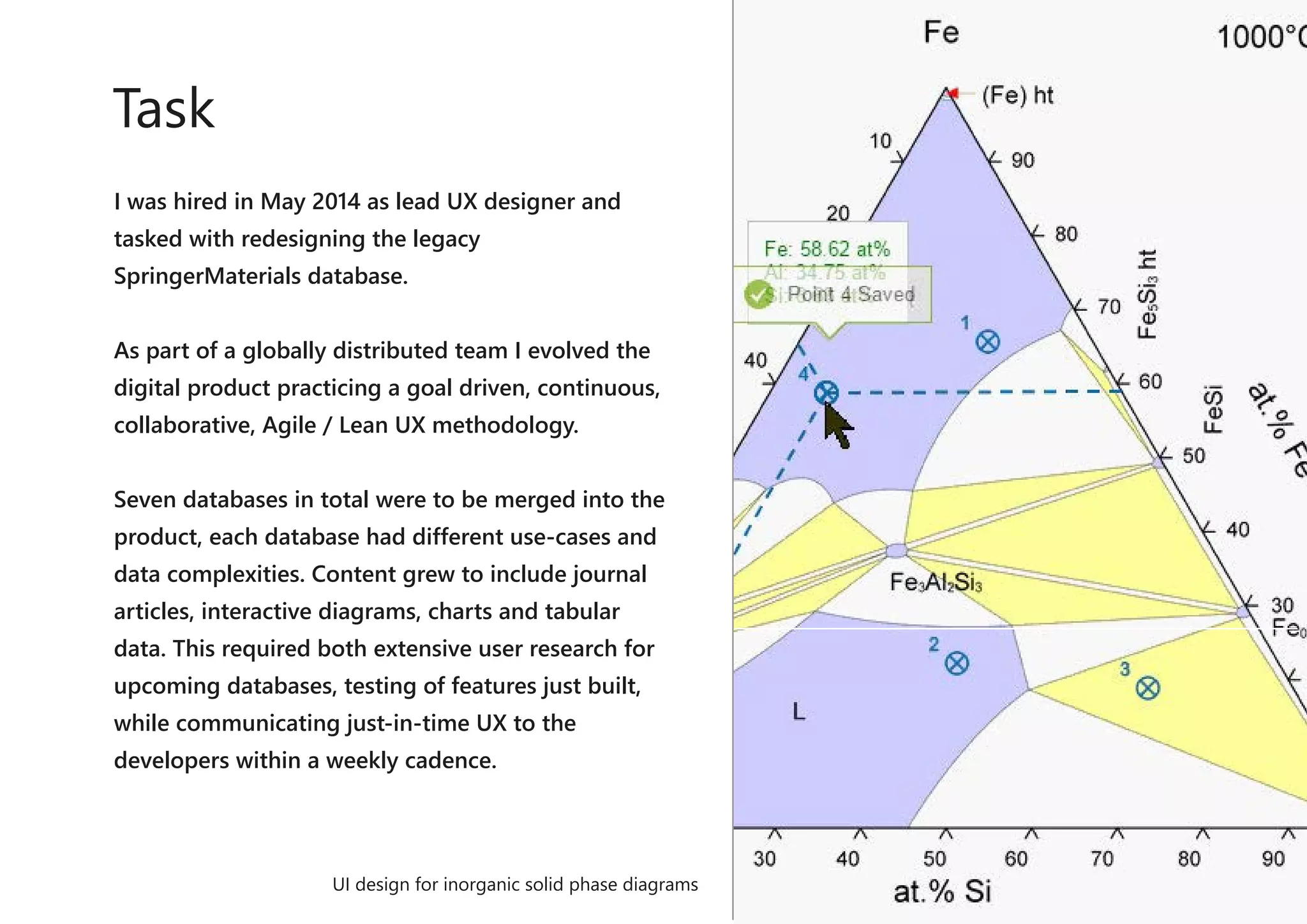
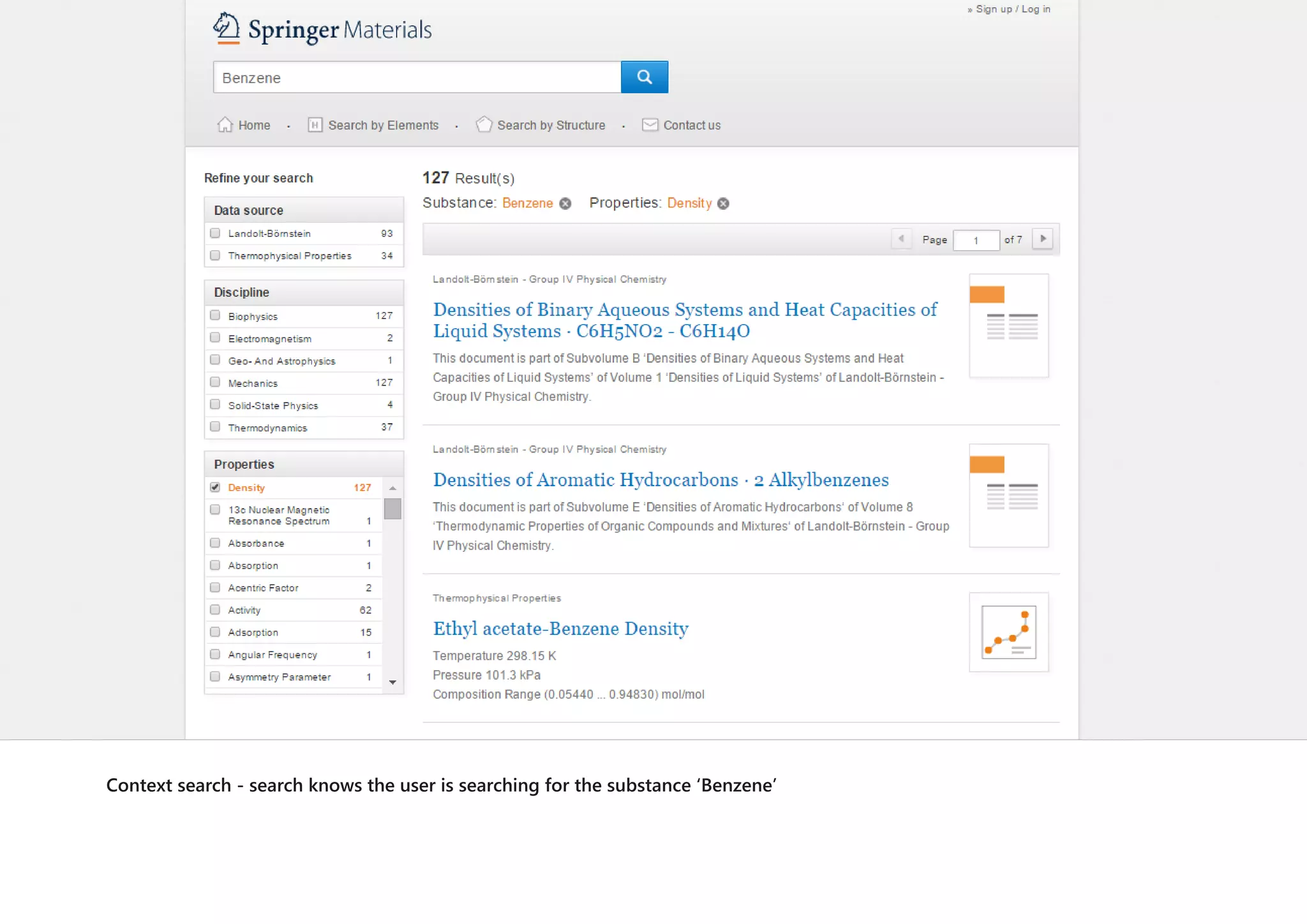
1. The document describes the redesign of the SpringerMaterials database led by the author as the lead UX designer.
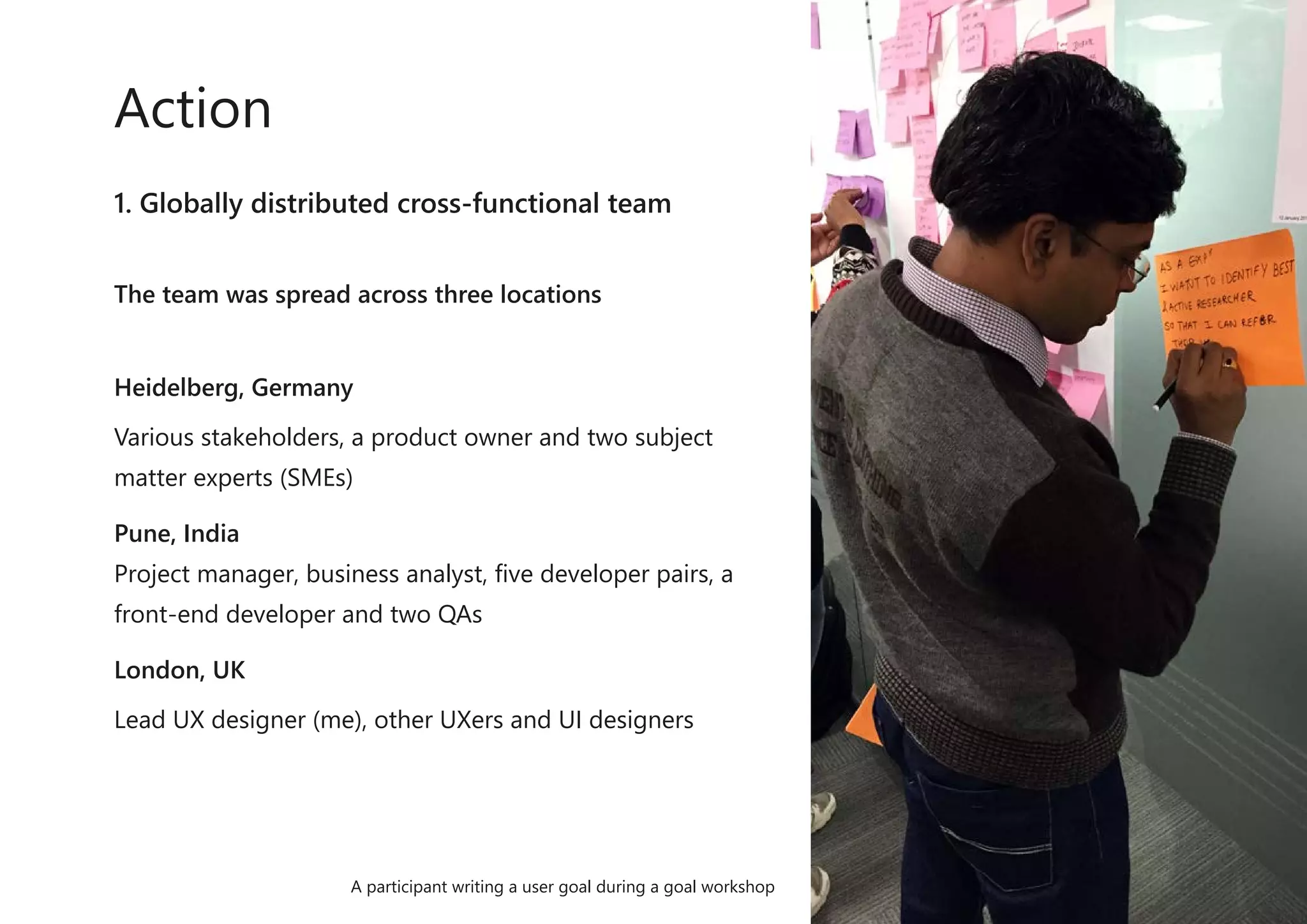
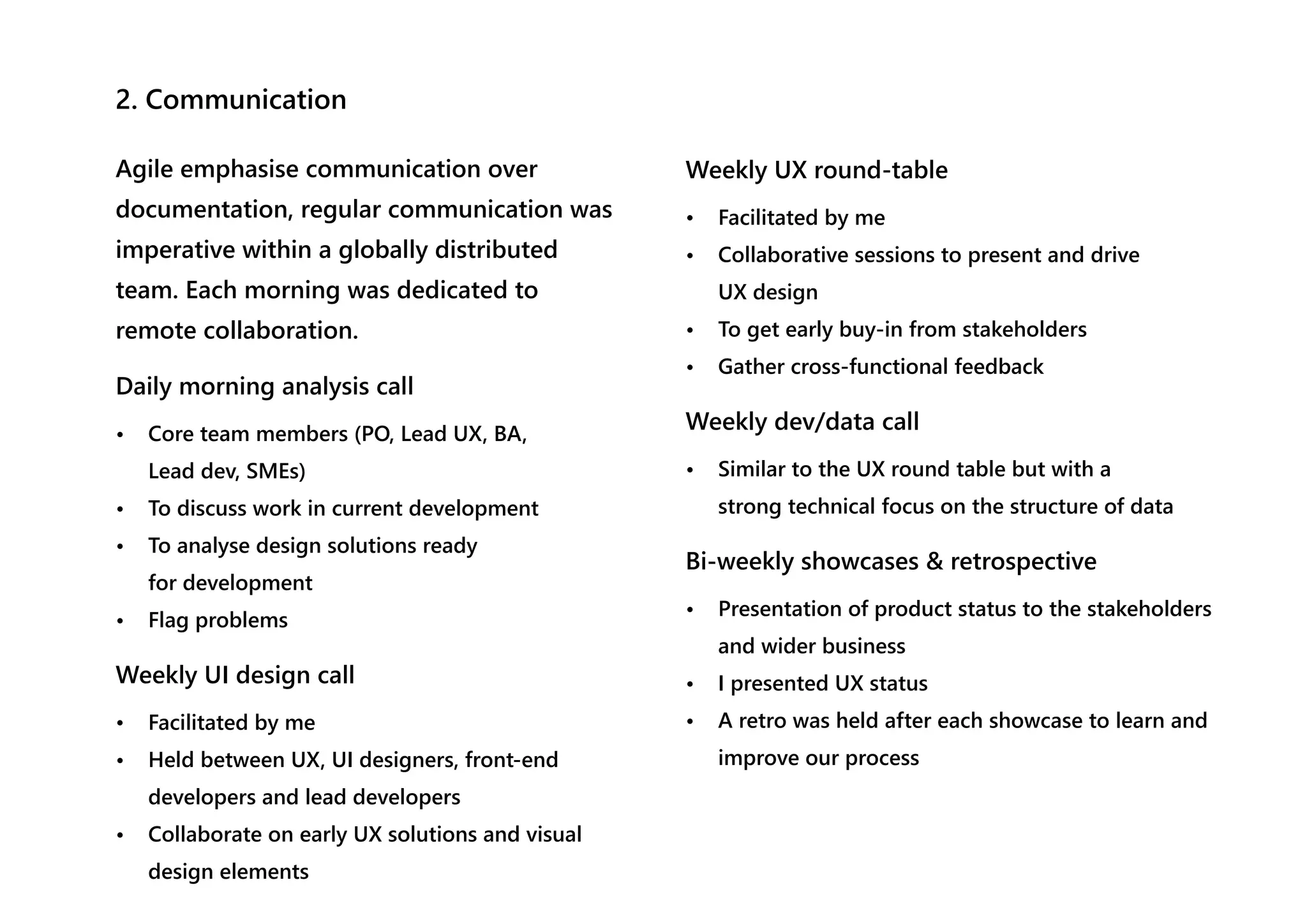
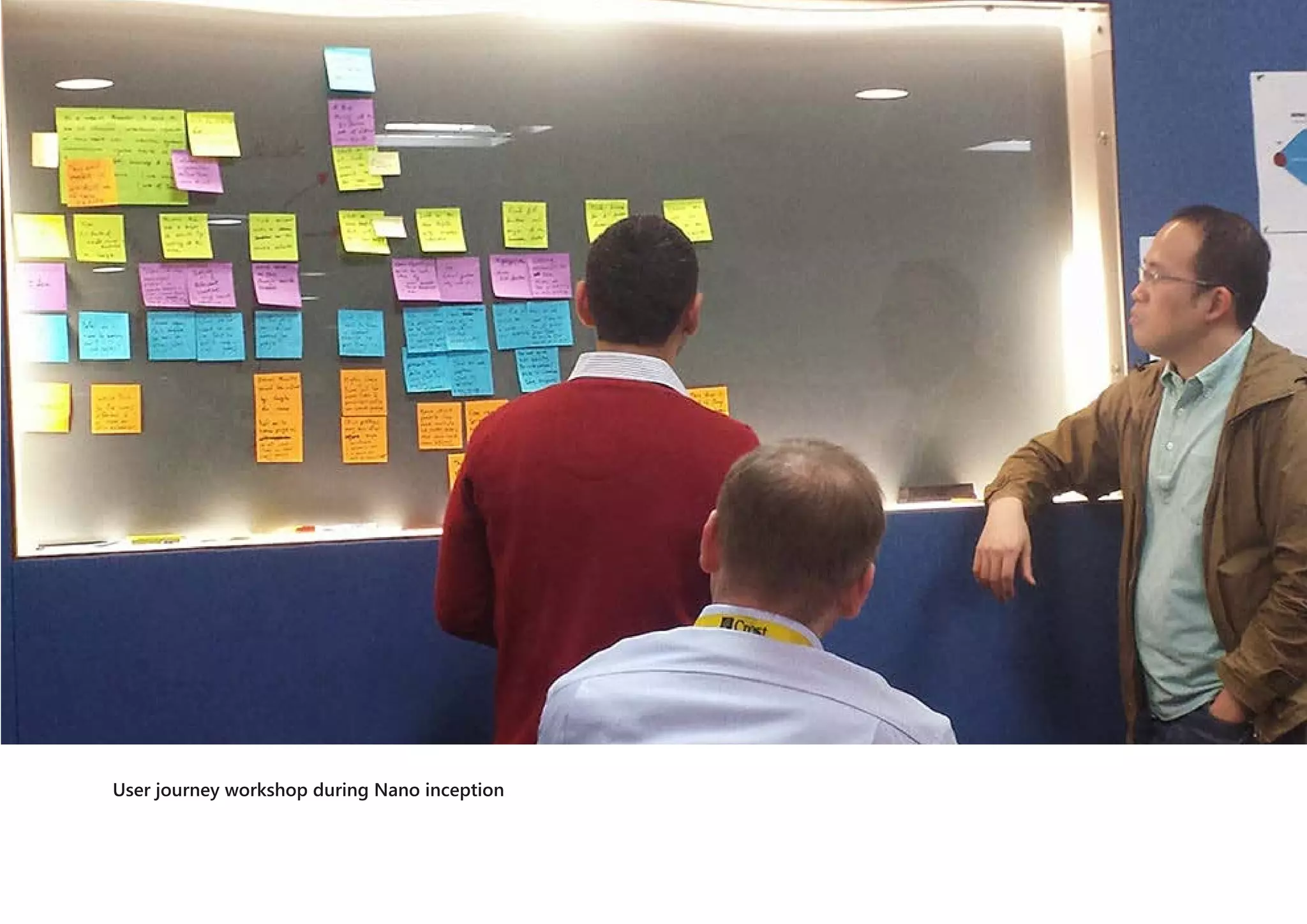
2. As part of a globally distributed team, the author evolved the digital product using an Agile/Lean UX methodology which emphasized continuous collaboration across locations.
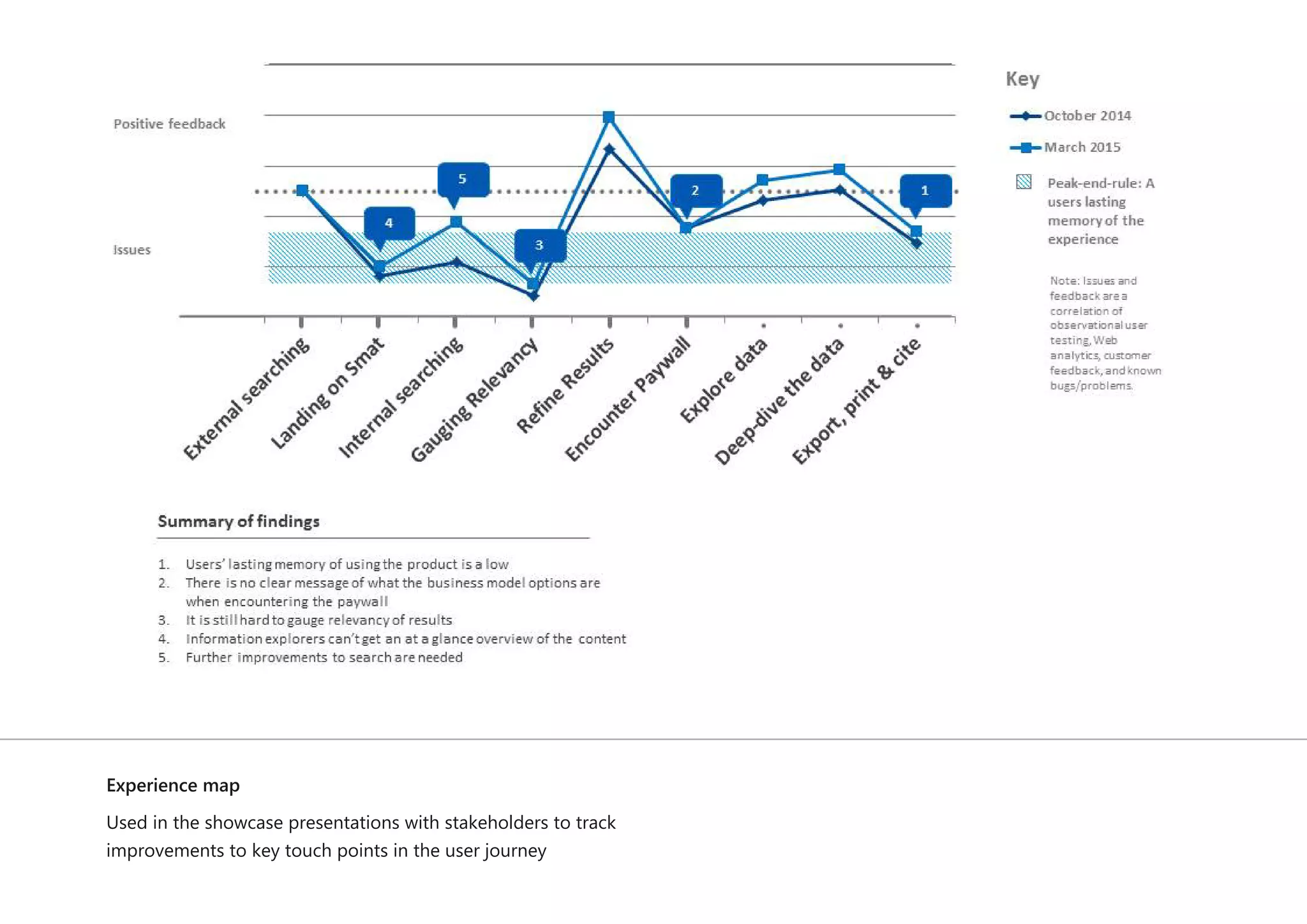
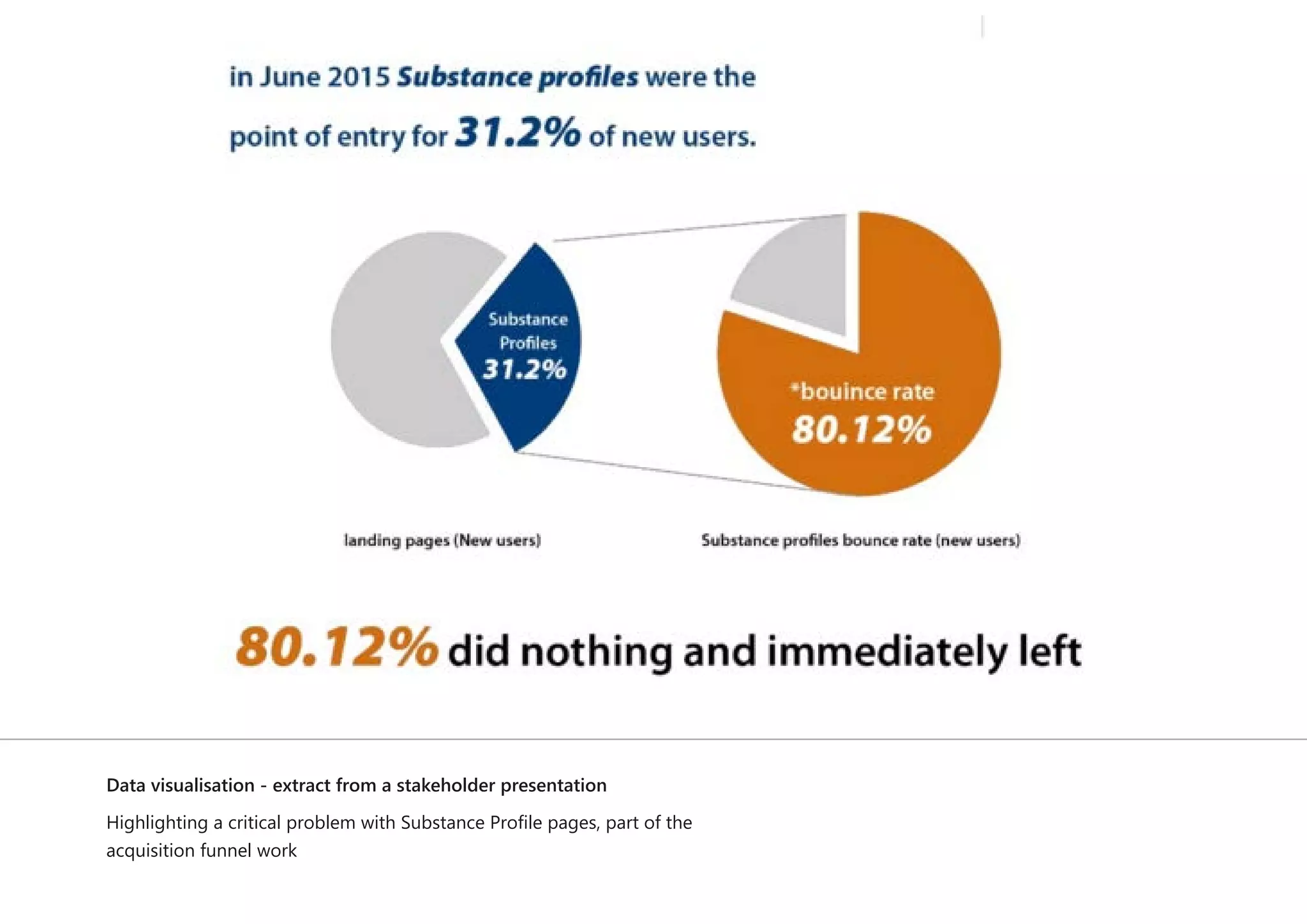
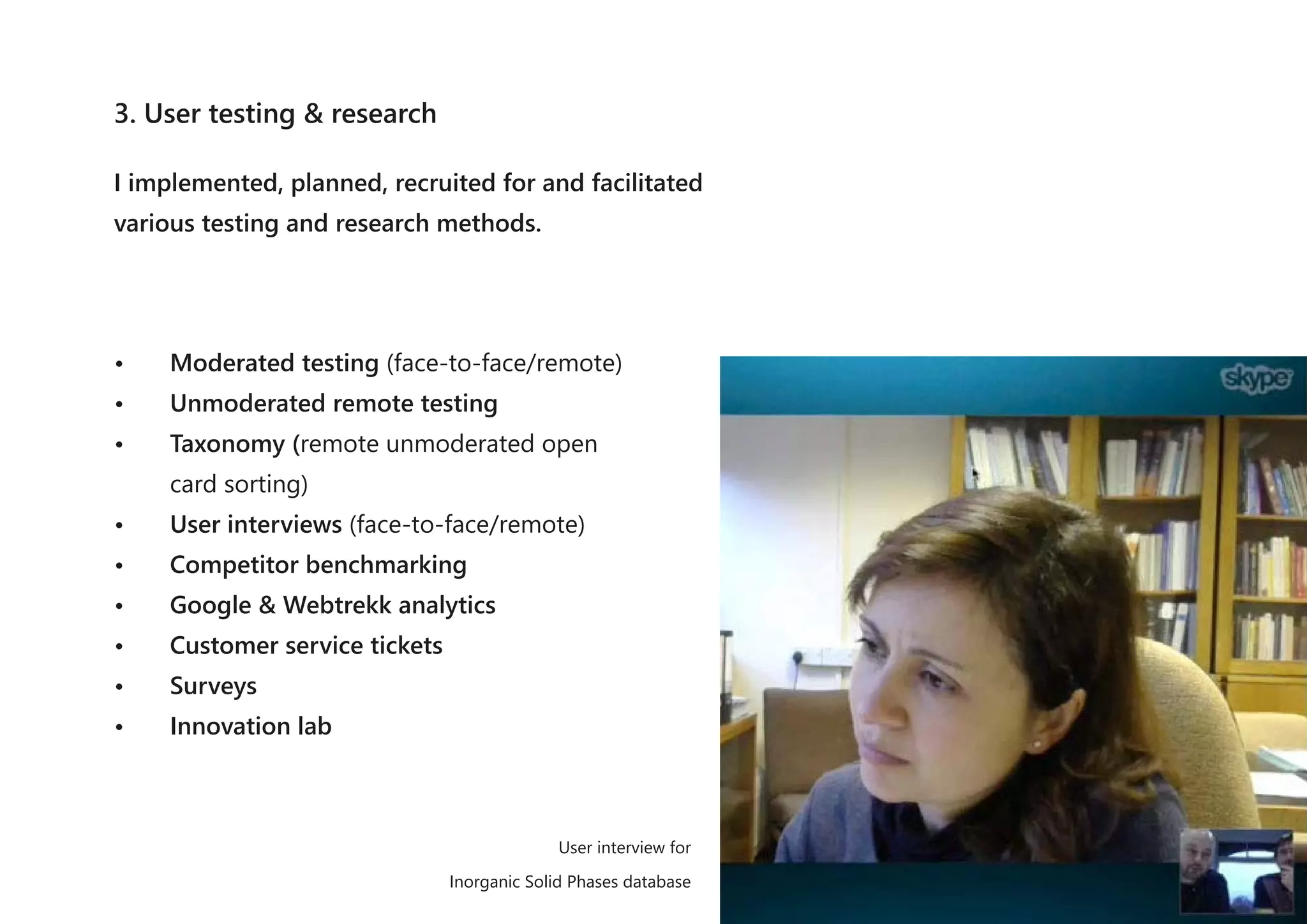
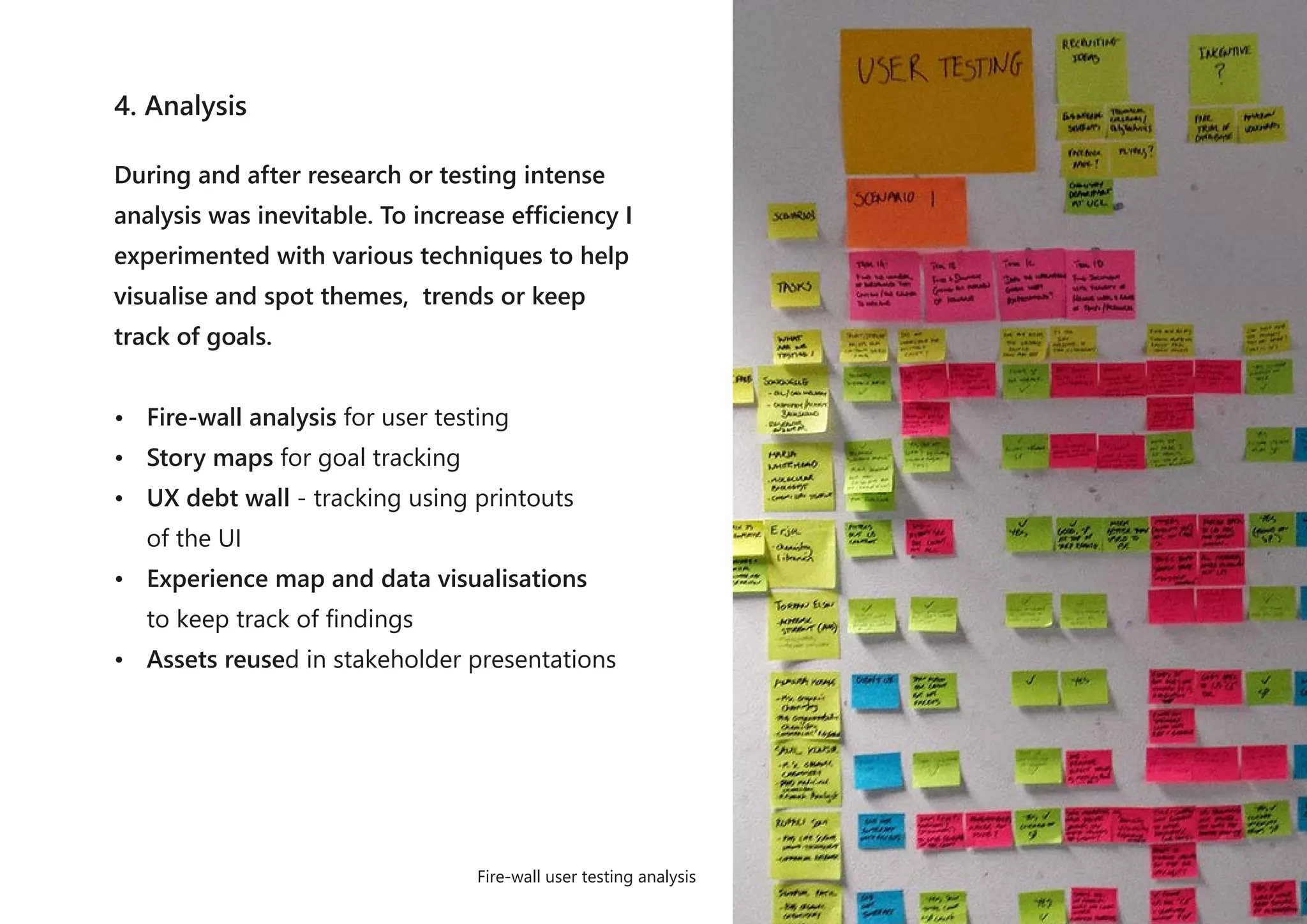
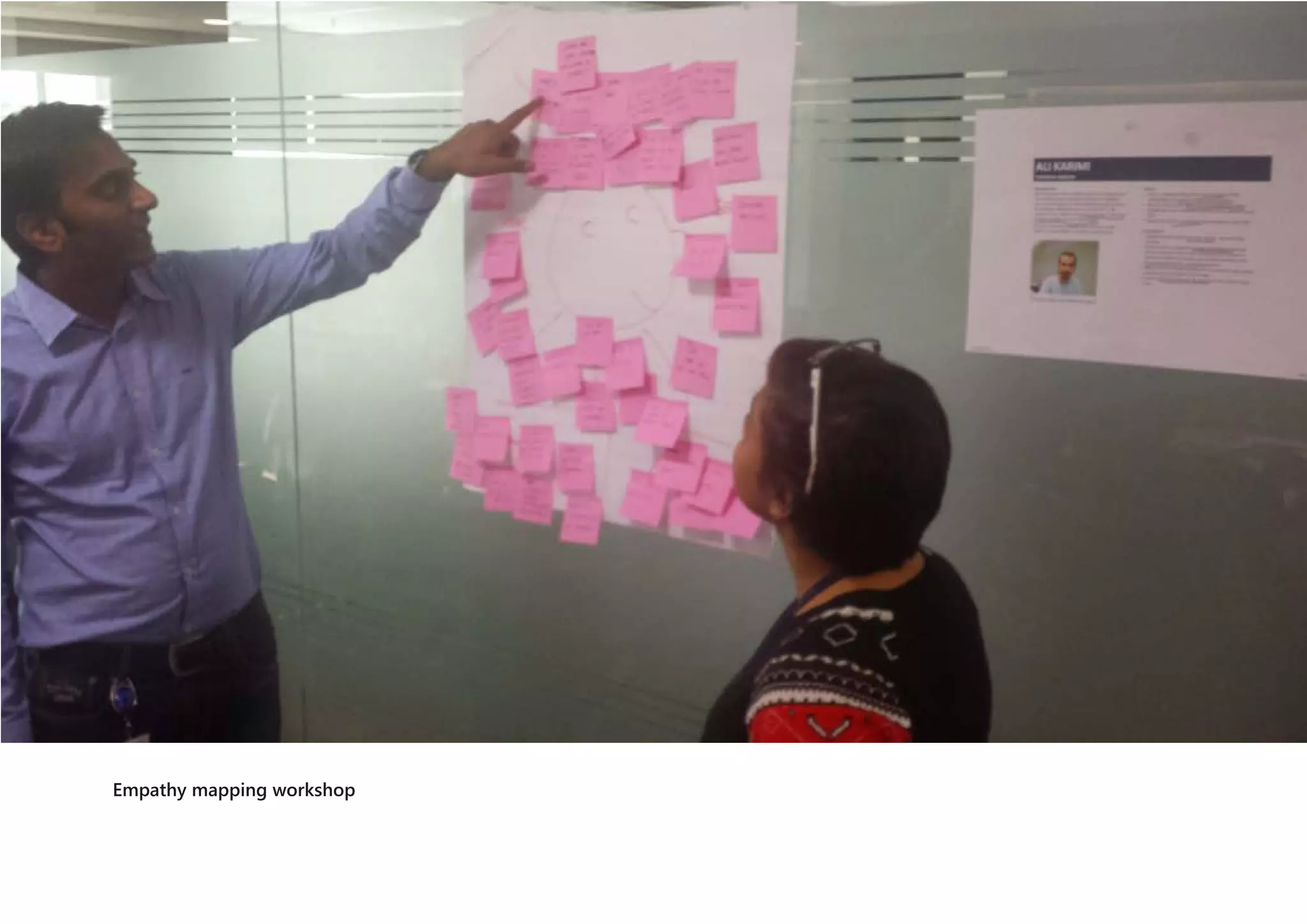
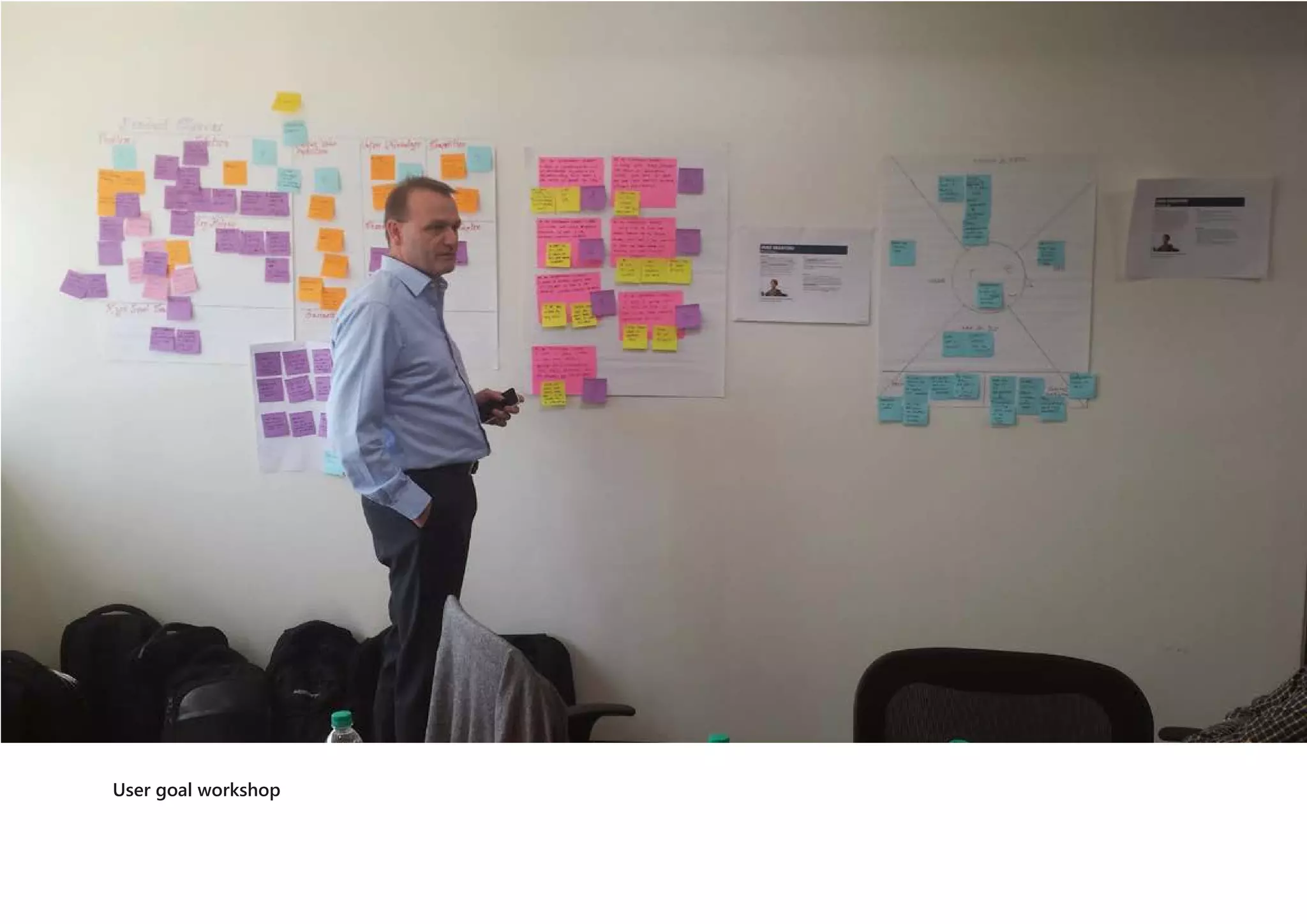
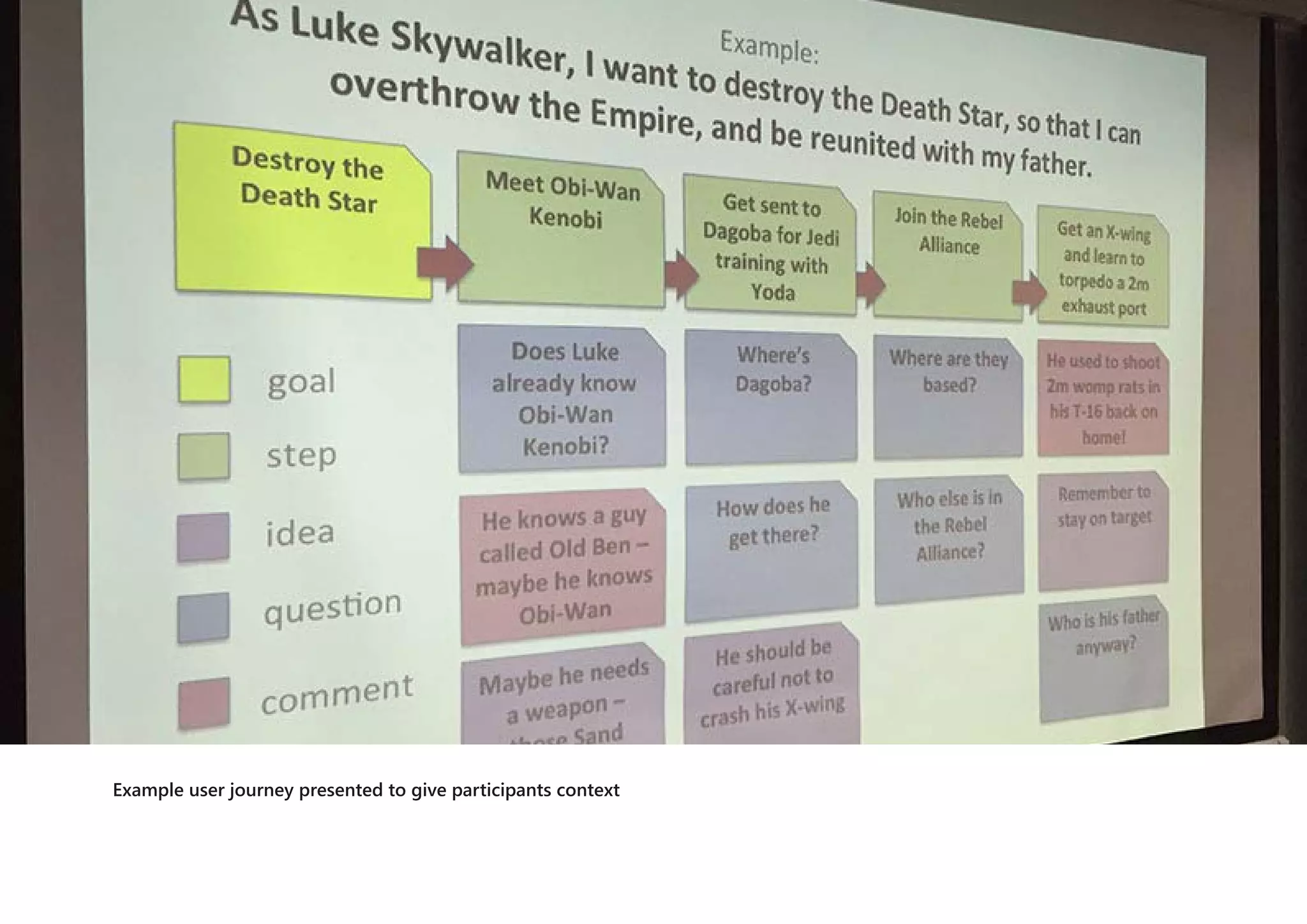
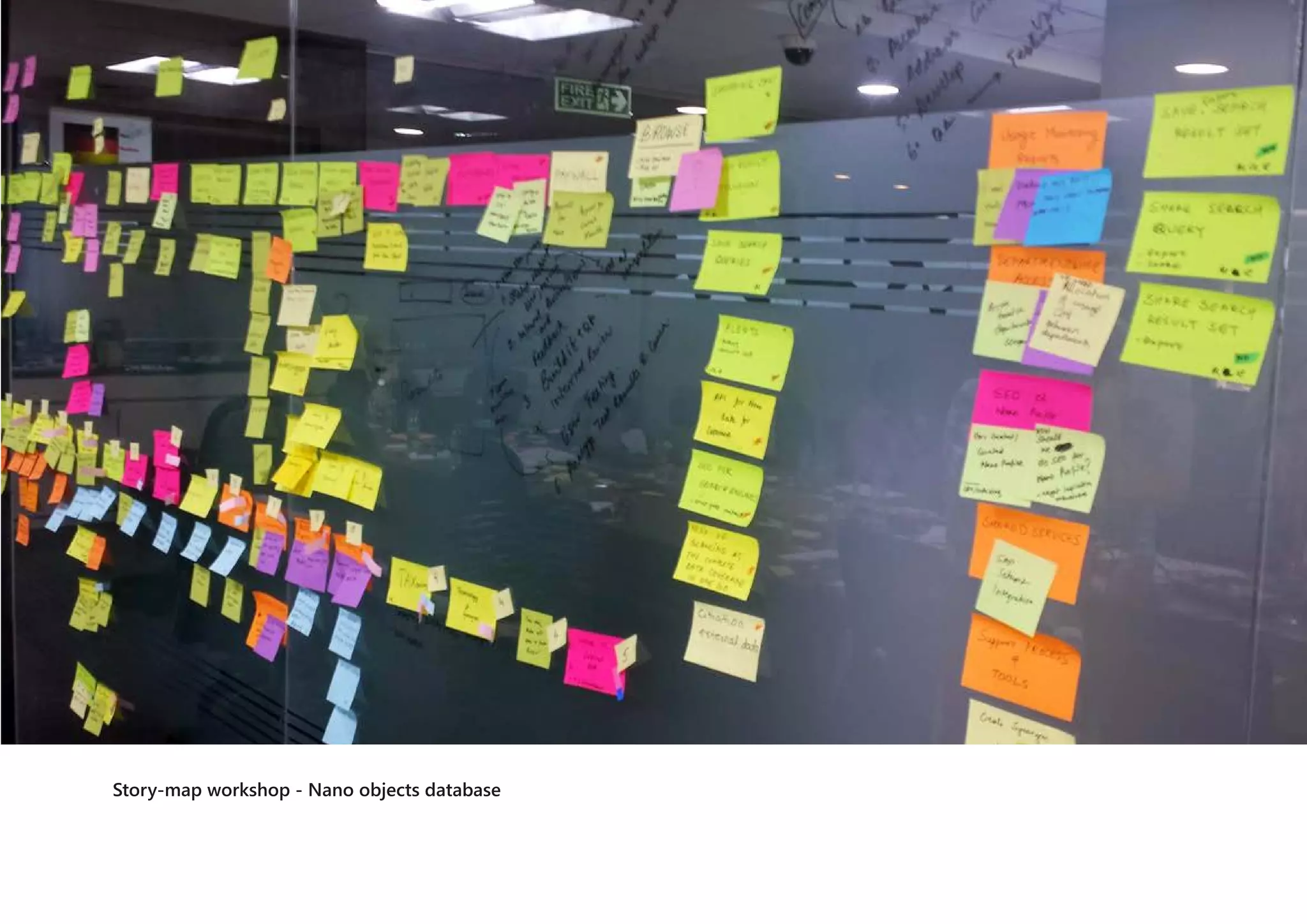
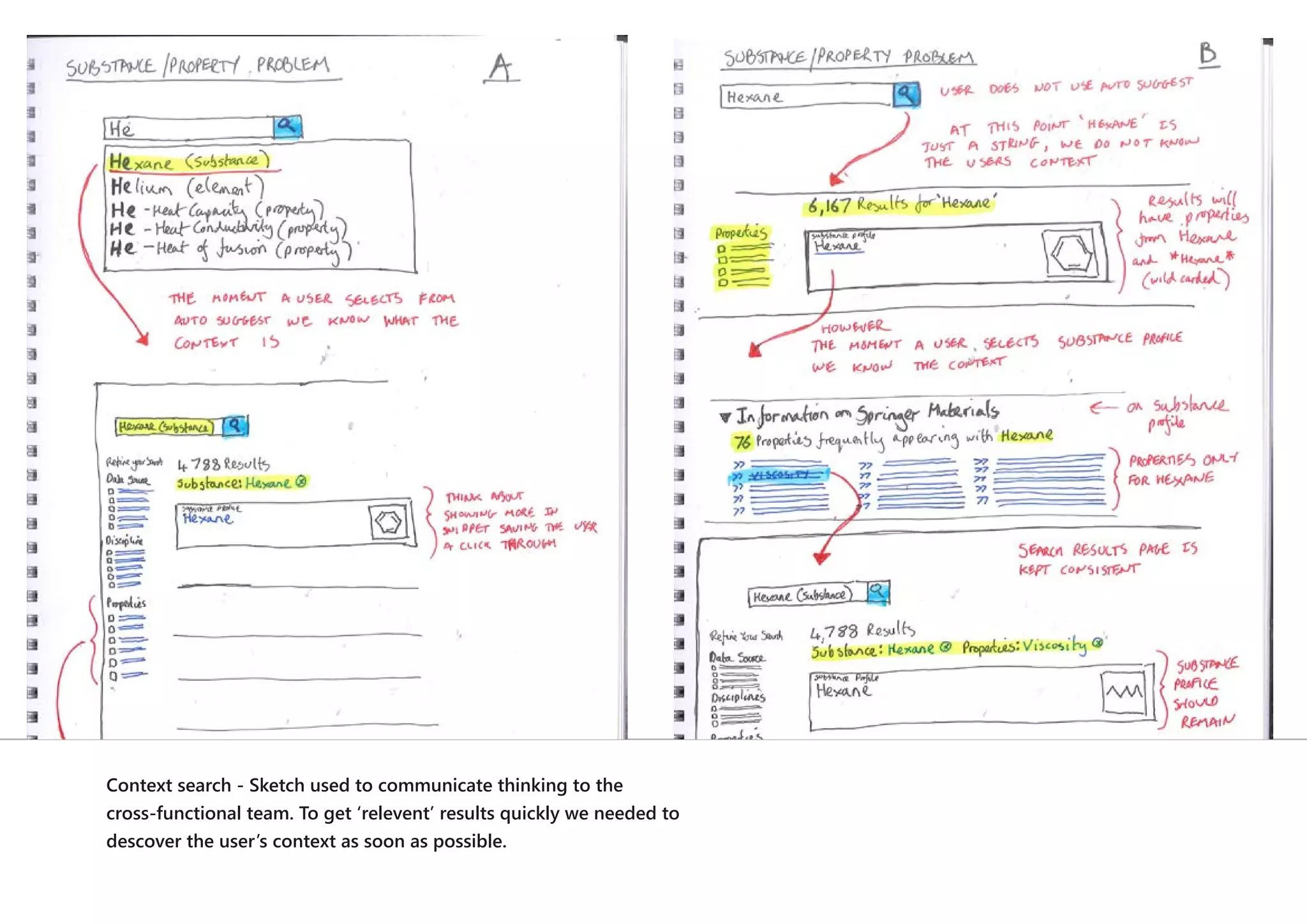
3. Extensive user research, testing, and analysis was conducted to inform the redesign of merging seven databases into a single product to meet various user needs.