Macromedia Flash MX 2004 i Macromedia Flash MX 2004 Professional to aplikacje służące do tworzenia publikacji multimedialnych opartych na grafice wektorowej. Mnogość narzędzi graficznych, możliwości tworzenia animacji, stosowania plików graficznych i dźwiękowych w różnych formatach oraz rozbudowany obiektowy język programowania ActionScript dają projektantom nieograniczoną swobodę twórczą. Za pomocą Flasha można stworzyć zarówno proste przyciski nawigacyjne, jak i interaktywną witrynę WWW korzystającą z baz danych i języka XML.
"Macromedia Flash MX 2004. Oficjalny podręcznik" to zbiór ćwiczeń i przykładów przygotowanych przy współpracy z firmą Macromedia -- producentem Flasha. Dzięki przykładom przedstawianym w kolejnych lekcjach poznasz poszczególne funkcje i narzędzia aplikacji Flash MX 2004. Dowiesz się między innymi, jak tworzyć przyciski i łącza, rysować i animować, formatować tekst, wczytywać zewnętrzne dane do aplikacji i pisać skrypty ActionScript.
* Podstawy korzystania z Flasha
* Narzędzia graficzne
* Wprowadzanie i formatowanie tekstu
* Tworzenie i edycja symboli
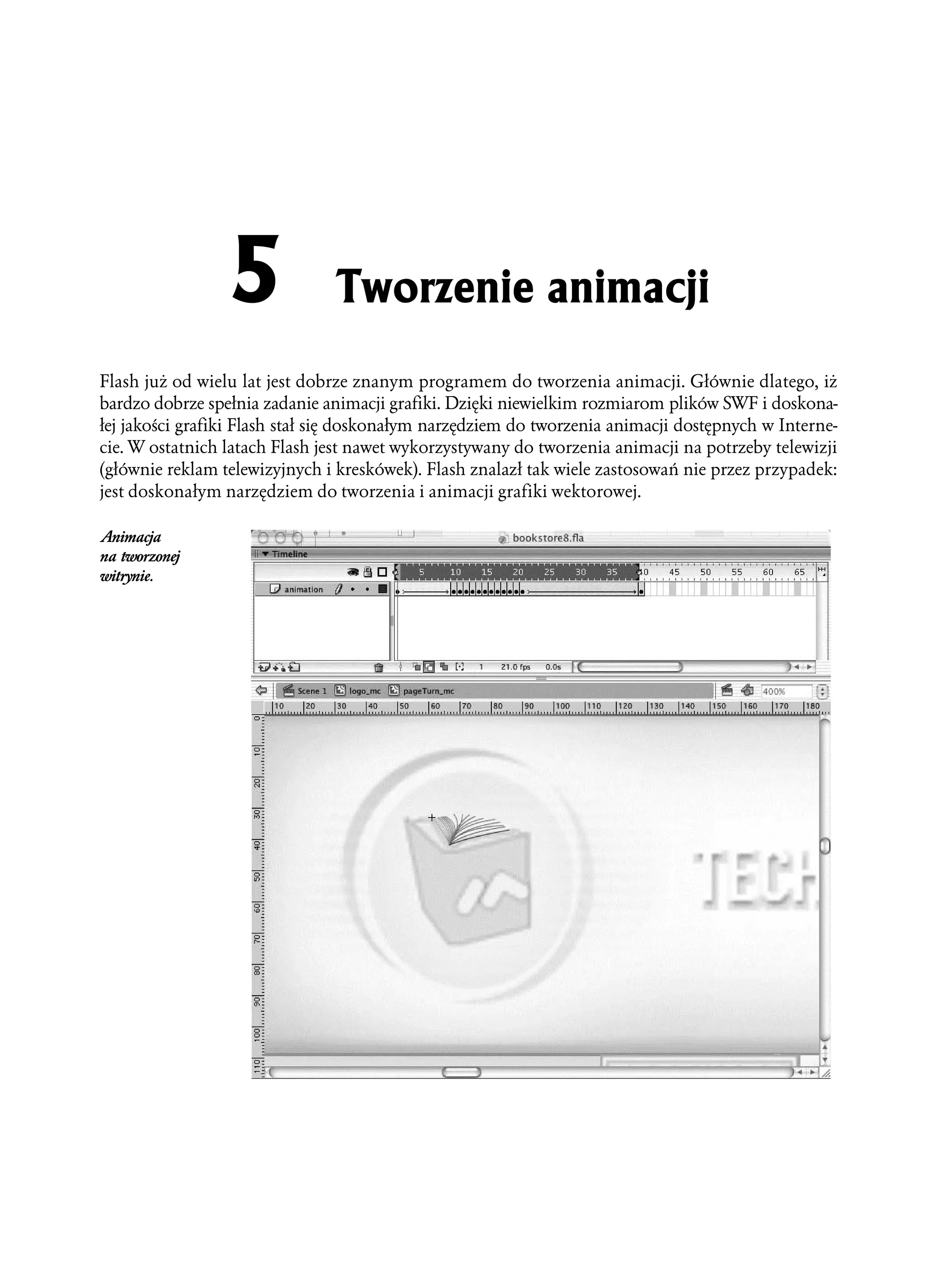
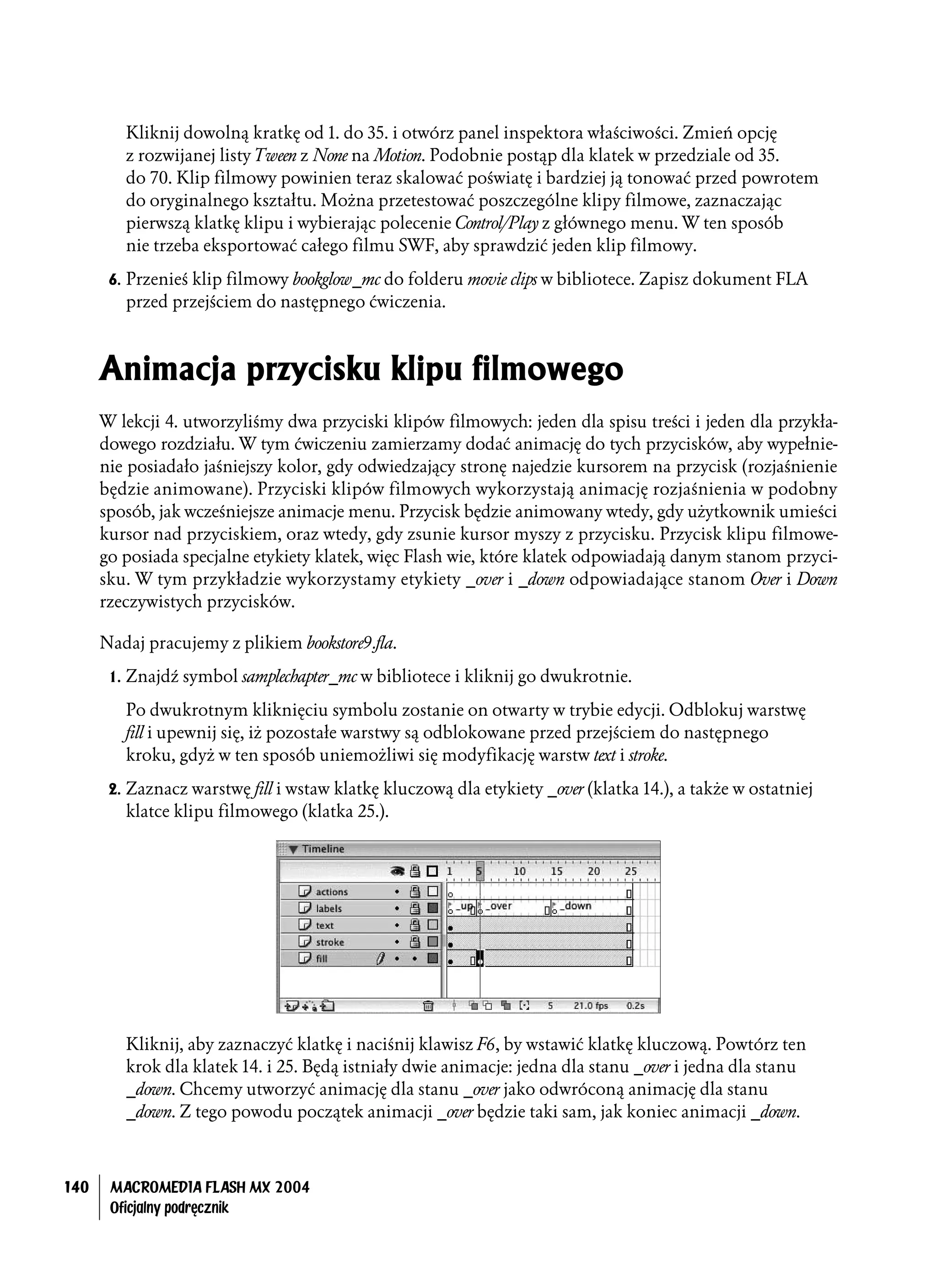
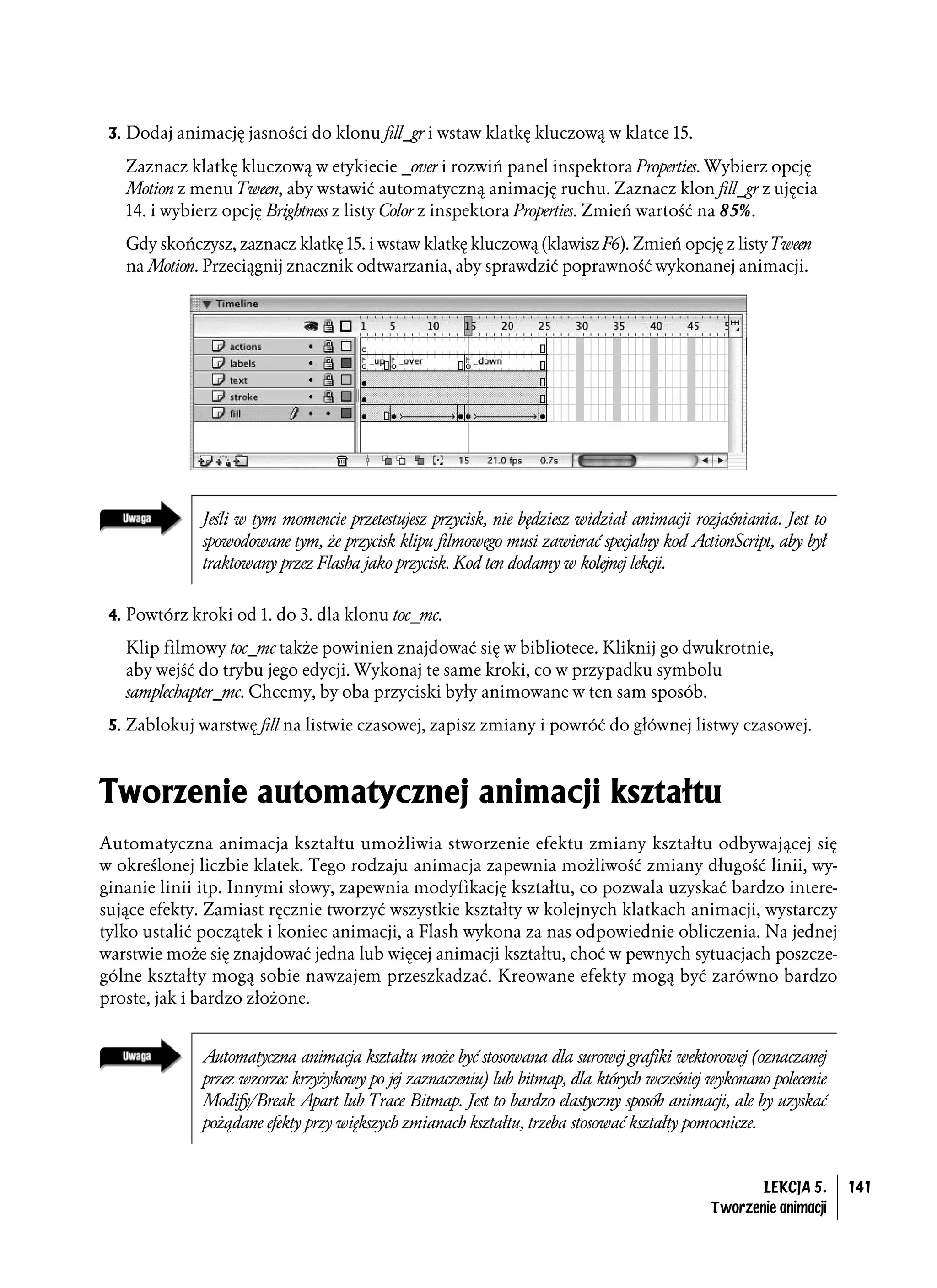
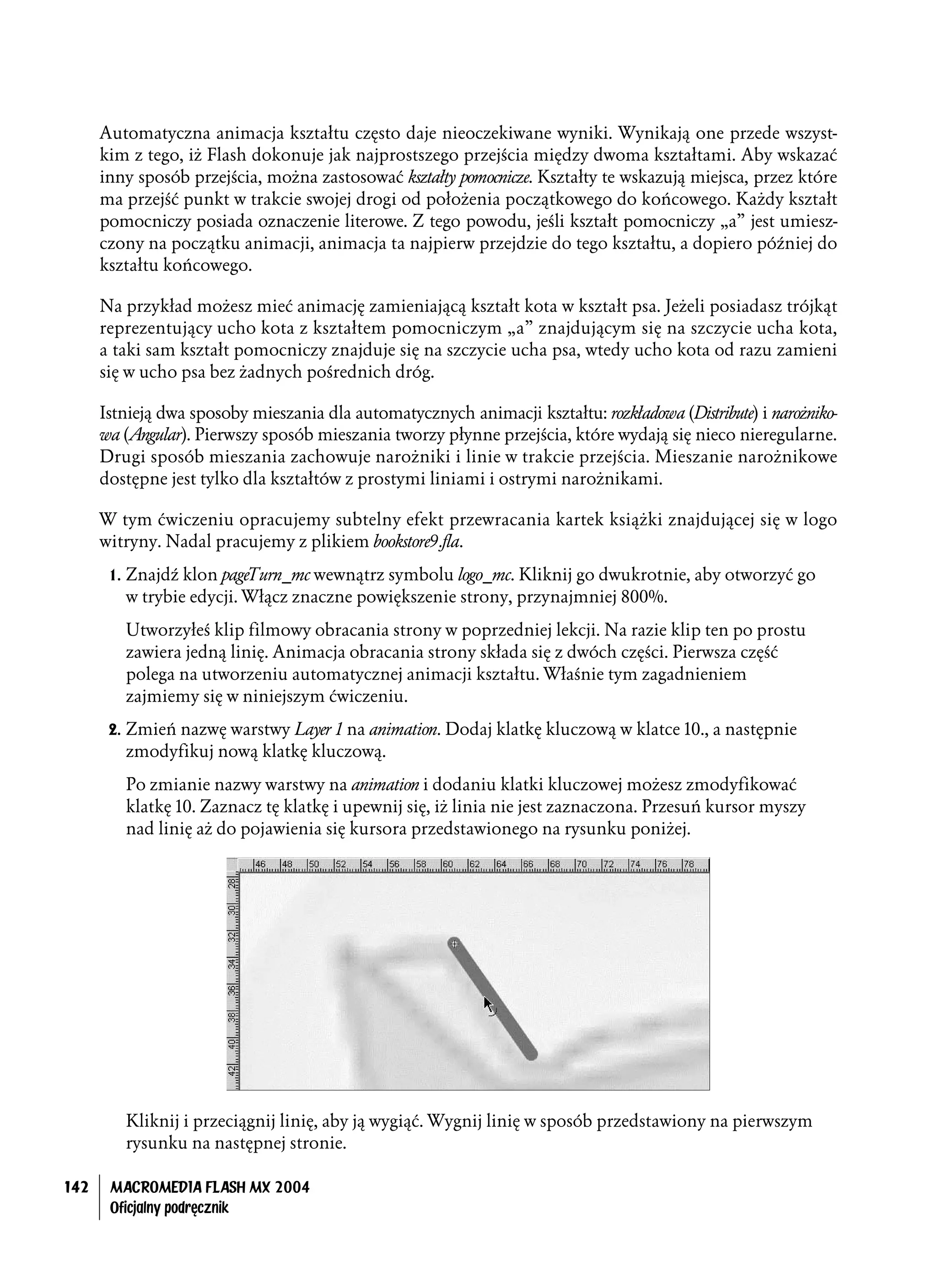
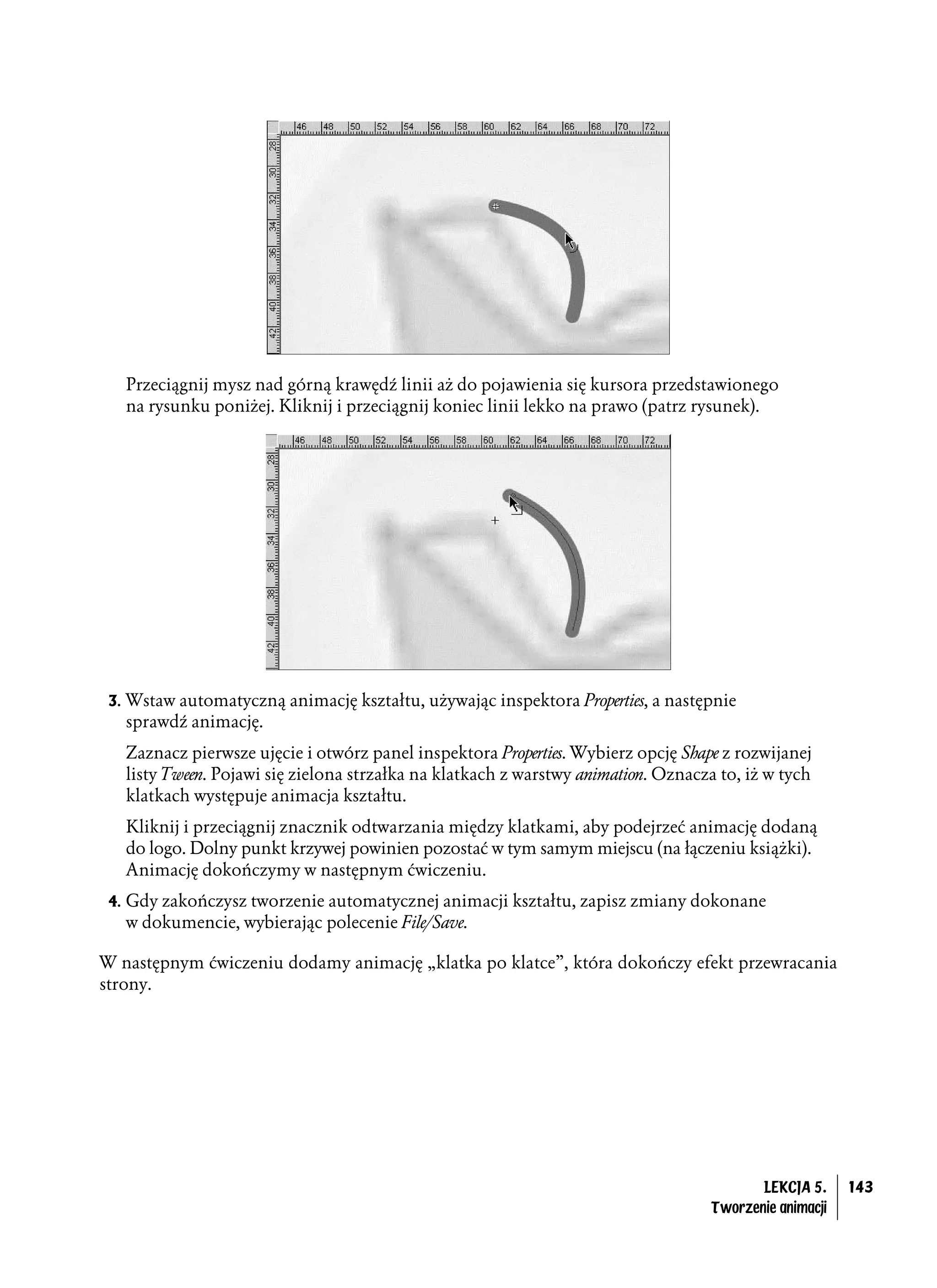
* Animacja automatyczna i poklatkowa
* Elementy interaktywne
* Korzystanie z plików dźwiękowych i cyfrowego wideo
* Stosowanie komponentów do tworzenia interaktywnych formularzy
* Wczytywanie danych z plików
* Podstawy języka ActionScript
* Publikowanie gotowej prezentacji
Poznaj możliwości Flasha MX 2004 w praktyce,
wykorzystując podręcznik polecany przez firmę Macromedia.