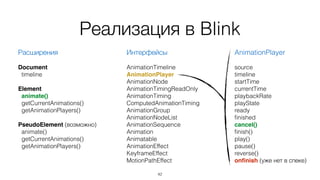
Документ — это обзор развития веб-технологий, в котором обсуждаются стандарты CSS, Promises в JavaScript и Web Components. Автор подчеркивает важность простоты и стабильности веб-технологий, а также необходимость создания качественных инструментов и спецификаций. Приводятся примеры проблем с реализацией и применение различных веб-стандартов, а также призыв быть внимательными к изменениям в этой области.

























![В действительности
var NativePromise = window['Promise'];
var nativePromiseSupported =
NativePromise &&
// Some of these methods are missing from
// Firefox/Chrome experimental implementations
'resolve' in NativePromise &&
'reject' in NativePromise &&
'all' in NativePromise &&
'race' in NativePromise &&
// Older version of the spec had a resolver object
// as the arg rather than a function
(function(){
var resolve;
new NativePromise(function(r){ resolve = r; });
return typeof resolve === 'function';
})();
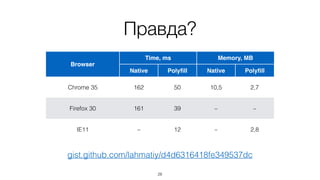
24](https://image.slidesharecdn.com/fronttalks-140919050730-phpapp01/85/slide-26-320.jpg)























![Добавим непредсказуемости
А теперь и ты испытай неизведанное ...
document.getElementById('wat').animate([
{ backgroundColor: 'red' },
{ backgroundColor: 'blue' }
], {
duration: 123
});
45](https://image.slidesharecdn.com/fronttalks-140919050730-phpapp01/85/slide-50-320.jpg)