This document provides an overview of JavaFX and its capabilities for creating rich user interfaces. It discusses that JavaFX offers developers an attractive combination of cross-platform support, powerful features, and high performance. JavaFX allows creating interfaces for desktop, browser, and mobile applications using the same codebase and tools.


















































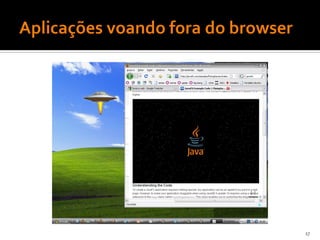
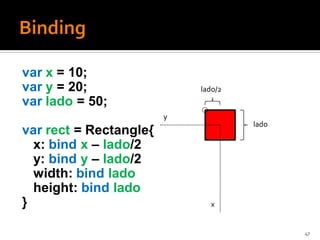
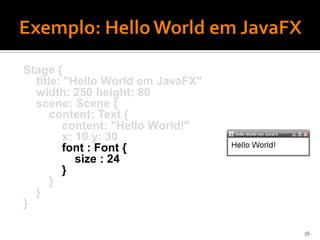
![public class HelloWorldSwing{
public static void main(String[] args){
JFrame frame =
new JFrame("HelloWorld Swing");
JLabel label =
new JLabel("Hello World");
frame.getContentPane().add(label);
frame.setDefaultCloseOperation(
JFrame.EXIT_ON_CLOSE);
frame.pack();
frame.setVisible(true);
}
}
51](https://image.slidesharecdn.com/mini-cursojavafxraphaelmarquesaula1-090707192526-phpapp02/85/Mini-curso-JavaFX-Aula1-51-320.jpg)







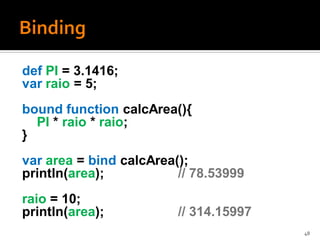
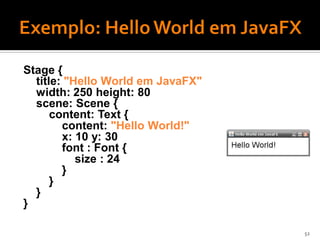
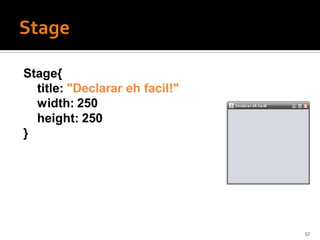
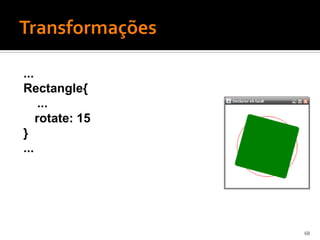
![Stage{
...
scene: Scene{
...
content: [
Rectangle{
x: 45 y: 45
width: 160 height: 160
arcWidth: 15 arcHeight: 15
fill: Color.GREEN
}
]
}
}
59](https://image.slidesharecdn.com/mini-cursojavafxraphaelmarquesaula1-090707192526-phpapp02/85/Mini-curso-JavaFX-Aula1-59-320.jpg)
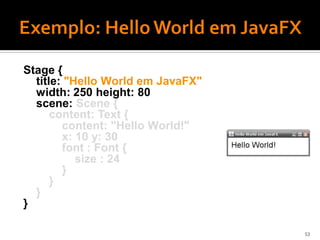
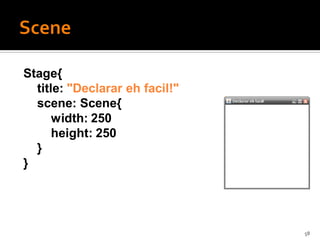
![Stage{
...
scene: Scene{
...
content: [
Rectangle{
x: 45 y: 45
width: 160 height: 160
arcWidth: 15 arcHeight: 15
fill: Color.GREEN
}
]
}
}
60](https://image.slidesharecdn.com/mini-cursojavafxraphaelmarquesaula1-090707192526-phpapp02/85/Mini-curso-JavaFX-Aula1-60-320.jpg)
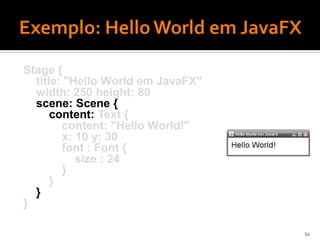
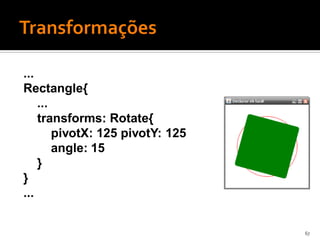
![Stage{
...
scene: Scene{
...
content: [
Rectangle{
x: 45 y: 45
width: 160 height: 160
arcWidth: 15 arcHeight: 15
fill: Color.GREEN
}
]
}
}
61](https://image.slidesharecdn.com/mini-cursojavafxraphaelmarquesaula1-090707192526-phpapp02/85/Mini-curso-JavaFX-Aula1-61-320.jpg)
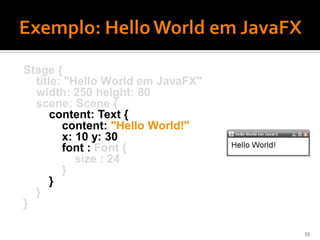
![Stage{
...
scene: Scene{
...
content: [
Rectangle{
x: 45 y: 45
width: 160 height: 160
arcWidth: 15 arcHeight: 15
fill: Color.GREEN
}
]
}
}
62](https://image.slidesharecdn.com/mini-cursojavafxraphaelmarquesaula1-090707192526-phpapp02/85/Mini-curso-JavaFX-Aula1-62-320.jpg)
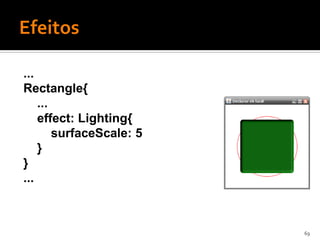
![...
content: [
Rectangle{
...
}
Circle{
centerX: 125 centerY: 125
radius: 90
fill: Color.WHITE
stroke: Color.RED
}
]
...
63](https://image.slidesharecdn.com/mini-cursojavafxraphaelmarquesaula1-090707192526-phpapp02/85/Mini-curso-JavaFX-Aula1-63-320.jpg)
![...
content: [
Rectangle{
...
}
Circle{
centerX: 125 centerY: 125
radius: 90
fill: Color.WHITE
stroke: Color.RED
}
]
...
64](https://image.slidesharecdn.com/mini-cursojavafxraphaelmarquesaula1-090707192526-phpapp02/85/Mini-curso-JavaFX-Aula1-64-320.jpg)
![...
content: [
Circle{
...
}
Rectangle{
...
}
]
...
65](https://image.slidesharecdn.com/mini-cursojavafxraphaelmarquesaula1-090707192526-phpapp02/85/Mini-curso-JavaFX-Aula1-65-320.jpg)
![...
content: [
Circle{
...
}
Rectangle{
...
opacity: 0.6
}
]
...
66](https://image.slidesharecdn.com/mini-cursojavafxraphaelmarquesaula1-090707192526-phpapp02/85/Mini-curso-JavaFX-Aula1-66-320.jpg)





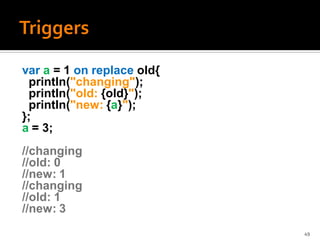
![...
Group{
translateX: 15 Group
translateY: 15
content: [
Text{
...
} Translate
Circle{
...
}
]
}
... Text Circle
72](https://image.slidesharecdn.com/mini-cursojavafxraphaelmarquesaula1-090707192526-phpapp02/85/Mini-curso-JavaFX-Aula1-72-320.jpg)