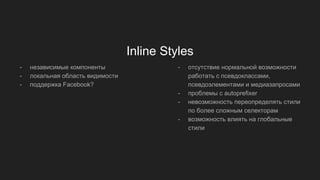
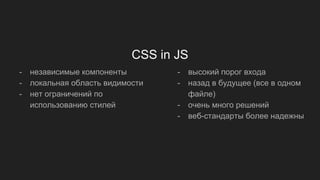
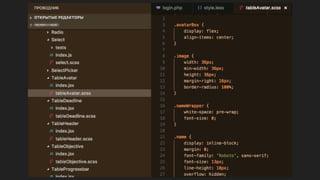
Документ обсуждает стили в React с акцентом на css-modules и популярные подходы к их написанию. Рассматриваются плюсы и минусы различных методов, таких как BEM, inline styles и css-in-js. Основное внимание уделяется важности архитектуры приложения и удобству разработки при использовании компонентов.