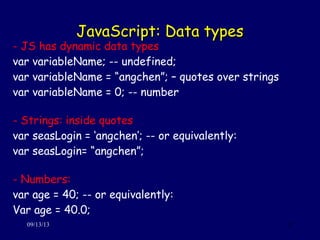
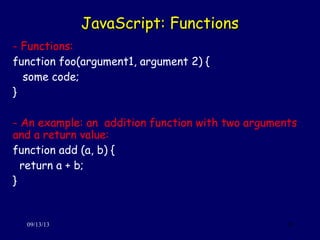
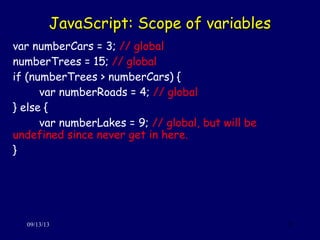
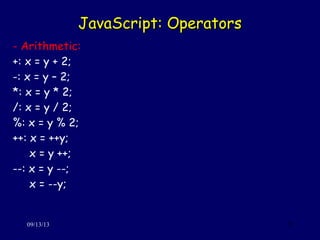
(1) The document provides an introduction to JavaScript, covering basics like variables, data types, functions, conditional statements, and loops.
(2) Examples are given for writing JavaScript programs, including how to declare variables, define functions, and use operators, conditionals, and exceptions.
(3) The document concludes by encouraging the reader to try writing a script to compute the nth Fibonacci number and print it on a webpage.

















![JavaScript: Data types (Cont’d)JavaScript: Data types (Cont’d)
09/13/13 18
- Booleans:
var x = false;
var y = true;
- Arrays: indices are zero-based
var names = new Array ();
names[0] = “antonis”;
names[1] = “vishwa”;
names[2] = “ang”;
Or:
var names = new Array(“antonis”, “vishwa”, “ang”);](https://image.slidesharecdn.com/javascript-130913141435-phpapp01/85/Javascript-18-320.jpg)
![JavaScript: Data types (Cont’d)JavaScript: Data types (Cont’d)
09/13/13 19
- Objects: defined by name and value pairs
var student = {
firstname : “Ang”,
lastname : “Chen”,
seaslogin : “angchen”
};
- You can address the properties by:
name = student.lastname;
id = student[“seaslogin”];](https://image.slidesharecdn.com/javascript-130913141435-phpapp01/85/Javascript-19-320.jpg)










![JavaScript: For-loopJavaScript: For-loop
09/13/13 30
- for-loop:
for (var i = 0; i <= names.length; i ++) {
document.write( names[i] );
}
- for/in-loop: loop through properties of an object:
var student = {
firstname : “Ang”,
lastname : “Chen”,
seaslogin : “angchen”
};
for (x in student) {
txt += x;
}](https://image.slidesharecdn.com/javascript-130913141435-phpapp01/85/Javascript-30-320.jpg)