Recommended
PPTX
PDF
시맨틱한 HTML5 마크업 구조 설계,� 어떻게 할까?
PDF
PDF
PDF
PPTX
처음부터 다시 배우는 HTML5 & CSS3 강의자료 9일차
PPTX
처음부터 다시 배우는 HTML5 & CSS3 강의자료 12일차
PPTX
처음부터 다시 배우는 HTML5 & CSS3 강의자료 6일차
PPTX
처음부터 다시 배우는 HTML5 & CSS3 강의자료 11일차
PDF
PPTX
처음부터 다시 배우는 HTML5 & CSS3 강의자료 5일차
PPTX
처음부터 다시 배우는 HTML5 & CSS3 강의자료 10일차
PPTX
처음부터 다시 배우는 HTML5 & CSS3 강의자료 8일차
PPTX
처음부터 다시 배우는 HTML5 & CSS3 강의자료 7일차
PPTX
처음부터 다시 배우는 HTML5 & CSS3 강의자료 4일차
PPTX
처음부터 다시 배우는 HTML5 & CSS3 강의자료3일차
PPTX
처음부터 다시 배우는 HTML5 & CSS3 1일차
PDF
PDF
Creating a Simple, Accessible On/Off Switch
PPTX
처음부터 다시 배우는 HTML5 & CSS3 강의자료 2일차
PDF
PDF
[D2 campus seminar]웹브라우저 엔진
PDF
[D2 CAMPUS] 부산대 Alcall 프로그래밍 경시대회 문제
PDF
UXDS_Naver me UX 개선안 프로젝트_1차
PPTX
Angular2를 활용한 컴포넌트 중심의 개발
PPTX
PDF
PPTX
RxJS and Reactive Programming - Modern Web UI - May 2015
PPTX
XECon+PHPFest2014 발표자료 - 효율적인 css 개발방법 - 최대영
PDF
More Related Content
PPTX
PDF
시맨틱한 HTML5 마크업 구조 설계,� 어떻게 할까?
PDF
PDF
PDF
PPTX
처음부터 다시 배우는 HTML5 & CSS3 강의자료 9일차
PPTX
처음부터 다시 배우는 HTML5 & CSS3 강의자료 12일차
PPTX
처음부터 다시 배우는 HTML5 & CSS3 강의자료 6일차
Viewers also liked
PPTX
처음부터 다시 배우는 HTML5 & CSS3 강의자료 11일차
PDF
PPTX
처음부터 다시 배우는 HTML5 & CSS3 강의자료 5일차
PPTX
처음부터 다시 배우는 HTML5 & CSS3 강의자료 10일차
PPTX
처음부터 다시 배우는 HTML5 & CSS3 강의자료 8일차
PPTX
처음부터 다시 배우는 HTML5 & CSS3 강의자료 7일차
PPTX
처음부터 다시 배우는 HTML5 & CSS3 강의자료 4일차
PPTX
처음부터 다시 배우는 HTML5 & CSS3 강의자료3일차
PPTX
처음부터 다시 배우는 HTML5 & CSS3 1일차
PDF
PDF
Creating a Simple, Accessible On/Off Switch
PPTX
처음부터 다시 배우는 HTML5 & CSS3 강의자료 2일차
PDF
PDF
[D2 campus seminar]웹브라우저 엔진
PDF
[D2 CAMPUS] 부산대 Alcall 프로그래밍 경시대회 문제
PDF
UXDS_Naver me UX 개선안 프로젝트_1차
PPTX
Angular2를 활용한 컴포넌트 중심의 개발
PPTX
PDF
PPTX
RxJS and Reactive Programming - Modern Web UI - May 2015
Similar to CSS Reset
PPTX
XECon+PHPFest2014 발표자료 - 효율적인 css 개발방법 - 최대영
PDF
PDF
쉬운 예제 중심의 HTML5 / CSS / MediaQuery / JQuery 강의
PDF
[GDG seoul] 디자이너의 눈과 생각 빌리기: 개발자를 위한 디자인 특강
PDF
PPT
PDF
221105 UX/UI 해외 인기 아티클 7기 : 1주차 발표
PDF
2011웹표준[04] 실전예제(네비게이션,버튼,박스,포지션)
PDF
[20160115] 작심 10시간 - CSS
PDF
PDF
02_CSS -작심 10시간! 나만의 웹사이트 기획하고 만들기
PPTX
PPTX
PPTX
PPTX
PPTX
PDF
PDF
2013청년IT_파워포인트2007의재발견_강의노트_흰고래
PPTX
PDF
ABCD Foundation_Codingstudy
More from Toby Yun
PPTX
PDF
Best practice of HTML5 Semantic Markup
PDF
PDF
PDF
PDF
PDF
CSS Reset 1. 2. 3. 4. 5. CSS 리셋은 특정 브라우저에서만
적용되는 스타일을 제거하고,
모든 브라우저에서 동일하게 보이도록
하는데 그 목적이 있습니다.
6. 가장 간단한 리셋은
유니버설 셀렉터(*)를 이용하여
모든 요소의 margin과 padding을
없애주는 것입니다.
*
{
margin: 0;
padding: 0;
}
7. 8. 좀 더 진화된 방식의 CSS 리셋은
모든 태그의 거의 모든 측면에 대해
리셋을 적용하는 방법입니다.
• margin과 padding을 0으로
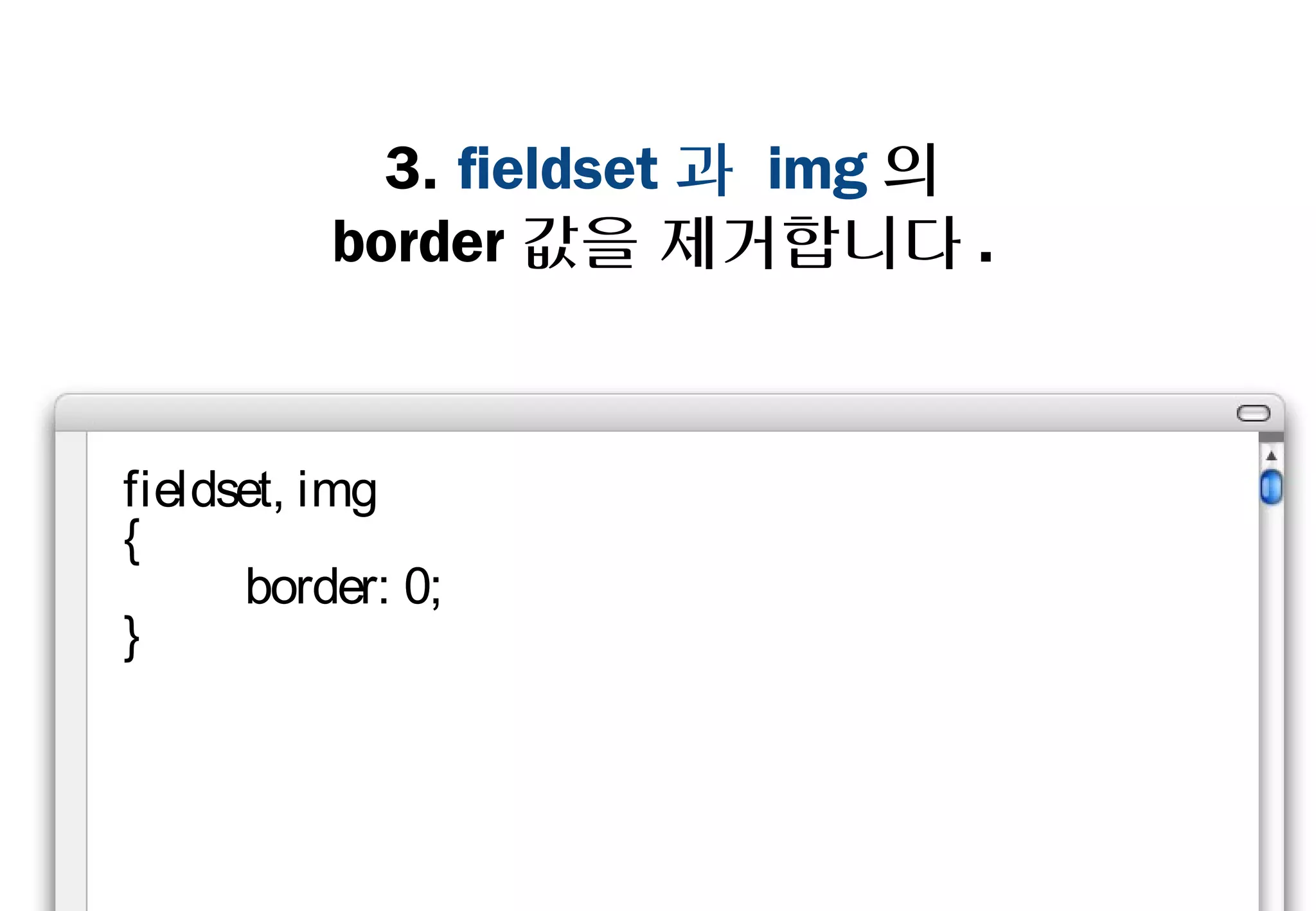
• border를 0으로
•list의 시각적 효과 제거
• 폰트의 기본 값 설정
• 폰트가 두껍거나 기울지 않도록 normal로 설정
9. 가장 널리 사용되는 CSS 리셋
두가지를 소개합니다.
에릭 마이어(Eric Meyer)의 리셋
http://meyerweb.com/eric/thoughts/2007/05/
01/reset-reloaded/
YUI 2 리셋
http://developer.yahoo.com/yui/reset/
10. 11. CSS 리셋을 좋아하는 사람도 있고
싫어하는 사람도 있습니다.
맞고 틀리다고 할 수 없겠지요.
단지 견해 차이일 뿐입니다!
12. 13. 모든 요소의 값을 0으로 만들어버리면,
각 값을 다시 재지정 해야 합니다.
이것은 파일 사이즈 증가의 원인이
될 수 있습니다.
14. 15. 어떤 리셋은 키보드에 의존하여 메뉴를
조작하는 사용자에게
불편을 줄 수 있습니다.
:focus {outline: 0;}
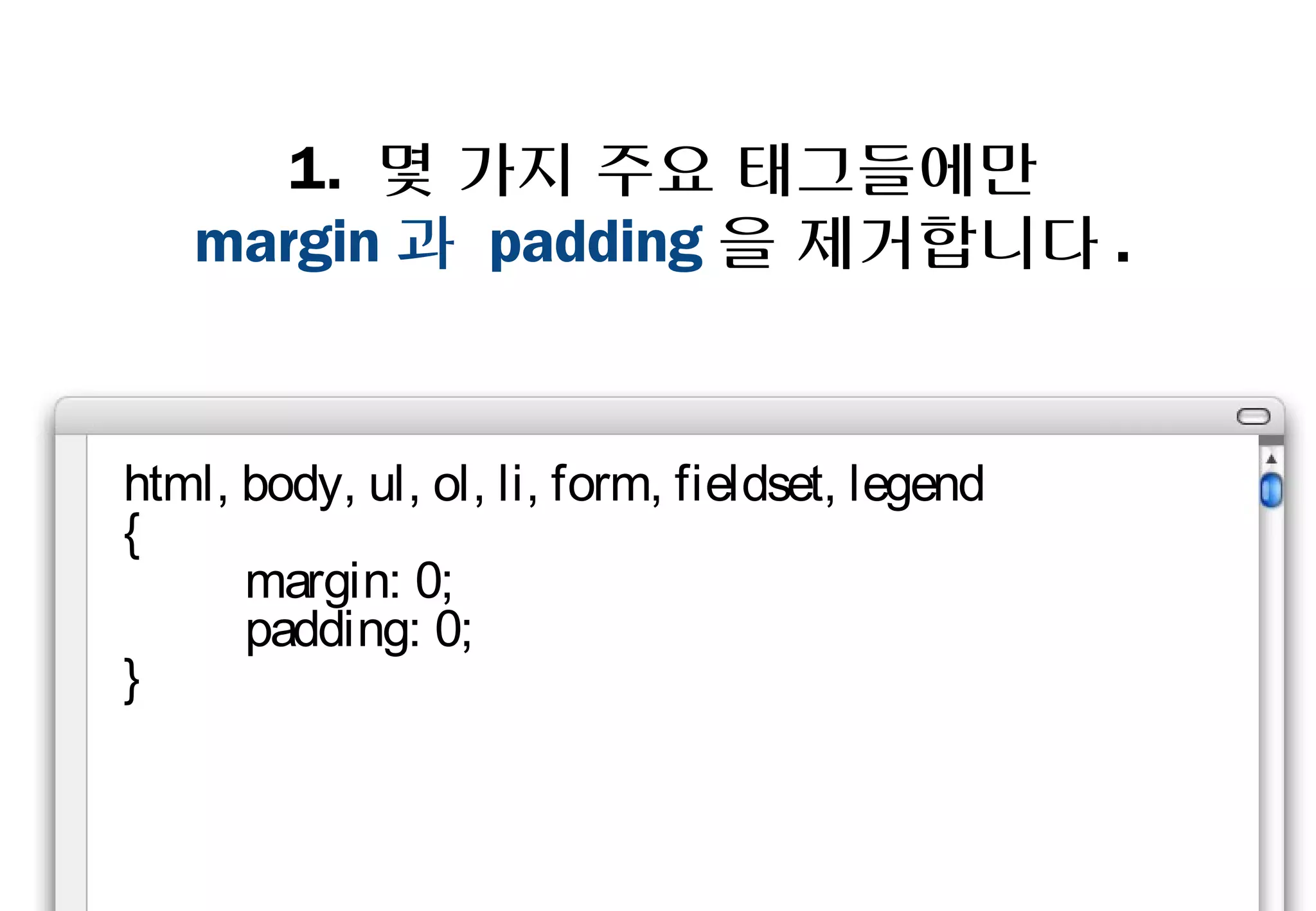
16. 17. 18. 1. 몇 가지 주요 태그들에만
margin과 padding을 제거합니다.
html, body, ul, ol, li, form,
fieldset, legend
{
margin: 0;
padding: 0;
}
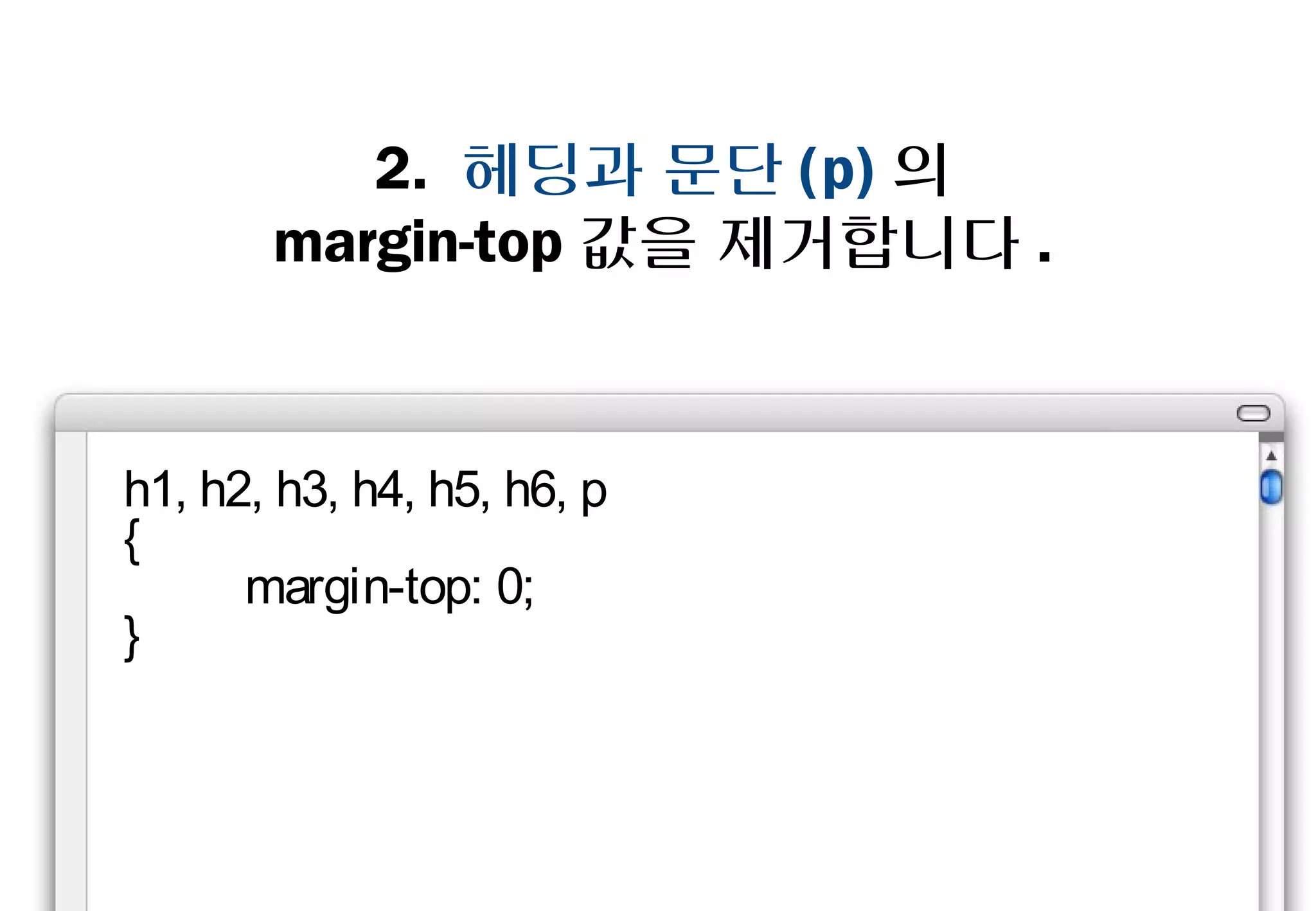
19. 2. 헤딩과 문단(p)의
margin-top값을 제거합니다.
h1, h2, h3, h4, h5, h6, p
{
margin-top: 0;
}
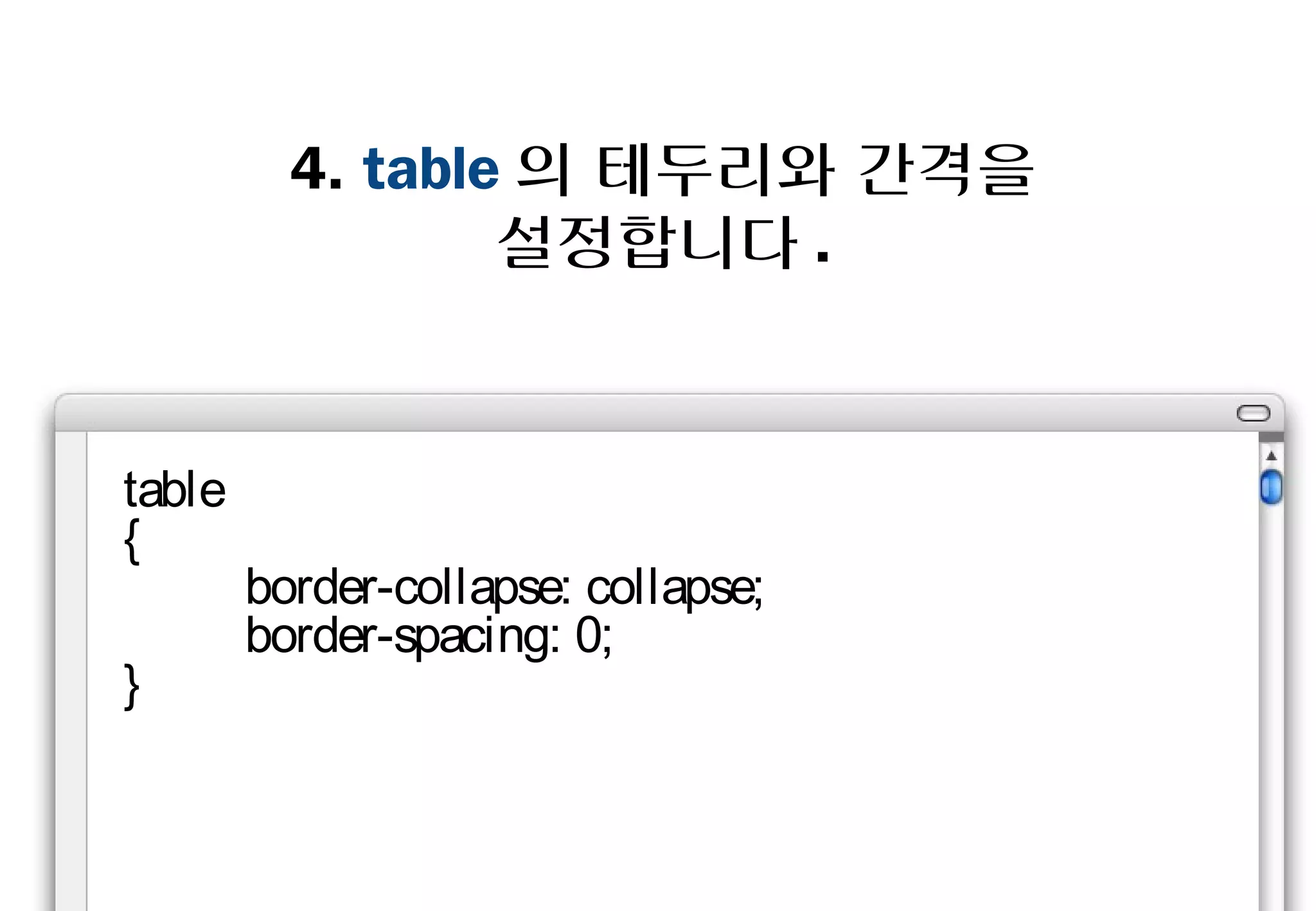
20. 21. 4. table의 테두리와 간격을
설정합니다.
table
{
border-collapse: collapse;
border-spacing: 0;
}
22. 5. caption, th, td의 정렬 값을
설정합니다.
caption, th, td
{
text-align: left;
vertical-align: top;
font-weight: normal;
}
23. 6. IE 문제 해결을 위해
fieldset에 색상을 부여합니다.
legend
{
color: #000;
}
24. 7. input, textarea, select의
font-size와 line-height를 설정합니다.
input, textarea, select
{
font-size: 110%;
line-height: 1.1;
}
25. 26. 9. abbr과 acronym의
border-bottom과 cursor값을
설정해줍니다.
abbr, acronym
{
border-bottom: .1em dotted;
cursor: help;
}
27. 11. 행간 문제를 방지하기 위해
sup과 sub의 세로 정렬을 설정합니다.
sup
{
vertical-align: text-top;
}
sub
{
vertical-align: text-bottom;
}
28. 작성자 : Russ Weakley
Max Design
Site: maxdesign.com.au
Twitter: twitter.com/russmaxdesign
Slideshare: slideshare.net/maxdesign
Linkedin: linkedin.com/in/russweakley
번역 : Toby Yun
SK communications
Twitter: twitter.com/tobyyun
Slideshare: slideshare.net/headvoy