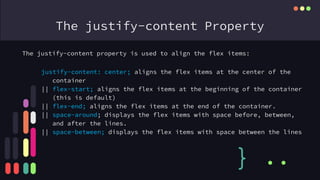
The document explains the CSS Flexbox layout module, detailing properties such as flex-direction, flex-wrap, justify-content, align-items, and align-content for arranging flex items in a container. It also covers flex item properties including order, flex-grow, flex-shrink, and flex-basis, providing examples for better understanding. Lastly, it mentions the importance of the hero section on a website.