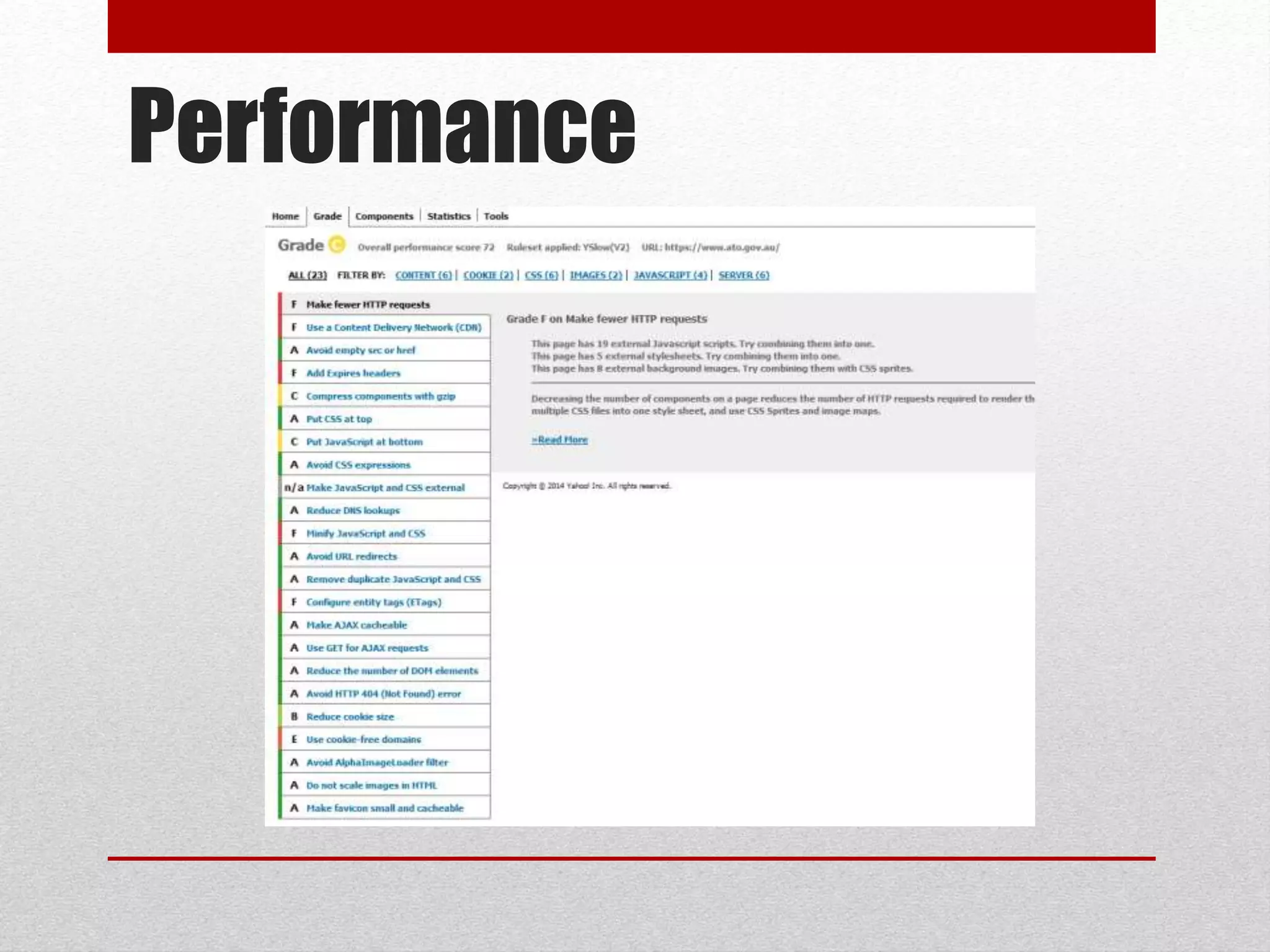
The document provides insights and tools essential for modern .NET developers, with an emphasis on responsive design using Bootstrap, client-side MVC frameworks like AngularJS, and performance optimization techniques. It also outlines best practices for deployment, browser compatibility, and testing strategies to enhance web application development. The presentation is a comprehensive guide tailored for developers, highlighting both practical tools and theoretical considerations in web development.