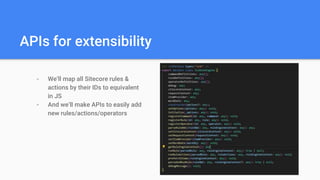
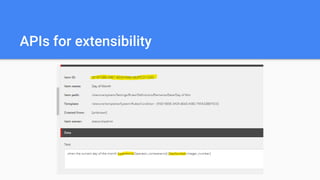
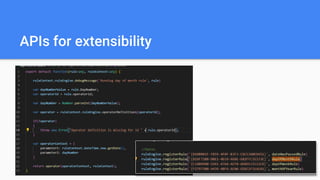
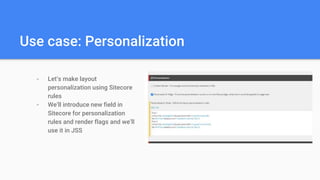
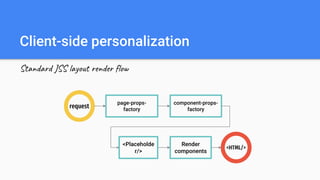
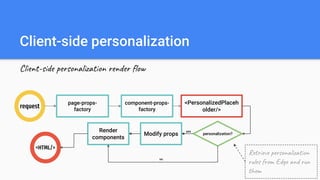
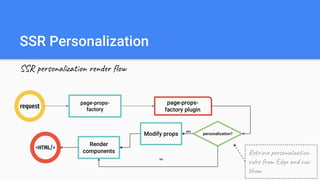
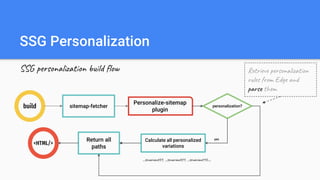
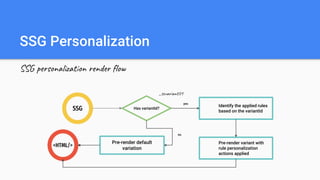
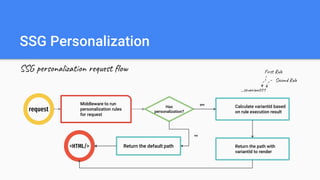
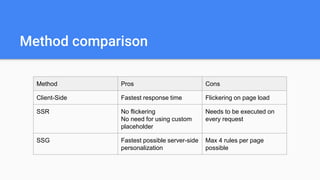
This document discusses building a rules engine for personalization in a JSS app using Sitecore rules and GraphQL. It proposes parsing Sitecore rules XML on the client-side to run rules conditions and actions without support from XM Cloud or Sitecore. APIs would map Sitecore rules and actions to JavaScript equivalents. The rules engine could be used for personalization, A/B tests, promotions, and more. Examples demonstrate personalization techniques for client-side, SSR, and SSG rendering. While a proof of concept, contributions to support all Sitecore rules are welcomed.