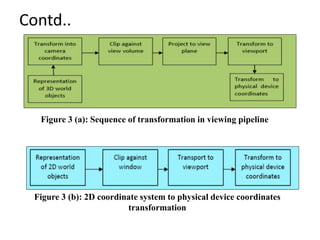
This document provides an introduction to computer graphics. It defines computer graphics as the creation and manipulation of images using computers. There are two main types: passive non-interactive graphics and active interactive graphics. Computer graphics is used widely in fields like engineering, medicine, entertainment, and education. It allows images to be represented and transformed in 2D and 3D. The document then describes graphics pipelines and display technologies like cathode ray tubes.